何千ものランディング ページを分析してわかったこと
公開: 2020-11-05クイックリンク
- 設計のベスト プラクティス
- レイアウト
- 技術要素
- CTA
- エディトリアルランディングページの例
- フィンテックの例: ウィキバイ
- e コマースの例: Koretrak
- 教育の例: Connections Academy
- コピーのベスト プラクティス
- コピーライティングの例
- e コマースの例: FirstLeaf
- フィンテックの例: レモネード
- 教育の例: 文法
- 実際のランディング ページの基礎
ランディング ページのベスト プラクティスは普遍的なものではありません。 ノックアウト キャンペーンを作成できるかどうかは、広告をクリックしたユーザーの期待にどれだけ応えられるかにかかっています。クリック後の適切なエクスペリエンスが必要です。
また、ニュース サイトの記事や動画、ニッチなブログ、有名なコンテンツ クリエーターなどのエディトリアル サイトを読んでいる人の適切なポスト クリック エクスペリエンスは、ソーシャル メディアや検索とは異なります。
私たちが検索とソーシャルを選んだのには理由があります。これらは、ほとんどの広告主が一般的に知っていて気に入っているチャネルですが、ウェブの他の部分は少し漠然としているように感じるかもしれません。
そこでは、キャンペーンはしばしばネイティブ広告バケットに分類され、適切なポスト クリック エクスペリエンスは、その特定の考え方に対応できるかどうかにかかっています。 それらの人々はコンテンツ消費モードにあり、何か新しいものを発見する機が熟しています。
彼らがあなたに初めて会う場合は、少しロマンチックにしましょう。 従来のランディング ページは最小限の箇条書きテキストとスクロールせずに見える範囲のフォームで破棄します。エディトリアル コンテンツに固執することは、適切に行われれば、この群衆をあなたに惹きつけるでしょう。
それがパフォーマンス マーケティングにとって何を意味するのかを正確に突き止める
目標を達成するために、金融、e コマース、教育分野の何千もの広告主のランディング ページを分析して、コンバージョンに至った要因を特定しました。 次のことがわかりました。
- 行動を促すフレーズを正確に配置する場所
- 驚くほど効果的な CTA デザイン (ネタバレ: ボタンではありません!)
- 含める必要があるコンテンツ要素と、それらを配置する正確な場所
- より高いコンバージョンのためのコピーのヒント
最後に、検索やソーシャル以外の次のキャンペーンで作成するランディング ページのベースとして使用できる実用的なテンプレートを紹介します。
設計のベスト プラクティス
エディトリアル コンテンツが進むべき道であると述べましたが、それは幅広いベースをカバーする可能性があります。 私たちの分析で最も成果の高いエディトリアル コンテンツのタイプは、広告記事、ブログ記事、および長い形式のランディング ページでした。
デザインはパフォーマンスに重要な役割を果たしました。具体的には、各ページの全体的なレイアウト、技術的要素、および CTA のデザインです。

レイアウト
レイアウトは、次の一般的な規則に従う必要があります。
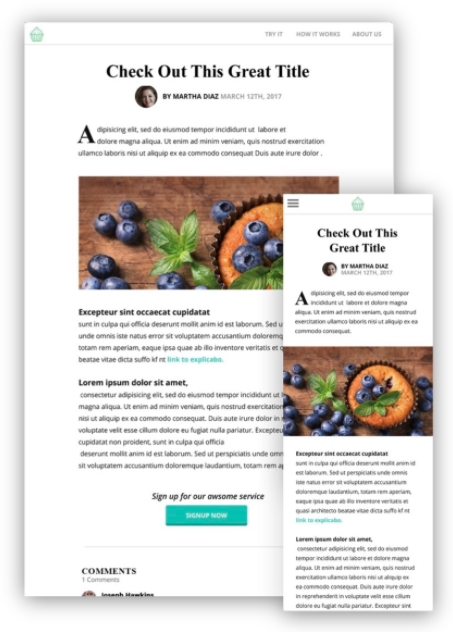
- タイトルはヘッダー画像の前に置く必要があります。 広告をクリックしたユーザーは、ランディング ページのタイトルが広告と一致していることを確認すると、サイトにとどまる可能性が高くなることがわかったので、タイトルを前面中央に配置します。
- ヘッダー画像は、デスクトップではページの幅を超えないようにする必要がありますが、モバイル環境では問題ありません。 デスクトップ レイアウトで画像がページ全体に表示される場合は、記事が終わったことを示しており、ユーザーがスクロールを続けるのを思いとどまらせます。
- 画像が 1 つまたは 2 つある記事が最も効果的でした。 ただし、バーティカルで掘り下げると、このルールには多くの例外があったため、常に A/B テストを行います。
- 記事には、目を引くセクション ヘッダーを複数含める必要があります。 具体的には、本文テキストよりも大きいテキストを含む太字のヘッダーを意味します。
- ページの背景は白、テキストは黒にする必要があります。 このフォーマットは、新しい訪問者に信頼性と信頼性を提供します.
技術要素
技術的なことになると、次の 2 つのテクニックがトップに上がりました。
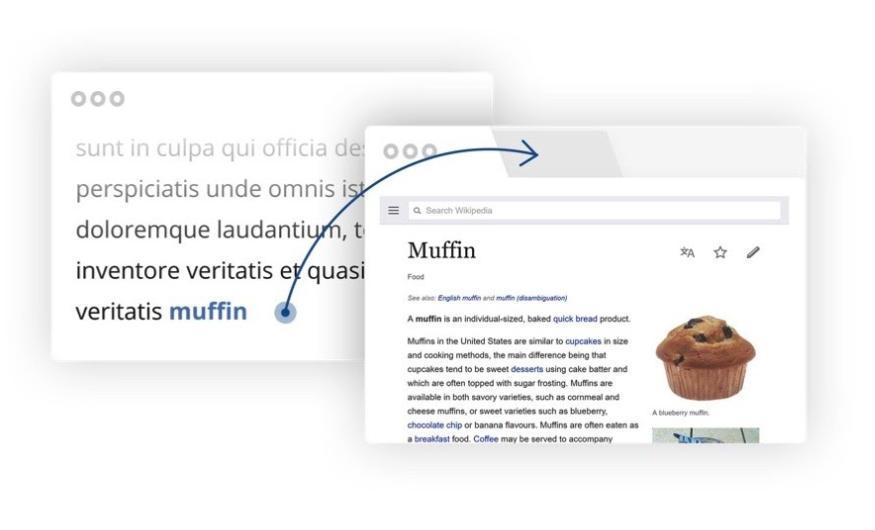
- インライン リンクは新しいタブで開く必要があります。 このささやかな気遣いにより、ユーザーは必要に応じて元の記事にすぐに戻ることができ、最終的に変換する可能性が高くなります。
- ポップアウト CTA は役に立ちませんでした。 この文脈では、彼らはスパムのように感じ、問題を起こす価値はありません.

CTA
- ページの 3 分の 1、3 分の 2、最後に少なくとも 3 つの CTA を含めます。 ここでの目標は、人々にコンバージョンの機会を複数与えることです。
- 最初の 2 つの CTA はインライン テキストにする必要があります。 従来のランディング ページとは対照的に、記事本文のインライン テキストは、カラフルなボタンよりも効果的でした。 ユーザー エクスペリエンスへの影響が少なくなります。
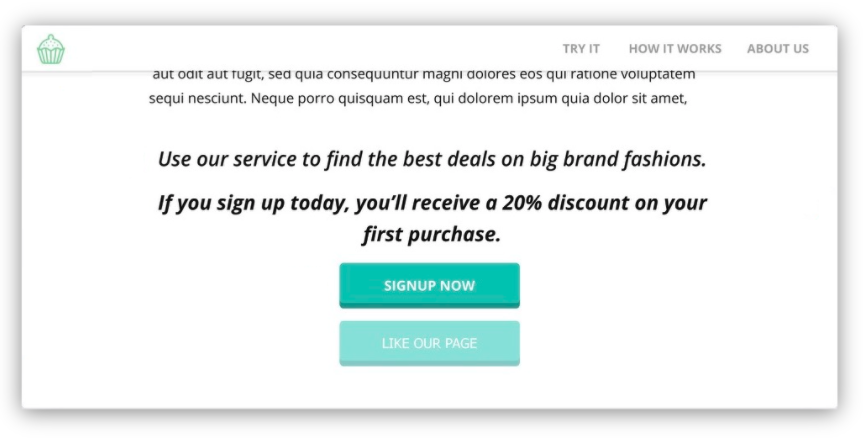
- 最後にボタン CTA を保存します。 それらは次のようになります (避けるべきだと思われる CTA はフェードアウトしています)。
コンバージョンにつながる CTA を作成するには、従来のルールブックを窓の外に投げ出します。

- 右側の CTA やページ下部のバナーには近づかないでください。 バナーブラインドネスの副作用として、人々はこれらを無視する傾向があります。
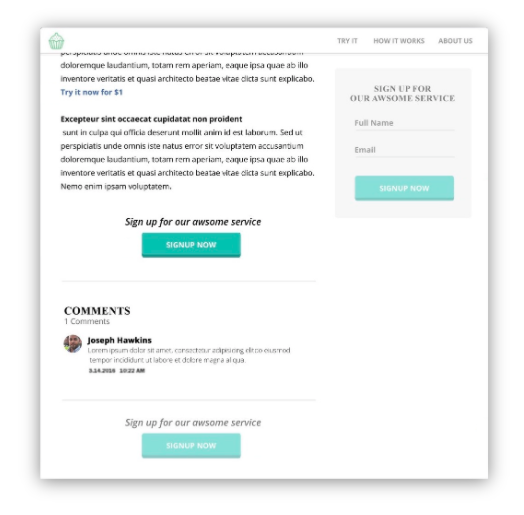
- コメント セクションの下に CTA を配置しないでください。 すべてのユーザーがそこまで到達できるわけではなく、コンバージョンを獲得する機会を逃したくありません。
この図には、インライン CTA と適切な記事終了ボタンが含まれていますが、右側のレールとページの下部のバナーが意味するものもフェードアウトしています。

- 可能であれば、CTA をインタラクティブにします。 ゲーム化またはパーソナライズされたものはほとんど何でも機能します。 電卓、クイズ、または簡単な質問は、より多くのコンバージョンを獲得します。
- CTA に背景を付けないでください。 CTA の周りに背景やボックスを配置すると、より目立たなくなります。 目立つ代わりに、バナーブラインドネスの犠牲になります。
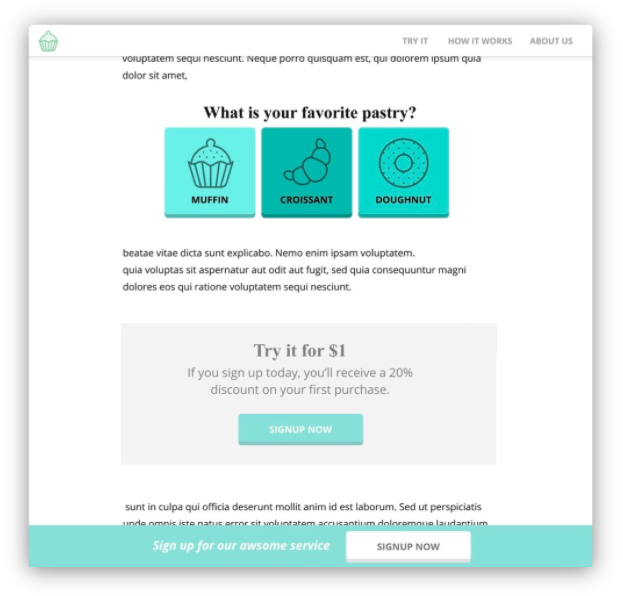
このモックアップには質問ベースの CTA が含まれており、効果のない CTA は背景とともにフェードアウトされています。

これらの推奨事項はすべて、訪問者のエクスペリエンスを可能な限り混乱させないようにすることです。訪問者はコンテンツを消費するために存在し、別のエクスペリエンスを強制しようとすると、キャンペーンが期待どおりに機能しない可能性があります.
エディトリアルランディングページの例
これらのコア バーティカルの例は、これらのベスト プラクティスを理論から成功へと導きました。
フィンテックの例: ウィキバイ
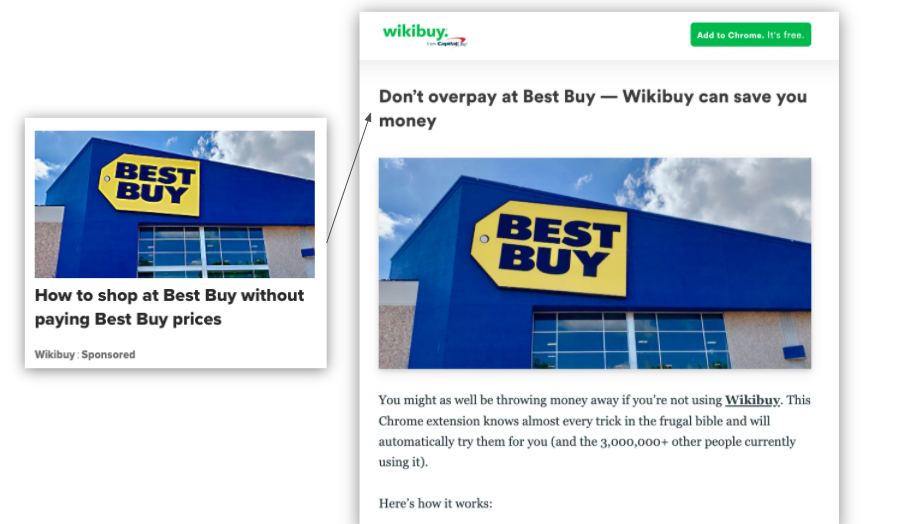
Capital One の Wikibuy は、消費者がチェックアウト時に価格を比較できる、無料でダウンロード可能なブラウザ拡張機能です。 ブログ投稿を使用して、より多くのユーザーに拡張機能のダウンロードを促しています。
この例のランディング ページは cnbc.com で見つかりました。 最初にアクセスしたとき、ページはきれいで気を散らすものではありません。 タイトルは画像の上にあり、ページの幅に収まりません。

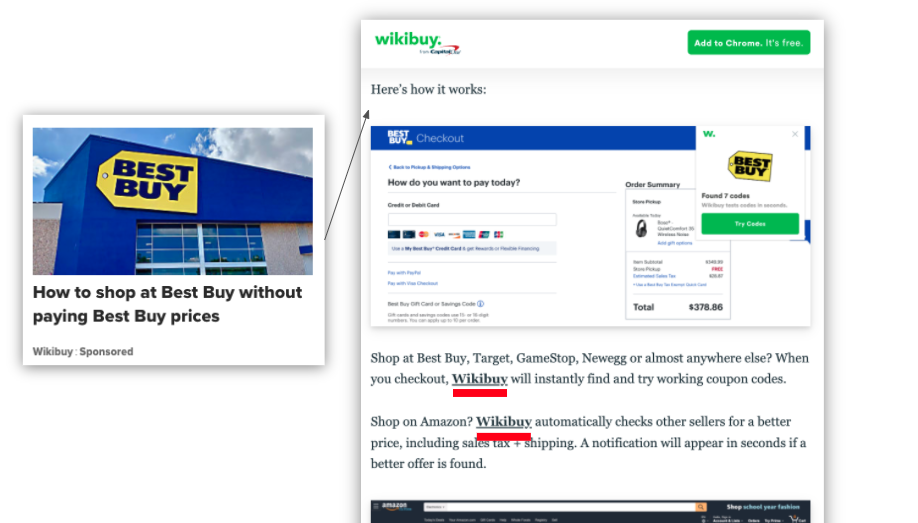
スクロールすると、製品を紹介する魅力的な画像が表示されます。 さらに下にあるインライン リンクをクリックすると、新しいタブでページが開き、拡張機能をダウンロードできます。 インライン リンクは邪魔にならず、誤解を招くものでもありません。

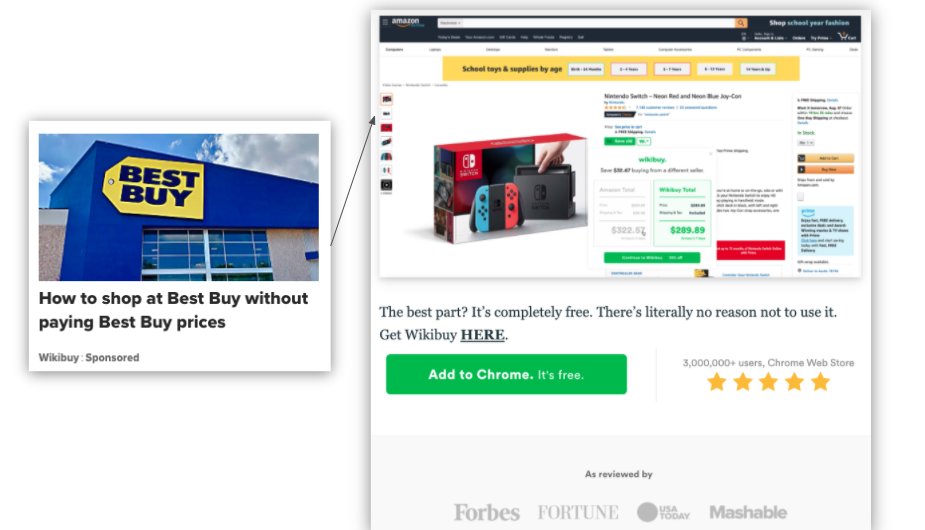
記事を完了すると、より目立つインライン CTA と、無料の拡張機能をダウンロードするように求めるボタンが表示されます。 拡張機能の Chrome Web Store 評価や、それをレビューした有名な発行元のロゴなど、関連する社会的証拠もあります。

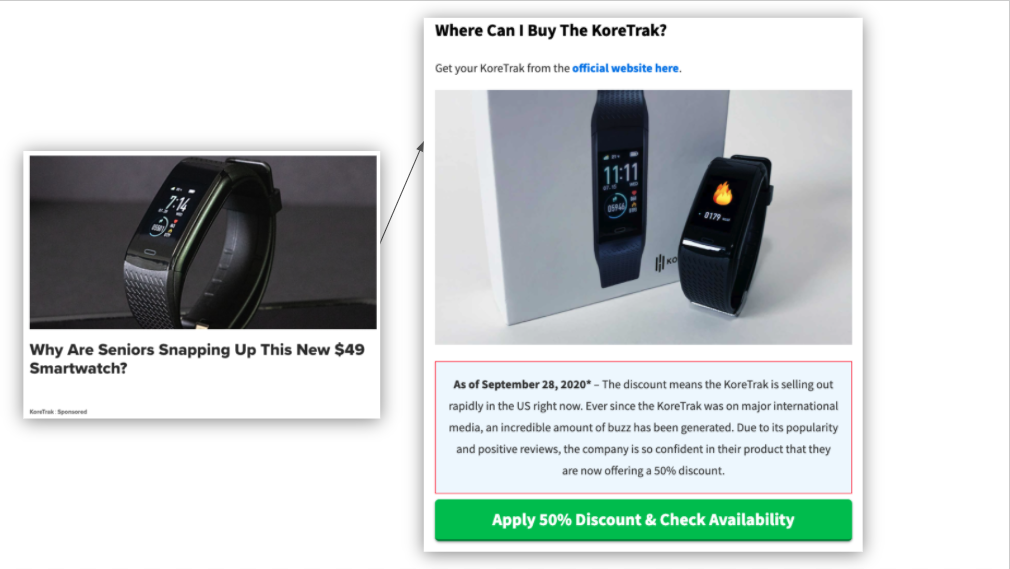
e コマースの例: Koretrak
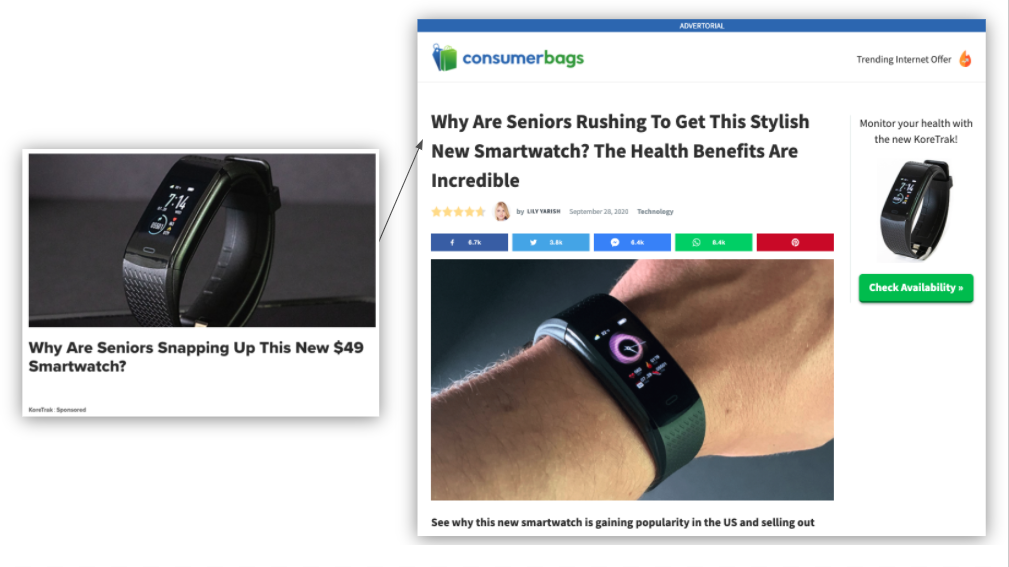
Koretrak は、人々の健康とウェルネスの旅をサポートするフィットネス ウォッチです。 コンシューマー バッグの広告でこの時計を宣伝しています。
ページにアクセスすると、最初に表示されるのはタイトルです。 Koretrak はまた、主要な記事の画像の前に社会的証明を提供することを選択しました。これは、他のケースで効果的であることがわかっている戦術です。

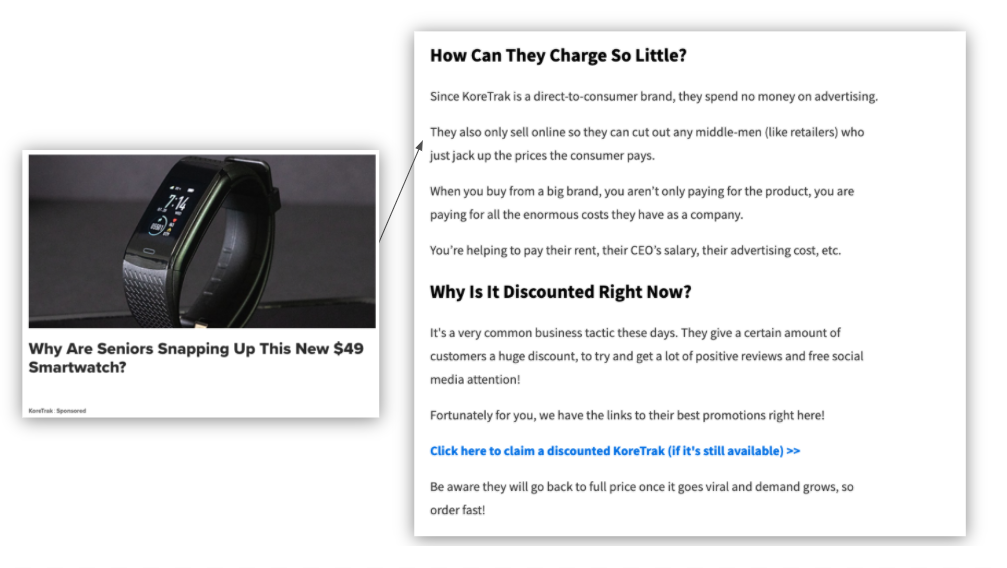
スクロールすると、記事全体に目立つヘッダーと、中断のないインライン CTA が表示されます。

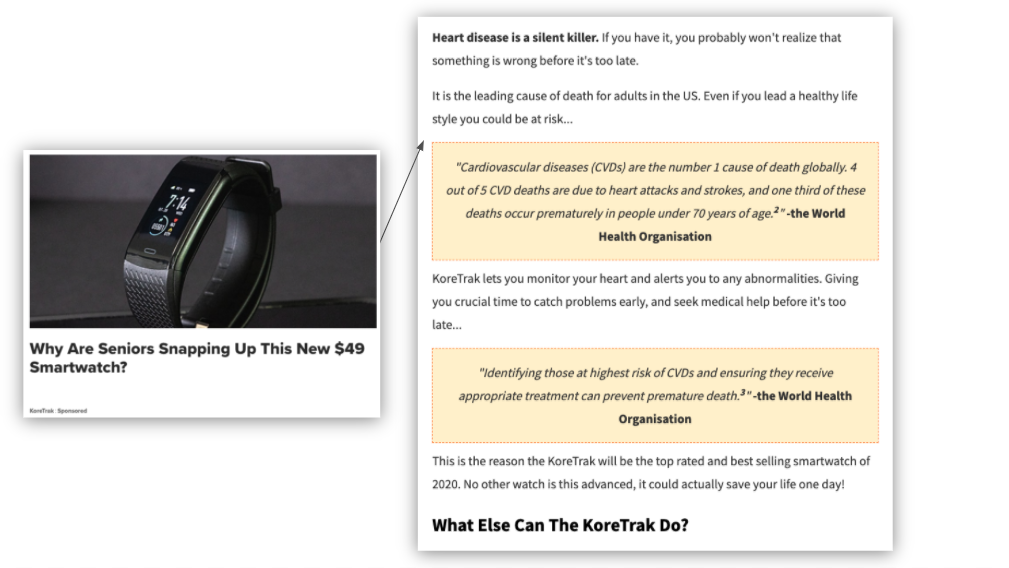
Koretrak はまた、世界保健機関からの引用の形で、記事全体にその健康上の利点のデータ駆動型のサポートを埋め込んでいます.

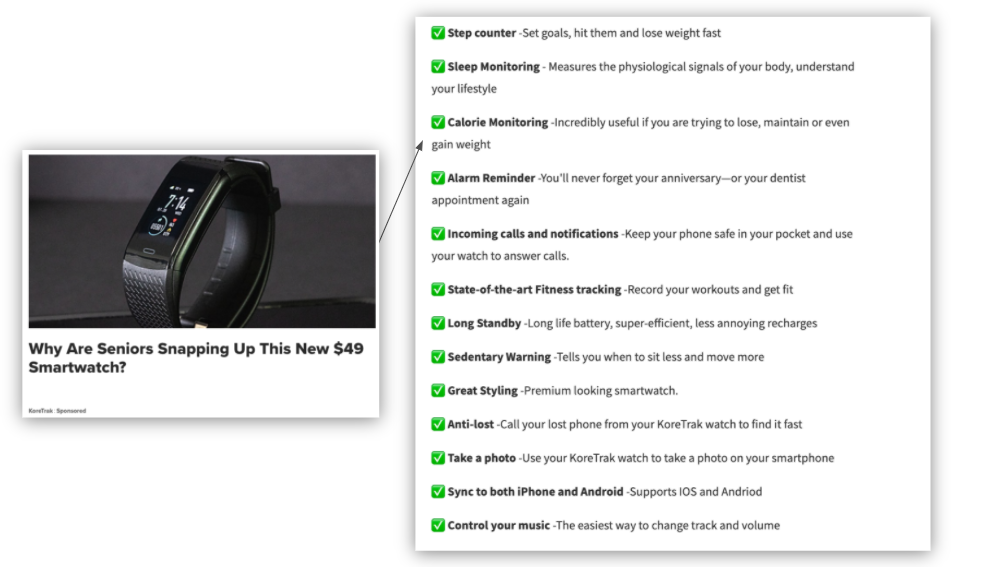
また、これは公式の推奨事項ではありませんが、従来の箇条書きをチェックマークの絵文字に置き換えているため、スキマーにとって魅力的です。

最後に、コンバージョンした人に割引を提供する大きなボタン CTA で締めくくります。

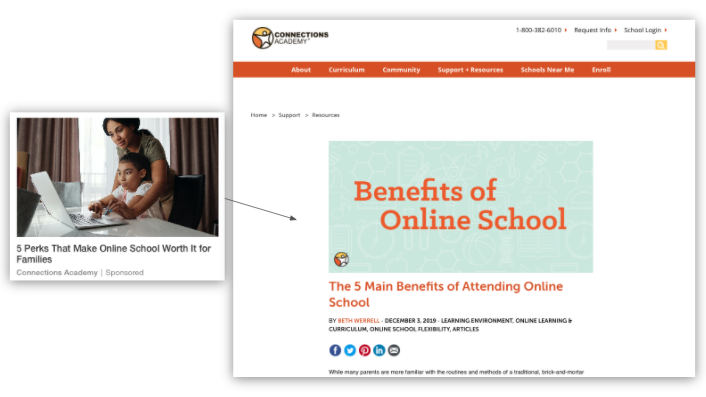
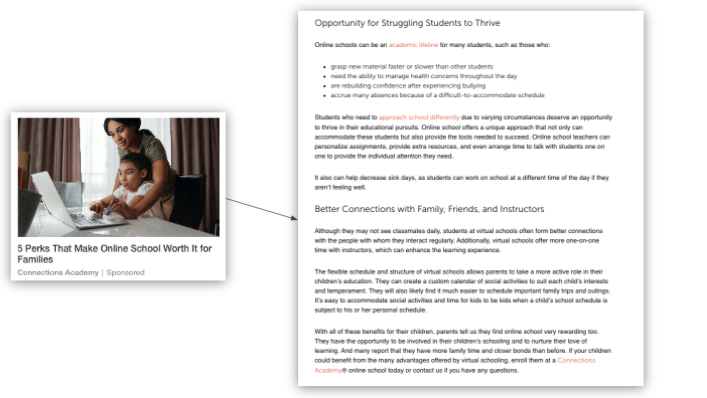
教育の例: Connections Academy
Connections Academy は、自宅で仮想学習を提供する K-12 教育プログラムです。 リソース センターでホストされているこのような記事を使用して、自宅での指導を求めている保護者にサービスを売り込みます。
この場合、画像はタイトルの上にありますが、タイトルとして機能するテキストが含まれているため、効果的な回避策となる可能性があります。

スクロールすると、オンライン スクーリングの利点に関する貴重な情報と、Connections Academy に関する詳細情報を含むサービス ページに誘導する複数のインライン CTA が表示されます。


コピーのベスト プラクティス
デザインは非常に重要ですが、それは戦いの半分にすぎません。最初にランディング ページにたどり着いた人々を惹きつけるために、コピーは同様に懸命に機能する必要があります。
私たちの分析では、特定のランディング ページのコピー自体は大きく異なりましたが、パフォーマンスの高いページはすべてこれらのルールに従っていました。
彼らは、前の広告と一致するタイトルを使用しました。 広告のタイトルが記事のタイトルと大きく異なる場合、訪問者はクリックベイトされて直帰したように感じます。 メッセージの一貫性を保ちます。
これらは良い一致です:
- 広告タイトル:今日から始められる、プロのように投資する方法
- 記事のタイトル:この投資プラットフォームは、初心者の投資家をすぐにプロに変えます
これらは一致しません:
- 広告タイトル:投資を始めるための 3 つのヒント
- 記事のタイトル:この投資プラットフォームは、初心者の投資家をすぐにプロに変えます
タイトルの約束を果たす魅力的なフック。 最初の段落では、タイトルの主張を参照する必要がありますが、これはフックなので、注意を引くことを目指してください。
- 魅力的なフック:スマートな投資をすばやく行う方法を学びたい場合は、プロからの洞察と、彼らのポートフォリオをのぞく必要があります。 最高の一部が私たちのプラットフォームを使用しており、彼らの洞察をあなたと共有するためにここにいます.
- 魅力的でないフック:投資をする人は、カードを正しくプレイすれば、そうでない人よりも裕福になる可能性があります。
最初の例は魅力的であり、タイトルの約束に応えています。一方、2 番目の例は、一部のコンテキストでは魅力的かもしれませんが、読者の意図とは無関係です。
記事の価値を明確に伝える、ナット グラフと呼ばれる要約段落。 記事が情報を差し控えたり、読者を誘導したりしようとする記事をよく目にします。 実際には、この戦術は煩わしいものであり、探しているものをすぐに見ないと、ユーザーは立ち直ってしまいます。
- 優れたナッツ グラフ:この記事では、購入予算を適切に設定する方法、購入前に企業の潜在的価値を評価する方法、ポートフォリオを監視して維持する方法など、ユーザーが投資の専門家から学んだトップ スキルを分析します。あなたの資金は安全です。
- 悪いナッツ グラフ:この記事では、投資を始めるために必要な投資のプロからのヒントを分析します。
ナッツグラフの直後のCTA。 イントロが完成したら、CTA を含めます。 この CTA は説明的で、一般的な CTA よりも少し長くする必要があります。ユーザーはまだ記事を読み終えていないため、ユーザーがクリックするのをより説得力のあるものにする必要があります。
- 優れた CTA:当社のプラットフォームにサインアップして、カスタマイズされた専門的な投資アドバイスを入手してください
- 悪い CTA:当社のプラットフォームにサインアップする
全体を通して説明的なセクション ヘッダー。 すべては考え方の問題です。人々はニュース サイトを閲覧していて、クリックしたときに記事全体を読みたいと思っているとは限りません。 ページの一番下までスクロールして戻ってきてから読み始めて、記事が自分に適しているかどうかを判断する人がいます。 セクション ヘッダーは、注目を集めるように機能する必要があります。
- 良いセクション ヘッダー:私たちのプロは、月収の 5% 以上を投資しないことをお勧めします。その理由は次のとおりです。
- 不適切なセクション ヘッダー:投資額
記事の最後にある最終的な CTA。 最初の CTA で行ったアドバイスをひっくり返します。 いよいよ本題に入ります。
- 良い CTA:当社のプラットフォームにサインアップ
- 悪い CTA:私たちのプラットフォームにサインアップして、カスタマイズされた専門的な投資アドバイスを得る
コピーライティングの例
経験豊富なマーケティング担当者は、ベスト プラクティスを常に把握していますが、インスピレーションが必要な場合もあります。 説得力のあるコピーの背後にある基本を説明するために、主要な業種のランディング ページの例をいくつか示します。
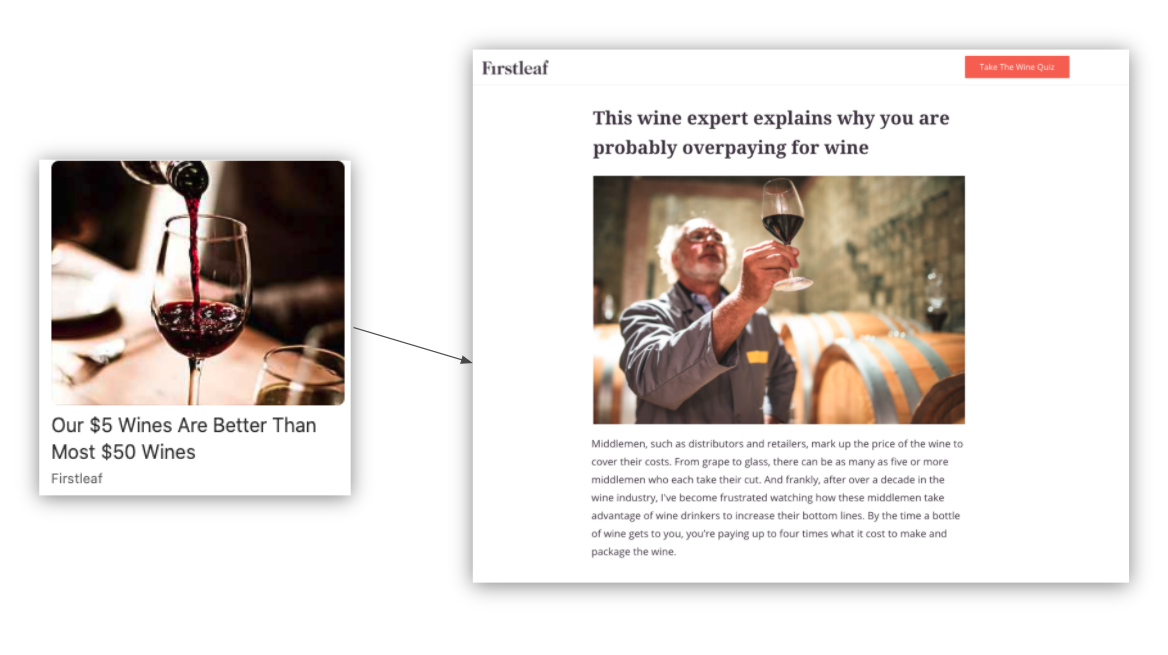
e コマースの例: FirstLeaf
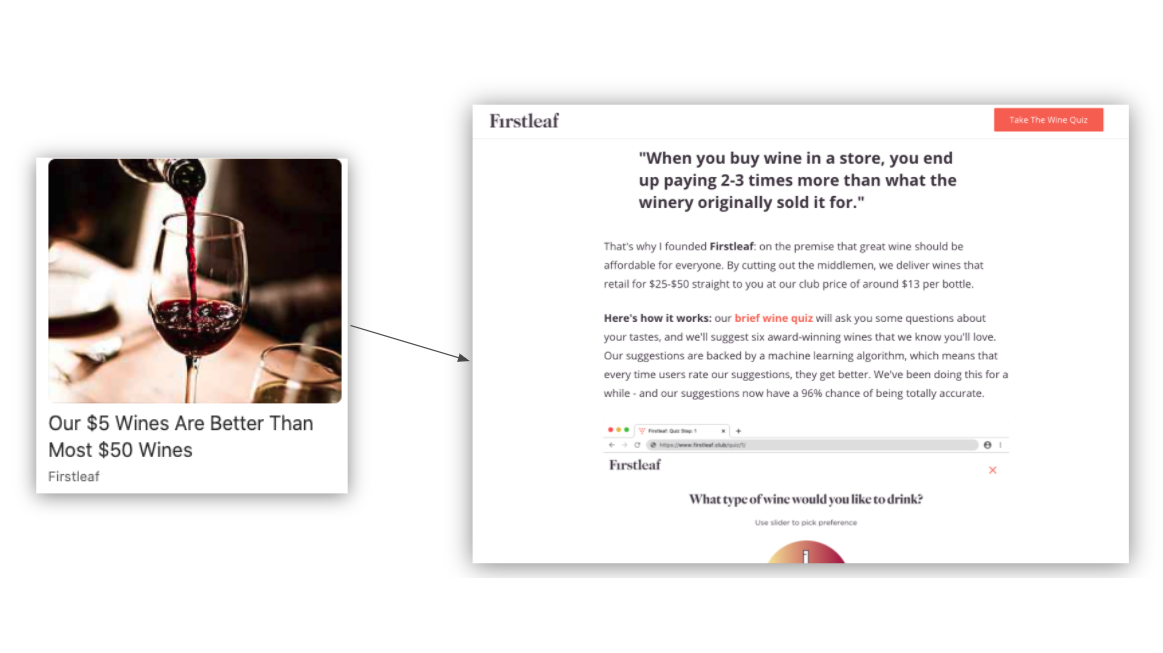
Firstleaf は、顧客の好みに基づいてカスタム ワイン ボックスを出荷します。店舗で支払うよりもはるかに安くなります。 彼らのキャンペーンの記事は、これらの両方の点を示しています。
広告と記事のタイトルは異なりますが、ユーザーの意図は一致しています。冒頭の段落では、ワイン販売における「仲介者を排除する」というコンセプトについて読者の興味をそそり、これらの仲介者はあなたがワインにお金を払いすぎている理由。

簡単な紹介の後、ナッツ グラフが本題に入ります。Firstleaf は読者に短いクイズを出して、ワインの味を判断し、製品の価格を明らかにするよう求めます。 ナッツグラフの後、最初の魅力的なインライン CTA が表示され、クイズに答えます。

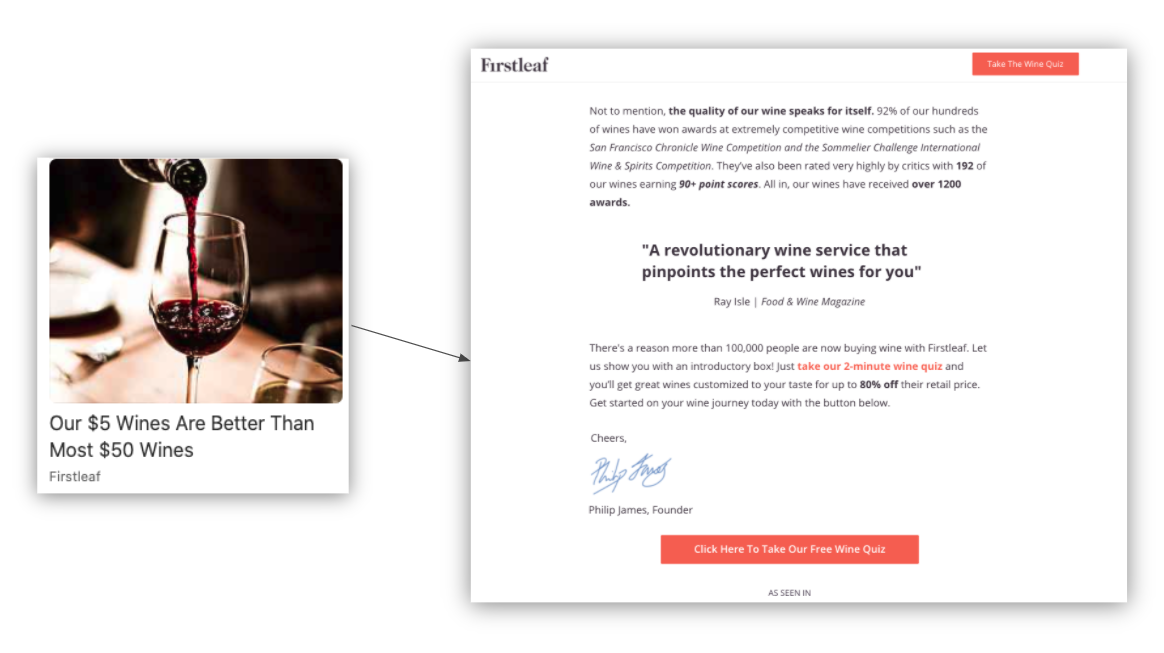
この場合、Firstleaf はヘッダーの代わりに blockquote コールアウトを使用しますが、機能はまったく同じです。 それらは十分に説明的であるため、誰かがもっと読みたいかどうかを判断するときに簡単にスキャンできます.
最後に、短いボタン スタイルの CTA で、訪問者にもう一度クイズに答えるよう促します。

フィンテックの例: レモネード
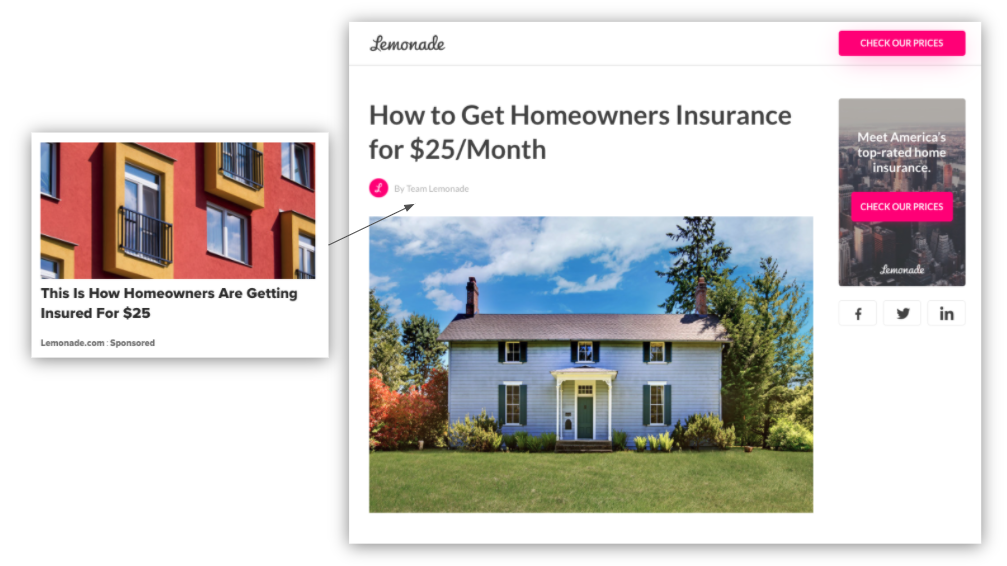
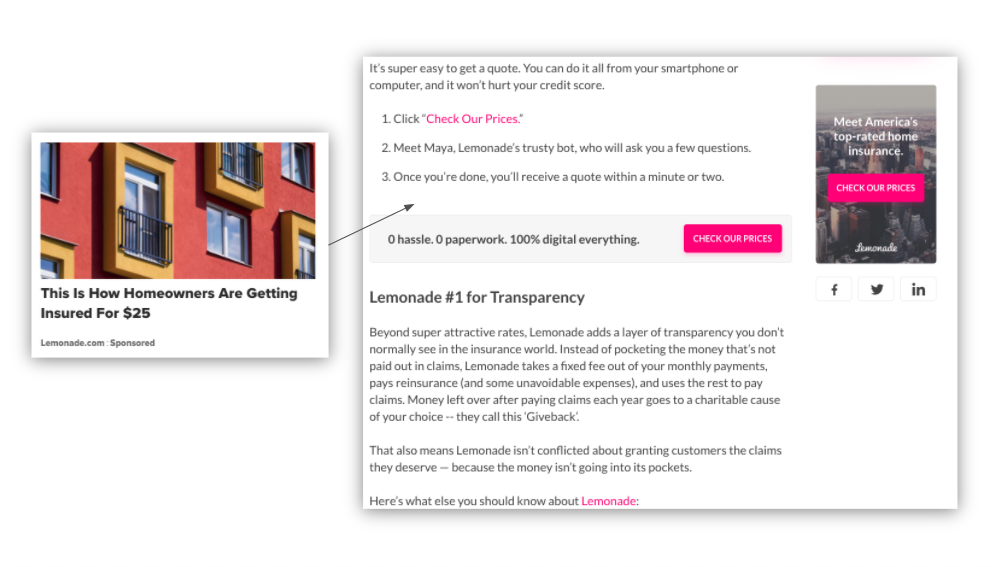
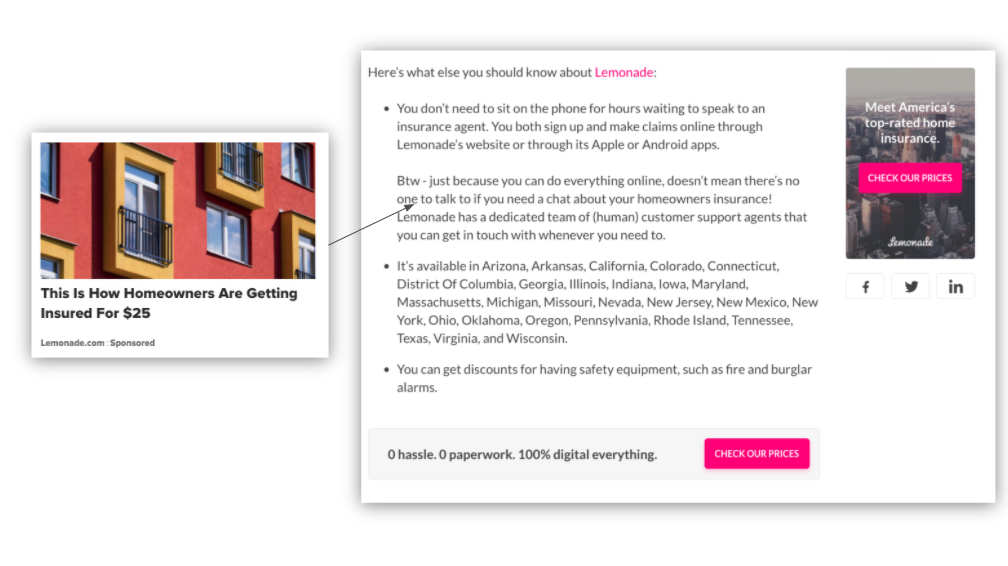
レモネードは、住宅所有者向け保険の購入と管理のプロセスを簡素化するフィンテック プラットフォームです。 彼らのキャンペーンとそれぞれのランディング ページは、他のオファーよりも低いコストに重点を置いています。
タイトルは、まったく同じではありませんが、明らかに広告のタイトルと相関しています。

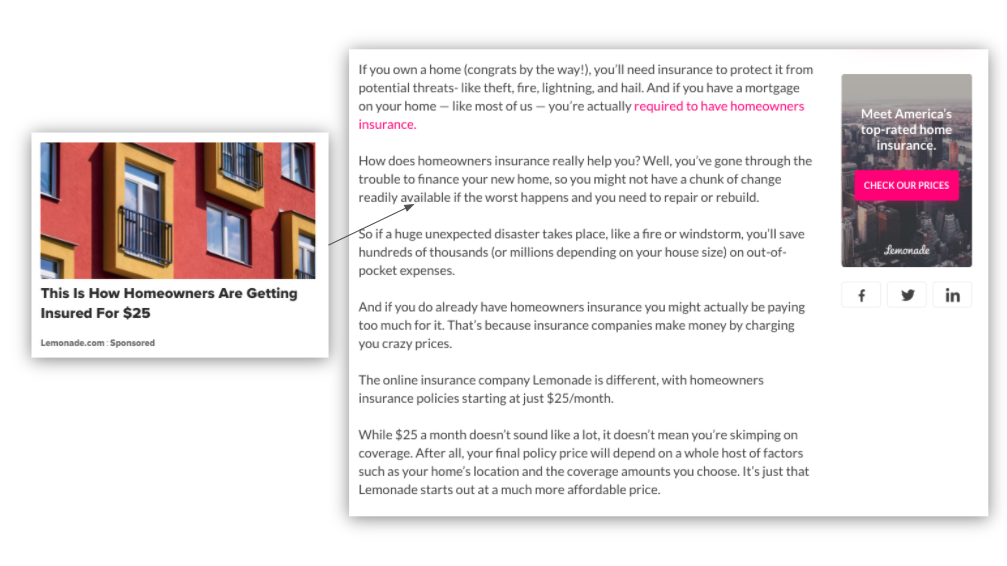
レモネードは、予定外の出費や自然災害の予想されるコストを引用して、すぐに要点をつかみます。 彼らのナッツ グラフは、記事の情報を正確に説明しながら、月額 25 ドルの保険料から得られるものを読者に説明しています。

ナッツ グラフの後に、ユーザーに価格を確認するよう促すインライン CTA があります。 また、インライン テキストとボタンの両方を含むハイブリッド CTA もテストしています。 インライン テキストはオファーを徹底的に説明し、ボタンはパンチを提供します。

最初のセクション ヘッダーは、レモネードが透明性において業界のリーダーであるという主張を定義し、箇条書きを使用して読みやすさを高めています。 この記事の最後のセクションは、短くて適切なボタン CTA を含む別のハイブリッド CTA で締めくくられています。

教育の例: 文法
私たちは記事や広告記事にかなり力を入れてきましたが、編集サイトのキャンペーンで効果を上げたもう 1 つのタイプのコンテンツは、長い形式のランディング ページです。 これらのランディング ページは、構造とコピーの点で大きく異なる場合がありますが、前述のすべての必須要素を含むものは、広告主にとって適切に変換されます。
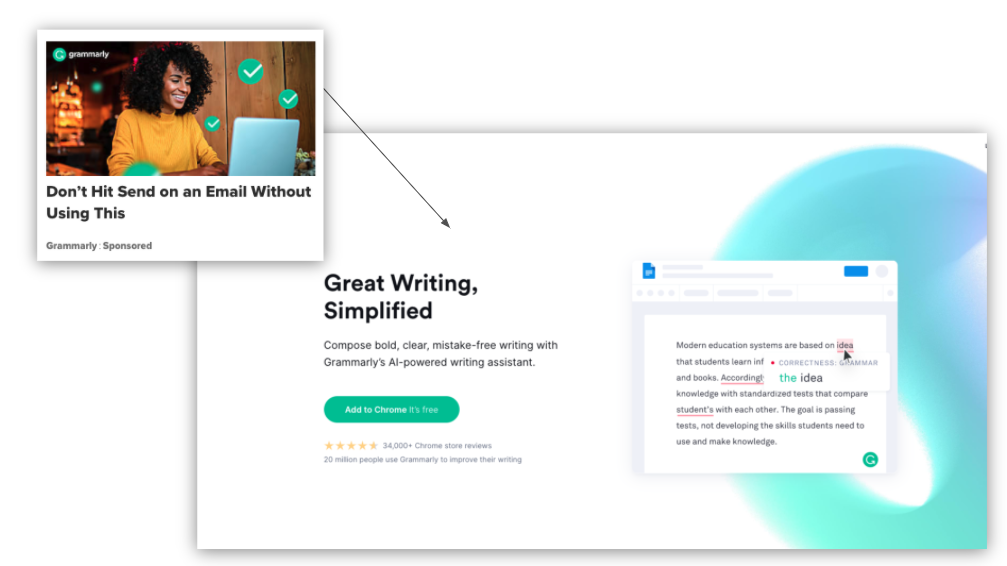
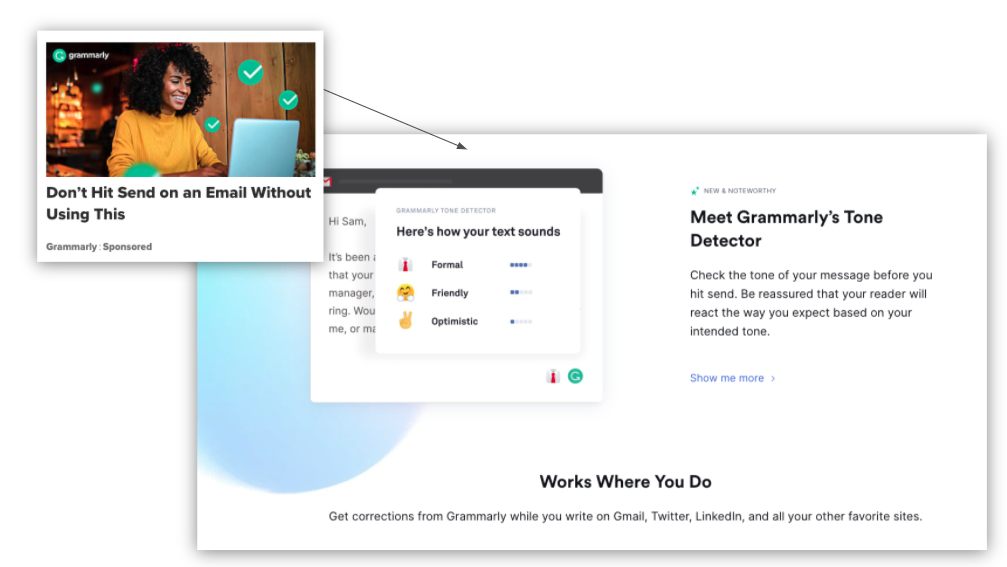
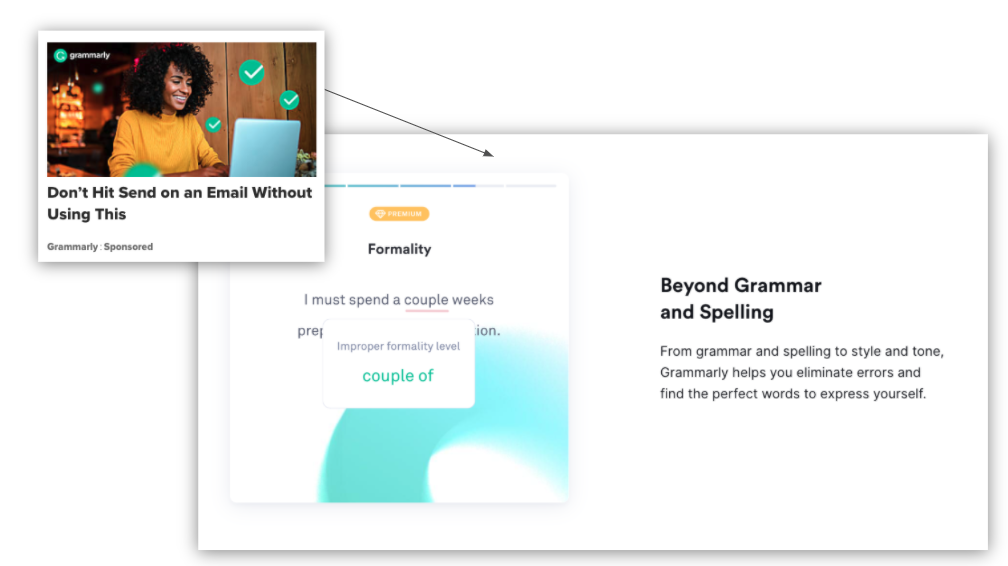
Grammarly のキャンペーンでは、長い形式のランディング ページを使用してオファーを正確に視覚化して説明し、コピー全体を通してコンバージョンの機が熟していました。
このランディング ページは、広告クリエイティブとランディング ページで見出しが異なっていても、ユーザーの意図に一致しているという優れた例です。 第一に、キャンペーンは人々に電子メールを再確認するよう促すことで緊急性を生み出し、プロセスを簡素化することを約束して取引を成立させます。
Grammarly は、説明的なナッツ グラフの代わりに、GIF を使用して製品の価値提案を視覚化することを選択しました。この GIF は、同社のツールがどのように記述ミスを検出し、改善のヒントを提供するかを正確に示しています。

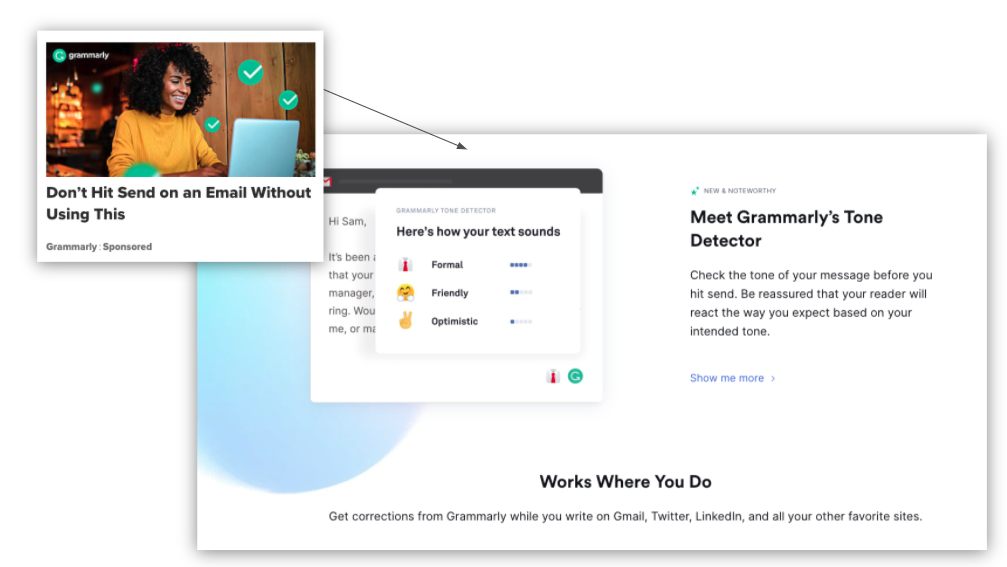
スクロールすると、説明的なセクション ヘッダーと、ユーザーが拡張機能についてさらに学ぶよう促す微妙なインライン CTA が表示されます。

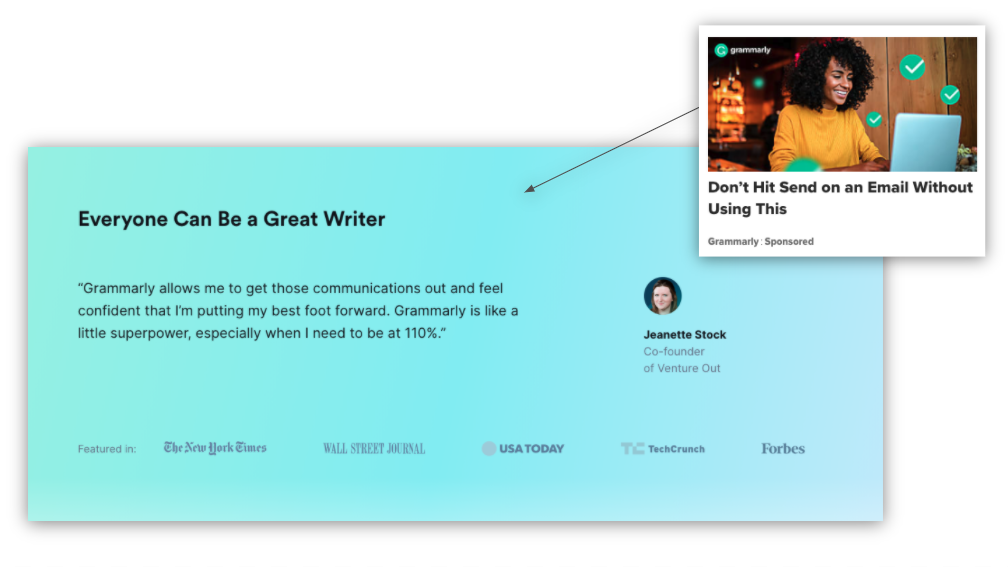
このページの社会的証明の最初の形式には、電子メールだけでなく、拡張機能を使用してさまざまなプラットフォームで文章を改善できることを示す統合のリストが含まれています。

すべてをここに示したわけではありませんが、ランディング ページ全体で、Grammarly には、簡単にスキャンできる複数のセクション ヘッダーと、拡張機能の各ユース ケースを具体的に説明する段落が含まれています。
最後に、満足した顧客からの引用と最終的な CTA でランディング ページを締めくくります。

実際のランディング ページの基礎
エディトリアル ベースのランディング ページは、広告主がエディトリアル サイトでのキャンペーンに使用できる最も成功したアプローチです。 これらには、具体的には、記事、記事、長い形式のランディング ページが含まれます。

ランディング ページを作成するときは、次の重要な要素に留意してください。
- CTA は無停止である必要があります。 エディトリアル ランディング ページでは、読者の流れを妨げたくありません。 全体を通してインライン CTA を使用して、より多くのコンバージョンを促進します。
- スキャンできるようにページを設定します。 ユーザーはページを読む前に、下にスクロールしてからもう一度上に戻り、詳細を知りたいかどうかを判断します。説明的なセクション ヘッダーを使用して、注意を引きます。
- 早速本題へ。 記事の最後まで読者を引きずり込まず、強力なナッツ グラフを使用してイントロダクションで行います。
- あなたの価値を説明してください。 CTA のコピーを作成するときは、訪問者に具体的な行動を求める前に、オファーの価値を説明してください。
コピーのワークショップを少し簡単にするために、上記のすべての提案のガイド付きウォークスルーが含まれているこの Google Doc テンプレートを使用してください。
個々の要素の A/B テストを継続して、視聴者にどのようなクリックが表示されるかを確認することをお勧めしますが、これらのベスト プラクティスは、あらゆるネイティブ エディター キャンペーンの優れた出発点となります。
著者について
Megan は、Taboola のシニア コンテンツ マーケティング マネージャーであり、アイスティー中毒者であることを誇りに思っています。 Content Marketing Institute、Vox、SEMRush などのサイトの記事も執筆しています。 彼女は、一連のマーケティング データをオンラインで執筆したり、ツイートしたり、クランチしたりしています。 MeganRoseM で彼女にツイートするか、LinkedIn で Megan Morreale に連絡してください。
