Webサイト用のモーダルテールウィンドCSSポップアップを作成する方法
公開: 2022-06-29売り上げのコンバージョンを増やすために顧客の注意を引くことは重要であり、それはポップアップで簡単に行うことができます!
モーダルテールウィンドCSSポップアップは、その機能のために最も好まれます。 売り上げのコンバージョンを増やし、オーディエンスにアナウンスを表示するために、これらの種類のポップアップを使用できます。
ポップアップとモーダル追い風CSSをどのように組み合わせることができますか? TailwindCSSとモーダルポップアップの概念について説明しました。 あなたはここでもあなたのウェブサイトのためのポップアップを作成する方法を学ぶことができます!

テールウィンドCSS
CSSは、HTMLの要素がWebサイトの画面にどのように表示されるかを意味します。 Tailwind CSSはカスタマイズ可能なフレームワークであり、Webサイトで非常に実用的で使いやすくなっています。 さらに、これはユーティリティベースのフレームワークであるため、カスタマイズ可能なオプションを使用してインターフェイスを作成できます。
Tailwind CSSには、他のフレームワークとは異なるアプローチがあります。 それはあなたにあなたのウェブサイトに対するより多くのコントロールを与えます。 CDNから追い風CSSファイルをリンク形式で追加することで、簡単に使用できます。 あなたがする必要があるのは、HTMLページのヘッド部分へのリンクを追加することです。 その上、あなたのウェブサイトにカスタマイズ可能なコードを追加することが可能です。
これらの機能により、TailwindCSSは短期間でWebサイトを作成するのに適しています。 これらとは別に、Tailwindは特定のデザインやセットレイアウトに関するものではありません。 このように、さまざまな要素をまとめることで、サイトがどのように表示されるかを決定できます。 さらに、カスタマイズオプションを使用して独自のWebサイトを作成できるという利点があります。
たとえば、Webサイトに追加する要素のサイズ、フォント、色、および影を調整できます。 TailwindCSSコードは次のようになります。
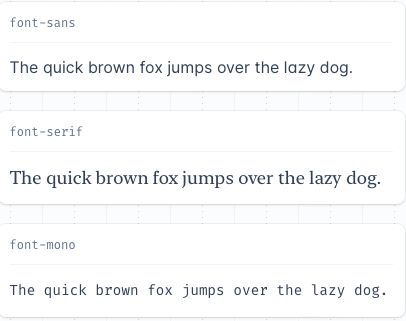
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>このコードを追加すると、さまざまなフォントで調整できます。 結果は次のようになります。

(ソース)
モーダルポップアップとは何ですか?
モーダルポップアップは、ニュースレターのサインアップとログインフォームに主に好まれます。 フォームを制御、登録、およびログインするために、ほとんどの場合、モーダルポップアップが使用されます。 また、通知を表示するために、これらのポップアップをWebサイトで使用できます。
モーダルポップアップを使用すると、ヒント、検索フォーム、フルスクリーンのビデオと画像、および連絡フォームを表示できます。
Webサイトのモーダルポップアップは、再度ロードせずに最後に更新されたページを示します。 したがって、情報をもう一度入力する必要はありません。 そうすることで、時間を無駄にすることなく関連情報を見ることができます。
モーダルポップアップの最も重要な機能の1つであり、サイレントです。 したがって、それらをアクティブ化するには、トリガーが必要です。 これらのトリガーは、モーダルポップアップをアクティブにする特定のアクションに設定できます。 たとえば、ニュースレターのポップアップと通知を強調表示すると非常に便利です。
これらのタイプのポップアップは、 CSS、HTML 、およびJavaScriptを使用して作成できます。 CSSモーダル追い風ポップアップとその作成手順に焦点を当てます。
モーダルテールウィンドCSSポップアップ
前に説明したように、カスタマイズ可能なコードを使用すると、Webサイトのポップアップを作成できます。 だから、あなたのウェブサイトの個性に応じてあなたのポップアップスタイルを決定し、それで遊んでください!
Tailwindを使用すると、CSSファイルを生の形式として取得し、構成ファイルで処理するのは非常に簡単です。 この構成プロセスの後に出力が生成され、追い風CSSポップアップを使用できるようになります。
Modal Tailwind CSSには、次のような多くの利点があります。
- ファイルに最小限のコード行を含める
- カスタマイズ可能なデザイン
- レスポンシブウェブサイトの作成
- また、オプションの調整が使いやすいため、後で変更を加えるのも簡単です。 追い風ポップアップフォームは便利で非常にアクセスしやすいです!
モーダルポップアップテールウィンドCSSコードは次のようになります。
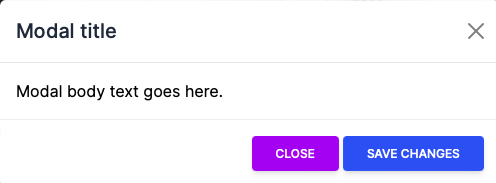
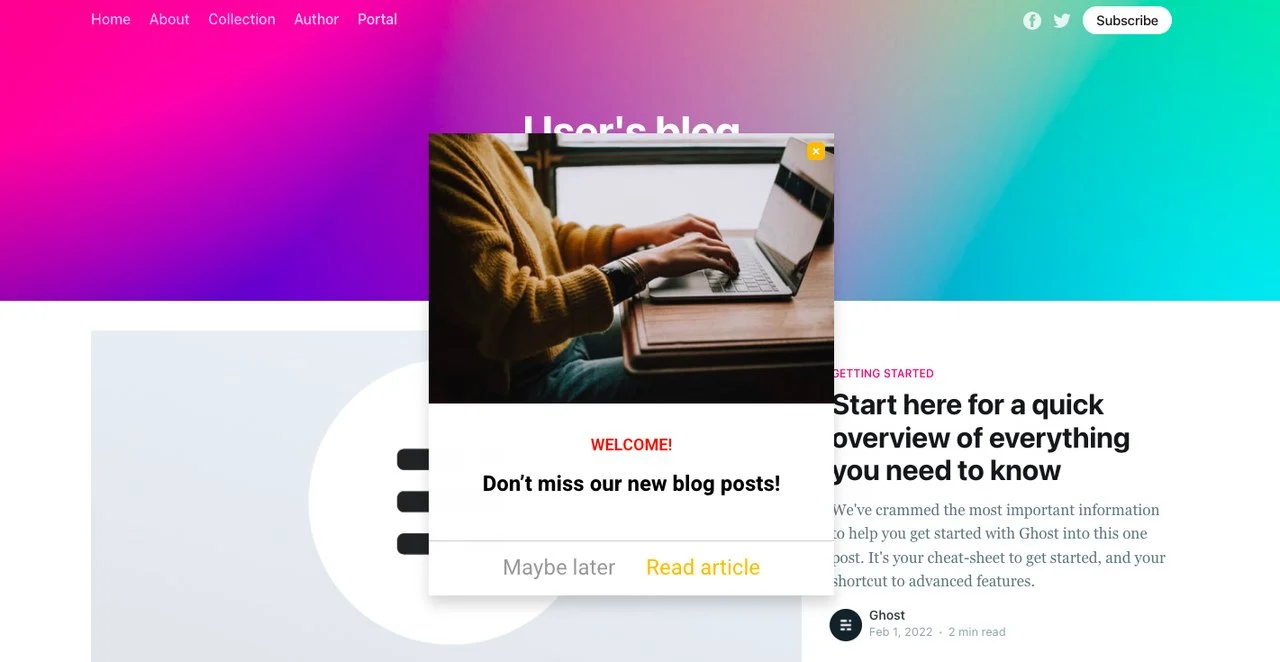
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>このコードをWebサイトに追加すると、最終的な結果は次のようになります。


(ソース)
PopupsmartでモーダルテールウィンドCSSポップアップを作成する
Popupsmartを使用すると、モーダル追い風ポップアップを簡単に作成できます。 Popupsmartは、独自のポップアップを作成できるノーコードのスマートポップアップビルダーです。
目的に応じて、さまざまな種類のポップアップを作成し、5分以内にWebサイトに追加できます。 Popupsmartで作成されたポップアップを使用して、メーリングリストを増やし、電話を増やし、売り上げを伸ばすことができます。 また、ポップアップのフォームを使用してフィードバックを取得し、より効果的に顧客に連絡することもできます。
Popupsmartのレイアウトとモーダルポップアップの作成
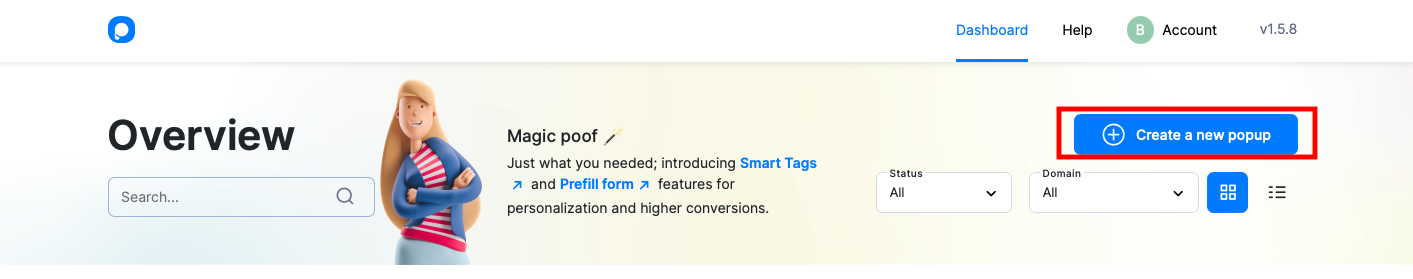
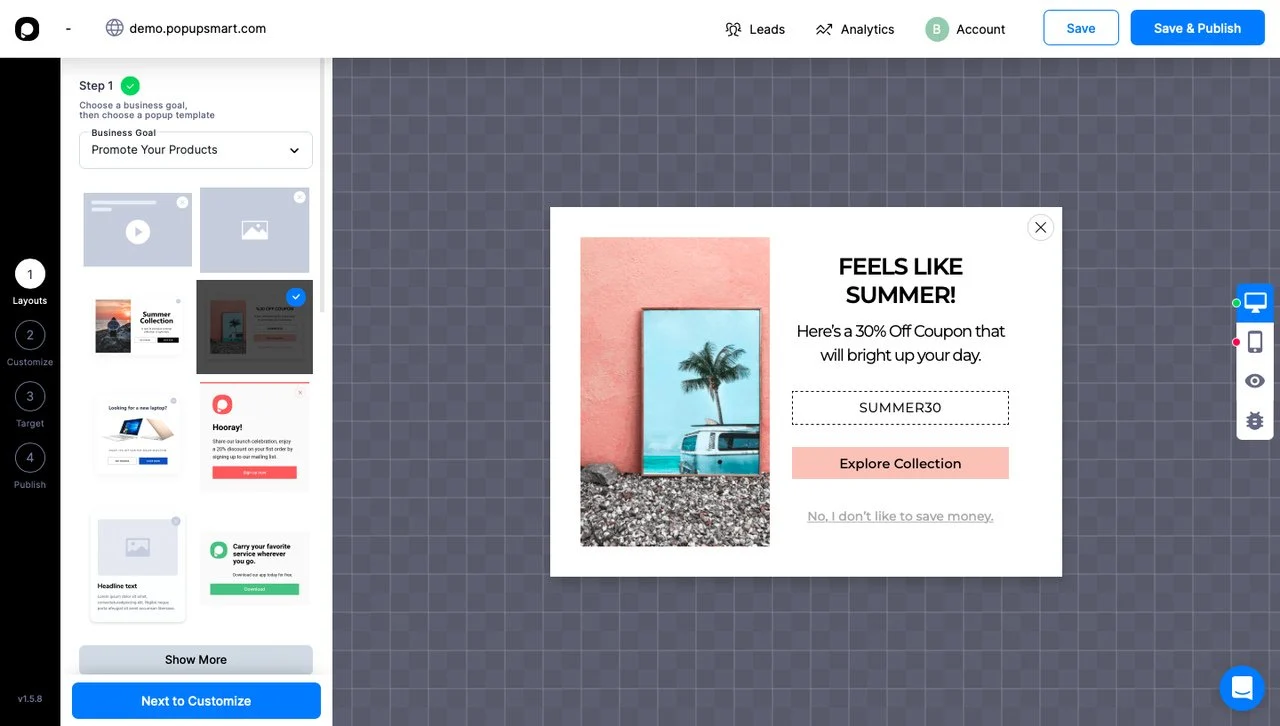
Popupsmartで選択できる非常に多くの異なるポップアップテンプレートがあります。 サインアップして、[新しいポップアップの作成]ボタンをクリックしてポップアップの作成を開始します。 
さまざまなビジネス目標に応じて、ポップアップレイアウトオプションがいくつかあります。 たとえば、商品を宣伝し、ポップアップでコンバージョンを増やすには、次のレイアウトを使用できます。

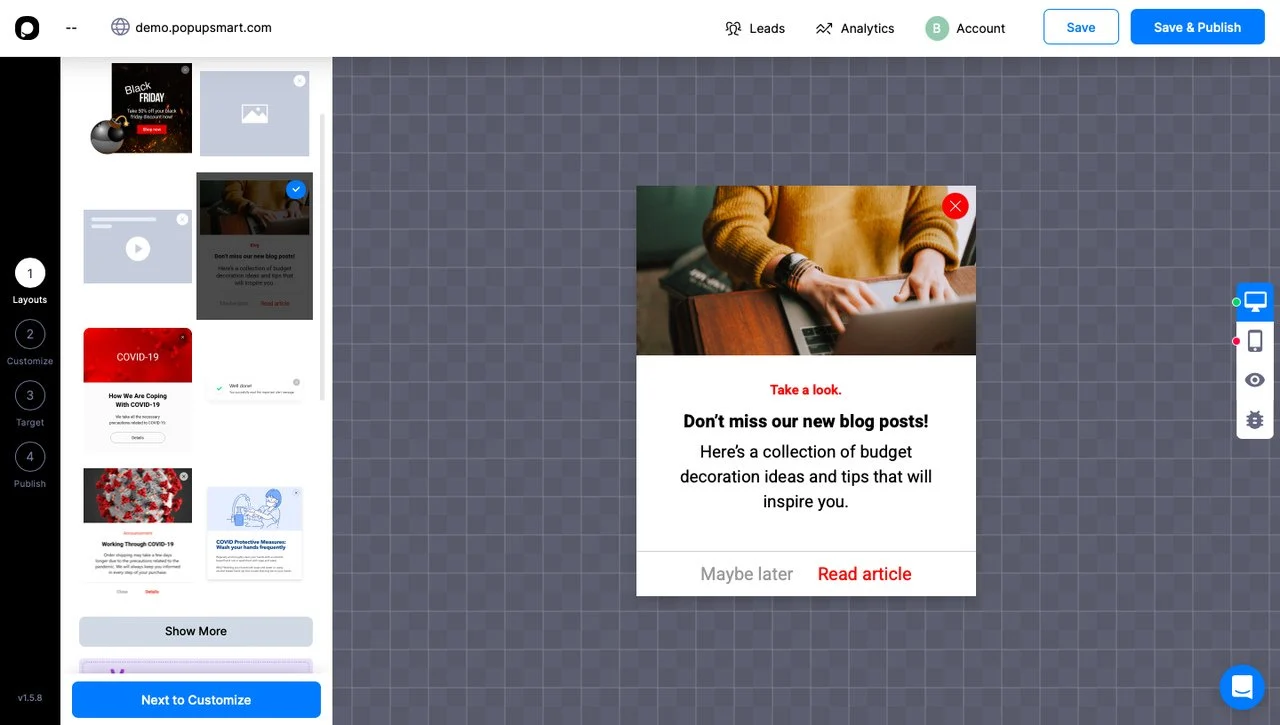
アナウンスを表示したい場合は、以下のレイアウトを使用して、ブランドのアイデンティティに応じてカスタマイズできます。

これらとは別に、使用できるさまざまなレイアウトがあります。 インスピレーションを得るためにポップアップデザインをチェックすることができます。
ポップアップの目的を検討し、これらのテンプレートを決定します。 ポップアップのフォントや色をカスタマイズできます。 注意を引く、よく書かれた見出しと説明を追加することを忘れないでください。 また、効果を高めるために、製品やサービスの画像をポップアップに追加します。
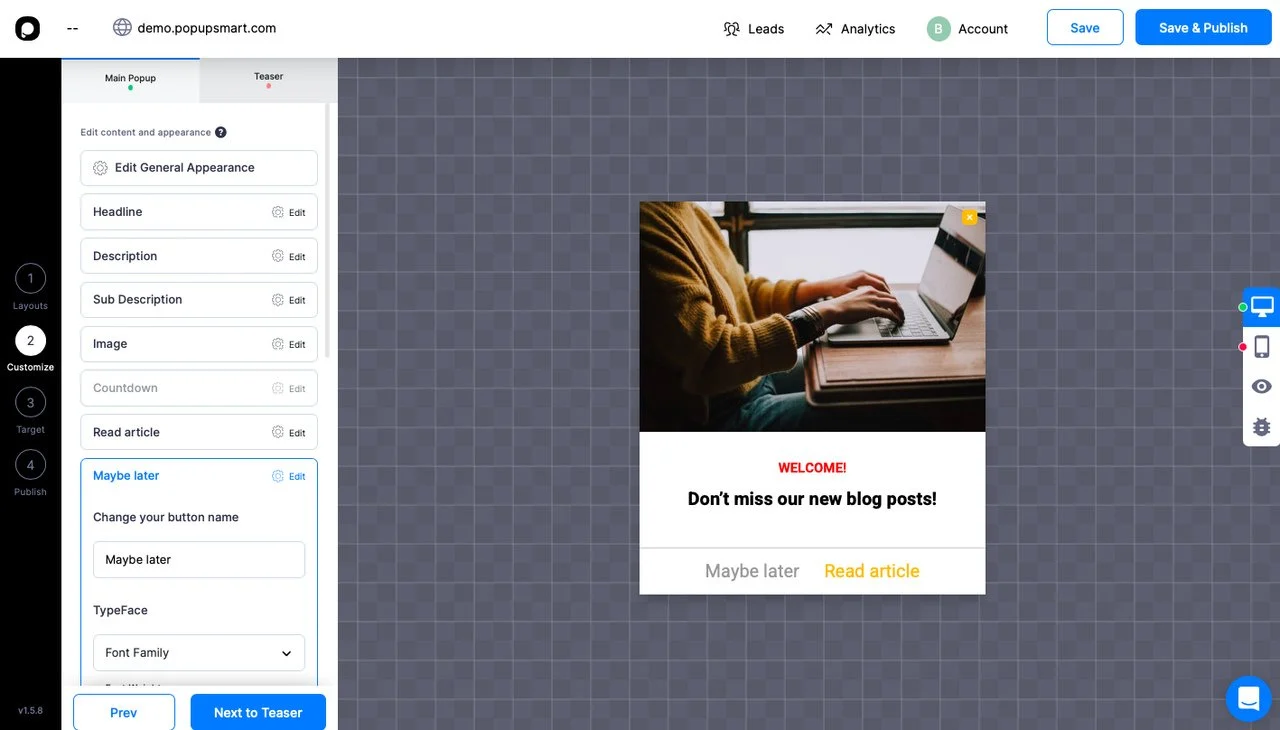
たとえば、アナウンスを表示するようにカスタムレイアウトを変更しました。 
「カスタマイズ」セクションでは、見出し、説明、画像パーツの編集が可能です。
PopupsmartとのモーダルテールウィンドCSSポップアップ統合
ポップアップの作成が完了し、ターゲットオプションを選択すると、ポップアップを公開する準備が整います。
Popupsmartには、順応性の高いユーザーフレンドリーな統合システムがあるため、Webサイトにポップアップを追加するのは非常に簡単です。
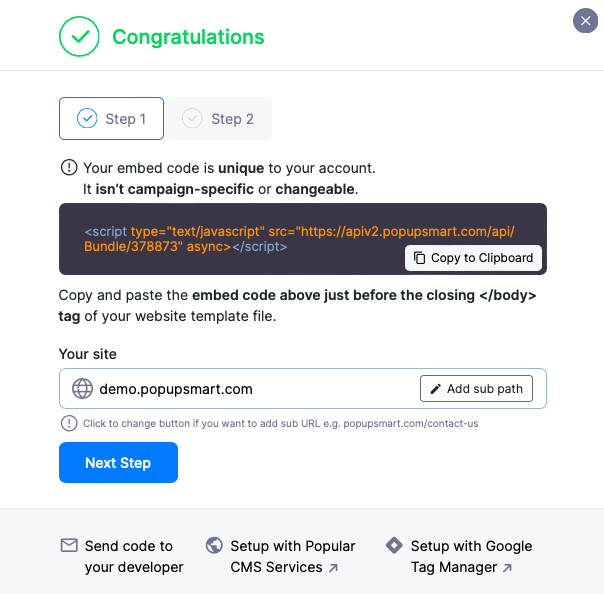
ポップアップを完成させた後に取得したコードをコピーして貼り付けるだけです。 次に、[公開]セクションで、ドメインをクリックすることでコードをすばやく取得できます。 次に、このコードをWebサイトに追加すると、ポップアップの準備が整います。 次のようになります。

このコードを開発者に送信するか、一般的なCMSサービスでセットアップするか、 GoogleTagManagerでセットアップすることができます。
使用する準備ができると、ポップアップはWebサイトで次のようになります。

よくある質問
Tailwind CSSは何に使用されますか?
Tailwind CSSは、Webサイトを高速に作成するために使用されます。 高度にカスタマイズ可能で、さまざまなオプションで簡単に使用できます。 Webサイトでインターフェイスを作成するために使用されます。 追い風CSSを使用して、Webサイトの各要素をカスタマイズできます。 その結果、さまざまな機能を備えた独自のWebサイトを作成することが可能です。
CSSでTailwindポップアップを作成するにはどうすればよいですか?
コードとカスタマイズの助けを借りて、CSSでTailwindポップアップを作成できます。 前のセクションで示したこれらの手順とアイデアに従うことで、独自のモーダル追い風CSSポップアップを作成できます。 さらに、モーダル追い風CSSポップアップは完全にカスタマイズ可能であり、Webサイトの要素を構築するための自律性を提供します。
Popupsmartは、適切に設計されたポップアップテンプレートを使用してさらに簡単にします。 これらのレイアウトを短時間でパーソナライズできます。 これらのポップアップを追加して、ターゲットオーディエンスに到達し、電子メールリストを増やすことを検討してください。
モーダル追い風CSSポップアップの作成は以上です。 このトピックについて読んで、独自のポップアップを作成する方法を学んだことを願っています。
ポップアップの使用方法について以下にコメントし、アイデアを私たちと共有してください!
これらのコンテンツもチェックしてください:
- モーダルポップアップを作成する方法は? /ブートストラップ&jQuery&CSS
- あなたのウェブサイトのためのポップアップフォームを作成する方法(2022年&無料)
- ポップアップにカスタムCSSを追加できますか?
