Instapage 3.0 のご紹介: より賢く、より速く、より大胆に、より優れたものに。
公開: 2020-03-05クイックリンク
- Instapage UI のノイズ除去
- UXコピー
- 新しいスタイルと色
- 新しいレベル階層と影の削除
- 図像学
- 間隔グリッド
- 角丸の解消
- ビルダー UI
- 私たちが学んだこと
- 新しいUIをチェック
Instapage チームは、長年にわたって UI の構築に優れた仕事をしてきました。 しかし、ユーザーのニーズに応えられなくなったことに気付き、変更の時期になりました。
Instapage Design System Lead の Przemek Cholewa 氏は、ユーザー インターフェイスを更新するこのプロセスにおけるチームの考えを概説します。

すべてを使いやすく保ちながら、生産性とパフォーマンスを受け入れるには、認識を変える必要があることはわかっていました。 私たちのチームは、UI がユーザーの注意をそらしたり、ユーザーの目標を達成するのにどのように役立つかを理解していました。 フォームは機能に従うべきであり、その逆ではありません。 私たちは、Instapage Design System を目立たなくし、よりミニマルで機能的なものにしたいと考えていました。
歴史的に、洗練された設計システムを適切に実装するための時間、リソース、知識の余裕はありませんでした。 今日は、すべての背後にあるチームからの最大の機能強化を強調します。
(注: これは UI の最終的な進化ではなく、今後数週間で多くの更新が期待できます。)
Instapage UI のノイズ除去
Instapage では、反復的なデザインを信じており、デザインの作業は決して終わりではなく、常に進化しています。 私たちの最初の UI キットは、マテリアル デザインに触発され、私たちの製品をうまく機能させましたが、初期の UI キットには必要なすべてのコンポーネントが含まれておらず、Instapage が構築しているものにはあまりにも制限的であることに時間の経過とともに気付きました。
今日、新しい Instapage UI で目にするものは、常に改善されたユーザー エクスペリエンスを提供するための反復的なデザインの美しい物語です。 それは、マテリアル デザインの実装を採用し、それを過渡的な (そして一時的な) デザイン システムに進化させることから始まりました。 より明確にすることを目的として、これを「クリスタル」と呼びました。
Crystal は、デザイン言語をあまり変更せずに、マテリアル デザインを Instapage のニーズに適応させることを目的としていました。 主な課題に対処しました — 必要なすべての設計要素を利用可能にし、文書化し、Angular コード スニペットを用意しました。 私たちは 2019 年半ばに作業を開始し、昨年末に終了しましたが、最後のステップである「 Crystal Clear 」と呼ばれる私たち自身のビジュアル言語に取り組み始めたところです。
Crystal Clear は移行の最終ステップです。これは、Instapage のニーズに合わせて調整され、必要な詳細が慎重に作成された独自の UI であり、独自のビジュアル言語です。
Uldis Leiterts のチーフ デザイン オフィサーは、次のように説明しています。

反復プロセスとして、作業が完了することはありません。 私たちはまだ修正、改善、更新を行っています。 たとえば、グリッドの一部にはまだ作業が必要です。 しかし、物事をボンネットの下に置くのではなく、私たちの仕事を共有したかったのです.
Crystal Clear の最初のリリースとその後のアップデートにより、私たちが大好きな製品である Instapage の顧客体験が継続的に改善されることを願っています。
Instapage UI の新機能は何ですか?
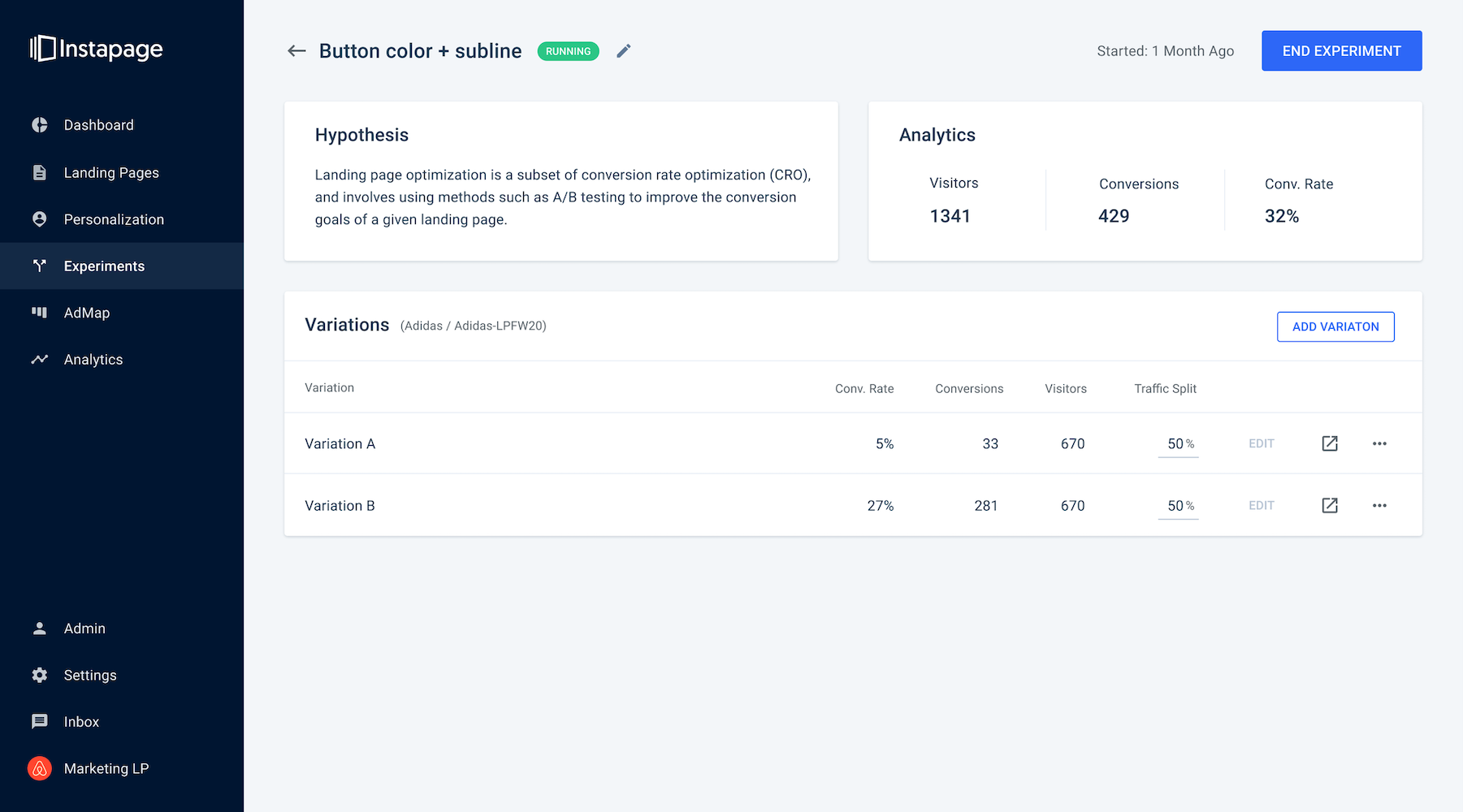
全体として、以下に示すように、顧客のコンテンツが最初に表示されるように、ユーザー インターフェイス全体のノイズを除去しました。
UXコピー
Crystal デザインの移行に伴い、有能なデザイン チームに UX ライターを導入しました。 Instapage はエンジニアによって作成されたものであり、あなたが見たコピーもそうでした。 うまく機能しましたが、改善の余地も残されていました。
たとえば、空の状態のメッセージの 1 つは、「Your Dashboard is Lonely (あなたのダッシュボードは孤独です)」というものでした。 Crystal Clear を使用して、Instapage の UX/コンテンツ ライターである Mateusz Sochoń は、トーンとメッセージの一貫性を確立しました。 マテウスは次のように述べています。
すべてのバンプを解決することで、すべての空の状態とユーザー主導のコミュニケーションをまとまりのあるものにしました。 厳密に構文またはメッセージ トーンに関連する改善の余地がある場合は、常にコピーを修正しました。
新しいスタイルと色
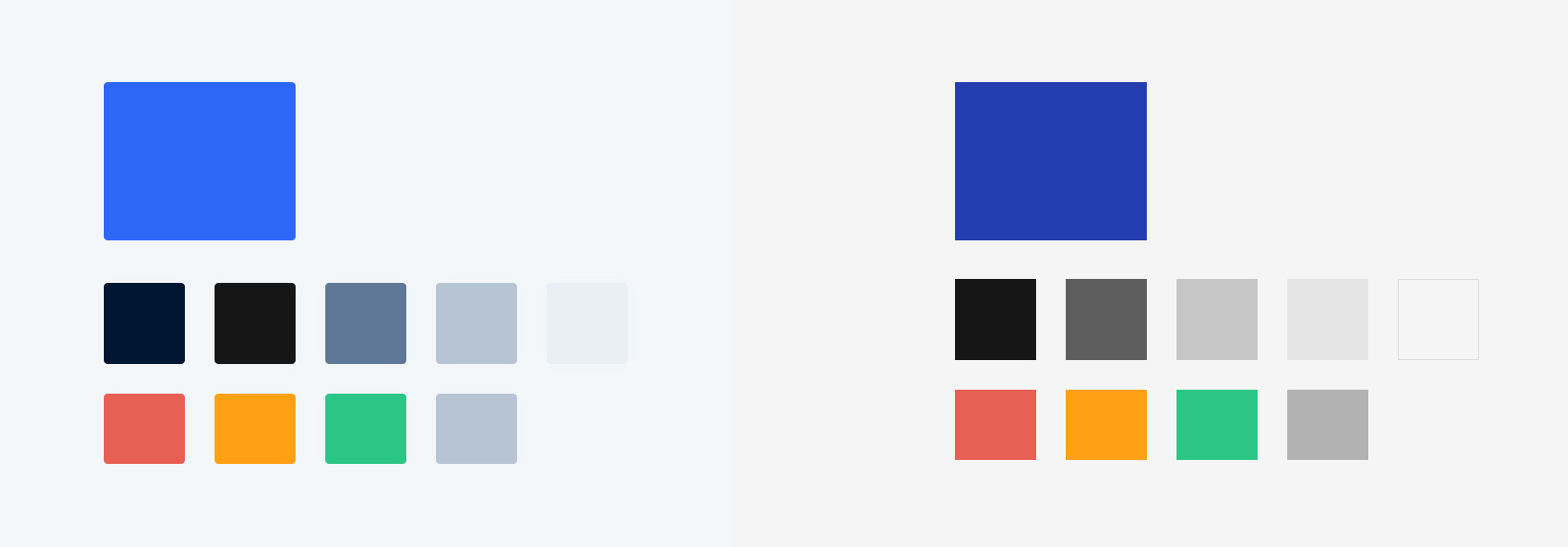
ユーザーの生産性を高めるバランスの取れたインターフェイス スタイルを見つけるために、カラー パレットとスタイルをニュートラルなグレースケール トーンに更新しました。 新しいカラー パレットは装飾的ではありませんが、より機能的です。 例として、ロイヤル ブルーはアクション専用に予約されており、ほとんどが CTA ボタンです。

とはいえ、良いデザインは目に見えません。チームは、良いデザインのルールを作成したディーター ラムスからインスピレーションを得ました。 ラムズの原則から、チームはインターフェイスをより時代を超越したものに更新しました。
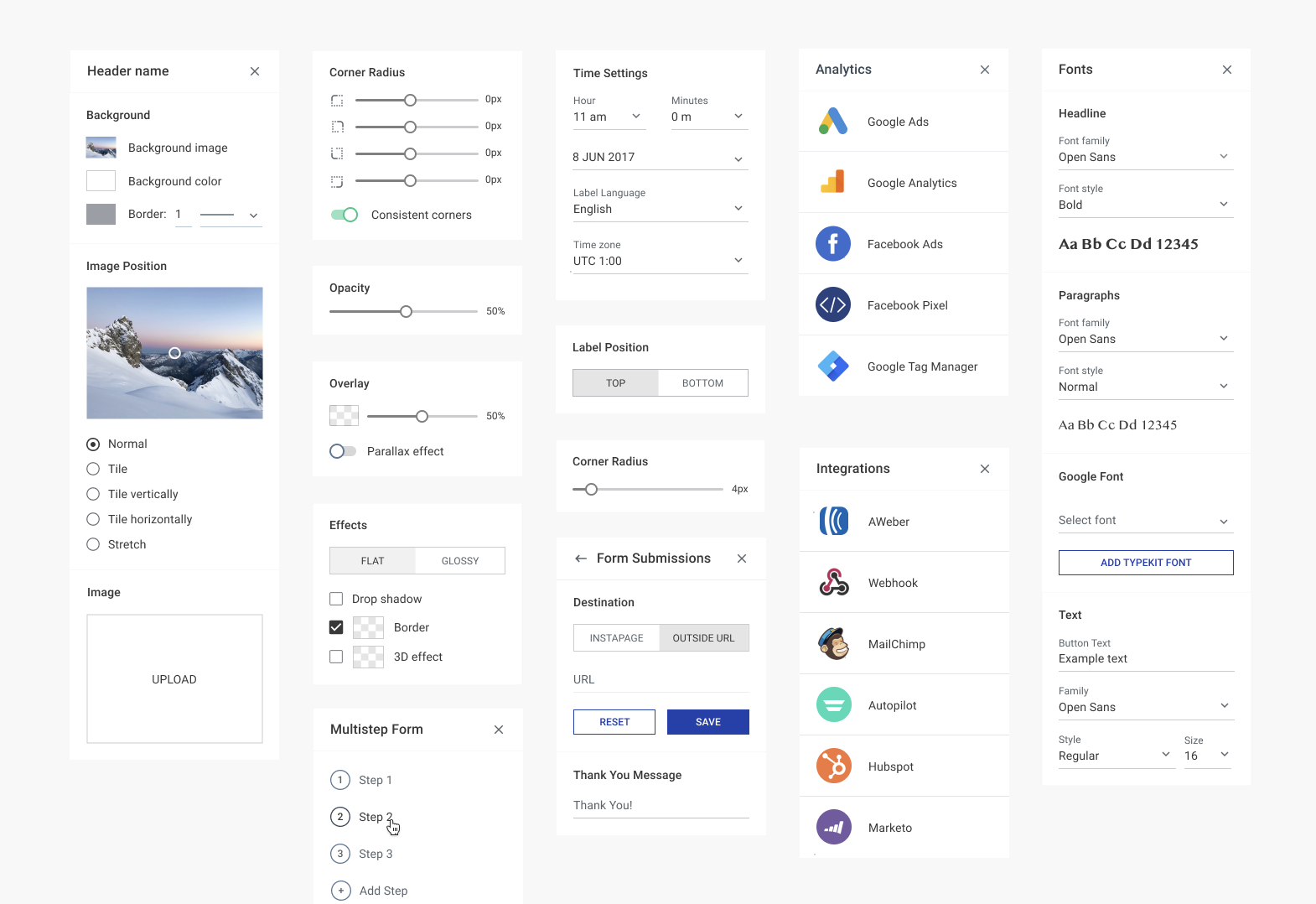
変更前: クリスタル


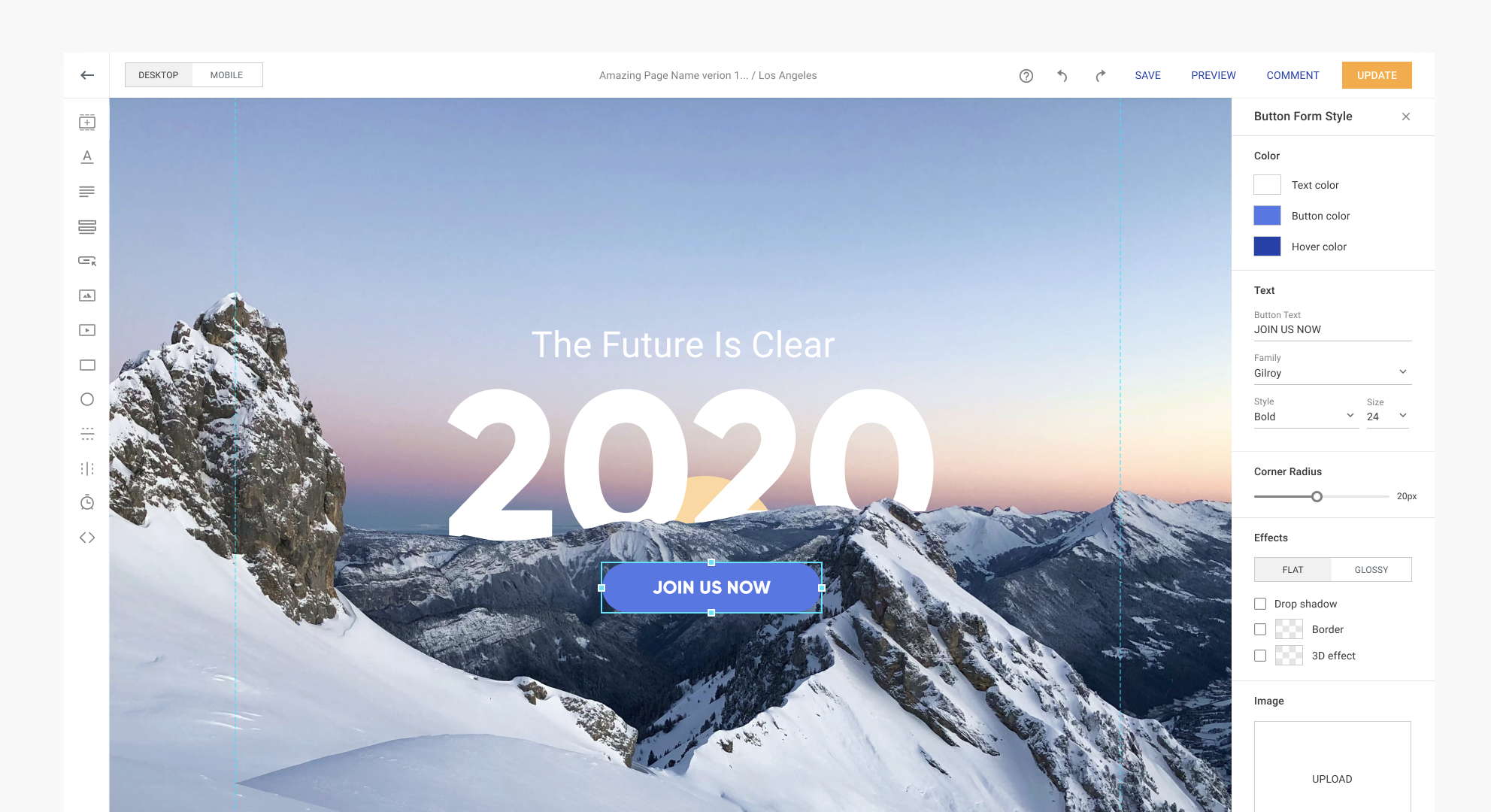
現在:クリスタルクリア

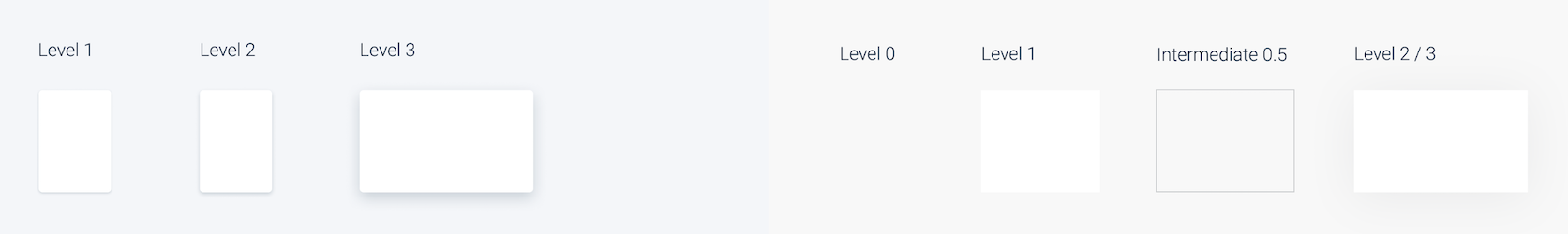
新しいレベル階層と影の削除
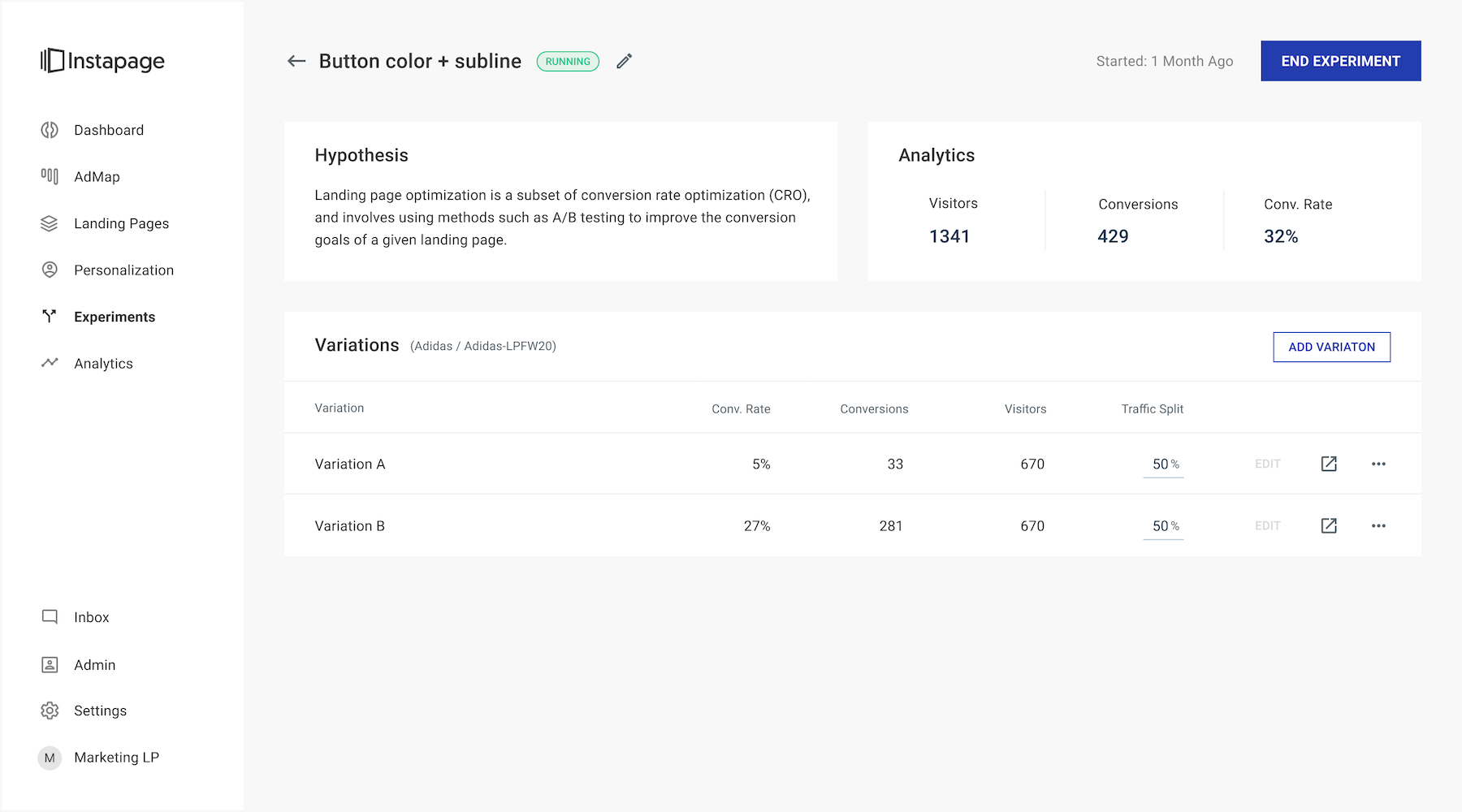
新しいLevels Conventionにより、より意図的で組織的な方法で、コンポーネントと要素の階層の考え方を UI に導入することができます。 Crystal Design システムにあるさまざまなコンポーネントがさまざまなレベルで表示され、いくつかの要素が強調表示され、視覚的にまとまりのあるコンテキスト グループにグループ化されます。
アプリケーションには 4 つの主なレベルがあります。
- レベル 0: 残りのすべてのコンテンツの背景として機能します
- レベル 1: ほとんどのコンポーネントが表示されるレベル
- レベル 2: 下位レベルの要素をその下にスクロールできるようにします
- レベル 3: すべての下位レベルに表示されるオーバーレイ要素

(注: Intermediate 1.5 レベルは、レベル 1、2、または 3 の一部に表示されるが、より高いレベルの下に隠れるすべてのコンポーネントを収容するレベルです。このようなコンポーネントには、ツールチップ、ポップオーバー、ドロップダウンが含まれます。新しいアップデート中間状態から影を取り除きます。配置されているレベルに関係なく、より明るく、視覚的に一貫しています。)
さらに、UI をきれいに保つ要因の 1 つは、影の使用を最小限に抑えることであることがわかりました。 マテリアル デザインは歴史的に装飾に影を使用しますが、Instapage はオーバーレイのような主要なレベルを分離するために影を使用します。

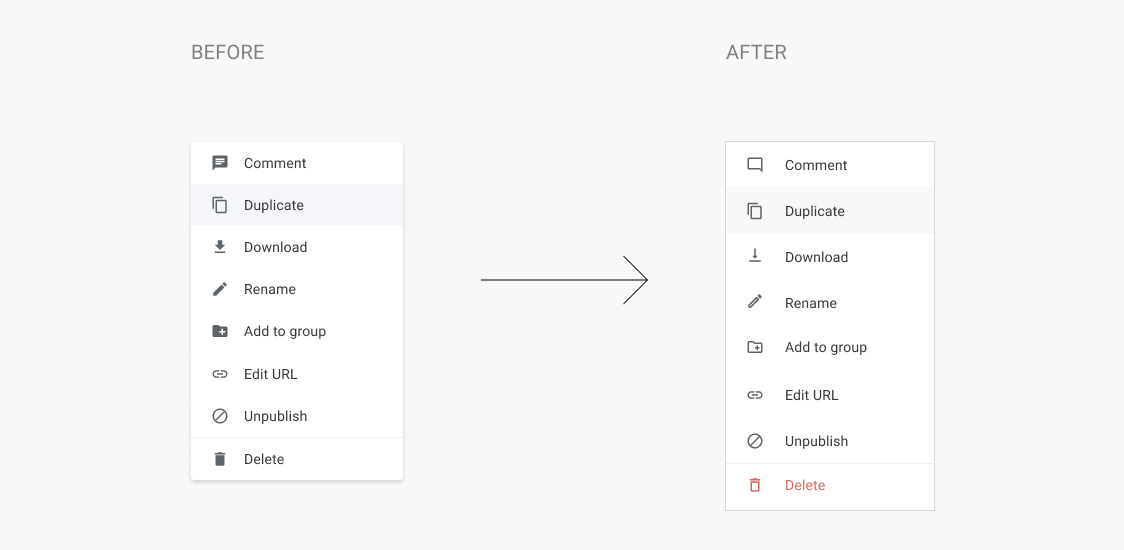
一貫性のあるアウトライン化された図像
アプリ全体で、メニュー、ドロップダウンなどの図像に気付くでしょう。新しい図像はよりクリーンでシンプルです。

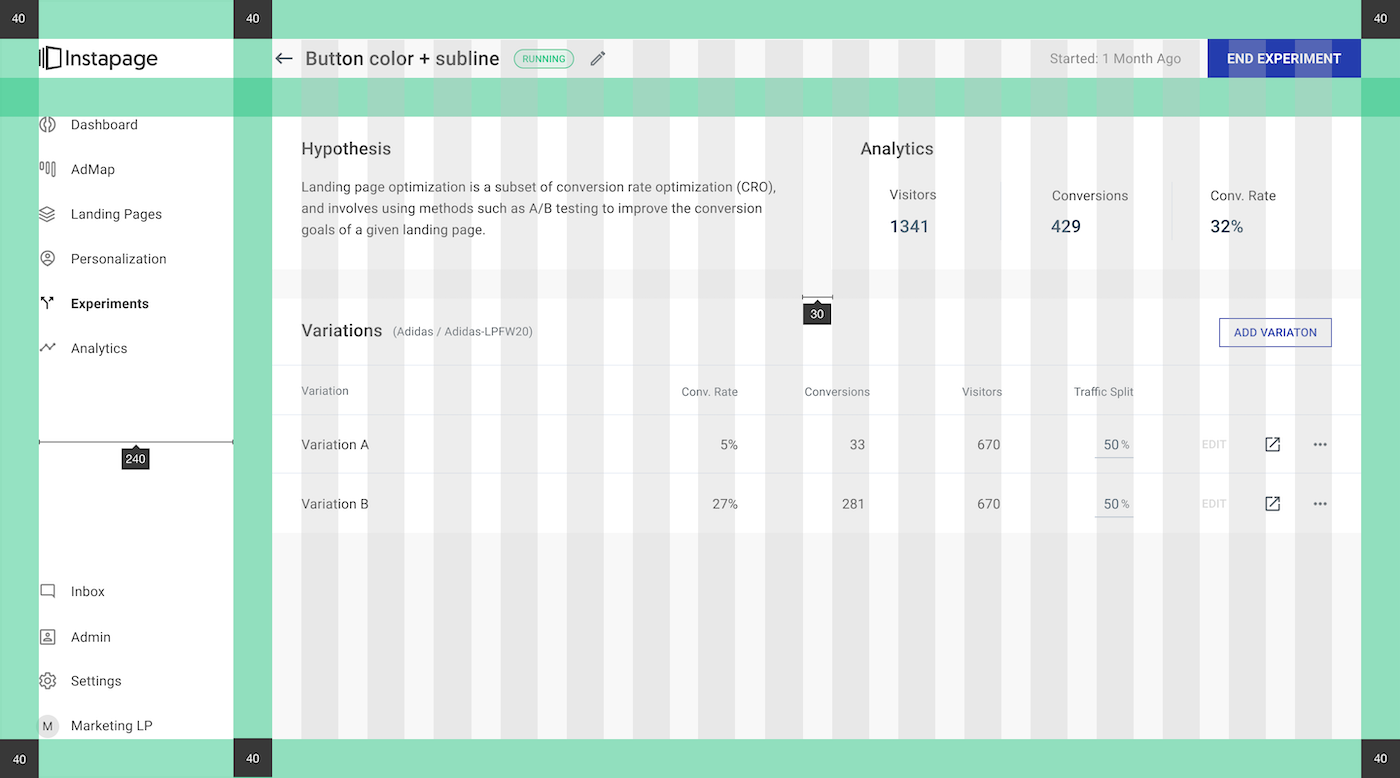
別の間隔グリッド
すべてのインターフェイスの背後には、構造とグリッドの両方の強固な基盤があります。 新しい構造グリッドを改善する必要がありました。Crystal Clear を使用すると、インターフェイスに余裕ができ、ユーザーがより簡単にスキャンできるようになります。

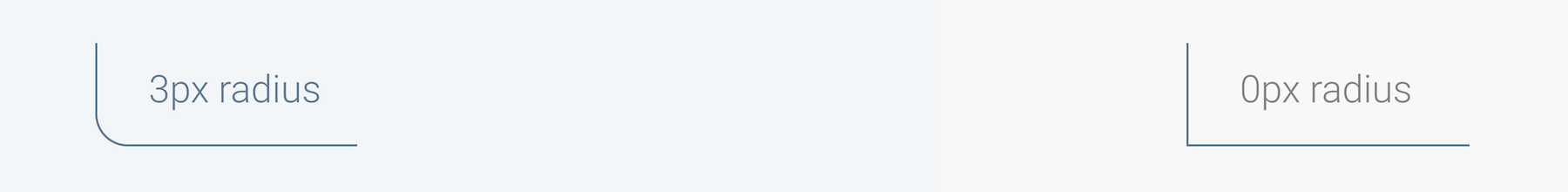
角丸の解消
この更新はより微妙ですが、設計チームは丸みを帯びた角をなくすことがより最先端であると考えているため、指摘する価値があります。

ビルダーUI
新しい Crystal Clear アップデートがビルダーにどのように実装されているかを確認できます。 画像、CTA ボタン、ロゴ以外のグレースケール パレットに注目してください。


私たちが学んだこと
UI 開発責任者の Łukasz Grądzki 氏は、チームとテクノロジーがどのように改善されたかを強調しています。 さらに、2016 年に行った投資が現在どのように報われているか:

過去 4 年間で、大まかにまとめられた共通コンポーネントから、今日では本格的な設計システムと呼べるものに変わりました。 すべての製品と社内ツールで共有されるシステム。
参考までに、2016 年にはフロントエンド側のアプリケーション全体を書き直し、UI Kit の最初のバージョンを実装していました。 このタスクを完了するのに 3 か月以上かかり、約 12 人のチーム メンバーが関与しました。 また、アプリケーション自体が現在に比べて比較的小規模だったことにも言及する価値があります。 今では、1 回の開発サイクルで大きな問題なく Instapage アプリケーションの完全な再設計を展開することができました。
新しいUIを自分でチェックしてください
新しい Crystal Clear デザイン システムは、最も重要なこと、つまり Instapage アプリケーションを使用している理由の本質を明確にします。 毎日の Instapage の使用で、タスクに集中できるようにしたいと考えています。
改善方法についてのご提案や、新しい UI を使用したフィードバックがありましたら、ぜひお寄せください。 ここにサインインして自分で体験し、チームへの参加に興味がある場合は、募集中のポジションをチェックしてください。
