Google Mobile-First Indexをどの程度理解していますか? モバイルSEOクイズ
公開: 2022-06-12Googleは、Webmaster Central Blogの11月4日の投稿で、モバイルファーストのインデックスが登場することを再確認しました。
多くの人がそのニュースを聞いたことがあると思います。 それらの人々の多くはそれによって混乱していると思います。
モバイルファーストインデックスがウェブサイト、クライアント、モバイルSEO戦略にどのように影響するかを明確にしていますか?

この8つの質問のクイズで正しい質問がいくつあるかを確認してください。 (モバイルファーストのチェックリストに直接スキップしてください。)
1.正誤問題:Googleには、モバイルファーストインデックスとデスクトップサイトの個別のインデックスの2つの検索インデックスがあります。
間違い。 グーグルは彼らがただ1つのインデックスを持っていると言いました。 膨大な混乱にもかかわらず、モバイルサイトとデスクトップサイトに2つの異なるインデックスはありません。
。@BermanHale個別のモバイルインデックスはありません。 ゲイリーは誤解されました。 そして、私が言ったことはすべて、それでも真実であるはずです。 https://t.co/bXK3QAcpfk
— Paul Haahr(@haahr)2016年11月5日
ただし、モバイルとデスクトップの検索結果ではアルゴリズムが異なります。
Googleは、モバイルがすべての行動と代表において最優先事項であると判断しました。
より多くの人がモバイルデバイスで検索するため、すべての結果がモバイルデバイス用に最適化されます。 したがって、Googleは別のモバイルアルゴリズムを設計しますが、単一のモバイル優先インデックスを設計します。
グーグルが市場が行くところだとグーグルが決定したので、グーグルはモバイルファーストインデックスに向かっています。
ただし、レスポンシブサイトの場合、ページはデスクトップとモバイルで同じであるため、インデックスに登録されたコンテンツは同じであることを理解する必要があります。
この変更は基本的に、最初に重み付けされるモバイルアルゴリズム変数に関連していることを強調します。
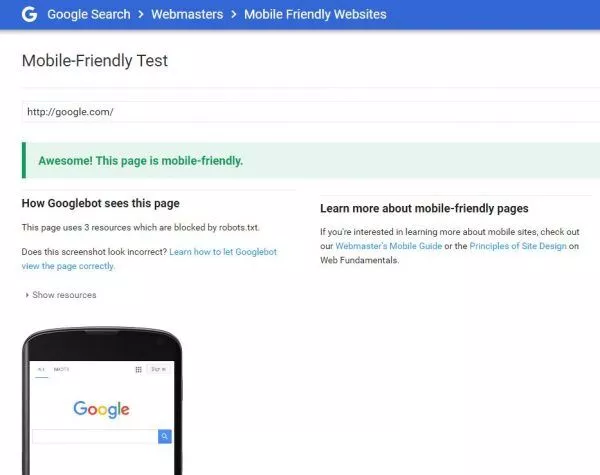
2.正誤問題:モバイルフレンドリーは合格または不合格である。
間違い。 Google Mobile-Friendly Testの結果はバイナリですが、あなたは恐ろしいまたは素晴らしいですが、Mobile-FriendlyTestには隠れたスケールがあるに違いありません。
モバイルフレンドリーテストでサイトを実行すると、「すばらしい」結果が得られる可能性がありますが、モバイルUX向けに最適化する方法の71%にすぎない可能性があります。
「素晴らしい」結果に甘んじてはいけません。そして、あなたが良くなることができないと思い込んでください。 グーグルはルールを変える傾向があり、今日の素晴らしいものは明日は十分ではないかもしれません。

3.正誤問題:SEO戦略は、モバイルファーストインデックスではなく、モバイルランキングアルゴリズム用に構築されています。
真実。 以前は、レスポンシブサイトは、特にモバイルフレンドリーではないにしても、デスクトップにランク付けされ、そのサイトはモバイルSERPに表示される可能性がありました。
検索エンジンは、ページとページの要素がモバイルでどのように機能するかについて異なる期待を持っています。たとえば、モバイルフレンドリーテストによってテストされたアイテムです。
Googleの見解では、ページの読み込みに3秒以上かかる場合、検索結果にそのページは表示されません。
彼らはページのパフォーマンスを追跡するつもりであり、遅いページはランキングで苦しむでしょう。
彼らは、すべてが1秒以内に折りたたまれた上の最初の画面に表示されることを期待しています。
モバイルフレンドリーな最適化に加えて、ランキング関連のAMPの問題や、まだ発表されていないその他の問題が予想されます。 これらの要因は、モバイルサイトがゴールデンタイムの準備ができており、Google検索結果に表示される準備ができているかどうかに影響します。

4.正誤問題:モバイルで機能する優れたデスクトップサイトは、壊れたモバイルサイトよりも優れています。
再び真実。 Googleの発表には明確な警告がありました。今日、デスクトップサイトしかない場合は、急いで貧弱なモバイルサイトを公開しないでください。 Webmaster Central Blogの発表から:
「モバイル版のサイトを構築している場合は、機能的なデスクトップ指向のサイトの方が、壊れた、または不完全なモバイル版のサイトよりも優れている可能性があることに注意してください。」
チェックボックスをオンにするのではなく、訪問者にサービスを提供していることを確認してください。 機能がすべて揃っていることを確認してください。
5.正誤問題:レスポンシブサイトは優れたユーザーエクスペリエンスです。
間違い! レスポンシブサイトを優れたモバイルUXと間違えないでください。 サイトはレスポンシブで、ページのサイズは変更されていると思うかもしれませんが、ユーザーエクスペリエンスを考慮してください。
サイズ変更は、レスポンシブでモバイルフレンドリーなサイトの一部にすぎません。 ユーザーは電話で何を変えていますか?
モバイルとデスクトップでは検索方法が異なります。 モバイルサイトで誰かが探している情報と、ユーザーがそれを見つけるのはどれほど簡単ですか?

6.正誤問題:ユーザーの意図はモバイルとデスクトップで異なります。
真実。 以前は、ユーザーの意図を「実行、認識、実行」と考えていました。トランザクションを完了したり、情報を取得したり、Webや物理的な場所に移動したりします。
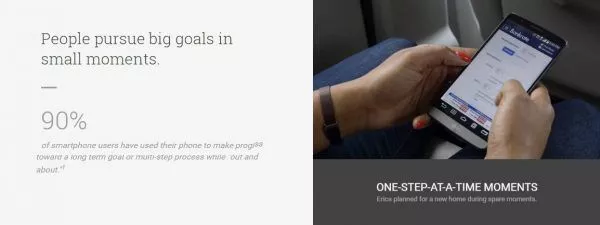
今日、私たちは「マイクロモーメント」の観点からユーザーの意図を考えています。 モバイルウェブブラウジングが提供するほど多くのユーザーの意図があります。
- スマートフォンユーザーの82%は、店内での購入決定に影響を与えるためにスマートフォンを利用しています。
- スマートフォンユーザーの91%は、タスクの実行中にスマートフォンを使用してアイデアを得ています。
- スマートフォンユーザーの90%は、外出中に長期的な目標や多段階のプロセスに向けてオンラインで物事を成し遂げています。
出典:Think With Google Intro to Micro-moments

誰かがあなたのモバイルサイトでどのような種類の情報を探している可能性がありますか、そして誰かがその情報を見つけるのはどれほど簡単ですか?
電話から訪れる人々にどれだけうまく対応していますか?
あなたのリンクは賢いですか? あなたの場所と時間は見つけやすいですか、そしてあなたはそれらにマークアップを持っていますか?
サイト検索はどのように機能しますか?
あなたのビジネスの場所を探している人のために、あなたの道順は構造化されたデータでマークアップされていますか?
ページにマークアップはありますか? Googleのブログ投稿から:「デスクトップバージョンとモバイルバージョンの両方で構造化マークアップを提供するようにしてください。」
7.正誤問題:人々はモバイルでさまざまな種類のコンテンツを消費している。
もちろんそうです。 モバイルエクスペリエンスへの対応は、サイズ設定やフォーマットよりもはるかに幅広いものです。
あなたは人々が彼らの電話で何をしているのか考えましたか?
簡単に消化できるナビゲーション、画像、コンテンツは、モバイルで成功するための鍵です。
モバイルエクスペリエンスに特有なのは、音声検索を実行することと、実店舗を見つけることへの需要が高まっていることです。
そして、ビデオを表示するモバイルデバイスに費やされる時間があります。 つまり、モバイルSEOには、動画検索の最適化やYouTube検索の最適化が含まれます。
8.正誤問題:AMPは、私たちが想像するよりも多くの点で、ゲームチェンジャーになる可能性があります。
私はこれが本当になると予測しています。
AMPが主要なアルゴリズム変数であることはわかっています。 モバイルファーストインデックスに加えてAMPのSEOの利点を検討してください。AMPは、競争の激しい企業組織にとって魅力的なものになる可能性があります。
やがて、AMPとモバイルフレンドリーの要素がモバイルアルゴリズムに組み込まれるにつれて、トップランクのオーガニックサイトの定義は、AMPを購入し、サイトを最適化するために多大な労力を費やしてオーガニックリストを取得したことかもしれません。 AMPで。
モバイルファーストインデックスSEO準備チェックリスト
クライアントのために行う技術プロセスに関するチェックリストを作成します。 一般的なSEOチェックリストについては、常に最新のSEOチェックリストをご覧ください。
クライアントサイトがモバイルファーストインデックスの準備ができていることを確認するために、これらのモバイルファーストチェックリスト項目を作成して、オールインワンモバイルSEOおよびデザインチェックリストと一緒に使用します。
このチェックリストを使用して、レスポンシブデザインでサイトを準備します。
一般に、完全かつ適切に構成されたレスポンシブサイトでは、モバイルとデスクトップに同じコンテンツが存在し、ブラウザーとサイズに合わせて調整するため、追加の作業を行う必要はありません。 ただし、次の2つを確認してください。
- サイトがGoogleのモバイルフレンドリーテストに合格していることを確認してください。 (注:SEOToolSetのクロールエラーレポートは、レスポンシブサイトに対して同じレポートを提供します。)
- ナビゲーションが訪問者によって使用可能であることを確認してください。
- モバイルファーストインデックスは、タブやアコーディオン要素の背後に隠されているコンテンツの価値を下げることはなくなりました。 そのようなコンテンツがモバイルページにアクセスする人々にアクセス可能であり、SEOの観点から適切に最適化されていることを確認してください。
このチェックリストを使用して、個別のモバイルサイトを準備します。
上記の2つのポイントに加えて、別のモバイルサイトを持つクライアントのために取るべき追加のセーフガードのチェックリストを次に示します。
- Googleのrobots.txtテストツールを使用してモバイルサイトをチェックし、Googlebotがブロックされていないことを確認します。
- モバイルサイトのコンテンツの深さを確認して、デスクトップサイトが適格なロングテール検索に値することを確認します。
- デスクトップサイトの構造化されたマークアップがモバイルサイトにも存在することを確認します(注目のスニペットやその他のSERP要素を保護するため)。
- 注:正規タグはそのままにしておくことができます(モバイルサイトに正しく実装されていることを前提としています)。
Googleは、モバイルフレンドリーで高速であることが重要であると判断しました。 グーグルが長い間会議でこれを議論しているので、発表はニュースではありません。
それでも、ユーザーの意図、コンテンツの消費、さまざまなフォームファクターがモバイルごとに異なるという事実に適応するには、やるべきことがたくさんあります。
モバイルファーストのSEO戦略を使用して、ウェブサイトへのトラフィックを促進および追跡できるように支援しましょう。 BCIのサービスは、ビジネスの目標と対象者に合わせてカスタマイズされています。 デジタルマーケティングによる収益の増加についてもっと話しましょう。
