これらの 5 つの Lyft ランディング ページの例でコンバージョンの増加を促進する
公開: 2017-05-17Zogby Analytics が実施した最近の調査では、1982 年から 2004 年生まれの回答者がライドシェア サービスの Uber、Lyft、Sidecar を定期的に利用していることがわかりました。
群のリーダーは依然として Uber であり、400 以上の都市で 800 万人以上のユーザーを抱えていますが、Lyft は世界中で 63 万人以上のユーザーを抱え、ライドシェアリングの有力な競争相手になりつつあります。
では、企業の成長を促進するための Lyft の戦略とは何でしょうか? テクノロジーインフラストラクチャとマーケティングへの巨額投資。 Lyft がオンラインで見込み客にリーチし、アプリケーションへのエンゲージメントを高めるために必要な強力なマーケティング ツールの 1 つは、もちろんクリック後のランディング ページです。
クリック後のランディング ページとは何ですか?
クリック後のランディング ページは、利点を重視したコピー、お客様の声、視覚的な手がかり、信頼バッジなどの説得力のある要素を使用して、訪問者にオファーに変換するよう説得するスタンドアロン ページです。 そのオファーとは、電子ブックやホワイト ペーパーのダウンロード、ウェビナーへの登録、無料トライアルへのサインアップ、無料コンサルティングのリクエストなどです。
次に、Lyft のクリック後のランディング ページをいくつか見て、訪問者にどのようにアクションを起こさせるかを見てみましょう。
クリックしてツイートする
Lyft によるポストクリック ランディング ページの使用方法
(短いページの場合は、ページ全体を表示しました。ただし、長いページの場合は、スクロールせずに見える部分のみが表示されます。ここで説明するポイントの一部を確認するには、ページをクリックして移動する必要がある場合があります。また、一部のページでは A が発生している可能性があります)。 /B 以下に表示されているバージョンとは別のバージョンでテストします。)
1. ドライバーをサインアップするには
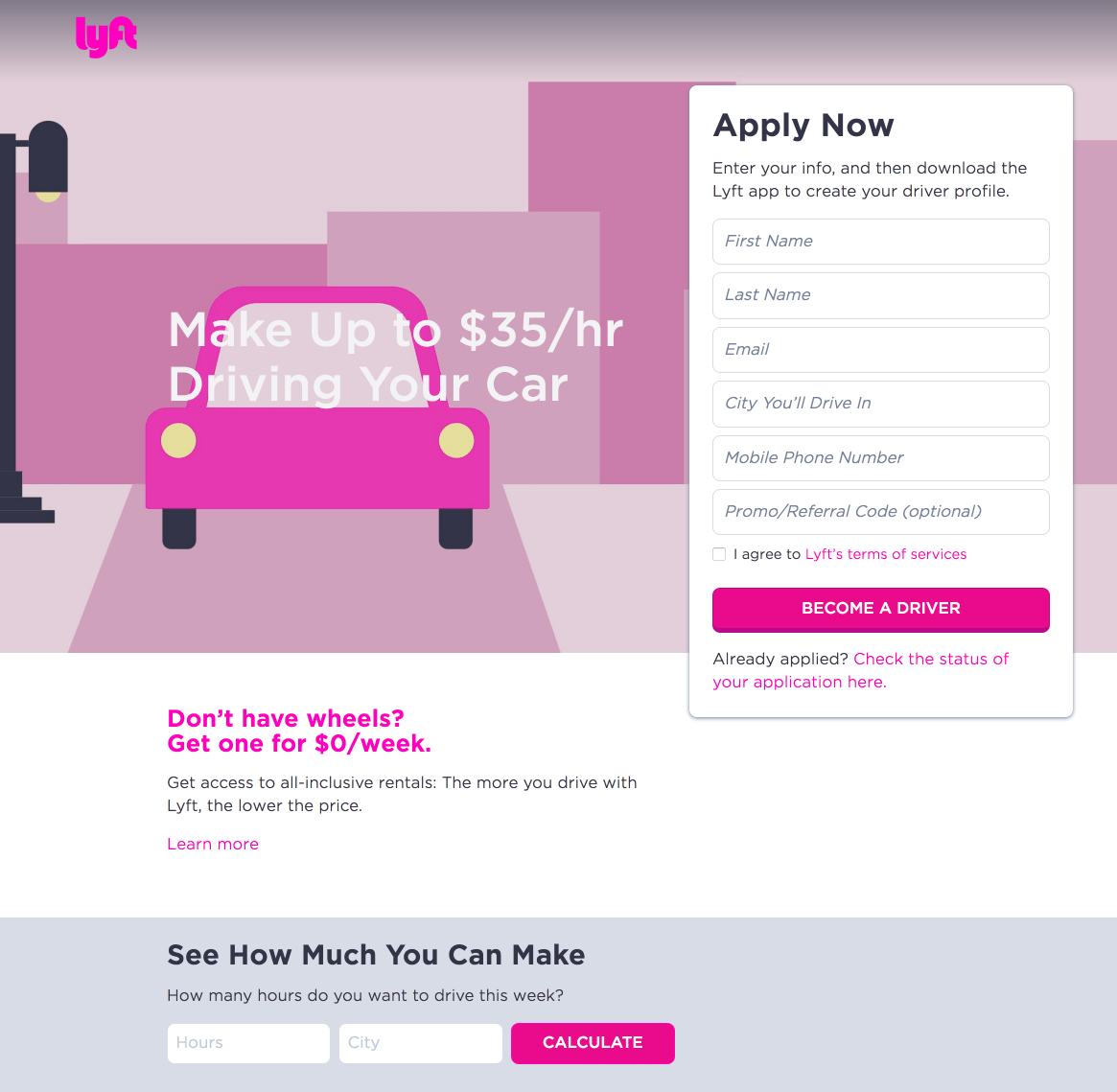
Lyft ドライバーになる方法を Google で簡単に検索すると、これら 2 つの Google 検索広告が生成されます。 Lyft の広告をクリックすると、以下のクリック後のランディング ページが表示されます。 

ページが作成される対象者:
Lyft ドライバーになることに興味がある人。
ページが構築された理由:
他の相乗りサービスと競争し続けることができるように、ドライバー ユーザー ベースを採用して拡大するため。
このページの優れている点:
- メニュー ナビゲーションがないということは、訪問者がオファーに集中せずにページを簡単に終了できないことを意味します。
- 訪問者は自分の車を運転しながら、1 時間あたり最大 35 ドルを稼ぐことができるため、利益を重視した見出しが訪問者の注意を引きます。
- 計算機機能を使用すると、訪問者は運転時間と住んでいる都市に基づいていくら稼げるかを計算できます。
- 「How Lyft Driving Works」スライダーは、モバイル アプリを使用して Lyft がどのように動作するかを説明します。
- Lyft 保険は、事故が発生した場合に補償されるというさらなる安心感をドライバーに提供します。
- FAQ セクションでは、応募者が Lyft によく尋ねる最も一般的な質問に答えます。 これらの回答は、Lyft が予定通りドライバーに給与を支払うこと、そして関係者全員にとって安全なコミュニティであるということをドライバーに安心させることになります。
ページの変更内容と A/B テスト:
- Lyft のロゴはホームページにハイパーリンクされており、訪問者がページから簡単に離脱できるようになっています。
- ピンクの CTA ボタンはページ上のどの部分からも目立ちません。 ピンクが Lyft の特徴的な色であることは理解していますが、CTA ボタンはクリック後のランディング ページで最も重要な要素であるため、すぐに簡単に目立つ必要があります。 より良い色の選択は、ピンク色と最も対照的な色である緑、黄色、またはオレンジです。 カラーホイールを一目見ればそれがわかります。
- ヘルプ センター、保険契約ページ、その他のよくある質問などのいくつかのアウトバウンド リンクは、訪問者をこのドライバーのサインアップ ページから遠ざける可能性があります。 より良いオプションは、これらのリンクをページ上の非表示のドロップダウンとして表示することです。 こうすることで、訪問者はページから離れることなく、各ページについてさらに詳しい情報を得ることができます。
- ドライバーの体験談などの社会的証拠を追加すると、コンバージョンが増加する可能性があります。 Lyft ドライバーの個人的なストーリーを読むと、訪問者はドライバーに応募したくなる可能性があります。
2. ギフトカードの販売のため

ページが作成される対象者:
Lyft ギフト カードを家族や友人に送りたいと考えている人。
ページが構築された理由:
もっと多くの人にLyftに乗ってもらうために。
このページの優れている点:
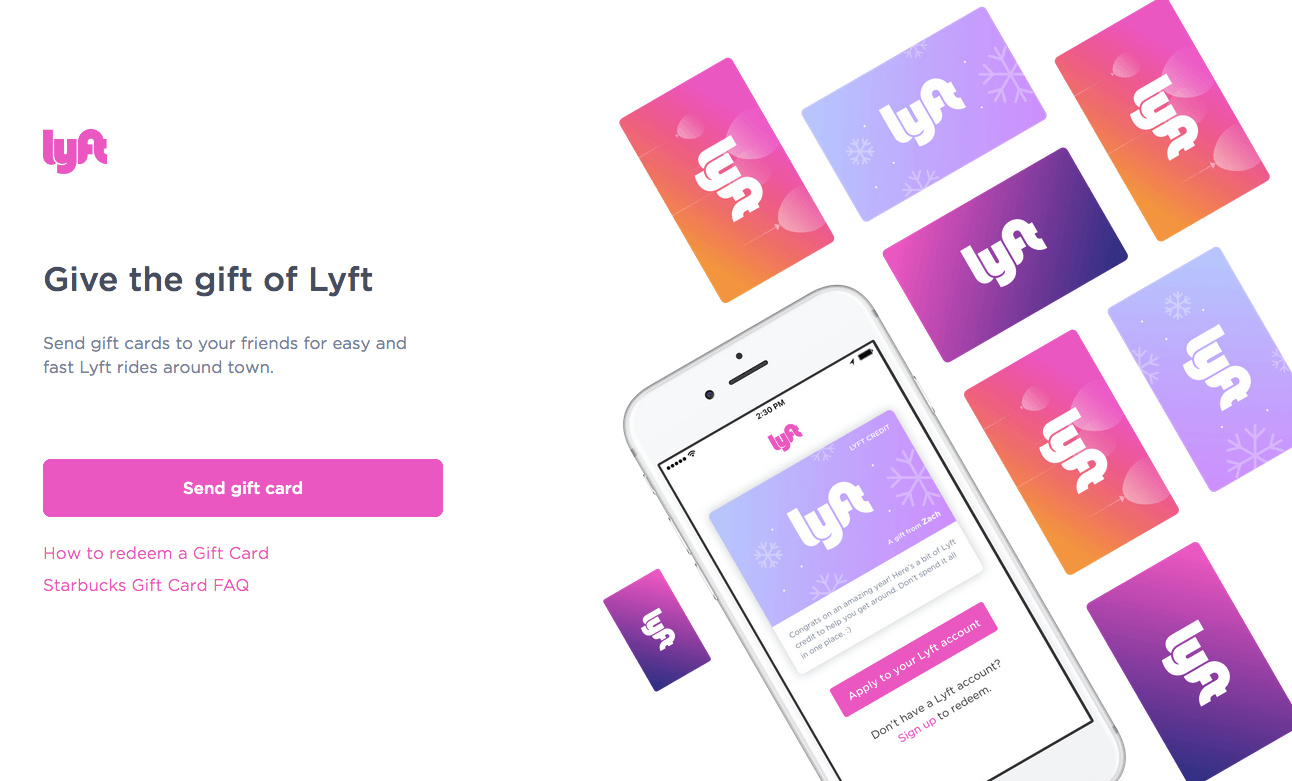
- ナビゲーション リンクがゼロであるため、ページの訪問者はオファーに集中し続けることができます。
- 空白スペースをうまく利用すると、ページ上の CTA などの説得力のある要素が目立ちます。
- 訪問者は、このページが友人や家族に Lyft ギフト カードを送信するためのページであることがすぐにわかるため、2 番目の見出しにはオファーが明確に記載されています。
- このグラフィックは、 Lyft ギフト カードをギフトとして送るときにどのように見えるかを示しています。
ページの変更内容と A/B テスト:
- Lyft のロゴはメイン Web サイトにハイパーリンクされており、訪問者は最初にギフトカードを送らなくても簡単に離れることができます。
- ピンクの CTA ボタンは、ページからできるだけ飛び出さないようにしています。 白の背景にピンクのボタンは上記の例 1 と比べて大幅に改善されていますが、それでもピンクよりも緑またはオレンジのボタンの方が優れています。
- CTA ボタンの下にある両方のリンクは、訪問者をクリック後のランディング ページから移動させます。
- Lyft ギフトカードに関するいくつかの質問に答えられる可能性があるため、このページにはコピーがないことが問題です。 一度に何通まで送れますか? ギフトカードに制限や制限はありますか?
- Lyft ギフトカードを受け取ったばかりの人のビデオなどの社会的証明を追加すると、より多くの訪問者を説得してコンバージョンに導くことができます。
3. ドライバーにアンプを要求させるには


ページが作成される対象者:
Amp テクノロジーとそのビーコン機能に興味のある Lyft ドライバー。
ページが構築された理由:
アンプに興味を持ってもらうため。
このページの優れている点:
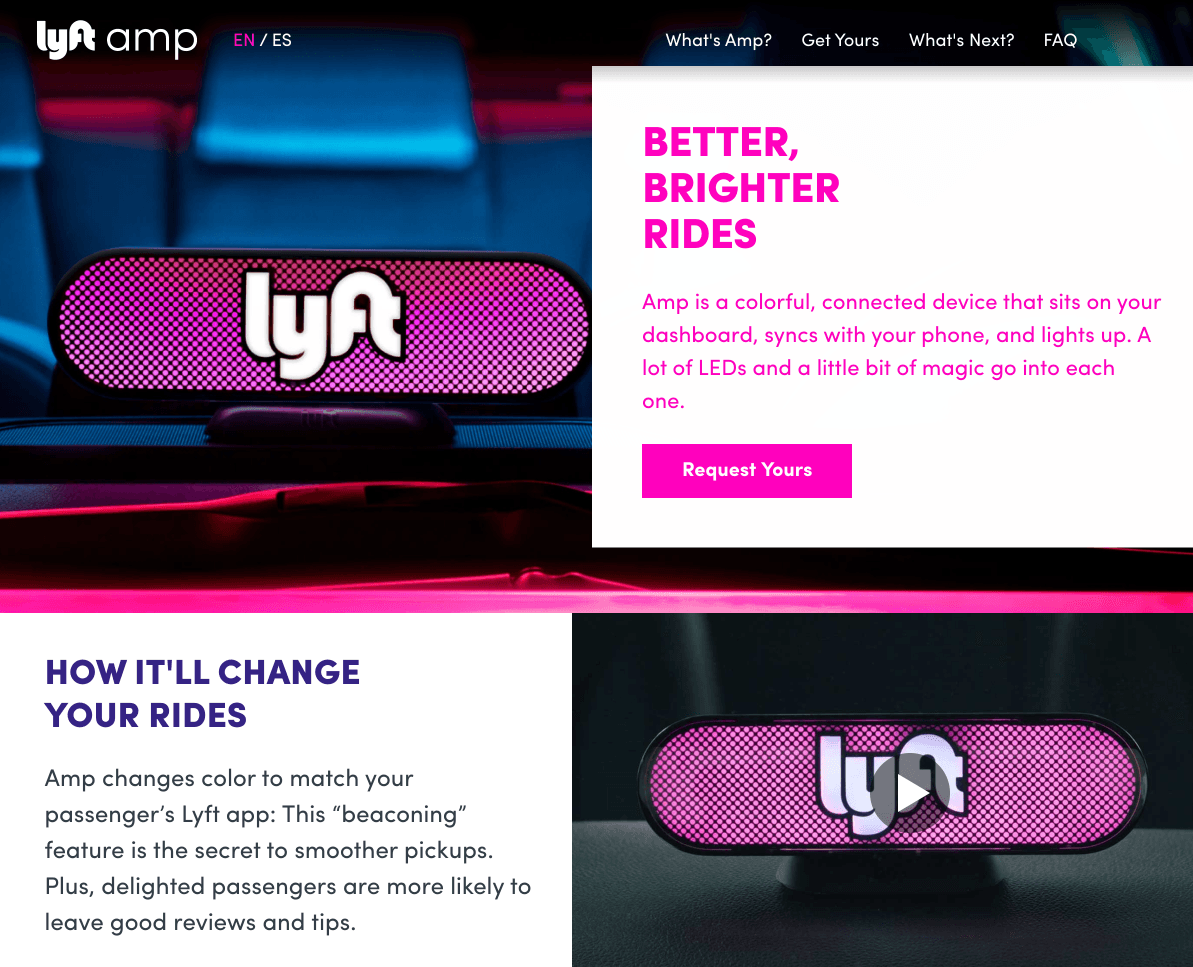
- ナビゲーション メニューのアンカー タグは、訪問者を別のページにリダイレクトするのではなく、ページ上の指定されたセクションに送ります。
- 粘着バナーは訪問者と一緒にスクロールし、Amp のオファーを思い出させます。
- 左上の言語切り替えにより、スペイン語を話す訪問者がクリック後のランディング ページを理解できるようになります。
- Amp のプロモーション ビデオでは、訪問者に Amp がどのように機能し、どのようなメリットが期待できるかを示しています。
- 「知っておくべきことすべて」では、訪問者をページに留まらせながら、ドロップダウン形式で一般的な質問に答えます。
ページの変更内容と A/B テスト:
- Lyft ロゴは終了リンクとして機能し、訪問者に Amp をリクエストせずにページを離れる機会を与えます。
- CTA はコピーや周囲の要素と同じピンク色であるため、目立ちません。 コンバージョンを増やすために、Lyft は CTA の色を明るい緑色など、より注目を集める色に変更する必要があります。
- 矢印の方向指示を追加すると、特にボタンがページの大部分と同じ色であるため、ユーザーはスクロールして Amp について詳しく学び、CTA ボタンに注目するようになります。
- フッターには、訪問者がコンバージョンせずにページを離れる機会を与える複数のリンクが含まれています。
4. Lyft 顧客に招待リンクを共有してもらうには

ページが作成される対象者:
乗車クレジットを他の人と共有して無料で乗車したい Lyft 利用者。
ページが構築された理由:
現在の Lyft 顧客に乗車クレジットをソーシャル ネットワークで共有してもらい、Lyft での乗車に対する関心をさらに高めるため。
このページの優れている点:
- Lyft ロゴにはハイパーリンクが設定されていないため、訪問者は簡単にページを終了できません。
- ナビゲーション リンクがゼロであるため、訪問者はページに集中し、オファーに集中することができます。
- 見出しと副見出しには、オファーとそのメリットが明確に記載されています。 リンクを共有すると、訪問者は見返りに何が得られるかを正確に知ることができます。
ページの変更内容と A/B テスト:
- 画像がゼロだと、ページの魅力が本来よりも低くなってしまいます。 Lyft で乗車している人の写真を追加すると、訪問者に乗車クレジットを共有するよう説得するのに役立ちます。
- 空白スペースが増えると、各要素がより呼吸しやすくなり、訪問者が乗車クレジットを共有したいかどうかを判断するためにページをより早くスキャンできるようになります。
- すべての CTA ボタンはコピーとロゴと同じ色です。 これらのボタンを別の色に変更すると、コンバージョンが増加する可能性があります (たとえば、Facebook の場合は濃い青、Twitter の場合は水色、電子メールの場合はオレンジ色)。
- 規約へのリンクは終了リンクとして機能します。 これに対するより良い代替案は、訪問者をこのページから遠ざけるのではなく、オファーの条件をポップアップ リストに表示することです。
5. 乗客に乗車クレジットを請求させるため

ページが作成される対象者:
既存の Lyft ライダー。
ページが構築された理由:
乗車クレジットを配布することで、Lyft での乗車への関心をさらに高めるため。
このページの優れている点:
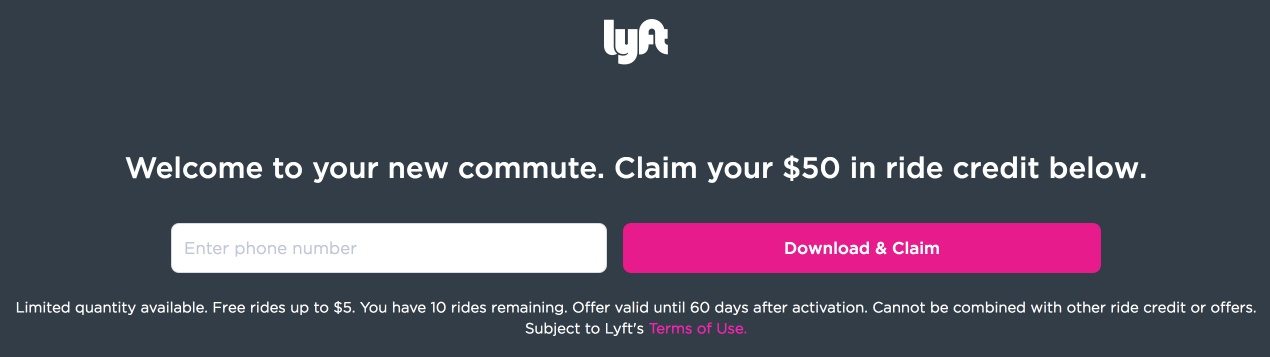
- ナビゲーションがないということは、訪問者が簡単に気が散ることがないことを意味します。
- 最小限のコピーにより、訪問者はオファーをすぐに検討し、オファーを利用するかどうかを決定できます。
- 50 ドルの乗車クレジットは、訪問者に正確な金額を提供し、人々を説得するのに役立ちます。
- 短いフォームでは電話番号のみが要求されるため、総コンバージョンが増加する可能性があります。
- CTA の色はページ上の他の場所では繰り返されません。 ただし、暗い背景からより目立つように明るい色にすることもできます。
ページの変更内容と A/B テスト:
- 利用規約のリンクは、新しいタブを開くのではなく、ポップアップで開くことがあります。
- 画像を追加すると、クリック後のランディング ページとオファーが当たり障りのないものに見えます。 乗車クレジットを使って Lyft の乗車を楽しむ 2 人の画像は、このオファーを人間味のあるものにする可能性があります。
- 乗車クレジットを受け取った人の体験談を紹介する社会的証明は、訪問者に行動を促すのに役立ちます。
どの Lyft クリック後のランディング ページが最も説得力がありましたか?
Lyft はクリック後のランディング ページの価値を明確に理解しており、それをさまざまな方法でユーザー ベースの拡大に利用しています。 乗客とドライバーの両方がオファーを引き換えることができ、各オファーは Lyft とのブランドロイヤルティを確立するように設計されています。 Lyft からヒントを得て、独自のパーソナライズされたポストクリック ランディング ページの作成を開始してください。
Instapage を使用すると、パーソナライズされたクリック後のランディング ページをデザインできます。 今すぐ Instapage Enterprise デモにサインアップしてください。
