モバイル ランディング ページのデザインをマスターする: ヒント、ベスト プラクティス、例
公開: 2023-08-15企業にとって、Web サイトがデスクトップ画面と同様にモバイル デバイスでも動作することを確認することは不可欠です。 特に、モバイル ランディング ページのデザインは、多くの場合、潜在顧客とブランドとの最初のやり取りとなるため、成功を達成するために非常に重要です。
今すぐ「ローカル ビジネスに Web サイト サービスを販売するための 6 ステップ ガイド」をダウンロードして、簡単な方法で Web サイト ビルダーの再販業者になりましょう。
適切にデザインされたモバイル ランディング ページは、訪問者を顧客に変えるのに大きな違いをもたらします。 この記事では、モバイル向けのランディング ページ デザインを作成する際に従うべき重要なヒントとベスト プラクティス、およびインスピレーションとなるモバイル ページの優れた例について説明します。
モバイル向けのランディング ページをデザインするためのヒント
最適化されたモバイル ランディング ページをデザインすることは、潜在的な顧客がポジティブなユーザー エクスペリエンスを提供し、忠実な顧客に転換できるようにするために不可欠です。 これらのヒントに従うことで、モバイル ランディング ページがユーザーフレンドリーになり、コンバージョンが増加し、最終的にはビジネスをより成功させることができます。
1. シンプルかつ集中力を保つ

ランディングページ: Netflix
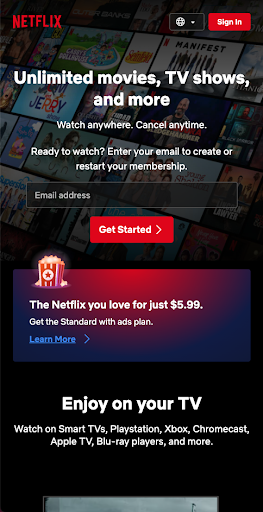
Netflix のランディング ページは、シンプルなモバイル ランディング ページの好例です。 ページのデザインはすっきりしていて整然としており、ナビゲートしやすいため、ユーザーは必要なものを簡単に見つけることができます。 ベスト プラクティスに従い、不必要な要素を削除し、明確で簡潔なユーザー インターフェイスを提供します。 このページは速度にも重点を置いており、ダウンロード時間を短縮するために画像が最適化され、テキストが最小限に抑えられています。
- ページの上部はシンプルかつ簡潔なデザイン原則に従っており、検索バー、アカウント設定、その他のオプションにアクセスするためのハンバーガー メニューなど、いくつかの明確なオプションのみが表示されます。
- このページでは、高品質の画像と読みやすいシンプルなフォントを使用し、ユーザーを圧倒することなくコンテンツを強調しています。
- ダウンロード時間を遅くする可能性のある画像とテキストの数を減らすことにより、読み込み時間が最適化されます。 また、このページはタッチ操作向けに最適化されており、大きなボタンと読みやすいテキストが表示され、ユーザーの操作性が向上しています。
2. レスポンシブデザインを使用する


例: Airbnb
これは、携帯電話、タブレット、デスクトップ コンピューターなどのデバイスの画面サイズに合わせてページが調整されるように設計されていることを意味します。
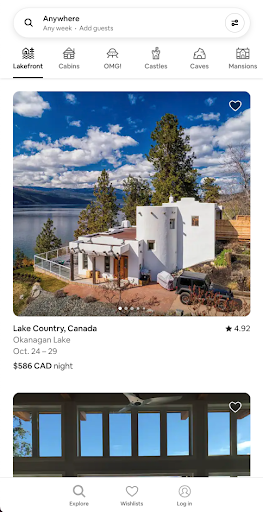
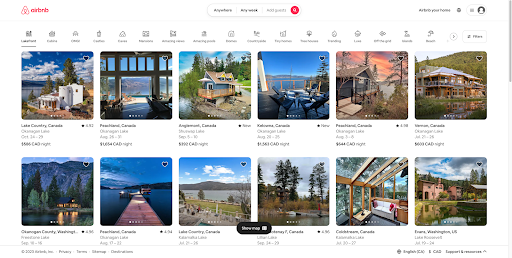
レスポンシブ デザインを使用するベスト プラクティスを実行するランディング ページの一例は、Airbnb のランディング ページです。 ページはさまざまな画面サイズにシームレスに調整され、ユーザーのエクスペリエンスがデバイスのサイズによって悪影響を受けないようにします。
- レスポンシブなデザインにより、ランディング ページの表示に使用されるデバイスに関係なく、一貫したユーザー エクスペリエンスが保証されます。 また、ユーザーはデバイス上で使いやすく、ナビゲートしやすいページを利用する可能性が高くなるため、コンバージョンの可能性も向上します。
- ナビゲーションが簡単なメニューと、提供される製品を強調する高品質の画像。 このページは速度を重視して最適化されており、さまざまなデバイスにすばやく読み込まれるようになります。
- このページは、一貫したユーザー エクスペリエンスを保証し、簡単なナビゲーションと提供される製品に焦点を当てたコンバージョン向けに最適化されています。
3. 読み込みが速いことを確認する

例: Trello
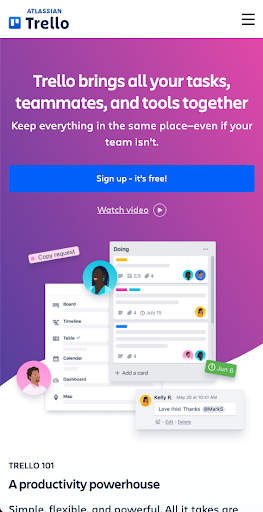
読み込み時間が遅いと、直帰率が高くなり、ユーザー エクスペリエンスが低下し、コンバージョンの可能性が低下する可能性があります。 このベスト プラクティスを最適に実行するランディング ページの一例は、人気のあるプロジェクト管理ツールである Trello のページです。
ページのデザインは整然としており、明確かつ簡潔な言葉で書かれているため、ざっと読んで理解するのが簡単です。 このページでは最小限のデザインを優先し、必要なコーディングを減らし、モバイル デバイスでページが迅速に読み込まれるようにしています。 画像やアニメーションは、提供される製品を視覚的に説明するために必要な場合にのみ、控えめに使用されます。 このように重要なデザイン要素に優先順位を付けることで、ページの読み込み時間を高速に保ち、ポジティブなユーザー エクスペリエンスを保証できます。
- 画像を最適化してコードを最小限にするには、画像を圧縮してスペースをあまり占有しないようにし、製品やサービスのデモに不可欠な高品質の画像を優先します。
- また、読み込み時間を遅くする可能性のある大きなビデオ、自動再生音楽、アニメーションなどの不要な要素をページから削除することもお勧めします。
- 必要なコードの量を減らし、ランディング ページがモバイル デバイスにすばやく読み込まれるようにするミニマリストのデザインを優先します。
4. 最も重要な情報を優先する

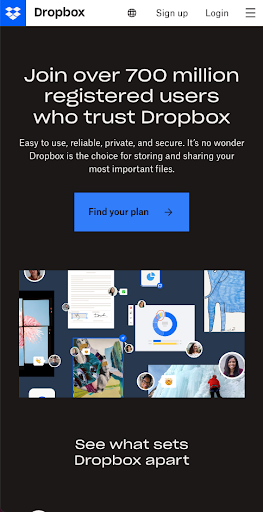
例: ドロップボックス
これには、最も重要な情報を他の多くのコンテンツの下に埋めるのではなく、閲覧者が簡単に見えるページの上部に配置することが含まれます。 このベスト プラクティスを示すランディング ページの一例は、クラウド ストレージ プロバイダーである Dropbox のページです。
このページはシンプルなデザインを採用しており、数枚の高品質画像と使いやすいインターフェイスを使用して、製品の内容、機能、サインアップ方法などの重要な情報をユーザーに案内します。 また、明確かつ簡潔な見出しを使用してメッセージを伝え、ユーザーが重要な情報を迅速かつ効率的に理解できるようにすることも重要です。
- 最も重要な情報はページの上部で強調表示され、各セクションには重要なメッセージをわずか数語で伝える明確な見出しが付いています。
- デザインは速度に関しても最適化されており、モバイル デバイスでページが迅速に読み込まれるようになります。
- ページ全体で箇条書きリストと少量のテキストを使用してコンテンツを分割し、スキャンと読み取りを容易にします。
5. 明確かつ簡潔な言葉を使用する

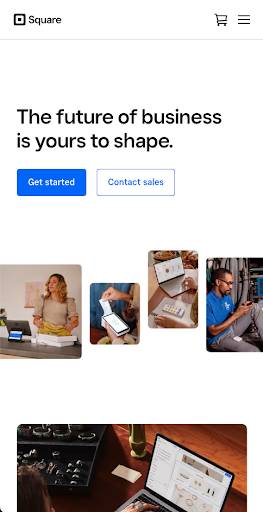
例: 正方形
これは、対象読者を混乱させる可能性のある専門用語や専門用語を避け、理解しやすい言葉を取り入れることを意味します。 多くのモバイル ユーザーはデバイスを使用してページをすばやく閲覧する可能性があるため、短い段落や箇条書きを使用してメッセージを読みやすくすることも重要です。
Square のモバイル ランディング ページは、明確で簡潔な言葉を使用してモバイル ランディング ページでメッセージを効果的に伝える好例です。 最も重要な情報に焦点を当て、シンプルな言葉を使用し、スキャン可能なコンテンツを強調することで、ページはメッセージを効果的に伝え、コンバージョンの増加に役立ちます。
- このページは、プラットフォームの仕組みと中小企業にとってのメリットという最も重要な情報に焦点を当てた、すっきりとしたデザインを採用しています。
- 使用されている言葉はシンプルかつ要点を絞っており、専門用語を避け、重要な情報に焦点を当てています。
- 情報を読みやすく、すぐに目を通せるように、ページ全体に短い段落と箇条書きが使用されています。
6. 視覚的な階層を使用してユーザーの注意を誘導します

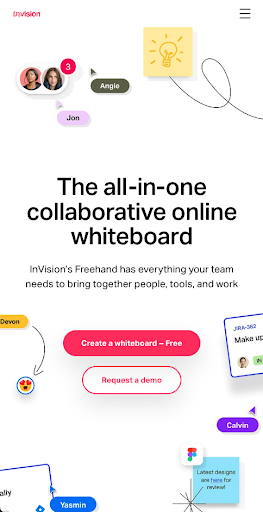
例: InVision
これには、フォント サイズ、色、配置などの視覚的な手がかりを使用して、ページ上の最も重要な要素に視聴者の注意を向けることが含まれます。
これをうまく行うランディング ページの一例は、プロトタイピングおよびコラボレーション ツールである InVision のページです。 このページでは、重要な機能が上部に目立つように表示され、注意を引くために太字のフォントと明るい色が使用されています。
- このデザインでは、矢印や線などの他の視覚的な手がかりも使用して、ユーザーをさまざまなコンテンツ セクションに誘導する視覚的な経路を作成します。 これらの要素は、煩わしすぎたり圧倒されすぎたりすることなく、さまざまなページ部分に注意を引くのに役立ちます。
- フォントのサイズ、色、配置で最も重要な情報を強調することで、必要な場所にユーザーの注意を素早く簡単に向けることができ、コンバージョンの可能性が高まります。
- ページのさらに下に行くと、小さなフォント サイズと落ち着いたトーンを使用して、中心的なメッセージを強調し、二次的な情報を強調しません。
7. 高品質の画像を使用する

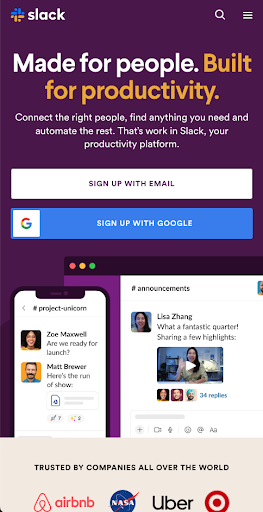
例: スラック
ビジュアルの使用は、メッセージを伝え、聴衆の感情的な反応を引き出す効果的な方法となります。
これをうまく行うランディング ページの一例は、職場のチャット プラットフォームである Slack のページです。 ページの上部には、チームがより効果的にコラボレーションできるよう支援するという、彼らの中核となる使命を物語る、人々が協力する強力な画像が使用されています。
- これらの画像はすべて高品質で、伝えようとしているメッセージと関連性があり、ユーザーが長い文章を読まなくても製品がどのように機能するかをすぐに理解するのに役立ちます。
- ページ全体には、メッセージング製品がどのように機能するのか、さまざまな顧客がどのように使用するのかを示す他の画像もいくつか含まれています。
- メッセージを伝えるのに役立つ高品質で関連性の高い画像を選択すると、潜在的なユーザーとの感情的なつながりが生まれ、コンバージョンの増加に役立ちます。
8. 明確な行動喚起(CTA)を含める


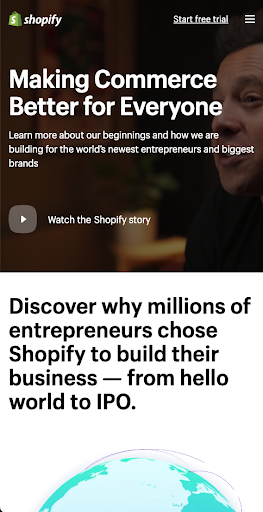
例: Shopify
これをうまく行うランディング ページの一例は、Shopify のページです。
Shopify と同様に、CTA はページ上で目立つように表示され、視聴者にどのようなアクションをとってもらいたいかを伝える必要があります。 ユーザーが行動しやすくするには、行動指向の言語を使用し、CTA が見つけやすく、理解しやすいようにします。
- ページの上部には、「今すぐ無料トライアルを開始してください」というオファーを示すテキストが記載された大きくて太字の CTA ボタンがあります。
- メインメッセージを太字で強調し、行動指向の言葉を使用することで、潜在的な顧客が行動を起こしやすくなります。
- また、ユーザーが今すぐ行動すべき理由を強調するテキスト (「今日から始めましょう」) を含む小さな CTA も含まれており、緊急性の醸成に役立ちます。
モバイルランディングページデザインのベストプラクティス
モバイル ページ デザインのこれらのベスト プラクティスに従うことで、携帯電話やタブレットから閲覧するユーザー向けに明示的に調整された魅力的な Web サイト エクスペリエンスを作成し、ブランド認知度を高め、モバイル訪問者からのコンバージョンを増やすことができます。
1. 鮮明で読みやすいフォントを使用する

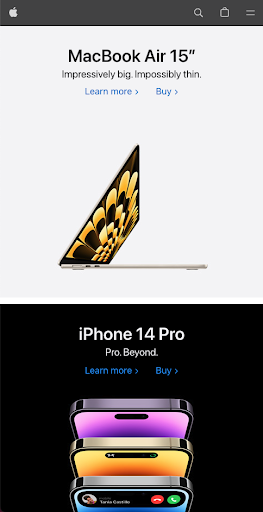
例: アップル
モバイル フレンドリーなランディング ページをデザインするためのもう 1 つのベスト プラクティスは、鮮明で読みやすいフォントを使用することです。 モバイル デバイスで読みやすいフォントを選択し、ユーザーが拡大する必要がない場合でも読み取れる十分な大きさを確保することが重要です。
これをうまく行うランディング ページの一例は、象徴的なテクノロジー企業である Apple のページです。 ページ全体で一貫したフォント サイズとスタイルが使用されているため、コンテンツはどのデバイスでも読みやすくなっています。
- フォント サイズが十分大きいため、ユーザーはページを拡大したりスクロールしたりしなくても簡単に読むことができます。
- すべてのデバイスで機能する明確で読みやすいフォントを選択することで、モバイル デザインでタイポグラフィを効果的に使用しています。
- コンテンツがすべての訪問者にとって魅力的で読みやすいものになるようサポートしてください。
2. ハイコントラストの配色を使用する

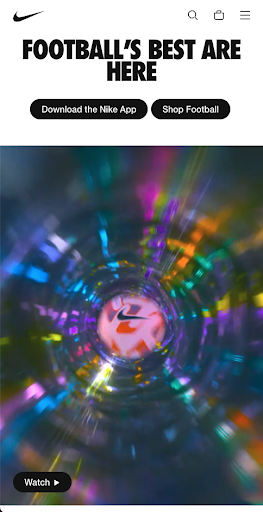
例: ナイキ
ハイコントラストの配色を使用することも、モバイル フレンドリーなランディング ページをデザインするためのベスト プラクティスです。 これをうまく行っているランディング ページの一例は、スポーツウェア大手の Nike のページです。 ページ全体で、白の背景と黒のテキストと対照的な大胆な色が使用されています。
メッセージを簡単に伝え、読みやすくするには、背景とテキストの間に明確なコントラストをもたらす色を選択することが不可欠です。
- すべてのデバイスで機能するハイコントラストの配色を選択することで、モバイル デザインで色を効果的に使用します。
- ページ上のすべてのコンテンツは目立つため、どのデバイスの閲覧者でも簡単に読むことができます。
- そうすることで、メッセージがすべての訪問者に表示され、読みやすくなります。
3. レイアウトの一貫性を保つ

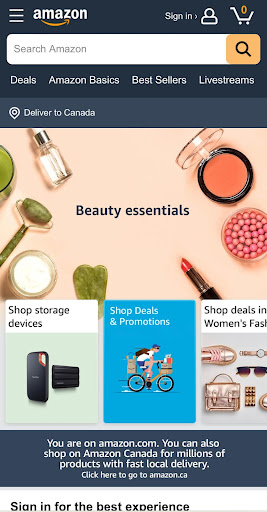
例: アマゾン
一貫したレイアウトは、モバイル フレンドリーなランディング ページをデザインするためのもう 1 つのベスト プラクティスです。 一貫したユーザー エクスペリエンスを提供し、ナビゲートしやすいように、ランディング ページのすべてのセクションで一貫したレイアウトを使用することが重要です。 これをうまく行うランディング ページの一例は、オンライン小売大手の Amazon のページです。
- ページ全体で、全幅の画像、太字の見出し、明確に定義されたセクションなどの典型的なスタイルのレイアウトが使用されており、魅力的で統一された外観と雰囲気を作成するのに役立ちます。
- 応答性の高いレイアウトにより、ユーザーは上下にスクロールすることで任意のデバイス上の情報にアクセスできます。
- Web サイトのすべてのセクションで一貫した外観を作成することで、デザインをシンプルかつ効果的に保ちます。
この実践に従うことで、すべての訪問者にとって楽しいブラウジング体験を保証できます。
4. 空白スペースを効果的に使用する

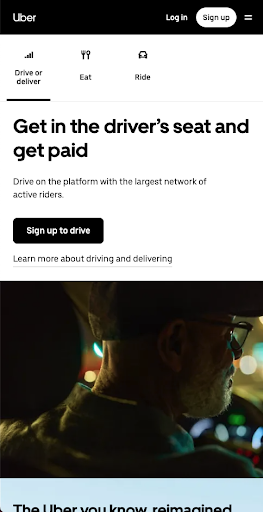
例: ウーバー
モバイル フレンドリーなランディング ページをデザインするためのもう 1 つのベスト プラクティスは、空白スペースを効果的に使用することです。 これをうまく行っているランディング ページの一例は、ライドシェア大手の Uber のページです。 ページ全体で空白を使用して各セクションを区切り、サービスの主要な機能を強調しています。
- デザインに空白を組み込むことは、ランディング ページ上のさまざまな要素を分離し、最も重要な情報に注目を集めるために不可欠です。
- ページ上の最も重要な情報を素早く識別することで、訪問者がシームレスなエクスペリエンスを確保できるようにします。
- これにより、明確な視覚的な階層が作成され、訪問者が最も関連性の高いコンテンツをすばやく識別できるようになります。
全体として、Uber はモバイル デザインの不可欠な部分としてホワイト スペースを使用する方法の優れた例を示しています。
5. ポップアップやインタースティシャルを避ける

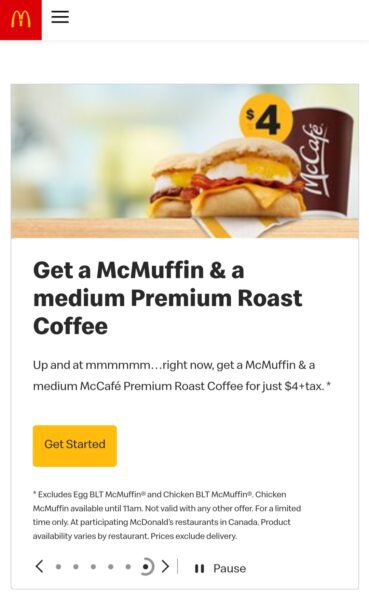
例: マクドナルド
モバイル対応のランディング ページを作成するための重要なルールの 1 つは、コンテンツを簡潔にすることです。 明確で簡潔なテキストを提供することで、訪問者が必要な情報をすぐに簡単に見つけられるようにすることが重要です。
たとえば、マクドナルドはランディング ページに最小限のアプローチを採用し、非常に簡潔で直接的なテキストを使用しています。
- これにより、訪問者は不要なコンテンツを含まずにすべての重要な詳細をすぐに識別できるようになります。
- 訪問者にとって楽しいユーザーエクスペリエンスを生み出すには、ランディングページに不要なコンテンツを少しだけ含めることが不可欠です。
- ユーザーが一度に情報を処理し、探しているものを見つけられるようにするため、簡潔さが重要です。
6. 操作が簡単であることを確認する

例: スターバックス
ランディング ページがナビゲートしやすく、理解しやすいものであることを確認することが不可欠です。 明確かつ簡潔なナビゲーション メニューとボタンを使用すると、ユーザーが必要なコンテンツに迅速かつ効率的に誘導できるようになります。
たとえば、Starbucks はランディング ページでデザインフォワード アプローチを採用しており、ブランド イメージを強調するだけでなく、訪問者が自分にとってどのコンテンツが最も関連性があるかをすばやく理解できるようにしています。 各セクションの簡潔な説明とともにビジュアルを使用することで、ユーザーのナビゲーションをより効率的にすることができます。
- 各セクションの簡潔な説明を備えた、わかりやすいナビゲーション メニューを確保します。
- 画像、ビデオ、アニメーションなどのビジュアルを使用して、ページ上の重要な情報に注目を集めます。
- ブランド イメージを強調し、訪問者が最も関連性の高いコンテンツをすぐに見つけられるようにするデザイン アプローチを使用します。
デザインするときは、ユーザーがランディング ページをどのように操作するかを考慮することが重要です。 ビジュアル、簡潔なテキスト、論理的なナビゲーション メニューを使用して、訪問者がページ上で必要なものを素早く楽しく見つけられるようにします。
7. さまざまなデバイスや画面サイズでランディング ページをテストする
最適なユーザー エクスペリエンスとコンバージョンを確保するには、すべてのデバイスと画面サイズに最適化されたモバイル ランディング ページが不可欠です。 さまざまなデバイスや画面サイズでページをテストするときに留意すべき 3 つの重要なヒントを次に示します。
- レスポンシブ デザイン手法を実装して、デバイスの種類やサイズに関係なくコンテンツが正しく表示されるようにします。
- 複数のデバイス間での使いやすさがテストされたフォーム、CTA、その他の要素などのインタラクティブなコンポーネントを含めます。
- デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスや画面サイズでページを定期的にテストします。
よくある質問
モバイル版のランディング ページのサイズはどれくらいにすべきですか?
理想的なモバイル ページのサイズは、通常 50 ~ 100 KB です。 これにより、どのデバイスでもページが迅速かつ効率的に読み込まれるようになります。
モバイル Web サイトに最適な画像サイズはどれくらいですか?
最適なパフォーマンスを得るには、モバイル Web サイトで使用されるすべての画像を、デバイスの小さい画面サイズに合わせて最適化し、画像サイズを 200 KB 以下にする必要があります。 画像を最適化すると、ページの読み込み速度がさらに向上し、ユーザーの全体的なエクスペリエンスが向上します。

