Elementor Pro 3.7:新しいストライプボタンウィジェット、100以上の動的タグフィールド、メモなど
公開: 2022-05-17訪問者がWebサイトにアクセスしたときに最初に行うことの1つは、そのデザインをスキャンすることです。それはプロフェッショナルに見えますか? 一貫性のある? これは私が信頼できるブランドですか? そのため、Webクリエーターとして、Webサイトのすべてのデザインの詳細に注意を払い、訪問者が可能な限り最高のエクスペリエンスを享受できるようにすることが重要になります。 思いやりのあるデザインとユーザーエクスペリエンスは、ユーザーエンゲージメントと信頼を高め、彼らを忠実な訪問者に変えて戻ってくるのに大いに役立ちます。 Elementor Pro 3.7には、すべての正当な理由で目立つWebサイトを作成するのに役立つアップデートが含まれています。
新しいストライプボタンウィジェット—Webサイトでアイテムを販売するもう1つの方法

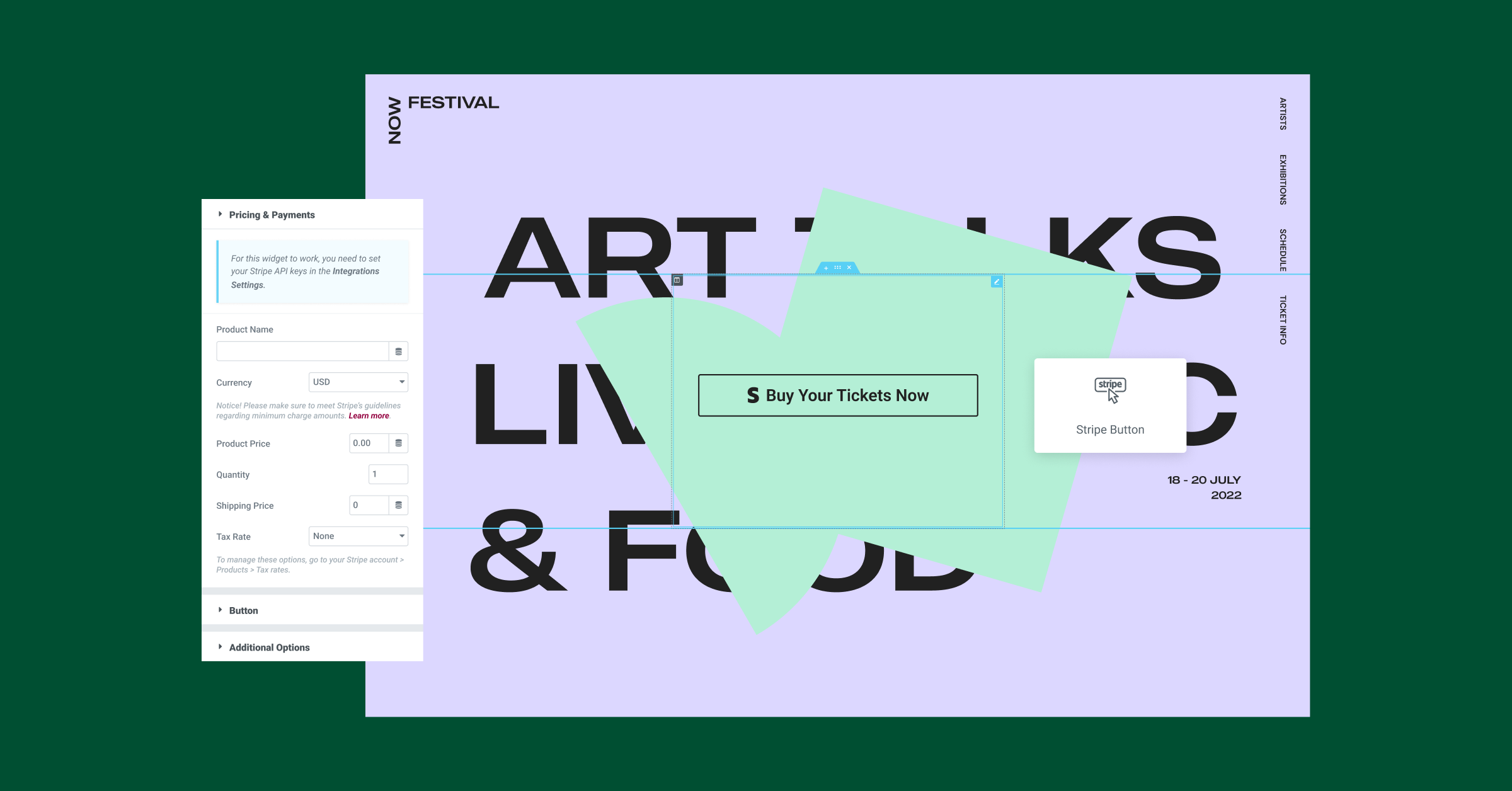
オンラインで販売する場合、特に販売する商品がいくつかある場合は、WooCommerceストア全体を設定する必要はありません。 新しいStripeButtonウィジェットを使用すると、Elementor WebサイトをStripeアカウントと統合し、1つまたは複数のアイテムを販売し、オンラインストア全体を作成することなく、Stripeを介してシームレスに支払いを受け取ることができます。
ストライプボタンウィジェットをWebサイトの他の部分のルックアンドフィールに一致させるには、ウィジェットを任意のページにドラッグし、そのスタイルとコンテンツを必要に応じて調整します。 念のため、[スタイル]タブの[カスタムエラーメッセージ]トグルをオンにして、表示するメッセージを挿入することにより、Stripeからのエラーメッセージをカスタマイズすることもできます。 買い物客がStripeボタンをクリックすると、Stripeのチェックアウトページで購入を完了するように指示されます。
トランザクションはStripeで処理されますが、購入が成功した後でも、Elementorに組み込まれているカスタムのThank Youページに顧客をリダイレクトすることで、ブランドの認知度を高めることができます。 購入完了時に専用ページにリダイレクトするには、リストからページを選択するか、ストライプボタンウィジェットの追加オプションに適切なURLを挿入します(URLを挿入するときは、のhttp://またはhttps://を含める必要があります。リダイレクトが機能するためのURL)。
WooCommerceの機能を継続的に拡張

Webサイトをさらにカスタマイズして一貫性のあるデザインを作成できるようにするために、以下に示すように、既存の機能に拡張機能を追加しました。
新しいWooCommerce機能と改善を備えた洗練されたオンラインストアを設計する
Elementorは、引き続きWooCommerce機能を追加および改善し、独自のオンラインストアを効率的に設計できるようにします。
WooCommerceトランザクションウィジェット
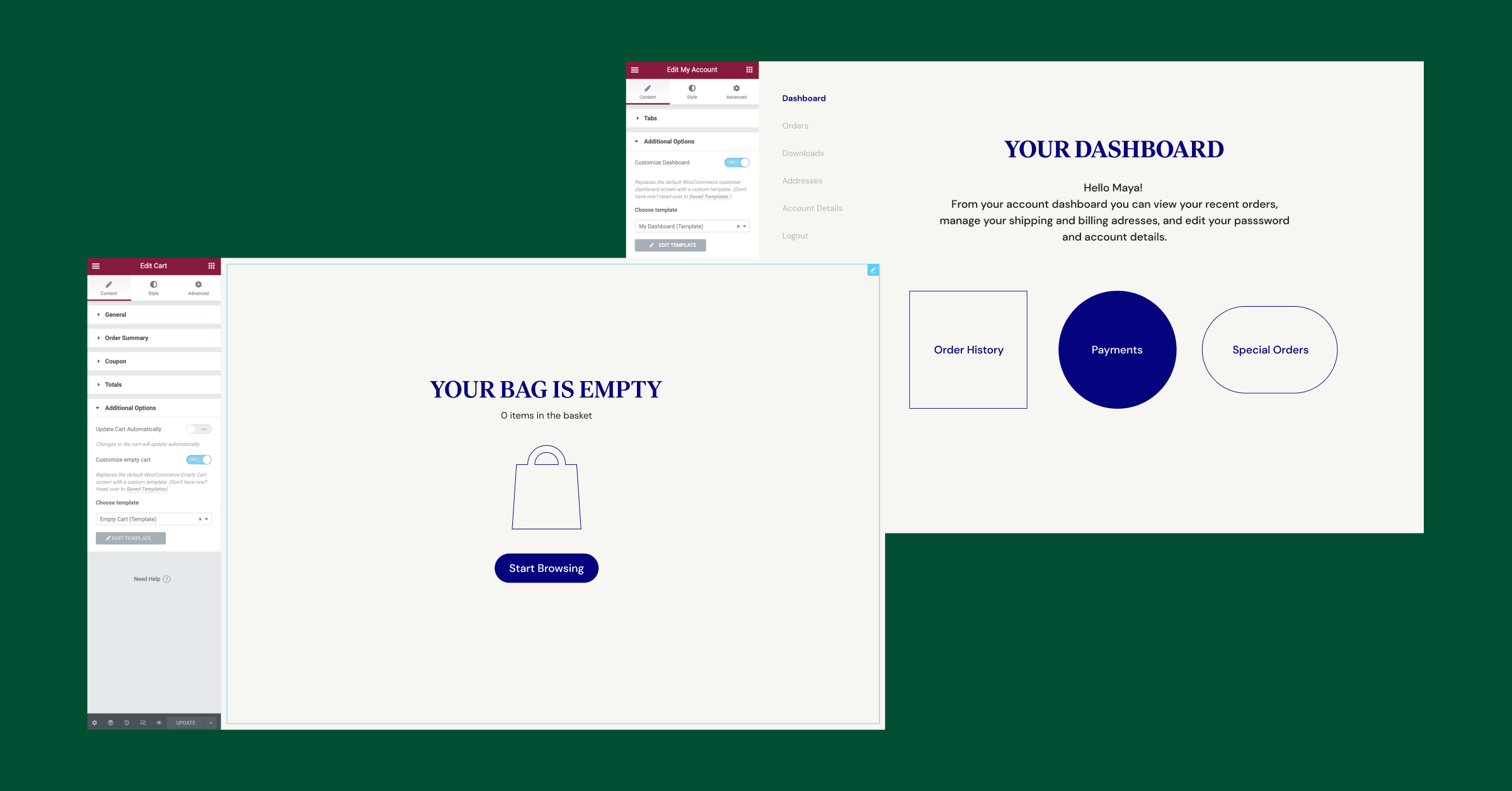
- カートの空の状態と[マイアカウント]ページの[ダッシュボード]タブに表示する美しいテンプレートを作成して、WooCommerceのデフォルトの表示を表示する代わりに、ブランド体験を促進します。 これを行うには、これらのページごとにカスタムテンプレートを設計し、カートウィジェットとマイアカウントウィジェットのテンプレートドロップダウンから関連するテンプレートを選択します。
- WooCommerce設定で有効になっている場合にクーポンコードフィールドを表示する場所を決定します:カートページ、チェックアウトページ、またはその両方。
WooCommerce製品ウィジェット
- 製品ウィジェットの3つの新しいクエリ(関連製品)、以前は個別のウィジェットとして存在していたアップセル、および新しいクエリオプションであるクロスセルを使用して、デザインワークフローを改善します。 そうすれば、製品アーカイブ、関連製品、またはアップセルの外観を個別に設計する必要はありません。代わりに、製品ウィジェットを使用してこれらすべてのコンポーネントを設計し、ビジネスニーズに基づいてクエリを調整します。
*必要に応じて、関連商品とアップセルウィジェットを引き続き使用できます。 - [カートに追加]ボタンを製品カードの下部に配置し、[カートに追加]ボタンと後に表示される[カートを表示]リンクの間の距離を制御できる2つの新しいコントロールを使用して、一貫性のある製品カードを設計します。アイテムがカートに追加されます。
*注:これらのコントロールは、関連商品、アップセルウィジェットにも追加されており、ボタンの配置オプションもチェックアウトウィジェットとカートウィジェットに追加されています。

より多くのウェブサイトカスタマイズオプションのために既存の機能を更新する
動的コンテンツをどこでも活用できます

Elementor Pro 3.7では、24個のウィジェットに100を超える新しい動的タグフィールドが導入され、リッチコンテンツWebサイトの作成機能がさらに拡張されています。 これらの新しい動的タグフィールドを使用すると、サイトの訪問者にパーソナライズされた方法でコンテンツを表示し、デザインの創造性を高めてより魅力的なユーザーエクスペリエンスを実現し、ワークフローを改善できます。
以下は、新しいダイナミックコンテンツ機能を使用する方法の3つの例です。
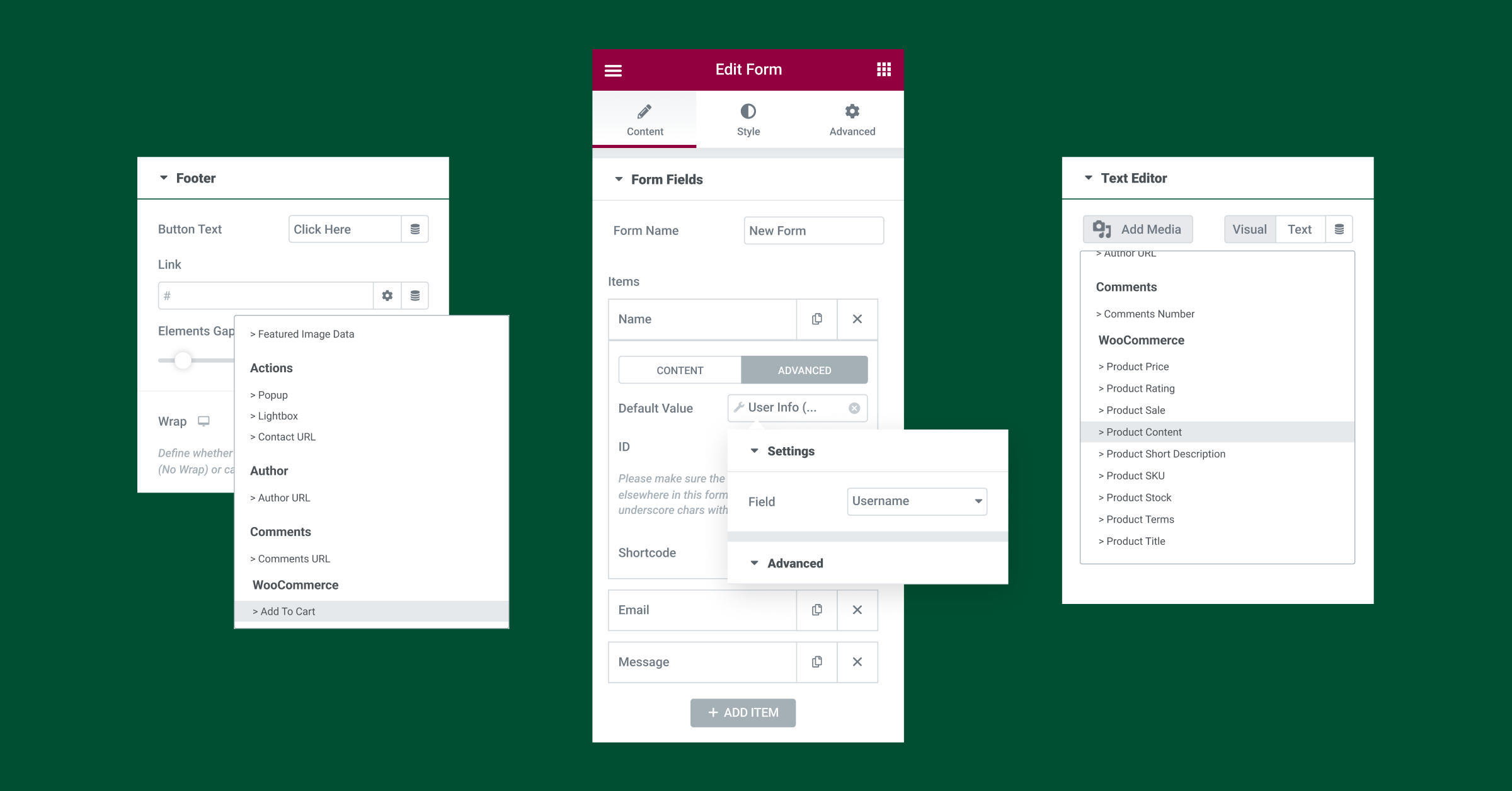
フォーム–フォームのフィールドに動的タグを割り当てて、名前、名前、電子メールなどの顧客データを動的に入力することにより、登録済みの訪問者のエクスペリエンスを向上させます。
カートに追加–デザインの柔軟性を高め、ボタンまたはリンクを使用して任意のページからカートに追加フローを作成し、新しいWooCommerceの「カートに追加」タグを割り当てます。
製品コンテンツ–専用の「製品コンテンツ」ウィジェットの代わりに新しい動的な「製品コンテンツ」タグを使用して、WooCommerceの製品コンテンツをコンテンツフィールドに動的に入力することにより、ワークフローを加速します。
新しいコントロールを活用して、投稿の外観を統一します

投稿とアーカイブ投稿をデザインするときは、ページ全体で視覚的な外観が一貫していることを確認することが、訪問者の信頼を高め、ブランドでの前向きな体験を促進するために不可欠です。
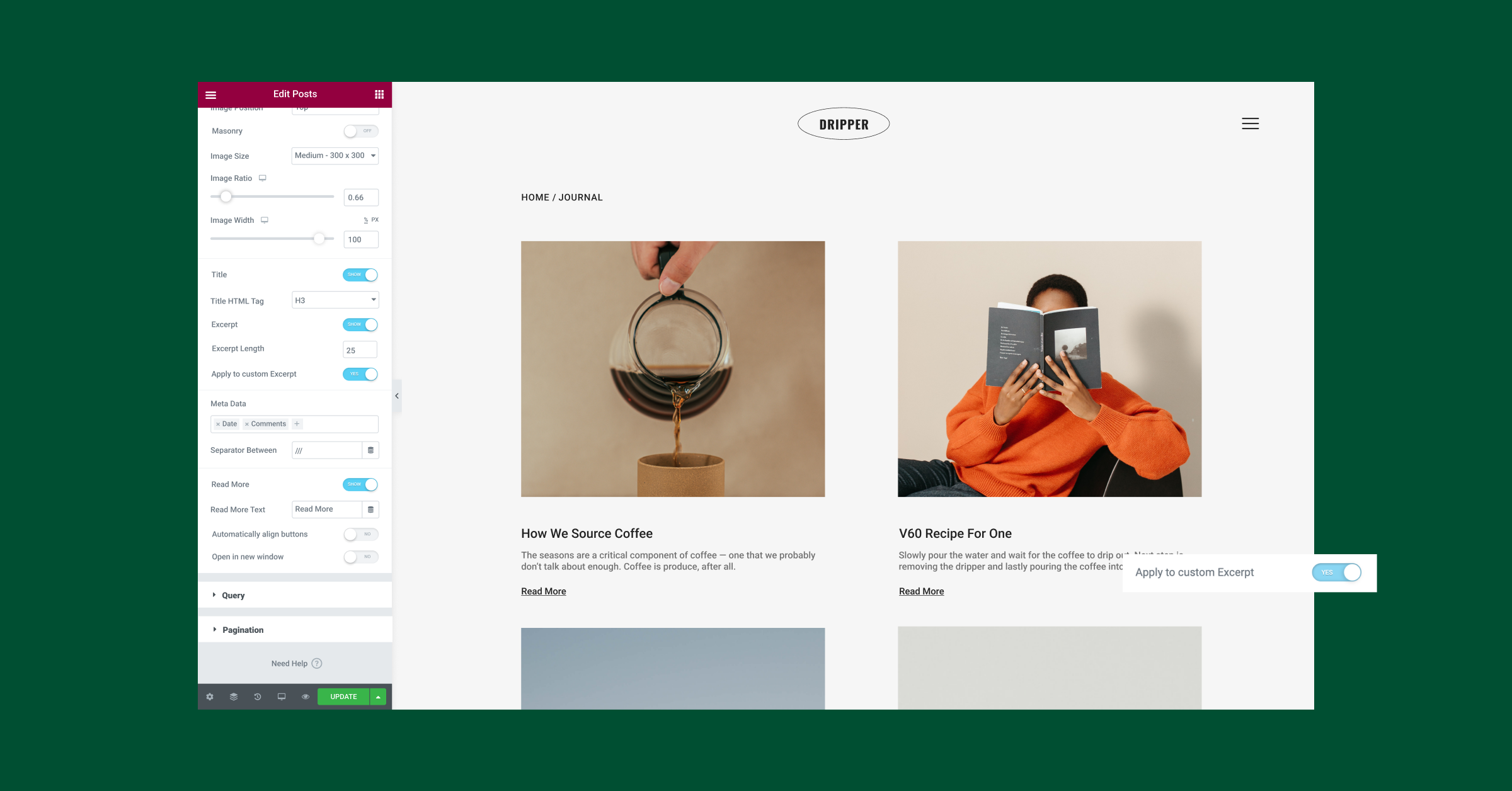
投稿の外観を統一するために、このバージョンには、投稿ウィジェットとアーカイブ投稿ウィジェットに2つの新しいコントロールも含まれています。
- 「続きを読む」ボタンを下に合わせます。
- 「カスタム抜粋に適用」トグル。WordPressの抜粋フィールドから取得したコンテンツに抜粋の長さの制限を適用します。
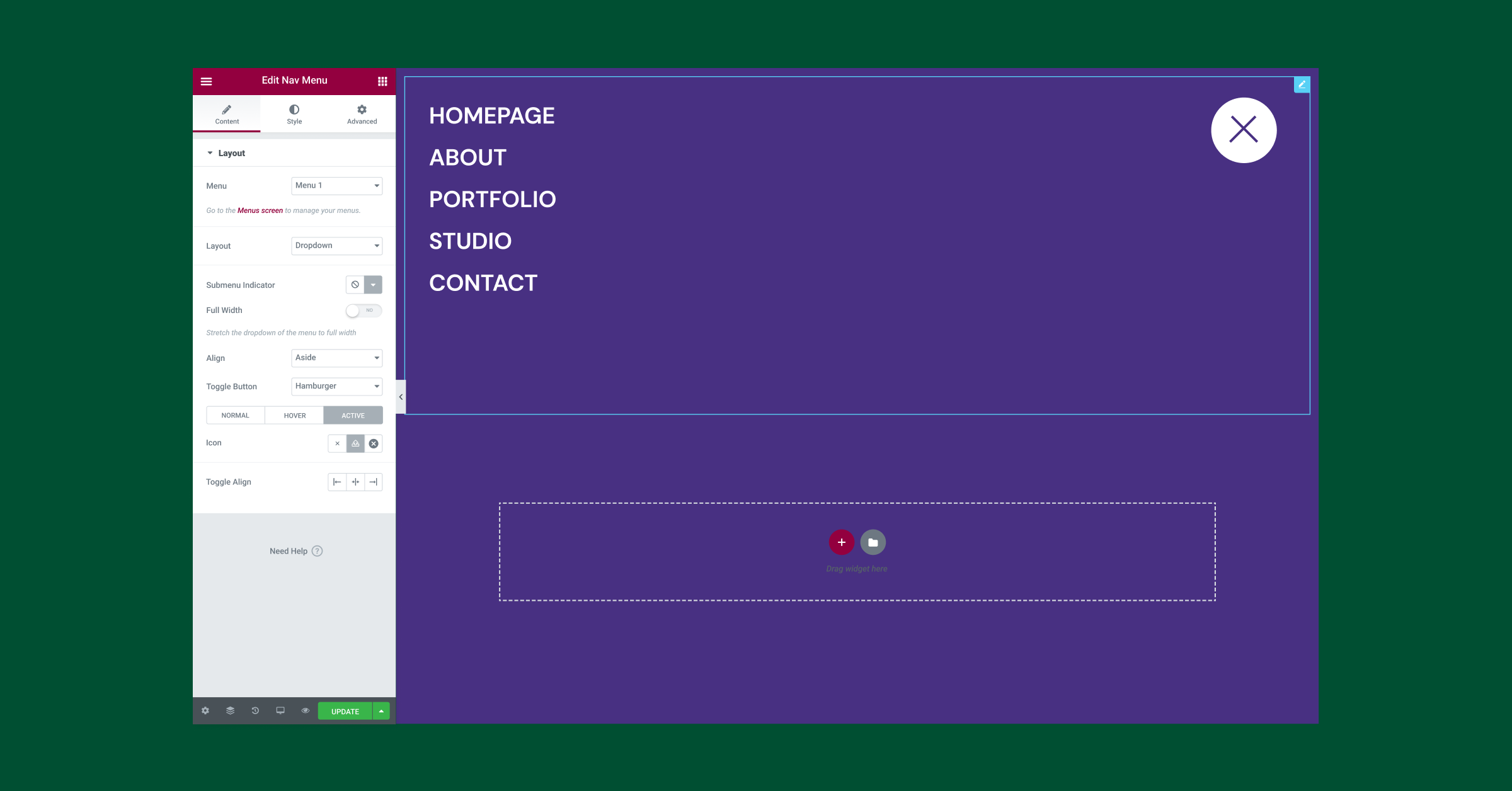
ナビゲーションメニューウィジェットでカスタムアイコンを選択します

Webサイトのデザインをさらにカスタマイズするには、ナビゲーションメニューウィジェットで、ドロップダウンレイアウトの[通常]状態と[アクティブ]状態のカスタムアイコンを選択できます。 トグルボタンアイコンをカスタマイズするには、カスタムSVGをアップロードするか、ライブラリからアイコンを選択します。
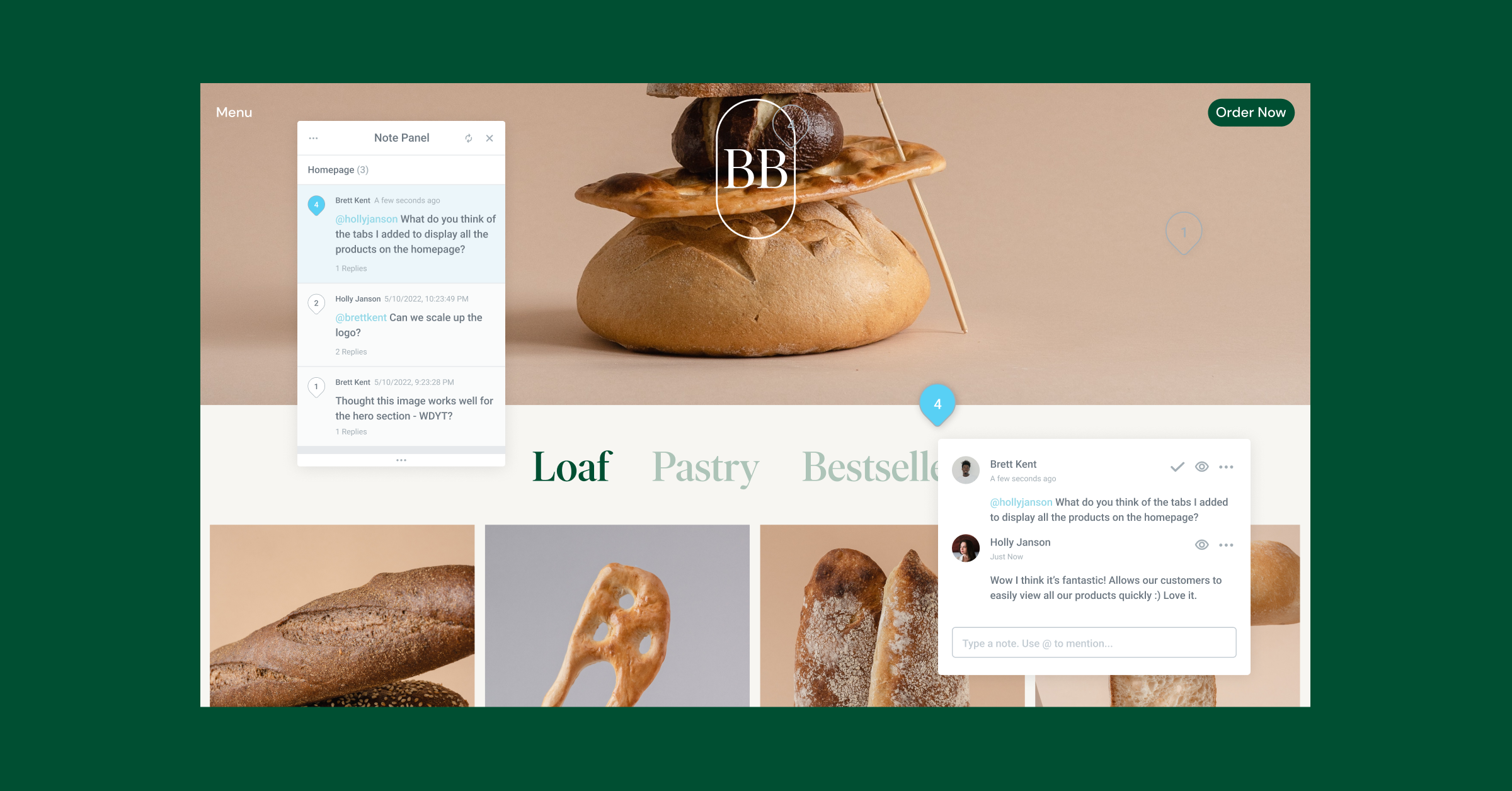
メモを見つける—Elementorで直接クライアントや同僚と協力する

エディター内またはフロントエンド内の任意のElementor要素にNotesを固定することにより、コラボレーションを改善し、クライアントや同僚と効果的にコミュニケーションを取ります。 以前は、フィードバックを収集して共同作業することは困難でした。複数の通信チャネルを使用する必要があるか、多数の会議を設定する必要がありました。 Notesを使用すると、共同作業がElementorに直接持ち込まれます。
より多くのWebサイトをカスタマイズし、協調的かつ効果的に作業する
あなたがあなたのウェブサイトを構築するとき、あなたの訪問者があなたのデザインをどのように見るか、そして彼らがそれを閲覧するときに彼らがどのような経験をするかを考慮することが重要です。 Webサイトのより多くの部分をカスタマイズおよびパーソナライズし、訪問者が遭遇する可能性のあるさまざまなページをすべて考慮に入れることで、訪問者のエンゲージメントを高め、ブランド認知度を高めることができます。
Elementor Pro 3.7に含まれている新機能を試して、よりパーソナライズされたカスタマイズされたWebサイトデザインを実現する方法を見つけてください。 以下のコメントで、これらの更新をWebサイトに組み込む計画のいくつかの方法についてお聞かせください。
Elementor Pro 3.7の概要については、5月19日木曜日の午前11時EDTにご参加ください。 プロジェクトに役立つ例をいくつか見て、スタジオでライブで質問してください。
