Mobilegeddon – インターネットでサバイバルするためのガイド (チェックリスト)
公開: 2015-04-07#Mobilegeddon Era (2015 年 4 月 21 日) の投稿で生き残るための Web マスター ガイド

ビジネスがモバイル トラフィックに大きく依存している場合は、迅速に行動することが賢明です。 時計が時を刻んでいる。
———————————————————————先延ばしはやめましょう! —————————- ——————————————
あなたが今このブログを読んでいるなら、あなたはウェブサイトを持っているか、あなたの会社/クライアントのウェブサイトのオンラインプレゼンスに責任を負っている可能性があります. さかのぼる 2 月に、Google はインターネットを席巻する次期アップデートを発表しました。 この更新は、モバイルでの表示に適していない Web サイトを対象としています。そのため、Web サイトがモバイル対応でない場合 (今こそ対策を講じる必要があります)。 2015 年 4 月 21 日に時計が時を刻むときに、ウェブサイトを「Google 品質準拠」にするために必要なすべての情報とリソースを以下に示します。 しゃれは意図されていません。
コンテンツ:
モバイルゲドンとは?
更新の範囲
なぜGoogleはこの動きをとったのですか? (傾向分析)
GA を使用して現在のモバイル トラフィックを見積もる
Google マウスに噛まれないようにする方法は?
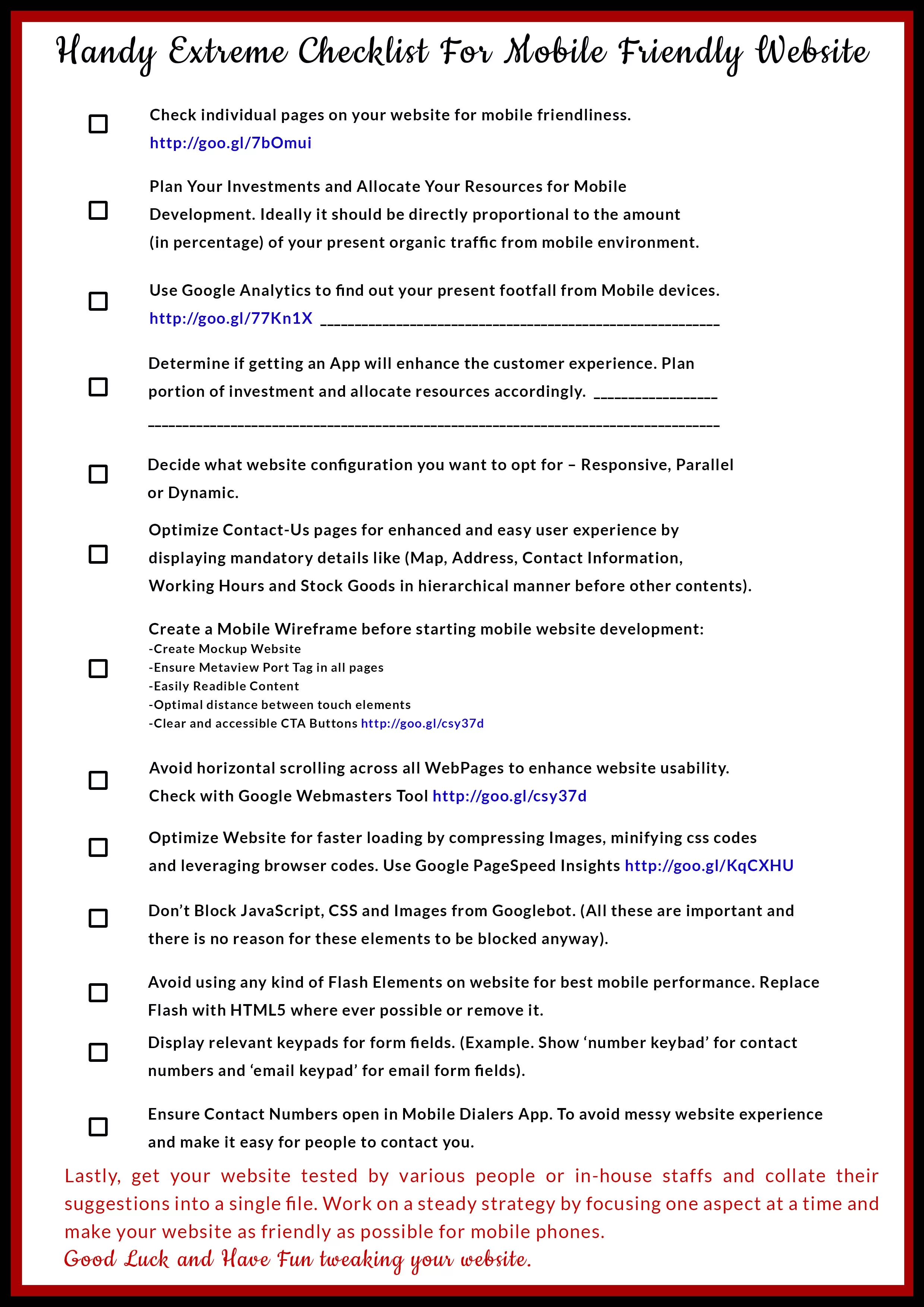
やるべきことの詳細なチェックリスト
印刷可能なチェックリスト
モバイル修理のためのリソースの包括的なリスト
評決
#1 Mobilegeddon とは?
モバイル サーフィンのトレンドは、2016 年以降、ここ数年で急上昇しています。インターネットをサーフィンする人の 60% は、携帯電話やその他のポータブル デバイスからインターネットをサーフィンするでしょう。 何を言っているかわからない場合は、Google アナリティクスをチェックして、ウェブサイトで発生しているモバイル トラフィックの量を確認してください。 それを見なくても、今日のどの Web サイトでも、少なくともそのユーザー ベースの 30% は、ポータブル デバイスを介してサーフィンをしている人々から得ていると断言できます。 また、ウェブサイトがユーザーフレンドリーでない場合、大量の現金化の機会を逃している可能性があると結論付けても問題ありません.
Mobilegeddon – 2015 年 3 月に SearchEngineLand によって造られた非公式の用語で、4 月に Web を襲う差し迫った Google の流行についての認識を広めるためのものです。 この更新により、Google はモバイル フレンドリーな Web サイトをより重要視するようになります。つまり、レスポンシブでユーザー フレンドリーな Web サイトのランキングが向上します。

バックリンク プロファイルがどれほどきれいであっても、ウェブサイトのコンテンツの品質がどうであれ、ウェブサイトをモバイル フレンドリーにするための対策を講じていない場合、これはあなたのビジネスに何らかの形で損害を与えることになります。別。
4 月 21 日、 Googleはウェブ上のすべてのウェブサイトをスキャンし、「モバイル フレンドリー」でないウェブサイトをモバイル SERP から削除するアルゴリズムを解き放ちます。
では、モバイル フレンドリーとは実際には何を意味するのでしょうか。
技術的に言えば、「モバイル フレンドリー」とは、Web サイトがユーザーのビューポートに合わせてコンテンツのサイズを変更することを要求し、レスポンシブ デザインに少しでも関連するすべてのものを網羅します。 簡単に言えば、基本的には、ユーザーがモバイルデバイスで表示可能なサイズに Web サイトを縮小する必要がある場合を意味します (明らかに、Web サイトのデスクトップバージョンがモバイルで開かれているためです)。 その場合、Web サイトは「モバイル フレンドリー」または「モバイル対応」ではありません。
今まで通り? 準備ができていなくても、不機嫌にならないでください。 まだ数日ありますが、最近解決策を講じることができます!
#2 Mobilegeddon の範囲
このアップデートは PANDA よりも大きくなります!
このアップデートはペンギンよりも大きくなります!
ZinebAitBahajji – Google のウェブマスター トレンド チームの有名なメンバーは、SMX ミュンヘンで、Google からのこのモバイル フレンドリーなアップデートは、ペンギンとパンダが過去に行ったよりもさらに多くのウェブサイトの検索エンジン ランキングに影響を与えるだろうと述べました。

彼女の公式TwitterプロフィールでのZitebのツイート!
まだ混乱している場合は、このシーンを明確に説明しましょう。
[ blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 2014 年 5 月 21 日” link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may-サプライズ/106461/” target=”_blank”] 過去 24 時間は、SEO の分野で働いている人、または SEO の分野を追っている人にとっては激動の時間でした。 Google は 2 つのメジャー アップデートのロールアウトを確認しました。そのうちの 1 つは Panda 4.0 で、このアップデートは英語の検索クエリの約 7.5% に影響を与えると予測されています。[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 2014 年 12 月 11日” link=”http://searchengineland.com/google-algorithm-changes-210285” target=”_blank”]”I Google の更新に関する議論の余地のない真実は Google だけのものであり、私たちが知っている限りでは、Penguin 3.0 が英語のクエリに影響を与えたのは 1% 未満であると信じています。 ただし、SEO に関連するすべてのことと同様に、私たちは自分たちが持っているものだけを利用して、暗闇から抜け出すことができます。」 [/blockquote]
–
お気づきかもしれませんが、Google には、今後のアルゴリズムに光を当てる非常に目立たない方法があります。 しかし、ウェブマスターのブログで公開された情報から、インターネットは、更新がウェブサイトにどのような影響を与えるか、およびそれを回避するためにどのような手段を講じることができるかについての憶測であふれています.
Google がこの更新中にどのような要因に注意を払うかについてはまだ不明であり、これらの要因が Web サイトの検索での可視性をどれほど劇的に変化させることができるかを主張することは不可能です. Zineb が SMX でコメントしたことから、最適化されていない Web サイトのほとんどが、「Google マウス」、別名 Armageddon から打撃を受けると安全に結論付けることができます。おっと、Mobilegeddon です。
#3 なぜ Google はこの動きをしたのか? 傾向分析。
統計によると、現在 Google で実行される検索の 60% 以上がモバイル デバイスで実行されています。これは、このトラフィックを利用して Web サーファーに最高のユーザー エクスペリエンスを提供するという Google の動機を強調するのに役立ちます。
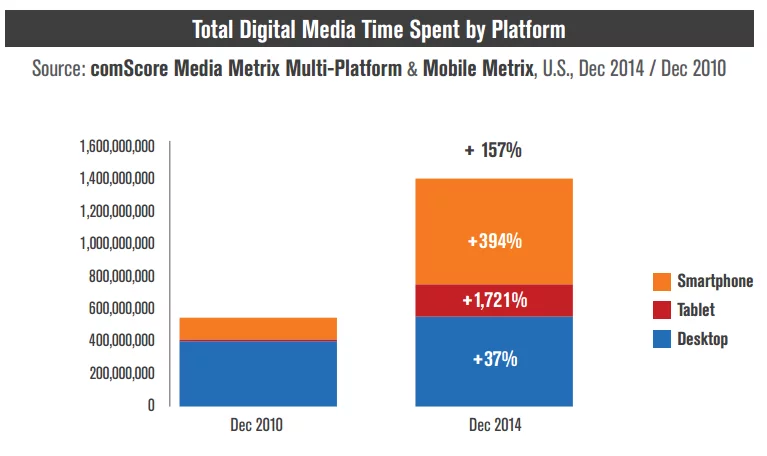
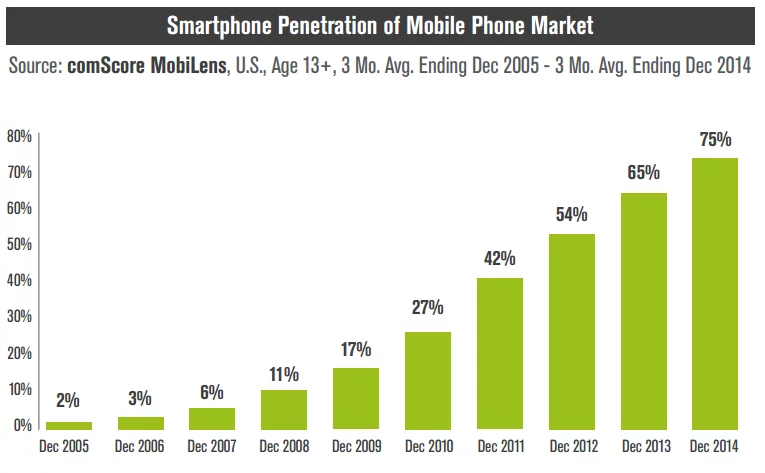
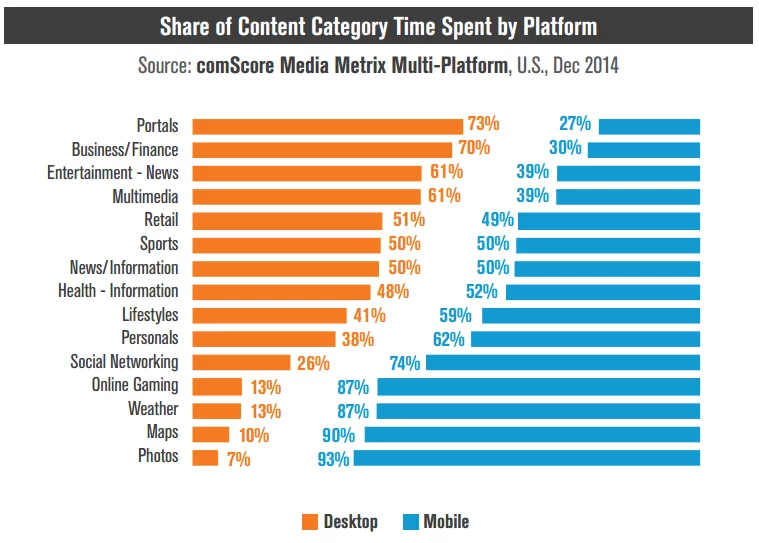
いくつかのグラフを使用して、シナリオをよりよく説明しましょう。 (米国の人口統計に基づいてこのデータを集計した ComScore.com に感謝します)。 この情報は貴重です。

2010 年に費やされたデジタル時間との比較 – わずか 4 年間で Web サーフィンのモバイル利用が増加したことを見てください。 これはいつか手に入ると思いますか?

携帯電話市場のスマホ普及~説明不要の美しい上昇曲線!

今後のアルゴリズムに加えて、Google はサインインしているユーザーのインデックスされたアプリケーションから収集された情報に基づくいくつかのランキングの変更をすでに展開し始めています。 これは小さな変更のように見えますが、Google での検索結果の表示方法に大きな影響を与えるでしょう。 モバイル ユーザーに本当に対応している企業は、今度は Google から最大のメリットを得ることができます。

ゲイリー・イリーズ
アイスブレーカー
Gary Illyes (Google ウェブマスター) との短い Q&A ラウンドがあり、Mobilegeddon に期待できることについて、かなりの情報を明らかにしました。
- レスポンシブ Web サイトでは、ランキングに大きなメリットはありません。
- 今後のモバイル フレンドリー テストに合格するには、Googlebot が CSS と Java をクロールできる必要があります。
- タブレットや大型のデバイスは、この更新プログラムの影響を受けません。 携帯電話とフィーチャーフォンのみ。
- Google は現在、専用のモバイル インデックスの作成に取り組んでいます。クレイジーですね。
#4 現在のモバイル トラフィックを見積もる方法は? グーグルアナリティクス。

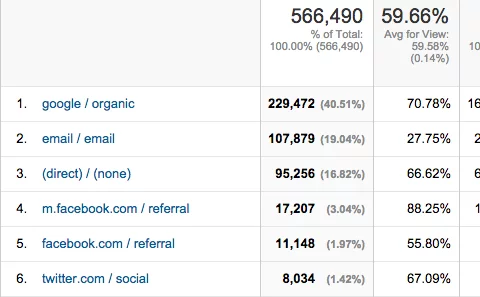
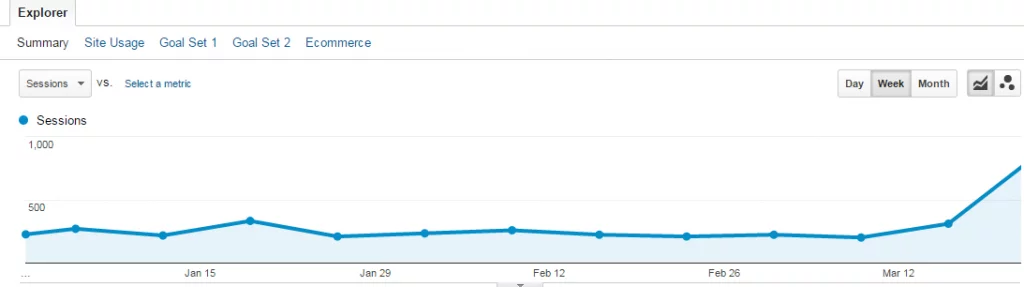
Google アナリティクスからのトラフィック分布のスクリーンショット
Mobilegeddon からどれだけのトラフィックを失う可能性があるかを理解するには、実際にどれだけのオーガニック モバイル トラフィックを獲得しているかを理解することが重要です。
Google からの現在のモバイル トラフィックを確認する方法がわからない場合は、非常に簡単です。 Google アナリティクス アカウントにログインするだけです。
- トップバーのレポートをクリックします。
- サイドバーの [オーディエンス] で [モバイル] を選択します。
- 概要をクリックします。
多田さん、必要なモバイル トラフィック情報はすべて揃っています。
そのため、Google アナリティクスにアクセスすると、携帯電話からの毎月の訪問者数を詳しく調べることができます。 下の画像を見てください。オーガニックなモバイル アクセス数の増加は、ウェブ サーフィンでの携帯電話の使用が増加していることを明確に示しています。
— 
私は毎月何百もの Web サイトを扱っていますが、この種の上昇傾向の 90% はこれらすべての Web サイトに共通しています。 この傾向は非常に明白であるため、不注意で怠惰なクライアントの何人かに、モバイルの傾向を観察し、それに応じて行動して、常に競争の先を行くよう呼びかけています.
Google のアップデートが迫っているのに、モバイル向けにのみ最適化する必要があるのはなぜですか? #mobilegeddon をきっかけに興味をそそらなくても、アイデア全体がすでに有益ではないでしょうか?
したがって、Web サイトの訪問者数を毎日、毎月調査することで、Web サイトが効果的かつタイムリーに最適化されていない場合に失う可能性のある訪問者数を明確に見積もることができます。
これは、所有していない Web サイトのモバイル トラフィックを見積もるプロセスを説明するために、Moz.com で実施された Search Engine Land という優れたケース スタディです。
「モバイルフレンドリー」タグに挨拶する
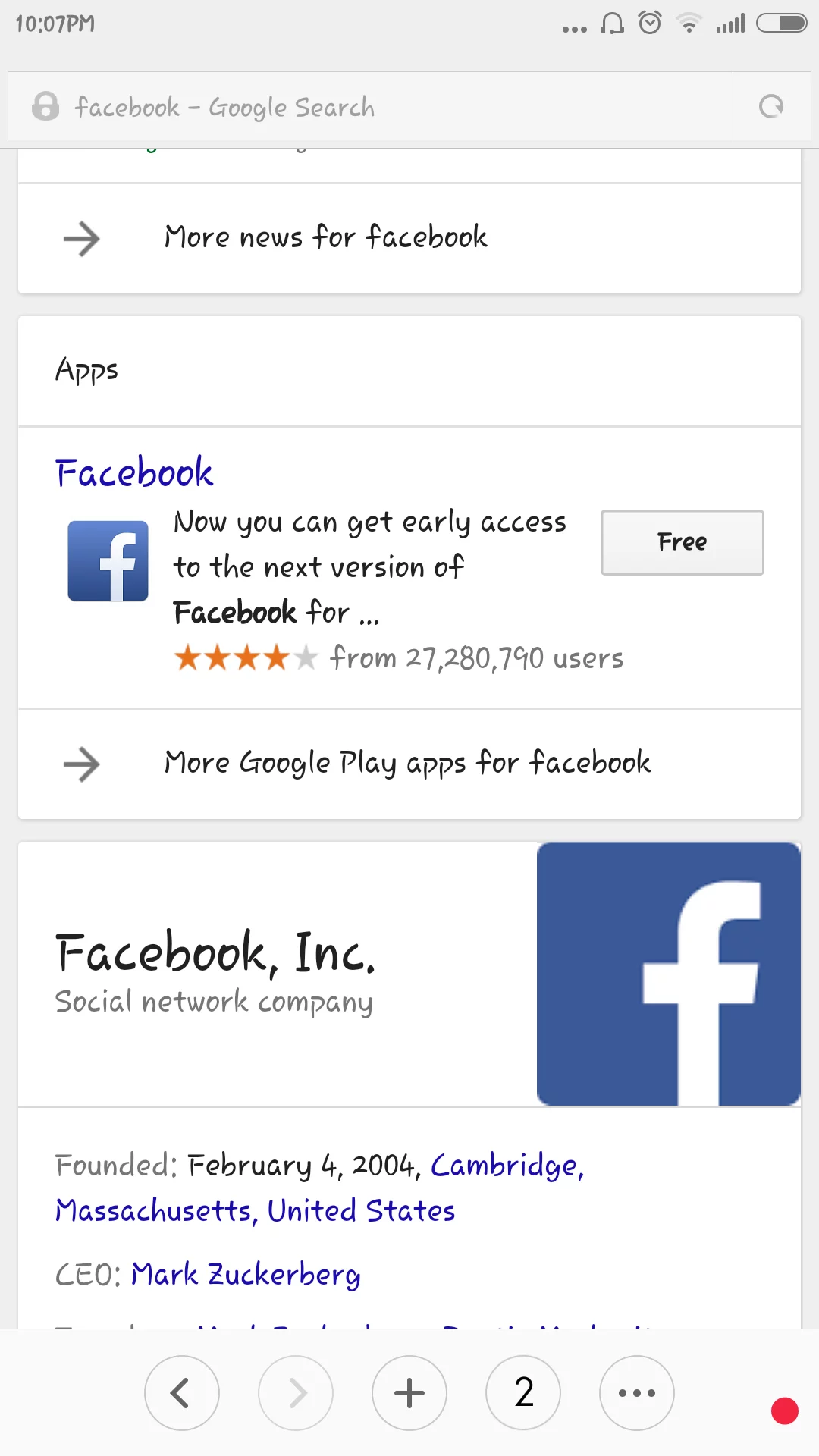
以前にこれに気付いていない場合は、スマートフォンを取り出して、Google にキーワードを入力してください。 最初のページのエントリのほとんどに、「モバイル フレンドリー」タグが付けられていることがわかります。
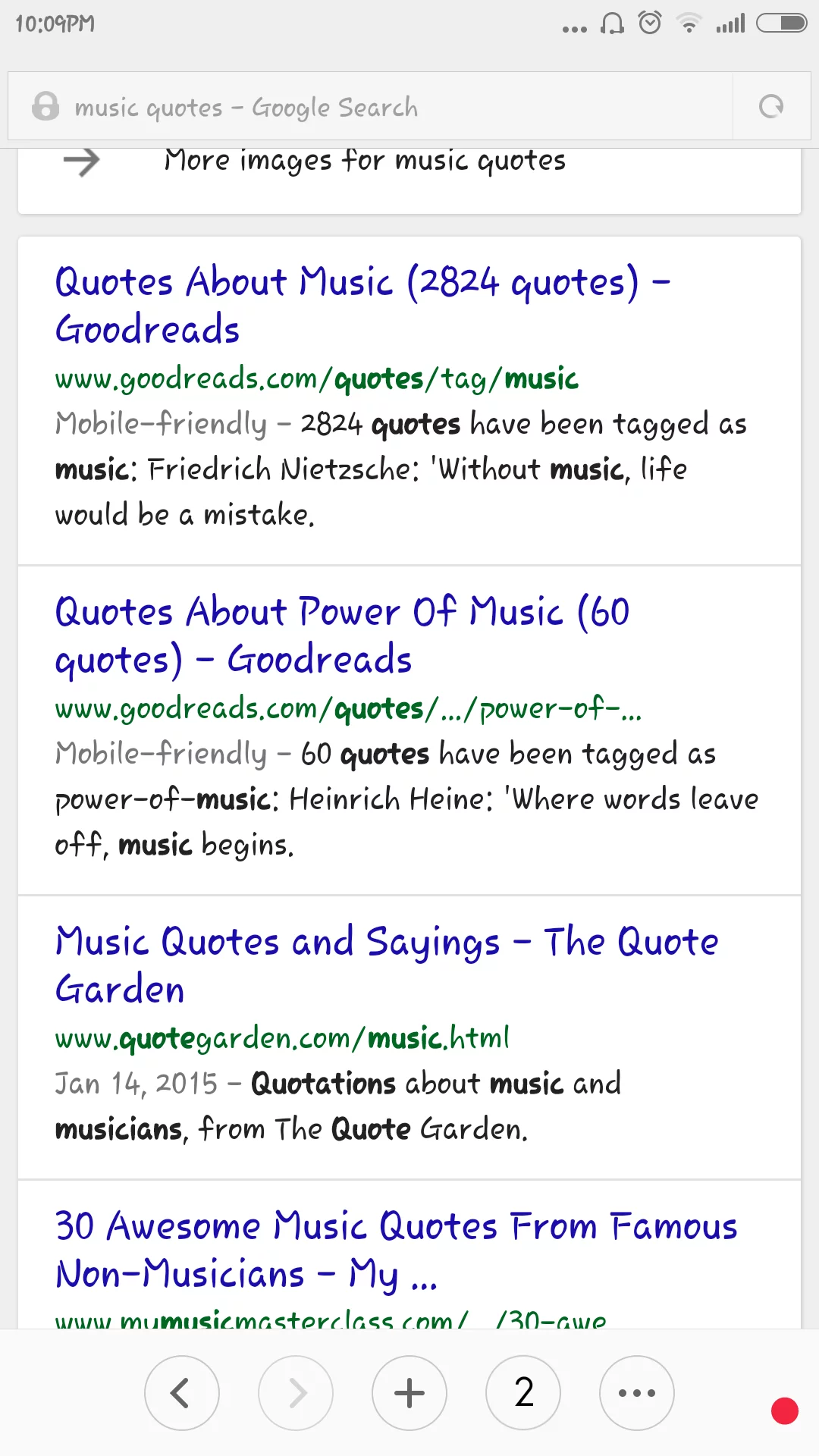
面白半分に、Mi4 を使って Google でクイック検索を実行しました (Awesome Phone – !@$%Missing アフィリエイト リンク)。 私が選んだキーワードは「音楽の名言」で、これが結果の部分的な印刷画面です。

最初の 2 つの結果にはモバイル フレンドリー タグが設定されていますが、3番目と 4番目の結果には「モバイル フレンドリー タグ」が設定されていません。 2015 年 4 月 21 日 - これらの Web サイトはモバイルユーザビリティ向けに最適化されていないため、問題が発生すると言えます。 (テスト用として保管し、その日が来たらこれらのWebサイトで確認することもできます)
キーワードを書き留めます – 「音楽の引用」
問題のあるウェブサイト No1 – quotegarden.com
問題のあるウェブサイト No2 – musicmasterclass.com
または、業界からキーワードを選択する多数の Web サイトでこの実験を行います。
最初の 2 つの Web サイトが完全に安全で、今後の更新に対応できるとは言いません。 しかし、彼らは他のページで問題を抱えている可能性があります – あなたにはわかりません.
あなたができることは、あなたのウェブサイトがすでにランク付けされているいくつかのGoogle検索を実行し、あなたのウェブサイトが「モバイルフレンドリータグ」を取得しているかどうかを確認することです.
ホームページをチェックするだけでなく、SERP で内部ページを表示する「キーワード」を検索し、「モバイル フレンドリー タグ」がまだ取得されているかどうかを確認してください。
競合他社についても同じチェックを実行し、そのページが「モバイル フレンドリー タグ」を取得しているかどうかを確認します。
彼らがそうで、あなたがそうでない場合は、4月21日以降、彼らはあなたよりもはるかに有利になるため、シートベルトを締めたほうがよいでしょう。 逆の場合は、おめでとうございます。 投稿 #mobilemadness の準備が整いました。
Google SERP でウェブサイトの「モバイル フレンドリー タグ」が表示されたからといって、すぐに立ち止まらないでください。 この詳細なガイドにより、今後数日間、競合他社よりも優位に立つことができます。 やるべきことはたくさんありますが、あと数日しかありません。読み続けてください!
#5 今度はどうすれば Google マウスに噛まれないようにできますか?
ウェブサイトをモバイル フレンドリーにする方法のチェックリストに入る前に、主題の側面に沿ってブラッシングするのが賢明です (まさに Google の好みです)。
- Googlebot がウェブサイトの JavaScript、CSS、画像ファイルにアクセスできるようにします。
- 再生できないコンテンツ、特に Flash は使用しないでください。
- 誤ったリダイレクトを回避します。 これは、デスクトップ URL をモバイル URL に不適切にリダイレクトした場合に発生する可能性があります。
- 押し付けがましいダウンロード リンクやメッセージ、広告が多すぎるコンテンツの表示をブロックして、ユーザーに嫌がらせをしないでください。
- クロスリンクの失敗は避けてください。 これは、複数のバージョンの Web サイトがあり、ユーザーを間違ったミラー ページにリダイレクトした場合に発生する可能性があります。
- Google PageSpeed Insights でモバイル サイトの速度を向上させます。
これはまさに Google が好む方法です。 それでは、4 月 21 日のアップデートをかわし、オンライン ビジネスの将来に備えるために、To-Do 項目の包括的なチェックリストに進んでください。
#6 モバイル フレンドリー ウェブサイトのチェックリスト (~Google Nerf を避ける)

Mobilegeddon が頻繁に発生し、インターネットが熱狂する日はそれほど多くありません。Web サイトの所有者である場合、または組織の Web サイトの健全性を維持する責任がある場合に考慮しなければならない事項の詳細なチェックリストを次に示します。
上の画像を見てください。これは、Prime One Global の Google アナリティクスのスクリーンショットです。 オーガニックなモバイル検索を通じて、着実に足が流れ込んでいることがはっきりとわかります。 さて、この数値を無視して、4 月 21 日までにモバイルの最適化に関心を払わないとしたら、私たちのことを馬鹿げていると言えるでしょう (しかし、ありがたいことに、私たちはすでに準備が整っており、他のユーザーの最適化を支援しているので、そうではありません)彼らのウェブサイトも)。

あなたはデザイナー、開発者、または別の SEO 企業である場合もあれば、ウェブサイトを管理する人である場合もあります。この詳細なチェックリストは、ウェブサイトをモバイル フレンドリーにするのに役立ちます。 したがって、Web サイトの開発段階にある場合や、将来設計を計画している場合でも、このチェックリストを使用して、Web サイトを Mobilegeddon で安全にすることができます。
1. Google 品質コンプライアンス チェック
Web 上の #mobilemadness #mobilegeddonの誇大宣伝により、4 月 21 日までに、モバイル、Web サイト、エラー… Web サイトをモバイル対応にするために何をすべきかについて、簡単に動揺し、困惑します。 モバイル最適化の核心に飛び込む前に、あなたのウェブサイトがすでに「Google が望んでいるほどのモバイル フレンドリー」であるかどうかを確認するのが賢明です。
Google のモバイル フレンドリー テスト ツールを使用して、ウェブサイトの個々のページをチェックすると、ウェブサイトの最適化に関する詳細な情報が得られます。 そして、あなたのウェブサイトのほとんどのページがひきつることなくテストに合格している場合、2015 年 4 月 21 日以降、あなたのオンライン プレゼンスに劇的な変化は起こらないことを確信できます。
以上のことを踏まえて、ウェブマスターのブログで検索大手がモバイルの最適化について何と言っているかを読むこともできます。 Google が昨年 11 月に公開した、ユーザーがモバイル フレンドリーな Web サイトを見つけやすくするための役立つ読み物がもう 1 つあります。
2. 投資と収益の決定
このチェックリストを読んでいる場合は、おそらく Google モバイル フレンドリー テストに合格していないか、単に詳細情報を探しているだけです。 ウェブサイトをモバイル向けに最適化する計画には、膨大な投資が必要になる可能性があります。特に、問題のアルゴリズムがサイト全体のスキャンだけでなく、サイト全体のスキャンを実行するためです。 モバイル最適化に全面的に取り組む準備ができている場合でも、必要な投資額を決定することが重要です。これは、資金とリソースの両方の観点からです。 結論を急いではいけません – 長期的に最高の利益を得るために、あなたの動きを計画し、一つ一つ実行してください.
検索エンジンから現在どれだけのオーガニック トラフィックが発生しているかを理解することが重要です。 まだこれを行っていない場合は、今こそ Google アナリティクスにログインして (ウェブサイトが GA に統合されていることを願っています)、トラフィック量が増加しているかどうかを判断するのに最適な時期です。過去数ヶ月で受け取っています。 ビジネスでモバイル デバイスからのトラフィックが 10% 未満であることに気付いた場合は、次のいずれかを意味している可能性があります。
- あなたのウェブサイトの SEO が不十分なため、オーガニック トラフィックが減少しています。
また
2. Web サイトのモバイル最適化が不十分で、トラフィックが少ないのはそのためです。
また
3. あなたのビジネス モデルはモバイル視聴者を必要としない (10 回中 9 回はそうではない)
すでにモバイルからのトラフィックが非常に少ない場合は、実際に考えているよりも時間がかかる可能性があるため、このプロセスにはゆっくりとしたルートをとることをお勧めします.
しかし。
オーガニック トラフィックの 30 ~ 50% が携帯電話からのものであるとしましょう。これには、より迅速で効果的なモバイル戦略の実装が必要です。
投資する資金とリソースの量をどのように決定しますか?
最も安全な方法は、あなたが利用できるのと同じ金額とリソースを割り当てて、あなたのウェブサイトが過去数か月間に経験したモバイルからデスクトップへのトラフィックのシェアと等しくすることです.
3. ユーザーエクスペリエンスを向上させるモバイルアプリの構築

Google は 2013 年 10 月に検索結果にアプリケーションを表示する App Indexing 機能を導入しましたが、ブランドの全体的なユーザー エクスペリエンスを向上させる強力な方法であることに変わりはありません。
ロケット科学ではありませんが、Google がユーザーに可能な限り最高の検索エクスペリエンスを提供するという厳密な動機でこれらの更新を推進していることはわかっています。したがって、ビジネス モデルがユーザー向けのアプリをサポートできる場合は、これを計画します。
4 月 21 日までにアプリ開発キャンペーンをどのように計画し、実行するのか疑問に思われるかもしれません。 まあ、これについて急ぐ必要はありません。 時間をかけて、これを将来のマーケティング プロジェクトの 1 つに拡大できます。
明らかに、すべては現時点で投資/配分する能力 (お金とリソース) にかかっていますが、繰り返しになりますが、将来のためにこれを心に留めておくことができます.
4. レスポンシブ / ダイナミック / パラレル
Google は動的 URL セグメンテーションや並列 URL よりもレスポンシブ デザインを好むという噂がありますが、これはまったくの誤りです。 過去数週間、特に Google の 2 月 4日のアップデートの後、かなりの数のテストを実行しました。あなたのウェブサイトがモバイル フレンドリーであれば、心配する必要は何もないことを保証できます。
Web サイトでどの構成オプションを選択すればよいかわからない場合は、次の説明を参照してください。
- レスポンシブ デザイン:この構成は、CSS3 要素を使用して、デスクトップ、モバイル、およびタブレットに同じコンテンツを提供します。 そのため、ウェブサイトのコンテンツは、表示されているデバイスに応じて完璧に表示されるように自動的にサイズ変更されます。 この構成は、コンテンツの重複がなく、同じコンテンツの複数のミラーを処理する必要がないため、最適です。 1 つの Web サイトを管理するだけで済みます。 この構成の唯一の欠点は、モバイルのみのコンテンツを分離したり、プラットフォームごとに異なるコンテンツを用意したりできないことです。
- ダイナミック/アダプティブ デザイン:このオプションは、単一の URL で作業するレスポンシブ デザインとほぼ同じですが、Web サイトを表示しているデバイスに応じて、異なる HTML および CSS コードがユーザーに表示されます。 この構成の唯一の短所は、新しいモバイル デバイスがリリースされるたびに Web サイトのコードを書き直す必要があることです。
- パラレル URL Web サイト:これは、利用可能なすべてのオプションの中で最も困難なオプションの 1 つですが、訪問者のモバイル エクスペリエンスに焦点を当てる必要がある Web サイトには、まだ利点があります。 パラレル URL Web サイトを選択することは、たとえば別のサブドメイン (m.yourwebsite.com または mobile.yourwebsite.com) を持つようなものです。 その短所には、Web サイトのミラー イメージの管理や重複コンテンツの処理などがあります。Web サイトが更新されるたびに、変更を他のドメインにも反映する必要があります。
5. 可視性を高めるためにユーザーの意図を使用する
移動中に実行される検索のほとんどが、携帯電話やその他のハイブリッド デバイスを介して実行されることは、知られていない事実ではありません。 調査によると、モバイルで実行された検索の 80% 以上がローカル向けのものです。
これは、ほとんどの場合、人々が携帯電話を介して現地の住所、電話番号、在庫状況、およびその他のビジネス関連情報を探していることを意味します。 これを念頭に置いて、次の質問を自問してください。
- 顧客は私の店やオフィスに来ますか?
- 顧客からの問い合わせに対応するヘルプラインはありますか?
- 在庫切れの傾向がある商品やサービスを販売していますか?
これらすべての質問に対する答えはほとんどイエスです。そのため、連絡先や株式情報 (地図、住所、連絡先番号、電子メール ID など) を他の情報の前に置くことができれば、ビジネスを大きく後押しすることができます。モバイル サイトのコンバージョンを大幅に向上させます。
6. モバイル Web サイトのモックアップを作成する
モバイルの最適化やウェブサイト開発の旅に着手する前に、最終的にウェブサイトをどのように見せたいかを示す簡単なモックアップを作成することが重要です。 Adobe In-design、Photoshop などのさまざまなモックアップ作成ツールを使用できますが、ユーザーの快適さを引き換えに、Web サイトが重くなりすぎたり、すべてのデバイスで適切に表示されなかったりする要素と引き換えにしないでください。
また、ナビゲーション メニューやマウス ホバー メニューの表示など、デスクトップ Web サイトのいくつかの側面をモバイル バージョンに変換するのが難しいことも考慮してください。 これらの機能がモバイル Web サイトに適応することはないため、より優れた代替手段を探す必要があります。 それでは、モバイル Web サイトのワイヤーフレームの作成について詳しく見ていきましょう。
私。 開発: メタ ビューポート タグをすべてのページの上に配置することを忘れないでください。 Google Mobile-Friendly Test Tool で時間がかかった場合は、すでに修正されているはずです。
ii. 読みやすいフォント:あなたのコンテンツはモバイルでも読みやすいですか? 視聴者がフォントのサイズを変更するために常に画面をつまむ必要がある場合、これは滑らかな表示の妨げになります. Google では、16 CSS ピクセルと 1.2em の行の高さを推奨しています。
iii. タッチ要素間の距離: Web サイトのすべてのタッチ要素の間にかなりのギャップがあることを確認してください。そうしないと、ユーザーが間違ったボタンをクリックしてしまう可能性があります。 これが、直帰率の上昇、売り上げの低さ、およびモバイル サーファーの不満や動揺の主な原因です。 Call-to-Action ボタンが明確に表示され、すべてのデバイスでアクセスできることを確認してください。 また、GWT のモバイル ユーザビリティ セクションで、アクセスできない Web サイトの要素を Google が選択したかどうかを確認することもできます。
7.モバイルサイトでの横スクロールを避ける
これは明らかですが、チェックリストに入れても害はありません。 モバイル サーファーは、ウェブサイトの隠れた部分を表示するために垂直スクロールに慣れていますが、ユーザーがウェブサイトのさまざまなセクション間を読むために水平スクロールする必要がある場合、ユーザー エクスペリエンスに問題が生じる可能性があります。全体が見えるようにサイズを変更します。
この問題は、Google ウェブマスター ツールでも簡単に追跡できます。
注: CSS で相対的な幅と位置の値を使用し、画像が適切にスケーリングされていることを確認することで、GWT でこのエラーが発生するのを回避できます。
8.モバイルでのページ読み込みを高速化するための最適化
繰り返しますが、これは非常に簡単です。 ユーザーのデバイスとデータ接続の種類も、モバイル サーフィン エクスペリエンスにおいて重要な役割を果たします。 世界は 4G 接続に恵まれていますが、インターネットをサーフィンしている人々の 60% 以上が 3G 接続を介してサーフィンをしています。 Web サイトをすべての面で適切に最適化した後、低速のデバイスでは Web サイトを完全に読み込むことができなかったために、貴重なリードや売上を失うことは望ましくありませんか? 最適な結果を得るために微調整できる可変コントロールがありますが、最初にすべきことは、Google Page Speed Insights Tool にアクセスして、Google がウェブサイトの読み込み時間について何を言っているかを確認することです.
注: 画像の圧縮、コードの縮小、ブラウザー コードの活用などを行って、Web サイトの読み込み速度を向上させることができます。
9. Flash を避け、CSS、JAVASCRIPT、GOOGLEBOT の画像をブロックしない
Web サイトで Flash 要素を使用している場合は、今こそそれらを削除するときです。 HTML5 は、Web サイトの Flash 要素に代わる最良の方法の 1 つです。 Flash はすべてのモバイル デバイスですぐに利用できるわけではないため、Flash はモバイル エクスペリエンスには適していません。 このため、ユーザーに誤ったモバイル表示エクスペリエンスが生じる可能性があります。
Googlebot がウェブサイトをクロールするときに最初にチェックするのは、ブロックされた CSS、JavaScript、または画像です。 これらの要素のいずれかがクロールからブロックされていることが判明した場合、Web サイトは「モバイル フレンドリーではない」とマークされます。
10.フォームフィールドに関連するキーパッドを表示する
これは、モバイルの最適化に関して最も見落とされがちな要素の 1 つです。個人的には、フォームを最適化した Web サイトが適切なキーパッドを表示すると、オプトインとモバイル訪問者からのリードが 30% 増加するのを見てきました。 既存のフォームをチェックして、ユーザーが個別のフィールドに何を入力する必要があるかを確認してください。 それぞれのフィールドに関連するキーパッドが表示されているかどうかを確認します。 連絡先番号フィールドに「数字キーパッド」を表示し、電子メール フォーム フィールドに「電子メール キーパッド」を表示すると、モバイル エクスペリエンスや視聴者が大幅に向上し、微調整する価値があります。
11. 電話アプリで開く連絡先番号
私の父は、携帯電話で物事をコピーして貼り付ける方法を知りません。この世界の大多数の人々もそうです。 番号をコピーしてダイヤラーに貼り付けたり、紙に書き留めたりする必要があると、プロセス全体が面倒で面倒になるため、ウェブサイトをモバイル用に最適化するときは、このことを考慮する必要があります。 場合によっては、あなたに連絡せずにウェブサイトを離れてしまう人さえいるかもしれません. 連絡先番号をクリックしてダイヤラ アプリを開くようにすると、画面を離れたり、必死になって最後の数桁を忘れて番号を覚えたりしないと電話をかけられないという理由だけで、フェンスで立ち往生している可能性のある訪問者が表示されます。ダイヤラ パッドに入力します。 考えてみてください。
12. ウェブサイトを社内でテストするか、人を雇う
Web サイトの開発段階では、さまざまなデバイスでのパフォーマンスを常に確認することをお勧めします。 これは、オンラインで入手できるさまざまなエミュレーターを使用して行うことも、さまざまなデバイスで手動で行うこともできます (同僚や家族から借ります)。
Mozilla Firefox と Google Chrome にはどちらも、他のデバイスから見たデバイスを表示できるこの優れた「Inspect Element」機能があります。これは、私が時々使いすぎる非常に便利な機能です。
または、多数のテスターを雇ったり、メンバーがさまざまなモバイル デバイスで Web サイトを閲覧し、ページを 10 ~ 15 分間見て回った後に情報を提供するよう求められる社内イベントを開催することもできます。
デモの実行後、テスターは個々のフィードバックを書き留め、後でそれらを照合して、強化が必要な部分を拾うことができます。 他の誰かにあなたのウェブサイトを分析してもらった方が良い場合もあります。なぜなら、彼らはユーザーの視点から考えて、あなたが見落としているかもしれない非常に明白なことをあなたに教えてくれるからです。
エンディングノート
これは、ウェブサイトのモバイル最適化に関する私の包括的なチェックリストです。 私は多くのクライアントがモバイル最適化のニーズに対処するのを手伝ってきたので、何か助けが必要な場合は、いつでも Facebook ページまたは下のコメント セクションで支援を求めることができます. 質問がある場合、またはこのチェックリストに何か追加してほしい場合は、コメント セクションが数ブロック先にあります。
#7 Mobilegeddon の印刷可能なエクストリーム チェックリスト
便利なように、このチェックリストの印刷可能なバージョンへのダウンロード リンクを次に示します。 このチェックリストが役に立った場合は、忘れずに固定してください。
#8 Mobilegeddon に関連する便利なリンクとリソースのリスト!
- Google アルゴリズム データベース – 更新されたすべてのアルゴリズムのリストは日付になります。
- Google App Indexing Service – あなたのアプリを SERPS で紹介したいですか? これがドアです。
- Google モバイル フレンドリー ウェブサイトのガイドライン – 自明
- Google モバイル フレンドリー テスト ツール – 個々のページがモバイル フレンドリーかどうかを確認します。
- Google モバイル ユーザビリティ レポート – モバイル ユーザビリティの問題に関する即時レポートを取得します。
- Google ウェブマスターのヘルプ フォーラム – Google に助けを求めてください。
以下は、さまざまな主要な CMS または同様のプラットフォームを最適化するための Big G のガイドラインのリストです。
- ワードプレス
- ジュムラ!
- Drupal
- ブロガー
- v速報
- タンブラー
- DataLife エンジン
- マジェント
- プレスタショップ
- ビトリックス
- Google サイト
応答性の低い Web サイトを「応答性の高い Web サイト」に変更するために使用できるガイドのリストを次に示します。
- スケルトン Web サイトをデザインする
- Bootstrap Web サイトのダウンロード : CSS/Java/Fonts + ソース コード Rails/Compass/Sass
- レスポンシブ グリッド システム ウェブサイト ツールキット
- 高度なレスポンシブ Web サイト デザインのチュートリアル – 高度な HTML と CSS。
追加のリソース:
- モバイル ナビゲーション メニューのさまざまなオプションのリスト。
- Mashable のトップ オンライン ワイヤーフレーム ツールのリスト。

最終的には、あなたのウェブサイトが何に焦点を当てているか、どのようなビジネスモデルに従っているかによって異なります. ただし、言い訳をする必要のない、従わないことがいくつかあります。基本的なモバイル最適化チェックを行うこともその 1 つです。
あなたがアンダーワールドの出身でない限り、その場合は .htaccess ファイルを使用します – 少数の人々は私が意味することを理解し、そうでない人々には #5MinutesOfSilence を与えます. ハハ。
