コンバージョン率と売り上げを向上させるランディング ページの 9 つのアイデア
公開: 2017-10-10「模倣は最も誠実なお世辞です。」
この有名なことわざは多くのことに当てはまり、クリック後のランディング ページも例外ではありません。
他社のポスト クリック ランディング ページの例を参考にして、できるだけコンバージョンに適したページを作成するのはごく普通のことです (推奨されます)。
人々がオンライン コンテンツをどのように読んでいるかを理解することは、このプロセスの重要な要素です。 特に、Web ユーザーの平均的な注意持続時間が約 6 ~ 8 秒であることがわかっている場合は、その重要な数秒間、訪問者をページに引き留めておく必要があります。
インスピレーションを得るためのクリック後のランディング ページの例は何百もあります。 実際、世界で最も有名なブランドのテーマに特化したブログ カテゴリ全体があります。
本日の記事では、ユーザー エクスペリエンスのヒント、ポスト クリック ランディング ページ フレームワークの重要な要素、その他のポスト クリック ランディング ページのアイデアを強調するいくつかの例を紹介して、次のデザインにインスピレーションを与えます。
ポスト クリック ランディング ページのベスト アイデア
十分な空白を追加する
Web ページのデザインのアイデアはたくさんありますが、ホワイト スペース (空白またはネガティブ スペースとも呼ばれます) は、複数の目的を果たしているにもかかわらず、最も活用されていないテクニックかもしれません。 これにより、ページがすっきりと美しく見えるようになるだけでなく、次のことも実現します。
- 読みやすさを向上
- 重要な要素への集中力を高める
- オファーの理解を深めることができます
- ユーザーエクスペリエンスを向上
それを踏まえて、2 つの異なるページの余白のデザインを比較してみましょう。
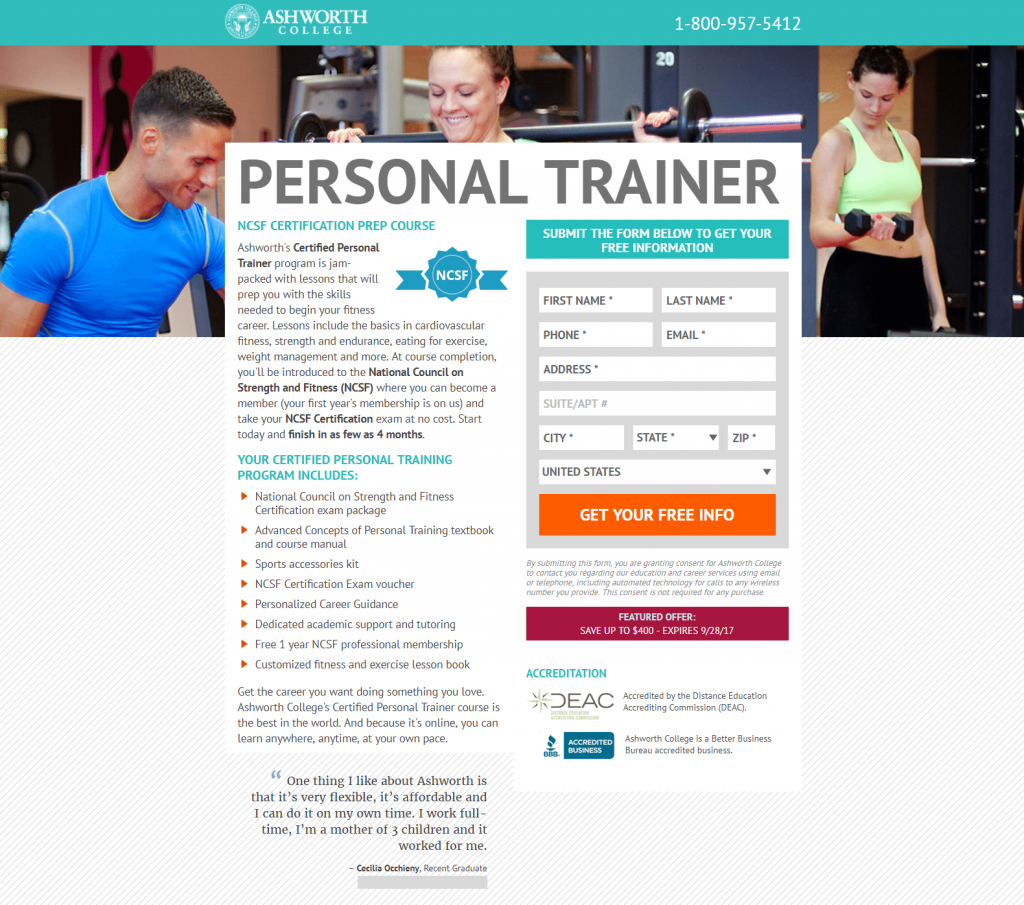
これはアッシュワース大学のもので、明らかに余白がありません:

すべてがページの中央にぎっしり詰まっていて、どこからナビゲートするかを決めるのが難しいことに気付きましたか? これにより、訪問者は圧倒され、コンバージョンどころか、オファーについても知らずにページを離れてしまう可能性があります。
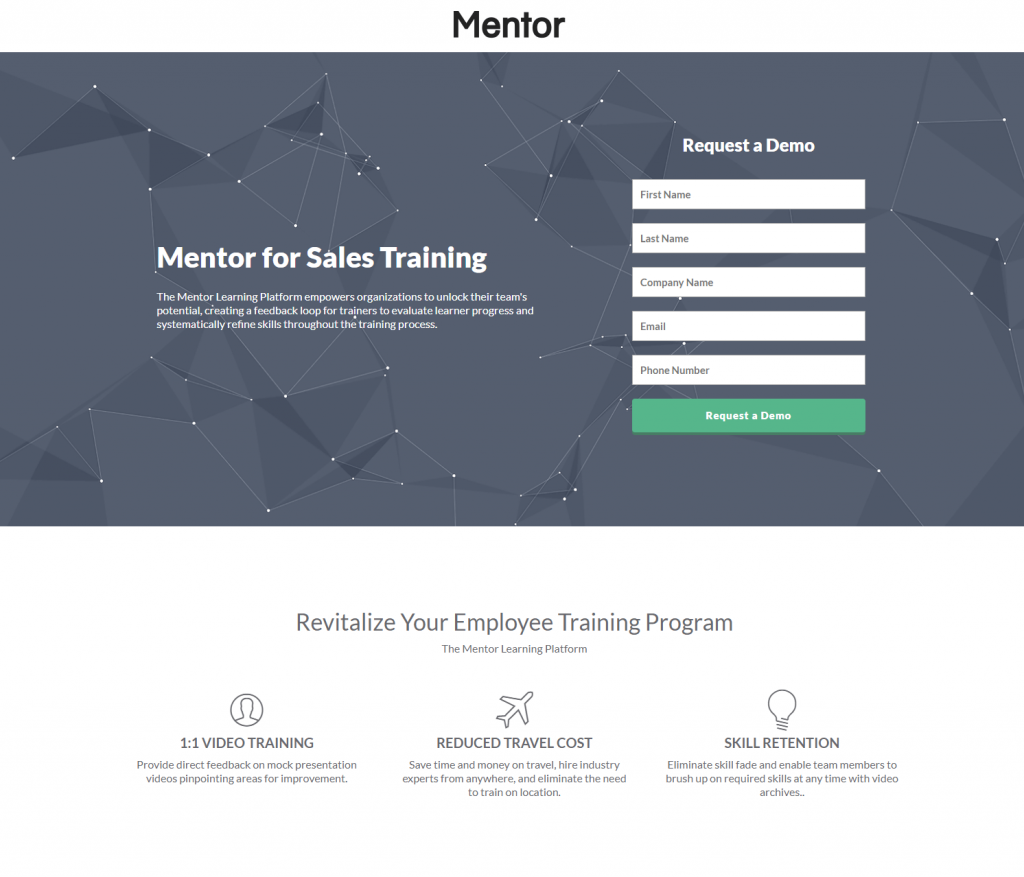
対照的に、この Mentor ポスト クリック ランディング ページには十分な余白があります。

見出しと短い説明、リード獲得フォームの周りに十分なスペースがあります。 さまざまなセクションの間に十分なスペースがあり、ページをナビゲートしやすく、オファーをよりよく理解できます. アッシュワース大学のページのようにくしゃくしゃにされていないため、クリック後のランディング ページのすべての要素が注目を集めます。
この例では、より楽しいユーザー エクスペリエンスが提供され、より良いコンバージョン結果が得られる可能性があります。
明示的な視覚的合図を組み込む
視覚的な手がかり、または方向の手がかり (明示的および暗黙的) はどちらも、訪問者が何に注意を払うべきか(フォームや CTA ボタンなど) を正確に伝えるため、クリック後のランディング ページの変換を支援します。
最初に、より直接的で Web ページ上で簡単に認識できる明示的なキューを見てみましょう。
クリック後のランディング ページのデザインに明確な視覚的合図を組み込む主な方法の 1 つは、フォームや CTA ボタンなどの最も重要なページ要素を指す矢印を追加することです。
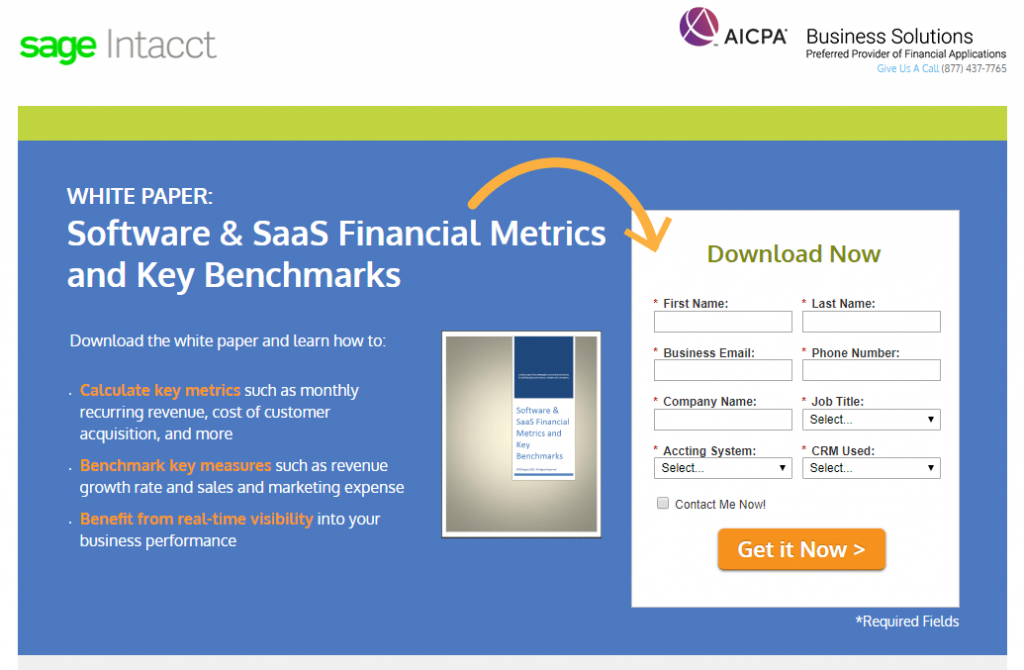
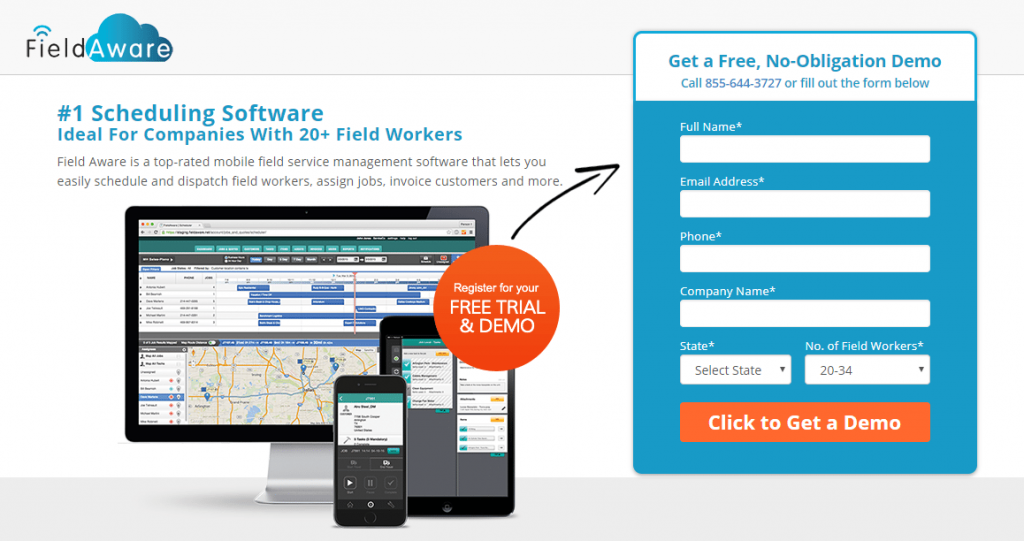
Sage Intacct は、見出しからフォームに明るいオレンジ色の矢印を含めることで、彼らが注目してほしいことを明確にしています。

さらに、CTA ボタンの矢印は、見込み客がボタンをクリックすると、このページ以外にも追加のコンテンツがあることを示しています。
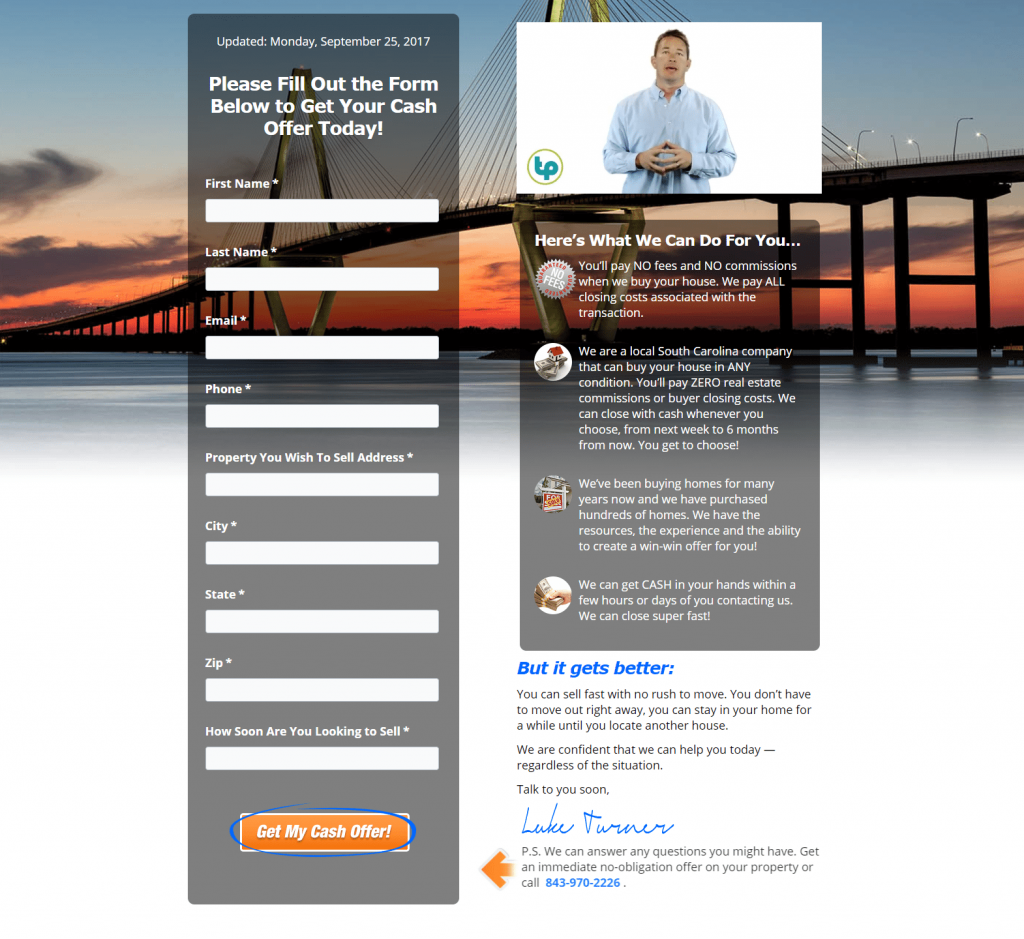
TurnPro Properties の別の例を次に示します。これは、不動産のポスト クリック ランディング ページのアイデアを探している人に最適です。 CTAボタンを指しているオレンジ色の矢印と、クリックを促す追加のボタンの周りの青い円があります.

視線は、ポスト クリック ランディング ページに明確な視覚的手がかりを追加するための最良のポスト クリック ランディング ページのアイデアの 1 つです。 人は他の人が見ているものを見る傾向があるため、画面上の誰かがフォームや CTA ボタンを見ると、訪問者もそれらの要素に気付く可能性が高くなります。 このテクニックは、ページに個人的な魅力を加えるのにも最適です。
暗黙の方向指示を含める
暗黙的な方向指示は、明示的な指示よりも微妙で、多くの場合、訪問者には気付かれませんが、効果は同じです。 最も一般的な暗黙的な方向の手がかりには、空白、カプセル化、および色のコントラストが含まれます。
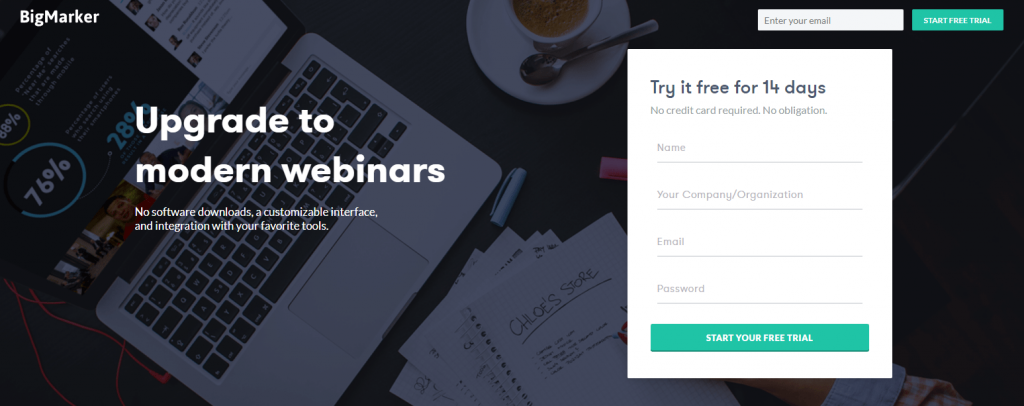
3 種類の暗黙的なキューすべてを示す BigMarker の例を見てみましょう。

ページ上の各要素を囲む余白は、それらの要素に注意を引くのに役立ちます。 これは、近くに他に焦点を当てるものがなければ、訪問者はあなたが望むものを見ることを強いられるからです. また、ページの各セクションの間に十分な空白があるため、ナビゲーションがスムーズになり、理解が深まります.
フォームを色のコントラストでカプセル化すると、ページ上で「ポップ」になり、より多くのコンバージョンにつながる可能性があります。
最後に、特に暗い背景と白いフォームの間の色のコントラストは、この特定の領域への注目を集めるのに役立ちます.
2 段階のオプトイン フォームを作成する
見込み顧客獲得フォームに記入するよう訪問者を説得することは、デジタル マーケターにとって最も困難な課題の 1 つです。 ただし、コンバージョンの可能性を高める特定のテクニックがあります。
1 つの方法は、単純なページ上のフォームではなく、2 段階のオプトイン フォームです。
見込み客が CTA ボタンをクリックした後にのみ、2 段階のオプトイン フォームがポップアップ ウィンドウに表示されます。 これらは、変換プロセスを情報フェーズ (事前フォーム) とコミットメント フェーズ (事後フォーム) の 2 つの部分に分割するため、効果的です。 このように分離することで、見込み客は情報フェーズのフォームに怯えることなく、単に情報収集とオファーについての学習に集中できます。 次に、先に進むことを決定して CTA ボタンをクリックすると、フォームが表示されます。この時点では、それほど威圧的ではありません。
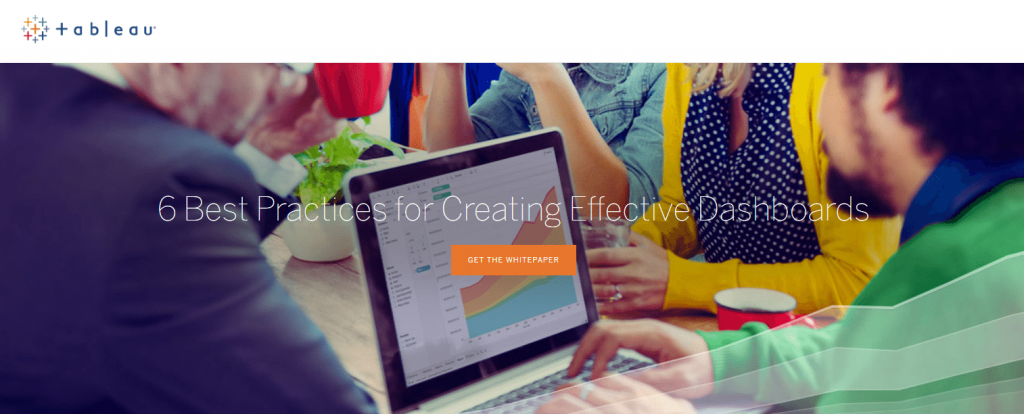
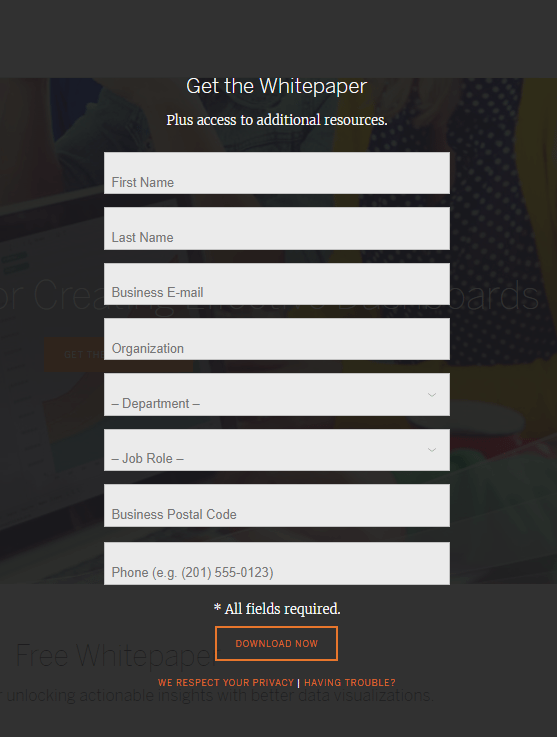
Tableau はこれを理解しています。 2 段階のオプトイン フォームを使用してページをどのように設計したかを見てください。

訪問者がページを確認し、オファーを引き換えることを約束したら、オレンジ色の「ホワイトペーパーを取得する」CTA ボタンをクリックすると、次のフォームが表示されます。

マルチステップ フォームを使用する
2 ステップのオプトインに加えて、長いフォームを複数ステップのフォームに分割して、完了プロセスを見込み客の負担を軽減することもできます。
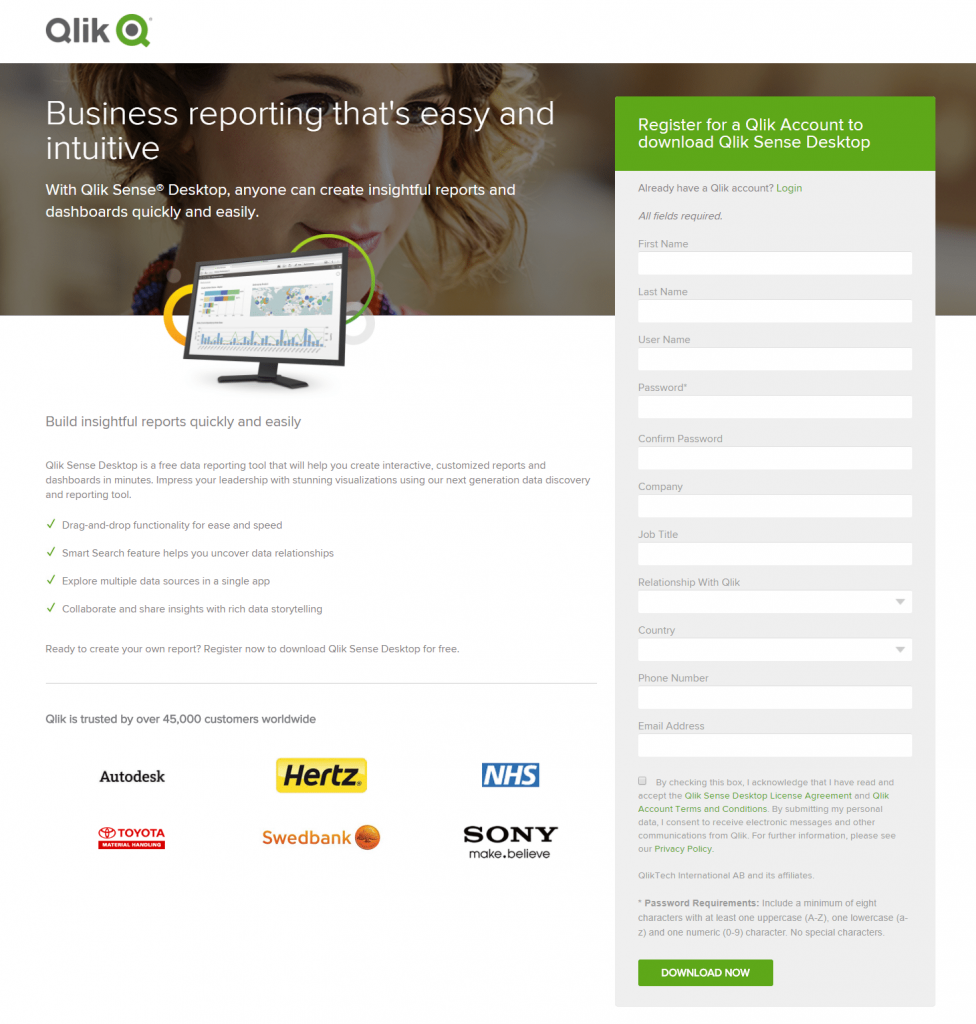
次の Qlik ポスト クリック ランディング ページをご覧ください。

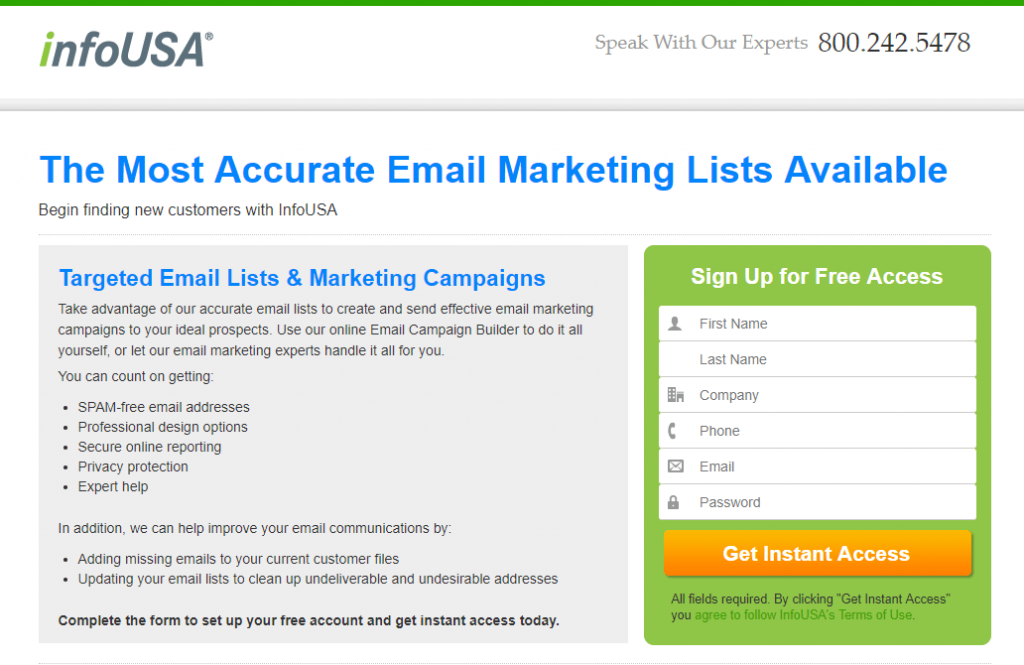
フォームの長さがわかりますか? 実際にこれらのフォーム フィールドをすべて入力することを望んでいる人は誰もいない可能性が高いため、Qlik は複数ステップのフォームとして再設計してページ上の摩擦を減らすことで利益を得ることができます。
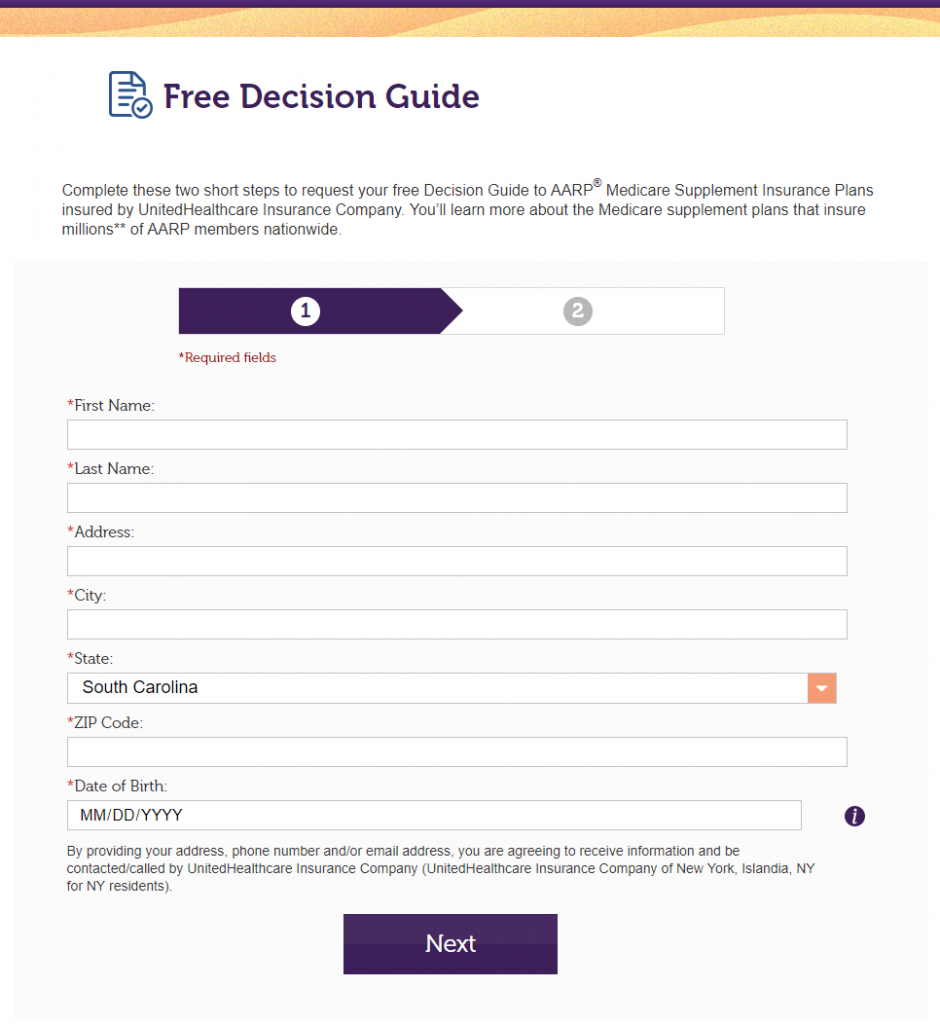
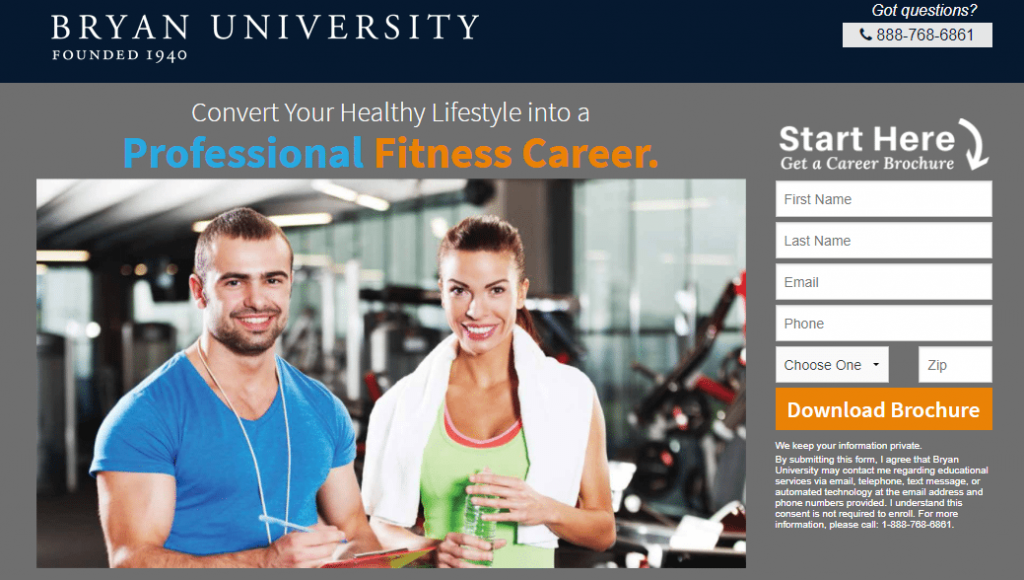
一方、AARP は正しい考えを持っています。 このページには、見込み客が AARP メディケア サプリメント保険プランの無料決定ガイドをリクエストするための複数ステップのフォームが作成されました。 また、フォームの上にあるプログレス バーにも注意してください。 これは、プロスペクトがサインアップ プロセスのどの程度進んでいるかを知ることができるため、もう 1 つのスマートなポスト クリック ランディング ページのアイデアです。

フォームを 2 つのステップに分割することで、見込み客の威圧感を軽減できます。 このページに到着すると、すべてが一度に表示されるのではなく、7 つのフォーム フィールドのみが表示されます。
CTA の色のコントラストを使用する
多くのマーケティング担当者は、CTA ボタンはコンバージョンが発生する場所であるため、クリック後のランディング ページで最も重要な要素であると主張します。 適切に設計し、コンバージョンを高めます。 設計が不十分で、ページが放棄されるリスクがあります。

CTA ボタンをデザインする際に考慮すべき最も重要な要素の 1 つは、色です。 ページ上の他の色とのコントラストを強調して、訪問者ができるだけ簡単にコンバージョンできるようにする必要があります。
アイデアを示すためのいくつかの例を次に示します。
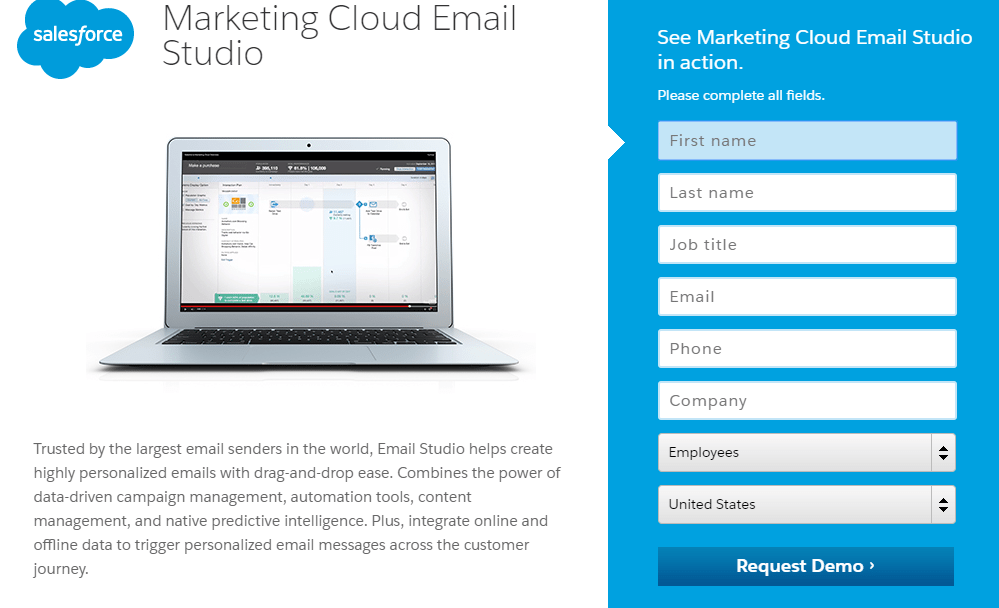
この Salesforce ポスト クリック ランディング ページでは、単色の配色が使用されています。

青い色の組み合わせは目には自然ですが、ページ要素を目立たせるには適していません。 ボタンはフォームに溶け込みます。これは、CTA ボタンに求めているものとは正反対です。
逆に、問題なく訪問者の注意を引く可能性が高い、色のコントラストのある CTA ボタンを備えたページを次に示します。



安っぽいストック写真の使用を避ける
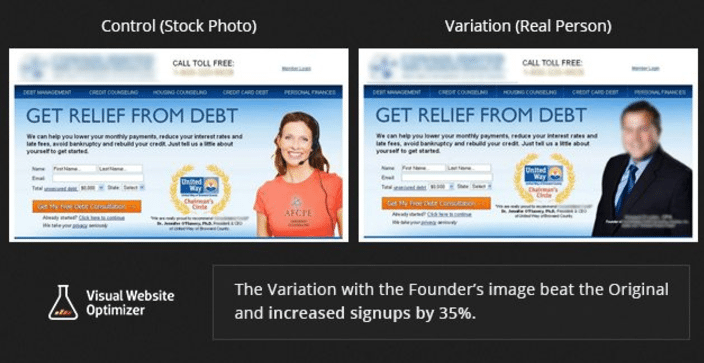
あなたは私たちが話しているものを知っています—あなたが見ている画像は、明らかに演出されているため、目を丸くせずにはいられません. このように:

コンバージョンを生み出す能力は、訪問者にポジティブな感情をどれだけうまく生み出すことができるかに大きく依存しています. 非現実的なストックフォトでは、それはさらに難しくなります。
実際、MarketingExperiments は、ストック画像を会社の創業者の画像に置き換えることで、サインアップが 35% 増加することを発見しました。

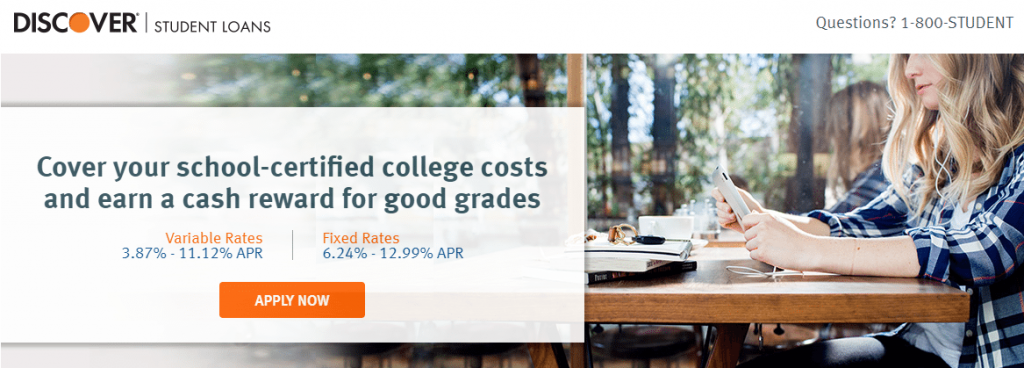
その時点まで、Discover はクリック後のランディング ページに、より現実的で関連性のある画像を含めました。

マーケティング キャンペーンに最適なストック写真を選択するためのその他のヒントとコツについては、この新しいガイドをダウンロードしてください。
テキストの代わりにビデオを選ぶ
紹介で言ったことを覚えていますか? Web ユーザーの平均的な注意持続時間は約 6 ~ 8 秒です。
幸いなことに、ポスト クリックのランディング ページにビデオを追加すると、訪問者をすぐに引き付けて集中力を維持することができます。 よりコンパクトでインタラクティブな方法でオファーを説明することで、ビデオは合計コンバージョンを 86% も増加させる可能性があります。
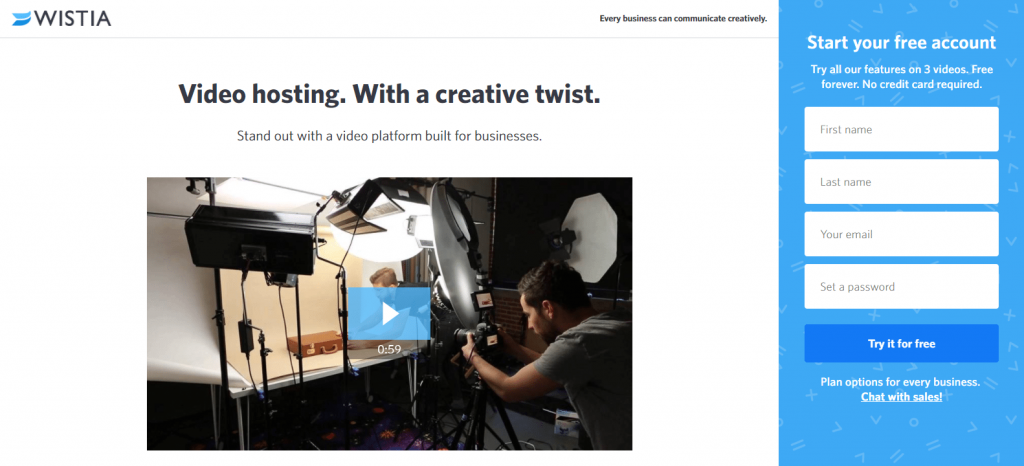
動画は、ブランドの UVP を伝えるのに特に理想的です。見込み客は、クリック後に長いランディング ページをスクロールするよりも、魅力的な 1 分間の動画を視聴する可能性が高いためです。
Wistia は、このクリック後のランディング ページで、UVP と他の多くのメリットをわずか 1 分で宣伝しています。

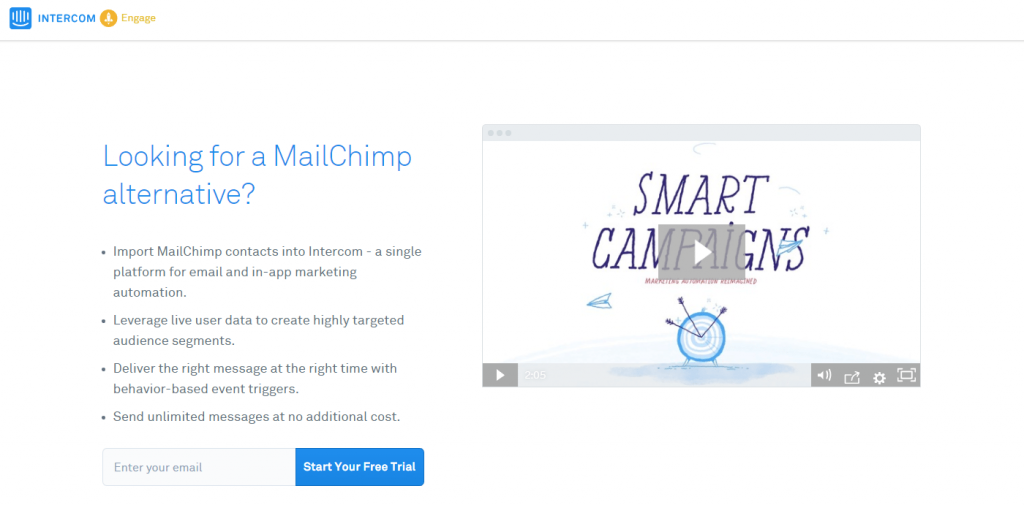
Intercom は、この効果的なクリック後のランディング ページのアイデアも使用しています。

彼らのビデオは、今日のマーケティング担当者が直面する一般的な問題を紹介し、Intercom のスマート キャンペーンがこれらすべての問題に対する優れたソリューションである方法を説明しています。
信頼を築く
見込み客を説得するには、まず信頼を得る必要があります。 信頼シグナルの主な 3 種類には、会社のロゴ、セキュリティ バッジ、顧客の声が含まれます。 偶然ではありませんが、信頼のシグナルを追加することは、オンライン プレゼンスを持つブランドにとって最も一般的な Web ページ デザインのアイデアの 1 つになっています。
この Smartsheet ポスト クリック ランディング ページは、ポスト クリック ランディング ページ全体で 3 つのタイプすべてを利用しています。 上から順に分解してみましょう。
まず、会社のロゴは、最も有名なクライアントの一部を強調しています。

次に、有名な企業が Smartsheet をどのように使用しているかを紹介する引用された証言 (ロゴを表示):

追加のロゴは、それらが統合する人気のあるアプリを示しています。

ページのCTAボタンのすぐ上に、顔写真、フルネーム、所属、役職が記載されたお客様の声:

ブランドロゴが添付された別のクライアントの証言:

業界賞を紹介するバッジ:

肯定的な報道と宣伝を促進するためのより多くのロゴ:

最後に、信頼性を高め、個人情報が外部の第三者と共有されないという確実性を見込み客に提供する信頼シール:

どのポスト クリック ランディング ページのアイデアをエミュレートしますか?
訪問者を説得するポスト クリック ランディング ページのデザインのアイデアを思いつくのは難しい場合があります。これは、ほんの些細なことでもコンバージョン率に大きな影響を与える可能性があるためです。 だからこそ、ポストクリックのランディングページのインスピレーションを得るために他の人を見ることは完全に受け入れられる - 実際に提案されています - です。
この記事からお気に入りのアイデアを取り入れて、オファーごとに Instapage を使用してプロフェッショナルなポスト クリック ランディング ページの作成を開始してください。 Instapage Enterprise のデモに今すぐサインアップしてください。
