ランディングページパターン:人々がWebコンテンツを消費する方法
公開: 2020-12-17ランディングページをどれだけうまくデザインしても、訪問者がそのすべての要素を目にすることはまずありません。 さらに懸念されるのは、訪問者が見逃した情報によってコンバージョンが失われる可能性があることです。
幸いなことに、これを制御する方法があります。 ランディングページのパターン(訪問者がどこを見て、いつそこを見るか)を理解することで、視聴者に重要なコンテンツをすべて確実に表示させることができます。
ランディングページパターンの種類
初期の視線追跡調査でFパターンを特定したグループであるニールセンノーマンによると、ウェブ上での読書にはいくつかの異なるパターンがあります。 訪問者がページを消費するためにどちらを使用するかは、ページの配置方法、理解のしやすさ、提供しているものなど、いくつかの要因によって異なります。最も一般的なものをいくつか紹介します。聞いたことがないかもしれません。
Fパターン

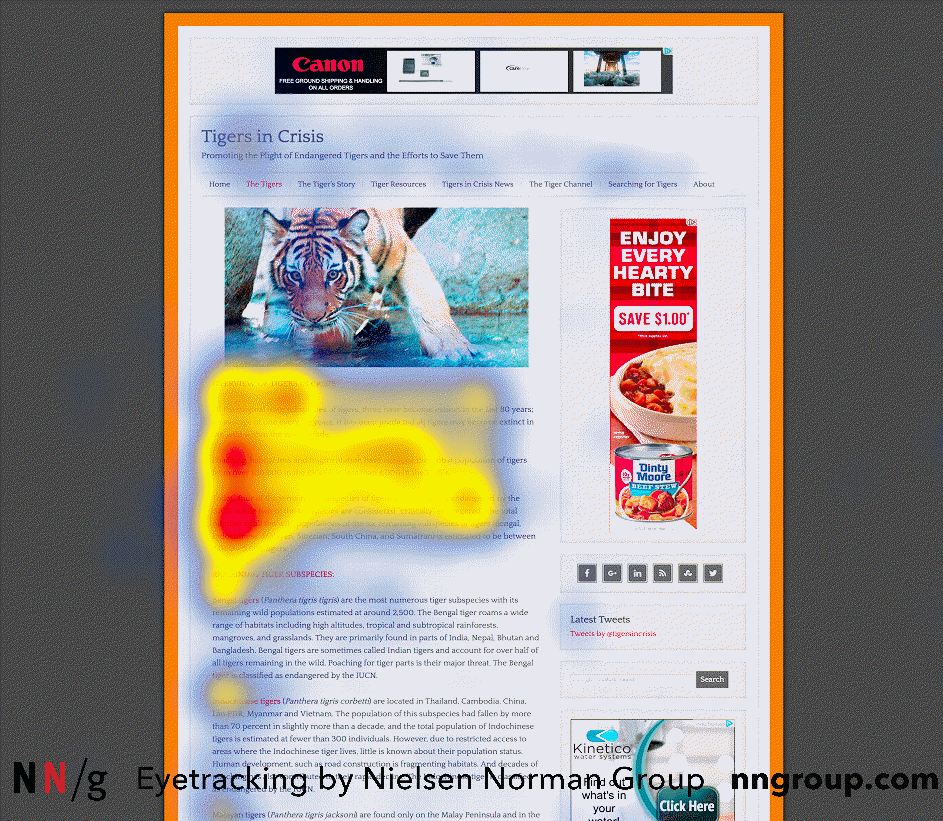
読書のFパターンは、最もよく知られているランディングページパターンです。 ページの左上隅の固定から始まり、次のように進行します。
- ユーザーはページの上部を水平方向にスキャンし、「F」の上部バーを形成します。
- ユーザーはページの左マージンに戻り、目を引く要素に到達するまでスキャンダウンします。
- ユーザーは水平方向にスキャンしますが、全体をスキャンするわけではなく、「F」の下のバーを形成します。
- 次に、ユーザーは左マージンに戻り、ページの残りの部分を垂直方向にスキャンします。
広告主はこれからいくつかのことを学ぶことができます。 まず、ページの上部がより注目されます。 ユーザーは、本文のコピーよりも見出しや注目の画像を消費する可能性が高くなります。 第二に、訪問者はおそらく水平線の最初の数語を読むでしょうが、最後ではないかもしれません。
ユーザーが特定の情報をスキャンしていることを考えると、これは特に驚くべきことではありません。 彼らは喜びのために読んでいません。 彼らは、すべてのコンテンツを読まなくてもページの持ち帰りを取得するために、見出し、画像、小見出し、太字のテキスト、および箇条書きを探しています。 ミュンヘンのダイレクトマーケティング協会による初期の視線追跡研究は、これを裏付けています。
ユーザーが新しいページを探索してナビゲーションメニューをスキャンしているときではなく、コンテンツを具体的に消費しているときは、ユーザーがFパターンに従うことを明確にすることが重要です。 パターンも完璧な「F」になることはめったにありません。 多くの場合、スキャンするコンテンツが多い長いページで「E」を形成します。

Zパターン
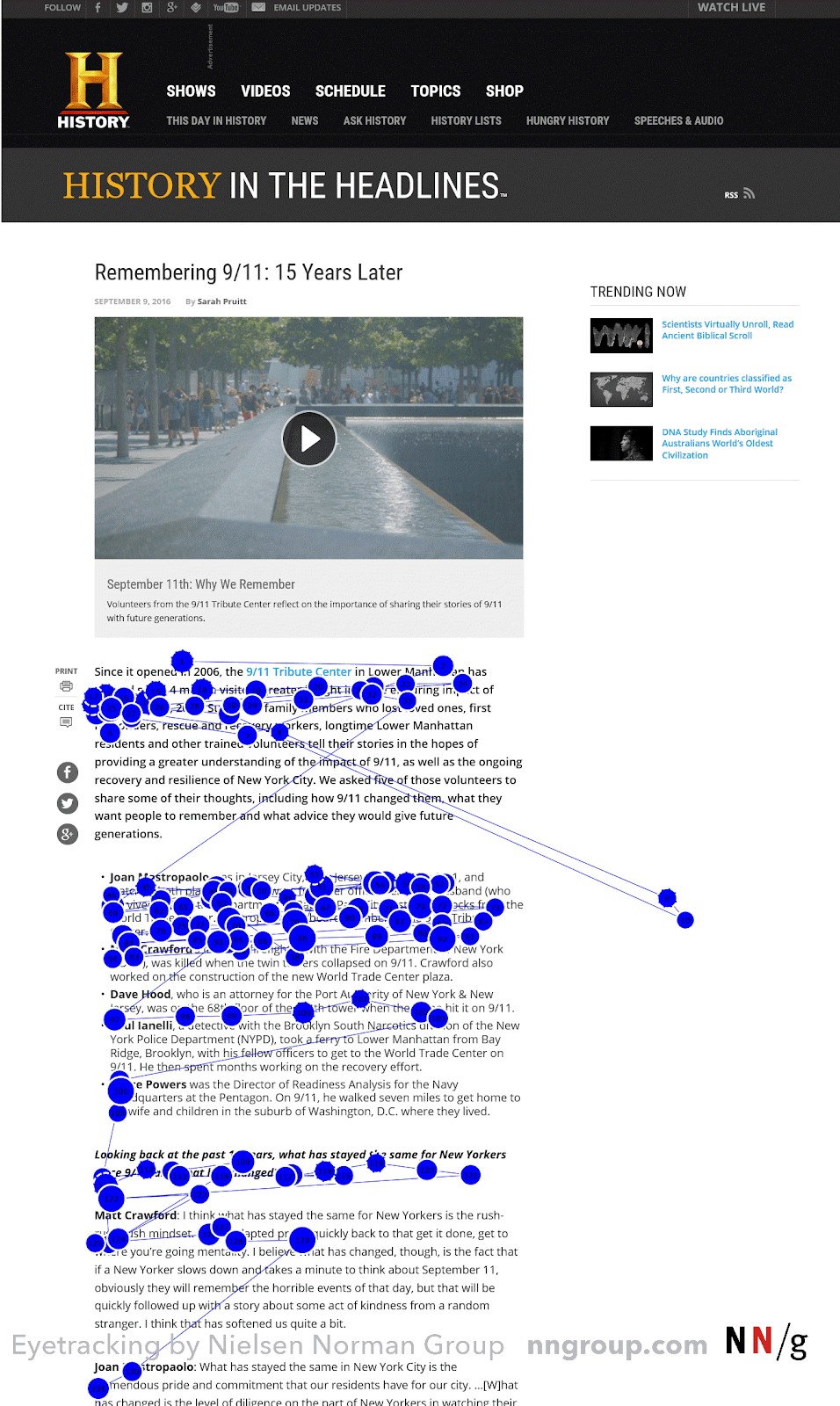
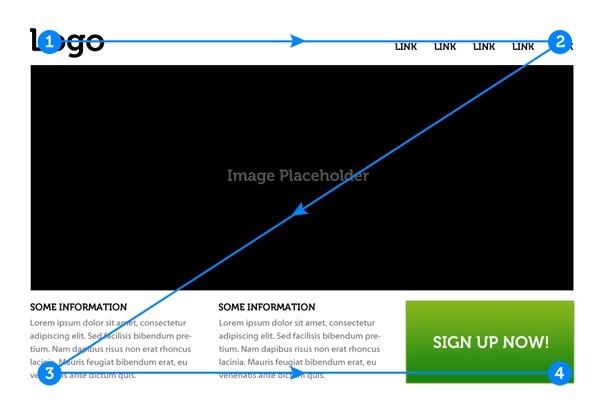
Zパターンは、Web上で一般的なもう1つの読書パターンです。 Fパターンと同様に、ユーザーが左上隅から入力し、ページの上部をスキミングして水平バーを形成することから始まります。 また、Fパターンと同様に、Zパターンリーダーは、ページの上部を消費した後、左マージンに戻ります。
ただし、Fパターンとは異なり、Zパターンは、ユーザーが左マージンに戻る方法から斜めのクロスバーを取得します。 この場合、彼らは左マージンにジャンプしてもう一度読んで「F」の2番目のバーを作成していません。 代わりに、ページの中央で多くのコンテンツをスキップしているように見えます。
ここでの違いは、Fパターンがテキストの多いページにより適していることです。 もちろん、ユーザーがコンテンツを読んでいるため、これらのページではより水平方向の左から右への動きがあります。 しかし、あなたの平均的なウェブページにはそれほど多くのコピーがありません。 それがあなたがZパターンを持っている理由です。

このジグザグは、ユーザーがページ上のコンテンツチャンク間を移動した結果です。 彼らはそれを少し異なって行いますが、結局、FパターンとZパターンの両方のユーザーは同じことを探しています:彼らが知りたいことに関連する情報。
その他の一般的なランディングページのパターン
FパターンとZパターンはWebユーザーの中で最も自然なものですが、それだけではありません。 NNGによると、次のこともあります。

- レイヤーケーキパターン。ケーキとフロスティングのレイヤーが交互に並んだデザートのように見える水平線が表示されます。 これらは、読者の目が見出しと小見出しをスキャンしているが、以下の本文のコピーをスキップしているために発生します。
- 一見ランダムなスポットが多数あるヒートマップを作成する斑点パターン。 このパターンは、読者がフレーズ、単語、リンク、または住所や電話番号などの特定の形式の数字など、特定のものを探しているために発生します。
- マーキングパターンは、ページ全体またはページの下に一貫した線を示すヒートマップを作成し、マウスのスクロールまたは指のスワイプで目が1か所に焦点を合わせたときに形成されます。
- バイパスパターン。ユーザーがスキャンしていないことを示すヒートマップを作成しますが、意図的にコンテンツをバイパスします。 この現象は通常、リスト内の複数行のテキストが同じ単語またはフレーズで始まる場合に発生するため、それらをすべて読み取る必要はありません。
- コミットメントパターン。これは、ユーザーがページ上のほとんどすべてに固執していることを示すヒートマップを作成します。 このパターンは、Webで読む喜びに最も近いものなので、ランディングページで発生することを期待しないでください。 しかし、条件が正しければ、ユーザーはページのコンテンツ全体を消費するのに十分な興味を持つことができます。
ランディングページのパターン:それはどういう意味ですか?
人々がウェブ上のコンテンツを消費するあらゆる方法に巻き込まれるのは簡単です。 ほとんどの広告主と同じように、常に競合他社よりも優位に立つことを求めています。 そして、読み取りパターンを最適化することでその優位性を得ることができますが、それに執着する価値はありません。 これは、ランディングページのパターンに関する視線追跡の調査では、私たちがまだ知らないことをすべて教えてくれないためです。 最も重要なこと:
- ほとんどの人は左から右に読みます。 テキストは常に左揃えにしてください。 正しく調整すると、目に不快な読書体験が生まれる可能性があります。
- 人々は上から下まで読みます。 バリュープロポジション、ヒーロー画像など、重要なコンテンツを一番上に置きます。
- 人々は怠け者です。 彼らはあなたのオファーを理解するために必要なだけあなたのランディングページを消費するでしょう。 彼らはあなたの製品の要点を得るために見出し、画像、小見出し、太字のコピー、そして箇条書きのテキストをざっと読みます。 したがって、最も重要なポイントがそのコンテンツに含まれていることを確認してください。
全体として、訪問者が従う正確なランディングページのパターンは、ページによって異なります。 Fパターンリーダーやレイヤーケーキリーダーに対応することを目的とするのではなく、消費しやすいコンテンツを作成することを目標にする必要があります。
次のヒントに従ってください。
- あなたの最も適切な情報をあなたのページの上部に置いてください。 見出しでバリュープロポジションを取得し、広告とメッセージを一致させます。
- 見出しと小見出しを使用してコンテンツを整理し、簡単にスキミングできるようにします。 小見出しを本文よりも大きく大胆にします。
- ヘッダーと本文の最初の数語に最も重要な情報を入れてください。
- 箇条書きを使用して、メリットのリストなどの項目をすばやく要約します。
- 大胆なキーワードやフレーズ。
- 包括的ですが、簡潔にしてください。
- 関連する要素をグループ化して、見つけやすく、理解しやすくします。
- 重要な要素とページの背景の間にコントラストを作成します。 コントラストが高いほど、重要性が高くなります。 たとえば、CTAボタンは、ランディングページで最もコントラストの高い要素である必要があります。
最終的に、FパターンとZパターンは読者や広告主に利益をもたらしません。 コンテンツを意図的にこれらの配置に配置すると、ユーザーが貴重な情報をスキップする可能性があります。 最高のランディングページのデザインは最大の注目を集めますが、スキャンリーダーにも対応しています。
すべてのオーディエンスセグメントに対して、何百もの注目を集めるパーソナライズされたランディングページを作成したいですか? 方法については、Instapageの無料デモを入手してください。
