ランディング ページの最適化とはベスト プラクティス、ヒント、およびツール
公開: 2021-10-01 |
ランディング ページは、コンバージョンを高め、有料広告からより多くの収益を得て ROI を最大化するための優れた方法です。 しかし、ランディング ページを最適化しないと、マーケティング目標の達成に役立つランディング ページを作成する貴重な方法を逃す可能性があります。 そこで今日は、ランディング ページの最適化とは何か、いくつかのベスト プラクティス、および採用するのに最適なツールについて見ていきます。
ですから、まず最初に基本から始めて、次に実践とツールに移りましょう。
コンテンツ
ランディング ページの最適化とは

ランディング ページの最適化の背後にある考え方は、ランディング ページのパフォーマンスを向上させることです。 ランディング ページのデザイン、レイアウト、ナビゲーション メッセージ、画像を改善することで、最適化を行うことができます。 さらに、訪問者と消費者に関するデータを利用して、彼らの行動をよりよく理解することができます。
ランディング ページをさらに最適化することで、ペイ パー クリック キャンペーンに対する高い投資収益率を確実に得ることができます。 ランディング ページが Facebook 広告や他のプラットフォームの広告に合わせて最適化およびカスタマイズされると、リードあたりの獲得コストの削減につながります。
コンバージョンを促進するための 14 のランディング ページ最適化のベスト プラクティス
1. オファーを明確にする
これは、オファーが顧客にとって明確でなければならないということを念頭に置く必要がある最も重要なことの 1 つです。 あいまいな言葉を使用しないでください。あなたのブランドが提供しているものと、それを手に入れる方法を直接伝えてください。
努力を重ね、ランディング ページの目標を設定した後は、オファー、それがランディング ページの訪問者にもたらす特典、およびオファーをどのように活用できるかについて議論するのが複雑にならないようにしてください。
2. シンプルに保つ
一部のマーケティング担当者は、ランディング ページにさまざまな要素を追加して関心を高める必要があると考えていますが、それは正しくありません。 実際、それは逆効果です。
ランディング ページが 1 つの目標に焦点を合わせていることを確認してください。 ランディング ページの各要素は、メッセージを薄めて訪問者の気を散らすものをあまりにも多く組み込む場合、訪問者をコンバージョンに導く必要があります。
メッセージを共有するために、何十もの画像や何マイルものコピーを追加する必要はありません。 代わりに、訪問者の注意を引くためにページ上部の要素を選択し、メッセージを広めるのに十分なコピーを適用する必要があります.
3. 対照的な色を試す
私たちが見つけた最高のランディング ページは、コントラストを使用しますが、色と明瞭さを重視しています。 たとえば、スターバックスの「今すぐ参加」ボタンは、左側のロゴの星の色を反映しており、はっきりとはっきりしています。
さらに、黒の背景を適用すると、見出しとCTA がポップになります。 さらに、ロゴと残りの要素の間にはネガティブ スペースがあります。
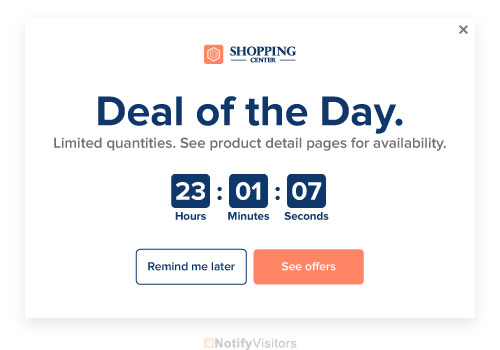
4. 希少性戦術の使用

ランディングページでは希少性の戦術が一般的です。 したがって、正確に行っていることを確認するために少し時間をかける必要があります。
まず、希少性の戦術は必要ないことを理解することが重要です。 一部のマーケティング担当者でさえ、それらを嫌っています。
ただし、限られた時間または限られた供給オファーがある場合は、適切に配置された希少性の方法により、訪問者が見逃す前に作業するようになります.
売上を前倒しし、すぐに変換する準備を整えるのに役立ちます。
希少戦術に関しては、本当に限られた時間または数量のオファーに対処しながら、希少戦術を利用することをお勧めします。
ただし、この方法を頻繁に使用すると、すべてがセール中のように見えるため、訪問者が離れたり、セールを逃したりする可能性があります.
5.関連する部分を折り目の上に保つ
これまで見てきたように、読者が見出しを理解して新聞を購入できるように、最も魅力的な記事は常に伝統的な新聞の折り目の上の最初のページに配置されます。

同時に、要素をデジタル フォールド (ユーザーが詳細情報を知るためにスクロールする必要があるポイント) の上に配置することで、ランディング ページにも同じルールを適用できます。
しかし、スマートフォンやタブレットを利用する人が増えている現在、これはかつてないほど複雑になっています。
最良の部分は、スクロール マップを適用して、複数のデバイスで平均的な折り目の位置をすばやく認識できることです。それでも、見出し、CTA を前面と中央に配置し、短い文または 2 つの本文コピーを配置できます。
6. コールトゥアクションボタンはわかりやすいものにする

このランディング ページの最適化を使用する際は、行動を促すフレーズのボタンが読者にストレスを与えたり、誤解を与えたりしないようにしてください。 オファーを正確、簡潔、明白にします。
それを使用している間、企業は複雑な言葉や複雑なオファーを避けていることがわかります. 次のようなフレーズを使用できます。
- 参加してダウンロード
- Dropbox ビジネスを無料で試す
- 今すぐ参加
- ここでピックアップ
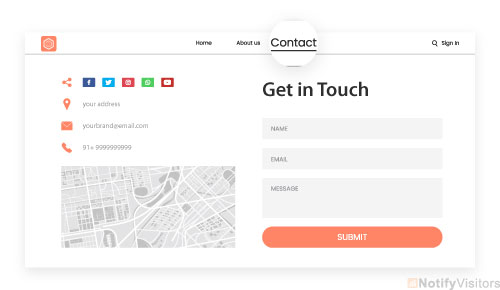
7.連絡先情報を追加する

Web サイト訪問者の連絡先情報をさまざまな方法で管理できます。 たとえば、ランディング ページに電話番号やメール アドレスを掲載したり、お問い合わせフォームを利用したりできます。
Shopify などの他の企業は、支援センターへのリンクを組み込んでいます。
顧客は、連絡先情報、よくある質問への回答、ヘルプ センターのチュートリアルを入手できることを理解しています。
8. 別の見出しを試してコピーする
テキストは、この画像とビデオに焦点を当てた時代にまだ関連性があります. 人々はあなたが書いたものを見るので、それがあなたのターゲットオーディエンスに合っていることを確認してください.
A/B テストを利用して、ランディング ページでさまざまな見出しをテストします。 また、コピーの本文を作成し、A/B テストを実行して、それらの要素がどのように機能するかを理解することもできます。
9.一貫性を保つ
ブランドに関するメッセージがこれまで以上に重要になる一方で、ビジュアルの一貫性もコンバージョン率に大きな違いをもたらす可能性があります。
たとえば、人々をランディング ページに誘導する Facebook 広告を掲載したとします。 したがって、当然のことながら、広告のテキスト、画像、およびその他の要素がランディング ページに反映されるようにする必要があります。
したがって、それらが視覚的に類似していて、同じオファーを許可していることを確認する必要があります。 そうしないと、見込み客がイライラしたりイライラしたりします。
10. 推薦文を追加して、未定のユーザーをさらにコンバージョンに導く

社会的証明は、人々が他人の行動を自分の行動の指針と見なす心理的側面です。
基本的に、ランディング ページへの訪問者が、レビューや証言、有名なクライアントのリストなどの形で社会的証拠を認識することを示しています。
さらに、彼らはあなたと同じように満足している他の顧客がいることを理解できるため、よりコンバージョンしやすくなります。
社会的証明には、他の顧客から提供された情報を組み込むだけでなく、信頼バッジ、資格情報、保証なども含めることができます。
11. 用紙の長さを変えてみる
一部のマーケティング担当者は、簡潔なフォームのみが有効であると考えていますが、必ずしもそうではありません。
より長いフォームは、高価な製品またはサービスのリードを評価するのに役立ちます。 その結果、表示される見込み客は少なくなる可能性がありますが、それらの見込み客はより適格になります。
たとえば、Web デザイン ビジネスの潜在的な顧客の予算について質問することで、エネルギーと時間を大幅に節約できます。 $500 のプランを探している顧客は、最小パッケージが$20,000 から始まる場合、おそらくあなたのサービスを使用しないでしょう。
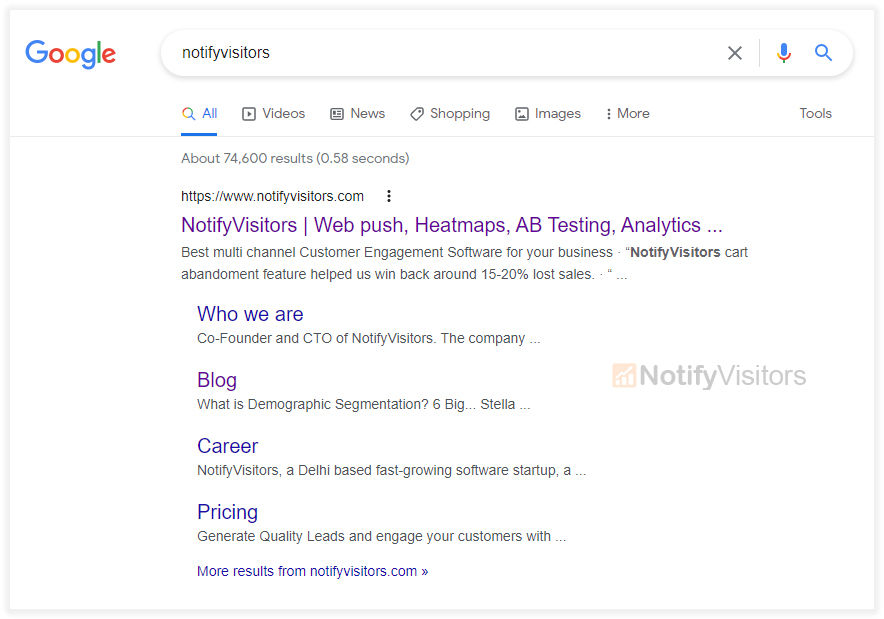
12.SEOのためにランディングページを最適化する

人々は常にオーガニック検索を通じてランディング ページを見つけます。 そのため、ランディング ページの 1 つがホームページである可能性があります。 さらに、業界関連のキーワードでランク付けすることもできます。
Ubersuggest などのツールを利用して、ランディング ページに最適なキーワードを見つけます。 次に、これらのキーワードを見出し、本文テキスト、画像の代替テキストなどに含めます。
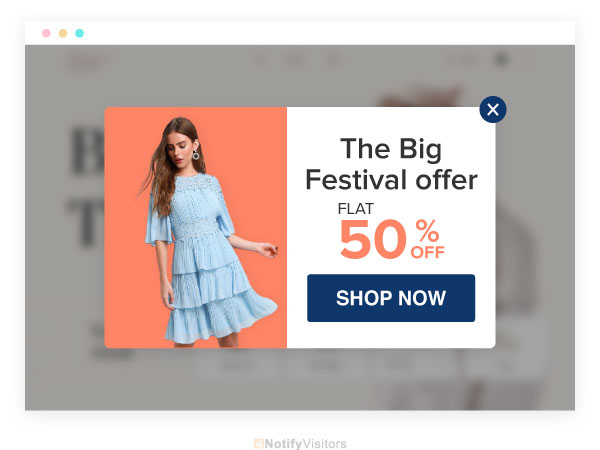
13.終了ポップアップを試す
訪問者がページを離れようとすると、ランディング ページ画面に終了ポップアップが表示されます。 コンバージョンを作成する別のチャンスです。
訪問者が到着するとすぐに、または単に周りを見ているときに表示されるポップアップよりも邪魔になりません。
説得力のあるビジュアル画像、強力な見出し、CTA テキストを組み合わせて使用し、ユーザーにクリックしてもらいます。 特別割引やその他のオファーで終了ポップアップにインセンティブを与えるようにしてください。
サイトの個々のページに必ず終了ポップアップを使用してください。 A/B テスト バリアントを忘れずに実行してください。 大量の貴重なデータと、タイミングの良いオファーのためにぶらぶらしたい訪問者を捕まえる方法を手に入れることができます
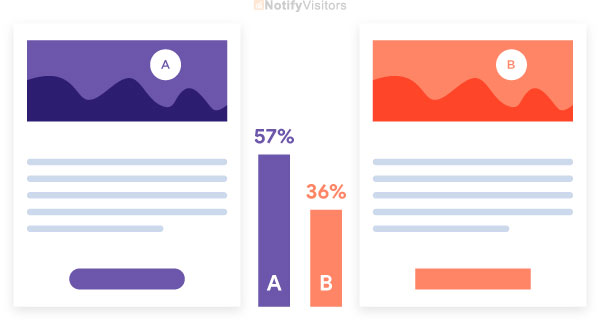
14.すべてをA/Bテストし続ける

A/B テストを実行すると、より正確なデータを取得できます。 各 A/B テストでは、CTA などの 1 つのバリアントに 1 つの変更を組み込む必要があります。
複数の要素を変更すると、2 つのバリアント間の変換にどの要素が影響したかを認識できなくなります。
データを蓄積してオーディエンスを理解したら、見たことを再設計に適用し、A/B テストによってコンバージョン率が向上したことを確認できます。
あなたにとって最高のランディングページ最適化ツールは何ですか?
NotifyVisitors は、ユーザーの行動をよりよく理解するのに役立つ広範なランディング ページ最適化ツールを提供します。
たとえば、ヒートマップを使用すると、マウスの動きやクリックなどを観察して、何が彼らの興味を引き、何が興味をそそるかなどを理解できます。
まとめます
この投稿では、ランディング ページの最適化の基本と、いくつかの一般的なプラクティスを使用してより多くのコンバージョンを得る方法を学びました。さらに、最適なツールを確認しました。
