専門家からのヒントをもとにランディングページのワイヤーフレームを作成する方法
公開: 2018-05-08ポスト クリック ランディング ページは、多くの場合、ユーザーがブランドに対して目にする第一印象の 1 つであるため、優れたものにすることが重要です。 クリック後のランディング ページ ワイヤーフレームは、実際にページを作成する前にページ要素の配置を視覚化できるため、これに役立ちます。
ポスト クリック ランディング ページのワイヤーフレームとは?
ワイヤーフレームは、ポスト クリック ランディング ページの基本的なデザイン レイアウトまたはスケルトンであり、ページがどのように構造化されるか、およびそれを構築するためにどのようなアセットが必要かを利害関係者に示します。
Instapage のビジュアル デザイナーである Rares Cimpean 氏は、次のように説明しています。
ポスト クリック ランディング ページのワイヤーフレームを作成するときは、ページの流れ、使いやすさ、アクセシビリティ、ユーザーが必要な情報にどれだけ早くアクセスできるか、CTA がどれだけアクセス可能で認識しやすいかなどに注目する必要があります。これらすべての要因ワイヤーフレーム作成段階で考慮されます。
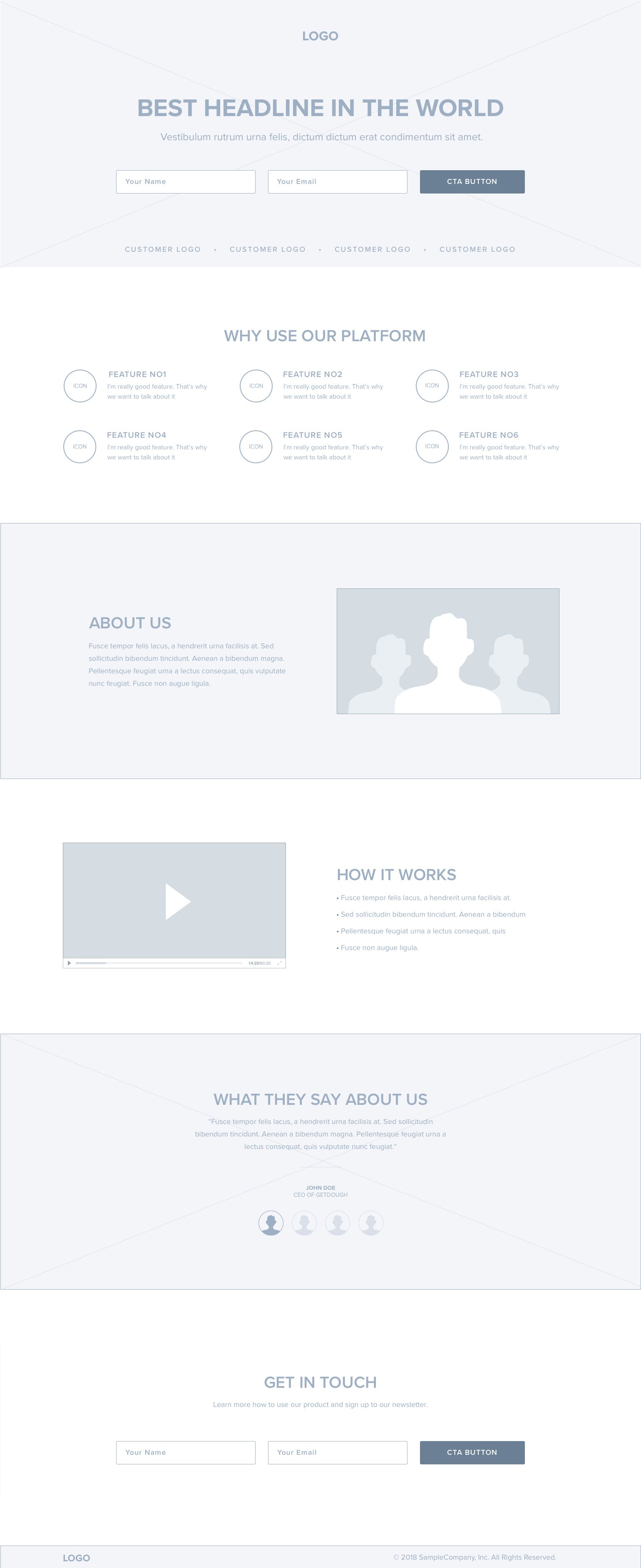
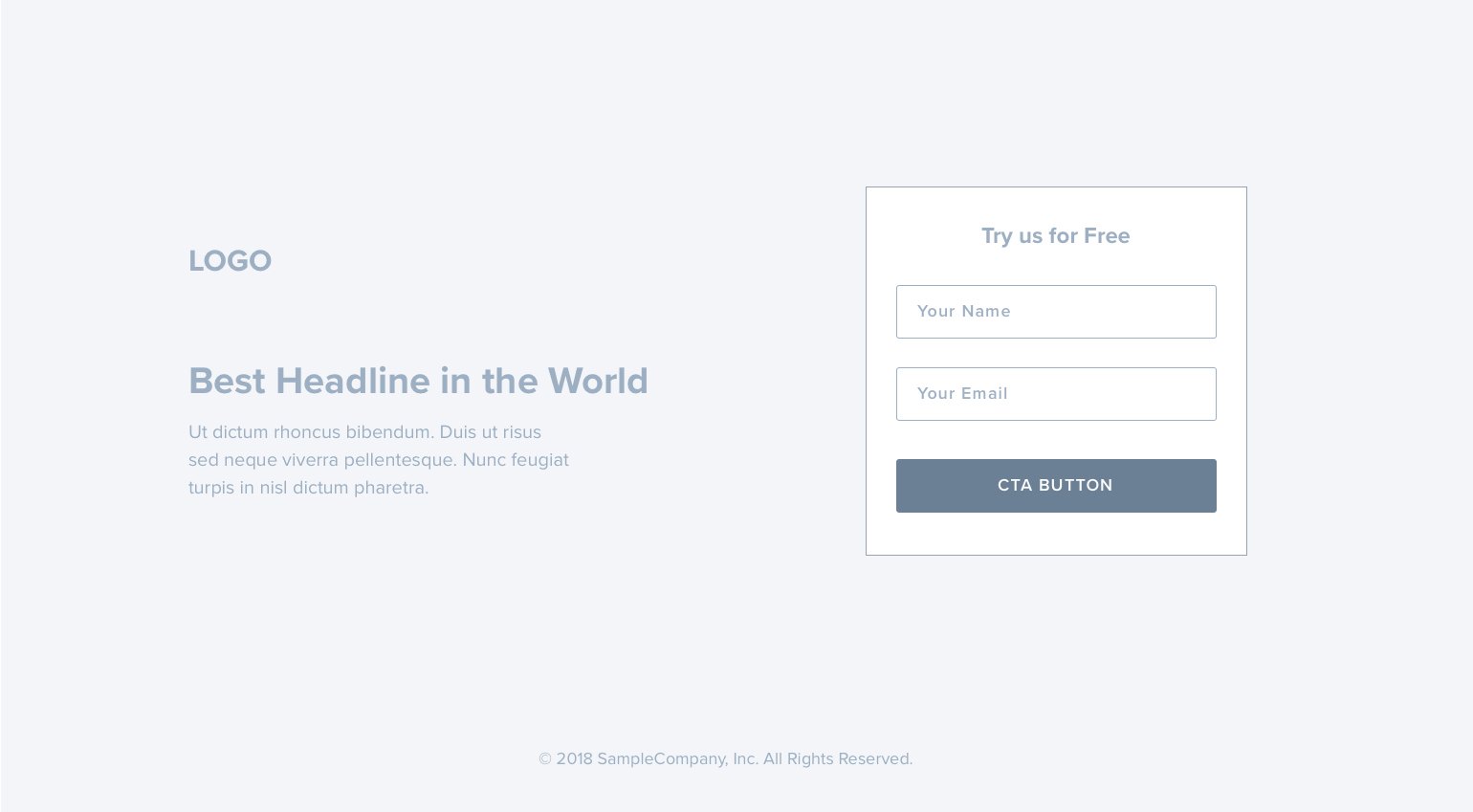
ワイヤーフレームのポスト クリック ランディング ページの例をいくつか示します。長いものと短いものがあります。



ポスト クリック ランディング ページのワイヤーフレーム テンプレートには、いくつかの主な目的があります。
- ペンと紙のスケッチと最初のプロトタイプの中間点として機能する
- ページに表示されるコンテンツの概要を提示するため
- ページ構造の青写真を提供するには
- ユーザーインターフェースの全体的な方向性を伝えるため
注: すべてのキャンペーンに適合する単一のポスト クリック ランディング ページのワイヤーフレーム デザインはありません。 クリック後のランディング ページには、見出し、箇条書き、フォーム、CTA ボタンのみが必要な場合もあれば、追加の利点を強調し、社会的証明を示す必要がある場合もあります。 たとえば、販売ページでは、多くの場合、より詳細な製品説明が必要であり、長くする必要がある場合があります。 (いつでも、短いページと長いページの A/B テストを行って、どちらがより良い結果をもたらすかを確認できます。)
ワイヤーフレームを作成するページの種類に関係なく、グラフィック デザイン マネージャーの Rafal Bogdan は、関係する利害関係者を圧倒しないように、最初はワイヤーフレームを非常にシンプルに保つことが重要であると述べています。
次の段階で利害関係者によって拒否される可能性のある要素については、あまり深く考えたくありません。 ワイヤーフレームの主な目的は、プロジェクトの特定の機能をクリック後のランディング ページに表示し、それらの機能が実際のページでどのように動作するかを理解できるようにすることです。
ワイヤーフレームを作成したら、次はデザインでそれを輝かせます。 以下は、コンバージョン率の高いクリック後のランディング ページで一般的に見られる要素です。
クリック後のランディング ページをワイヤーフレーム化する方法
ナビゲーションなし
クリック後のランディング ページは、コンバージョンと 1 つの目的のために設計されているため、コンバージョンの目標からユーザーをそらす可能性のあるナビゲーション リンクを配置しないでください。 改宗するか、去るかのどちらかです — 他に選択肢はありません。
多くの企業では、ナビゲーション バーを削除した後、コンバージョン率が大幅に変化しました。
- Career Point College では、上部のナビゲーション バーを削除し、フォーム レイアウトを変更した後、コンバージョン率が 336% 向上しました。
- Yuppiechef は、ナビゲーション バーを削除することで、コンバージョン率が 100% 増加しました (3% から 6% へ)。
- SparkPage では、トップ ナビゲーションを削除して A/B テストを行った月に、コンバージョン率が 9.2% から 17.6% に増加しました。
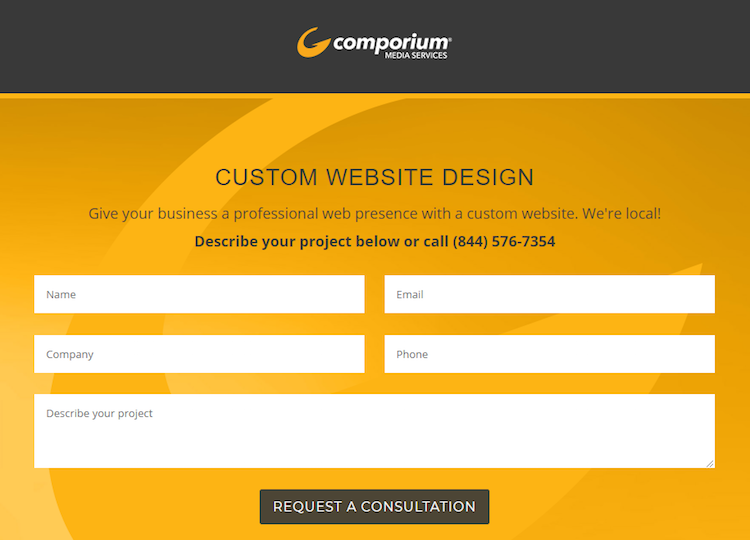
Comporium Media Services は、コンバージョンを最大化するためにナビゲーションを削除する必要性を理解しているもう 1 つのブランドです。 ロゴすらリンクされていないため、訪問者はページにとどまり、相談に集中できます。

ベスト プラクティスに従う場合、信頼性を高めるリンク (利用規約やプライバシー ポリシーなど) と、ユーザー エクスペリエンスを向上させるリンク (アンカー タグや Click-to-Call 電話など) のみを使用する必要があります。番号)。
見出しと小見出し
見出しは最も重要な要素の 1 つです。説得力のある見出しがなければ、訪問者はオファーを評価し続けるのに十分な説得力を持たないからです。 これはメッセージを配信する主要な方法であるため、注意を引く必要があり、ユーザーがページにアクセスするとすぐに、スクロールしなければ見えない位置にはっきりと表示される必要があります。
サブヘッドラインは、特にメインのヘッドラインが長い場合や、追加のコンテキスト (統計など) が必要な場合に、メインのヘッドラインを補完するために使用されます。
優れた見出しを書くための鍵は、独自の価値提案 (UVP)、または競合他社との製品やサービスの違いを伝えることです。
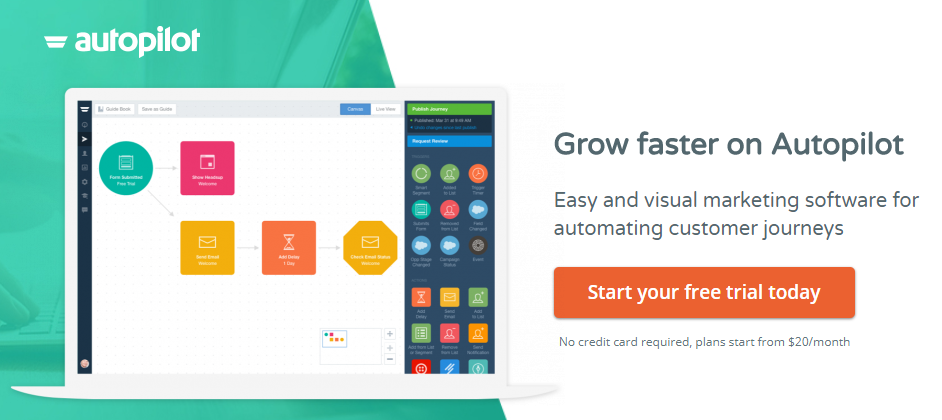
このオートパイロット ポスト クリック ランディング ページの見出しは、他のマーケティング自動化ソフトウェアと比較して、オートパイロットで「より速く成長」できることを企業に知らせます。 サブヘッドラインは、どのようにしてより速く成長できるかを説明することで、このアイデアを補完します。

UVP を含めることに加えて、説得力のある見出しには主に 4 つのタイプがあります。
- ニュース:見込み客に新しいソリューションを紹介する
- 私利私欲:見込み客固有の私利私欲に訴える<
- 迅速かつ簡単な解決策:迅速な修正を求める見込み顧客にアピールする
- 好奇心:訪問者の興味と好奇心を刺激し、もっと読みたくなる
1 つまたは複数を組み合わせて、さらに強力な見出しを作成できます。 最も説得力のある見出しは、2 つ以上を使用します。
1 つまたは複数を組み合わせて、さらに強力な見出しを作成できます。 最も説得力のある見出しは、2 つ以上を使用します。
メディア
人々はテキストよりもビジュアルを処理しやすいため、魅力的なメディア (画像、GIF、およびビデオ) は、言葉よりもオファーの価値を伝えるのに役立ちます。 ただし、ビジュアルは万能のソリューションではありません。 クリック後のランディング ページに選択するメディアの種類は、提供するものによって異なります。
ポスト クリック ランディング ページの画像の種類は次のとおりです。
- ヒーローショット:あなたの製品やサービスが彼らの生活をより良くする方法を訪問者に垣間見せます
- 製品画像:訪問者が主な機能を含むオファーの詳細を確認できるようにします
- インフォグラフィック:訪問者がデータや統計 (チャート、グラフなど) をより簡単に概念化できるようにします。
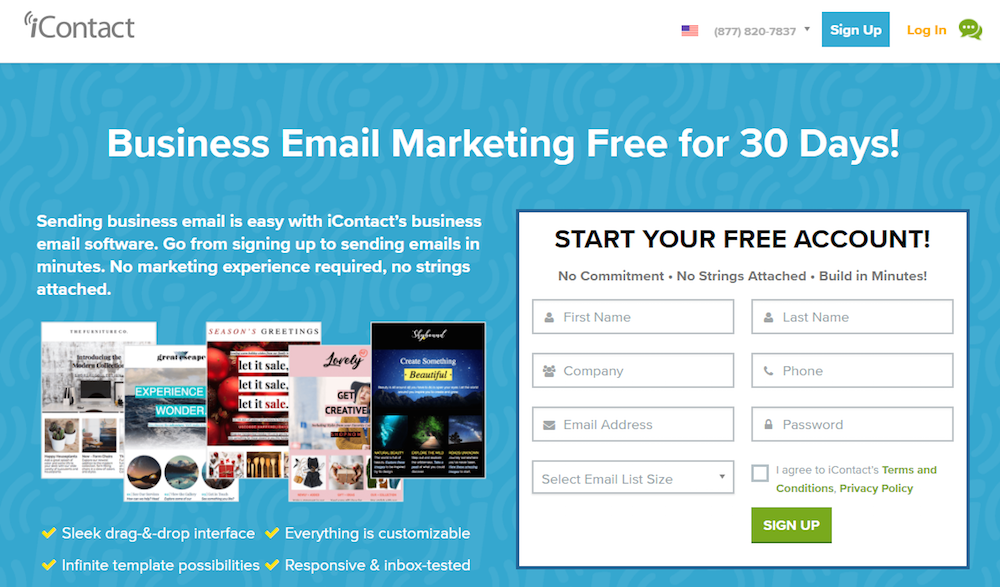
iContact がプロスペクトに使用する画像を見て、プロスペクトが作成するのに役立つビジネス メールの例をいくつか示します。

画像に加えて、いくつかのタイプのポスト クリック ランディング ページ ビデオが存在します。
- 説明ビデオ:製品がどのように機能するか (特に新しい製品や複雑な製品の場合) を説明し、見込み客にどのように役立つかに焦点を当てます。
- 紹介ビデオ:新会社の紹介、新製品の発表、または新製品の機能の強調
- ビデオの証言とケース スタディ:実際の満足している顧客が、製品やサービスに対する満足度と成功を説明していることを示すことで、社会的証拠として役立ちます。
画像を使用する場合は、オファーの現実的な状況を伝え、トピックに関連するものでない限り、ストック写真を避けてください。 それ以下だと、ブランドの認知度と価値が低下するリスクがあります。
画像を使用する場合は、オファーの現実的な状況を伝え、トピックに関連するものでない限り、ストック写真を避けてください。 それ以下だと、ブランドの認知度と価値が低下するリスクがあります。

コピー
訪問者にあなたのオファーについてすべてを伝えたくなるかもしれませんが、そうしないでください。 注目の持続時間はせいぜい数秒なので、コピーは簡潔で、すぐに人々の注意を引く必要があります。
たとえば、箇条書き (図像、チェックマーク、矢印などでマーク) は、重要な情報を伝える一般的な方法であり、訪問者がページをすばやくスキャンして、オファーの重要なポイントを特定できるようにします。
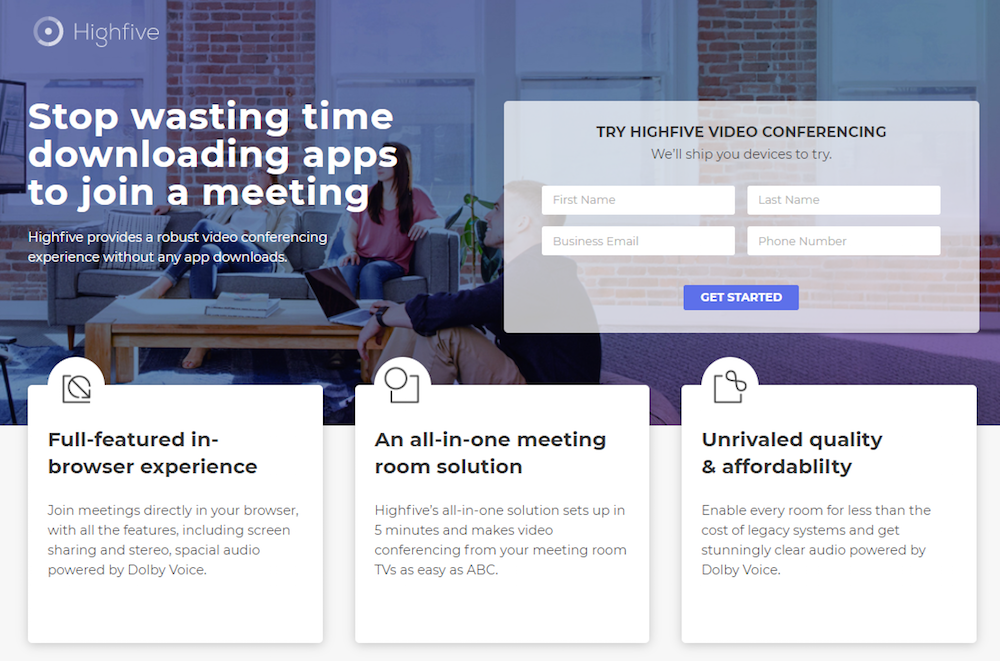
見込み客は、太字のセクション ヘッダー、最小限のコピー、および箇条書きの助けを借りて、Highfive のビデオ会議ソリューションについてすぐに知ることができます。

社会的証明
変換する前に、人々はあなたの会社が信頼できるサービスを提供していることを信頼する必要があります. そこで、社会的証明がさまざまな方法で彼らを納得させることができます。
- 顧客の証言:顧客から直接確認されているため (特定の情報、統計、フルネーム、職業上の所属と役職、および顔写真を含む引用を介して) 約束を守っていることを見込み客に示します。
- 顧客のロゴ (およびカウント):既に提携している有名な企業 (およびその数) を表示し、訪問者に「当社の製品またはサービスは十分に優れていたので、あなたにも適しているでしょう」と知らせます。
- 業界賞:業界のリーダー、レポーター、ニュース ステーション、ウェブサイトなどによって公に認められていることを示します。
- トラスト シール:見込み客の支払い情報が安全であり、外部の第三者から保護されていることを保証します。
- プライバシー ポリシー:電子メール アドレスが適切に使用され、他の誰とも共有されないことを見込み客に保証します。
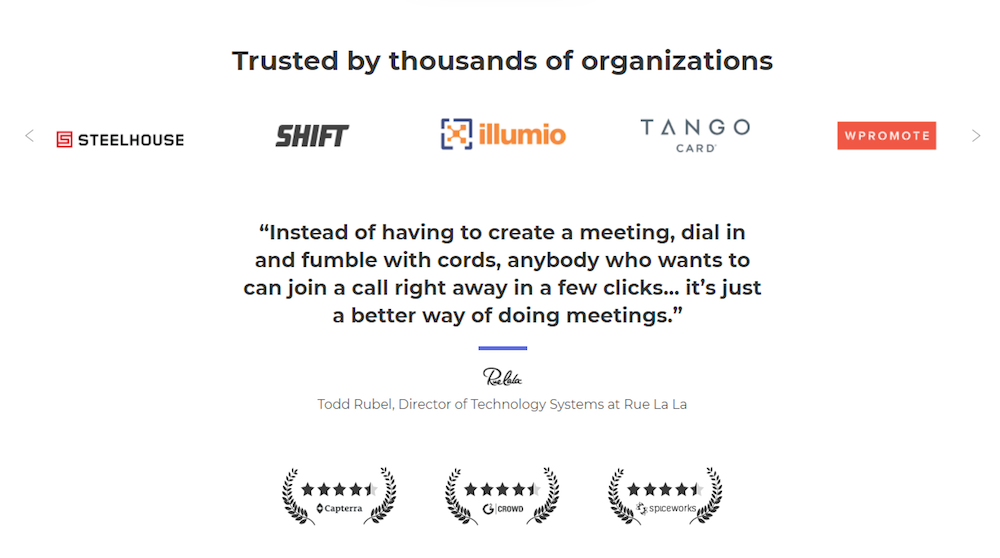
先ほどの同じ Highfive ポスト クリック ランディング ページを振り返って、訪問者をコンバージョンに導くために使用したすべての社会的証拠を確認してください。ブランド ロゴ、引用された証言、業界の星評価などです。

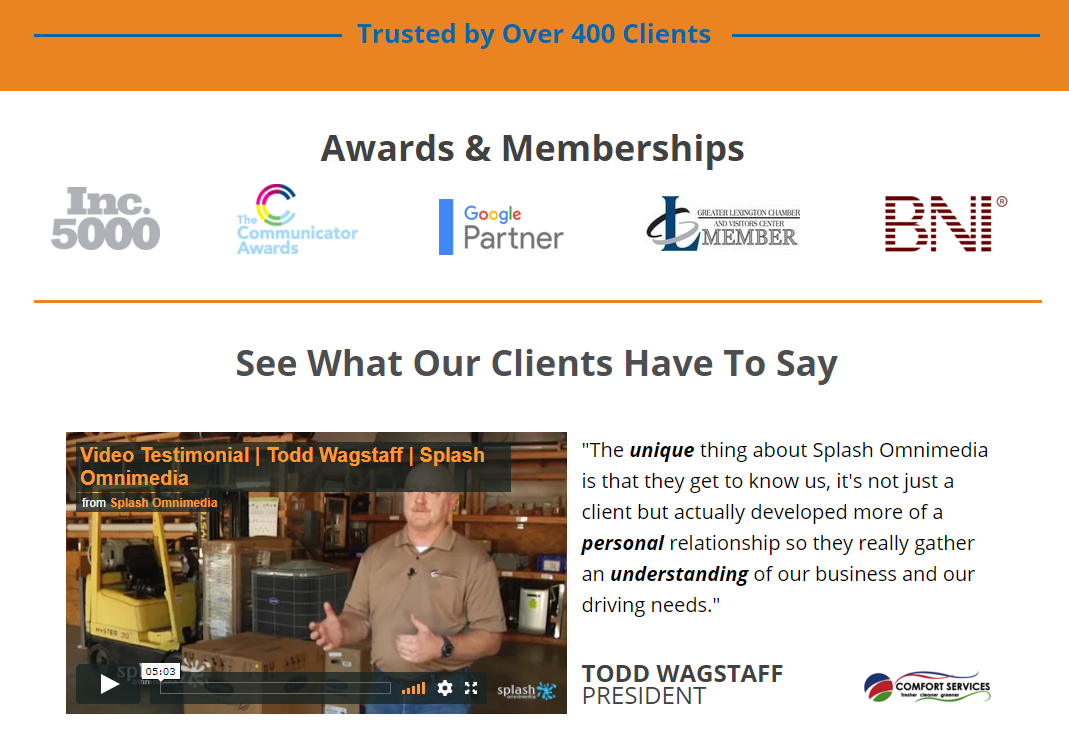
これは、Splash Omnimedia からの別の例です。これには、顧客数、ブランド ロゴ、ケース スタディ ビデオ、引用された証言など、あらゆる種類の社会的証明が含まれています。

このすべての証拠を組み合わせることで、見込み客に CTA ボタンをクリックしてコンバートするよう説得できます。
リード獲得フォーム
完璧なフォームを作成することは、それほど簡単ではありません。 十分なフォーム フィールドがなく、必要なすべての情報を収集できません。 フィールドが多すぎると、潜在的な顧客を怖がらせて遠ざけるリスクがあります。 フォームの長さは、オファーがマーケティング ファネルのどこにあるかによって異なります。 原則として、上に行くほどフォームは短くなり、その逆も同様です。
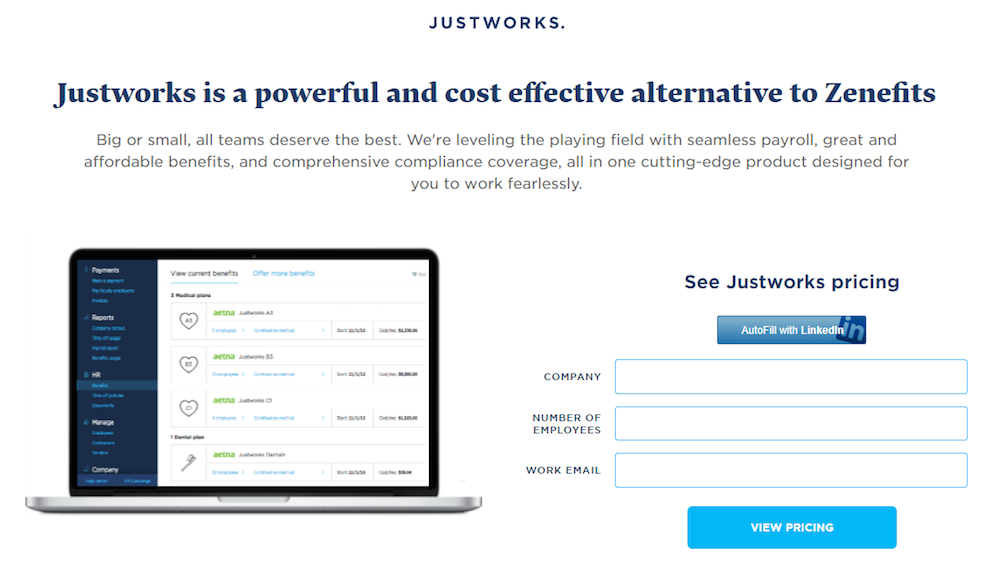
Justworks は、価格情報を提供するために、このクリック後のランディング ページを設計しました。 これは目標到達プロセスの最上位のオファーであるため、フィールドから 3 つのみを含み、非常に基本的な情報を要求することは理にかなっています。

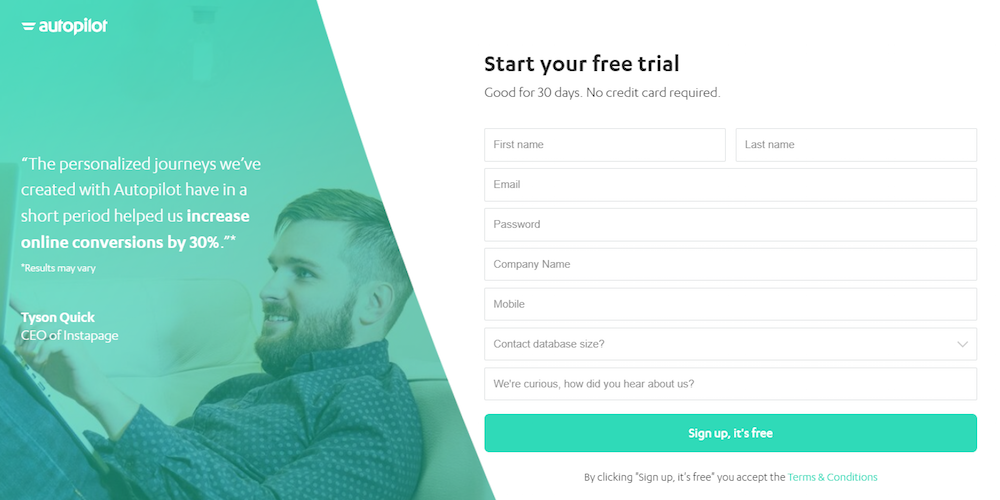
対照的に、Autopilot の無料試用版は目標到達プロセスのさらに下にあるため、より多くの情報を求めることは許容されます。

アクションの呼び出し
CTA ボタンは、クリック後のランディング ページのコンバージョンが発生する場所であるため、目立ち、クリックされるように促す必要があります。 CTA ボタンを最適化するための主な側面は次のとおりです。
- 色:色彩理論を使用して、ページの他の部分とは対照的で際立つ色相、トーン、色合い、色合いを見つけます。
- コピー: 「送信」と「ダウンロード」は一般的であり、刺激的ではありません。 代わりに、特定のパーソナライズされたコピーを作成し、「あなた」、「あなたの」、「私」、「私の」を組み合わせて、CTA ボタンのクリック数を増やします。
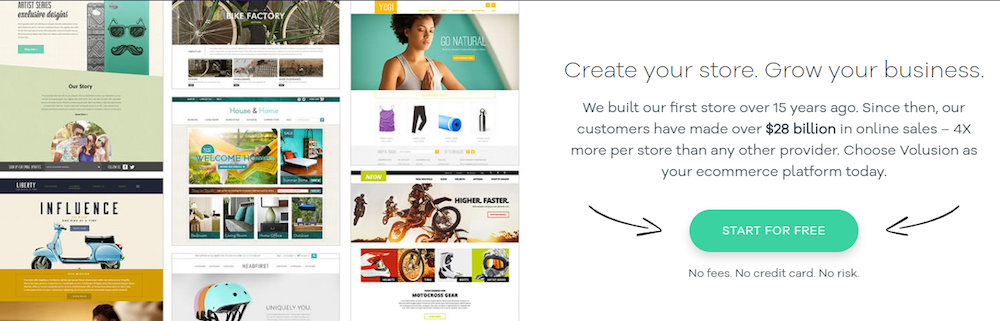
- サイズ:ユーザーにボタンを検索させるのではなく、目立つようにします。 また、Volusion クリック後のランディング ページの跳ねる矢印のように、視覚的な合図を表示することもできます。
以下 — さらに注目を集めるために:

最小限のフッター
クリック後のランディング ページとウェブサイトのフッターは同じではありません。 クリック後のランディング ページのフッターには、サイトマップ、製品ページのリンク、ソーシャル メディア アカウントを含めないでください。 含めるすべてのリンクは、別の気晴らしと、コンバージョンせずにページを離れるための追加の方法を作成します.
Infegyが訪問者に提供するこれらの脱出ルートをすべて見てください。

クリック後のランディング ページのフッターを含めることを選択した場合は、Tapstone が行っているように、最新の著作権情報、利用規約、およびプライバシー ポリシーのみが表示されるようにしてください。

ホワイトスペース
余白はページに息を吹き込み、すべての要素が注目を集め、訪問者がページを簡単にナビゲートできるようにします。 空白も追加します。
- 混乱を減らす
- 読みやすさを向上
- 視覚的な階層を確立する
- クリック後のランディング ページをよりプロフェッショナルに見せる
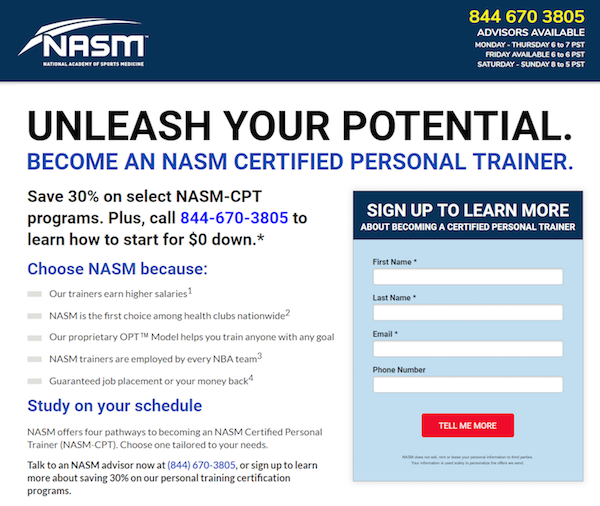
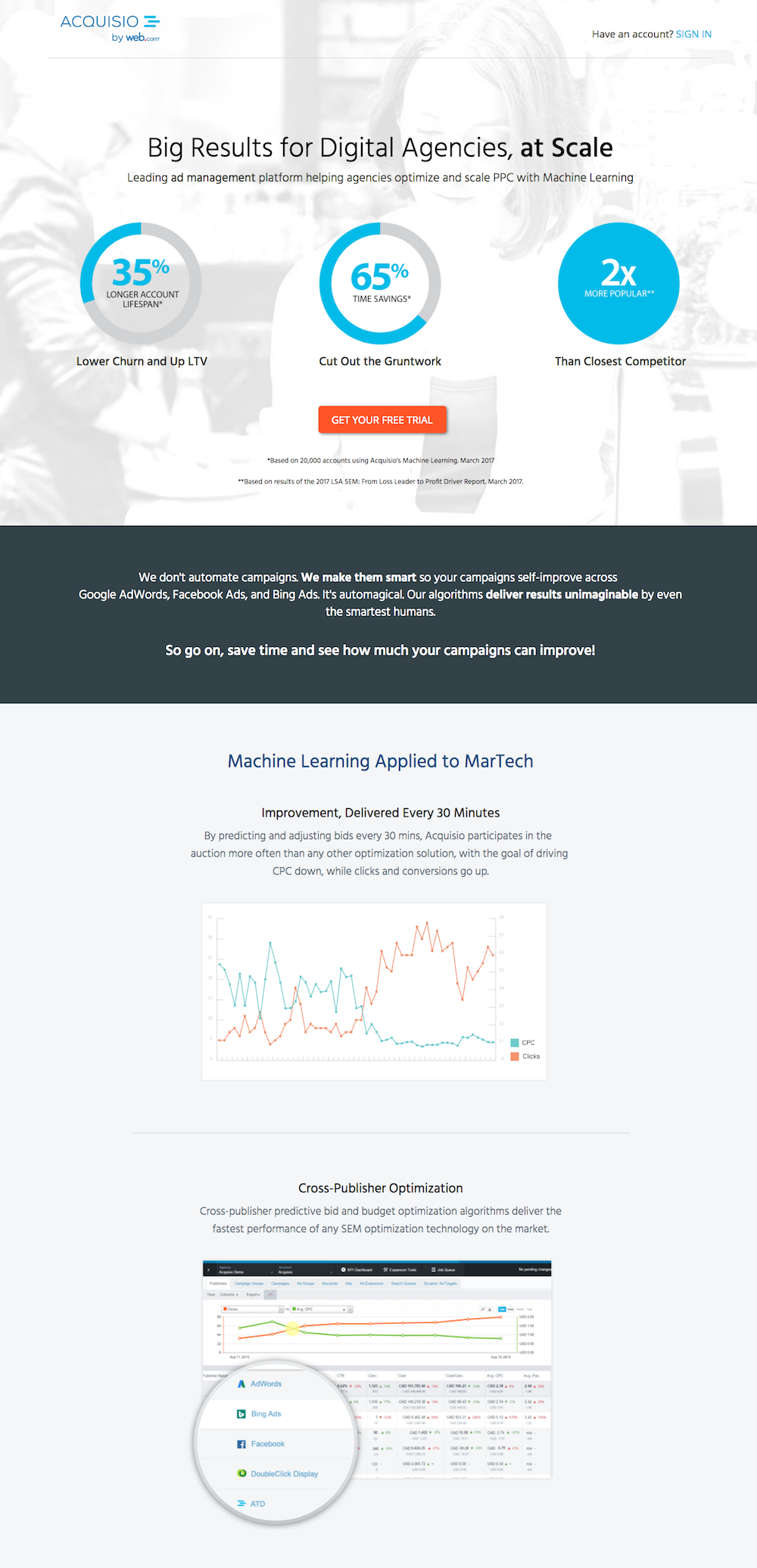
NASM と Acquisio の次のポスト クリック ランディング ページを比較します。


NASM のページは混雑しており、最初にどこを見ればよいか、どのようにページをナビゲートすればよいかを判断するのが難しいため、圧倒される人もいます。 Acquisio のページには十分な余白があるため、上から下への移動が容易になり、全体的なエクスペリエンスが向上します。
すべてはクリック後のランディング ページのワイヤーフレームから始まります
ワイヤーフレームを作成すると、チームは全体的なページ ストーリーを決定し、必要なアセットと必要なコピーの量を確認できます。 そこから、上記の提案を使用して、最適化されたクリック後のランディング ページを設計できます。 しかし、パーソナライズされた 100% カスタマイズ可能なポスト クリック ランディング ページを構築するには、十分に強力なソリューションが必要です。
Instapage を使用すると、マーケティング担当者は、デザイナーが使いやすいビルダー、CSS エディター、配置とグループ化、ホットキーなどを使用して、ピクセル単位で完璧なページを作成できます。 次に、組み込みのヒートマップを使用して A/B テストを行い、コンバージョンをさらに高め、Instablocks™ で生産を拡大します。 他のソリューションと比較することはできません。 Instapage Enterprise のデモに今すぐサインアップしてください。
