これらの 17 のランディング ページ製品機能を使用して、Instapage の価値をさらに高めましょう
公開: 2017-10-02クイックリンク
- アンプ
- インスタブロック™
- グローバル ブロック
- 多段階フォーム
- ブランドのメール通知
- 高度なワークスペースとプライバシー
- アトリビューション ソリューション
- ヒートマップ
- チームコラボレーション
- SSL証明書
- モバイル、グループ化、配置
- CSS エディター
- カスタム フォント
- カスタム 404 ページ
- 監査ログ
- 視差スクロール
- Click-to-Call ボタン
Instapage では、特定のソリューションがより強力なソリューションであることが多いと考えています。 最も強力なポスト クリック ランディング ページ ビルダー、堅牢な統合エコシステム、および高度な A/B テスト機能を含むプラットフォームを作成しました。
私たちは、コンバージョン率の高いページをより速く作成するのに役立つことがわかっている新しい製品機能と更新を迅速に提供できるように取り組んでいます。 私たちは定期的に新しいアップデートをリリースしているため、物事を見失いやすく、Instapage が提供するすべてのものを活用することができます.
今日、私たちはあなたが忘れているかもしれない最新のクリック後ランディング ページ製品の更新をすべて確認することによって、それを変更したいと考えています.
次のデザインで考慮すべきポスト クリック ランディング ページの製品機能
1.アンプ
ほとんどのデジタル マーケティング担当者は、デスクトップよりもモバイルでより多くの検索が行われることを知っているため、モバイルのユーザー エクスペリエンスを最適化することを最優先事項にする必要があります。 それはページの読み込み速度から始まります。Web ページがほぼ瞬時に読み込まれないと、ユーザーはすぐに戻ってしまいます。
この懸念の高まりに応えて、Google などは 2016 年にオープンソースの AMP フレームワークを導入しました。これにより、HTML/CSS と JavaScript が制限され、Web ページの読み込みが高速化されます。 さらに、AMP ページは Google AMP キャッシュによって自動的にキャッシュされるため、Google 検索での読み込み時間が短縮されます。
2018 年 5 月になると、私たちのチームは AMP ポスト クリック ランディング ページ機能を導入しました。 新機能により、マーケティング担当者は次のことができます。
- 開発者なしで Instapage プラットフォームから直接、AMP 準拠のポスト クリック ランディング ページを数分で作成します
- モバイル デバイスでページの読み込み速度を高速化する
- モバイル ブラウジングのユーザー エクスペリエンスを向上させる
この短いビデオを見て、Instapage で AMP ポスト クリック ランディング ページを作成する方法を確認してください。
2.インスタブロック™
パーソナライズされたポスト クリック ランディング ページをすばやく簡単に作成することは、ポスト クリック ランディング ページ ビルダーとテンプレートが一般的になる前のように、面倒なプロセスではありません。 テンプレートがあったとしても、毎回ゼロからページを作成するのは面倒で時間がかかります。 今、それを大規模に行うことが主な問題です。
Instablocks は、クリック後の複数のランディング ページを短時間で作成できるため、この問題を即座に解決します。 ページに要素 (テキスト、画像など) を追加して編集し、後で使用できるように「マイ ブロック」に保存します。 保存したブロックを選択して、表示したい場所に挿入するだけです。
この更新により、すべてをゼロから作成する貴重な時間を節約できます。重複するクリエイティブ作業を排除することで、数百のポスト クリック ランディング ページにスケーリングできるようになったためです。 ヘッダー、フッター、紹介文などの一般的なページ ブロックを保存して再利用するだけです。
Instablocks を使用すると、カスタム ブロックを作成して保存し、ポスト クリック ランディング ページ全体で再利用したり、既存のポスト クリック ランディング ページ テンプレートのようなすぐに使える Instablock テンプレートを活用したりできます。
クリック後のランディング ページを大規模に作成することは、これほど簡単ではありませんでした。
3.グローバルブロック
Instablocks 機能により、マーケティング担当者はクリック後のランディング ページを最初から作成する代わりに、ページ ブロックを保存して再利用できるようになりました。 Global Blocks は、ワンクリックですべてのクリック後のランディング ページを管理および更新できるため、この機能をまったく別のレベルに引き上げます。
カスタム ブロック (例: CTA ブロック、ヘッダー、または証言ブロック) を作成し、必要な数のページにグローバルに適用するだけです。 このアップデートは、大規模で高速なキャンペーンを行うデジタル マーケターがグローバル ブランド テンプレートを大規模に作成、管理、更新するのに役立ちます。
こちらの Global Blocks のデモ ビデオをご覧になり、ワンクリックで複数のポスト クリック ランディング ページを大規模に作成および更新してください。
4. 多段階フォーム
リード獲得フォームを正しく設計しないと、心理的な摩擦につながる可能性があります。 フィールドが多すぎると、人々が変換せずに直帰するリスクがあります。 では、見込み客を圧倒することなく、より多くの情報を収集するにはどうすればよいでしょうか? マルチステップ フォーム。
マルチステップ フォームは、1 つの長いフォームを使用する代わりにリード情報を収集する複数のステップを作成できるようにすることで、クリック後のランディング ページの摩擦を軽減するのに役立ちます。
マルチステップ フォームが適用されるいくつかの例:
- 1 つの長いフォームで見込み客を威圧したり圧倒したりしないようにする
- ユーザーを新しいアカウントにサインアップするとき
- オファーの支払いを受け入れる場合
1 つのフォームに多くのリクエストを送信して、コンバージョンを失うリスクを冒さないでください。 一度にいくつかのフィールドに入力することで、見込み客にコミットメントを示す機会を与えます。
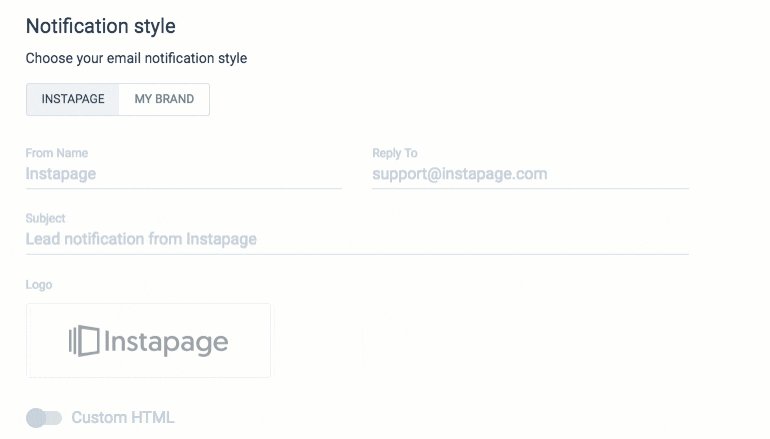
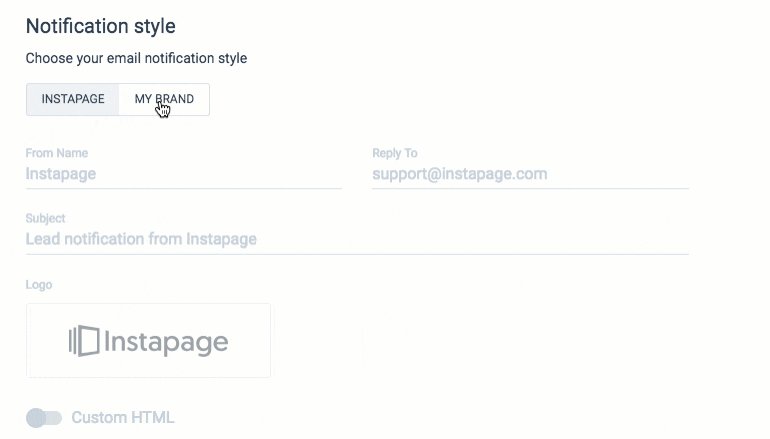
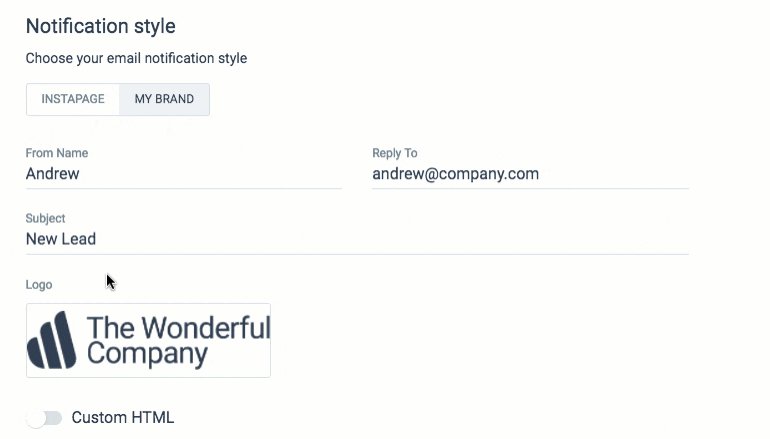
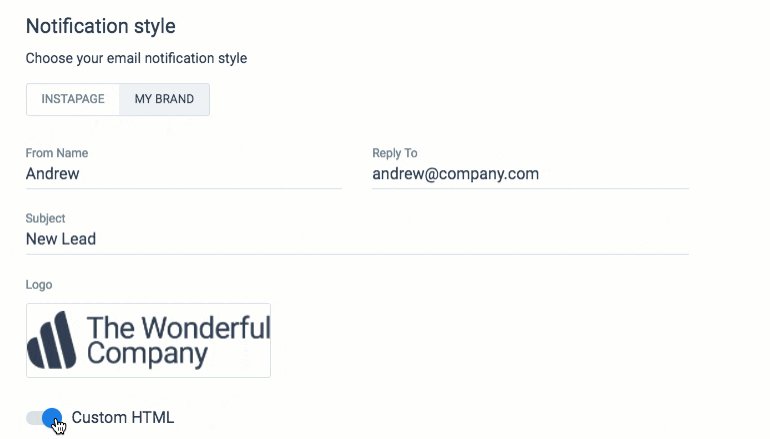
5.ブランドの電子メール通知
代理店の運営は多忙を極めます。 多数のキャンペーンの先頭に立ち、マーケティング ファネルを管理し、予算を管理することに加えて、クライアントとの強い信頼関係を確立し、永続的な印象を残すために必要な仕事がたくさんあります。
私たちのブランドの電子メール通知は、まさにそれを行うのに役立ちます. ブランド化された電子メールは、新しいリードを受け取ったことをクライアントに知らせる自動通知であり、クライアント用に作成したクリック後のランディング ページがコンバージョンに最適化されていることをクライアントに確認します。
クライアントがあなたからブランドのメールを受け取るたびに、クリック後のランディング ページが変換されていることを知るだけでなく、「見込み客はお金に等しい」と考えます。
主要な電子メール マーケティング サービスと同様に、この機能により、ユーザーは次のことができます。
- メールの送信元の名前を設定する
- 返信先アドレスを決定する
- カスタムの件名を送信する
- 標準のメールリード通知の中立バージョンにロゴをすばやく配置します
HTML に慣れている上級ユーザーは、標準のメール テンプレート コードを変更するか、独自のカスタム HTML ファイルをアップロードできます。


クライアントに電子メール通知を送信するたびに、それがプロフェッショナルなイメージを反映し、受信者があなたからの連絡を喜んでくれるようにしたいと考えています。これはまさに、ブランド化された電子メール通知が実現するのに役立ちます.
6.高度なワークスペースの権限とプライバシー
チームが構築しているポスト クリック ランディング ページに、社内の全員がアクセスする必要があるとは考えにくいでしょう。 また、必要な場合でも、すべて同じアクセス権限が必要ですか?
Instapage の高度なワークスペースを使用すると、プライベートなチーム ベースのワークスペースを作成できます。 この機能は、世界中のチームやチームを持つエージェンシーの現実世界のワークフローを容易にするために設計されました。
高度なワークスペースの権限とプライバシー機能により、エージェンシーはチーム メンバーをさまざまなクライアント アカウントに割り当て、顧客と協力し、ワークスペースから直接統合を安全に管理できるようになりました。
特徴:
- チーム メンバー、ドメイン、および統合は、個々のワークスペースに直接接続されて管理されるようになったため、共有したくない情報を共有する必要はありません。
- 各ワークスペースには、外部コンテンツ管理システム (WordPress、Drupal など) への安全な公開アクセスを許可する一意の認証トークンがあります。
チームやエージェンシーにこれらの機能を提供するポストクリック ランディング ページ プラットフォームは他にないため、代理店が必要とするポスト クリック ランディング ページおよびコンバージョン最適化ソリューションは Instapage だけです。
7. アトリビューション ソリューション
有料広告キャンペーンが効果的であることを確認する最善の方法は、マーケティングおよびセールス ファネル全体でパフォーマンスを追跡し、収益、パイプライン、およびコンバージョンを特定の広告キャンペーンに関連付けることです。
広告主は明らかに広告キャンペーンの CPC にアクセスでき、コンバージョン率を把握しています。 主な問題は、これらの洞察を組み合わせて、クリック後のランディング ページへの訪問者を獲得するための初期コストを、ページのコンバージョン率に対して計算して、リードあたりのコストを決定できないという事実にあります。
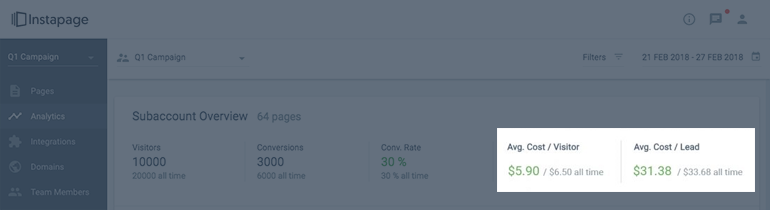
Instapage アトリビューション ソリューションにより、マーケティング担当者はまさにそれを行うことができます。
アトリビューション ソリューションを使用すると、企業のお客様は次のことができます。
- コンバージョン、パイプライン、収益を特定の Google 広告キャンペーンに関連付ける
- 有料トラフィックとオーガニック トラフィックの訪問者あたりのコストとリードあたりのコストを追跡します

Google 広告および Google アナリティクスとの統合により、マーケティングおよびセールス ファネル全体にわたって非常に詳細なインサイトを提供できます。 Google 広告から CRM や自動化システムにデータを渡すことができるため、広告キャンペーンやクリック単価などの目標到達プロセスの上位指標を、コンバージョン、パイプライン、収益などの目標到達プロセスの下位の目標に関連付けることができます。
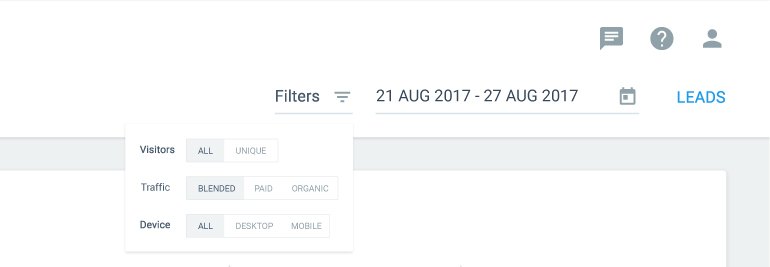
この製品の更新には、強化された分析機能も含まれており、ユーザーはデータのフィルタリングとカスタマイズ性を向上させることができます。 ページ/バリエーション、トラフィック ソース、およびデバイス タイプ別に分析レポートをスライスし、ユニークな訪問者、トラフィック タイプ、デバイス タイプ、および日付範囲でフィルタリングします。

Instapage Attribution Solution は、そうでなければ面倒なこの作業を非常に簡単にします。 このユニークな製品アップデートの詳細については、この Q&A をお読みください。
8. ヒートマップ
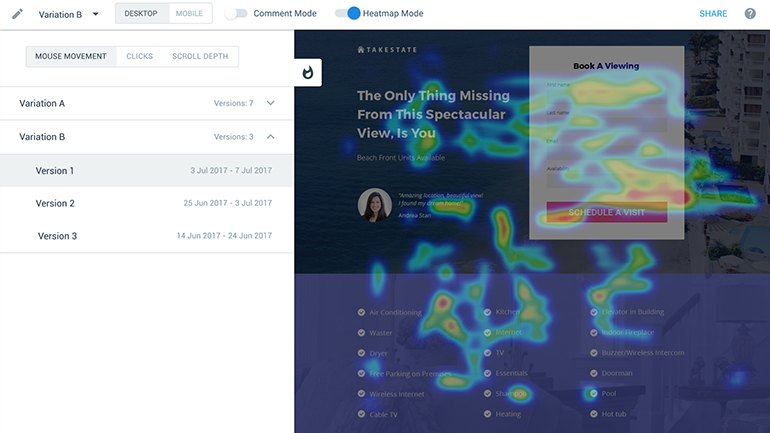
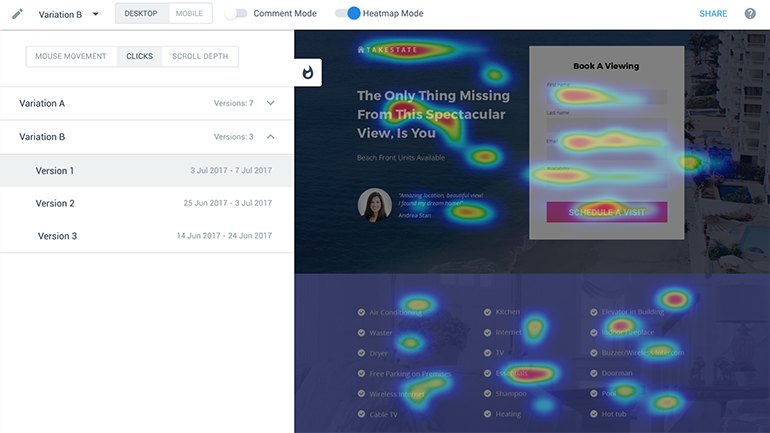
ヒートマップは、データの視覚化を備えた色分けされたシステムを使用して、訪問者が Web ページと対話する方法を示しています。 ヒートマップを通じて収集されたデータを使用すると、訪問者がページで探しているものを見つけるのに苦労しているかどうかを判断できます。 このテクノロジーは、ユーザー データを収集して、より適切で情報に基づいたポスト クリック ランディング ページの A/B テストを実行するのに役立ちます。
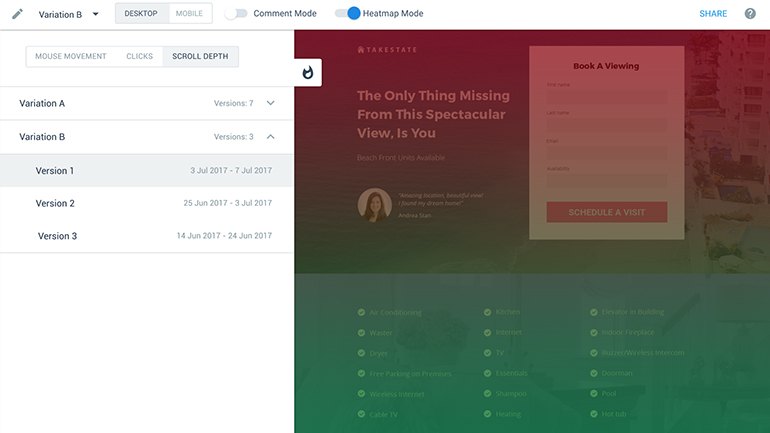
Instapage Heatmap Visualizer は、顧客の行動と、それらの訪問者がクリック後のランディング ページとどのようにやり取りするかについての詳細な洞察を提供します。 この新機能は、3-in-1 追跡機能 (マウスの動き、クリック、およびスクロールの深さ) を提供します。



また、この機能は、公開する保存されたすべてのバージョンの洞察を追跡することも素晴らしいことです. ページのヒートマップを表示するには、ページ バリエーションの [プレビュー] をクリックし、ヒートマップ トグルをオンにします。

訪問者の大部分がスクロールする場所、クリックする場所、移動する場所を正確に把握できれば、A/B テストが容易になり、これまで以上に高いコンバージョン率が見られるようになるでしょう。
9. チームコラボレーション
乱雑なモックアップのスクリーンショット、複数の Slack メッセージ、エンドレスなメール スレッド。 クリック後のランディング ページでの共同作業はそれほど難しくありません。 幸いなことに、それはもうありません。

Instapage コラボレーション ソリューションは、ポスト クリック ランディング ページの作成プロセス中に断片化されたコミュニケーションに終止符を打ちます。 クリック後のランディング ページ プラットフォーム内で、コメントの共有と返信、フィードバックの提供、問題の解決を行うことができます。 ポスト クリック ランディング ページ ビルダーに完全に統合されており、競合製品にはないシームレスなユーザー エクスペリエンスを提供します。
チームや代理店とリアルタイムでコラボレーションし、散在するコミュニケーションを一元化し、デザイン レビュー プロセスに内在する時間のかかるボトルネックを解消します。
コラボレーション ソリューションにより、ユーザーは次のことが可能になります。
- URL または電子メールの招待状を使用して、ページのプレビューを共有します。
- ホットスポットを作成、削除、編集、および解決します。
- ホットスポットの可視性レベルを設定します。
- 特定の人に言及します。
- 反映されたアクションをリアルタイムで表示します。
- コメント フィードを使用します。
- 一元化されたメッセージ センターを活用します。
詳細については、こちらを参照してください。コラボレーション ソリューションの使用を開始するには、このビデオをご覧ください。
10. SSL 証明書
デジタル マーケティングでは、訪問者があなたのブランドを信頼しなければ、何も売れません。 これは、ビジネスを行い、情報を収集し、取引するために、PCI-DSS や HIPAA などの特定のセキュリティおよびプライバシー基準を遵守する必要があるビジネス セクターに特に当てはまります。
訪問者は、自分の情報が危険にさらされる可能性があるという疑いがある場合、自分の個人情報を送信すると思いますか?
いいえ。 ここで、Instapage SSL 証明書の出番です。
SSL (Secure Sockets Layer) は、Web サーバーとブラウザの間で暗号化されたリンクを確立するための標準的なセキュリティ テクノロジです。 このリンクにより、Web サーバーとブラウザーの間でやり取りされるすべてのデータが非公開かつ統合されたままになります。 SSL は業界標準であり、顧客とのオンライン トランザクションを保護するために何百万もの Web サイトで使用されています。
Instapage は、ポスト クリック ランディング ページを任意のカスタム ドメインに公開するすべての顧客に、追加費用なしで SSL 証明書を提供します。 Instapage SSL 機能:
- Web サイトが有効で本物であることを確認します。
- 正当な Web サイトからの接続であることを確認します。
- ブラウザーと Web サイト間のすべての対話が安全で暗号化されていることを確認します。
- 独自の EV または DV SSL 証明書をサポートします。
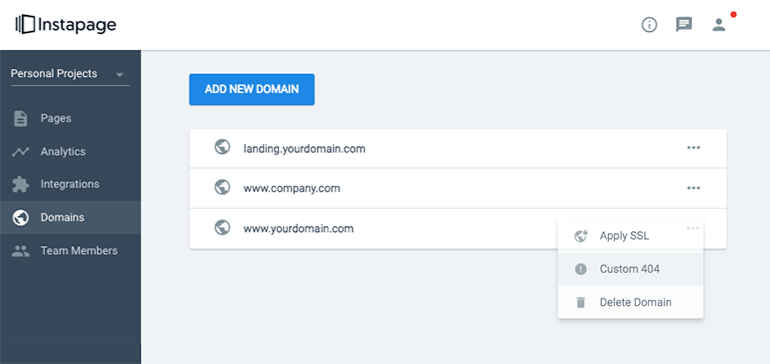
ドメイン接続の横にある地球の色によって、どのドメインが SSL で暗号化され、どのドメインが保護されていないかを判断できます。 灰色の場合は暗号化されていませんが、緑色の場合はページとドメインが SSL で保護されています。

SSL 機能により、顧客はクリック後のランディング ページでのすべてのやり取りを保護できるため、セキュリティ ポリシーに準拠し、顧客体験が向上し、コンバージョンが増加します。 これは、フォームを介して転送される個人を特定できる情報 (PII) が暗号化されることを意味します。
エンタープライズ ビジネスを運営している場合でも、ヘルスケア業界で運営している場合でも、e コマース Web サイトを運営している場合でも、SSL 証明書は、クリック後のランディング ページでトランザクションを実行する際の消費者のセキュリティ上の懸念を軽減し、コンバージョンや購入の可能性を高めます。
11. モバイル、グループ化、整列
モバイル、グループ化、整列機能により、ユーザーはデザイン要素をシームレスに整理できるため、クリック後のランディング ページの公開にかかる時間を短縮できます。
ページ上のすべての要素を正確に配置するための回避策、ブラウザー拡張機能、または面倒な目玉作業をハックする必要はありません。 グループ化および整列機能により、縦横比を維持しながら、複数のページ要素を選択して移動し、サイズを変更できます。
複数のオブジェクトを簡単にグループ化できるため、ピクセル単位で完璧な位置合わせと分布制御を使用して、デザイン アセットを簡単に操作できます。
クリック後のすべてのランディング ページ要素を完全に整列させる方法は次のとおりです。 要素を整列したら、次はそれらをグループ化します。 これらの機能は、デスクトップまたはモバイルのポストクリック ランディング ページの両方で、階層化された要素グループをまとめることができるアスペクト比ロックで有効になります。
ページがプロフェッショナルで変換に値するように見えるように、モバイルで各ページ要素を手動で配置することを余儀なくされた時代は終わりました. デスクトップ ページで行った変更を、ボタンを 1 回クリックするだけでモバイル ページに再生成できるようになりました。
モバイル アライメント機能により、モバイル ポスト クリック ランディング ページのバージョンがすでに完全にアライメントされていることが保証されます。 これは、ポスト クリック ランディング ページのモバイル レスポンシブ バージョンをこれまで以上に迅速かつ正確に作成できるようになったことを意味します。
このビデオを見て、この新しい製品アップデートでモバイル対応のポスト クリック ランディング ページを作成する方法を学びましょう。
12. インライン スタイル エディタ
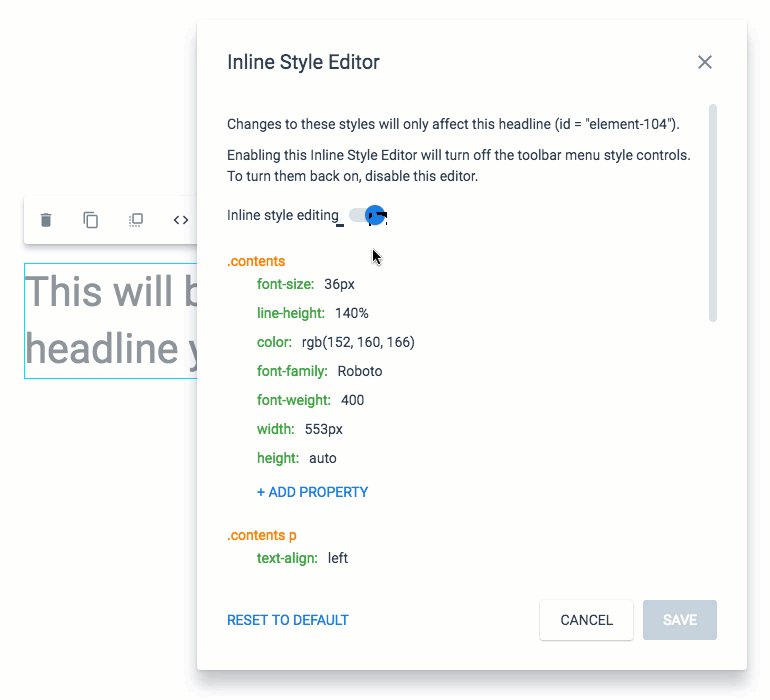
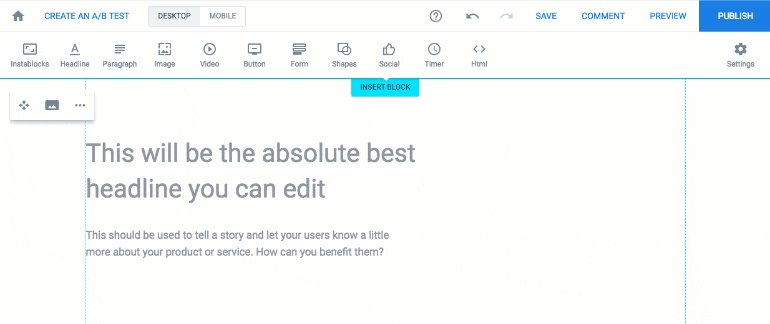
Instapage のインライン スタイル エディターを使用すると、ユーザーはクリック後のさまざまなランディング ページ要素にカスタム スタイルを追加できます。 具体的には、CSS プロパティを編集、作成、および削除します。 この機能を使用すると、クリック後のランディング ページのデザインとカスタマイズ プロセスをより詳細に制御できるようになり、コンバージョンにつながるピクセル パーフェクトなポスト クリック ランディング ページを作成できます。
ブランド (およびクライアントのブランド) をより正確に反映するように、微調整を行うことができるようになりました。 Inline Style Editor は、ユーザーがページ全体ではなく個々のページ要素に CSS スタイルを分離できるため、類のないものです。 さらに、以前は編集ツールバーで利用できなかった追加のプロパティを追加できます。
この機能により、Web 開発とデザインのスキルを持つユーザーは、最大限の柔軟性と精度を実現できます。
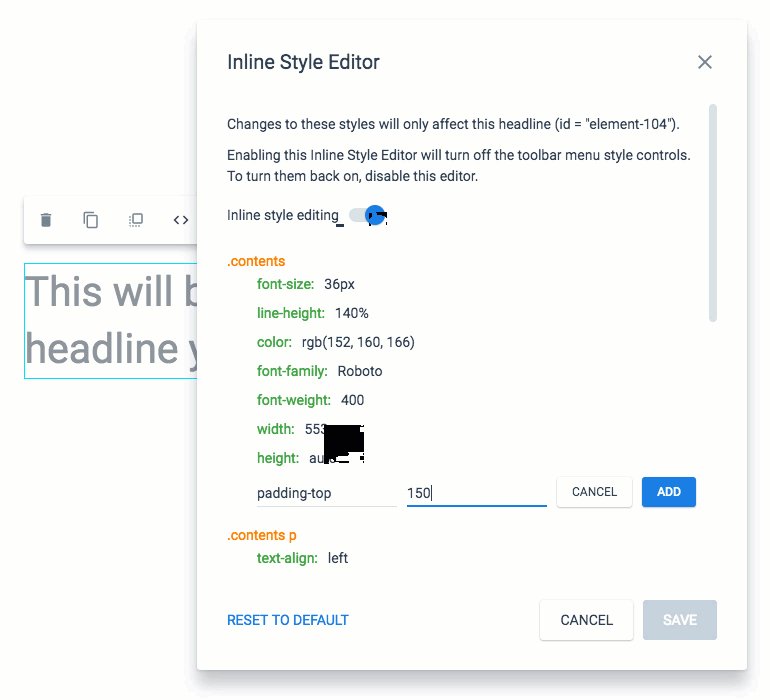
- テキストとシェイプのパディング
- カスタム配置
- 変換と遷移
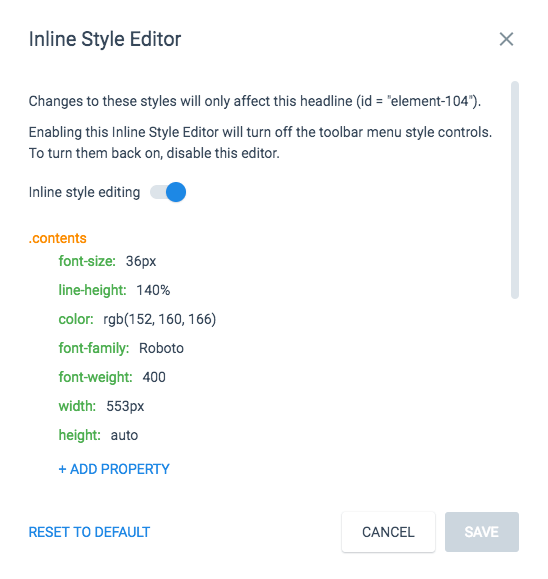
Inline Style Editor を有効にすると、通常の編集パネルが非アクティブになり、使い慣れた標準の CSS オプションが事前に入力されます。

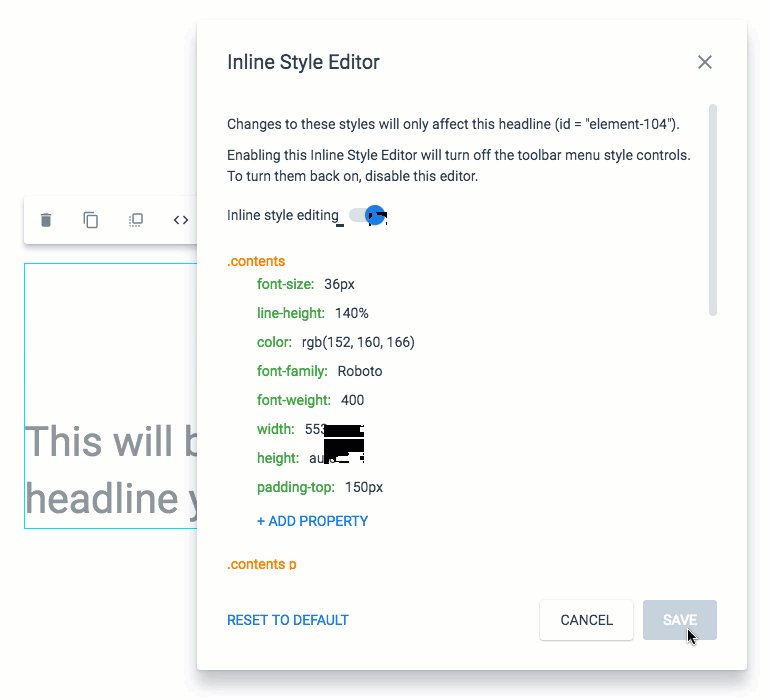
以下は、CSS エディターを使用してテキスト パディング プロパティを追加し、値を指定する例です。

Instapage は、モバイル、グループ化と配置、エッジ測定、軸ロック、およびキーボード ショートカットと組み合わせることで、マーケティング担当者が 100% カスタマイズ可能で、ピクセル単位で完璧なポスト クリック ランディング ページを作成できる唯一のポスト クリック ランディング ページ プラットフォームです。 リップサービスじゃない!
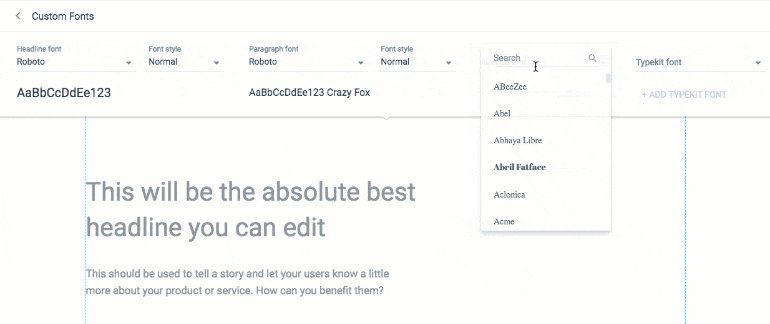
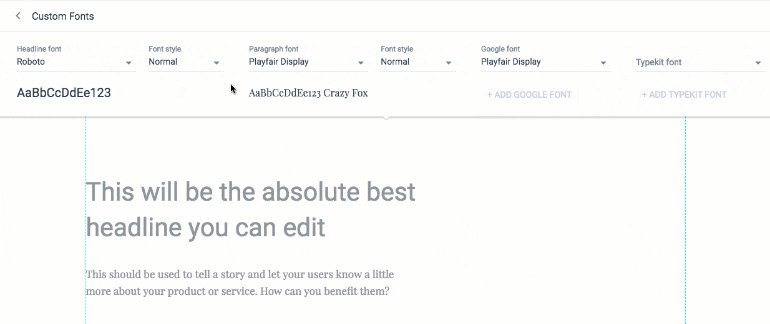
13.カスタムフォント
技術的にはクリック後のランディング ページ要素ではありませんが、タイポグラフィはコンバージョンをもたらす上で不可欠な役割を果たします。 フォントと Web タイポグラフィは、デジタル マーケティングにおけるブランドの第一印象を決定する要因であり、新規参入者がブランドの第一印象を形成するために使用するものです。
カスタム フォント機能により、フォントを柔軟に選択できます。 カスタム フォント統合の導入により、Instapage は現在、市場に出回っている他のどのポスト クリック ランディング ページ ソフトウェアよりも100 倍近く多くのフォントの選択肢を提供しています。
この機能により、ポスト クリック ランディング ページは以下にアクセスできます。
- Google Fonts: ウェブ用に最適化された何百もの無料のオープンソース フォントを提供します。
- Adobe Typekit: は、何千ものフォントをまとめてブラウジングや Web アプリケーションを簡単にするサブスクリプション ベースのフォント サービスです。
- 何千ものモダンおよびクラシック フォントを使用して、完全にブランドに即したクリック後のランディング ページをすばやく創造的に作成できます。
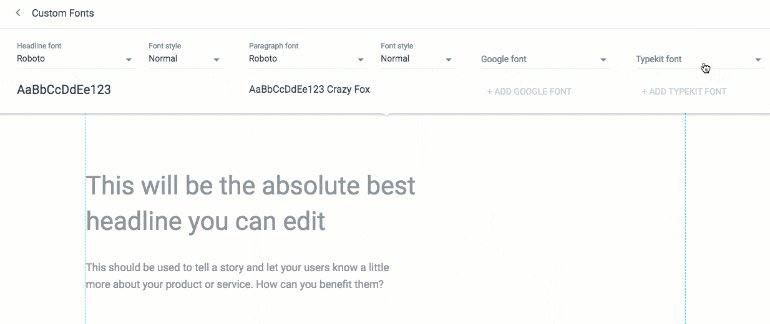
アップロードしたり、外部 API と統合したりする必要はありません。 各フォント グループは既に Instapage ビルダーにアップロードされており、すぐに使用できます。 Instapage アカウントにログインし、[設定] をクリックして [フォント] タブを開くと、ドロップダウンが表示されます。 クリック後のランディング ページに Google フォントを含める方法は次のとおりです。

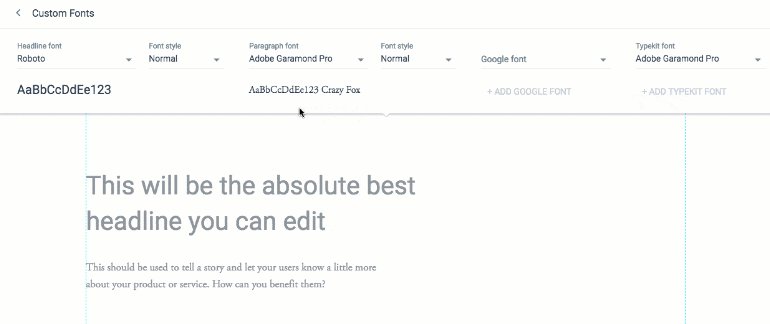
Adobe Typekit からフォントを追加するには、ドロップダウン メニューをクリックし、[フォントを追加] をクリックします。

ポスト クリック ランディング ページのフォントを選択して、あなたのビジネスについて何かを伝えることで、適切なブランドの印象を与えましょう。
14. カスタム 404 ページ
通常、訪問者が 404 ページに到達した場合、訪問者を元の場所に戻すためのナビゲーション リンクがページにありません。 このような場合、訪問者には基本的に次の 2 つのオプションがあります。
- 戻るボタンを押して前のページに戻ります
- リンクをもう一度開いてみてください
実際には、2 番目のアクションへの訪問者を期待することはできません。 したがって、変換プロセスを停止しない 404 ページを設計する必要があります。
Instapage のカスタム 404 機能を使用すると、コンバージョンに値する 404 ページを数回クリックするだけで作成できます。 この機能により、ほとんどのマーケティング担当者が行き止まりと見なしているページからリードを収集する機会が得られます。
この機能により、任意のページを 404 ページとして設定できます。 これにより、訪問者が放棄することで悪名高いページであっても、リードと顧客を獲得する追加の機会が得られます。
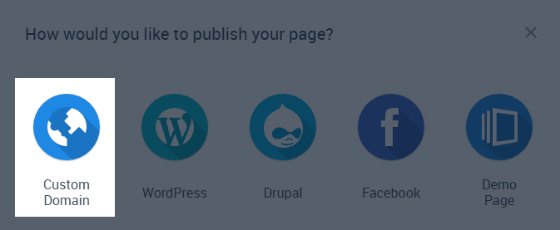
カスタム 404 ページを設定するには、新しいポスト クリック ランディング ページを作成し、それをカスタム ドメインに公開します。

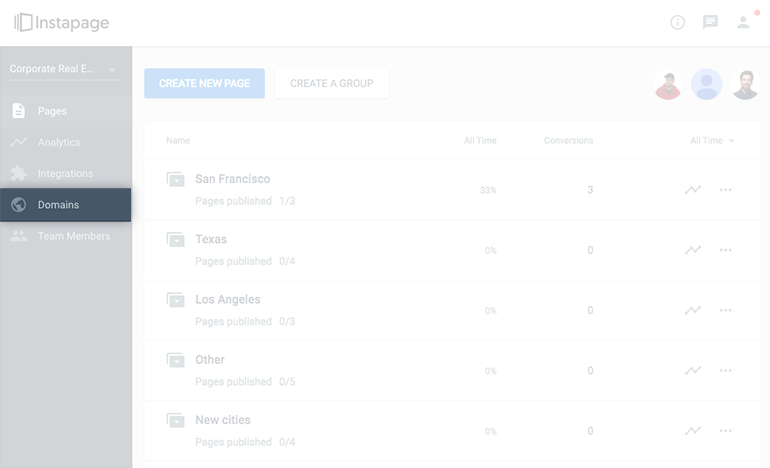
ドメイン ダッシュボードに移動します。

ドメイン設定に移動し、カスタム 404 をクリックします。

リストから 404 ページを選択すれば完了です。
15. 監査ログ
監査ログは、手順で実行されたアクションやプロジェクトに加えられた調整の時系列の記録を維持するため、マーケティング チームやエージェンシーにとって非常に重要です。
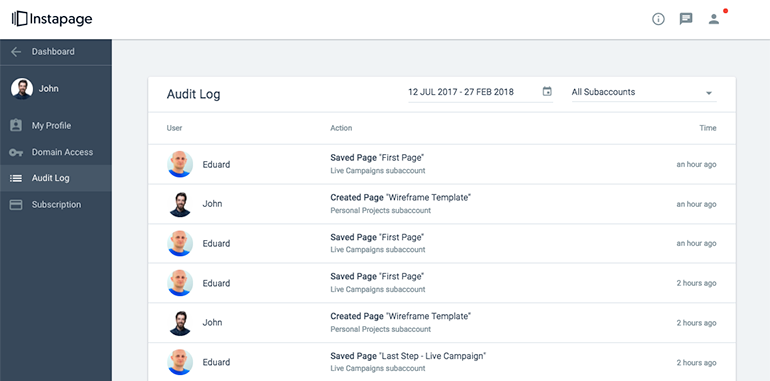
監査ログは、クリック後のランディング ページに対して、誰が、いつ、何をしたかを段階的に詳細に説明します。 監査ログ機能により、複数のチーム メンバーがいるワークスペースでの変更をこれまで以上に簡単に追跡できます。 ワークスペースからページを作成、保存、公開、または削除したユーザーに関する情報を確認できます。
監査ログにアクセスするには、Instapage ダッシュボードの右上隅にあるプロファイル アイコンをクリックし、メニューから [監査ログ] を選択します。 次に、監査ログ画面が表示されます。

これで、自分のアカウントで何が起きているか、誰が何をする責任があるかを知ることができます。
16.視差スクロール
いくつかのデザイン トレンドは実装する価値があります。クリック後のランディング ページにパララックス スクロール背景を追加することは、そうしたトレンドの 1 つです。
視差スクロールのあるクリック後のランディング ページでは、背景は前景に比べてゆっくりと移動するため、訪問者がスクロールすると 3D 効果が作成されます。
パララックス デザインは、クリック後のランディング ページでストーリーを語り、製品やサービスに対する訪問者の好奇心を徐々に満たすのに役立ちます。 このデザイン手法を説得力のあるコピーと併用すると、より魅力的なページを作成できます。
視差スクロールのクリック後のランディング ページは、より魅力的に見えるだけでなく、コンバージョンの目的にも役立ちます。
Instapage では、数回クリックするだけで視差スクロールの背景を追加できます。
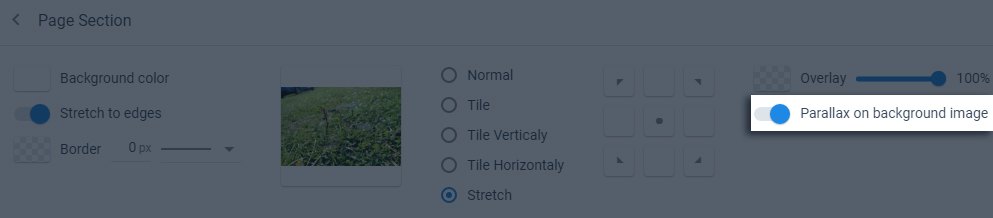
ページ セクションの背景に視差効果を適用し、オプション メニューから有効にすることができます。

結果の効果は次のようになります。

17. Click-to-Call ボタン (およびリンク)
モバイル ユーザーの行動は、デスクトップ ユーザーとは異なります。 モバイルでの平均セッション時間は 72 秒ですが、デスクトップでは 2 倍以上の 150 秒です。 オンライン ユーザーの注意持続時間はさらに短いため、モバイル ページが長すぎず、簡単に連絡できるようにすることが重要です。
Click-to-Call ボタンを追加すると、これが可能になります。 Click-to-Call ボタンは、単純なタグでハイパーリンクできる Web ページ上の電話番号です。 見込み客はそのボタンをクリックして、携帯電話から直接電話をかけるか、Skype などのソフトウェアを使用してコンピューターから電話をかけることができます。
このボタンにより、訪問者が 1 ステップ (会社から連絡を受けるまでの待ち時間) がなくなるため、ブランドはすぐに見込み客と話すことができ、コンバージョンと販売の可能性が高まります。
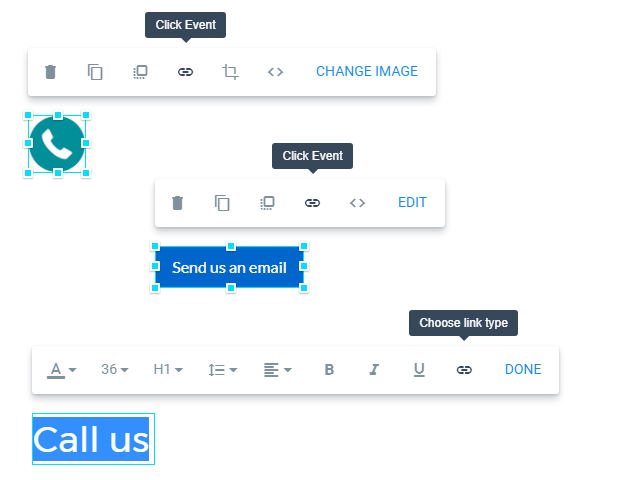
モバイルのポスト クリック ランディング ページの Instapage クリック ツー コール ボタン機能を使用すると、これを簡単に行うことができます。 使用する画像、テキスト、またはボタンを選択し、クリック イベント ボタンを見つけて、[外部 URL:] を選択するだけです。

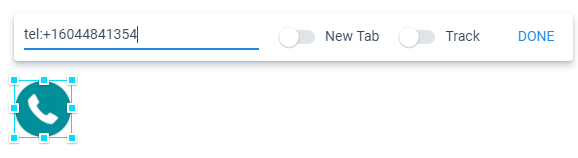
次に、目的のボタンに対応するリンクを入力します。 (「tel:+[国コード][市外局番][電話番号]」形式を使用することを忘れないでください。角かっこは使用しません。例: tel:+16044841354)

Click-to-Call ボタンを簡単に追加して、クリック後のランディング ページのすべての要素を最適化します。 A/B テストを行う価値は間違いなくあります。
Instapage プラットフォームを最大限に活用する
Instapage を使用すると、コンバージョン率の高いプロフェッショナルなポスト クリック ランディング ページを、他のあまり高度でないポスト クリック ランディング ページ ビルダーよりもわずかな時間で作成できます。 Instapage のユーザーとして、私たちがリリースした製品機能の一部を忘れていたとしても、この事実は既に認識しています。
ポスト クリック ランディング ページの作成を今すぐ始めましょう。ここから Instapage Enterprise のデモにサインアップしてください。
