他では見られない最高のモバイル ランディング ページ デザインのヒント
公開: 2018-07-31モバイル ランディング ページのデザインに関するオンライン リソースはたくさんありますが、コンバージョン率の高いページを実際に作成するための具体的なデザイン手順はあまりありません。
モバイル表示に推奨される構造レイアウトは? ボタンは何ピクセルにする必要がありますか? 要素を区切るピクセル数は? 「ホバー」効果を使用する必要がありますか? フォーム ラベルは内側か外側か?
私の名前は、Instapage のデザイン サービス ディレクターの Cosmin Serban です。 Cosmin がモバイル ランディング ページのデザインを書く資格がある理由は何ですか?
私は、コンバージョン率を改善するために、ランディング ページを設計および構造化する際のベスト プラクティスについて顧客を教育してきました。 また、私は持っています:
- 1,000 を超えるランディング ページをレビュー
- 顧客と提携して、メッセージが伝わり、訪問者が最終的にコンバージョンにつながる優れたエクスペリエンスを提供できるようにします
さらに、私は 200,000 を超えるランディング ページを作成して起動するために使用される 200 を超える最適化されたテンプレートを開発したチームの一員でした。テンプレートはこちらで見つけることができます。
モバイル ランディング ページのデザイン: 始める前に知っておくべきこと
この記事の一部の概念は、テンプレート ライブラリの作成時に内部で開発されました。 これは、これらのヒントのすべてが、作成するすべてのランディング ページに適用される必要があることを必ずしも意味するものではありません。 各ランディング ページには独自の一連の課題がありますが、これらの基本的な概念を理解することは、モバイル デバイスからアクセスするすべての人により良いエクスペリエンスを提供するのに役立ちます。
デスクトップとモバイルのエクスペリエンスの最も重要な違いから始めましょう。
構造
プロジェクトの開始時にはそうは思えませんが、適切な要素グループを適切なタイミングで提供する構造を整備することは、思っている以上に重要です。
最初に思い浮かぶのは、訪問者がモバイル ページのコンテンツをスキャンする方法がまったく異なることです。 デスクトップのランディング ページの F パターンまたは Z パターンについて聞いたことがあるかもしれませんが、モバイルのパターンは何と呼ばれているのでしょうか。 必ずしも名前を付ける必要はありませんが、おそらく非常に直線的です。 上下にスクロールすることは、そのランディング ページが提供するものを理解する唯一の方法です。

これは訪問者がランディング ページを操作する際の最も重要な制限の 1 つであるため、多くのコンテンツを横方向に詰め込もうとするのではなく、 1 列のレイアウトに固執することをお勧めします。 (つまんでズームするのが好きな人はいません。)
デスクトップでは、ほとんどの場合、デジタル マーケターは個々の要素の配置とその影響について考えます。 モバイルでは、変更を加えて、要素のグループと、最大の効果を得るためにそれらを積み重ねる方法を検討することをお勧めします。
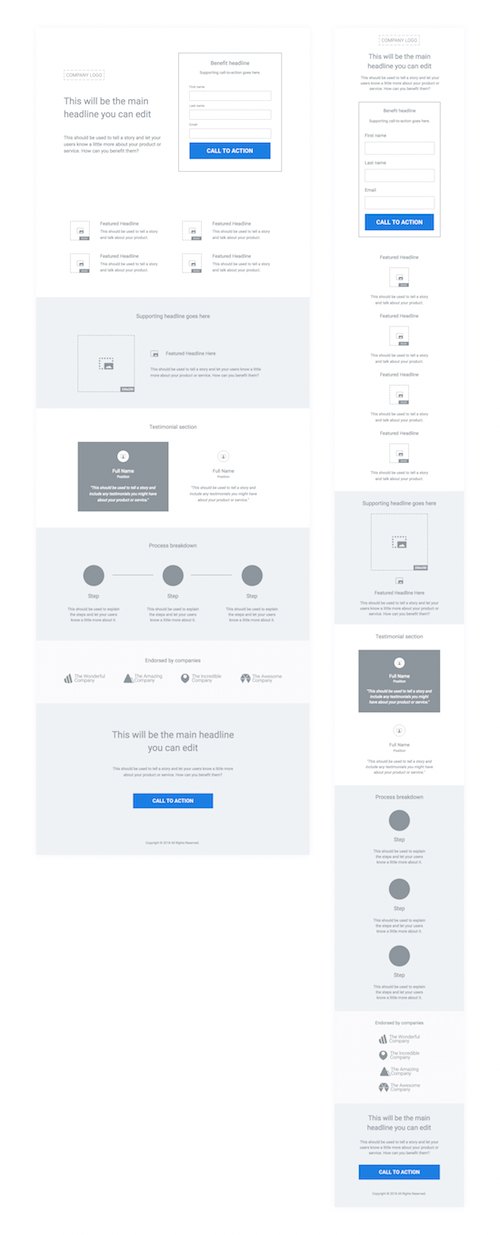
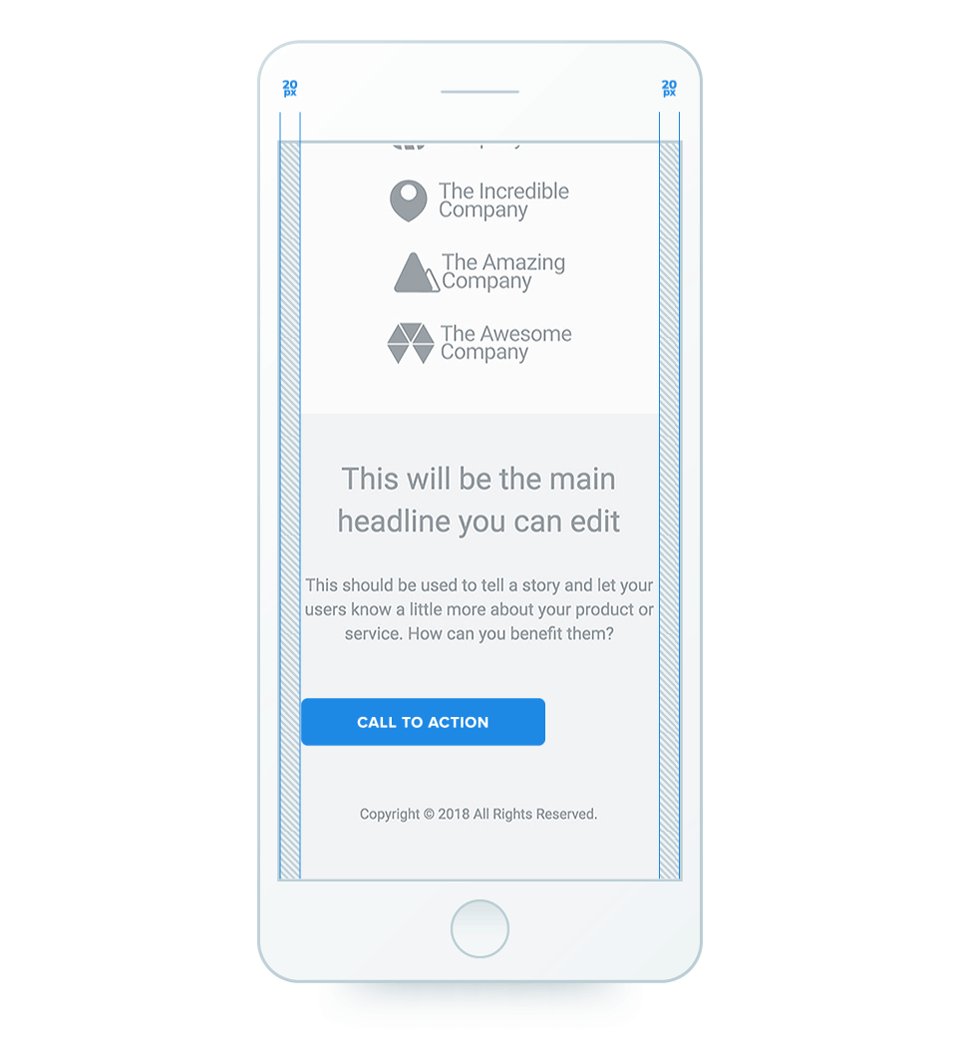
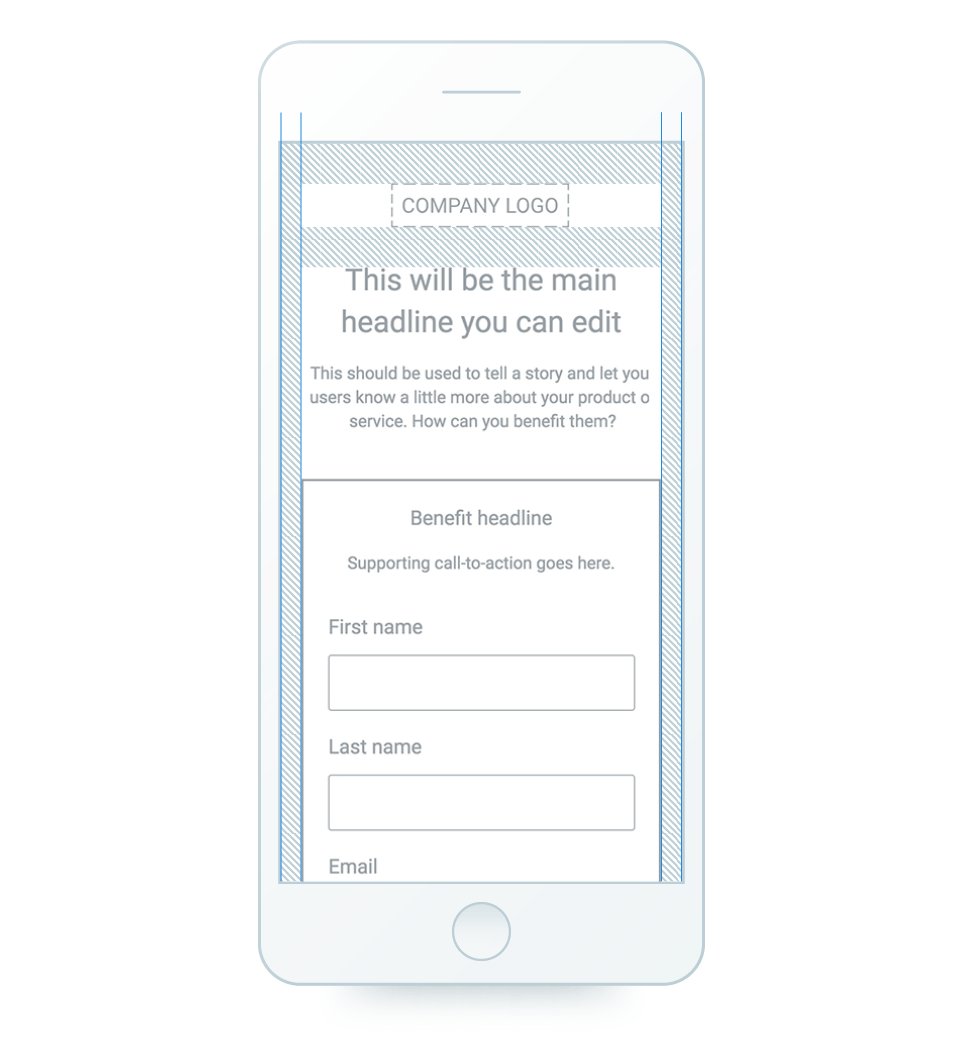
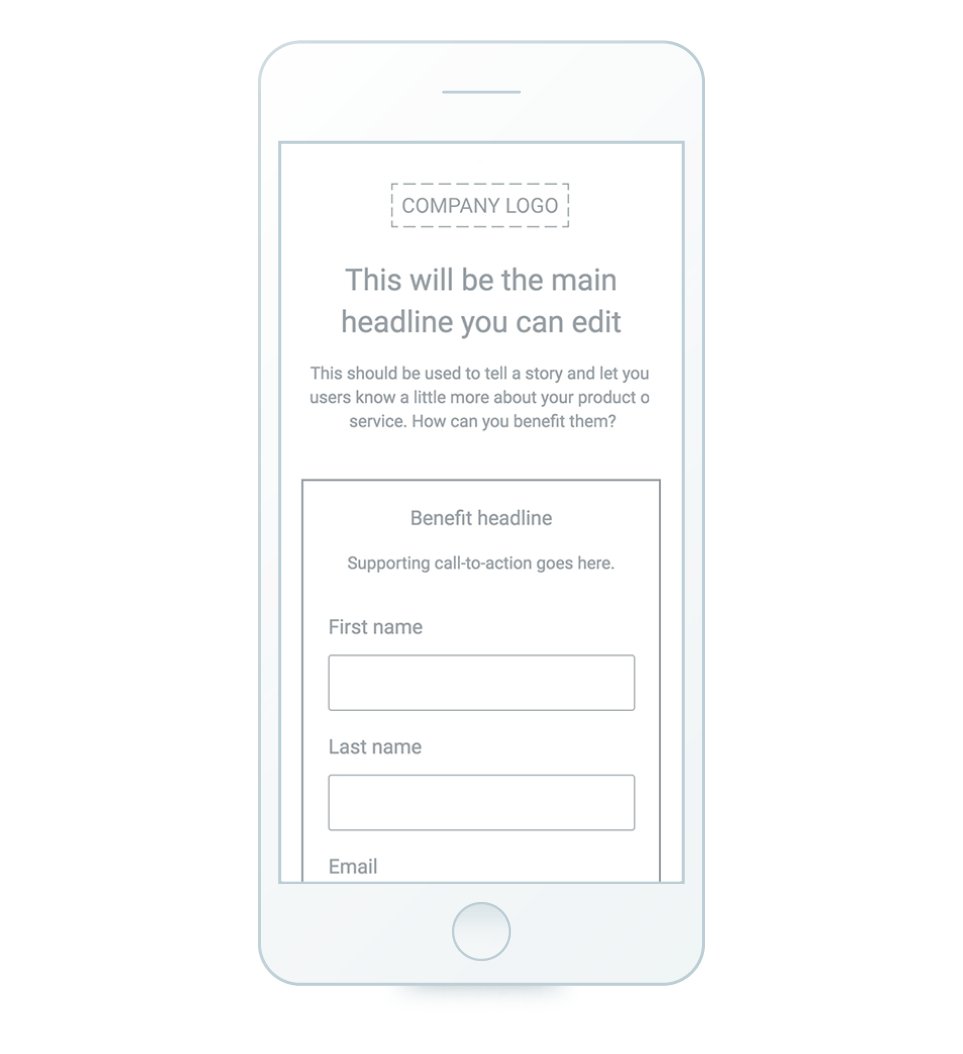
この並べた比較は、デスクトップ ページとモバイル ページの構造を示しています。

左から右へ、要素の各グループを互いの下に配置することをお勧めします。 たとえば、ヘッダー領域 (スクロールせずに見える範囲) を見てみましょう。 上部にロゴを配置し、次にメインの見出しと補助見出しからなるグループを配置し、その下にフォーム ボックス グループ全体を配置します。
要素をグループ化する機能により、ネイティブにモバイル対応のオブジェクト セットが作成されます。 または、複雑な配置の縦横比をロックして、ページのモバイル バージョンに変換するときに正確な比率を維持するようにグループを構成することもできます。
モバイル アスペクト比ロックは、階層化されたグループをまとめて保持し、デスクトップまたはモバイル レイアウトのどちらであってもアスペクト比をロックします。
相互に密接に関連または補完する 2 つ以上の要素は、常に結合する必要があります。 このような状況では、フォーム ボックスをページの一番上に配置しても意味がないため、スクロールせずに見える領域にフォームを配置するという概念は理想的ではありません。 できるだけ早く行動する方法を提供するだけでなく、訪問者が最初にサインアップする内容のコンテキストを提供することの方が重要です。
読み込み時間
訪問者が使用しているデバイスに関係なく、ページの読み込み速度は非常に重要です。 ほとんどの訪問者はモバイル データの制限を利用し、ページを表示するためにコストが発生することに注意してください。そのため、ページに追加するグラフィックや要素の種類には注意してください。 ページにアクセスして、ビデオが自動的に再生されることを想像してみてください。
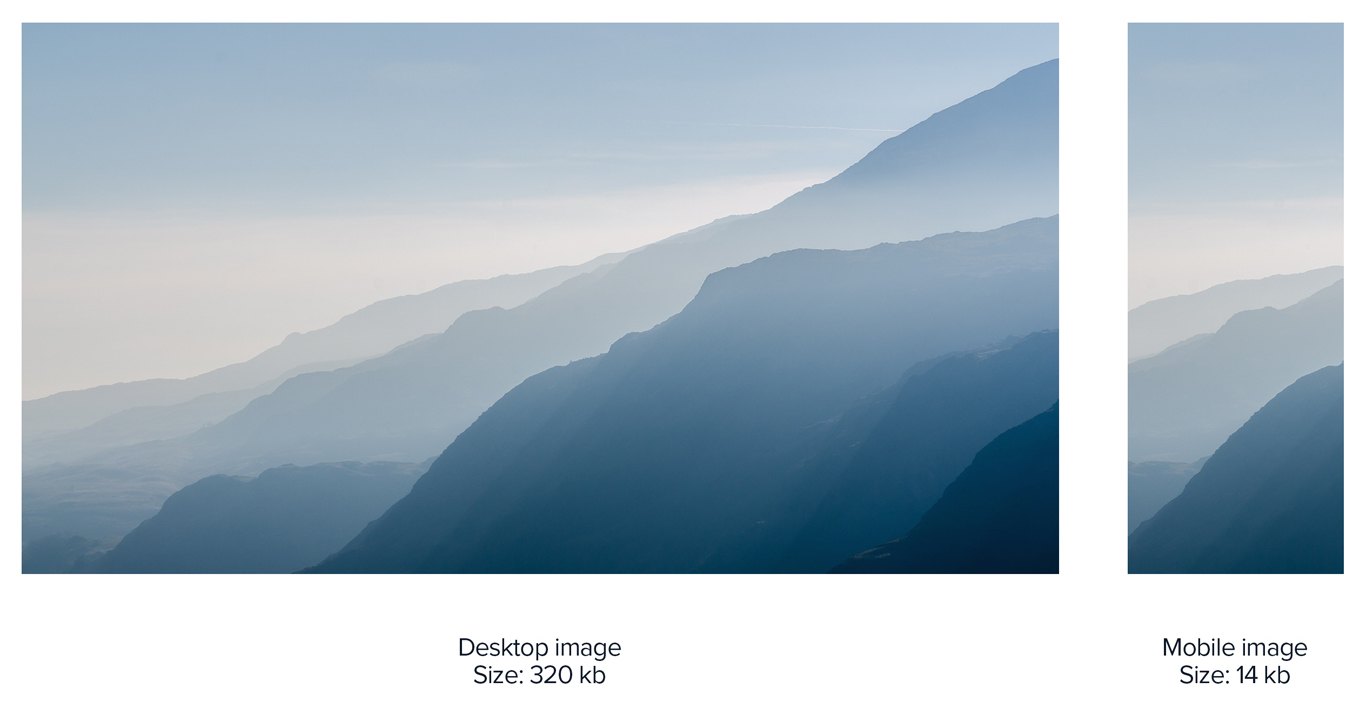
コンテンツをサポートするために多くのアニメーションが必要な場合は、モバイル用のシンプルな画像を使用することをお勧めします. 簡単に言えば、特定のセクションのカスタム背景画像を作成する必要があるということです。 写真編集ソフトウェアを使用して写真のサイズやレイアウトを調整することは、ページを高速化できることを意味する場合、余分な時間を費やすだけの価値があるかもしれません.
背景画像についても同様です。セクションにロードするために幅 2,000 ピクセル、300kb の画像は必要ないため、セクションの背景として設定できるカスタム調整された画像をデザイナーに作成してもらうことをお勧めします。

ほとんどの場合、モバイル ページをできるだけシンプルに保つことは常に良い考えです。 たとえば、同じメッセージを伝えるグラフィック要素が複数ある場合、モバイルでは 1 つだけを表示します。
ほとんどの携帯電話は、モバイル ビルダーで提供されるコンテンツ領域のサイズに適応するため、経験則として、画像の幅を 400 ピクセル以上にして、側面に空白がないようにすることをお勧めします。
AMP ランディング ページを作成する
ランディング ページはコンバージョンが発生する場所であるため、モバイルでポジティブなランディング ページを作成することは不可欠です。 ページの読み込みが遅すぎたり、広告からポスト クリックまで一貫性のないエクスペリエンスが作成されたりすると、訪問者は直帰します。
次に、Google がリンク先ページのエクスペリエンスを広告ランクを決定する 1 つの要因と見なし、最終的にクリック率に貢献することを考慮してください。 これらすべてを合計すると、ブランドは大きな問題を抱えています。 幸いなことに、AMP フレームワークが存在します。

特に AMP ページは、スタイリングとブランディングのカスタマイズ機能をサポートしながら、ほぼ瞬時の読み込み時間とスムーズなスクロールにより、より魅力的なモバイル ユーザー エクスペリエンスを実現できるため、広告主にとって魅力的です。 AMP は HTML/CSS と JavaScript を制限するため、ランディング ページのレンダリングを高速化できます。 従来のモバイル ページとは異なり、AMP ページは Google AMP キャッシュによって自動的にキャッシュされるため、Google での読み込み時間が短縮されます。
AMP フレームワークの利点は、その制限を真に上回ります。
- モバイルデバイスでのページ読み込み速度の高速化
- モバイル ブラウジングのユーザー エクスペリエンスの向上
- AMP ページを使用すると、品質スコアが向上します
- Google は AMP を使用するページを優先します
2018 年 6 月の時点で、Instapage は、デジタル マーケターが開発者なしでアプリ内に AMP 準拠のページを構築できる AMP ランディング ページを提供しています。 最終的に、ページの読み込みが瞬時に行われなければ、十分な速さではないからです。

タッチのデザイン
モバイル ランディング ページのデザインに関する最大の課題の 1 つは、訪問者ができるだけ簡単に行動できるようにすることです。 そのアクションは、フォームの送信やボタンの単純なタップなどです。 ほとんどの人が何らかの調整を行うと思われますが、必ずしもそうとは限りません。
何かをタップするのが非常に難しいページや、エクスペリエンスがモバイル ユーザー向けに調整されていないページを経験したことがあります。 特にテキスト リンク — ハイパーリンクされたテキスト要素のサイズを調整すると非常に便利です。 訪問者が目的のアクションを実行するためにズームインする必要はありません。
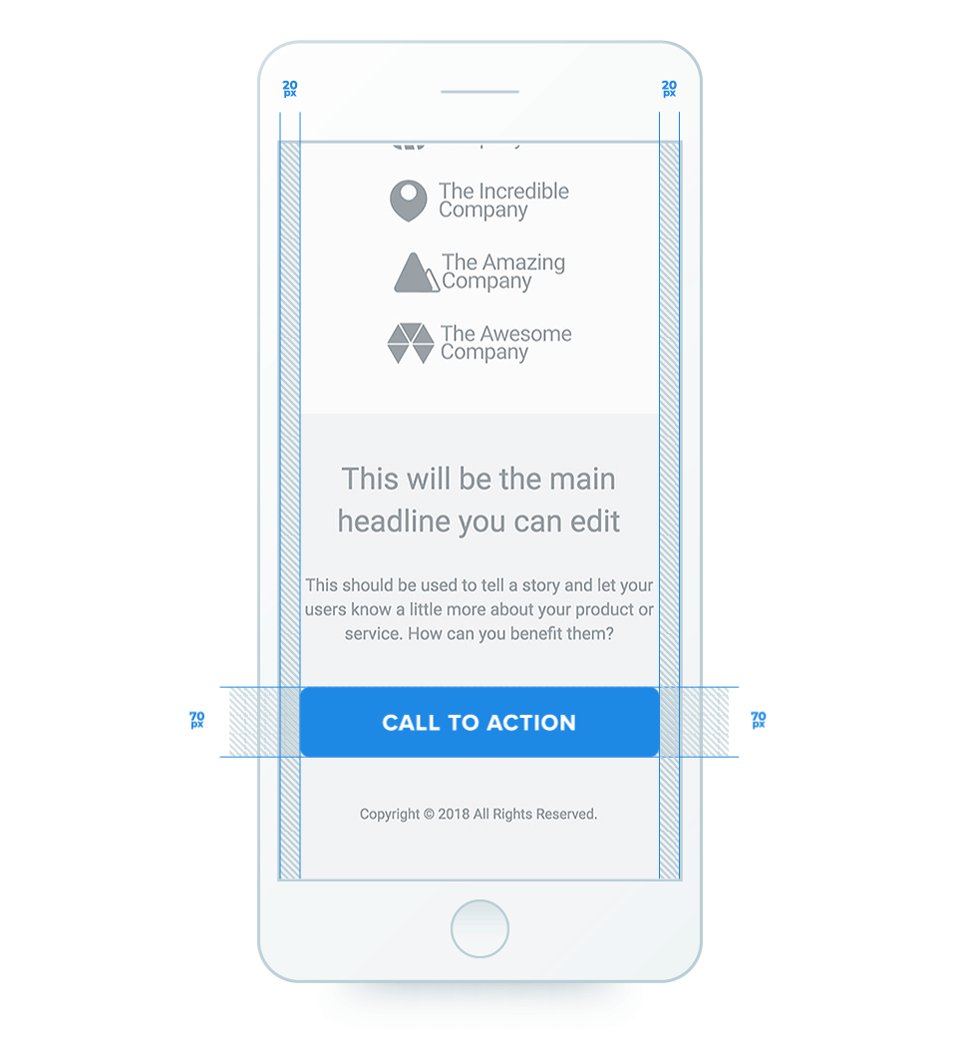
ボタン
しかし、私たちが気付いた最大の問題は、ランディング ページのボタンのサイズです。 私たちのチームは、高さ 70 ピクセル以上のボタンを設計し、可能な限り広くすることを恐れないことをお勧めします。

ホバー効果は、特定の要素に対してアクションを実行できることを訪問者に知らせるため、デスクトップ ページに適しています。 モバイルでは、スルー、ホバー効果は冗長です。
余白
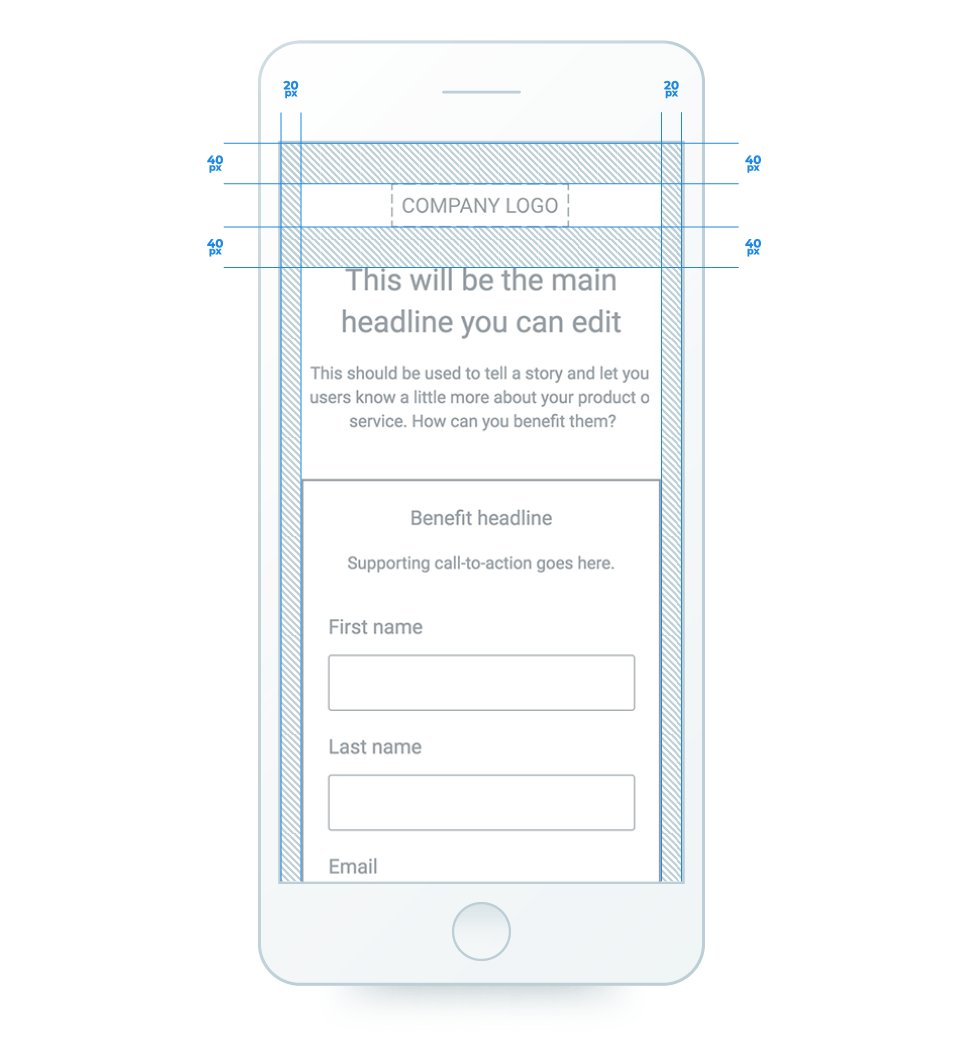
余白については、両側に垂直方向に少なくとも 20 ピクセルのセーフ ゾーンを空けることをお勧めします。また、要素が電話スクリーンの端に近すぎると視覚的な緊張が生じるのを避けることをお勧めします。
余白は、デスクトップ ページと同様にモバイル ページでも重要です。 基本的な概念は引き続き適用されます。すべてを間隔をあけて配置し、要素同士を近づけないようにしてください。 これを行うと、視覚的な緊張を避けるのに役立ちます。
一貫したマージンを持つことは、確実にユーザー エクスペリエンスの向上につながります。 私たちのチームは通常、各要素の間に少なくとも 20 ~ 40 ピクセルを確保します。 各ブロックには独自の要素構造がある可能性があるため、どれだけ決定するかはあなた次第です。
これはかなり主観的なものですが、ルールを確立したら、それをページ全体に複製してみてください。これにより、よりモダンな外観になります。

可読性
コンテンツがはっきりと読めることは当然のことと思われがちですが、ランディング ページのテキストが小さすぎたり大きすぎたりすることがよくあります。 適切なバランスを見つけるのは非常に簡単です。特定の要素に使用されるフォント サイズの目安は次のとおりです。
- メインの見出し: 28 ピクセル
- サブタイトル: 22 ピクセル
- 段落: 17 ピクセル
- その他の詳細: 15 ピクセル
もちろん、すべてのニーズに合う 1 つのサイズは存在しないため、これらのサイズを調整できます。 ただし、モバイル ランディング ページをデザインする際の優れたベースラインとして役立つはずです。
言及する価値のあるもう 1 つの項目は、テキスト要素の行の高さです。
デスクトップの特定の状況では、1.0 または 1.2 にするのが理にかなっています。モバイルのランディング ページを作成するときは、テキスト要素の行の高さが少なくとも 1.4 であることを確認してください。
結論: フォント サイズが小さいほど、行の高さを大きくする必要があります。
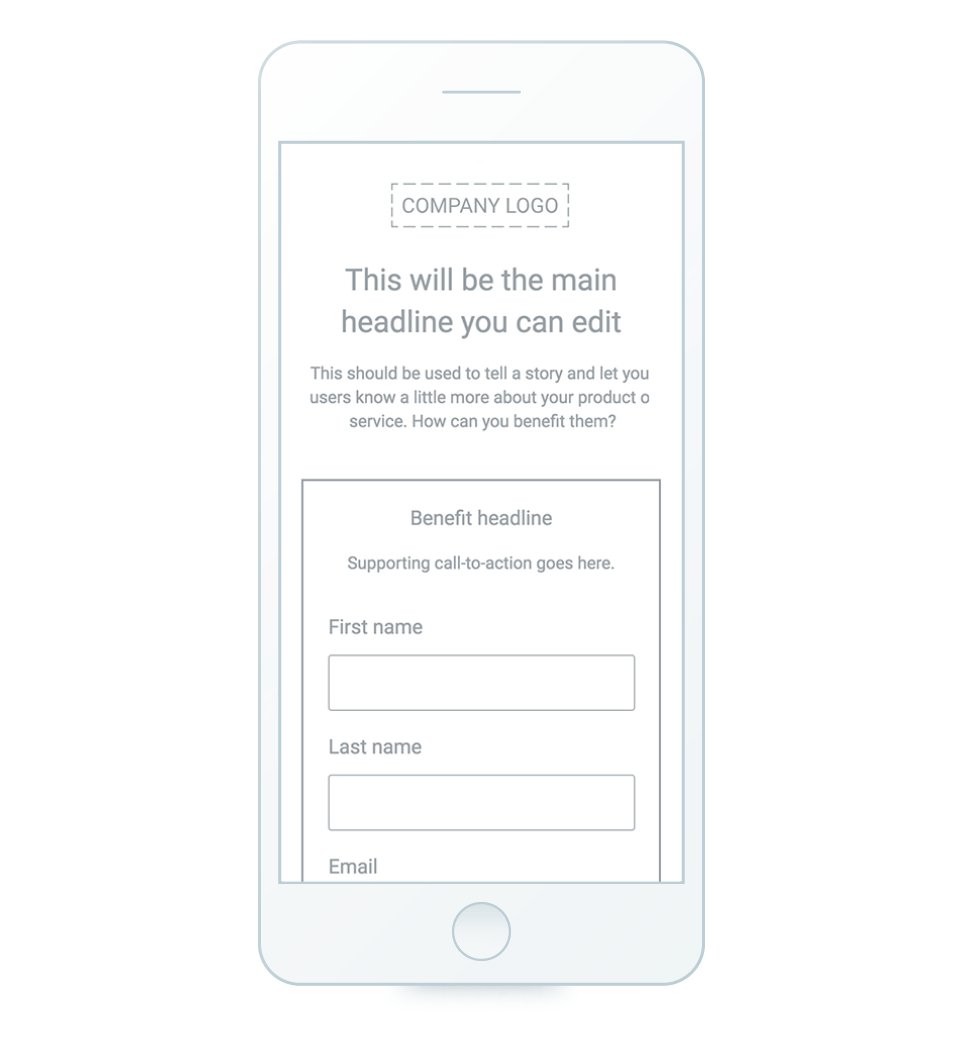
フォーム
フォームはほとんどのランディング ページで最も重要な部分であるため、ユーザーが簡単に情報を送信できるようにすることが重要です。
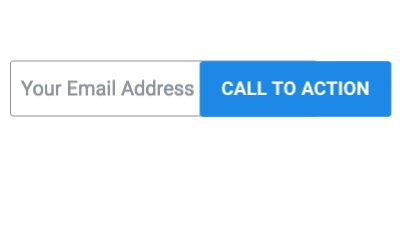
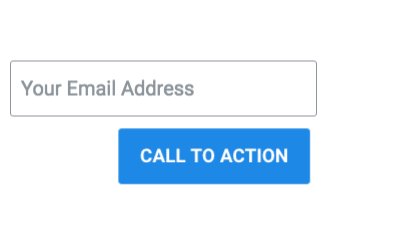
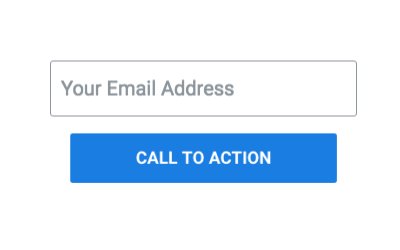
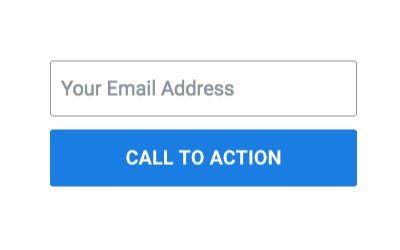
通常、モバイル ページ全体で、フォーム フィールドを可能な限り水平方向に引き延ばし、フォーム フィールドとボタンが同じ行にあるような状況を避けます。 それはただの悪い経験です:

非常に頻繁に出てくるもう 1 つのことは、多くのフィールドを持つフォームを扱うことです。
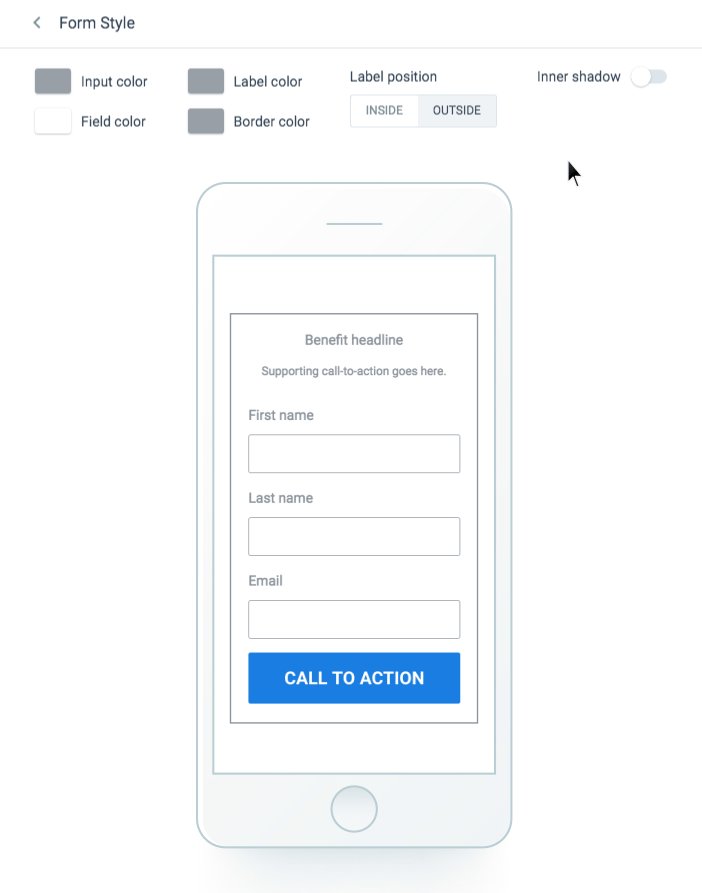
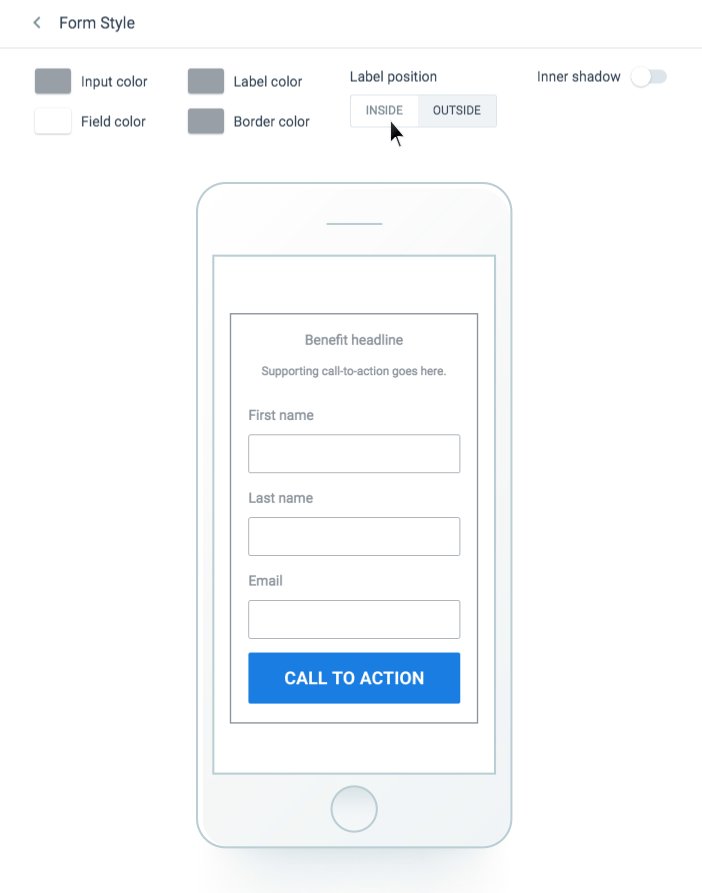
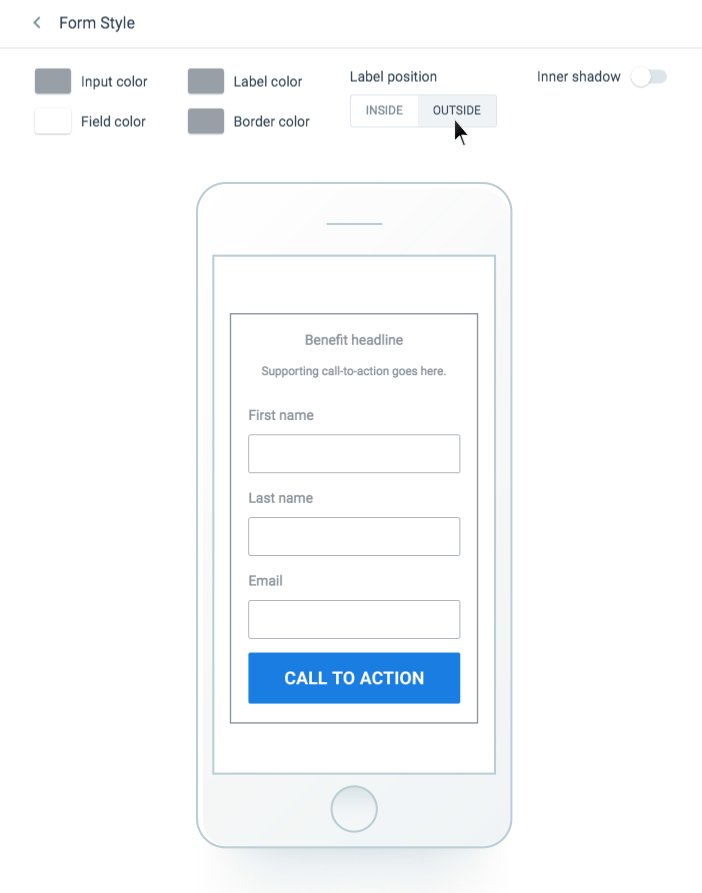
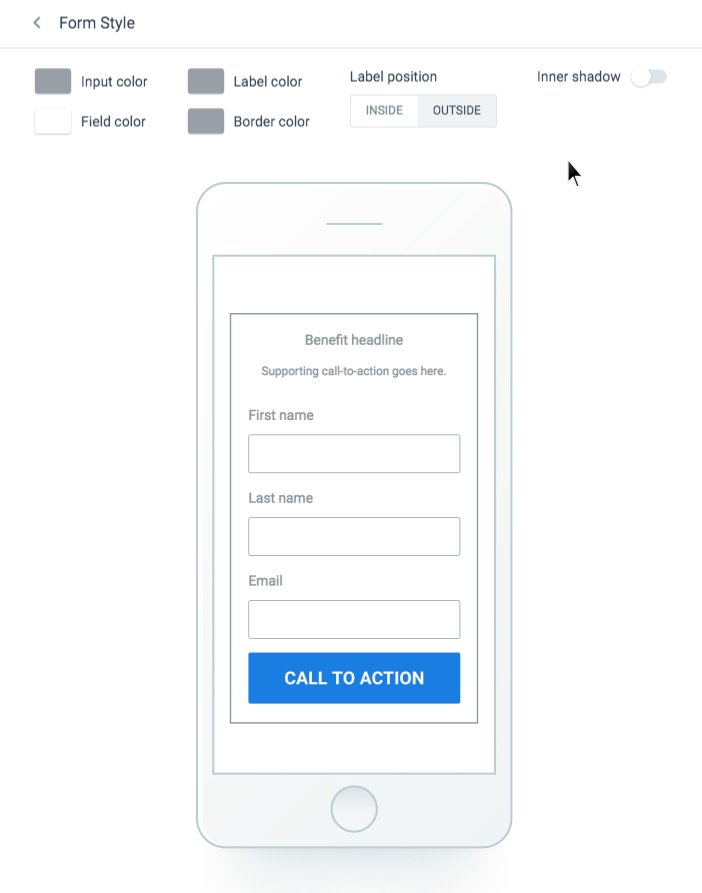
私たちのチームが発見したベスト プラクティスは、ページに2 つ以上のフォーム フィールドがあり、ラベルの位置を外側に設定することで、訪問者が何を入力するかを覚えようとするのではなく、必要な情報を簡単に理解できるようにすることです。

今日からモバイル コンバージョンを増やしましょう
デスクトップ ページと同じように、モバイル ランディング ページのデザインは、ユーザー エクスペリエンスを第一に考え、ユーザーのエンゲージメントとコンバージョンを促すものです。 上記の提案を考慮しないと、モバイルのコンバージョン率が低下し、ユーザーが直帰する可能性があります。
推奨事項の実装を検討し、ランディング ページが高度に最適化されたコンバージョン アセットにどのように変化するかを確認してください。 Instapage AMP のデモを今すぐ入手してください。
