7 つの重要なモバイル Web デザインのヒントと例
公開: 2022-10-13Google がモバイル バージョンに基づいて Web サイトをランク付けしていることをご存知ですか? これはモバイル ファースト インデックスと呼ばれ、モバイル サイトの質が低いとビジネスに大きな影響を与える可能性があることを意味します。
この情報があなたをパニックに陥れたとしても、心配しないでください。 モバイル Web デザインを更新するのに遅すぎることはありません。 実際、私たちはあなたが始めるための7つの素晴らしいヒントと例を用意しました.
モバイル Web デザインの基本

モバイル Web デザインは、通常の Web デザインとアプリ デザインの間のユニークな領域です。 基本的に、アプリの場合と同じ美的原則に従う必要がありますが、Web サイトと同じ制約があります。
モバイル Web の設計はモバイル Web の開発とは異なりますが、重複する部分もあります。 どちらの場合も、目標は、ユーザーにすばやくシンプルでシームレスなエクスペリエンスを提供することです。
モバイル Web サイトを設計する際に考慮すべき重要な要素は、デスクトップ サイトの場合と同様です。 それらには以下が含まれます:
- ホームページ
- ナビゲーション
- 検索機能
- メニュー
- ブランディング
- 行動を促すフレーズ
- 顧客サポート
以下の 7 つのヒントを参考にして、モバイル サイトのすべての部分が調和して機能していることを確認してください。
1) モバイル ファースト インデックスに最適化する
前述のように、Google はサイトのモバイル バージョンに特に重点を置いています。 また、混乱の中でビジネスが迷子にならないようにするための多くのベスト プラクティスも共有しています。
一部のサイトでは「遅延読み込み」を使用する場合があります。つまり、ユーザーがスワイプ、スクロール、クリックなどの操作を行うまで読み込まれないコンテンツをサイトに配置する場合があります。 Google にアクセスさせたいすべてのコンテンツが自動的に読み込まれることを確認してください。
また、コンテンツ (写真、ビデオなど) が読み込まれると URL が変わるサイトもあります。 これは、Google がそのコンテンツをサイトに接続できなくなるため、避けてください。
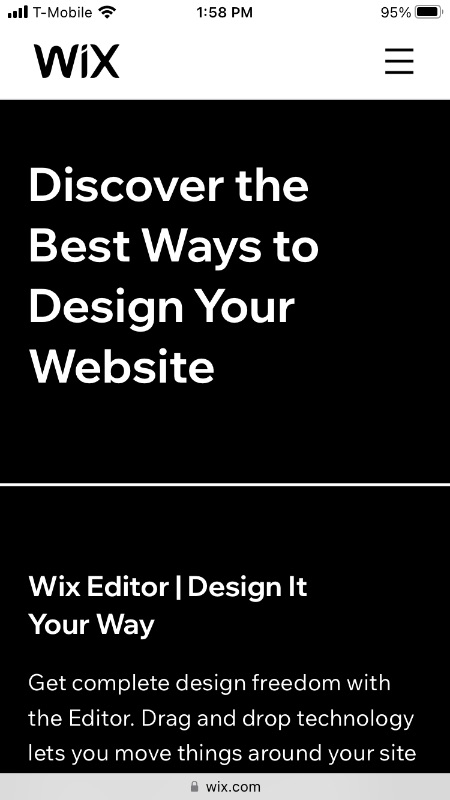
例:ウィックス

Web デザインを専門とする会社が、完全に最適化されたモバイル Web サイトを持つことは適切です。 Web デザイン関連の検索を調べると、Wix がポップアップする可能性があります。 これは、彼らのサイトがモバイル ファースト インデックス作成を念頭に置いて設計されているためです。
グラフィックデザインのヘルプが必要ですか?
Penji の無制限のグラフィック デザインを試して、ブランディング、デジタル、印刷、UXUI のすべてのデザインを 1 か所で完成させてください。
 もっと詳しく知る
もっと詳しく知る











2) 情報の階層
情報の階層とはこれには、読者が適切なタイミングで適切な情報を確実に取り入れられるようにデザインを使用することが含まれます。 これは、サイズ、色、タイポグラフィ、およびレイアウトの組み合わせによって実現されます。
読者が最初に目にするものは、読者をつかむものでなければなりません。 記事の場合、それは見出しです。 ただし、ホームページの場合は、会社が何を行っているか、さらに重要なことに、会社が何をできるかを総合する必要があります。
目でページをスキャンするとき、読者が見る情報と画像は、第一印象から論理的にたどる必要があります。 読めば読むほど、より深く理解できます。
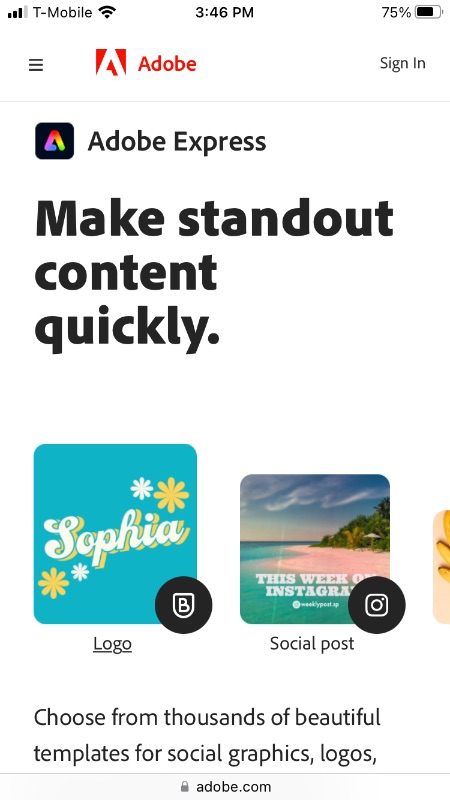
例:アドビ

「傑出したコンテンツをすばやく作成します。」 適切なことに、Adobe の Web サイトを最初に読み込んだとき、このフレーズ自体が際立ったコンテンツです。 ざっと読んだだけでは、「傑出したコンテンツ」というフレーズを登録することはできないかもしれません。 幸いなことに、問題のプログラム、Adobe Express、およびそれを使用して作成できるコンテンツの例がすぐに目に入ります。
3) 読み取り可能なタイプ
サイズ、色、フォント、書体を使用して、すべてのテキストを読みやすくします。 どこにでも適用されるタイポグラフィの基本的なルールがあります。 ただし、電話画面はモニターよりもはるかに小さいスペースを占有します。 そのため、モバイル Web デザインを読みやすくするための特定のルールがあります。
モバイルでは、限られたスペースを最大限に活用する必要があります。 読者がテキストの壁にぶつからないように、大きなテキストと短いセクションを使用してください。 一般的に、16px のタイプで、セクションごとに 40 文字を超えないようにする傾向があります。
装飾的なフォントは避けてください。 多くの企業がシンプルなサンセリフのワードマークに移行している理由を考えたことはありますか? 電話画面のピクセル数には限りがあり、書体の混雑が少ないほど良いです。 また、1 ページに使用するフォントは 1 ~ 2 個までにしてください。
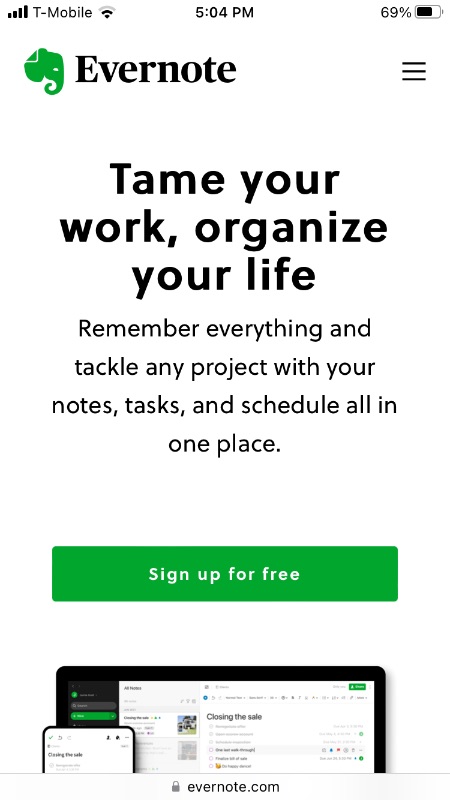
例: Evernote

Evernote は独自のフォント、具体的には Soleil を使用しています。これにより、サイトが目立ち、読みやすくなっています。 ページ全体で同じフォントが使用されており、異なるサイズとスタイルが有意義に使用されています。 白い背景に黒いテキストは、視認性の信頼できる基準です。
4) シンプルなメニュー
モバイルでメニューを開くと、画面全体を占める可能性があります。 それは何も悪いことではありません。 それでも、これにより、メニューが読者を探しているもの、統計に導くことが非常に重要になります. スクロールさせたり、必要なページを探すためにサブメニューをさまよわせたりしないでください。
さらに、メニューが画面に合わせて最適化されていることを確認してください。 メニューが画面からはみ出すと、扱いにくく、デザインもよくありません。
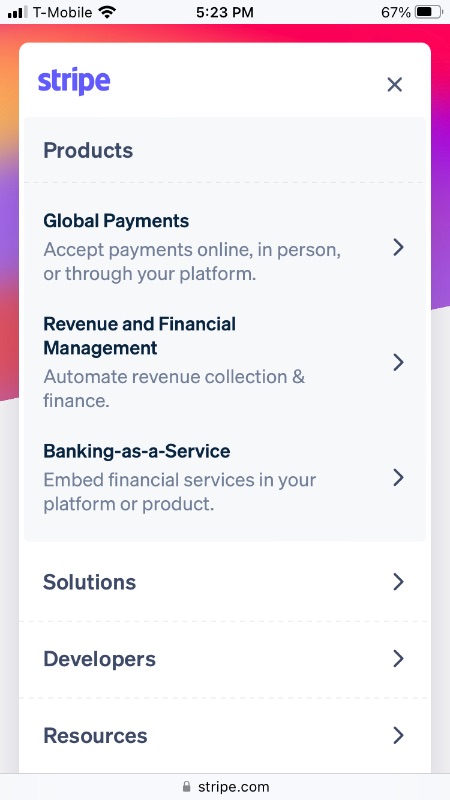
例: ストライプ

シンプルでわかりやすいメニューも素晴らしいですが、Stripe はそれ以上の方法を示す完璧な例を提供します。 右上のアイコンをクリックするとシームレスにフェードインします。 サイトの既存のスペースに配置され、完全に読みやすくなっています。 さらに、Stripe の製品を際立たせながら、他のすべてを手の届くところに置いています。
5) ユーザーの労力を最小限に抑える
数字は嘘をつきません。人々が Web サイトを使用するときは、モバイルよりもデスクトップを好みます。 サイズと機能の制限により、モバイル Web サイトが苦痛になる可能性があり、よく設計された Web サイトでさえ、デスクトップ バージョンよりもはるかに閉所恐怖症に感じられます。
最高のモバイル Web サイトは、違いを補うためにできる限りのことを行っています。 前のセクションで説明したように、ユーザーが必要なものに簡単にアクセスできるようにする必要があります。 インタラクティブな要素がレスポンシブで便利であることを確認してください。
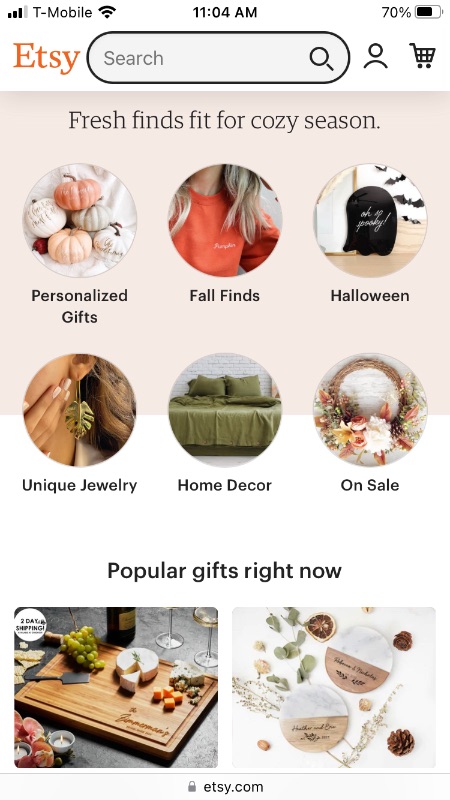
例: Etsy

スムーズなユーザー エクスペリエンスは、e コマースにとって特に重要です。 スムーズなオンライン ショッピング体験をお探しなら、Etsy 以外に探す必要はありません。 彼らのウェブサイトはスムーズに動作し、時間を無駄にしません. ポップアップなどの煩わしさもなく、人気商品や旬の商品を探したり、商品を探すことができます。
6) デスクトップとの一貫性を保つ
これは、いくつかの理由から非常に重要です。 まず、これは Google が推奨するモバイル ファースト インデックス作成のもう 1 つのステップです。 第二に、一貫したブランドを維持することが保証されます。 3 つ目は、ユーザー エクスペリエンスにプラスの影響を与えることです。
ユーザーがモバイル Web サイトで気に入ったものを見つけた場合、デスクトップの同じ場所で簡単に見つけられるようにする必要があります。 モバイル Web デザインをまったく同じにすることはできませんが、すべて同じ情報を含め、同じデザイン原則を使用する必要があります。
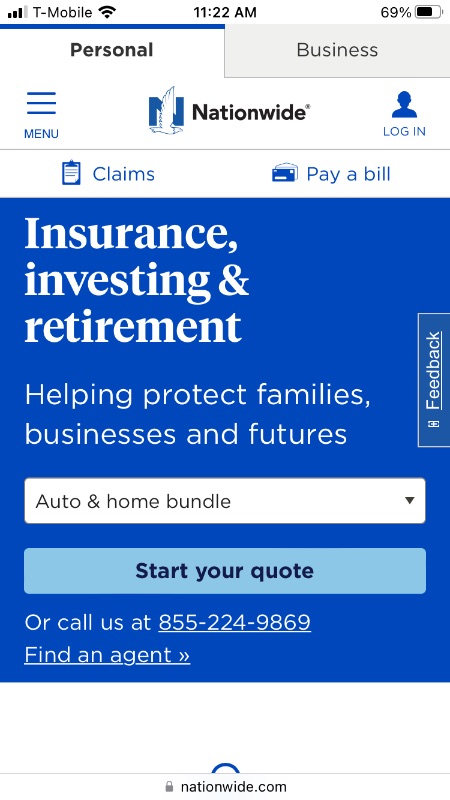
例:全国

保険会社は、クライアントが必要なツールにアクセスできるようにすることの重要性を認識しています。 モバイル サイトとデスクトップ サイトを並べて比較すると、その一貫性に驚かれることでしょう。 さらに、デスクトップとモバイルの設計原則を完全に適合させながら、両方のサイトを機能的に同一にすることに成功しました.
7) 視覚的でありながら実用的
すべてのビジネスに派手なウェブサイトが必要なわけではありませんが、強力なデザインは決して悪いことではありません。 あなたのサイトが真にユニークなデザインを持っている場合、それはビジネスを獲得し、ユーザーに永続的な印象を残すための確実な方法です.
一方、野心的な設計ほど、問題が発生する可能性が高くなります。 複雑なモバイル Web デザインは、遅延や混乱を招くだけでなく、サイトの実際のコンテンツを単に不明瞭にする可能性があります。 ビジュアルにどれだけ力を入れても、そして本当に唯一の制限はあなたの想像力です. 常に実用性とユーザーエクスペリエンスを第一に考えてください.
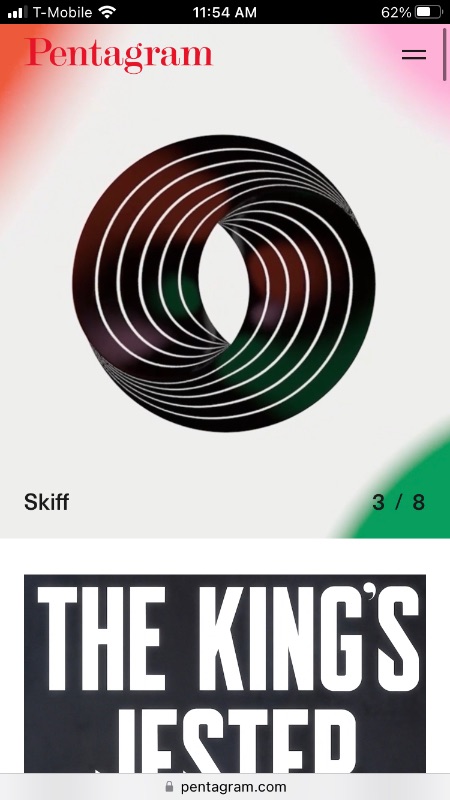
例:五芒星

Pentagram のようなグラフィック デザイン会社が Web デザインに特別な労力を費やすことは理にかなっています。 見込み客はあなたの作品を実際に見たいと思っています。デザインがあなたの信条の一部であるなら、それはあなたのウェブサイトの一部であるべきです. このサイトは視覚的にユニークですが、右上のメニューやホームページに戻るロゴなど、基本的な Web デザインの原則に従っています。
モバイル Web デザインのニーズには Penji を信頼してください

ご覧のとおり、モバイル Web デザインに関しては考慮すべきことがたくさんあります。 これは、サイトに必要なロゴ、イラスト、およびその他のデザイン素材をカバーしていません。これらの多くは、Web デザイナーの範囲外です。
幸いなことに、すべてのデザイン ニーズに対応する万能のソリューションがあります。Penji です。 私たちは無制限のグラフィックデザインサービスです。つまり、シンプルな月額料金を支払うだけで、認定された専門家のチームから夢見ることができるすべてのデザインを手に入れることができます.
ペンジについてもっと知りたいですか? 仕組みは次のとおりです。
