1 ページの Web サイト デザインのインスピレーションの例 15 例
公開: 2024-02-04シングルページの Web サイトを検討したことがありますが、ブランドがすべての情報を 1 つのページにどのように収めるかを考えて、そのアイデアをスキップしたことがありますか?
あるいは、単一ページの Web サイトがあなたのビジネスに適しているかどうかを判断するのに迷ったことはありますか?
単一ページの Web サイトには多くのメリットがあることを忘れないでください。
あなたがフリーランスの専門家、アーティスト、または単一のことに焦点を当てている中小企業である場合、または単に実店舗や販売店用のシンプルでコンパクトで使いやすい Web サイトをお求めの場合は、当社を信頼してください。1 ページの Web サイトは間違いなく良いアイデアです。 。
1 ページ Web サイトとは何ですか?
一言で言えば、1 ページ Web サイトとは、HTML ページが 1 つだけあり、お問い合わせページ、会社概要ページ、サービス ページなどの他の Web ページを省略した、シンプルで簡潔な Web サイトのことです。
従来の Web サイトとは異なり、1 ページ Web サイトでは、すべての情報が 1 つのページに埋め込まれます。 そのため、メニュー ボタンや専用のお問い合わせフォーム、ページごとに異なる URL はありません。 エンゲージメントの向上、読み込み速度の高速化、メンテナンスの容易さ、レイアウトの簡素化、コスト効率の高いブランド化などは、標準の単一ページ アプリケーションが提供する主な利点の一部です。
シングルページ Web サイトが、プロジェクト、ポートフォリオ、イベント、製品などを含む多様なコンテンツを紹介するために、個人、起業家、さまざまな規模の企業に主に採用されている現代のデザイン トレンドになっているのも不思議ではありません。
では、傑出した 1 ページの Web サイトの例を詳しく調査し、そこから何が得られるか見てみましょう。
15 の 1 ページ Web サイトの例:
1.ドロックス

ウェブサイトにアクセス: https://dolox.com/
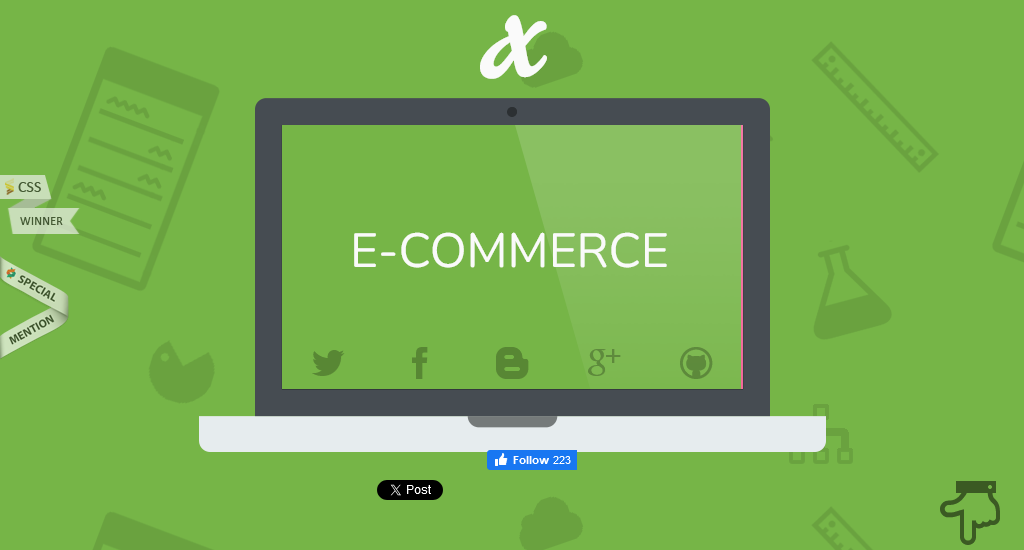
Dolox, Inc. はソフトウェアの設計および開発会社です。 簡単なディスカッション、連絡先情報、開発プロセスを含むすべての情報が、1 ページの Web サイトに掲載されています。
主要な設計要素
- ページの最前面に配置された動的なスライドショーでは、会社に関する洞察に富んだ詳細が提供されます。
- スクロールするときにアニメーションを使用すると、インタラクティブなユーザー エクスペリエンスが作成されます。 また、情報は徐々に公開されるため、ユーザーが一度に多すぎるコンテンツに圧倒されることを防ぎます。
- プロジェクト開発プロセスの図などの要素により、複雑な情報がよりわかりやすくなります。
- 右下の指差し絵文字を使用すると、スクロールせずにセクション間を移動するのがより便利になります。
2. プラント22

ウェブサイトにアクセス: https://plant22.co/
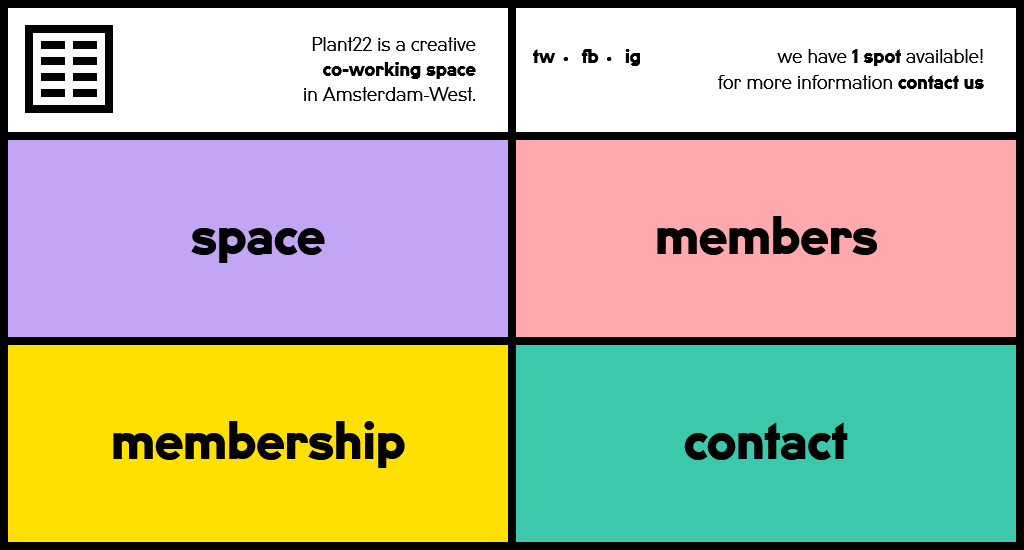
Plant22 の 1 ページ Web サイトは、高速読み込み、ミニマルでユーザーフレンドリーなエクスペリエンスに貢献し、不必要な乱雑さや視覚的なノイズを回避します。 色分けされたボックスとポップアップ オーバーレイの型破りなデザインは、Web サイトを視覚的に興味深いものにするだけでなく、革新的で記憶に残るブラウジング エクスペリエンスをユーザーに提供します。
主要な設計要素
- 色分けされた 4 つのボックスは、ページ上の主要なナビゲーション要素として機能します。 各色は、ユーザーが特定のコンテンツやアクションを各ボックスに関連付けるのに役立ちます。
- 色分けされた各ボックスをクリックすると、ポップアップ オーバーレイがトリガーされ、新しいページに移動したり、新しいタブを開いたりする必要がなくなります。
- 情報は階層的に表示されます。 そして、ユーザーは中断することなくさまざまなセクションを探索できます。
- 各セクションやコンテンツの上にマウスを置くと、アニメーション効果が表示され、重要なメッセージや CTA に目を引きます。
3.ウーブラ

ウェブサイトにアクセス: https://www.oovra.io/
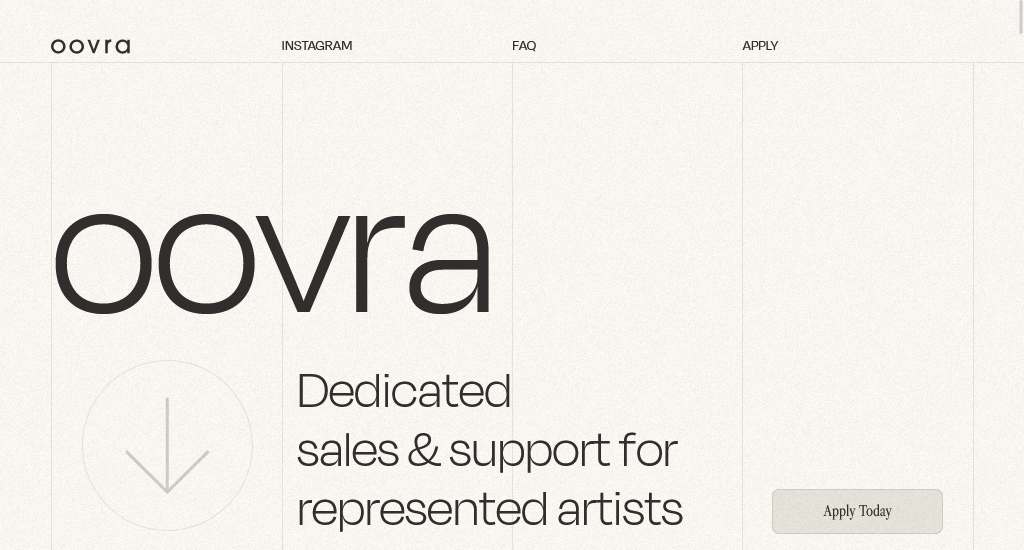
OOVRA は、代表アーティストの販売とサポートを提供することに特化したプラットフォームまたはサービスです。 Oovra Web サイト テンプレートは、クリーンでミニマリストな 1 ページ デザインを採用しながら、画像と個別のセクションを巧みに使用しています。 この戦略的アプローチは、ユーザーの注意を正しい方向にシームレスに向けます。
主要な設計要素
- 主要なセクション (Instagram、FAQ、適用) へのリンクを備えたクリーンでミニマルなナビゲーション。
- 概要資料全体を通して、一貫したビジュアル スタイルがあります。 カラー パレットと、コンテンツには明確で読みやすいフォント、見出しには目を引くフォントが使用されており、芸術的なテーマと共鳴しています。
- 簡潔な説明を含むグリッド レイアウトを使用してサービスを紹介します。
- よくある質問とその回答をアコーディオン形式で記載したセクションを含めます。
4. 高級コインランドリー

ウェブサイトにアクセス: https://www.upstatelaundromat.com/
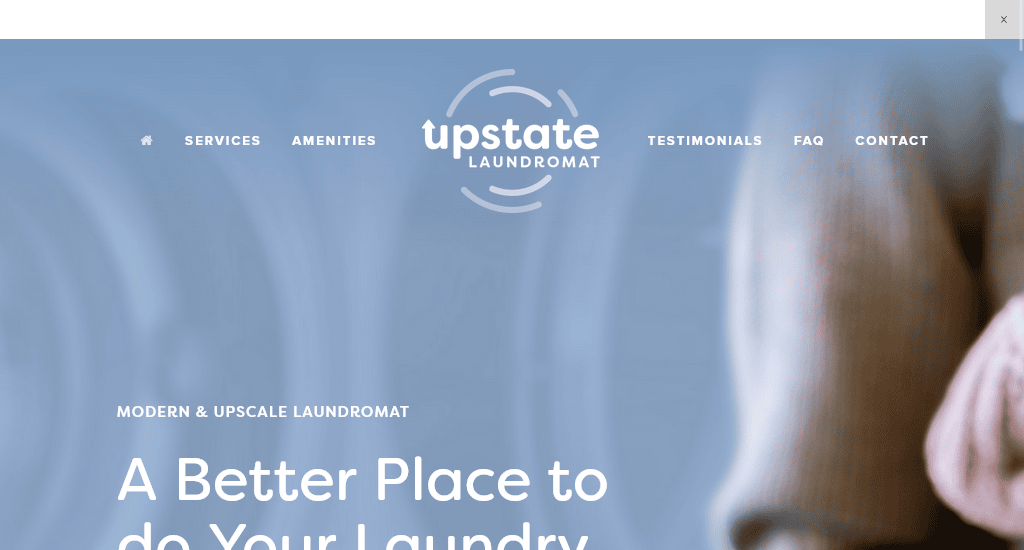
このウェブサイトは、シンプルさとナビゲーションのしやすさに重点を置いたすっきりとしたデザインを採用しています。 情報表示用のドロップダウン トグル ボタンや FAQ 用の表示切り替えなどの要素を戦略的に組み込んで、単一ページ レイアウトで全体的なユーザー エクスペリエンスを向上させます。
主要な設計要素
- ヘッダーには、サービス、アメニティ、FAQ、連絡先、お客様の声などの説明リンクを含むメニューが表示されます。 これにより、ユーザーは不必要なクリックをせずに、探している情報をすぐに見つけることができます。
- FAQ セクションではトグル表示が使用されており、ユーザーは必要に応じて回答を展開したり折りたたんだりできます。 これにより、スペースが節約されるだけでなく、ユーザーのエンゲージメントも向上します。
- お客様の声は魅力的な方法で掲載されており、信頼と信用の構築に重点を置いていることがわかります。
5. ラファエル

ウェブサイトにアクセス: https://thejulianbk.com/
Rafael は、インタラクティブな機能、シームレスなスクロール、視覚的に魅力的なデザインを取り入れて、魅力的で効果的なユーザー エクスペリエンスを提供するビジネス Web サイトのもう 1 つの例です。
主要な設計要素
- ページの上部には、建物の視覚的に魅力的なイラストが掲載されており、ユーザーに即座に魅力的な視覚体験を提供します。
- インタラクティブなホバー効果によってクリエイティブなタッチが追加され、ユーザー エクスペリエンスに遊び心のある要素が注入されます。 ユーザーが建物のイラストの上にカーソルを置くと、すべてのウィンドウが点灯します。
- 画面の上部にあるメニューを使用すると、ページのさまざまなセクションを簡単に移動できます。
- ページの中央には視差効果が組み込まれており、前景画像がさまざまな速度で動き、動的な不動産サイトの体験に奥行きを加えています。
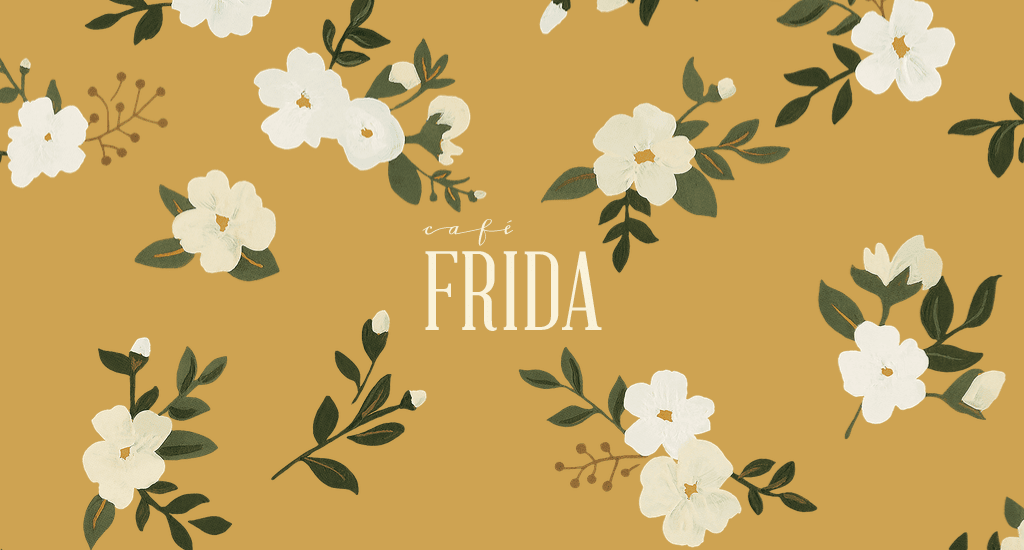
6. カフェ フリーダ

ウェブサイトにアクセス: https://cafefrida.ca/
Web サイトのデザインでシンプルさとシックさを重視する場合、これはインスピレーションを与える素晴らしい例です。 French Cafe Frida の 1 ページ Web サイトのデザインには、シックでスタイリッシュな外観に貢献するいくつかの要素が組み込まれています。
主要な設計要素
- カラーパレットは洗練された落ち着いたトーンで構成されそうだ。 柔らかなパステルカラーやクリーム色、ゴールドのアクセントなどのカラーがエレガントで洗練された雰囲気を醸し出します。
- ウェブサイトのデザインは、メニュー、公式、連絡先情報などへのアクセスのしやすさを優先しています。 これは、右上セクションに配置されたハンバーガー メニュー ボタンを通じて実行できます。
- 控えめであまり圧倒されない花のアニメーションが、ウェブサイトにダイナミックで遊び心のあるタッチを加え、全体的にシックな雰囲気に貢献しています。
- プロが撮影した高画質な店内や料理の画像は、高級感と洗練された雰囲気を醸し出します。
7. ダヴィデ・バラッタ

ウェブサイトにアクセス: https://www.davidebaratta.com/
Davide Baratta のポートフォリオ Web サイトは、微妙なマイクロインタラクションを特徴としており、深みを高め、独特のキャラクターを加えています。 1 ページの Web サイトは、訪問者がコンテンツ内を移動するときに快適なユーザー エクスペリエンスを提供します。
主要な設計要素
- これらは、ユーザーのアクションに応答する微妙なアニメーションまたは効果です。 たとえば、ナビゲーション リンクまたはボタンの上にマウスを置くと、わずかな色の変化や滑らかな遷移が表示されます。
- 空白を適切に使用した、すっきりと整理されたレイアウトにより、全体的な読みやすさが向上し、ユーザーはコンテンツに集中できます。
- フォントと色の慎重な選択は、Web サイト全体の美しさに貢献します。
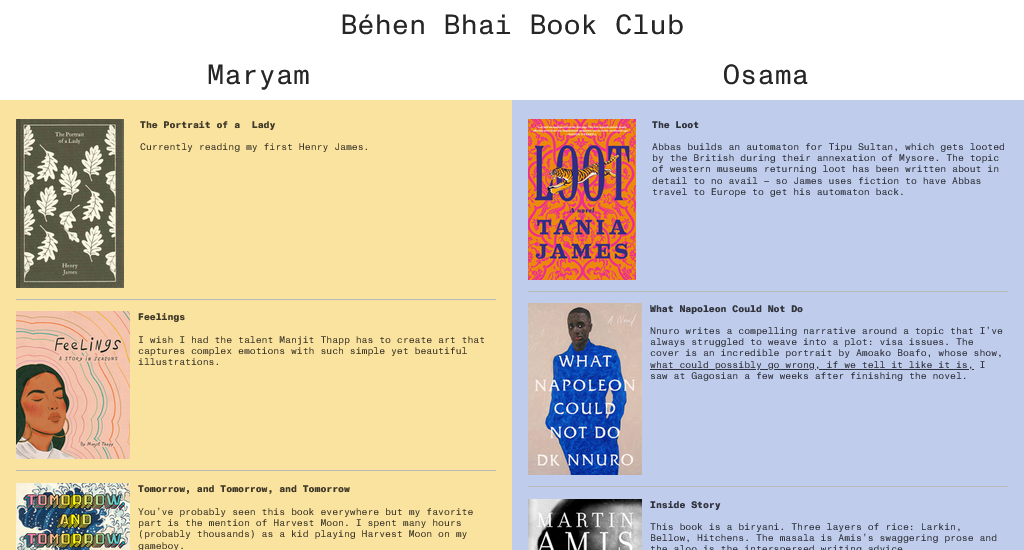
8. ベヘンバイブッククラブ

ウェブサイトにアクセス: https://behenbhaibookclub.mshehzad.com/

このウェブサイトでは、マリアム・シェザドと彼女の弟オサマが読んだ本を紹介し、彼らの独特の文学的趣味を強調しています。 ページをスクロールすると、本の表紙、タイトル、マリアムとオサマの個人的なコメントを含むビジュアルとコンテンツに引き込まれるでしょう。
主要な設計要素
- 分割されたレイアウトは確かに主人公の機能です。 読書の好みを明確に区別することで、訪問者が 2 つを区別しやすくなります。
- 中央の部門は、視覚的なコントラストを確保し、ユーザーを読書の冒険で各個人がたどったさまざまな道を探求するように誘う物語構造を提供します。
- 配色も全体のデザインを引き立て、マリアムとオサマの個性を反映しています。
- スムーズなスクロールにより、セクション間のナビゲーションがスムーズに保たれます。
9. ウィー・エイント・プラスチック

ウェブサイトにアクセスしてください: https://weaint Plastic.com/
シングルページの Web サイトは、シンプルさと明瞭さに重点を置いた、洗練されたミニマルなデザインになっています。 読者を圧倒することなく、多くの情報を共有することができます。 このデザインは、インターフェイスをクリーンで視覚的に魅力的なものに保ちながら、実質的なコンテンツを表示するという課題に巧みに取り組んでいます。
主要な設計要素
- メニューを使用すると、仕事、プロフィール、レター、連絡先など、ページのさまざまなセクションに簡単に移動できます。
- ポートフォリオ セクションは重要なコンポーネントであり、ユーザーが自分の作品のさまざまな例を探索できるようになります。 各プロジェクトは簡単な説明で表されており、ユーザーはクリックして詳細を確認することができます。 このデザインの選択により、メイン ページが乱雑になるのを防ぎます。
- おそらく、カラースキーム、タイポグラフィー、画像などのブランド要素がページ全体で一貫して使用され、統一感のある外観が作成されます。
- コンテンツは直線的に表示されるため、特に小さな画面でユーザーが簡単にナビゲートできます。
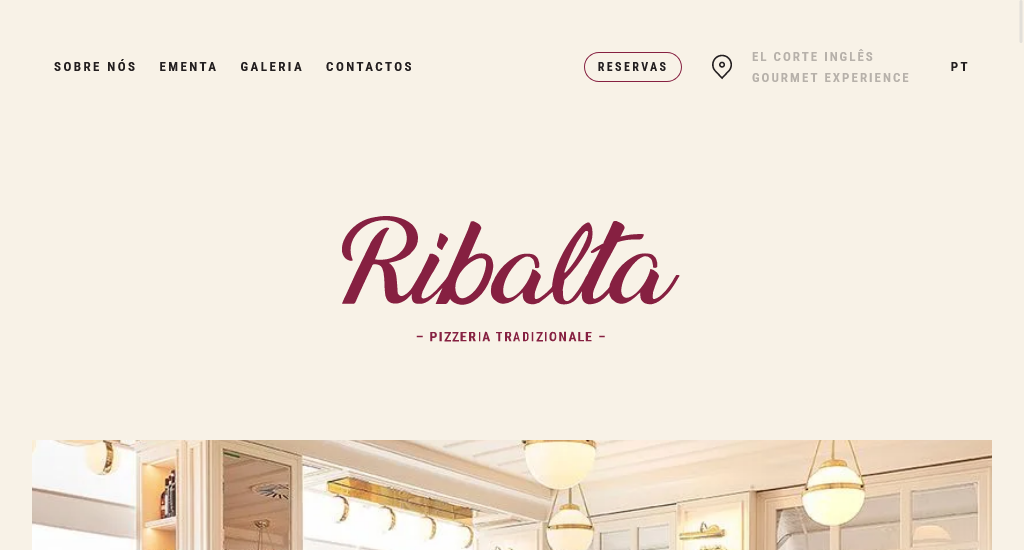
10. リバルタ

ウェブサイトにアクセス: https://www.ribalta.pt/
レストランの Web サイトが 1 ページで予約するために採用しているアプローチに興味がありますか? 複数のページを必要とせずに予約プロセスを合理化するための洞察については、Ribalta をご覧ください。
主要な設計要素
- ウェブサイトには、レストランの料理、雰囲気、その他の関連する側面をフィーチャーした、高品質で視覚的に楽しい写真が掲載されています。
- 粘着ナビゲーション バーを使用すると、会社概要、メニュー、ギャラリー、連絡先などの重要なセクションに簡単にアクセスできます。
- この 1 ページのサイトには、おそらくボタンの形式で予約 CTA が含まれています。 予約 CTA をクリックすると、ページの上部からフォームがスムーズにドロップダウンします。
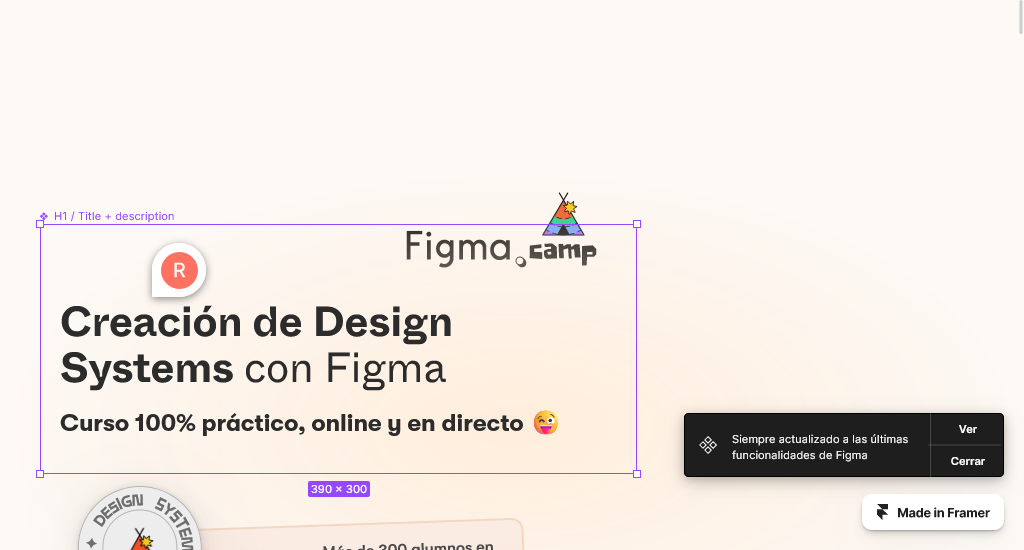
11.フィグマキャンプ

ウェブサイトにアクセス: https://figmacamp.framer.website/
ラウル・マリンがデザインしたこの 1 ページの Web サイトFigma Campには、遊び心たっぷりで魅力的な視覚要素がたくさんあります。
主要な設計要素
- マスコットキャラクターがデザインに組み込まれており、ウェブサイトにパーソナライズされたフレンドリーな雰囲気を加えています。
- この Web サイトは長いスクロールのデザインを特徴としており、ユーザーは下にスクロールしてコンテンツのさまざまなセクションを探索できます。
- FAQ セクションはアコーディオン スタイルでデザインされており、ナビゲーションを容易にするために展開または折りたたむことができます。
- Web サイトはスペイン語をサポートしており、特定の視聴者向けにローカライズされていることがわかります。
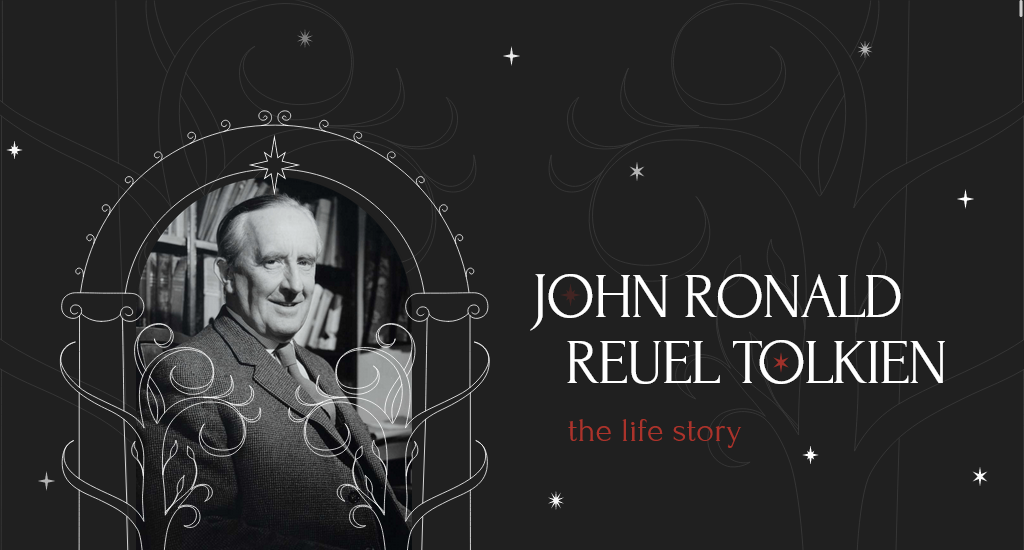
12. JRR トールキン

ウェブサイトにアクセス: https://tolkienstory.tilda.ws/
この Web サイトは、トールキンの作品への画像、引用、参照などの視覚的要素を追加することで、JRR トールキンに敬意を表しています。 デザイン要素がストーリーテリングのテーマと一致しており、一貫したユーザー エクスペリエンスに貢献しているため、優れた 1 ページ Web サイトとみなされます。
主要な設計要素
- 破れたり裂けたりしたように見えるページや画像を追加することで、涙のストーリーテリング技術が使用され、ユニークでダイナミックな視覚効果が生み出されています。
- 超長いページは継続的なスクロール体験を提供します。 セクション間にはアニメーションによるトランジションがあります。
- このウェブサイトには、テクスチャーのある背景、セピア色、および特定の歴史的時代を思い出させるその他のデザイン要素が組み込まれており、ビンテージ感や触感を生み出しています。
13. アディエム法

ウェブサイトにアクセス: https://adiem.law/
Adiem Law の 1 ページ Web サイトは、人事 (HR) と法律における当事務所の専門知識を効果的に紹介しながら、クリーンなデザイン、プロフェッショナリズム、効率的なナビゲーションに重点を置いた、視覚的に魅力的でユーザーフレンドリーなプラットフォームとなることを構想しています。
主要な設計要素
- このウェブサイトのレイアウトは中央の 2 つのセクションに分かれており、バランスのとれた対称的なデザインになっています。
- この Web サイトでは、訪問者がページを下にスクロールすることでコンテンツ内を移動できる、ロングスクロール デザインが採用されていました。
- クリーンでミニマルなデザインには、シンプルさと明瞭さの感覚を生み出す十分な余白が含まれています。 これにより、最終的にサイト全体の読みやすさと視覚的な魅力が向上します。
- フォントの選択はシンプルで、Web サイト全体で一貫しています。
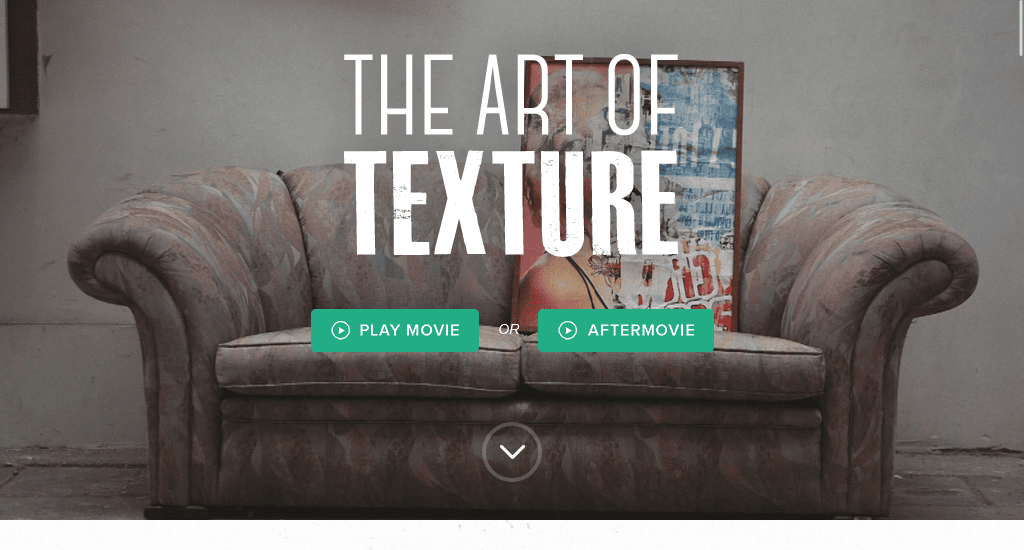
14. テクスチャーの芸術

ウェブサイトにアクセス: https://www.theartoftexture.com/
ドキュメンタリーや映画を紹介したい場合は、このような 1 ページの簡潔な Web サイトの作成を検討してください。
主要な設計要素
- 目立つ[ムービーを再生]ボタンをクリックすると、ページ上で直接ドキュメンタリーを視聴できます。 これにより、ビデオ プレーヤーのオーバーレイがトリガーされるか、ユーザーが専用のセクションに移動します。
- ドキュメンタリーに関する情報を紹介する専用セクションがあります。 また、インタラクティブな画像ギャラリーには、販売可能なアートワークが表示されます。
- 使用されている配色と画像はコラージュ アートとドキュメンタリーのテーマを反映しており、視覚的に一貫した魅力的な体験を作り出しています。
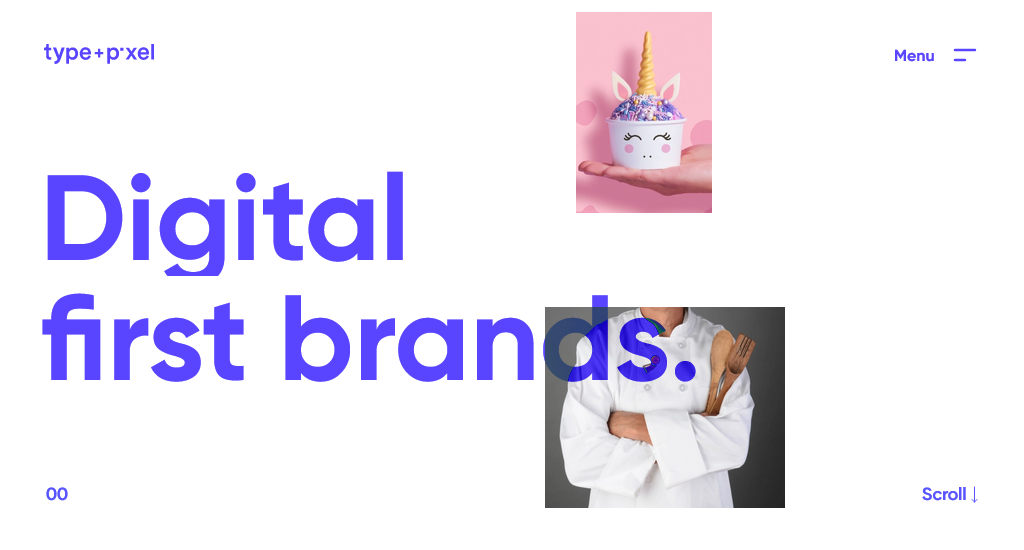
15. タイプ + ピクセル

ウェブサイトにアクセス: https://www.typeandpixel.com.au/
Type + Pixel Web サイトはシングルページの Web サイトであり、大胆なデザイン要素、明確なナビゲーション、クリエイティブなコンテンツのプレゼンテーションを効果的に組み合わせてスキルをアピールできるため、クリエイティブ代理店にとって良い例となります。
主要な設計要素
- ウェブサイトでの大胆なタイポグラフィの使用は、ステートメントを表現し、創造性と自信の感覚を伝えます。
- ウェブサイトでは、高品質で視覚的に印象的な画像が使用されています。
- 美しいスクロール効果を組み込むことで、Web サイトにインタラクティブでダイナミックな要素が追加されます。 これにより、より魅力的なユーザー エクスペリエンスが実現され、Web サイトが記憶に残るものになります。
- 適切にデザインされたポップアップやホバー時に表示されるアニメーションなど、創造的な方法でコンテンツを表示すると、驚きの要素が追加され、ユーザーの関心を維持できます。
最後の言葉
したがって、これらの概要資料の魅力に創造性が刺激され、独自の Web サイトの作成に着手したい場合は、遠慮なく続行してください。 適切なツールにアクセスできる限り、1 ページの Web サイトを構築するのは簡単です。
機能の過剰な使用を避け、ブランドを定義する色、タイポグラフィー、基本的な価値を慎重に考慮するようにしてください。 正しい行動をとれば、あなたのサイトもいつかこのようなリストに載るかもしれません。
