何千ものランディングページを分析しました—これが私たちが見つけたものです
公開: 2020-11-05クイックリンク
- 設計のベストプラクティス
- レイアウト
- 技術的要素
- CTA
- エディトリアルランディングページの例
- Fintechの例:Wikibuy
- Eコマースの例:Koretrak
- 教育例:コネクションズアカデミー
- ベストプラクティスをコピーする
- コピーライティングの例
- Eコマースの例:FirstLeaf
- Fintechの例:レモネード
- 教育例:Grammarly
- 実世界のランディングページの基礎
ランディングページのベストプラクティスは普遍的ではありません。 ノックアウトキャンペーンを作成できるかどうかは、ユーザーが広告をクリックした後の期待にどれだけ応えられるかによって異なります。適切なクリック後のエクスペリエンスが必要です。
また、ニュースサイト、ニッチブログ、有名なコンテンツクリエーターの記事やビデオなど、編集サイトを読んでいる人にとっての正しいクリック後のエクスペリエンスは、ソーシャルメディアや検索のエクスペリエンスとは異なります。
検索とソーシャルを選択しているのには理由があります。これらはほとんどの広告主が通常知っていて愛しているチャネルですが、ウェブの他の部分は少し曖昧に感じる可能性があります。
そこには、キャンペーンがネイティブ広告バケットに分類されることが多く、適切なクリック後のエクスペリエンスは、その特定の考え方に対応するかどうかに依存します。 それらの人々はコンテンツ消費モードにあり、彼らは何か新しいものを発見するために熟しています。
彼らが初めてあなたに会うなら、彼らを少しロマンスしてください。 従来のランディングページを最小限の箇条書きのテキストと折り目の上のフォームでスクラップします。適切に行われた場合、編集コンテンツに固執することが、この群衆をあなたに引き付けることになります。
それがパフォーマンスマーケティングにとって何を意味するのか、その核心を突き止めること
目標として、金融、eコマース、教育の分野で何千もの広告主のランディングページを分析し、何が変換されるかを定義しました。 見つかった:
- 行動を起こす場所を正確に
- 驚くほど効果的なCTAデザイン(ネタバレ:ボタンではありません!)
- 含める必要のあるコンテンツ要素とそれらを配置する場所
- コンバージョン率を高めるためのヒントをコピーする
最後に、検索やソーシャル以外の次のキャンペーン用に作成する可能性のあるランディングページのベースとして使用できる、実行可能なテンプレートで終了します。
設計のベストプラクティス
エディトリアルコンテンツが進むべき道であると述べましたが、それは幅広いベースをカバーする可能性があります。 分析で見た最もパフォーマンスの高いタイプの編集コンテンツは、記事広告、ブログ記事、および長い形式のランディングページでした。
それらのデザインは、パフォーマンスに重要な役割を果たしました。具体的には、各ページの一般的なレイアウト、技術要素、およびCTAデザインです。

レイアウト
レイアウトは次の一般的なルールに従う必要があります。
- タイトルはヘッダー画像の前に配置する必要があります。 広告をクリックした人は、ランディングページのタイトルが広告と一致していることを確認すると、固執する可能性が高くなることがわかりました。そのため、広告を前面中央に配置します。
- ヘッダー画像はデスクトップではページの幅にまたがってはいけませんが、モバイル環境では問題ありません。 デスクトップレイアウトで画像がページ全体に広がる場合、それは記事が終わったことを示し、人々がスクロールし続けることを思いとどまらせます。
- 1つまたは2つの画像を含む記事が最高のパフォーマンスを示しました。 ただし、垂直方向にドリルダウンした場合、このルールには多くの例外があったため、常にA/Bテストを実行します。
- 記事には、目を引くセクションヘッダーを複数含める必要があります。 具体的には、本文テキストよりも大きいテキストを含む太字のヘッダーを意味します。
- ページの背景は白で、テキストは黒である必要があります。 このフォーマットは、新しい訪問者に信頼性と信頼性を提供します。
技術的要素
技術的なことになると、2つのテクニックがトップになりました。
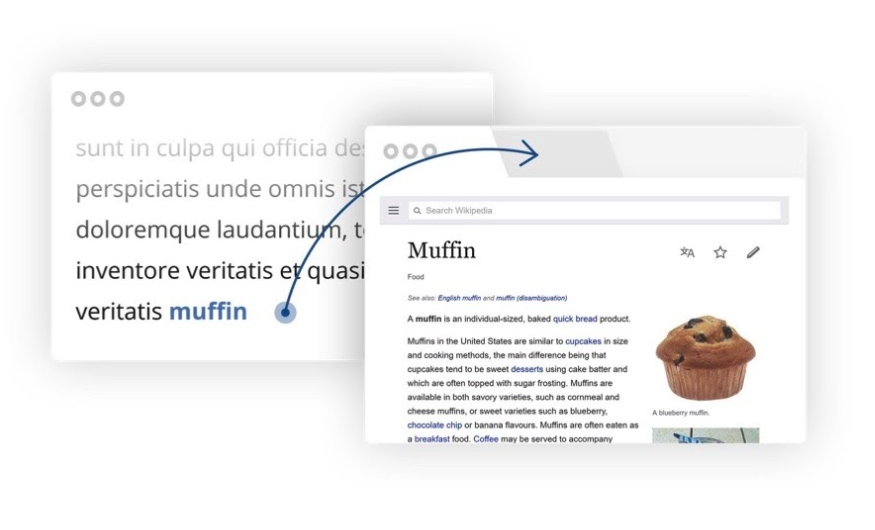
- インラインリンクはすべて新しいタブで開く必要があります。 この小さな礼儀により、ユーザーは必要に応じて元の記事にすばやく戻ることができ、最終的に変換される可能性が高くなります。
- ポップアウトCTAは役に立ちませんでした。 このコンテキストでは、彼らはスパムを感じ、問題を起こす価値はありません。

CTA
- ページの3分の1、3分の2、および最後に、少なくとも3つのCTAを含めます。 ここでの目標は、人々に回心するための複数の機会を与えることです。
- 最初の2つのCTAはインラインテキストである必要があります。 従来のランディングページとは異なり、記事の本文のインラインテキストは、カラフルなボタンよりも優れたパフォーマンスを発揮しました。 ユーザーエクスペリエンスへの影響は少なくなります。
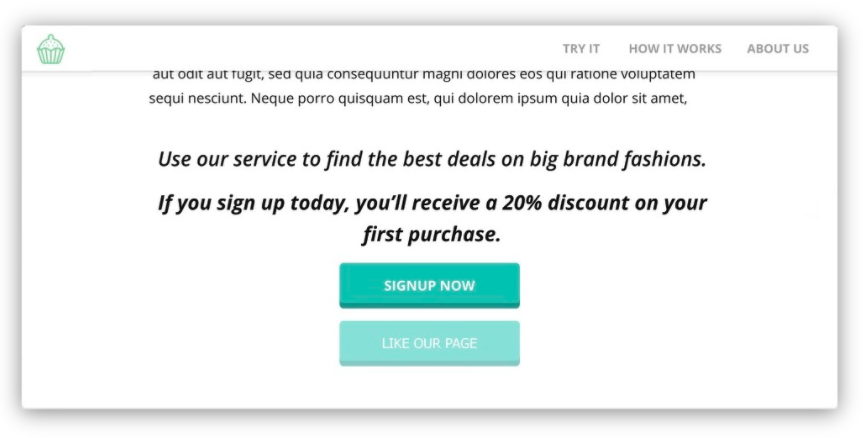
- 最後にボタンCTAを保存します。 それらは次のようになります(回避する必要があると思われるCTAをフェードアウトしました)。
変換するCTAを作成するには、従来のルールブックをウィンドウの外に投げます。

- 右レールのCTAやページ下部のバナーには近づかないでください。 人々はバナーの失明の副作用としてこれらを無視する傾向があります。
- コメントセクションの下にCTAを配置しないでください。 すべてのユーザーがそこまで到達できるわけではなく、コンバージョンを獲得する機会を逃したくないでしょう。
この図には、インラインCTAと適切な記事の終わりのボタンが含まれていますが、右レールとページ下部のバナーの意味もフェードアウトしています。

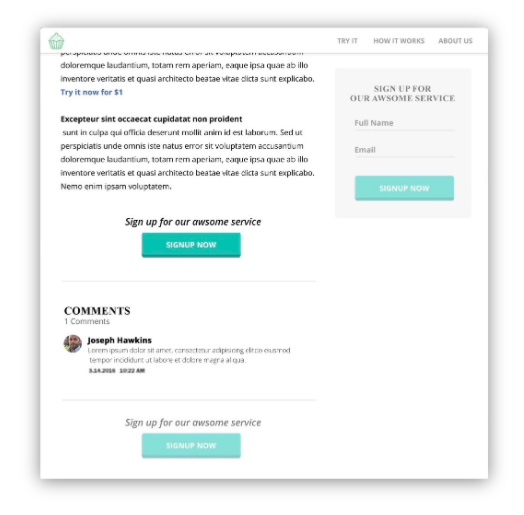
- 可能であれば、CTAをインタラクティブにします。 ゲーム化またはパーソナライズされたものはほとんどすべて機能します。 電卓、クイズ、または簡単な質問は、より多くのコンバージョンをキャプチャします。
- CTAに背景を与えないでください。 CTAの周囲に背景やボックスを配置すると、CTAが見えにくくなります。 目立つのではなく、バナーの失明の犠牲になります。
このモックアップには質問ベースのCTAが含まれており、効果のないCTAが背景とともにフェードアウトしています。

これらの推奨事項はすべて、訪問者のエクスペリエンスをできるだけ混乱させないようにすることです。コンテンツを消費するために存在し、別のエクスペリエンスを強制しようとすると、キャンペーンが期待どおりに機能しない可能性があります。
エディトリアルランディングページの例
私たちのコアバーティカルからのこれらの例は、理論から成功へとこれらのベストプラクティスを取り入れています。
Fintechの例:Wikibuy
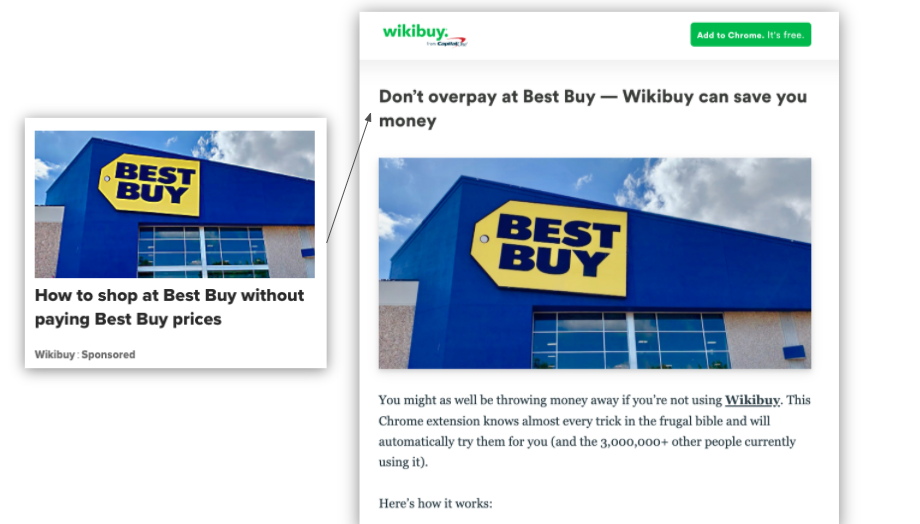
Capital OneのWikibuyは、無料でダウンロード可能なブラウザ拡張機能であり、消費者はチェックアウト時に価格を比較できます。 彼らはブログ投稿を使用して、より多くのユーザーに拡張機能をダウンロードするように促しています。
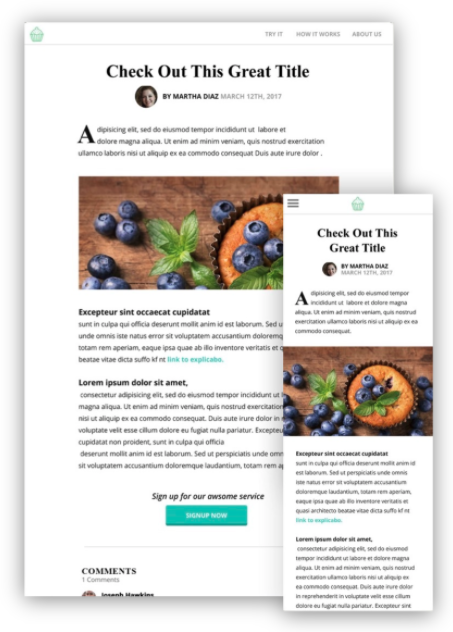
この例のランディングページはcnbc.comで見つかりました。 あなたが最初に到着したとき、ページはきれいで、気を散らすことはありません。 タイトルは画像の上にあり、ページの幅にまたがっていません。

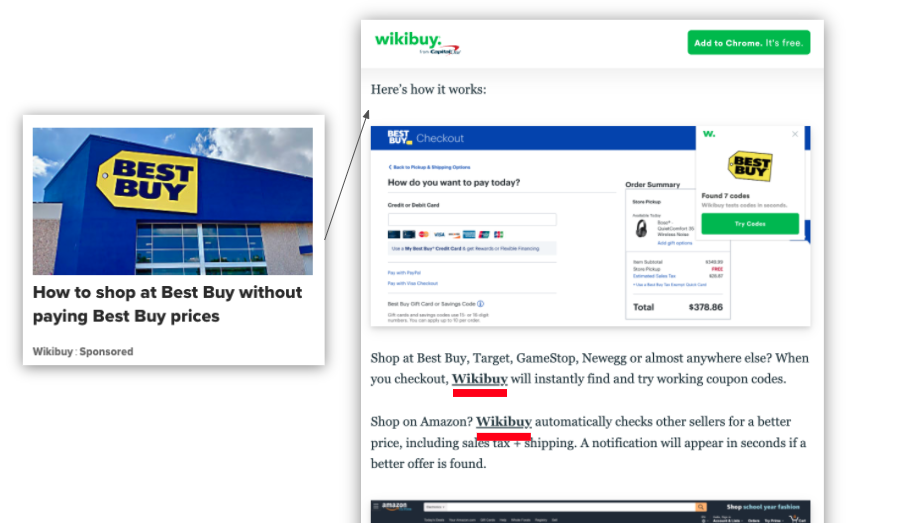
スクロールすると、彼らの製品を紹介する魅力的な画像が表示されます。 さらに下のインラインリンクは、拡張機能をダウンロードできる新しいタブでページを開きます。 インラインリンクは、邪魔になったり誤解を招いたりするものではありません。

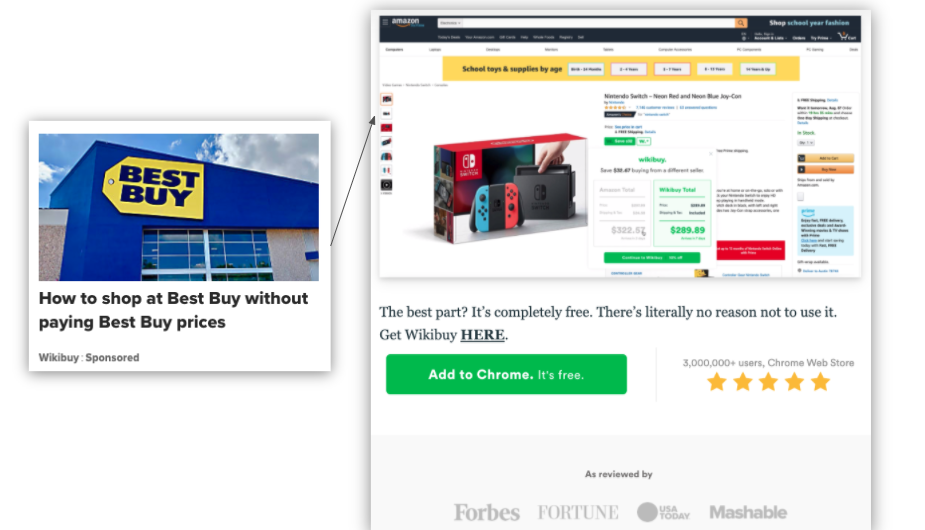
記事を完了すると、より目立つインラインCTAと、無料の拡張機能をダウンロードするように求めるボタンが表示されます。 拡張機能のChromeウェブストアの評価や、それをレビューした有名な出版社のロゴなど、関連する社会的証明もあります。

Eコマースの例:Koretrak
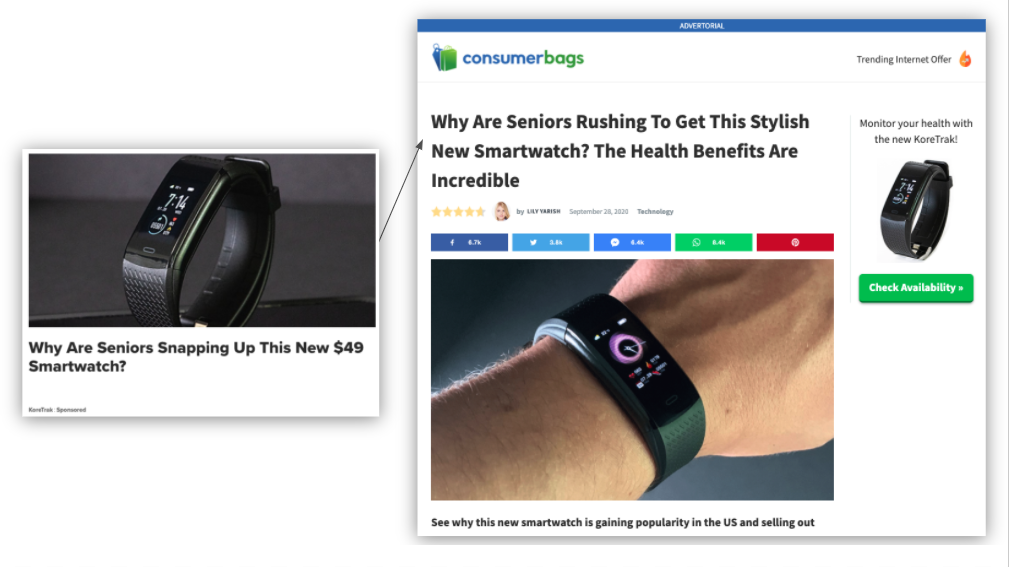
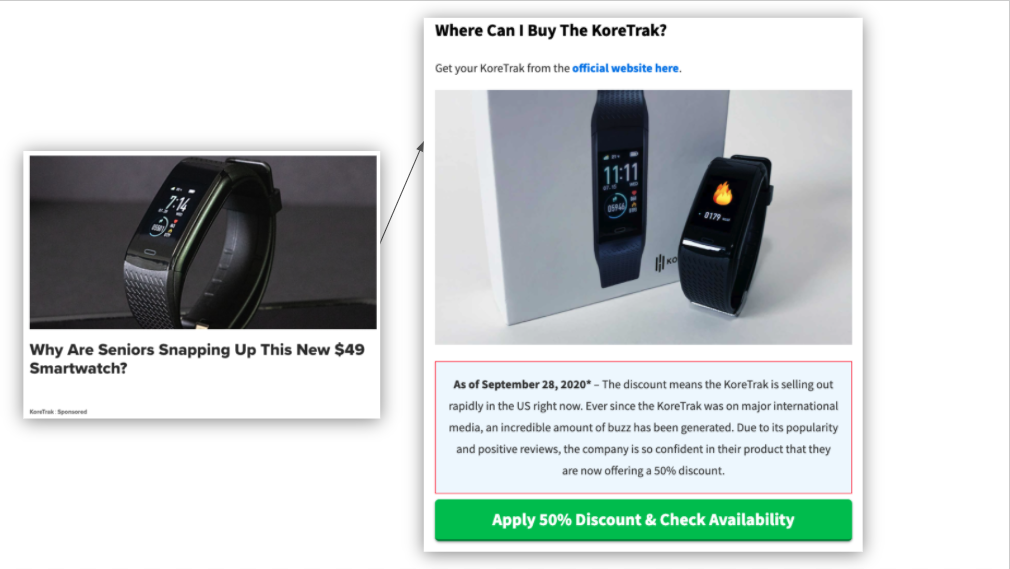
Koretrakは、人々の健康とウェルネスの旅をサポートするフィットネスウォッチです。 コンシューマーバッグの記事広告がこの時計を宣伝しています。
ページにアクセスすると、最初に表示されるのはタイトルです。 Koretrakはまた、主要な記事の画像の前に社会的証明を提供することを選択しました。これは、他の場合に効果的であると私たちが見た戦術です。

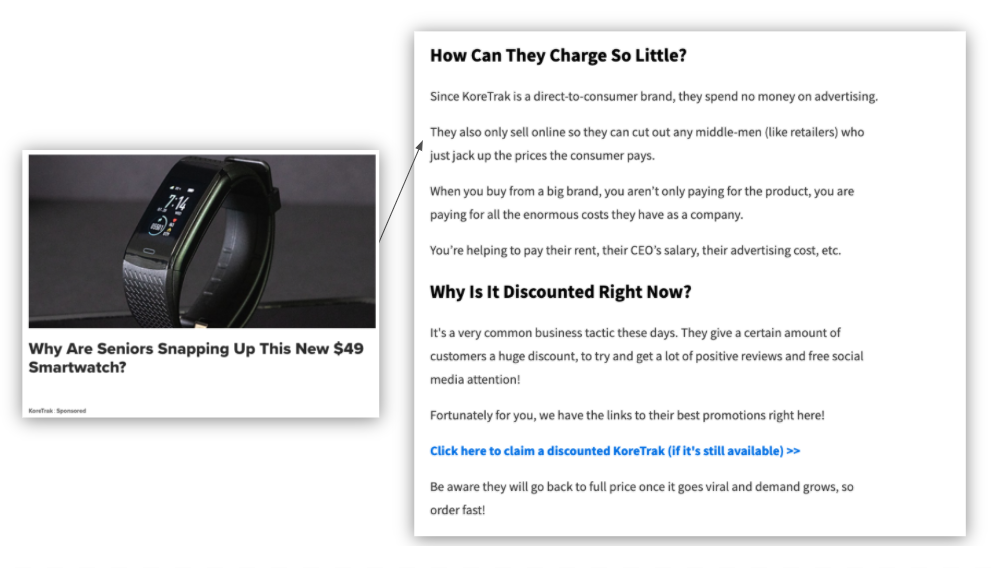
スクロールすると、記事全体に目立つヘッダーと、中断のないインラインCTAが表示されます。

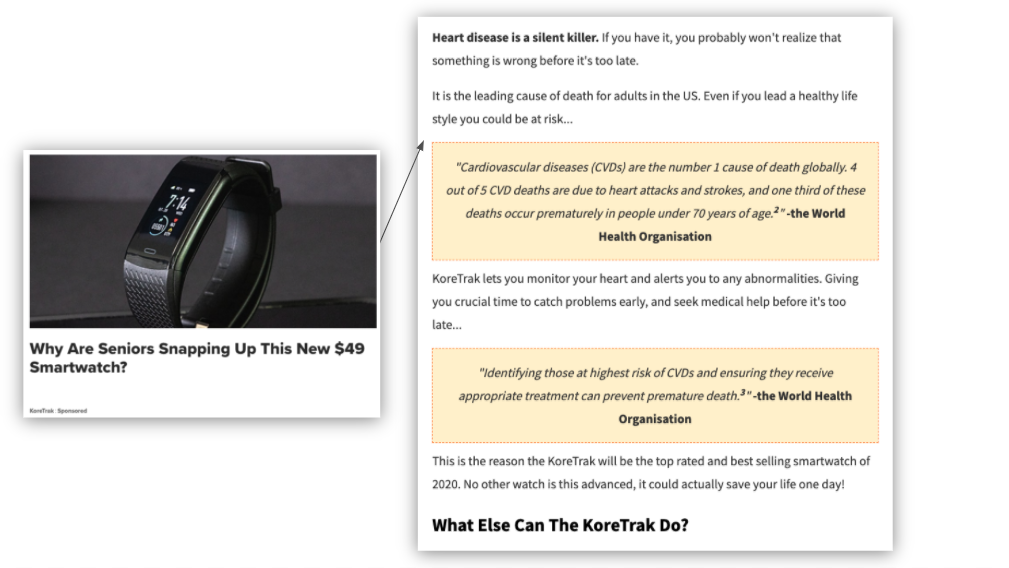
Koretrakはまた、世界保健機関からの引用の形で、記事全体にその健康上の利点のデータ駆動型サポートを組み込んでいます。

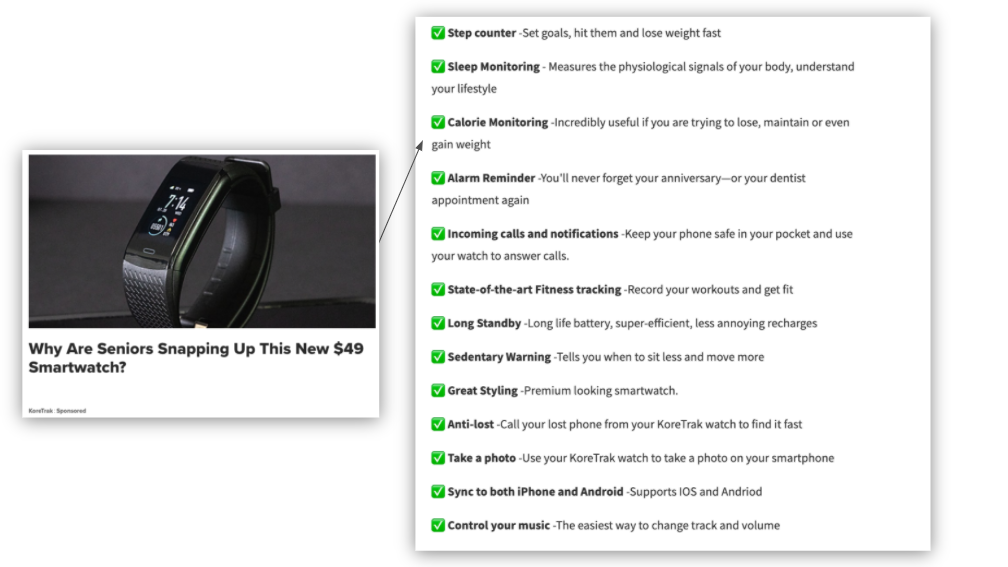
これは公式の推奨事項ではありませんが、従来の箇条書きをチェックマークの絵文字に置き換えています。これはスキマーにとって魅力的なタッチです。

最後に、彼らはそれを大きなボタンのCTAで締めくくり、コンバージョンする人に割引を提供します。

教育例:コネクションズアカデミー
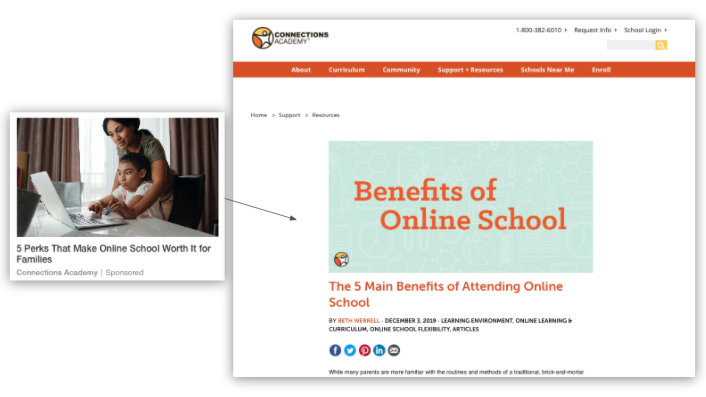
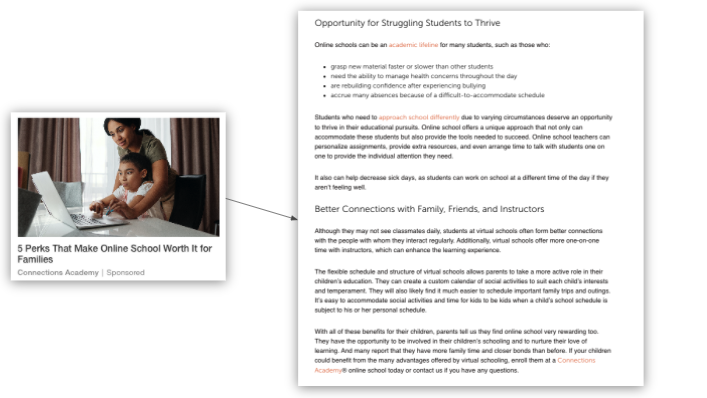
コネクションズアカデミーは、自宅から仮想学習を提供する幼稚園から高校までの教育プログラムです。 彼らは、リソースセンターでホストされているこのような記事を使用して、在宅での指導を探している親にサービスを売り込んでいます。
この場合、画像はタイトルの上にありますが、タイトルとして機能するテキストが含まれているため、効果的な回避策になります。

スクロールすると、オンラインスクールの利点に関する貴重な情報と、ConnectionsAcademyに関する詳細情報が記載されたサービスページにアクセスできる複数のインラインCTAが表示されます。


ベストプラクティスをコピーする
デザインは非常に重要ですが、それは戦いの半分に過ぎません。最初にランディングページにアクセスした人を引き付けるには、コピーも同様に一生懸命働かなければなりません。
分析では、特定のランディングページのコピー自体は大きく異なりますが、パフォーマンスの高いページはすべてこれらのルールに従いました。
彼らは彼らの前の広告と一致するタイトルを使用しました。 広告のタイトルが記事のタイトルと大きく異なる場合、訪問者はクリックベイトされてバウンスしたように感じます。 メッセージの一貫性を保ちます。
これらは良い一致です:
- 広告タイトル:今日からプロのように投資する方法
- 記事のタイトル:この投資プラットフォームは、初心者の投資家をすぐにプロに変えます
これらは一致していません:
- 広告タイトル:投資を始めるための3つのヒント
- 記事のタイトル:この投資プラットフォームは、初心者の投資家をすぐにプロに変えます
タイトルで約束された約束を果たす魅力的なフック。 最初の段落では、タイトルの主張を参照する必要がありますが、これはフックなので、注目を集めることを目指してください。
- 魅力的なフック:スマートな投資を迅速に行う方法を学ぶ場合は、プロからの洞察とポートフォリオの概要が必要です。 いくつかは私たちのプラットフォームを最もよく使用しており、彼らの洞察をあなたと共有するためにここにあります。
- 非魅力的なフック:投資する人々は、カードを正しくプレイすれば、投資しない人々よりも裕福になる可能性があります。
私たちの最初の例は、私たちのタイトルでなされた約束に従事し、それに答えますが、2番目の例は、いくつかの文脈で従事しているかもしれませんが、読者の意図とは無関係です。
ナットグラフと呼ばれる要約段落で、記事の価値を明確に伝えます。 記事が情報を差し控えたり、読者を導こうとしたりするのをよく目にします。これにより、記事を完成させることができると想定しています。 実際には、この戦術は煩わしいものであり、人々が探しているものがすぐにわからない場合、彼らは跳ね返ります。
- 優れたグラフ:この記事では、購入予算を適切に設定する方法、購入前に企業の潜在的な価値を評価する方法、ポートフォリオを監視して維持する方法など、ユーザーが投資の専門家から学ぶトップスキルを分析します。あなたの資金は安全です。
- 悪いグラフ:この記事では、投資のプロから始める必要のあるヒントを分析しています。
ナットグラフの直後のCTA。 イントロを終えたら、CTAを含めます。 このCTAは説明的で、通常のCTAよりも少し長くする必要があります。記事をまだ完成させていないため、ユーザーがクリックするように説得力を高める必要があります。
- 優れたCTA:プラットフォームにサインアップして、カスタマイズされた専門的な投資アドバイスを入手する
- 悪いCTA:私たちのプラットフォームにサインアップ
全体を通して説明的なセクションヘッダー。 それはすべて考え方に関するものです。ニュースサイトでは、人々は閲覧しており、クリックしたときに記事全体を読みたいと常に確信しているとは限りません。 人々がページの一番下までスクロールして戻ってから、記事が自分に適しているかどうかを判断するために読み始めます。 セクションヘッダーは、注意を引くために機能する必要があります。
- 良いセクションヘッダー:私たちのプロはあなたの月収の5%以上を投資しないことをお勧めします—これが理由です
- 悪いセクションヘッダー:いくら投資するか
記事の最後にある最終的なCTA。 最初のCTAに対して行ったアドバイスを裏返します。 今こそ、要点をつかむ時です。
- 良いCTA:私たちのプラットフォームにサインアップ
- 悪いCTA:カスタマイズされた専門的な投資アドバイスを得るために私たちのプラットフォームにサインアップしてください
コピーライティングの例
精通したマーケティング担当者として、ベストプラクティスを常に把握していますが、インスピレーションが必要な場合もあります。 説得力のあるコピーの背後にある基本を説明するために、主要な業種のランディングページの例をいくつか示します。
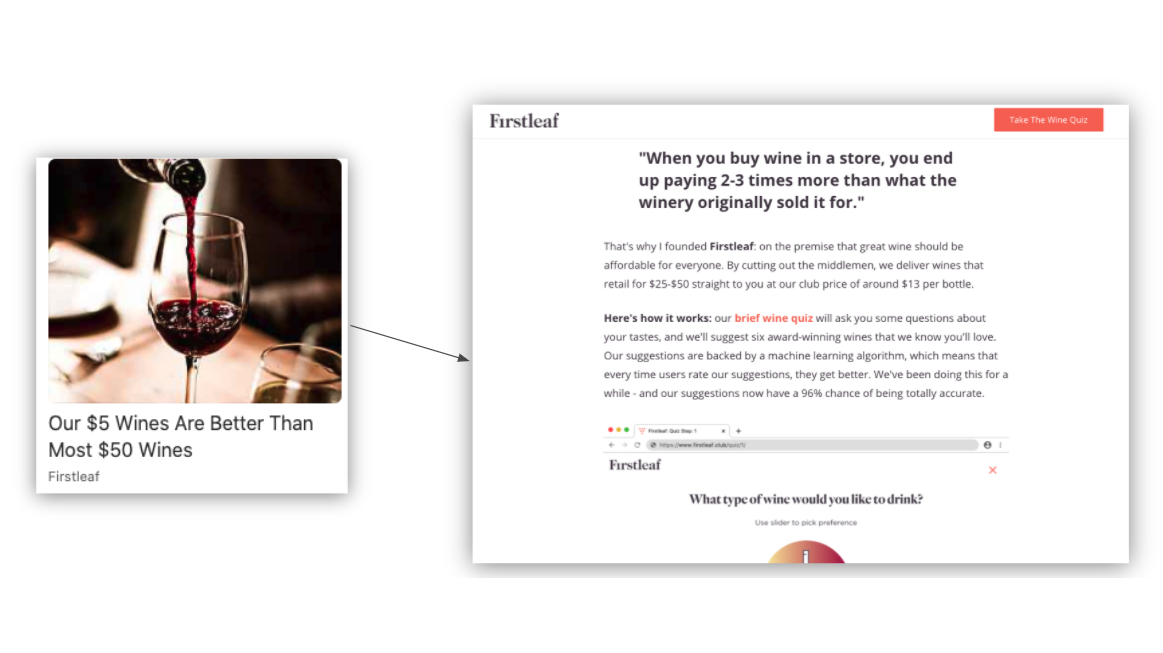
Eコマースの例:FirstLeaf
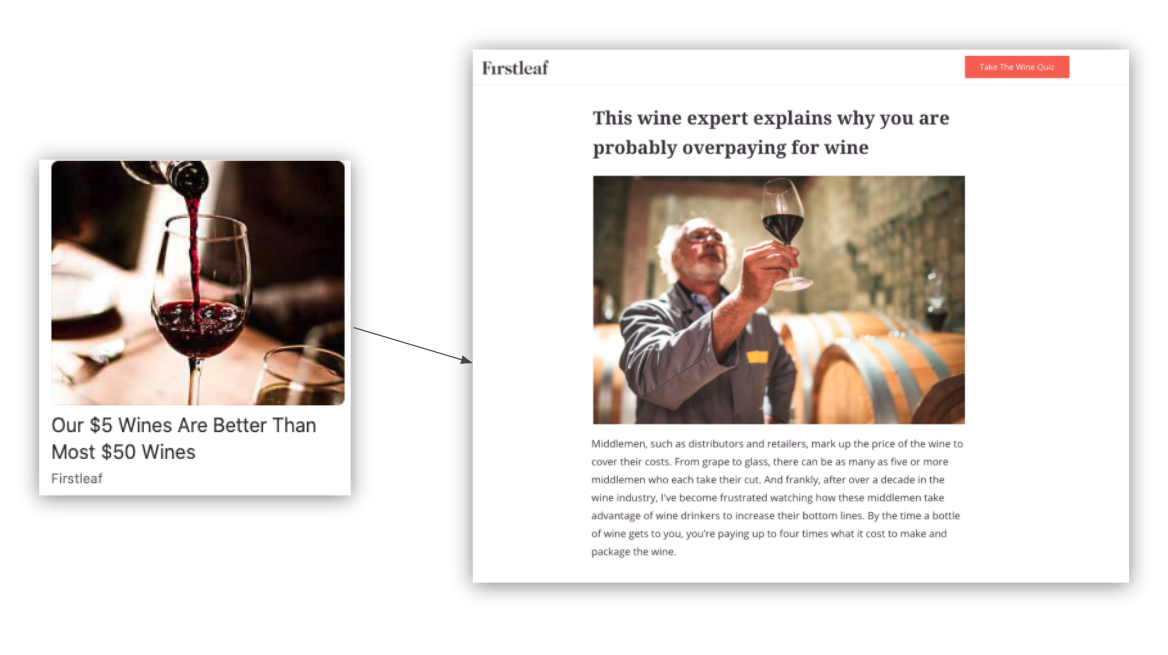
Firstleafは、顧客の好みに基づいて、店で支払うよりもはるかに安いカスタムワインボックスを出荷します。 彼らのキャンペーンの記事は、これらの両方の点を示しています。
広告と記事のタイトルは異なりますが、ユーザーの意図は一致しています。冒頭の段落でも、ワイン販売の「仲介者を排除する」という概念に読者を魅了し、これらの仲介者があなたがワインにお金をかけすぎている理由。

簡単な紹介の後、ナッツグラフが追いかけられます。Firstleafは、読者に短いクイズに答えてワインの味を判断し、製品の価格を明らかにするように求めます。 ナットグラフの後に、クイズに答える最初のインラインCTAが表示されます。

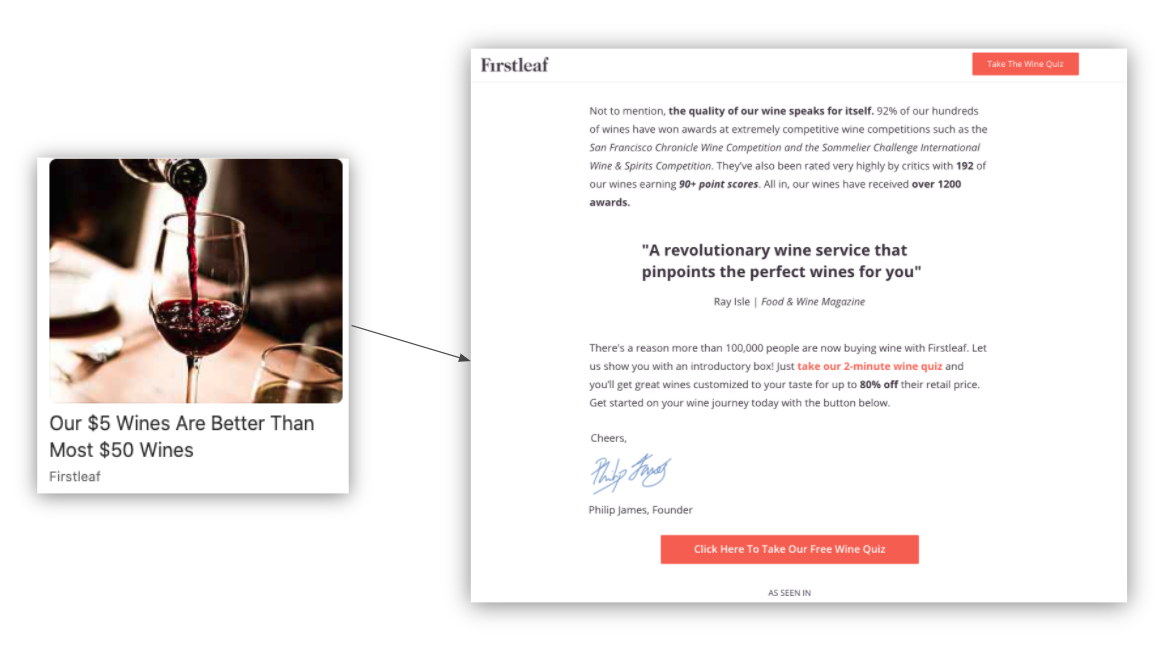
この場合、Firstleafはヘッダーの代わりにブロッククォートのコールアウトを使用しますが、それらはまったく同じように機能します。 それらは十分に説明的であるため、誰かがもっと読みたいかどうかを判断するときに簡単にスキャンできます。
最後に、簡単なボタンスタイルのCTAがあり、訪問者にクイズをもう一度受けるように促します。

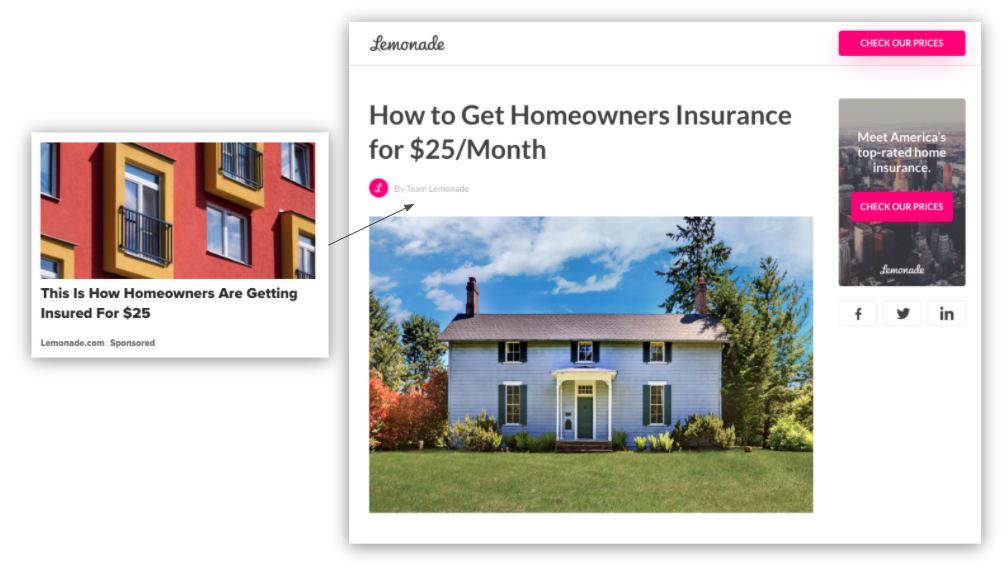
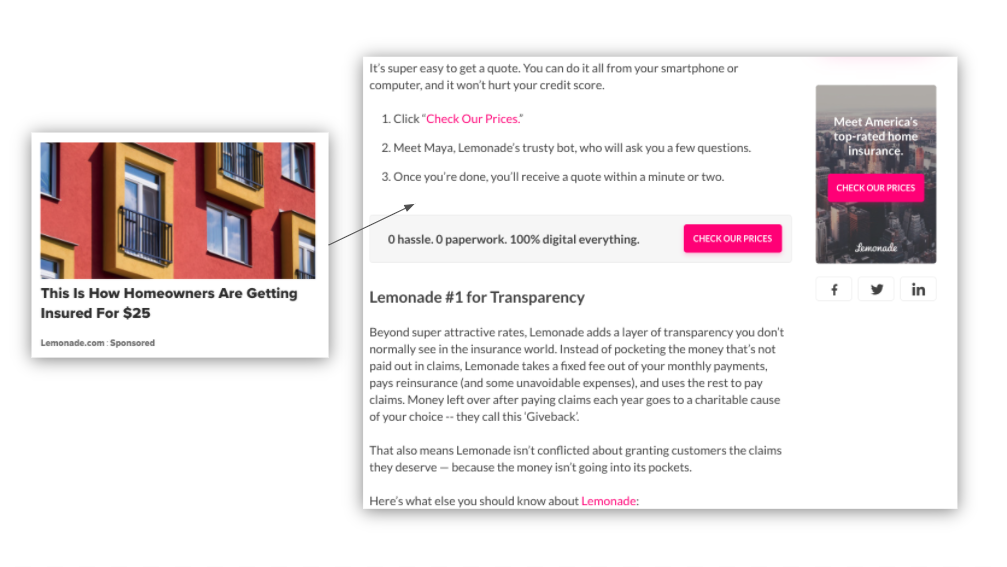
Fintechの例:レモネード
レモネードは、市場にいる人々の住宅所有者保険の購入と管理のプロセスを簡素化するフィンテックプラットフォームです。 彼らのキャンペーンとそれぞれのランディングページは、他のものよりも彼らのオファーのコストを削減することに焦点を当てています。
タイトルは完全に同じではありませんが、広告のタイトルと明確に相関しています。

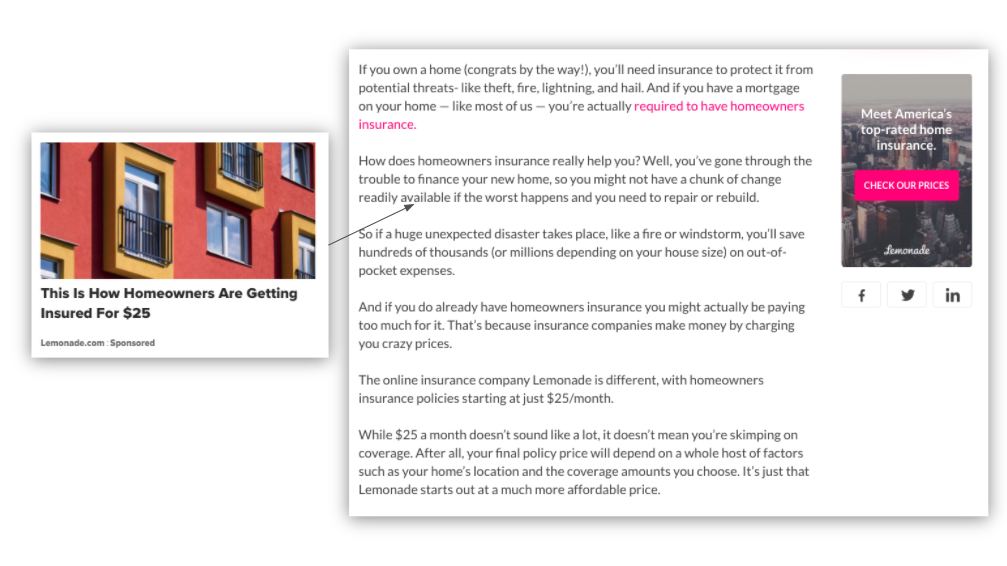
レモネードは、計画外の費用や自然災害の予想される費用を引用して、すぐに要点に到達します。 彼らのナットグラフは、記事の情報を正確に説明し、月額25ドルの報道から何が得られるかを読者に説明します。

ナットグラフの後に、価格を確認するようにユーザーに促すインラインCTAがあります。 また、インラインテキストとボタンの両方を含むハイブリッドCTAもテストしています。 インラインテキストはオファーを完全に説明し、ボタンはパンチを提供します。

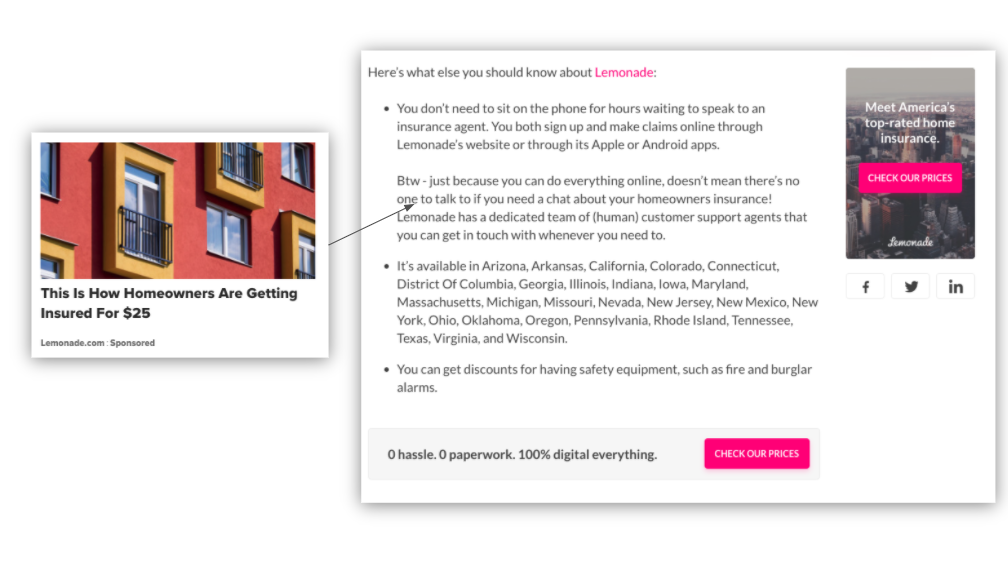
彼らの最初のセクションヘッダーは、透明性の業界リーダーであるというレモネードの主張を定義し、読みやすさを向上させるために箇条書きを使用しています。 この記事では、最後のセクションを別のハイブリッドCTAで締めくくっています。これには、短く、甘く、要領を得たボタンCTAが含まれます。

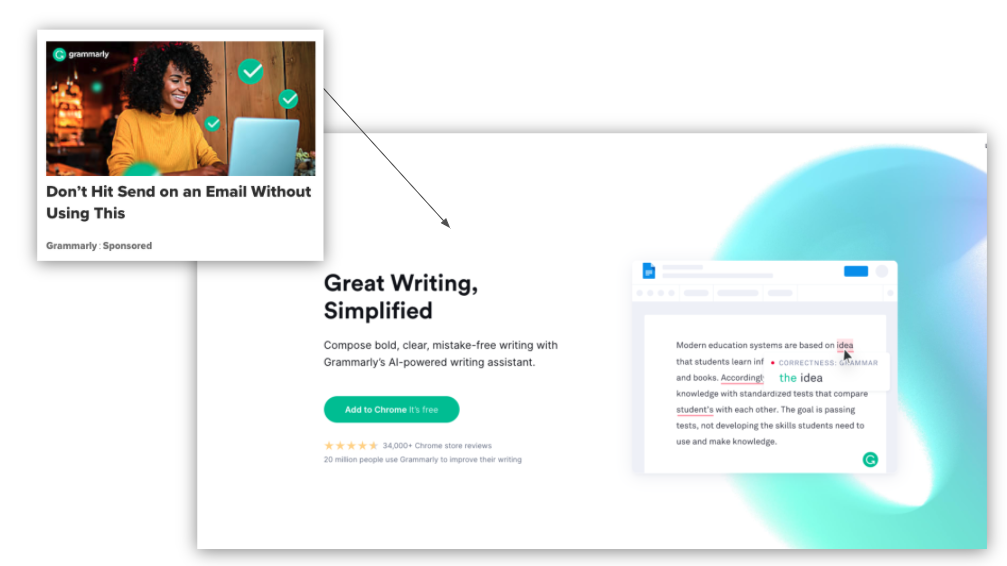
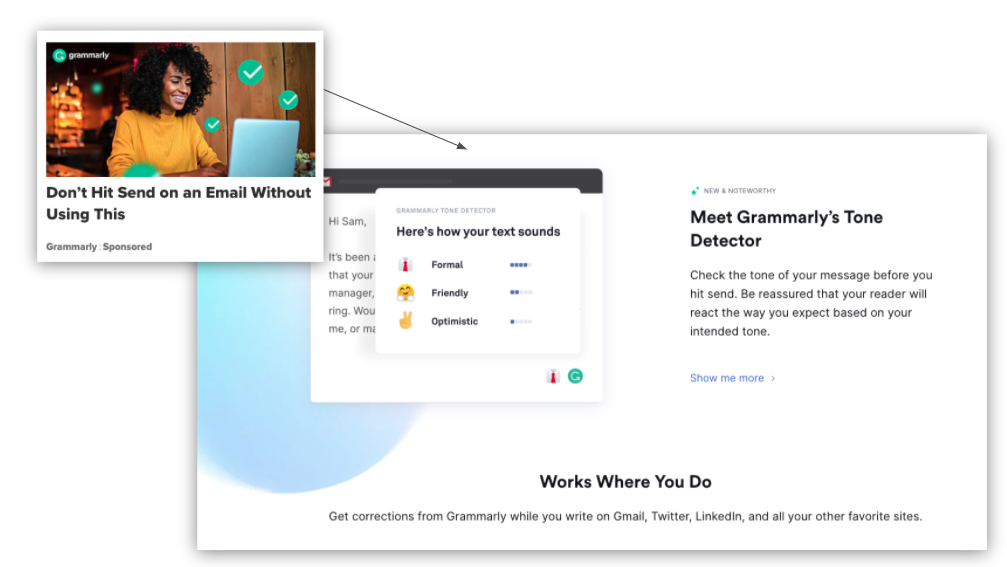
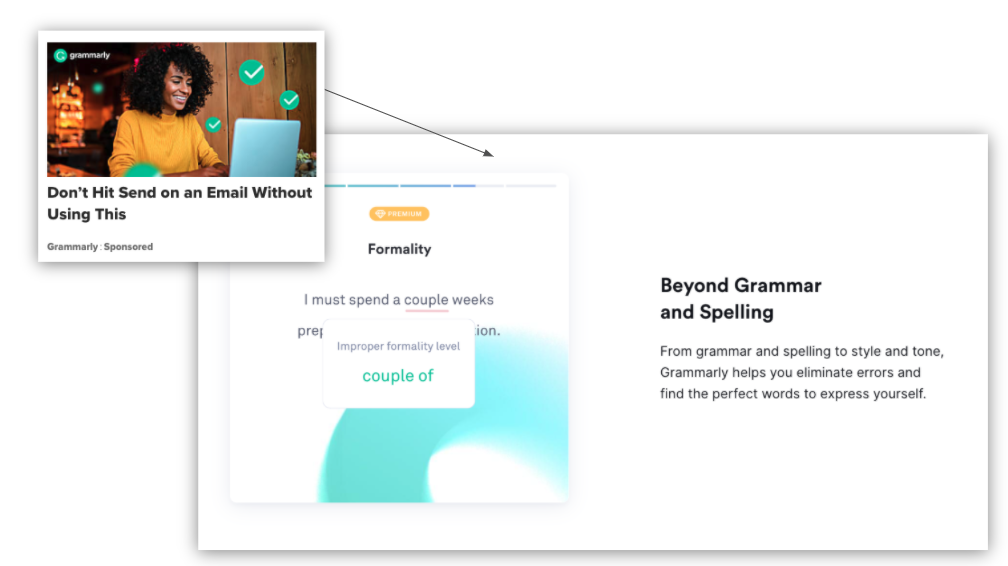
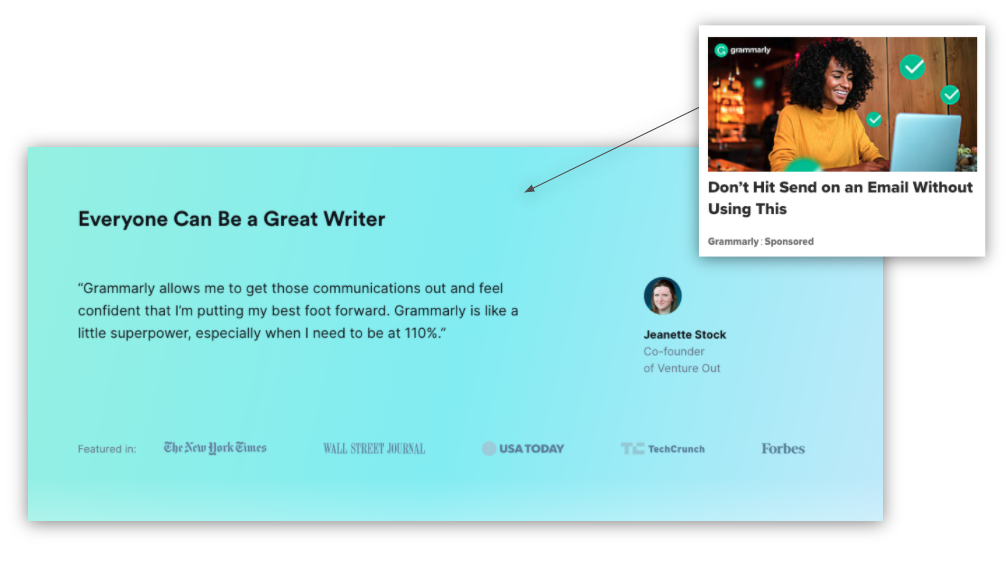
教育例:Grammarly
私たちは記事や記事広告にかなり焦点を当ててきましたが、長い形式のランディングページは、編集サイトのキャンペーンでうまく機能するのを見たもう1つのタイプのコンテンツでした。 これらのランディングページは、構造とコピーの点で大きく異なる可能性がありますが、前述のすべての重要な要素を含むページは、広告主にとってうまく変換できます。
Grammarlyのキャンペーンでは、長い形式のランディングページを使用して、オファーを正確に視覚化して説明しました。その全体のコピーは、変換に適していました。
このランディングページは、広告クリエイティブとランディングページで見出しがどのように異なるかを示す優れた例ですが、それでもユーザーの意図と一致しています。 まず、キャンペーンは、人々にメールを再確認するように促すことで緊急性を生み出し、プロセスを簡素化することを約束して取引を成立させます。
Grammarlyは、説明的なナットグラフの代わりに、GIFを使用して製品の価値提案を視覚化することを選択しました。これは、ツールが書き込みミスをどのようにキャッチし、改善のヒントを提供するかを正確に示しています。

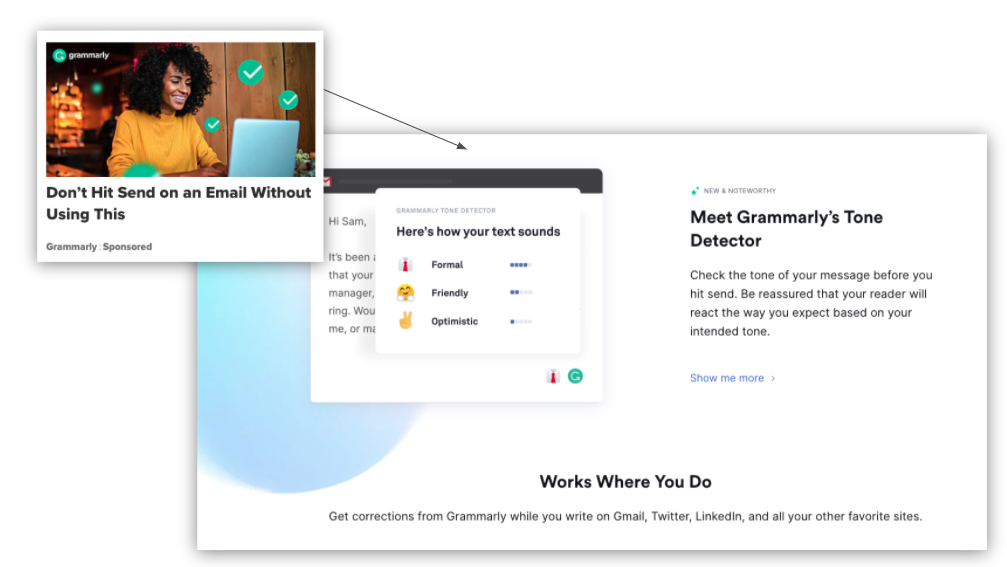
スクロールすると、説明的なセクションヘッダーと、ユーザーが拡張機能について詳しく知るように促す微妙なインラインCTAが表示されます。

このページの最初の形式の社会的証明には、統合のリストが含まれており、それらが電子メールだけではないことを示しています。拡張機能を使用して、さまざまなプラットフォーム間で文章を改善できます。

ここではそれらすべてを示していませんが、ランディングページ全体に、Grammarlyには、拡張の各ユースケースを具体的に説明する複数の簡単にスキャン可能なセクションヘッダーと段落が含まれています。
最後に、彼らは彼らのランディングページを幸せな顧客からの引用と最終的なCTAで締めくくります。

実世界のランディングページの基礎
エディトリアルベースのランディングページは、広告主がエディトリアルサイトのキャンペーンに使用できる最も成功したアプローチです。 具体的には、記事、記事広告、長い形式のランディングページが含まれます。

ランディングページを作成するときは、次の重要な要素に留意してください。
- CTAは無停止である必要があります。 エディトリアルランディングページを使用すると、読者の流れを妨げたくありません。 より多くのコンバージョンを促進するために、全体でインラインCTAを使用してください。
- スキャン可能性のためにページを設定します。 人々がページを読む前に、彼らは彼らが飛び込みたいかどうかを決定するために一番下にそして再び一番上にスクロールします。彼らの注意を引くために説明的なセクションヘッダーを使用してください。
- すぐに要点をつかんでください。 読者を記事の最後までドラッグして要点を説明しないでください。導入部では、強力なナットグラフを使用してドラッグしてください。
- あなたの価値を説明してください。 CTAのコピーを作成するときは、訪問者に特定のアクションを実行するように依頼する前に、オファーの価値を説明してください。
コピーのワークショップを少し簡単にするために、このGoogleドキュメントテンプレートを使用してください。このテンプレートには、上記のすべての提案のガイド付きウォークスルーが含まれています。
個々の要素をA/Bテストして、視聴者に何がクリックされるかを確認することをお勧めしますが、これらのベストプラクティスは、ネイティブの編集キャンペーンの素晴らしいスタートです。
著者について
Meganは、Taboolaのシニアコンテンツマーケティングマネージャーであり、アイスティーの常習者です。 彼女はまた、コンテンツマーケティングインスティテュート、Vox、SEMRushなどのサイトの記事も書いています。 彼女のオンラインでの書き込み、ツイート、または一連のマーケティングデータの処理を見つけることができます。 MeganRoseMで彼女をツイートするか、MeganMorrealeのLinkedInで連絡してください。
