コンバージョン率の高いランディング ページ デザインの 15 の秘密
公開: 2023-06-26Penji は、魅力的なデザインと直感的なユーザー エクスペリエンスの力を理解しています。 人々をあなたのページに留まらせることは、方程式の 1 番目のステップにすぎません。 2 番目のステップは、ユーザーにコンバージョンを促すことです。 ランディング ページのデザインは、顧客があなたのオファーを信頼し尊重するかどうかに大きな役割を果たします。
成果を出せないグラフィックデザイナーに時間とお金を浪費するのをやめたいですか? ペンジには解決策があります。 私たちが作成したデザインを探索し、毎月無制限のデザインを入手する方法を学びましょう。
それまでの間、視聴者を魅了するランディング ページ デザインを作成するための 15 のベスト プラクティスについて読んでください。
1. ランディング ページのデザインをシンプルにする
 トップページとは対照的に、ランディング ページの力は、そのシンプルさと焦点にあります。 ランディング ページの第一のルールは、簡潔かつ単純であることです。 そしてそれはデザインにも当てはまります。
トップページとは対照的に、ランディング ページの力は、そのシンプルさと焦点にあります。 ランディング ページの第一のルールは、簡潔かつ単純であることです。 そしてそれはデザインにも当てはまります。
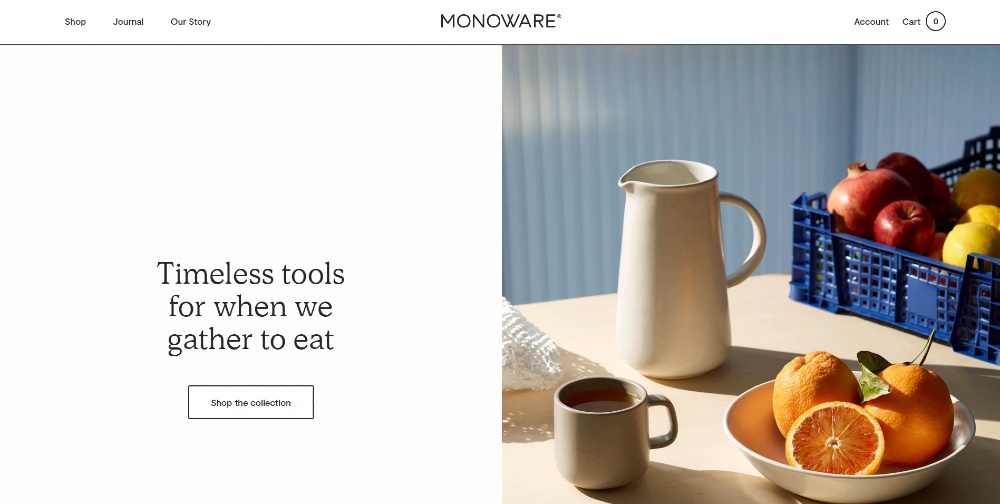
優れたランディング ページのデザインは、Monoware のデザインのように、ミニマリストで要点を絞ったものです。 見込み客を混乱させたり、核となるメッセージから注意を逸らしたりする可能性のあるノイズをすべて取り除きます。 ランディング ページの目的を 1 つ選択し、すべてのデザインがその目的を果たすようにします。
2. 目を快適にするデザインにする

最も魅力的なデザインは、私たちの視線を快適にするものです。 誰もが癒されるビジュアルを楽しんでいます。 ランディング ページのデザインにも同じ効果があるはずです。
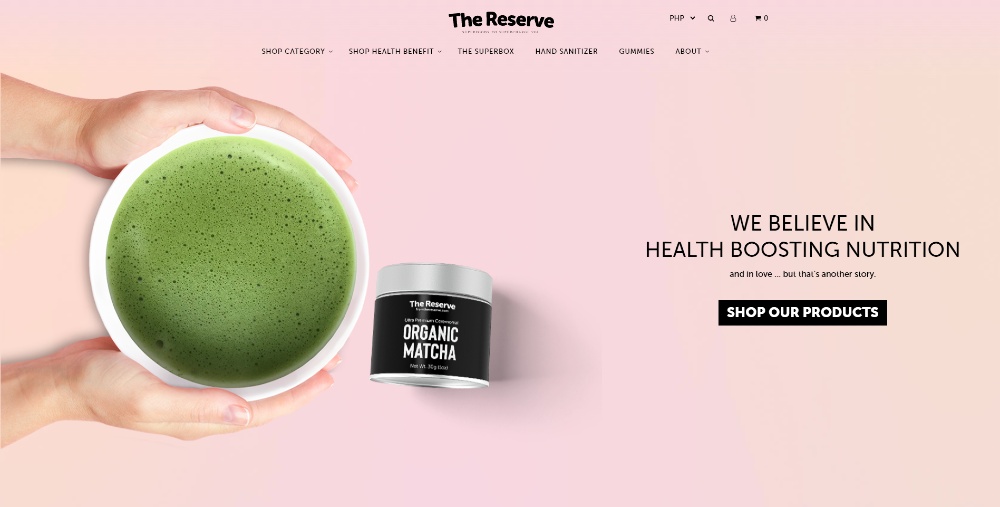
色、タイポグラフィー、レイアウトを組み合わせることで、リラックス効果を得ることができます。 ページ上のすべての空白スペースを埋めようと思わないでください。 空白と調和し、細くてシンプルなフォントを採用しましょう。 例として、The Reserve のこのランディング ページからインスピレーションを得てください。
対称性と位置合わせは、デザインをより優雅できちんとしたものにする優れた方法でもあります。 人は自然と秩序と組織に惹かれます。 それは「奇妙な満足感」をもたらし、信頼と権威を呼び起こします。
3. 対照的な色を使用する

色の選択は、あらゆるデザインにおいて非常に重要な要素です。 色は私たちの感覚に強い影響を与えるため、恣意的に選択すべきではありません。
ランディング ページのデザインでは、色が方向性を決める大きな役割を果たします。 補色と対照色を使用すると、ユーザーの注意を適切な場所に向けることができます。
色のコントラストを使用すると、特定の要素にスポットライトを当てることもできます。 たとえば、CTA。 行動喚起ボタンは、常に全体の装飾から飛び出す色にする必要があります。 この色の変化により、CTA への注目が集まり、クリックするようになります。 これは、Penji デザイナーが作成したサンプル Web ページです。 そのため、当社のデザイナーがクライアントのために作成した他のサンプルを探索してください。
4. テキストの書式設定を無視しないでください

ランディング ページのデザインに関して言えば、クラスターは敵です。 そしてそれは、テキストを含むランディング ページのあらゆる部分に当てはまります。
ランディング ページではテキストが重要であるのと同じくらい重要ですが、その効率はテキストがどれだけ適切に表示されるかに大きく依存します。 凝縮された長い段落は魅力的ではなく、ほとんどの場合、不快なものです。
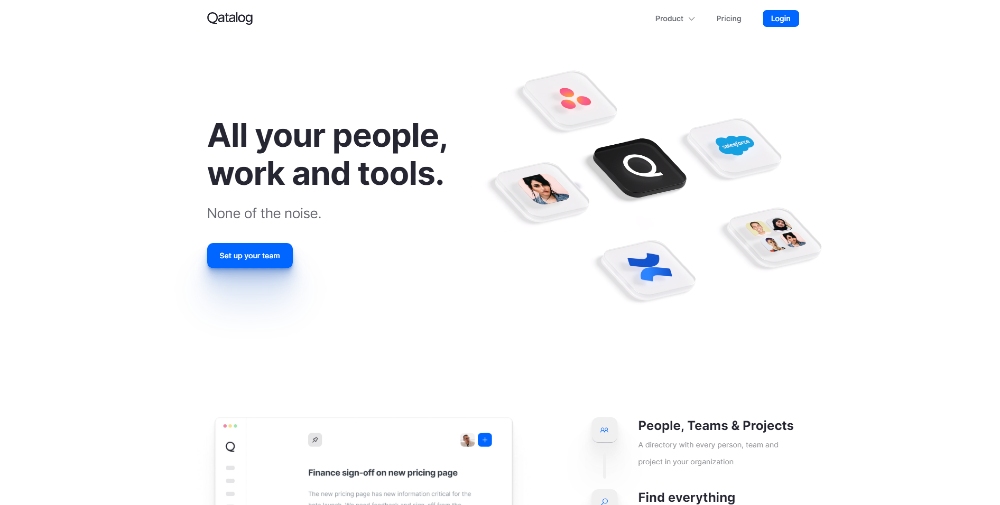
注意力が持続する時間が短く、気が散る要素が無限にあるため、ランディング ページの段落が乱雑になるリスクを冒す必要はありません。 Qatalog のこの例のように、テキストが簡潔で要点を押さえていることを確認してください。 すべての単語がランディング ページに反映される必要があります。 そしてもちろん、箇条書きを使用します。
5.CTAを目立たせる

CTA はランディング ページの中心です。 ユーザーが CTA をクリックすると、目標は達成されます。 したがって、すべての設計作業は、訪問者を CTA に誘導することに集中する必要があります。
見込み客の注意を CTA に向ける 1 つの方法は、CTA ボタンのデザインを使用することです。 CTA ボタンは目立ち、見た目が美しく、クリックしやすいように見える必要があります。
CTA に色の変更やアニメーションなどの追加のデザイン努力を加えることができます。 CTA が魅力的で、クリックしたくなるものであれば何でもプラスになります。 Brews & Grooves のこれをチェックしてください。 フォントが目立っていても、CTAボタンの使い方が変わっています。
6. 魅力的な画像を使用する

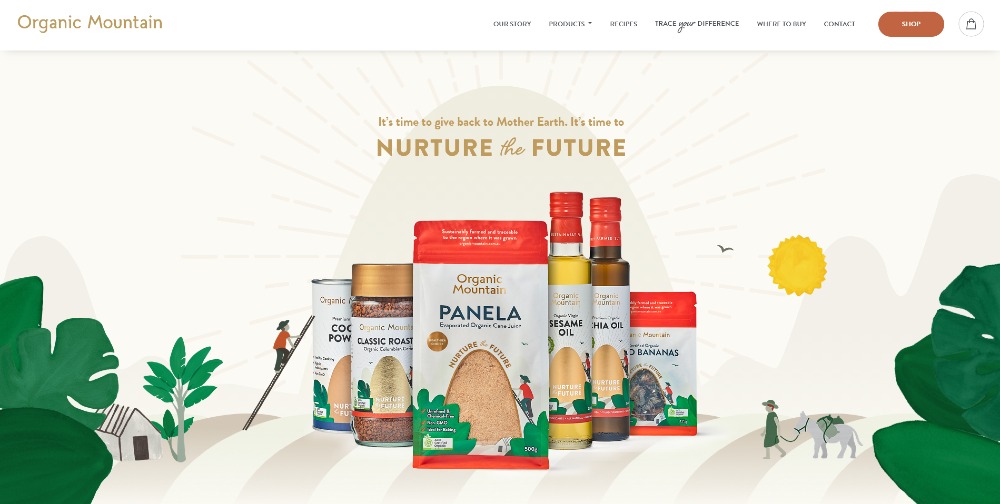
一般に、画像は言葉よりも強い影響力を持ちます。 ランディング ページで画像を使用すると、見込み客の感情的な反応を刺激する可能性があります。 そして、はい、感情的な反応は良いです。 実際、ポジティブな感情を引き起こすことができれば、顧客がコンバージョンに至る可能性は 7 倍高くなります。
感情に加えて、美しい画像はランディング ページの美的価値を高め、視覚的により心地よいものになります。 必ず高品質で関連性の高い画像を使用してください。 ランディング ページのビジュアルが意味をなさないと、見込み客は混乱してしまいます。 そして、混乱した見通しは失われた見通しであることは誰もが知っています。 説明のために、Organic Mountain のランディング ページを次に示します。
7. 気を散らすものを減らす

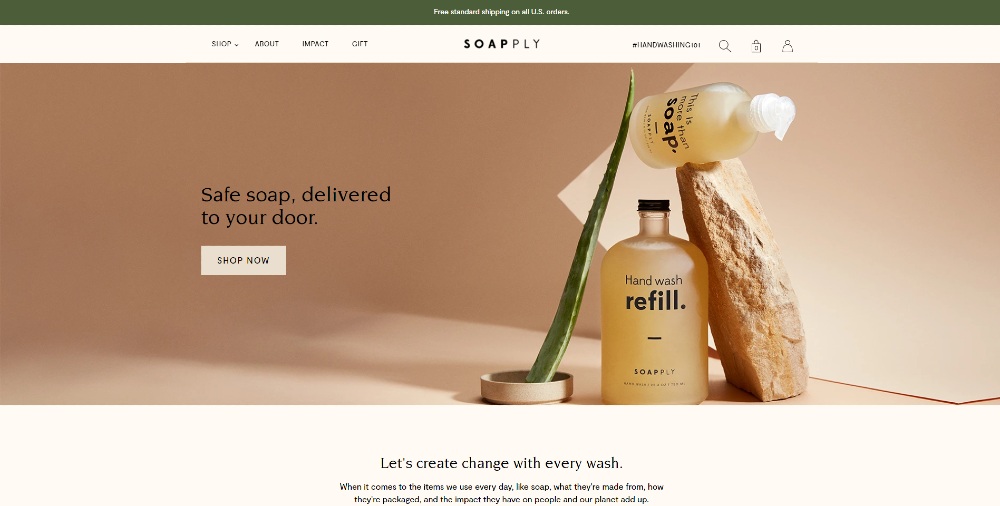
ランディング ページが 1 つの独自の目的を果たすことが重要です。 同じ目的の達成に直接寄与しないデザイン内の要素はすべてページから削除する必要があります。 それにはリンクやナビゲーション バーも含まれます。
気を散らすものとは、期待する行動を完了することから見通しを逸らすものです。 ランディング ページの機能がオンライン コースを宣伝している場合は、ブログ投稿へのリンクを含めないでください。 Soapply は、このヒントに従って素晴らしい仕事をしています。
Web サイトの他の部分へのリンクは気が散ります。 渋滞は渋滞だと思う人もいるかもしれないが、それは完全に正しくない。 各キャンペーンは独自のトラフィックを獲得する必要があります。
8.モバイル向けに最適化する

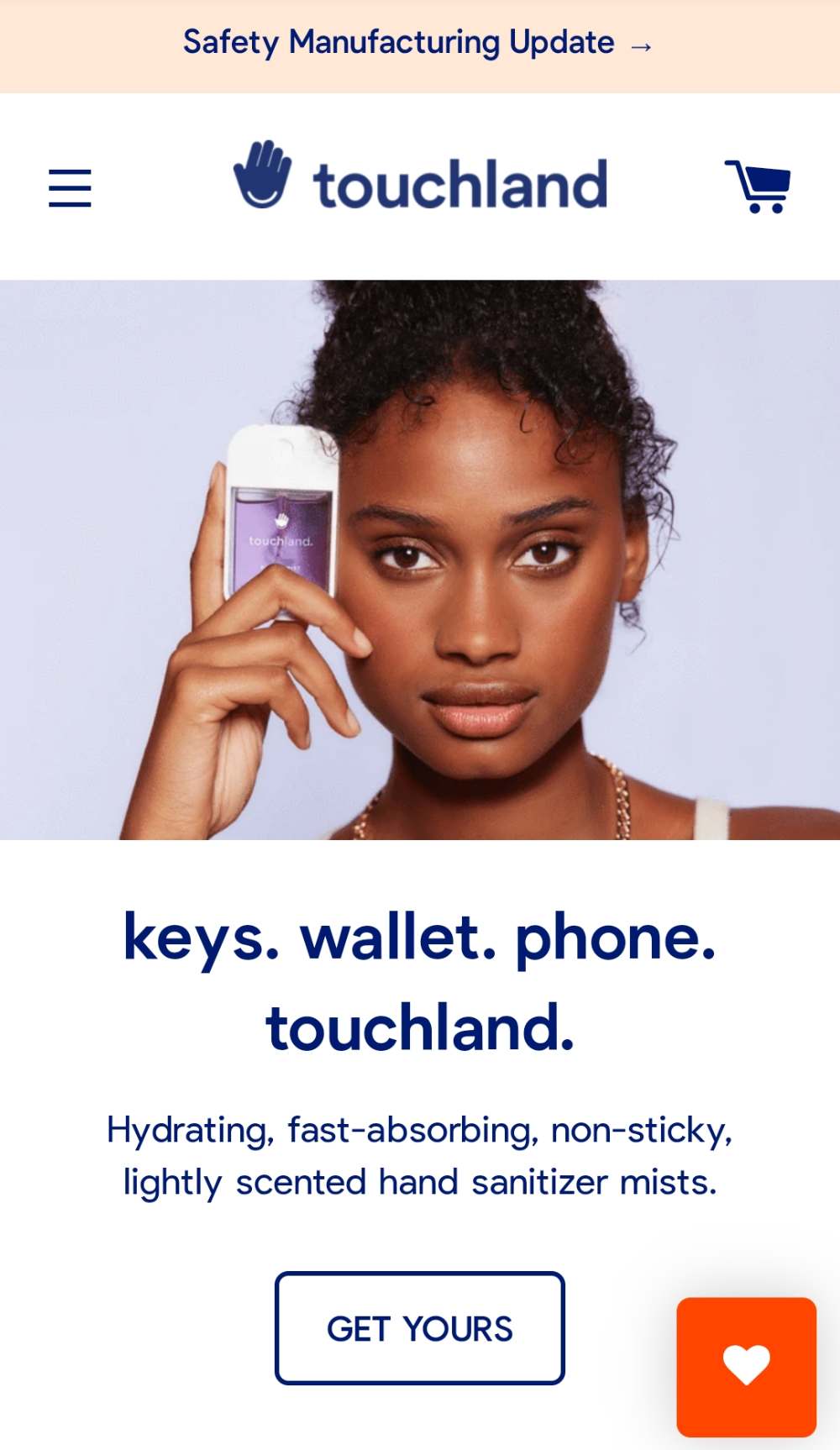
ここまでで、モバイル デザインを無視すべきではない理由は明らかです。 見込み客が使用するデバイスを選択することはできません。 モバイルの最適化は、Web サイトと同様にランディング ページにとっても重要です。
ランディング ページのデザインが応答性が高く、モバイル デバイスに正しく読み込まれることを確認してください。 Touchland のこの例からインスピレーションを得てください。 コンバージョン率の高いランディング ページとは、見栄えが良く、読み込みが速く、どのデバイスでも優れたエクスペリエンスを提供するページです。
9. 視覚的なブランディングを含める

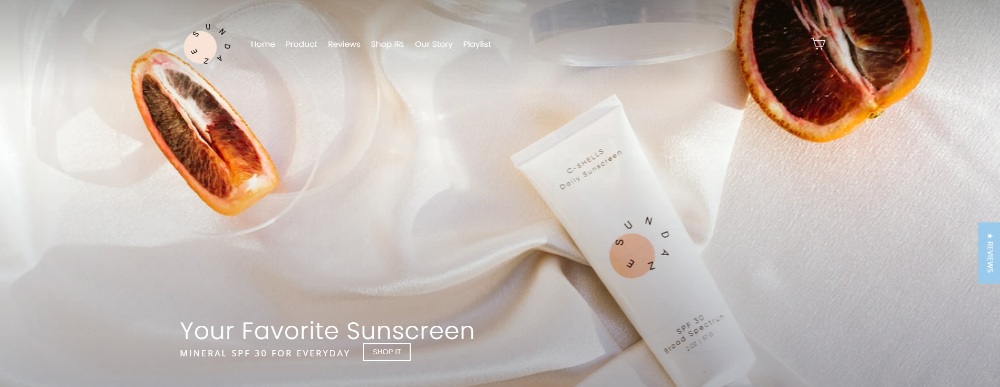
あなたのブランドを見込み客の念頭に置き続けることが非常に重要です。 将来の顧客のほとんどはまだあなたの会社やブランドを知らないということを忘れないでください。
また、トラフィックはコンテキストのないものも含め、すべてのトラフィック ソースから送信される可能性があることに注意してください。 見込み客が Twitter 上の広告をクリックしても、おそらくあなたが誰であるかを知りません。
Sundaze Skincare のこのページのように、ランディング ページにロゴやブランドのリマインダーを含めることが重要です。 ロゴやブランドをデザインの中心にしないでください。 人々が見逃すことのない戦略的な配置にあることを確認してください。
10. 見出しを見逃せないものにする

ランディング ページのデザイン全体の雰囲気に加えて、見出しは人々の注意を引く最初の要素の 1 つです。 それは彼らが最初に読むテキストです。 第一印象を覚えていますか? 見出しは良い第一印象を与える上で大きな役割を果たします。

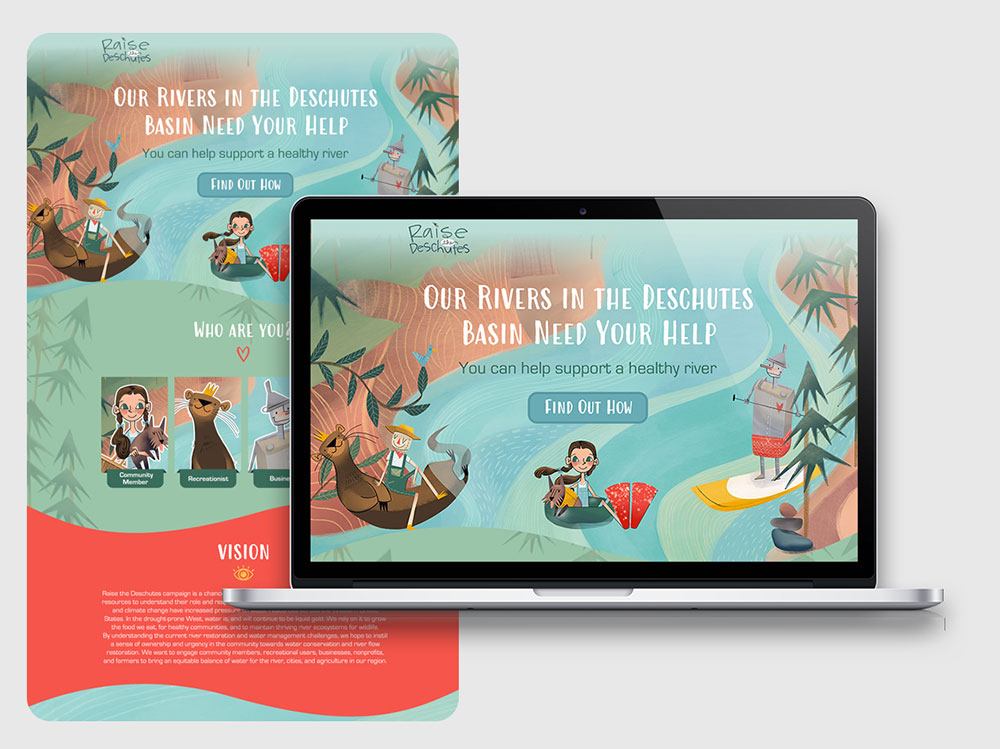
見出しは単なるテキストではないことを理解することが重要です。 見出しはページのレイアウトを構成します。 読者がランディング ページを簡単に読み進めるのに役立ちます。 こちらは、当社のデザイナーが作成した別のランディング ページ デザインのサンプルです。
長いテキストがある場合は、小見出しも含めることを検討してください。 これらはランディング ページのデザインの根幹です。
11. 一貫性を保つ

2 つの点で一貫性を保つ必要があります。 まず、ランディング ページのオファーが広告の約束と一致している必要があります。 そして 2 つ目は、ビジュアルとブランドの一貫性です。
視覚的な一貫性とは、見込み客や顧客が使い慣れたレイアウトを維持することです。 ランディング ページのデザインに一貫性があると、ブランドの認知度が高まります。 ランディング ページのデザインを何度も見た人は、あなたのことを覚えているでしょう。
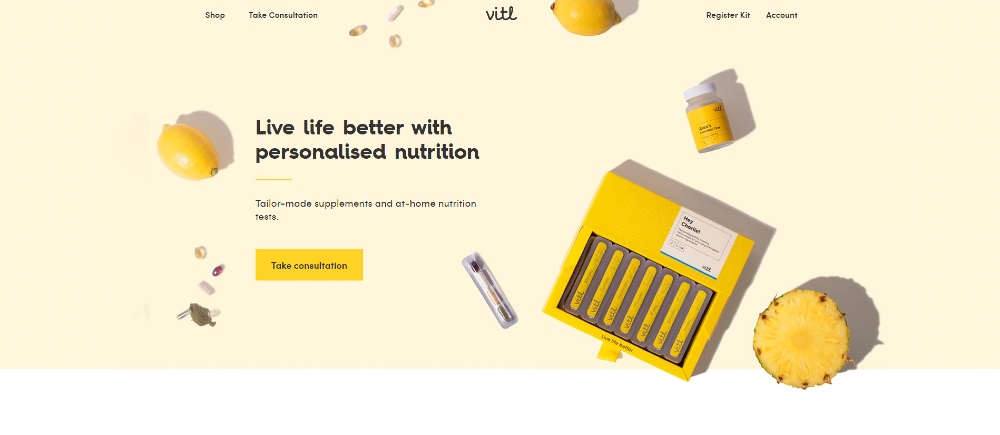
これは、すべてのランディング ページでまったく同じレイアウトを使用するということではありません。 自由にデザインを創造的にしてください。ただし、人々にあなたのブランドを思い出させる要素を必ず含めるようにしてください。 たとえば、同じ場所にロゴを配置したり、Vitl のこのページのように異なるランディング ページで共通の色を使用したりできます。
12. 信頼を確立する

通常、ランディング ページは見込み顧客との最初のコンタクト ポイントです。 多くの場合、ランディング ページにアクセスする人は、あなたやあなたのビジネスについて何も知りません。 だからこそ、ランディング ページは何よりもまず信頼と信用を呼び起こす必要があります。
人々が何を盲目的に信じているか知っていますか? 他の人のレビュー。
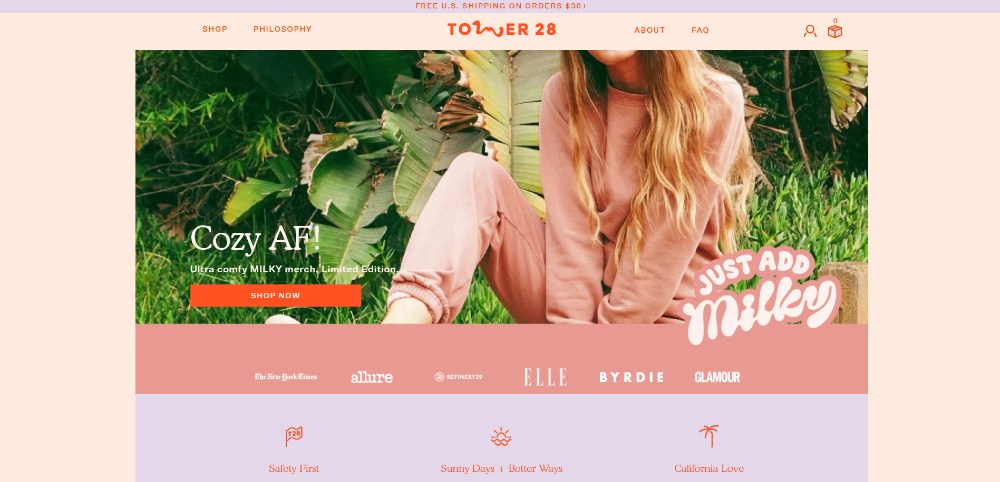
人々にあなたとあなたのビジネスを信頼してもらいたい場合は、他の人があなたについて何と言っているかを見せてください。 社会的証明は、優柔不断な人々を改心させるための優れた方法です。 Tower28 がデザインに社会的証明をどのように追加したかをご覧ください。 レビュー以外にも、メディアの宣伝や認定を使用することもできます。
13. ビデオまたはGIFを使用する

ビデオや GIF は、ランディング ページにとっての輝きのようなものです。 ページに楽しい要素を追加します。
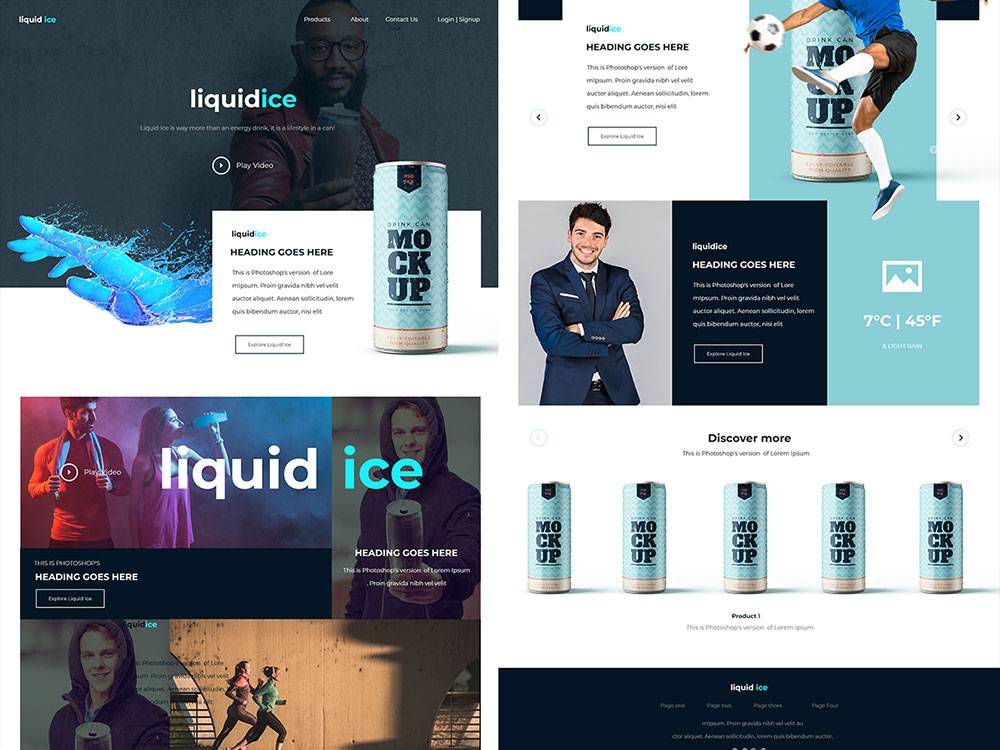
一般に、動画はエンゲージメントを高めることが知られています。 感情を刺激する彼らの能力とその面白さは、彼らを魅力的なものにします。 ランディング ページでは、動画を使用するとコンバージョン率が 86% 増加します。 ここでは、デザイナーが作成したサンプルのランディング ページでビデオを使用する方法を示します。
ランディング ページと関連性の高いビデオまたは GIF を含めるように注意してください。 娯楽のためにビデオを追加しないでください。 動画には付加価値があり、価値提案を示す必要があります。
14. 希少要素の追加

チャンスを逃すことへの恐怖は、行動を起こす大きな動機となります。 希少要素をページに追加すると、ユーザーは迅速に行動するようになります。
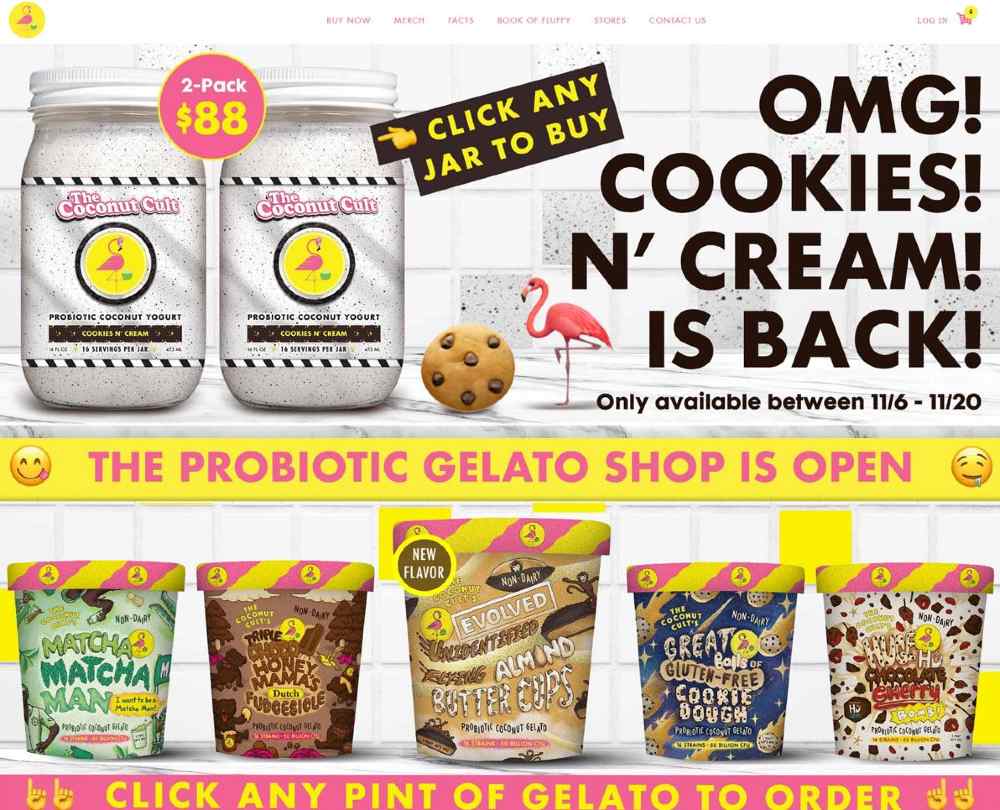
参加したいウェビナーや読みたい電子書籍を見つけても、後回しにしてしまうことがよくあります。 それ以降は決して起こらないことは誰もが知っています。 これが、タイマーと 1 回限りのオファーが優れている理由です。 The Coconut Cult によるこれからインスピレーションを受けることができます。
15. テストの実行

ランディング ページのデザインで実験を重ねるほど、ページのターゲットが絞られます。
他の人にとって最善のものに従うだけでは十分ではありません。 重要なのは、自分の視聴者にとって何が効果的かを見つけることです。 そして、そこに到達する唯一の方法はA/B テストを行うことです。
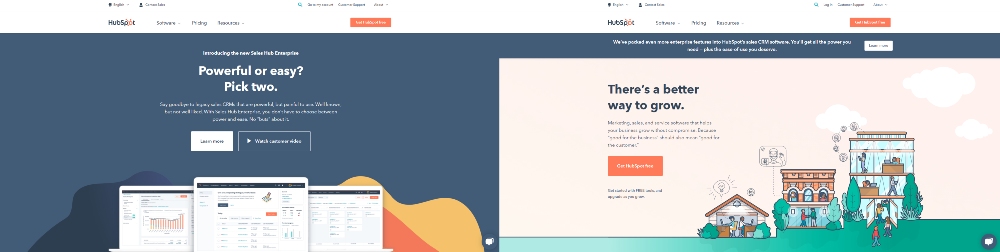
微妙な違いがあるさまざまなバージョンのランディング ページを作成します。 A/B テストは必ず一度に 1 つの要素ずつ行ってください。 できるだけ多くのデータを収集し、より良い結果を得るためにランディング ページを継続的に最適化します。 Hubspot がランディング ページで行っている方法と同様に、A/B テストを試すことができます。
見込み客を顧客に変えるランディング ページのデザインをリクエストする
Penji に登録すると、すぐにプラットフォームにアクセスできるようになります。 さらに、プロジェクトを送信すると、Penji がデザイナーを割り当てます。 ここでは、Web サイトのランディング ページをリクエストする方法を段階的に説明します。
ステップ 1: デザインを作成する

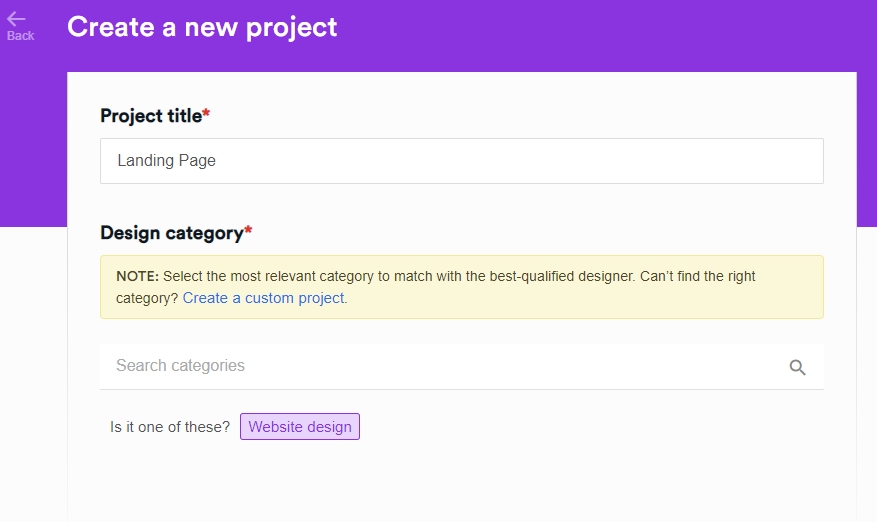
Penji プランにサインアップしたら、ログインしてプロジェクトを作成することができます。 開始するには、 [新しいプロジェクト]をクリックします。 その後、詳細を入力する必要があるフォームが表示されます。 ここで、プロジェクトのタイトルを入力し、デザイン カテゴリを選択します。

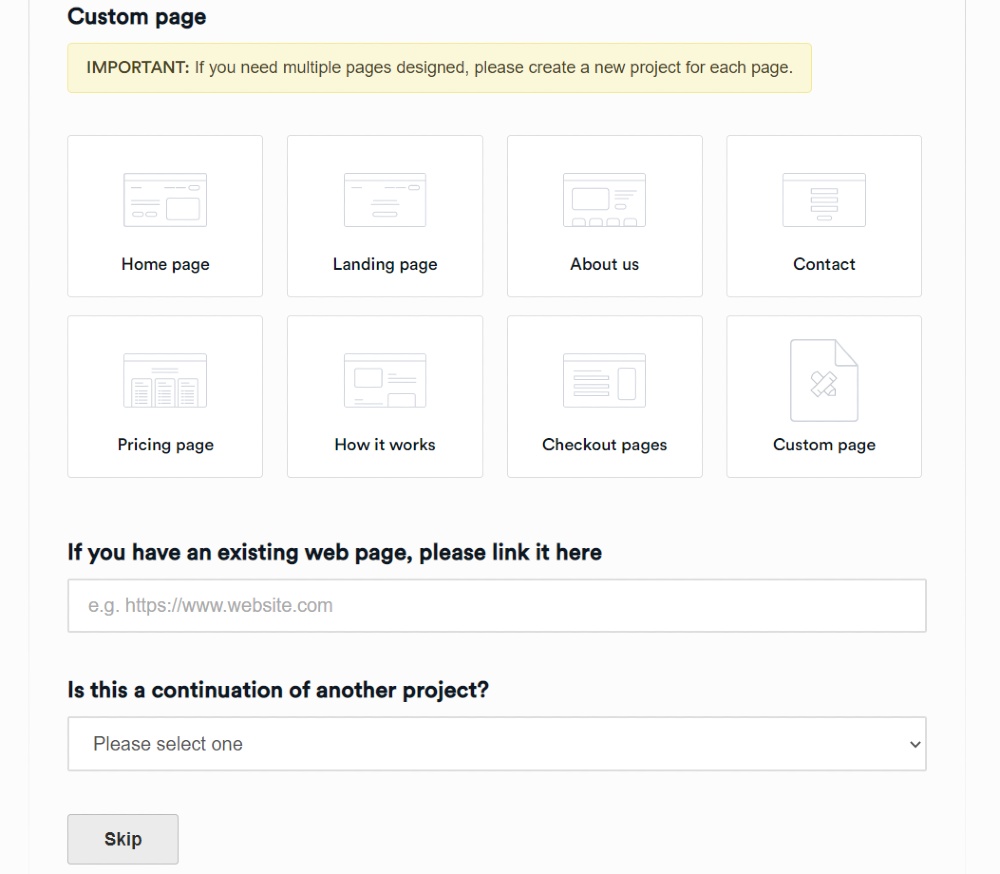
ヒント: タイトルに「ランディング ページ」と入力します。 [カスタム ページ] セクションでは自動的に[ランディング ページ]が選択され、[次へ] をクリックできます。

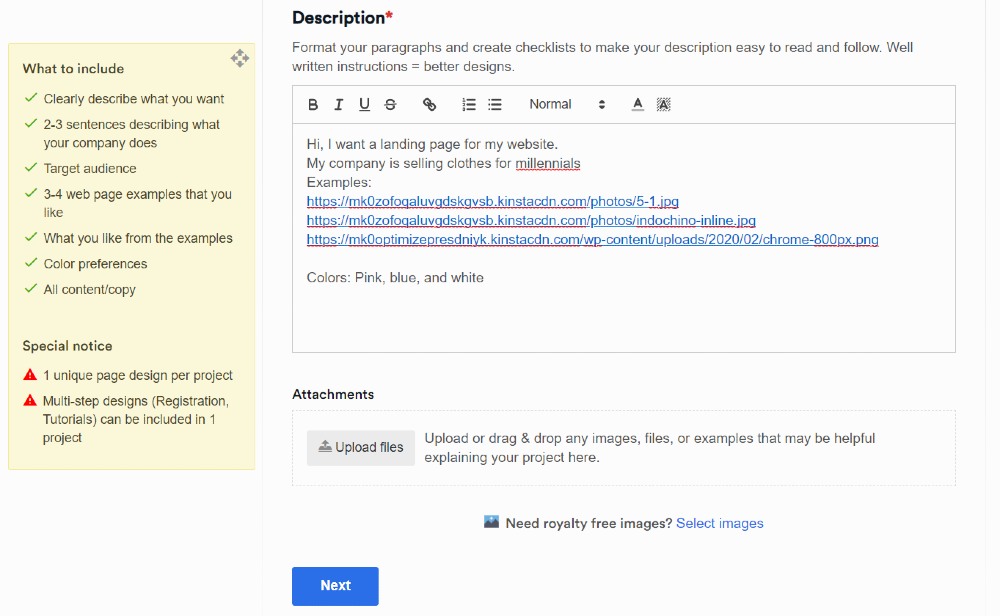
ここから、プロジェクトについて説明します。

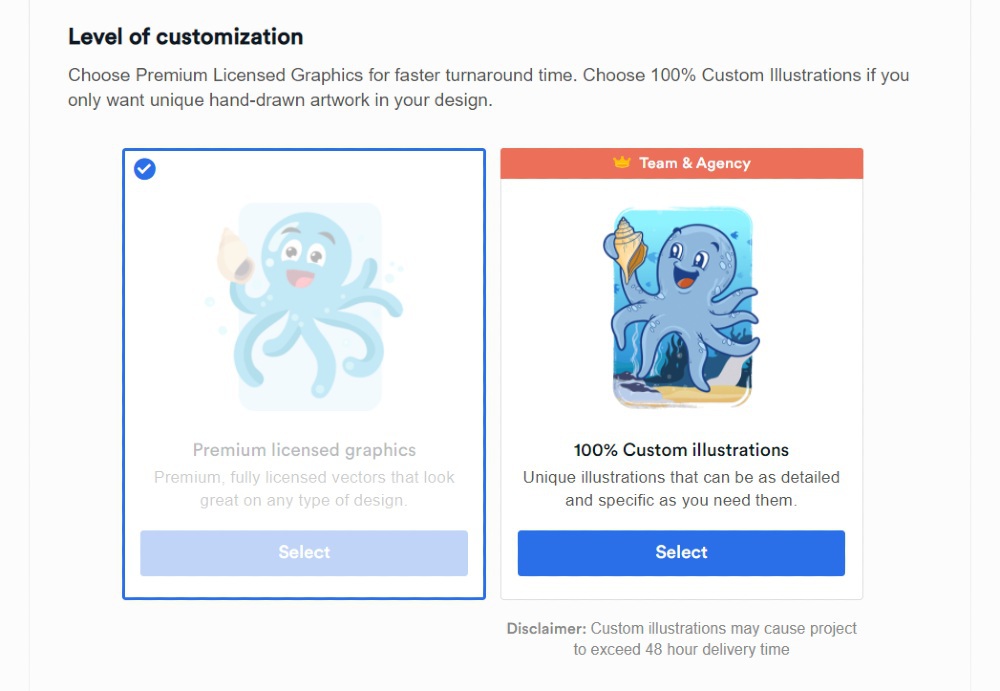
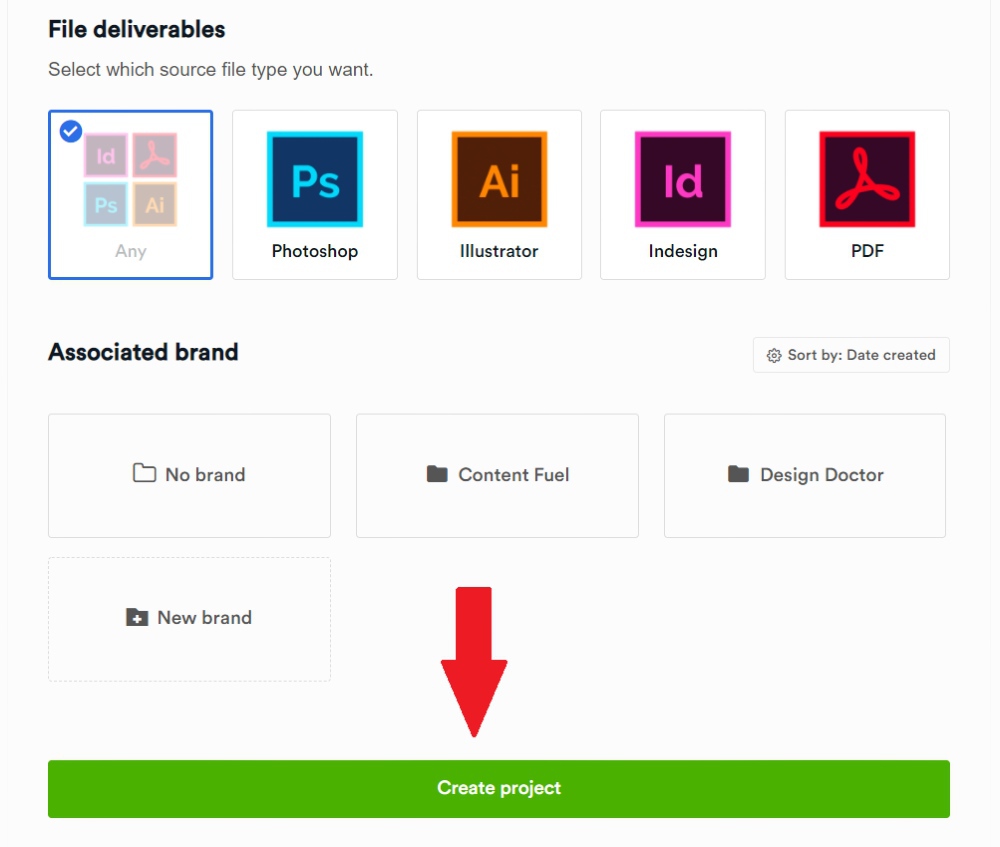
完了したら、カスタマイズのレベル、ファイル成果物、および関連するブランドを選択します。 完了したら、「プロジェクトの作成」をクリックすれば準備完了です。

その後、プロジェクトはデザイナーに割り当てられ、24 ~ 48 時間以内に最初のドラフトが届く予定です。
ステップ 2: ランディング ページのデザインを確認する

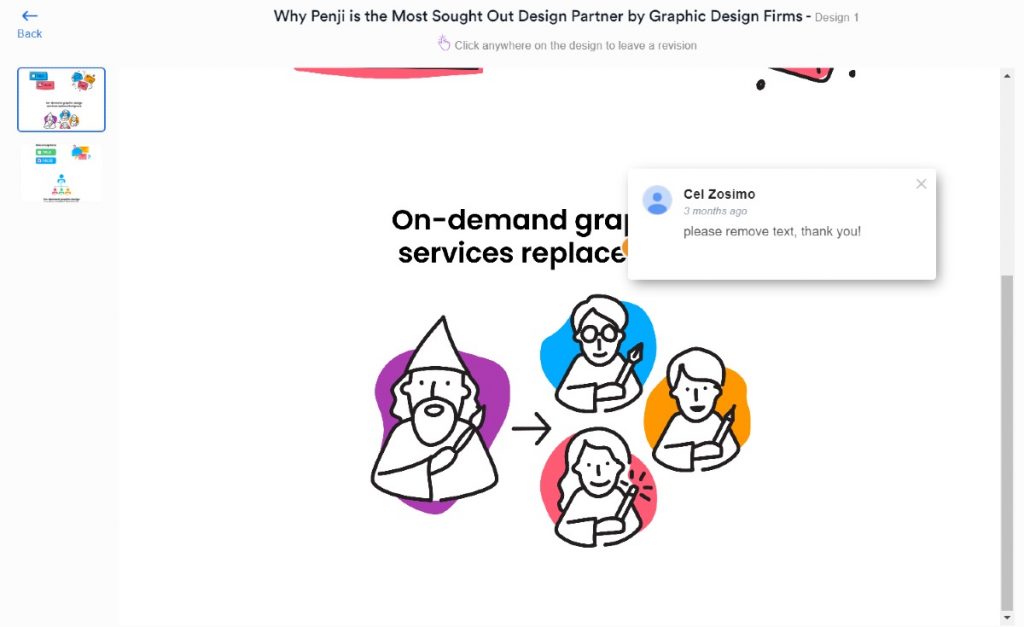
デザイナーが最終的に最初のドラフトを提出したら、それをレビューすることができます。 ここから、修正するか、ダウンロードすることができます。 改善が必要な場合は、プラットフォームに組み込まれているポイント アンド クリック機能を使用できます。 デザインをクリックして、デザイナーがそれをどのように改良できるかについてコメントを残すだけです。
また、Penji プランでは無制限に修正することもできます。 したがって、100% 満足するまで修正してください。
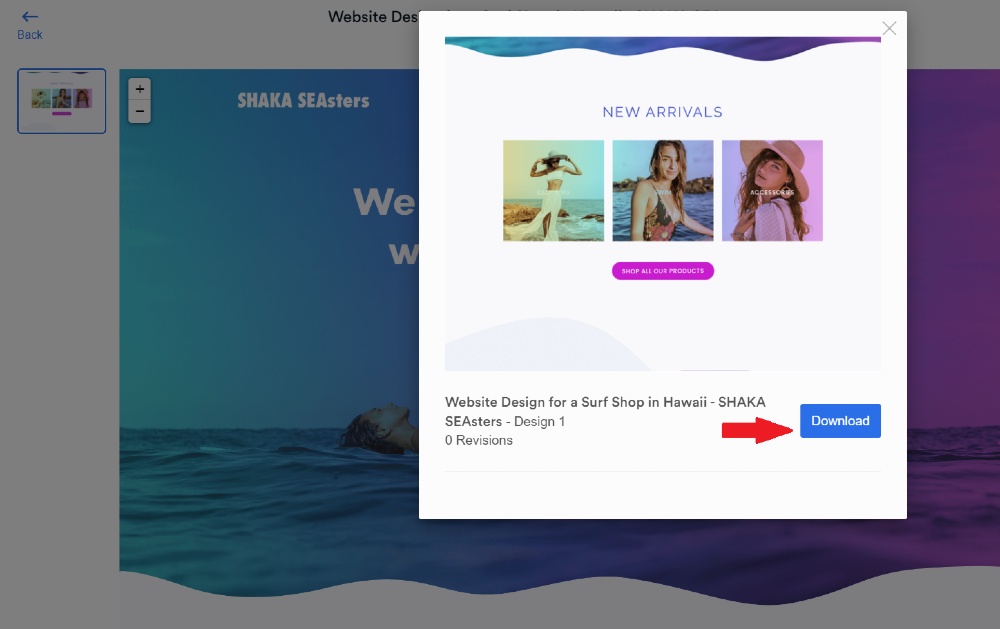
ステップ 3: デザインをダウンロードする

100%完全に満足していますか? その場合は、青い「ダウンロード」ボタンをクリックするだけです。 それでおしまい! ファイルはコンピュータに保存され、最終的にキャンペーンにランディング ページのデザインを使用できるようになります。
無制限のデザインを入手 (ランディング ページを含む!)
魅力的なランディング ページのデザインを作成することは、コンバージョンを促進し、訪問者を魅了し、望ましい目標を達成するために非常に重要です。 美しく美しいレイアウト、説得力のあるコピーライティング、直感的なナビゲーション、明確な行動喚起ボタンを組み合わせることで、いつまでも印象に残るシームレスなユーザー エクスペリエンスを生み出すことができます。
適切にデザインされたランディング ページを使用して、より多くの見込み客を獲得し、顧客に転換します。 Penji では、月額わずか 499 ドルで Web ページのデザイン、アプリのデザイン、イラストなどをリクエストできます。 今すぐサインアップして、最初のランディング ページのデザインをリクエストしてください。
