小売店からの 5 つのランディング ページ デザインの教訓
公開: 2022-04-29最後の店内体験を思い出してください。 お店のどのコーナーに行きましたか? 気になったアイテムは? 探していたもの、またはそれ以上のものは見つかりましたか?
小売業者は、購入プロセスを容易にするために、特定の方法で店舗を整理することがよくあります。 つまり、トップセラーを棚の目の高さに保ち、主要な製品をチェックアウトに近い通路に置き、レジの近くで簡単に追加購入できるようにすることを意味します。 これらは、ビジネスが最小限の労力で注文を増やし、販売を促進するために使用する戦略的決定です。 同様に、同じ考え方でランディング ページをデザインする必要があります。
主要なセールス ポイントや製品を、訪問者の目を自然に惹きつける場所に配置します。 優先度の高いコンテンツを前もって表示し、重要度の低い情報を後ろに保存します。 また、小売店と同じように、レイアウトを更新する必要があります。新しい製品とコンテンツを追加し、顧客データに基づいて再編成し、購入のための新しいフローを作成します。
結局のところ、小売店の組織化とランディング ページのデザインには、関心を利用してコンバージョンを促進するという 2 つの共通の目標があります。
それでは、すべてのマーケティング担当者がこれらの小売戦略から収集できる重要なポイントをいくつか見ていきましょう。
顧客の期待に応え、顧客の関心を広げる
店頭やランディング ページをデザインする場合でも、オーディエンスがどのようにしてあなたのビジネスを見つけたかを考慮する必要があります。 ウェブサイトやランディング ページの場合、これは通常、Google 検索、デジタル広告、またはソーシャル メディアの投稿を意味します。 顧客は特定の意図を持ってあなたのビジネスにやって来ます。その動機に一致させることが重要です。
聴衆を惹きつけた最初の好奇心を考えてみてください。 小売店では、これは、販売カテゴリへの関心、または建物の外観に掲載された宣伝広告のためである可能性があります。 店舗が最初に行うことは、進行中の特売品と提供する製品のカテゴリを確認するために看板や販促資料を全体に配置することです。
「1 つ買うともう 1 つ無料」のオファー (BOGO とも呼ばれます) を考えてみてください。 これらのスペシャルが有効になると、ストアはオファーの対象となるすべての製品の広告を戦略的に配置します。

ランディング ページでは、オファーの内容とその適用方法をすばやく説明する必要があります。
顧客が最初に目にするものは、彼らの興味や広告に掲載した商品に関連している必要があります。 広告で高品質で非常に柔らかいピマ綿のセーターに焦点を当てた場合、それらのセーターはランディング ページの前面中央に配置する必要があります。 この戦略は、興味を維持し、衝動に駆られた決断を利用する方法です。 消費者がオファーへの関心を失う前に、簡単に行動を起こせるようにする必要があります。
ベストセラーに焦点を当てる
成功している小売業者は、「目の高さは購入レベル」というモットーを取り入れています。 この哲学は、ベストセラー商品を大人の目の高さである中央の棚に配置したいという考えに由来しています。
顧客は、一番下や一番上の棚に隠れている商品よりも、目の高さにある商品に多くの注意を払います。 このため、子供向けの商品は一般的な売れ筋商品よりも低く、男性向けの商品は少し高くなる可能性があります。 いずれにせよ、製品またはコンテンツの配置は、ランディング ページ戦略にとって同様に重要です。
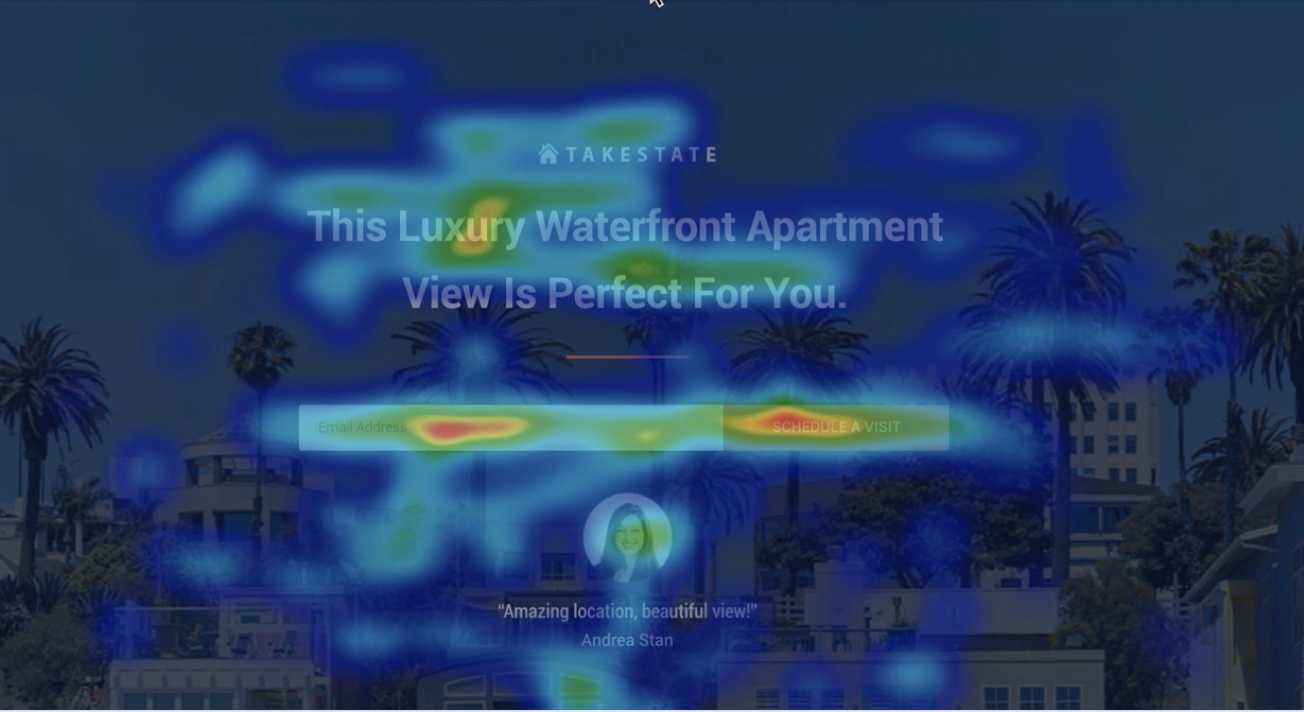
特に機会が限られている場合は、顧客がトップ オファーやバリュー ポイントを見つけるのに苦労するべきではありません。 ランディング ページで顧客の目が自然にどこに向かうかを考えてみましょう。 オファーに関する重要な詳細をページの一番下や横に隠しすぎて、人々が見落とす可能性があるのは望ましくありません。 ランディング ページのレイアウトを、Z パターンまたは F パターンのデザインの流れと比較してみてください。 これらの技術は、目の自然な読書パターンを利用して、視聴習慣に合ったフローでコンテンツを表示します。
あなたのページでどのコンテンツが顧客の目を引いているかわからない? ヒートマップなどのツールを使用すると、ランディング ページでの顧客の行動を視覚的に表すことができ、レイアウトの最適化に役立ちます。

まとまりのある流れを作る
商品の配置は、棚の配置だけでなく、UX や UI にとっても、小売業における重要な決定です。
靴屋を考えてみましょう。 靴の買い物客の目標は大きく異なる可能性があるため、サードパーティの靴小売業者は多くの製品タイプをカバーする必要があります。 しかし、店舗のあちこちに商品をばら撒いて売上を期待するだけではいけません。

たとえば、ランニング シューズをフォーマル ウェアのすぐ隣に置くことは、最も収益性の高いアイデアではない可能性があります。 代わりに、ランニング シューズはハイキング ブーツやバスケットボール シューズに近いものかもしれません。 この戦略を使用すると、靴の小売業者は、運動をする顧客が店舗の 1 つのエリアで関心のある複数の側面をブラウジングするように促すことができます。 店長が顧客のほとんどがスポーツ選手であることに気付いた場合、パフォーマンス シューズを前に置き、ドレス シューズを後ろの壁に沿って配置することができます。

ランディング ページ フローも同じように考えてください。
広告をクリックした顧客は、特定の関心を示しています。 彼らがあなたのランディングページにたどり着いたら、その好奇心に基づいて新しいコンテンツを提供し、さらに探索してください。 防雨ジャケットを宣伝する場合は、ジャケットが雨の中でどのように機能するかについての詳細から始めます. 次に、ウィンドブレーカーの機能を構築し、最後に向けて、追加の機能や防雨ブーツなどの補完的な製品を売り込むことができます.
価値のバンドルを構築する
コンテンツ フローは、関心のある順序で製品を提示するだけではありません。 小売店でのアイテムの配置は、アップセルとクロスセルの機会を生み出すことです。 ただし、これらの戦術は戦略的である必要があり、顧客が追加の製品について発見しているように感じ、プレッシャーを受けないように適用する必要があります。 ランディング ページでは、購入注文とクリックの価値を高めることができます。
食料品店にいる自分を想像してみてください。 すべての食料品をカートに追加し終え、レジに向かいます。 列に並んでいると、キャンディーやガムの選択に目を奪われます。 簡単なスナックが美味しそうに思えたので、チョコレートバーを手に取りましたが、口臭が気になったので、念のためにミントガムも手に取りました.

靴屋では、チェックアウト プロセスのこの部分が異なって見える場合があります。 貯金してきた新しい真っ白なスニーカーを購入する人は、レジスターのセレクションで靴クリーナーや防水製品に興味があるかもしれません。 または、レジ係は、所定の金額を超える注文に対して無料のスポーツ ソックスを提供する場合があります。
ランディング ページやチェックアウト ページでも同様に効果的にこれらすべてを行うことができます。
顧客がカートにアイテムを追加すると、バンドルを構築したり、関心を高める可能性のある補完的な製品を提供したりする機会があります。 たとえば、誰かがあなたの防雨ジャケットを購入する準備ができていると判断した場合、防水ブーツについても知らせる絶好の機会になる可能性があります。
この情報を「頻繁に一緒に購入する」セクションに表示することを検討してください。 または、複数のアイテムを使用している顧客のライフスタイル画像、一連のアイテムがどのように連携するかを示すインフォグラフィック、または類似のアイテムをまとめた画像などのビジュアライゼーションを含めます。
顧客にすべてかゼロかの選択を強制しないようにしてください。 主要なオファーに焦点を当て、追加のオファーは必需品ではなく提案として提示します。 買い物客に、販売アイテムをフィードにプッシュするのではなく、発見をしてブランドについてもっと学んでいるかのように感じてもらいたい.
インサイト主導の更新
これらの戦略は、洞察に基づく意思決定に依存しています。 小売店は、貴重なデータと店内の洞察に基づいてこれらのプラクティスを使用します。 彼らは戦略を決定するために、フォーカス グループ、顧客アンケート、および製品販売に依存しています。 さらに重要なことは、これらの戦略はどれも静的なものではありません。
店の奥にある新商品は注目度が高い? それを前面に移動して、さらに売れるかどうかを確認してください。 新しい製品タイプについての認識を広める必要がありますか? 店内のコーナーでBOGOを提供し、人気商品とセットにします。
小売業者は、消費者の傾向や変化する製品への関心に追いつくために、季節ごとだけでなく頻繁に店舗を更新する必要があることを知っています。 ランディング ページと同じように、データとカスタマー エクスペリエンスを使用してこれらの決定を改善します。
e コマースの販売者は、データ主導の意思決定を行う際に大きなアドバンテージを得ることができます。 アナリティクスでは、何がコンバージョンにつながっているか、コンバージョンにつながっていないか、いつ顧客が興味を失っているか、セールス ファネルのどの部分が遅れているかがわかります。 さらに、焦点を絞ったテストを行うことで、これらの洞察を高め、確固たる意思決定を下すことができます。

新しいインサイトに従って、ランディング ページを継続的に調整する必要があります。 デザインからストーリーまで、ランディング ページのすべての側面は順応性があり、変更の準備ができている必要があります。 コンテンツを頻繁に更新しないと、リピート顧客を失い、新規顧客へのリーチが制限され、業界標準に後れを取るリスクがあります。
Instapage はランディング ページの運営に役立ちます
ランディング ページは、あなたのビジネスをかなり反映しており、あらゆる面で輝きたいものです。 ビジネス目標を反映したランディング ページを作成するのに、デザイナーや専門家の巨大なチームは必要ありません。 小売業を効率的に運営することに誇りを持っている店主のように、Instapage を使用すると、ビジネスの延長としてランディング ページを再発明できます。
今すぐ Instapage のデモにサインアップして、Instapage がどのように最適化され、簡単に適応できる、顧客中心のランディング ページをすべてのオファーに作成するのに役立つかを確認してください。
