オールインワンのモバイルSEOとデザインのチェックリスト
公開: 2022-06-12モバイルユーザーエクスペリエンスは、Googleにとって非常に重要です。 証拠:
- 2015年の時点で、デスクトップよりもモバイルで多くの検索が実行されています。 モバイルは、オンラインブラウジング時間の大部分で世界中で使用されている主要なデバイスです。 それ以来、Googleはモバイルファーストの視点を強く強調してきました。
- 2015年4月、Googleは、モバイル検索結果をランク付けするアルゴリズムを事前に発表しました。 ウェブサイトのモバイルフレンドリーは、モバイル検索ランキングの確認済みランキングシグナルと正式に呼ばれました。
- 2015年後半に、Googleの品質評価ガイドラインがモバイルデバイスの観点からのスクリーンショットで更新されました。
- 2016年11月、Googleは検索インデックスの更新を事前に発表し、モバイルファーストのインデックスに移行しました。 これは、Googleがランキング計算にサイトのモバイルバージョンを使用することを意味します。
- そして、来たる2017年1月、モバイル検索結果からクリックされたコンテンツへの移行に侵入的なインタースティシャルを示すサイトは、Googleの結果でそれほど高くランク付けされません。
Googleはユーザーのモバイル検索エクスペリエンスを最適化しており、ウェブマスターはロックステップにある必要があります。
このチェックリストをモバイルSEOの頼りになるリソースと考えてください。

すでにモバイルに参加して最適化している場合は、ニーズに最適なセクションにジャンプしてください。 ゲームを初めて使用する場合は、最初から始めて、このチェックリストを最初から最後までのガイドとして使用してください。
目次
- モバイルプラットフォームを選択する
- クロールとインデックス作成のためにモバイルサイトを最適化する
- ページの読み込み速度を最適化する
- モバイルUXのデザインを最適化する
- モバイルコンバージョンの目標を追跡するためのアナリティクスの実装
- モバイルエクスペリエンスのためにコンテンツを最適化する
- 頻繁にテストし、ユーザーエクスペリエンスを最適化する
1.モバイルプラットフォームを選択する
モバイルページ戦略には、主に4種類あります。レスポンシブデザイン、動的配信、個別のモバイルページ、Accelerated Mobile Pages(AMP)です。
モバイルとデスクトップの両方の検索者にとって、Googleは、高い関連性、信頼性、優れたユーザーエクスペリエンスを示すWebページをランク付けすることを目指しています。
ターゲットクエリをランク付けするために、Googleはあなたのウェブページをそのクエリに最も関連性があり「最も不完全な」オプションであるとみなす必要があることを忘れないでください。
デスクトップ向けに最適化されたウェブページは非常に関連性が高いかもしれませんが、コードでコンテンツがスマートフォンのエクスペリエンスに適合しない場合、Googleはこれをユーザーエクスペリエンスの低下として認識します。 貧弱なユーザーエクスペリエンスは、あなたのウェブサイトが「最も不完全」から遠くなり、あなたのランクがSERPの下にさらに下がることを意味します。
モバイル検索結果で上位にランク付けすることを優先する必要があるため、コンテンツ用に動的または個別のモバイルプラットフォームを構築することも優先する必要があります。
モバイルユーザーエージェントと訪問者のためにコンテンツを表示する方法についてのオプションがあります。レスポンシブデザイン。 ダイナミックサービング; 別のモバイルサイト。 およびAcceleratedMobilePages(AMP)。
適切なソリューション(またはソリューションの組み合わせ)は、開発リソース、コンバージョン目標、モバイルキーワードの調査とデスクトップキーワードの調査、ペルソナの動作など、多くの要因によって異なります。
どのモバイル最適化戦略が最適かを判断するには、以下をお読みになることをお勧めします。
- モバイルデザインのチートシート:レスポンシブデザイン、ダイナミックサービング、モバイルサイト—モバイルウェブサイトの3つの技術オプションを比較対照する記事。
- GoogleDevelopersWebサイトのスマートフォン向けに最適化されたWebサイト部分の構築。
- モバイルフレンドリーサイトの構築の第1章と第2章:蒸留されたベストプラクティスガイド。
- AMP HTMLページを作成するための技術的な紹介、チュートリアル、およびサンプルコードについては、AMPProject.orgを参照してください。
2.クロールとインデックス作成のために最適化する
モバイルプラットフォームを最適化するときは、技術的なSEOのベストプラクティスを忘れないでください。
モバイルサイトでテクニカルSEOをスキップすると、検索スパイダーはモバイル固有のコンテンツとデスクトップ固有のコンテンツを区別するのに苦労する可能性があり、モバイルとデスクトップの両方のエクスペリエンスで悪いユーザーエクスペリエンスを生み出す可能性があります。
基本を覚えておいてください。検索エンジンのスパイダーは、ランク付けするためにWebページを検出、クロール、インデックス付けできる必要があります。
つまり、検索スパイダーがサイトページを見つけてアクセスできない場合、サイトはランク付けできません。
検索ボットがモバイルサイトのページをクロール、インデックス作成、差別化(異なる場合)できるようにするには、次のことを確認してください。
- 各URLリストの後に<mobile:mobile/>宣言を含むモバイルXMLサイトマップを作成します。
- モバイルサイトとモバイルXMLサイトマップをGoogle検索コンソールに送信します。
- サイトマップクロールでは検出できないポップアップウィンドウやライトボックスを使用してモバイルサイトを設計しないでください。
- 必要に応じて、rel = canonical、rel = Alternative media、Vary:User-Agent HTTPヘッダータグを実装して、ウェブページのデスクトップバージョンを配信するタイミングとモバイルバージョンを配信するタイミングをGoogleに通知してください。
- GooglebotとGoogleスマートフォンのユーザーエージェントがサイトにアクセスできるようにしてください。
3.ページの読み込み速度を最適化する
これは、ユーザーと検索スパイダーの両方にとって非常に重要です。
GoogleDevelopersヘルプサイトのPageSpeedInsightsの部分によると、Googleは1秒以内にレンダリングするために折り畳み以上のコンテンツを好みます モバイルネットワーク上。
1秒より長いと、ユーザーエクスペリエンスが低下する可能性があると彼らは言います。 アイデアは、ユーザーができるだけ早くページを操作できるようにすることです。
ユーザーエクスペリエンスの面で:GoogleとStrangeloopによると、モバイルユーザーの85%は、サイトが少なくともデスクトップサイトと同じ速さで読み込まれることを期待しています。 したがって、モバイルサイトの速度を向上させることが目標である必要があります。
モバイルサイトの読み込みを高速化するには、次のことを確認してください。
- 読み込み時間を短縮するためにモバイル画像の最適化に焦点を当てます。
- Google DevelopersPageSpeedInsightsリソースのモバイル分析の部分で概説されているページ速度の最適化の推奨事項に従ってください。
- モバイル最適化キャッシュなどのフロントエンド最適化戦略を使用して、モバイルパフォーマンスの問題に対処し、モバイルページの読み込みを高速化します。
- Google PageSpeed Insightsアナライザーを使用して、ページ速度を定期的に確認してください。
4.モバイルUXのデザインを最適化する
モバイル最適化のコンテキストでは、デザインはエンドユーザーに表示されるWebページの要素とユーザーエクスペリエンスを記述します (またはUX)は、デザインがユーザーにもたらすエクスペリエンス、ページ上の要素との対話方法、ページ上の要素がユーザーにどのように感じさせるか、サイトが使いやすいかイライラするかなどを表します。
グーグルは幸せで満足のいく検索者を望んでいるので、ユーザーエクスペリエンスは検索エンジンにとって非常に優先されます。 ひどいユーザーエクスペリエンスを作成し、サイトがページ1から遠く離れた場所にランク付けされることを期待します。
モバイルUXが重要である理由の重要性を実際に家に送るには、Googleの担当者による次のコメントを検討してください。
「私たちの調査によると、ユーザーの61%は、携帯電話からのアクセスに問題があったモバイルサイトに戻る可能性は低いとのことです。 これには、モバイルでは判読できないフォントを使用しているサイトや、ユーザーがズームインまたはパンしすぎなければならないサイトが含まれます。」
Googleから直接。 ユーザーエクスペリエンスが低い場合、インバウンドトラフィックの半分以上がモバイルサイトに戻る可能性は低くなります。 これは、コンバージョンの深刻な損失と、モバイルランクの損失を意味します。
WebページをUX用に設計および最適化するには、次の考慮事項から始めることをお勧めします。
Googleのモバイルサイトデザインの25原則を読んで、Googleが「モバイルサイトデザインのベストプラクティス」と見なしていることを学びましょう。
ボタンの外観、感触、機能を検討してください。
- Click-to-Callボタンを使用していますか?
- あなたのロゴはあなたのホームページに簡単に戻ることができるボタンですか?
- あなたのボタンは指に優しいですか?
- 最も重要なCTAボタンをモバイルフォールドの上に配置しましたか?
モバイルサイト検索のUXを検討してください。
- モバイルデザインの折り目の上にサイト検索が表示されていますか?
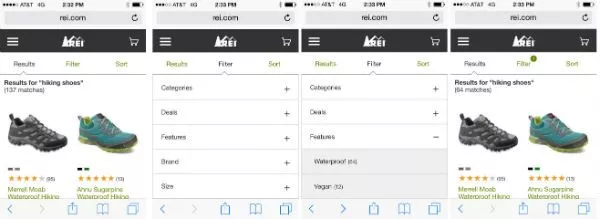
- フィルタ要素を追加して、モバイルデバイスでのサイトの検索を容易にすることはできますか?
- 検索フィルターがゼロの結果を返すことが不可能であることを確認しましたか?

モバイルエクスペリエンスはタスク完了用に最適化されていますか?
- フォームを簡略化できますか?
- ログイン要件を簡素化できますか? ユーザーはゲストとして購入できますか?
- メニューはユーザーのために機能していますか? それらを単純化できますか? プルダウンメニューはトグルメニューとしてうまく機能しますか?
- サードパーティの支払いサービスにより、エンドユーザーはモバイルデバイスでの支払いが簡単になりますか?
- フォームやその他のウィンドウがポップアップウィンドウまたはライトボックスで開きますか? はいの場合、これを修正します。 ポップアップウィンドウとライトボックスは、UXとSEOに適していません。
- ユーザーは、Webページを表示するために、ピンチ、左右にスクロール、またはズームアウトする必要がありますか? はいの場合、これを修正します。 上で引用したGoogleの担当者は、ユーザーエクスペリエンスの悪さの例として、「ズームインまたは過度にパンする」必要があるユーザーについて具体的に言及しています。 モバイルプラットフォームは、モバイルに適合するサイズのWebコンテンツを配信する必要がありますデバイス。

5.モバイルコンバージョンの目標を追跡するための分析を実装する
それは新しい概念ではありません。 アナリティクスでアクティビティを追跡していない場合、Webページが成功している場所と失敗している場所をどのように理解できますか?
バイインと予算と引き換えにROIを示すために、モバイルプラットフォームでのこの重要なステップを見落とさないでください。
次のことを確認してください。
- モバイルサイト全体に分析を実装します。
- ペルソナがWebページとどのように相互作用しているかについての洞察を与えるインテリジェントなモバイルおよびコンバージョン中心のメトリックを開発します。 マイクロコンバージョンとデバイス固有のバウンス率を確認することを忘れないでください。
- 可能であれば、モバイルの目標を早期に定義してから、ユーザーが変換しやすいタスクフローを使用してモバイルウェブページを作成します。
- デスクトップランクとモバイルランクは大きく異なる可能性があることに注意してください。 モバイルSERPのページ1には、デスクトップSERPよりもオーガニック検索結果が大幅に少ない傾向があり、ペルソナがデスクトップエクスペリエンスで検索に使用しているキーワードは、必ずしもモバイルで使用している単語ではありません。 モバイル統計がモバイルSERPアクティビティの真の分析から得られていることを確認してください。
- カスタムモバイルキャンペーンダッシュボードを設定して、レポートを簡単にします。
- ナビゲートしてGoogleAnalyticsでモバイルサイトの速度を監視するコンテンツ>サイト速度へ。
6.モバイルエクスペリエンスのためにコンテンツを最適化する
もう一度「コンテンツが王様」とは言いませんが、コンテンツは本当に重要だと言います。 コンテンツは、ユーザーがあなた、あなたの製品、およびあなたのサービスを知るための手段です。 思いやりのあるコンテンツは、コンバージョンの真の鍵です。 さらに、戦略的なコンテンツがないと、キーワードに合わせてWebページを最適化できません。つまり、Webページをデスクトップまたはモバイルエクスペリエンスでランク付けすることはできません。
モバイルの最適化を視野に入れてコンテンツの作成に取り組むときは、次のことを考えてください。
- あなたのコンテンツはモバイルユーザーの共感を呼んでいますか? 設定して忘れないでください。 代わりに、コンテンツタイプの追加とテスト、および対応するモバイル追跡変数の測定を続けてください。
- すべてのモバイルコンテンツが同じように作成されるわけではありません。 あるデバイスタイプでうまく機能し、読みやすいものは、別のデバイスタイプではまったく機能しない可能性があります(スマートフォンエクスペリエンスとタブレットエクスペリエンスを考えてみてください)。
- 過度のスクロールやズームを行わなくても、コンテンツを簡単に読み取ることができますか? 画像、ビデオ、ナビゲーションなどのデジタル資産は、スクロールやズームをしなくても見やすいですか?
- あなたは行動の最前線と中心に召喚していますか? フォールドの上に行動を呼びかけることができますか?

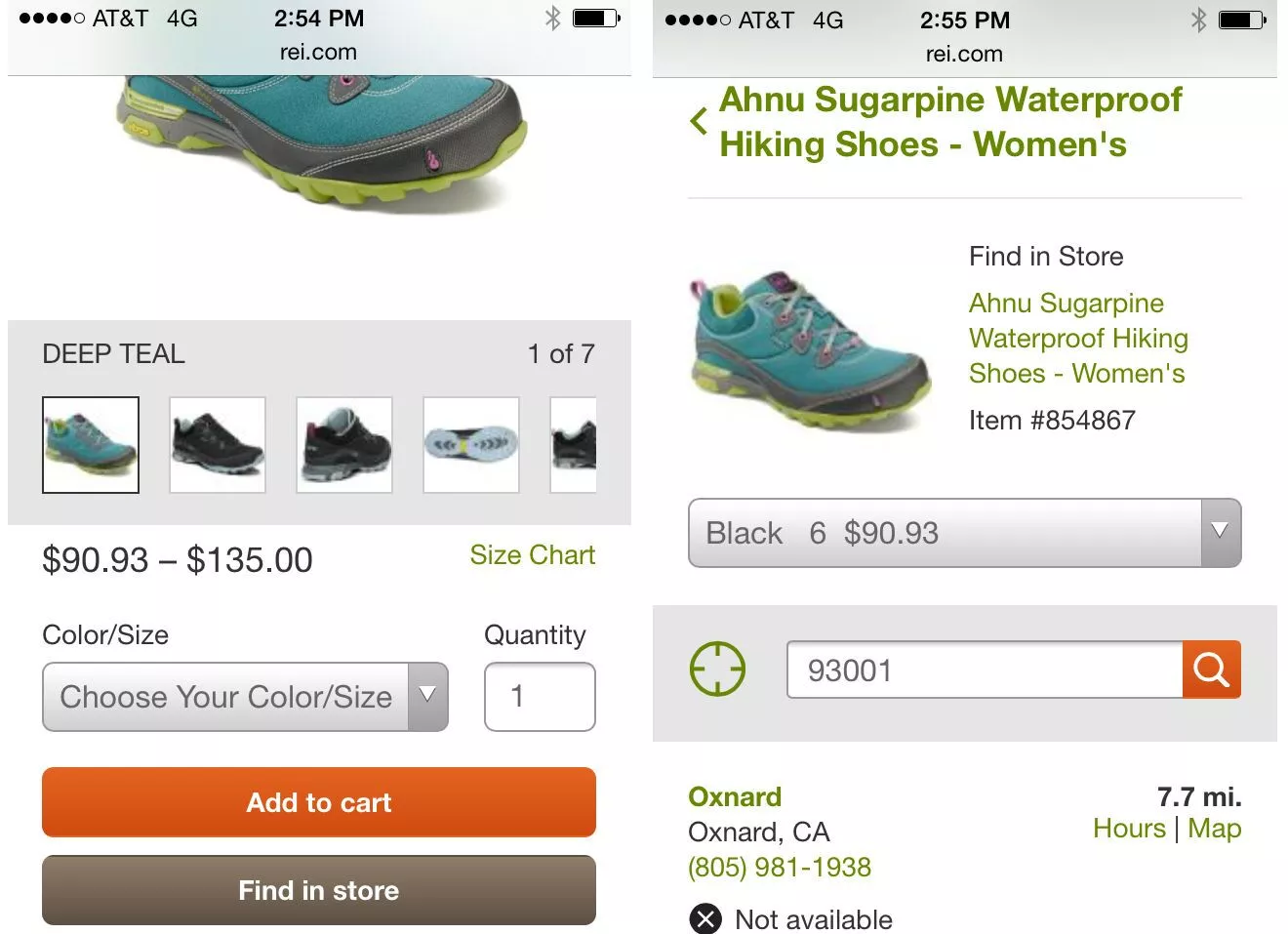
- コンテンツをローカル向けに最適化できますか? たとえば、REIのように、近くで入手できる商品の在庫を含めることはできますか?
- キーワードの62%は、デスクトップとモバイルでランクが異なります。 モバイル固有のキーワード調査を行いましたか? モバイルユーザーは、デスクトップ検索者が使用しているフレーズとは非常に異なる検索フレーズを使用していますか? はいの場合は、動的配信を使用してモバイル向けに最適化されたコンテンツをモバイルユーザーに配信することを検討してください。
- メタタグは最適化されていますか? 適切または必要な場合、それらは特にモバイル向けに最適化されていますか?
- ソーシャルコンテンツはモバイルコンテンツです。 検索、ソーシャル、ビデオ、モバイルキャンペーンを統合していますか?
7.頻繁にテストし、ユーザーエクスペリエンスを最適化する
そこで、モバイルプラットフォームを選び、ユーザーエクスペリエンスを念頭に置いてモバイルページを設計し、モバイル向けに最適化されたコンテンツを作成しました。 すごい! 今…それは機能していますか?
意図したように見えますか? グーグルはあなたがグーグルがそれを見るべきだとあなたが思う方法でそれを見ていますか? Webページに組み込んだすべてのユーザビリティ機能は実際にユーザーのために機能していますか?
設定して忘れないでください。 モバイルの最適化とは、何度も何度もテストと再テストを行うことです。
テストはチェックリストの最後のステップですが、テストはフォークを入れて完了と呼ぶようなものではないことを忘れないでください。 オプティマイザーとしての作業は決して完了しません。代わりに、「再度テストするときまで、今のところ完了している」と見なす必要があります。
モバイルWebの取り組みをテストおよび再テストするときは、次の要素を考慮してください。
- エミュレーターを使用してさまざまなデバイスでテストしましたか、それとも一連の実際のデバイスでテストしましたか?
- Webサイトのリリースごとに、構成を確認する必要があります。
- ペルソナを表す実際の人を使用してUXをテストしていますか? 友達や家族にサイトをテストしてもらいます。
- 最近、モバイル向けに最適化されたWebサイトをGoogle PageSpeed Insightsツールで実行して、ユーザーエクスペリエンスとサイト速度に関する洞察を収集しましたか? (SiteSpeed Insightsツールのユーザーエクスペリエンスセクションをお見逃しなく!)
- Googleは、モバイルSERPにスニペットを追加して、検索者がリストに表示されているWebサイトが最適ではないユーザーエクスペリエンスをもたらす可能性がある場合に、検索者に警告します。 警告には、「Flashを使用しています」および「デバイスで動作しない可能性があります」が含まれます。 あなたのサイトがモバイルSERPのGoogle警告で修正されているかどうかを確認しましたか?
行う価値のあることは正しく行う価値がある
ハンターS.トンプソンは、「やる価値のあることはすべて正しくやる価値がある」と言ったとき、モバイルWebサイトの最適化について考えていませんでした。
それでも、モバイルSEOの重要性だけでなく、効果的なモバイルSEOの重要性を強調するためのより良い引用はありません。 モバイル向けに最適化するだけでなく、モバイル向けに正しい方法を最適化することです。
時代は変化し、人々がインターネットを使用およびアクセスする方法も変化しているため、マーケターとしての私たちは、コンテンツの考え方、分析、作成、パッケージ化、および配信の方法を変える必要があります。
Webページをどのように最適化して、モバイル対応であることを確認していますか?
速度とモバイルSEOのためにページを最適化する方法の詳細については、次のリソースをお勧めします。
- GoogleDevelopersモバイルフレンドリーウェブサイト
- AMPProject.org
- SEOガイド:モバイルSEOとUXの最適化
モバイルファーストのSEO戦略を使用して、ウェブサイトへのトラフィックを促進および追跡できるように支援しましょう。 BCIのサービスは、ビジネスの目標と対象者に合わせてカスタマイズされています。 デジタルマーケティングによる収益の増加についてもっと話しましょう。
この投稿は、2014年10月29日にチェルシーアダムスによって最初に公開され、2016年11月23日に更新されました。
