ポスト クリック ランディング ページ デザインのインスピレーションのための 12 のテクニック
公開: 2017-07-14クリック後のランディング ページのデザインは重要です。なぜなら、これらのページはデジタル ストアフロントであり、製品やサービスの宣伝と販売に不可欠だからです。 正しく最適化すると、ページはコンバージョン率を大幅に向上させることができます。 これらはビジネスの全体的な成功にとって重要であるため、専門的でコンバージョン率の高いポスト クリック ランディング ページを作成することは、マーケティング戦略に不可欠です。
アプリのポスト クリック ランディング ページ、製品のポスト クリック ランディング ページ、モバイルのポスト クリック ランディング ページなどのインスピレーションを探しているかどうか。 ポスト クリック ランディング ページのデザインに関するさまざまなインスピレーションが利用可能です。
Instapage には、クリック後のランディング ページの例に特化した完全なブログ カテゴリがあります。 私たちはこのトピックについて頻繁に調査し、記事を書いて、視聴者に世界最大のブランドのいくつかからインスピレーションを提供しています。 Microsoft、Lyft、Marketo、Constant Contact、Oracle、Facebook、MailChimp、HubSpot が含まれます。
この記事では、クリック後のランディング ページをいくつか紹介し、いくつかの異なるデザイン テクニックを強調して、ページを作成する際のインスピレーションを提供します。 それぞれの例について、ページがうまく機能していること、およびより良い結果を得るために何が A/B テストできるかについて説明します。
クリックしてツイート
クリック後のランディング ページのデザインのインスピレーション
魅力的なヒーロー像
人間は通常、テキストよりも最大 60,000 倍速く画像を処理します。 画像をページで正しく使用すると、訪問者はページに十分な時間関与して、オファーを変換することができます。 訪問者がオファーを引き換えたときに何が得られるかを伝えるのをやめて、代わりにそれらを表示する時が来ました. ヒーローショットは、見込み客があなたのオファーのメリットをどのように体験するかを視覚化するのに役立ちます.
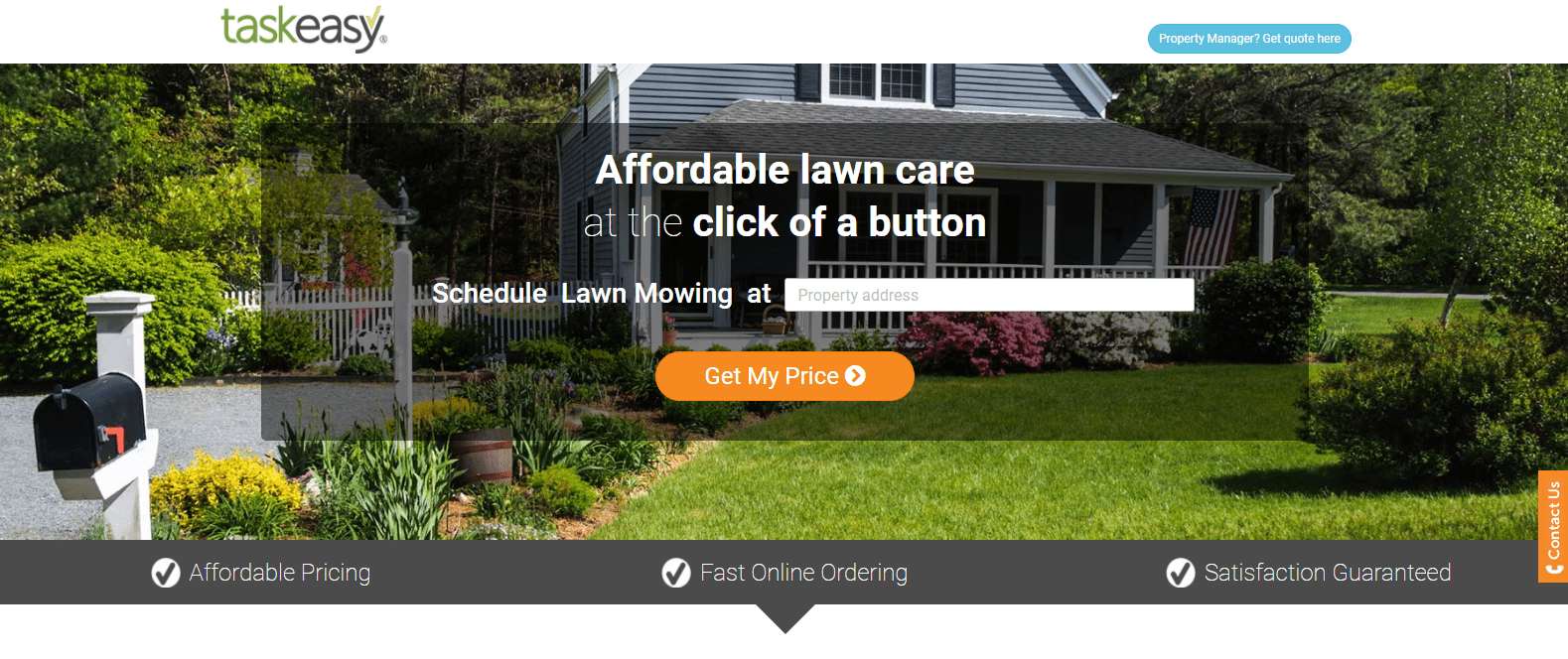
TaskEasy はこれを理解しており、ページでヒーロー画像を大いに活用しています。 訪問者がページにアクセスするとすぐに、TaskEasy を使用した場合に芝生がどのように見えるかを垣間見ることができます。

ページがうまく機能していること。
- CTA ボタンの色は、[お問い合わせ] ボタン以外はページのどこにも使用されていないため、目立ちます。
- CTA ボタンのコピーは一人称を使用しているため、見込み客はオファーに個人的につながっていると感じることができます。
- 方向性の手がかり(CTA ボタンの矢印とページの下向きの矢印) は、訪問者が次に注意を向けるべき場所を示します。
- 図像は、TaskEasy を採用することの特徴と利点に注目を集めるのに役立ちます。
- 信頼のシグナルと社会的証明(セキュリティ バッジ、アワード シール、Facebook のようなカウンター) により、見込み客は安心感と安全性を感じ、TaskEasy を雇わざるを得なくなる可能性さえあります。
- お問い合わせフォームをスライドさせると、訪問者は会社に簡単に連絡して、サービスについて問い合わせることができます。
A/B テスト対象:
- TaskEasy のロゴはハイパーリンクされているため、訪問者はページから簡単に退出できます。
- ページの上部にあるProperty Manager CTA ボタンは、訪問者をこのページから遠ざけます。 別のリード獲得ページが開きますが、これとは完全に別の独自のキャンペーンが必要です。
- コピーを追加すると、見込み客が TaskEasy を使用する利点をよりよく理解するのに役立ちます。 現在、ページにコピーがないため、訪問者が会社やオファーについて良い感触をつかむのが難しい可能性があります.
- フッター ナビゲーションでは、訪問者が変換せずにページから逃れる方法が多すぎます。
- 電話番号は Click-to-Call 対応にすることができ、訪問者が TaskEasy に連絡するのがはるかに簡単になります。 ここにいた!"
箇条書き
人々は、探しているものを見つけるために無限のテキストを読みたくないことがよくあります。 彼らは特定の情報を見つけるためにページをすばやくスキャンしたいと考えています。箇条書きのコピーはこれを可能にします。 箇条書き (チェックマーク、矢印、図像などを活用) は、訪問者がページをすばやくスキャンして探しているものを見つけることができるため、効果的です。
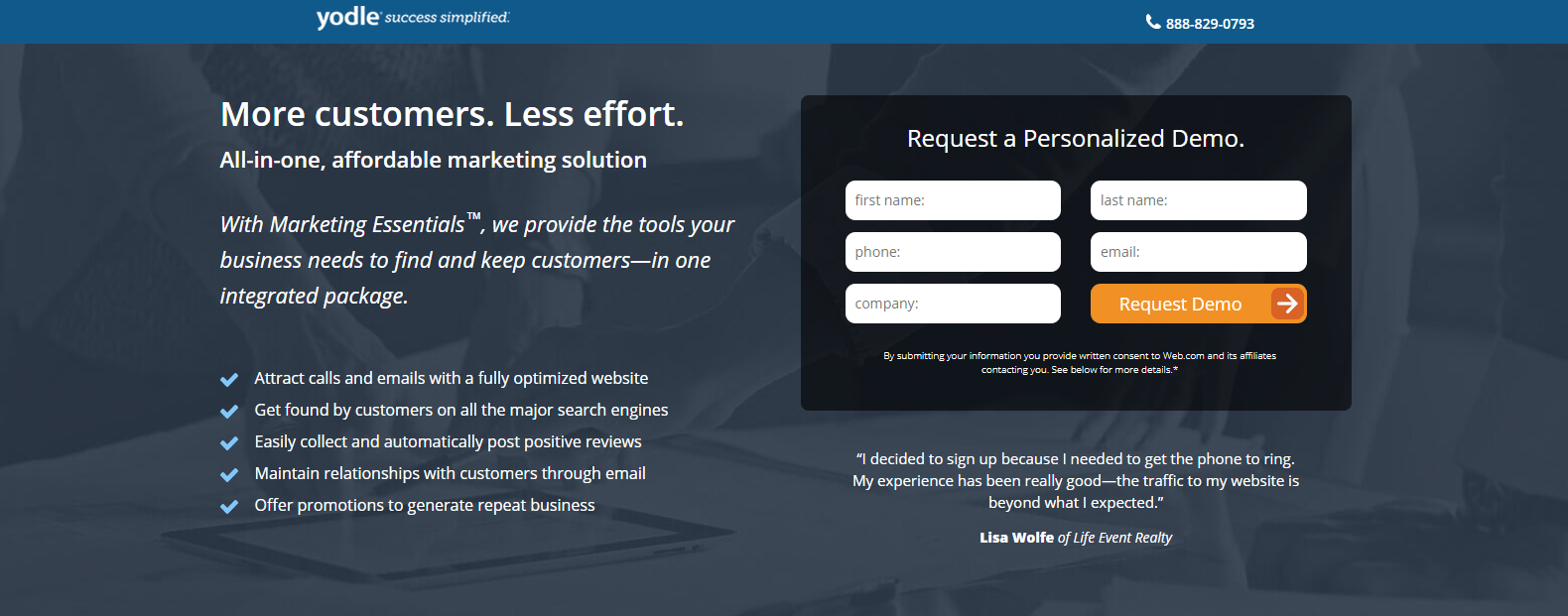
この Yodle の例では、箇条書き (チェック マーク) を使用して、ソフトウェアの利点を強調しています。 ページの残りのコピーと比べて、余白も目立ちます。

ページがうまく機能していること。
- Yodle のロゴはホームページにリンクされていないため、訪問者はページをクリックして別のページに移動する危険を冒すことなく、自分の Web ページを確認できます。
- Click-to-Call 電話番号により、訪問者は簡単に会社に連絡できます。
- 見出しとサブ見出しは、訪問者にオファーの内容と、それがどのように役立つかを知らせます。
- イタリック体のコピーは、コピーの残りの部分から目立ち、訪問者にそれを読ませます。
- カプセル化されたフォームは注目を集め、訪問者がデモをリクエストするために必要な場所を示します。
- 「パーソナライズされたデモ」により、見込み客はオファーが自分専用であるかのように感じることができます。
- オレンジ色の CTA ボタンの色がページ上で「ポップ」し、注目を集め、人々がクリックする可能性を高めます。
- CTA ボタンの矢印は、方向を示す合図として機能し、フォームの背後にあるものに人々の興味をそそります。
- 信頼のシグナル(顧客の証言、会社のロゴ、賞のシール) は、見込み客が Yodle に対して持つ信頼のレベルを高め、訪問者に個人情報を記入するよう説得するのに役立ちます。
A/B テストの対象:
- CTA ボタンのコピーはパーソナライズされていないため、多くの訪問者がクリックする気にはならない可能性があります。 「I Want a Demo」や「Schedule My Demo」などに変更すると、より良い結果が得られる場合があります。
- 顧客との顔写真を含む証言は、より親しみやすく、見込み客への信頼をさらに高めます。
- フッターの細かい部分は、見込み客を圧倒し、コンバージョンを思いとどまらせる可能性があります。
Fパターン
ページを設計するときは、訪問者がどのようにページを表示する可能性が最も高いかを考えてください。 そうすれば、最も重要な要素を適切に配置できます。 人々は上から下、左から右に読む傾向があるため、F パターンに従うようにページを設計することは賢明です。
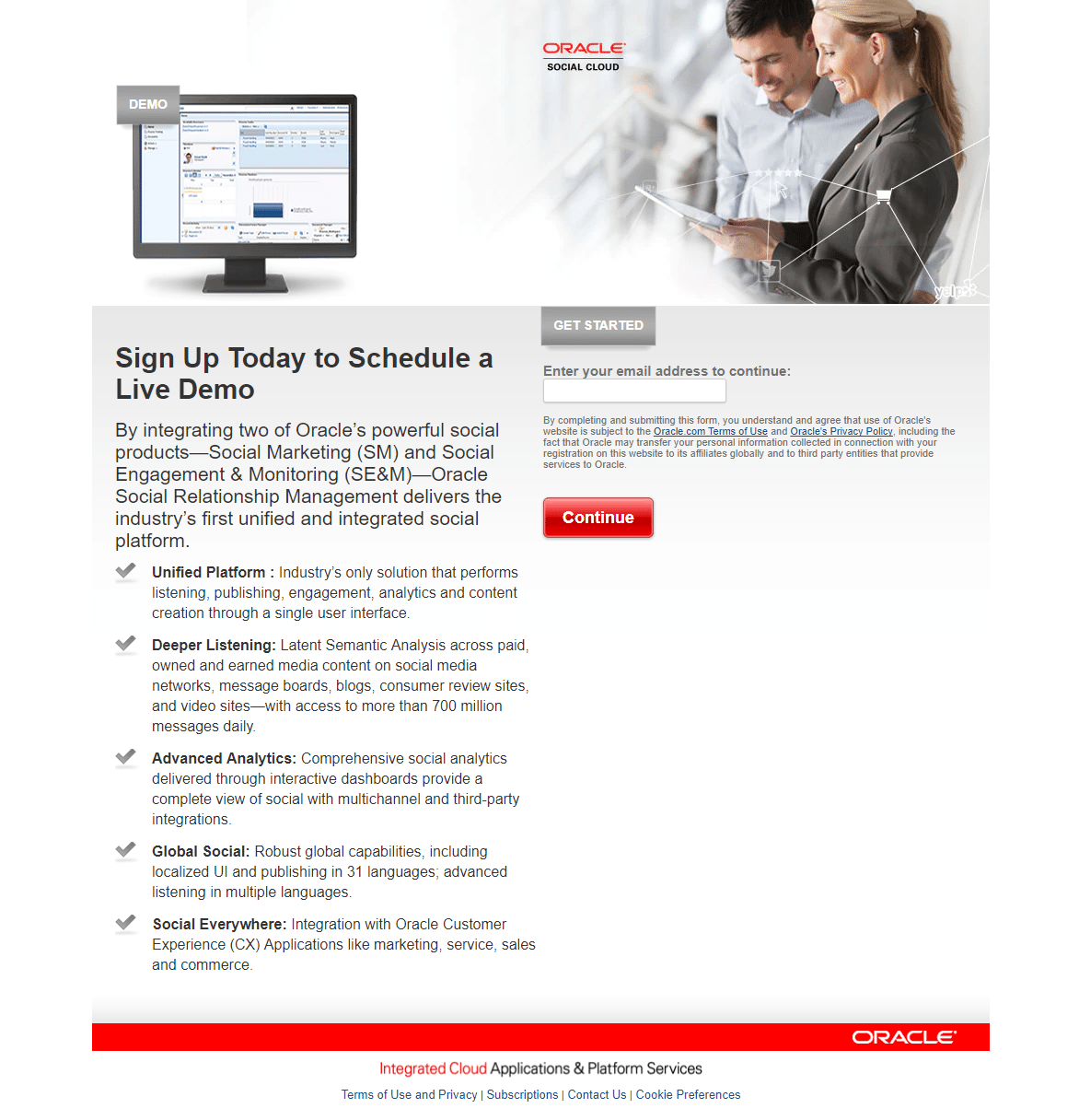
以下のオラクルのデモ ポスト クリック ランディング ページは、明確な F パターン レイアウトに従っています。 各重要な要素は、訪問者がページを表示するときに自然に見ようとする F パターン パスに沿って配置されています。
- 視聴者はまず、左上隅にあるコンピューターの画像を見つけます。
- 彼らの目は水平方向の茎をたどり、人々が笑っているのを見ます。
- ページの左側を下って次の水平ステムに移動すると、訪問者は見出しに注意を集中し、次に単一のフォーム フィールドに注意を向けます。
- 次に、テキストの段落と箇条書きをスキャンする縦のステムに沿って F パターンを続けます。
- 最後に、彼らの焦点は真っ赤な CTA ボタンに行き着きます。

ページがうまく機能していること。
- 笑顔の人はページをより人間味のあるものにし、訪問者をより快適に感じさせる可能性があります。
- 箇条書きと太字のコピーは、オファーの主な機能に注意を引きます。
- 1 フィールド フォームにより、すばやく簡単に入力できます。
- 訪問者の視線はフォームと CTA ボタンに向けられており、そこに注目して変換する必要があることを意味します。
A/B テスト対象:
- 商品画像が大きくなる場合があります。 現在、画面上で何かを見るのは困難です。
- 見出しは、オファーがどのように役立つかについての情報を訪問者に提供しないため、説得力がありません.
- CTA ボタンのコピーが弱い。 「続行」はオファーについて何も言っておらず、クリックする気にもなりません。
- 顧客の声のような社会的証明を含めることで、会社とそのオファーの信頼性を高めることができます.
- フッター ナビゲーション リンクは、訪問者の注意をそらし、ページから遠ざけ、コンバージョン率を低下させる可能性があります。
Zパターン
F パターンと同様に、Z パターンも閲覧者がページをナビゲートするのに役立ち、ページ デザインのもう 1 つの優れたレイアウト オプションになります。
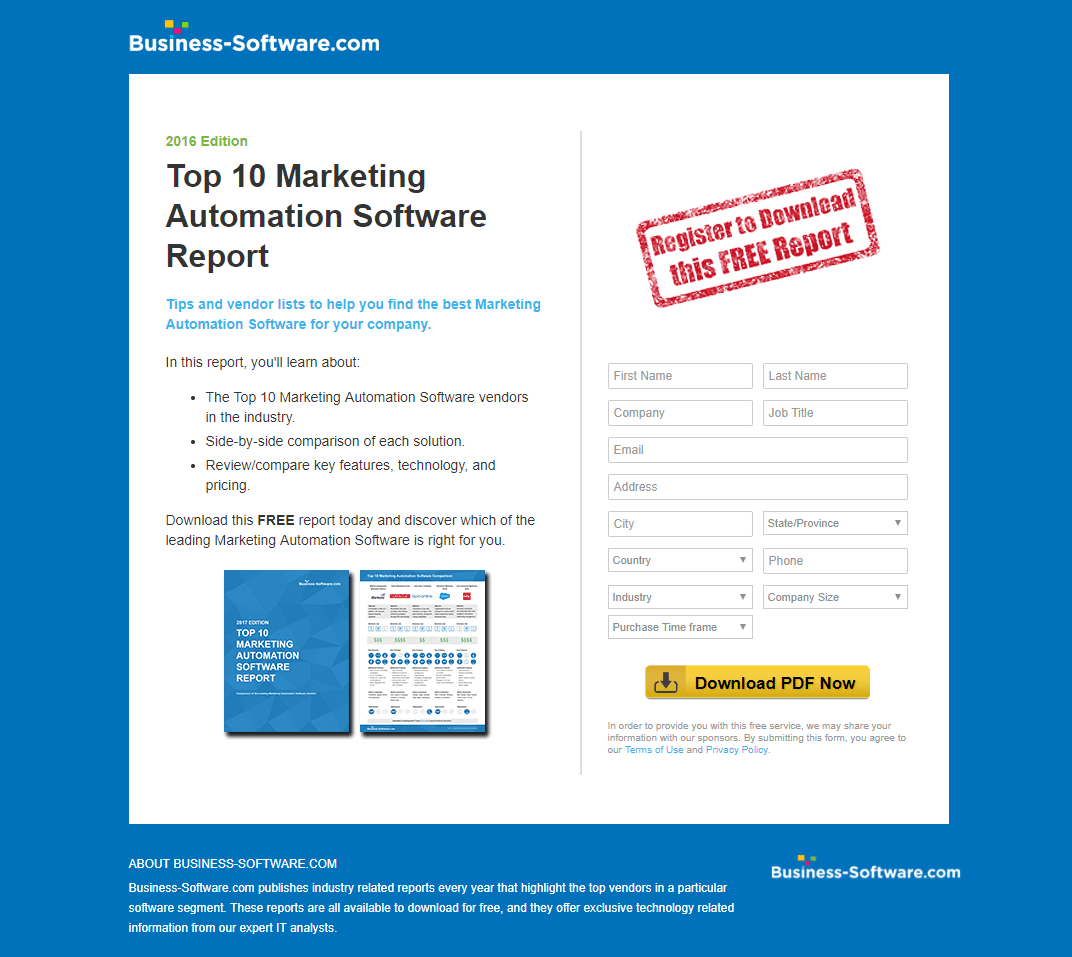
これは、明確な Z パターンに従う Business-Software.com の例です。
- 訪問者は、最初に左上隅に太字の見出しが表示されます。
- 上部の水平方向の Z ステムに沿って移動すると、赤い「Register to Download」スタンプに到達します。
- 斜め下、左下に移動すると、視聴者はレポートの画像に注目します。
- 最後に、別の水平ステムで Z パターンを完成させ、ページの最も重要な要素である CTA ボタンに到達します。

ページがうまく機能していること。
- 左上のロゴはリンクされていないため、訪問者がすぐに気が散ってページから離れることはありません。
- ヘッドラインとサブヘッドラインは、このレポートが上位 10 のマーケティング オートメーション ベンダーを提供し、レポートをダウンロードすることでどのようなメリットがあるかを訪問者に伝えるのに効果的です。
- 最小限のコピーで箇条書きにすることで、閲覧者はページをすばやくスキャンし、多くのテキストを読まなくても重要なポイントを学ぶことができます。
- 「無料」という言葉は 2 つの場所で使用されています。 空白で囲まれた非常に注目を集める赤いスタンプと、画像のすぐ上にある太字の書式のコピーです。
- レポートのプレビューでは、見込み客がレポートをダウンロードすることを選択した場合に、レポートがどのように見えるかを垣間見ることができます。
- 黄色の CTA ボタンは、ページの他の部分とのコントラストがよく、より多くの訪問者がクリックする可能性があります。
A/B テスト対象:
- 右下隅にある会社のロゴはホームページにハイパーリンクされており、訪問者はオファーに変換する前にページから離れることができます.
- 13 のフォーム フィールドは、マーケティング ファネルの認知段階でのオファーには多すぎます。 バイヤージャーニーの早い段階でこれほど多くの情報を求めると、人々のコンバージョンを簡単に思いとどまらせる可能性があります。
- 最も重要な要素の周りの余白を増やします。 画像や CTA ボタンなどは、より多くの注目を集め、訪問者をレポートのダウンロードに誘導します。
- 社会的証拠を追加することで、より多くの見込み客がコンバージョンに至る可能性があります。 Business-Software.com と連携するというアイデアについて、彼らがより快適で興奮するようになるからです。
- ページ フッターを削除できます。 小さな活字は不必要に思えます。会社のロゴは、訪問者をこのページから遠ざける出口リンクとして機能します。
ホワイトスペース
訪問者に注意を集中させるもう 1 つの方法は、余白を追加することです。 特定の要素の周りに十分な空白を含めることで、それらの要素がページ上でより目立ちます。
特定の要素への注目を高めることに加えて、余白も役に立ちます。
- 混乱を減らす
- あなたのページを美しくします
- 読みやすさと理解力を高める
- ユーザー エクスペリエンスの向上
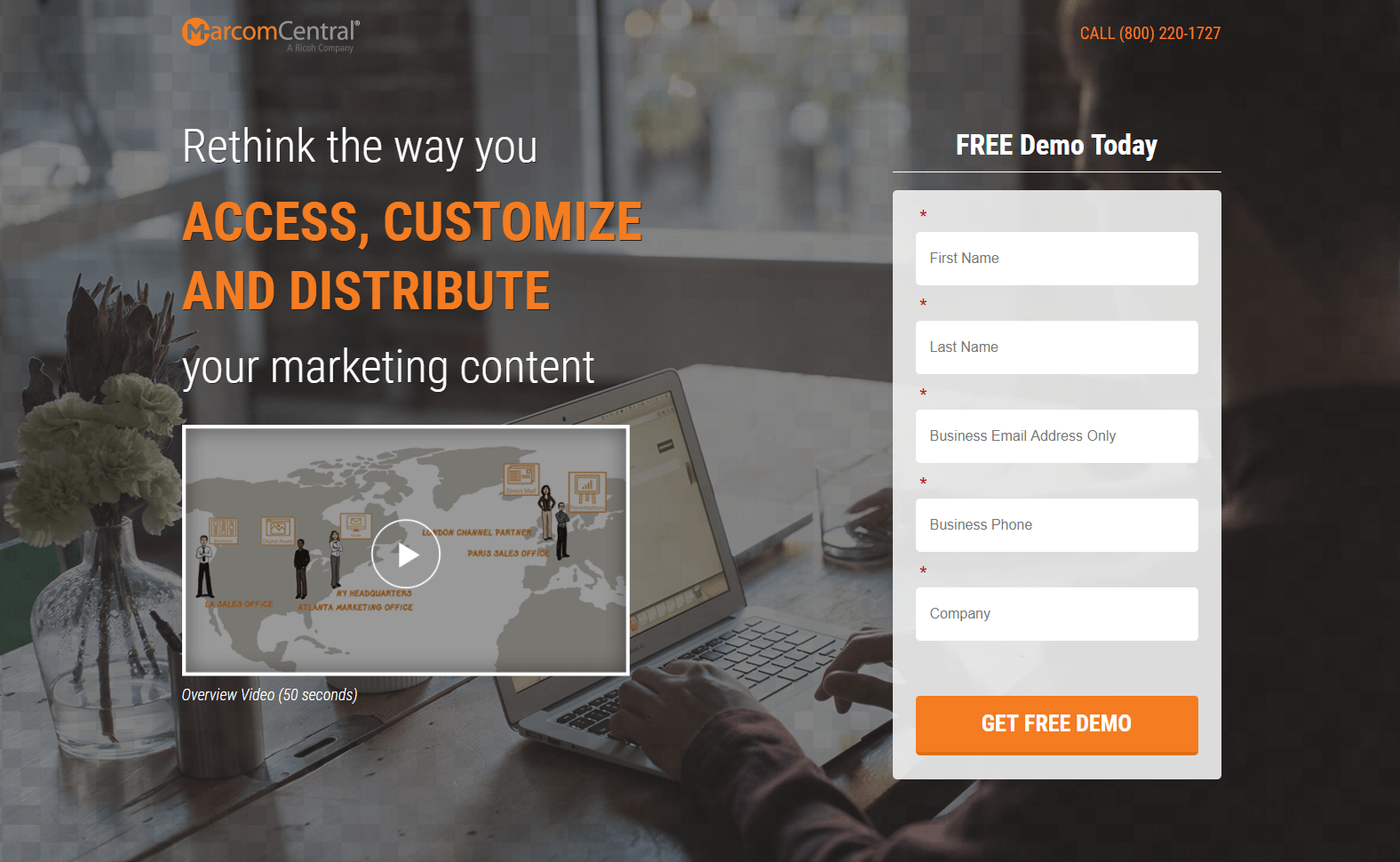
以下の MarcomCentral の例で、リード獲得フォームを囲むすべての空白を見てください。 フォームの周りのスペースは実際には白ではないことに注意してください。 空白は、さまざまなページ要素を分離し、それが強調している要素と対比するのに役立つ限り、任意の色にすることができます。 この場合、フォームは次のとおりです。

ページがうまく機能していること。
- Click-to-Call 電話番号は、訪問者がカスタマー サービスに連絡するための便利な方法を提供します。
- 50 秒のビデオにより、見込み客はコピーを読まなくても情報をすばやく簡単に入手できます。
- フォームのタイトルと最初の CTA ボタンの「無料」は、誰もが無料を愛しているため、非常に説得力のあるコピーです。 パーソナライズされたコピーを追加すると、このページの説得力がさらに高まる可能性があります。
- アンカー タグを使用すると、訪問者はクリックするとフォームに直接戻ることができるため、フォームを見つけて入力しやすくなります。
- 社会的証明は、訪問者に信頼と自信を植え付けます。 顧客の声に顔写真を含めると、さらに価値が高まります。
- 「仕組み」セクションの画像により、見込み客は各ステップが何を説明しているかをよりよく理解し、想像することができます。
A/B テスト対象:
- ハイパーリンクされた会社のロゴは、オファー全体を見る前に訪問者をページから遠ざける可能性があります。
- 見出しは大きくて目立ちますが、説得力がないため、変更する必要があります。 見込み客に何の利益ももたらさないからです。
- オレンジ色の CTA ボタンは、ページ全体で何度も使用されているため、目立ちません。
- ページの下部にあるソーシャル メディア ボタンは、訪問者の注意をそらし、コンバージョンを妨げる可能性があります。
アンカータグ
アンカー タグは同じページの別の場所にリンクしているため、訪問者はスクロールせずにページの特定の部分にジャンプできます。 アンカー リンクは、訪問者が行きたい場所に簡単に移動できるため、全体的なユーザー エクスペリエンスの向上に役立ち、コンバージョン プロセスに役立ちます。
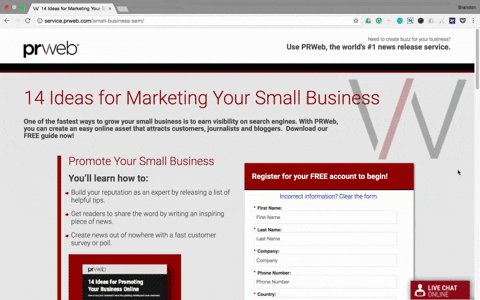
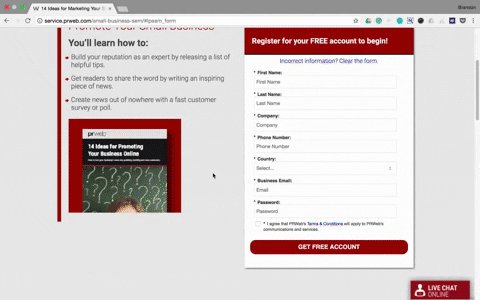
PRWeb のページには 2 つのアンカー タグが含まれていました。どちらも「Get Started Now!」です。 フォールドの下の CTA ボタン。 クリックすると、訪問者をスクロールせずに見える範囲のリード獲得フォームに戻します。

ページの機能:
- 見出しは具体的で、二人称コピーを使用しています。これは、訪問者がオファーをさらに読み、最終的にコンバージョンするよう説得するのに最適な 2 つの性質です。
- フォームをカプセル化することで、より注意を引くことができ、見込み客がフォームを完成させる可能性が高くなります。
- フォームのオプトイン ボックスをオフのままにしておくと、見込み客は、PRWeb が代わりに決定を下すのではなく、自由に自分で決定できるようになります。
- 「方法」と「理由」セクションの画像と書式付きコピーは、PRWeb のしくみと見込み客が PRWeb を選択する理由に関する最も重要な詳細に注意を引きます。
A/B テスト対象:
- 離脱リンク(会社のロゴ、ソーシャル メディア ボタン、フッター ナビゲーション) はすべて、ユーザーをコンバージョンなしでページから遠ざける可能性があります。
- 箇条書きのコピーはもっと目立つ可能性があります。 矢印をインデントしたり大きくしたりすると、より注意を引くことができます。
- ガイドの画像がカットされており、設計ミスのように見えます。 クリックすることもできますが、画像が開いたとき、まだ完全な画像またはそれ以上の画像ではありません.
- 7 つのフォーム フィールドは、訪問者を威圧し、フォームへの入力を思いとどまらせる可能性があります。 特に、それらはまだバイヤーズ ジャーニーの検討段階にある可能性が高いためです。
- ページ全体で赤と青が使用されているため、(3 つのボタンすべての) CTA ボタンの色は目立ちません。
- CTA ボタンのコピー(3 つすべてのボタンについて) はあいまいです。 「マーケティングガイドが欲しい!」のようなものです。 より説得力があり、より多くのクリックにつながる可能性があります。
- お客様の声は最適化されていません。 Craig Kasnoff の顔写真も会社名もありません (また、メディア コンサルタントの後にカンマがあってはなりません)。また、証言自体には、見込み客が会社と一緒に働くことを奨励する具体的なことは何も述べていません。
GIF
クリック後のランディング ページにメディアを (画像、動画、または GIF の形式で) 組み込むと、製品やサービスが説明されるため、コンバージョンの増加に役立ちます。また、ページをより視覚的に魅力的にすることもできます。

GIF は、オファーをよりインタラクティブに説明するのに役立つアニメーション画像です。 したがって、ソフトウェア ダッシュボードのスクリーンショットのような静的な画像をページに追加するのではなく、GIF を追加して、見込み客がさまざまなアクションを実行する方法を視覚的に示します。
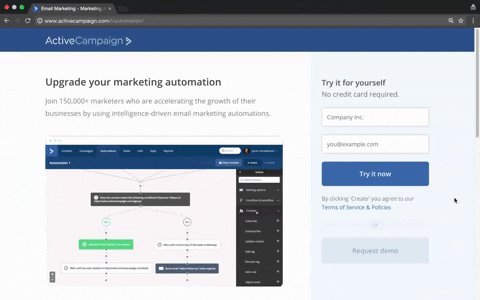
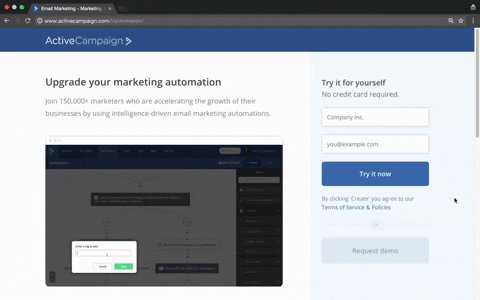
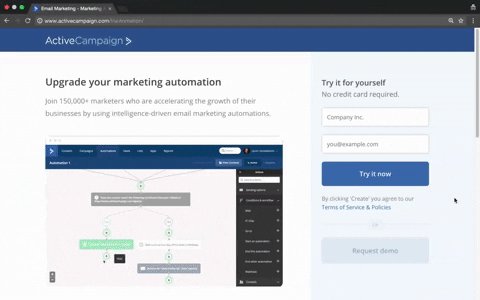
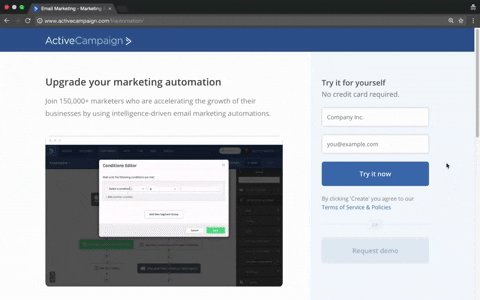
ActiveCampaign は自分のページでこれを行います。

ページがうまく機能していること。
- 見出しと小見出しは説得力があります。 見出しは二人称コピーを使用し、サブ見出しは見出しをうまく補完して、150,000 人を超える他のマーケティング担当者が ActiveCampaign を使用していることを見込み顧客に知らせています。
- 「クレジット カードは必要ありません」ということは、このオファーが完全に無料であることを訪問者に保証するものです。
- フォーム フィールドが 2 つだけであるため、より多くの見込み客がフォームに記入する可能性が高くなります。
- 顧客の声は社会的証拠を追加するのに最適ですが、Twitter ハンドルは、最初に変換せずに訪問者をページから遠ざける可能性があります。
- スクロール フォームと CTA ボタンは、ページのどこにいても表示されるため、訪問者が行動を起こす可能性が高くなります。
A/B テスト対象:
- CTAボタンが目立ちません。 色がページの残りの青と混ざり合っており、コピーは印象的ではありません。
- CTA ボタンの下のコピーには「[作成] をクリックして…」と書かれていますが、CTA ボタンには「作成」とは書かれていません。
- フッターのナビゲーション リンクは、訪問者をページの目的から簡単にそらしてしまう可能性があります。
視覚的な合図
クリック後のランディング ページのデザインでは、視覚的な合図が大きな役割を果たします。 視覚的な階層を維持し、訪問者の関心を維持し、重要な要素の方向性を示すのに役立つためです。 一般的に使用される 3 つの視覚的合図には、矢印、視線、戦略的に配置されたオブジェクトが含まれます。これらはすべて、コンバージョンの目標に不可欠な要素の方向を指しています。
矢印
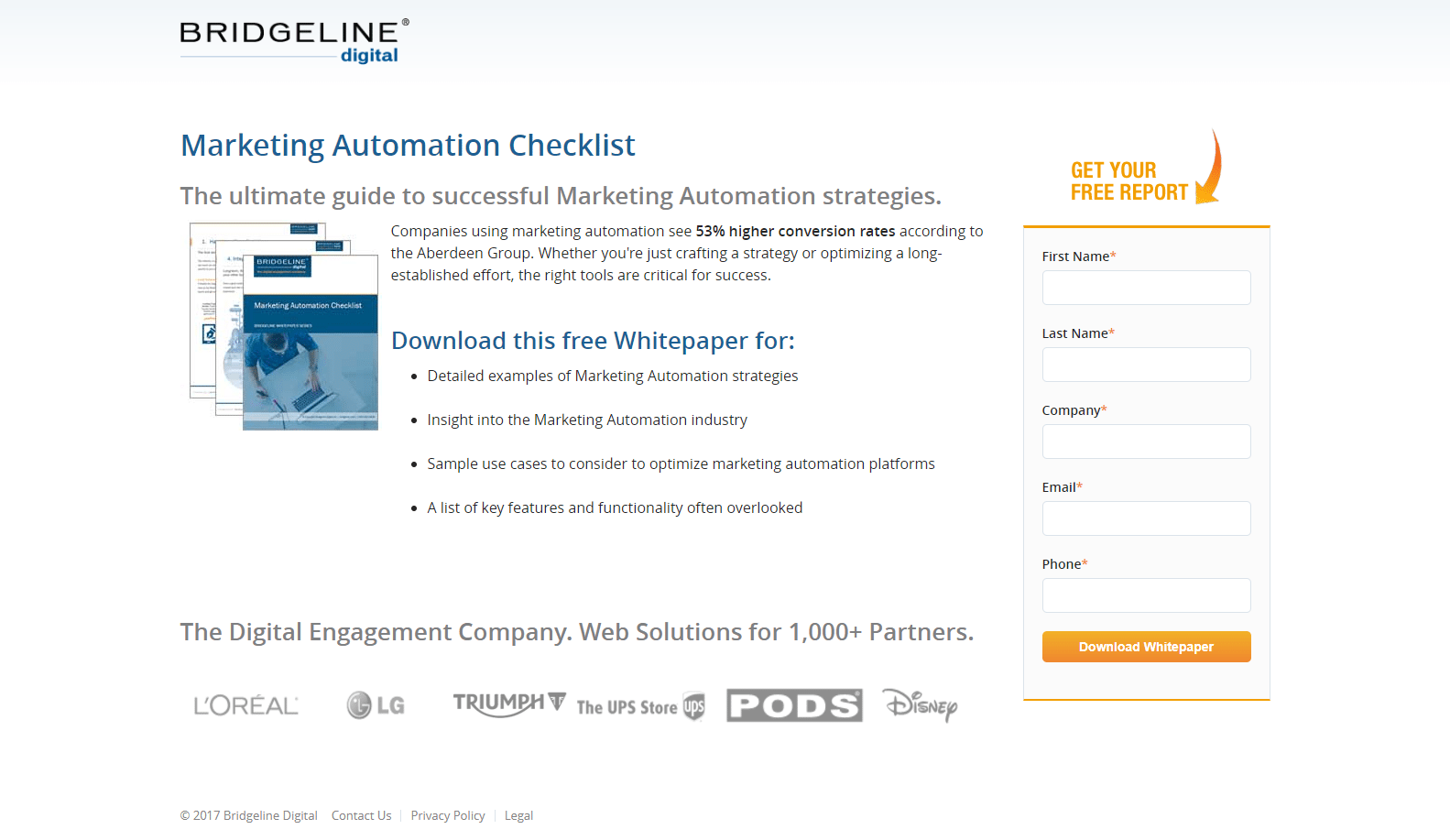
矢印はポスト クリックのランディング ページでよく使用されます。これは、シンプルでわかりやすく、理解しやすいためです。 それらはアニメーション化されている場合も固定されている場合もあり、Bridgeline Digital がこの例で行っているように、訪問者をリード獲得フォームや CTA ボタンに誘導するために最も一般的に使用されます。

ページがうまく機能していること。
- コンバージョン率の増加に関する統計を含めると、訪問者がマーケティング オートメーションに興味を持つようになる可能性があります。 また、太字の書式設定は、注意を引くのに役立ちます。
- 「無料」は 2 つの異なる場所で言及されており、見込み顧客がこのホワイトペーパーに料金を支払う必要がないことを強調しています。
- 箇条書きのコピーにより、見込み客はテキストのブロックを読まなくても、ホワイトペーパーに含まれる内容を簡単に見つけることができます。
- オレンジ色の CTA ボタンが目立ち、フォームのタイトルと矢印とうまく調和しています。
- 会社のロゴはページに信頼の価値を追加し、訪問者に「これらの有名な企業が Bridgeline Digital と提携するなら、私もそうすべきだ」と考えさせます。
A/B テスト対象:
- ハイパーリンクされた会社のロゴとフッター リンクは、訪問者にページから離れる方法を提供し、直帰率を高める可能性があります。
- 商品画像の周りの空白を増やすと、より目立ちます。
- 「ホワイトペーパーをダウンロード」には説得力がないため、 CTA ボタンのコピーを改善する必要があります。 利益志向のコピーや一人称コピーを追加すると、より多くの見込み客がクリックするようになる可能性があります。
視線
人は他の人が見ているものを見る傾向があるため、人間の視線を方向の合図として使用すると、クリック後のランディング ページで特に効果的です。 たとえば、ページ上の人間の画像が見出しを見ている場合、訪問者の注意は見出しにも引き付けられる可能性があります。 したがって、この手法は、訪問者が望む場所を訪問者に見せるのに役立ちます。
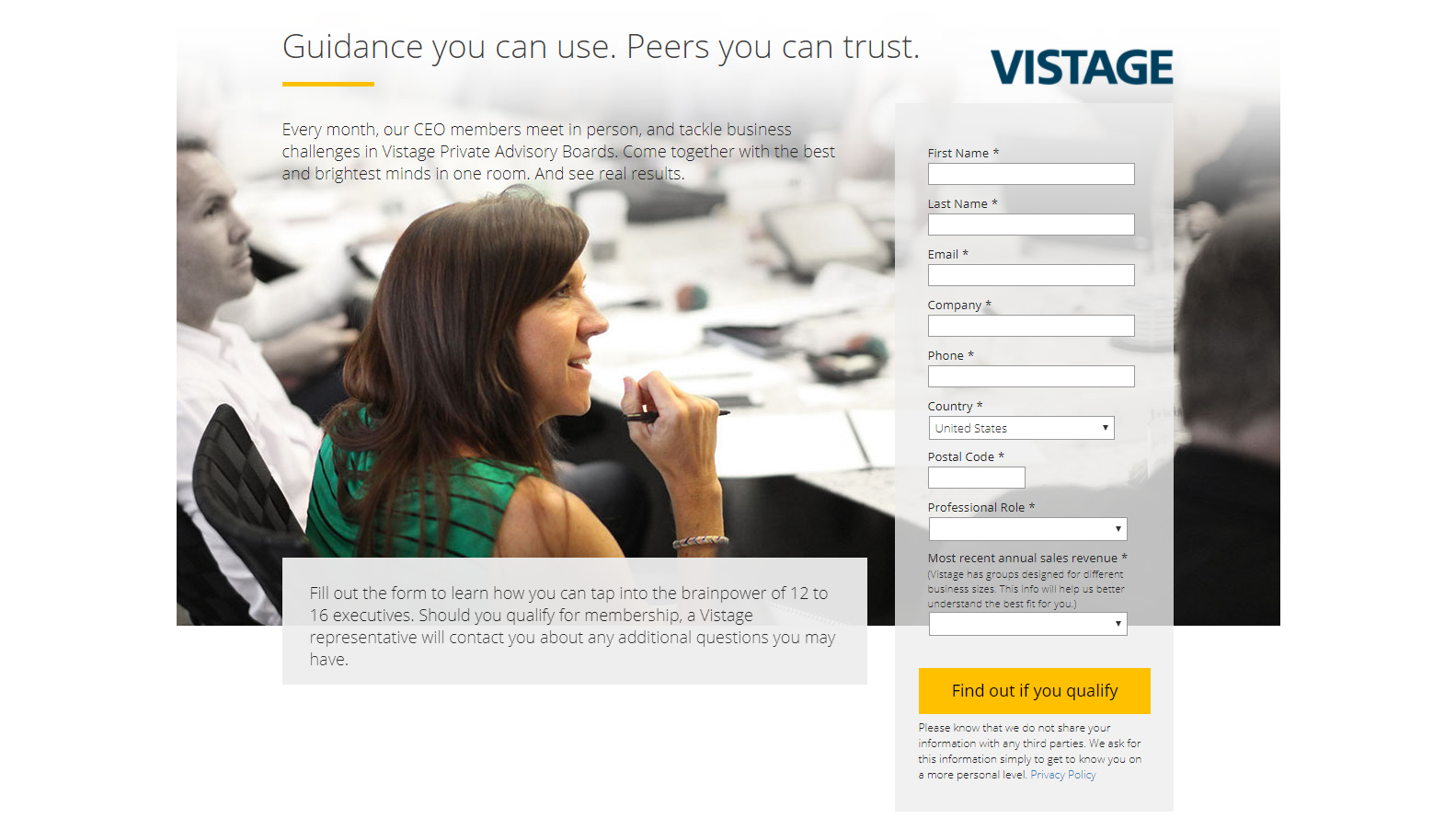
下のページで、Visage は、リード獲得フォームの方向を見ている女性の画像を含めました。 訪問者が彼女を見ると、無意識のうちにその形を見たくなるのです。

ページの機能:
- (プライバシー ポリシーを除いて)終了リンクがないため、訪問者はブラウザーの [X] をクリックするか、フォームに入力することなくページを離れることはできません。
- 対照的な色は視覚的な合図として機能し、ページの最も重要な要素である見出し、女性、CTA ボタンに注意を引きます。 ページの残りの部分はグレーの色調であるため、これら 3 つのコンポーネントが何よりも際立っています。
- プライバシー ポリシーを含めることで、訪問者に信頼を植え付けることができ、彼らの情報が会社にとって安全で安全であることを知らせることができます。
A/B テスト対象:
- 顧客の声や会社のバッジなどの社会的証明を追加すると、より多くの訪問者がオファーの資格があるかどうかを知るようになる可能性があります.
- オファーに関する最小限の情報は、ユーザーのコンバージョンを妨げる可能性があります。 オファーの利点を強調するために箇条書きや小さなテキストを追加すると、より良い結果が得られる場合があります。
オブジェクト
よく使用される 3 番目の視覚的合図手法は、オブジェクトをページの特定の領域に直接向けるように配置することです。 これを行うことで、見込み客の注意を特定の重要なページ要素に集中させることができます。
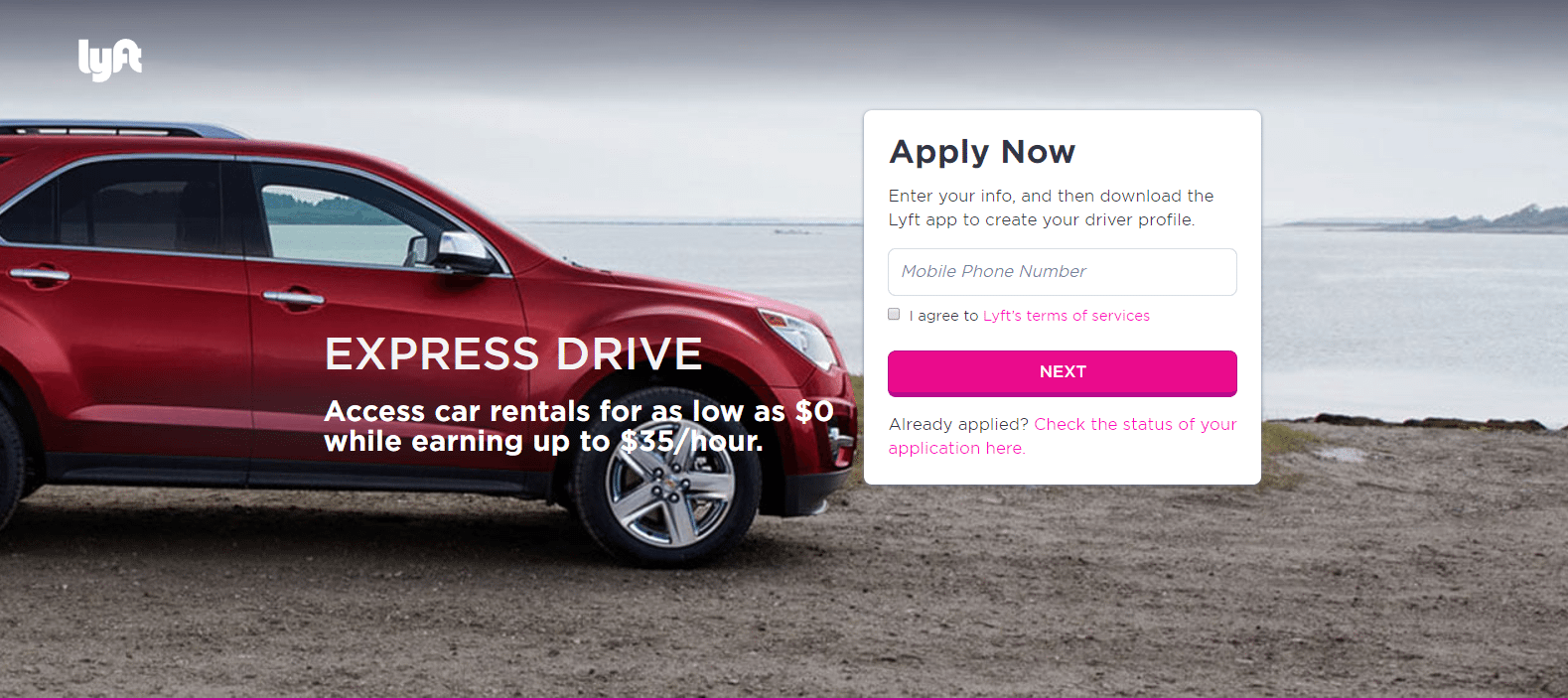
以下の例では、Lyft は、車両をリード獲得フォームに直接向けて (ほぼ接触させて) 配置することで、これを行っています。

ページの機能:
- フォーム フィールドが 1 つだけであれば、人々に情報を渡すよう説得するのに最適です。
- 契約書のチェックボックスをオフのままにしておくと、見込み客はコンバージョンプロセスをよりコントロールし、快適に感じることができます.
- 「どれだけ稼げるかを確認する」セクションは、見込み客がページを離れることなく情報を入力して「計算する」CTA ボタンをクリックできるため便利です。 毎週の支払い額が計算されると、ボタンは別の「今すぐ適用」ボタンに変わり、変換プロセスを支援します。
- 「How Lyft Driving Works」セクションでは、同社は Lyft の仕組みに関する段階的な情報を提供できます。横にスクロールするため、コピーでページが乱雑になることはありません。
A/B テスト対象:
- いくつかの出口リンクにより、訪問者は気を散らされ、オファーに変換せずにページから離れやすくなります.
- 背景が雑で、見出しと小見出しが読みにくい。 それらをより目立つ別の場所でテストすると、より多くの注目を集め、より良い結果が得られる可能性があります。
- CTA ボタンのコピーはあいまいです。 「次へ」はオファーについて何も言っておらず、おそらく多くの人にクリックを強いるものではありません。
ビジュアルヒエラルキー
すべてのポスト クリック ランディング ページは、特定の視覚的階層 (最も重要なものから最も重要でないものへと編成されたコンテンツ) に従う必要があります。 最初に訪問者の注意を引くことを意図した要素 (通常は見出し) は、ページの一番上に配置する必要があります。これは、これが階層の一番上にあるためです。残りのコンテンツは、優先度の高いものから低いものへと配信されます。
ビジュアル階層の作成には、次のような多くの特性が関与しますが、これらに限定されません。
- サイズ
- 色/コントラスト
- 密度/近接
- ホワイトスペース
- テクスチャ/スタイル
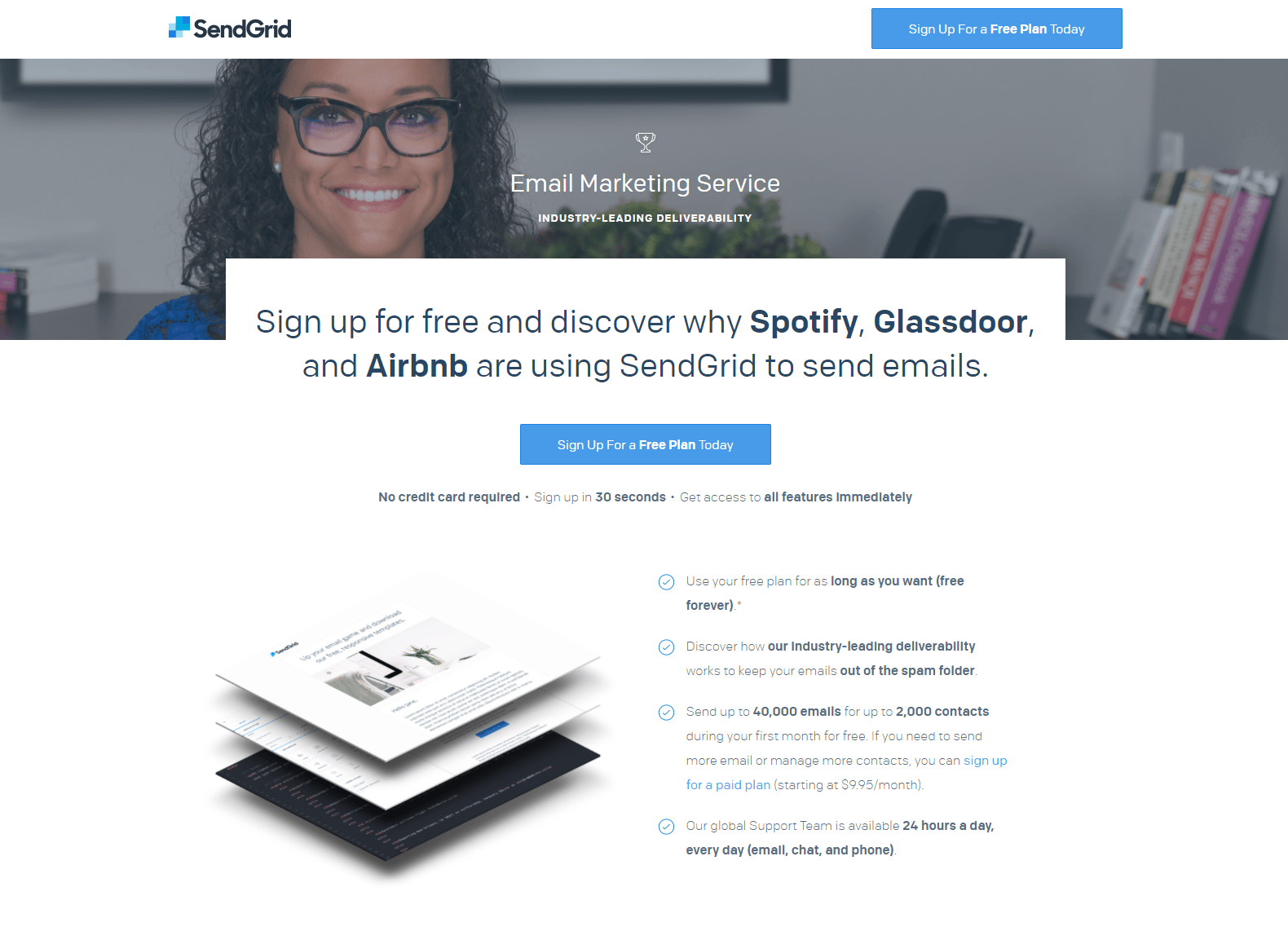
SendGrid は、ページでこれらのコンポーネントのいくつかを利用します。 彼らが使用しているものと、改善を検討すべきものを見てみましょう。

ページがうまく機能していること。
- サイズのバリエーションと太字の書式は、コピーの最も重要な部分に注意を引き、強力な視覚的階層を形成するのに役立ちます。
- 見出しは、SendGrid を使用している 3 つの大手企業に言及することで、訪問者に SendGrid を使用するように促します。
- 複数の協力的な CTA ボタンにより、ページ全体のさまざまな場所でオファーを引き換える機会が見込み客に提供されます。
- 製品画像は、配信されるコンテンツがどのように見えるかのプレビューを示しています。
- 最小限のコピーで箇条書きにすることで、見込み客は探しているものを見つけるためにテキストの段落を読む必要がなくなります。
- 顧客の声と企業バッジは社会的証明として機能し、他の人が SendGrid で成功を収めているため、より多くの見込み客に SendGrid を使用するよう説得する可能性があります。 Dave Tomback のヘッドショットを彼の証言に追加すると、さらに効果的になります。
A/B テスト対象:
- 画像の女性は、見出し/CTA ボタンを見下ろすことで、視覚的な合図を追加し、訪問者にもそのように見えるよう促すことができます。
- CTA ボタンを拡大し、別の色でテストして、より注目を集めることができます。 ページの他の場所に青があるため、できるだけ「ポップ」しません。
- CTA ボタンや見出しなど、一部の要素の周囲に余白を増やすと、より目立つようになります。
- 「プランと価格を確認する」CTA ボタンは、訪問者を別のページに誘導し、このページから注意をそらしてしまうため、削除する必要があります。
注意を引くCTAボタン
完璧に最適化された注目を集める CTA ボタンは、クリック後のランディング ページ フレームワークに含める最も重要な要素です。 他のすべての要素よりも目立つ必要があるため、見込み客がオファーを引き換えるためにどこをクリックする必要があるかについて混乱することはありません。
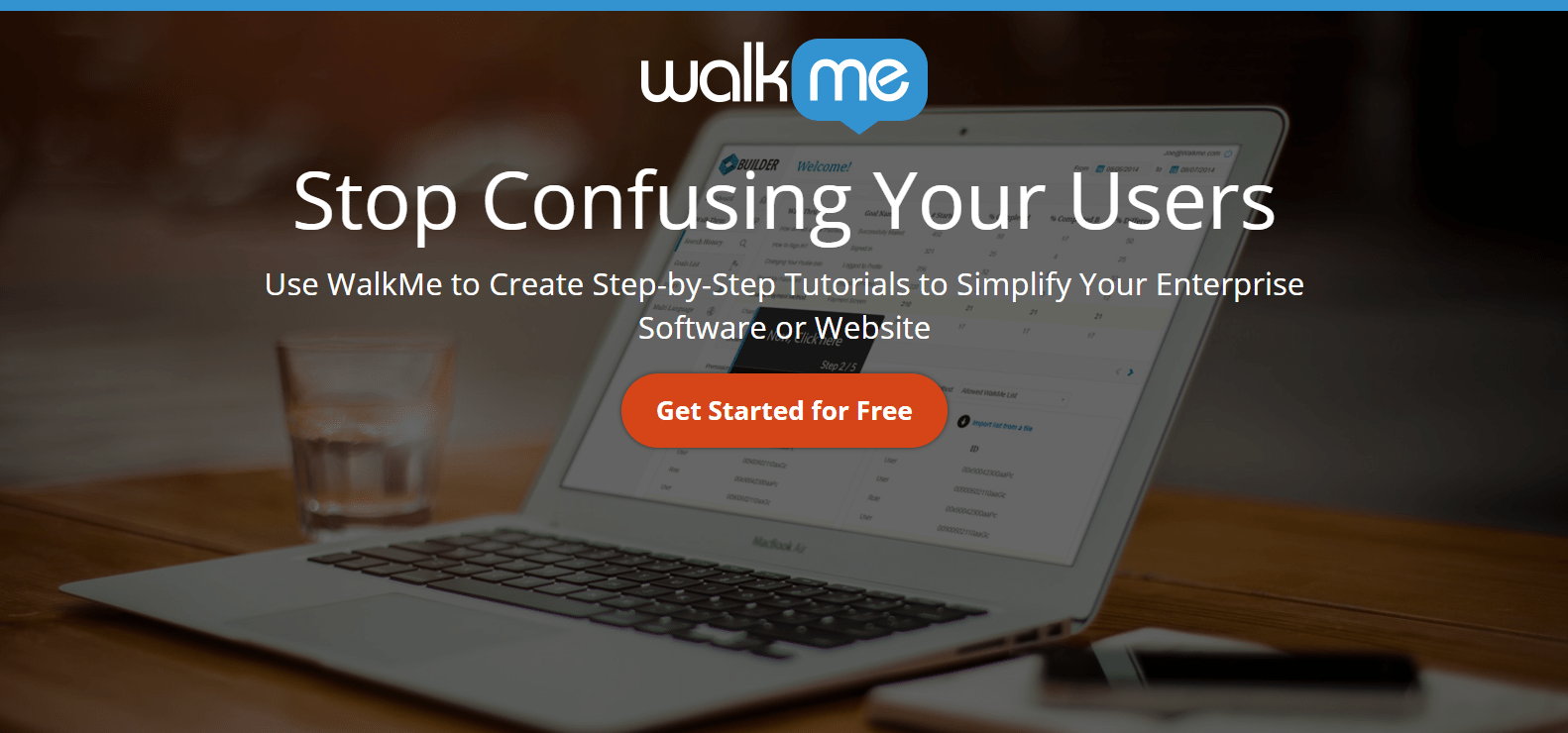
WalkMe は 2 段階のオプトイン ページを作成し、大きくて対照的な CTA ボタンを配置しました。このボタンはページ上で確実に目立ち、訪問者の注意を引きます。

ページがうまく機能していること。
- 背景画像は、訪問者にソフトウェアがどのように見えるかの現実的なプレビューを提供します。
- CTA ボタンが実際にページに表示されます。 大きくて対照的であるだけでなく、ユーザーがスクロールを開始すると、ページの上部に再表示されます。
- 2 段階のオプトイン フォームにより、ここに情報を入力する必要がないため、煩雑さが軽減され、ユーザーの不安が軽減されます。
- 箇条書きのコピーにより、見込み客はテキストを読みすぎなくてもオファーに関する情報を簡単に知ることができます。
- 社会的証拠(顧客の証言とスクロールする会社のロゴ) は、見込み客にこの会社と仕事をしたいと思わせる可能性があります。
何を A/B テストするか。
- CTA ボタンのコピーをよりパーソナライズされたもの (一人称形式) に変更し、利益志向のものに変更すると、コンバージョン率が向上する可能性があります。
- 画像を GIF (スクロールせずに見える範囲) に置き換えると、ユーザーはページ上でよりインタラクティブなエクスペリエンスを得ることができ、製品をより適切に説明するのに役立ちます。
- 顧客の声に顔写真を追加すると、信頼性が高まり、効果が高まります。
どのポスト クリック ランディング ページのデザイン手法からインスピレーションを得ましたか?
クリック後のランディング ページを使用して製品やサービスを宣伝および販売することは、マーケティング戦略の不可欠な部分です。 これは、適切に最適化された場合 — 上記の手法と、デザインのベスト プラクティス ガイドおよびクリック後のランディング ページの最適化ガイドを使用して、コンバージョン率を大幅に向上させることができるためです。
広告のクリックをコンバージョンに変え、オファーごとに専用の高速ロード ポスト クリック ページを作成します。 今すぐ Instapage Enterprise Demo にサインアップして、すべてのオーディエンスに独自のポスト クリック ランディング ページを提供する方法をご覧ください。
