ランディング ページの直帰率の謎を解く
公開: 2017-04-05調査によると、訪問者の 10 人中 9 人が、クリック後の平均的なランディング ページから直帰します。 あなたが彼らをだましているために(あなたがそれを知っているかどうかにかかわらず)去っていく人もいれば、あなたが彼らの忍耐をすり減らしているために去る人もいます。
原因が何であれ、それは改善することができます。 クリック後のランディング ページの直帰率を下げるには、訪問者に他の Web ページに移動するよう説得します。 しかし、あなたは本当にしたいですか? 調べてみましょう…
クリックしてツイート
クリック後のランディング ページの直帰率とは?
「バウンス」とは、Web サイトでの 1 ページのセッションです。 たとえば、訪問者がクリック後のランディング ページへの広告をクリックし、「ありがとうございました」ページに到達する前に放棄した場合、それは直帰です。
直帰率とは、Web サイトのすべてのセッションと比較した単一ページ セッションの数を指します。 クリック後のランディング ページにアクセスしたユーザーの 10 人に 5 人が 2 番目のページにアクセスする前に離脱した場合、クリック後のランディング ページの直帰率は 50% になります。
それで、それは立派な直帰率ですか? そうでない場合、何ですか?
クリック後のランディング ページの良好な直帰率とは?
直帰率は紛らわしい指標です。 「直帰率が高い」と聞くと、ほとんどのデジタル マーケターはすぐに不安を感じます。 しかし、常にそうである必要はありません。 その理由は…
場合によっては、高い直帰率が実際には優れたユーザー エクスペリエンスの兆候である可能性があります。 たとえば、ブログ投稿は多数のバウンスを生成します。 「直帰率とは?」と検索すると、 Google でクリックして、それを説明するブログ投稿に移動し、回答を得た後に離れます。これは優れたユーザー エクスペリエンスです。 その場合、バウンスは許容されます。
一方、ポスト クリックのランディング ページにアクセスし、巨大なフォームを見てすぐに立ち去った場合、それは悪い経験です。 その場合、バウンスを最適化する必要があります。
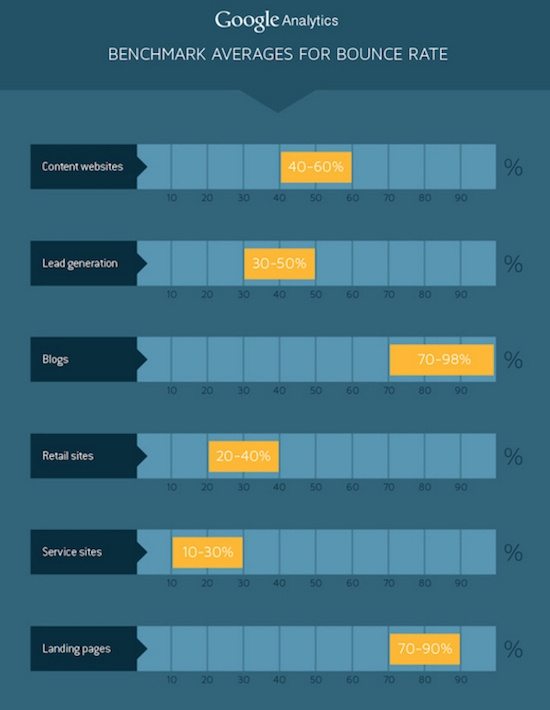
したがって、直帰率が高いことの意味を理解するには、ページの種類に基づいて評価する必要があります。 クリック後のランディング ページでは、QuickSprout のインフォグラフィックによると、平均直帰率は 70 ~ 90% です。

それは高すぎますか? 低いほうがいい? この数字を詳しく見てみると、クリック後のランディング ページの直帰率は、他のページの直帰率よりもさらにわかりにくいことがわかります。
クリック後のランディング ページの直帰率と直帰率の違い
ほとんどの場合、目標は Web サイトの直帰率を下げることです。 はい、ブログ投稿が多数のバウンスを生成することはまったく問題ありませんが、理想的には、そのブログ投稿への訪問者は Web サイトの他のページに移動します。 その後、彼らはあなたのマーケティング ファネルに入ります。
ただし、クリック後のランディング ページでは、直帰を最小限に抑えることが常に目標とは限りません。 直帰率を下げるには、訪問者を他のページに誘導する必要があることを忘れないでください。 しかし、クリック後のランディング ページでは、他のページに移動してもらいたいのは、コンバージョン後の「ありがとうございました」ページだけです。
したがって、一見すると、クリック後のランディング ページの直帰率 50% は、平均の 70 ~ 90% よりも優れているように見えるかもしれません。 しかし、人々がロゴのリンクからあなたのホームページに逃げているために価格が下がっている場合、それはあなたの収益に貢献していません. その場合、直帰率が低いとコンバージョン率が低下します。
クリック後のランディング ページの直帰を評価するときは、この点に注意してください。 直帰率が低いことが望ましいのは、クリック後のランディング ページのナビゲーション、ロゴ、フッターに外部リンクがない場合のみです。
クリック後のランディング ページの直帰率が高い: 原因と応急処置
クリック後のランディング ページの直帰率が 70 ~ 90% 前後で推移している場合は、ユーザー エクスペリエンスが低下している可能性があります。 最も一般的な原因のいくつかと、それらを改善する方法を次に示します。
1. ポスト クリックのランディング ページが不正である
だまされたと感じて訪問者が直帰する可能性があります。 誤解を与えるつもりはなかったかもしれませんが、誤解を招くような結果になってしまったのは、おそらく重要なことを忘れていたからです。ブランドに対する彼らの第一印象は、通常、ポスト クリックのランディング ページで決まるわけではありません。 それは少し前に作られています:
- まず、インターネット ユーザーは、ソーシャル メディアでスポンサー付きの投稿、電子メールのリンク、PPC 広告などを見て、クリックします。
- 次に、そのインターネット ユーザーがポスト クリックのランディング ページに到達します。
したがって、利益志向の見出しは訪問者が留まる可能性を高めますが、クリック後のランディング ページの残りの部分をユーザーに読ませるには、それだけでは十分ではありません。 また、ページにはメッセージ マッチが必要です。
メッセージマッチとは?
クリック後のランディング ページで最初に行う必要があるのは、訪問者の期待に応えることです。 メール内の「クリック後のランディング ページ最適化の基本を CRO の専門家から学ぶ」というリンクをクリックした場合、クリック後のランディング ページの見出しは「CRO の専門家からクリック後のランディング ページ最適化の基本を学ぶ」となります。 」
ページには、ロゴ、ブランドの色、それに対応する広告に含まれていた画像も掲載する必要があります。
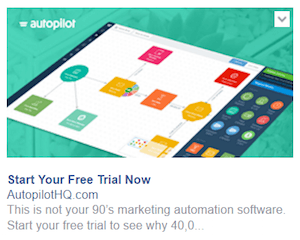
それがどのように見えるかのオートパイロットの例を次に示します。 まず、広告:

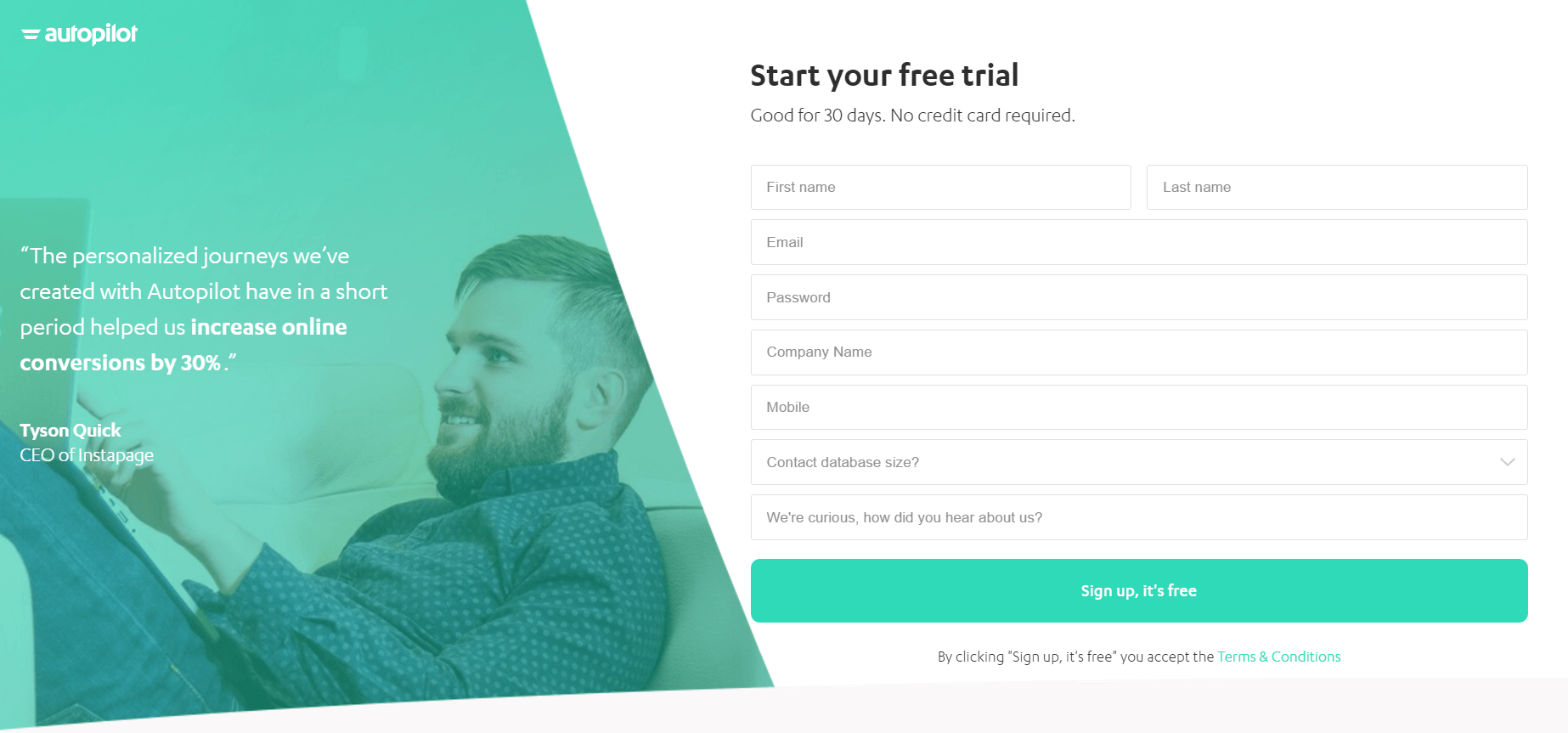
次に、クリック後のランディング ページ:

クリック後のランディング ページの見出しが広告の見出しとどのように一致しているか、オファーが宣伝されているものであり、色やロゴに至るまですべてが同一であることに注目してください。
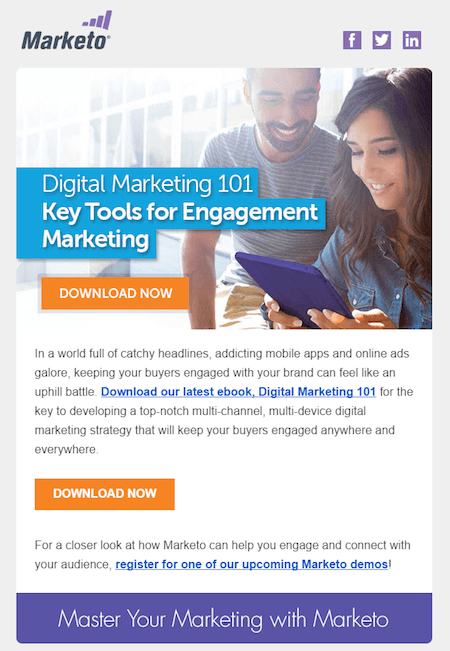
別の例を次に示します。今回は Marketo からのものです。 まず、メール:

次に、クリック後のランディング ページ (スクロールせずに見える位置):

これら 2 つの間ですべてが一致します。
- 見出し
- ロゴ
- ブランドカラー
- 注目の画像
- 行動を促すフレーズ
その結果、インターネット ユーザーは、ページにアクセスしたときに自分がどこにいるかを知ることができます。 マルケトはメールで約束をし、ポストクリックのランディング ページを配信しました。 同じことをしないと、クリック後のランディング ページの直帰率が高くなる危険があります。
2.フォームが押し付けがましい
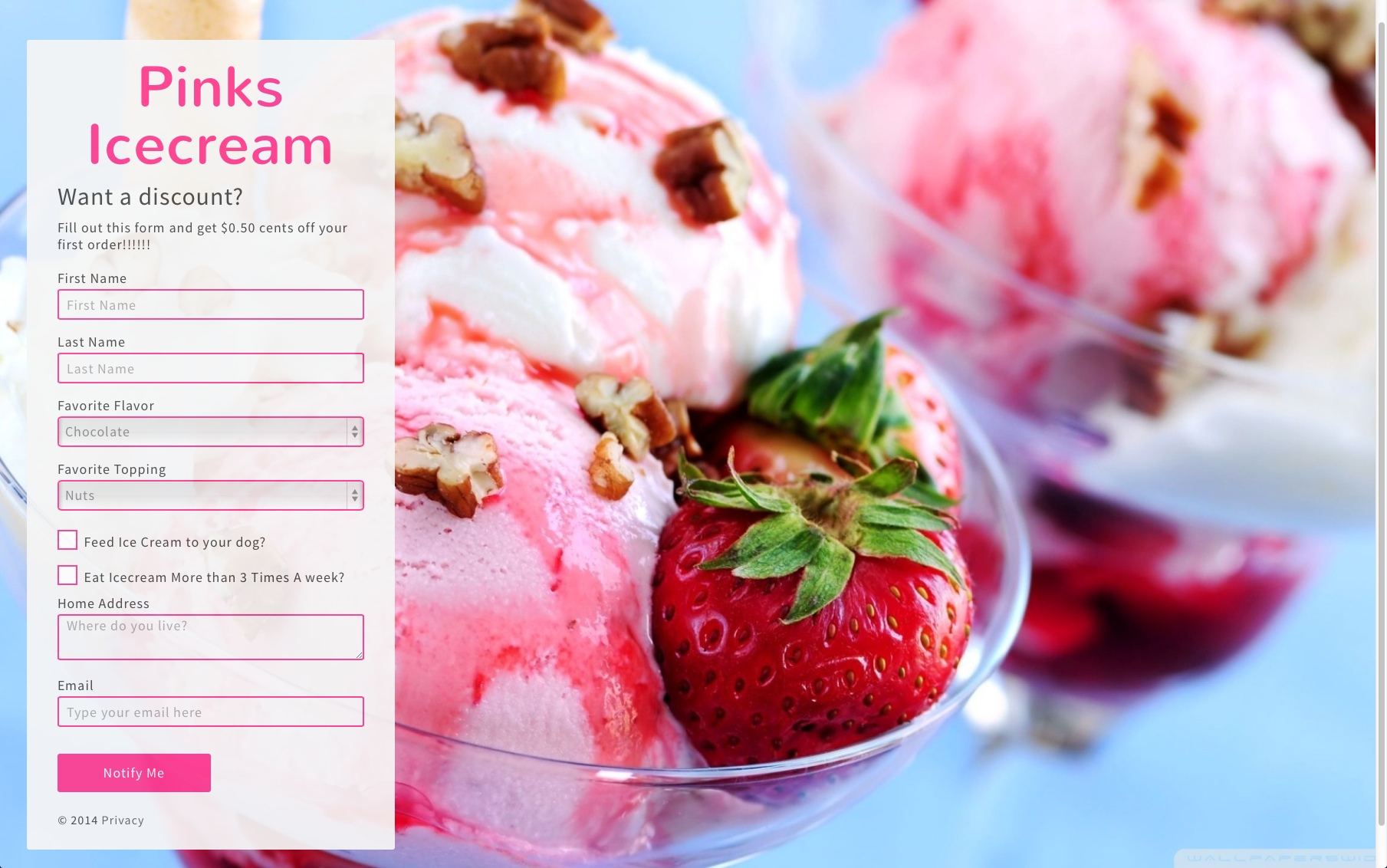
「formzilla」と呼ばれるリード獲得フォームを見たことがあるでしょう。 その邪魔なフィールドは、訪問者を「戻る」ボタンを争って送ります. 良い例を次に示します。

人々はこのフォーム全体に記入して 50 セントの割引を受けますか? ありそうもない。
見込み客獲得フォームを作成する前に、マーケティング チームと営業チームは、目標到達プロセスのさまざまな段階で見込み客の定義について合意し、見込み客を特定するために必要な個人情報を提供する必要があります。
フォームは、その情報のみを要求するように作成する必要があります。 オプションのフィールドを追加するたびに、訪問者を変換する可能性が低くなります。
どうしても 10 フィールド分の訪問者データを収集する必要がある場合は、複数ステップの変換プロセスでフォームを分割するか、オファーを改善してください。 ポスト クリック ランディング ページ フォームの黄金律を覚えておいてください。オファーは常にアスク以上でなければなりません。
3. ページの読み込みが遅すぎる
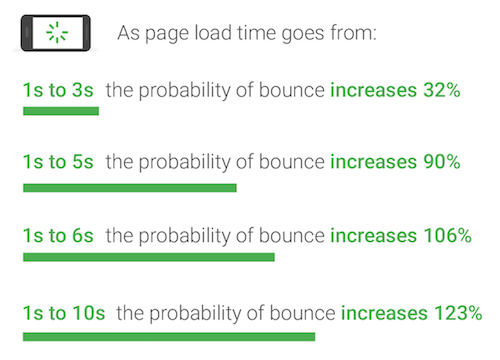
Google によると、直帰率が高くなる最大の要因の 1 つはページの読み込み時間です。 何十万ものポスト クリック ランディング ページ、機械学習技術、および行動データを含む複数の調査により、驚くべきことが明らかになりました。平均的なモバイル ポスト クリック ランディング ページの読み込みには 22 秒かかり、直帰率への影響は非常に大きいのです。

ページの読み込み速度を改善する方法
ページが 3 秒以内に読み込まれない場合、Google の研究者は次のことを試すことを提案しています。
- ページ要素を減らします。 Google によると、テストしたページの 70% が 1MB を超え、36% が 2MB を超え、12% が 4MB を超えていました。 高速 3G 接続を介して、1.49MB の読み込みに約 7 秒かかります。 原因はページ要素 (画像、見出し、ボタンなど) が多すぎることであり、その結果、訪問者はクリック後のランディング ページ全体を見る前に直帰してしまいます。
- パフォーマンスの予算を設定します。 ポスト クリック ランディング ページの作成を開始する前に、読み込み速度、つまり「予算」を決定します。 その予算から、それを満たすためにページに含めることができる要素を決定します。 遅延ページの場合、最善の解決策は防止です。
- イメージを取り除きます。 ファビコン、ロゴ、および製品画像は、ページのサイズの 2/3 に簡単に貢献できます。 研究者は、訪問者を変換できなかったページと比較して、掲載できる画像が 38% 少ないページであることを発見しました。 絶対にすべてを含める必要がある場合は、少なくとも画像コンプレッサーを使用してサイズを圧縮することを検討してください。
- JavaScript の使用を最小限に抑えます。 JS は HTML コードの解析を停止します。これにより、クリック後のランディング ページが訪問者に表示される速度が遅くなります。 AMP や広告向け AMP などのプログラムは、JavaScript を使用せずにページを作成するためのフレームワークを開発者に提供し、瞬く間にページをロードします。
4. 間違ったトラフィックを生成している
クリック後のランディング ページの直帰率の最大の要因はトラフィックです。 ページに移動する人々が滞在するか離脱するかを制御していることを考えると、それは明らかなはずです。
トラフィックを次の 4 つのカテゴリに分類する Jakob Nielsen は、トラフィックが誰で、どこから来ているかが、クリック後のランディング ページとのやり取りに大きな影響を与えると述べています。
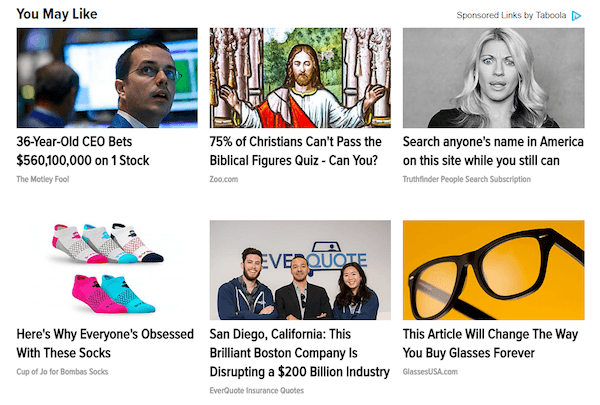
1. 価値の低いリファラー:これらは、Huffington Post 記事の下部からクリックする可能性のあるコンテンツ アグリゲーターです。

これらのリンクをクリックする人々は、好奇心を満たすことを使命としており、あなたが提供するものに必ずしも強い関心を持っているわけではありません.
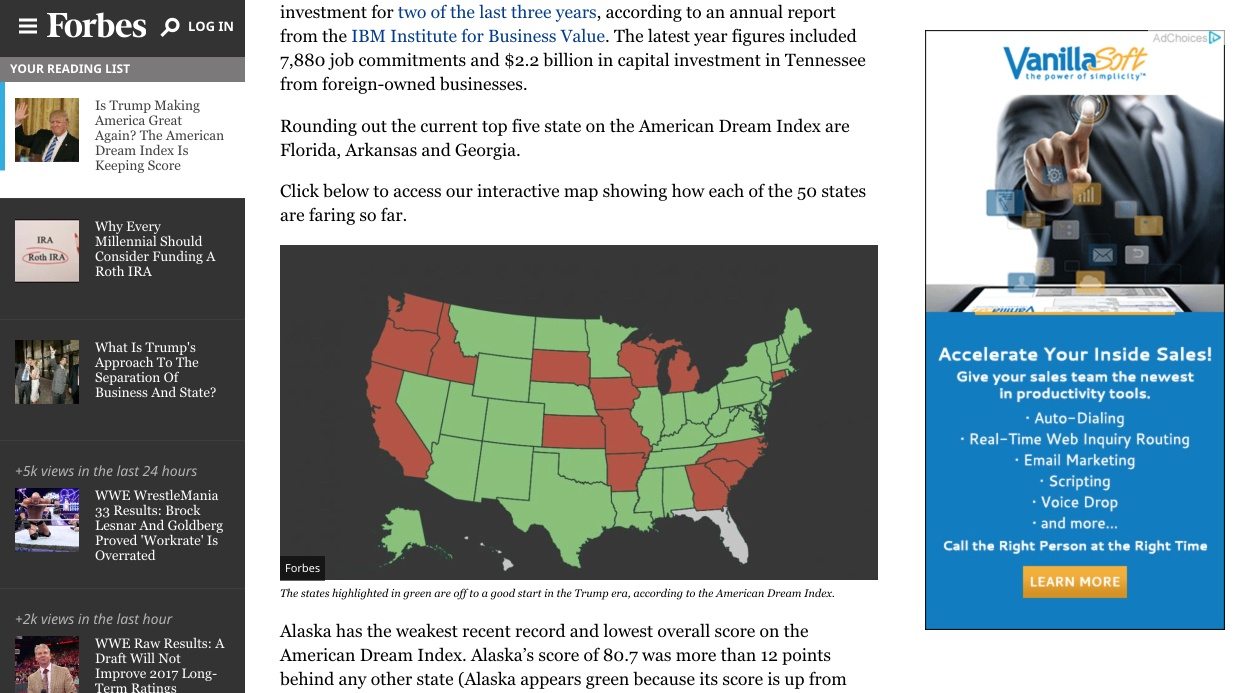
たとえば、「36 歳の CEO が 1 株に 5 億 6010 万ドルを賭ける」リンクをクリックすると、ビジターはポスト クリックのランディング ページに移動し、サインアップして無料の株式レポートを受け取ることができます。 しかし、このページの人々は出版物の「グリーン」セクションにあるミツバチに関する記事を読み終えたばかりなので、なぜ株のヒントに興味があるのでしょうか?
「財務」セクションでは、このリンクの方が理にかなっています。 しかし、ここでは関連性の低いトラフィックが発生します。
2. 他の Web サイトからの直接リンク:上記の「ポスト クリック ランディング ページ」というテキストに追加したようなリンクで、クリックするとモトリーフール社のポスト クリック ランディング ページに移動します。

クリックしてポスト クリックのランディング ページが表示されるということは、そのコンテンツにある程度の関心を持っていることを意味しますが、関連する広告や電子メールから到着した人ほどのレベルではありません。
3. 検索エンジンのトラフィック:このソースから参照されるトラフィックは最も価値のあるものの 1 つです。そのため、一部の企業は Google 広告のクリックあたり 900 ドル以上を支払っています。

トラフィックが非常に価値がある理由は、その意図が高いためです。つまり、Google に「最高の中皮腫弁護士」と入力する人々は、非常に具体的な問題の解決策を探しています。
適切なキーワードに入札し、クリック後の完璧なランディング ページでそのソリューションを提供すると、ユーザーが直帰する可能性が低くなり、その過程で会社の PPC 予算の貴重な部分が無駄になります。
4. 忠実な訪問者:電子メールやソーシャル メディアなどのソースを通じて頻繁に Web サイトを訪問する人々です。 ファンやサブスクライバーとして、彼らはあなたのブランドに精通しています。つまり、価値の低いリファラーや他の Web サイトの直接リンクからあなたを見つけた人よりも、あなたのオファーに興味を持っています。
質の高いトラフィックを促進するための鍵は、広告チャネルとそれを使用する人々を理解することです。 包括的なバイヤー ペルソナを作成することで、最適化されたポスト クリック ランディング ページからより多くの情報を得ることができます。
5.行動を促すフレーズを隠した
残念ながら、行動を促すフレーズのボタンを誤って非表示にしてしまうのは簡単です。 色や場所によっては、クリック後のランディング ページの訪問者にほとんど見えなくなる場合があります。
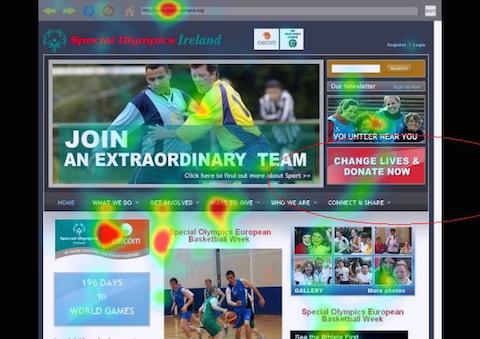
以下のヒートマップを見てください。

ページの右側にある「CHANGE LIVES & DONATE NOW」と書かれた大きな赤い四角形は、行動を促すボタンです。 しかし、ページ上に注目されていないヒート スポットがあることに気付くでしょう。
行動を促すフレーズよりも、ナビゲーション メニュー、アイキャッチ画像、左側のサイドバーの方が注目を集めています。 しかし、なぜ? ボタンが大きくて赤い。 どうして眼球を引き付けられないのでしょうか?
まず第一に、それは私たちのほとんどが広告を見るのに慣れている場所、つまり次のような右側のサイドバーにあります。

過度に様式化されたデザインも、一目で広告のように見えます。 その結果、バナーブラインドネスの要素が働いています。 ユーザーは、広告であると認識した情報を無視します。 この場合、それは CTA ボタンと付随する画像です。
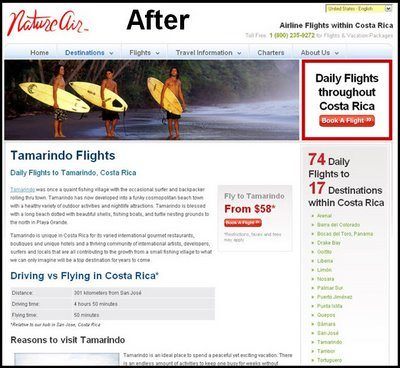
別の例を次に示します。

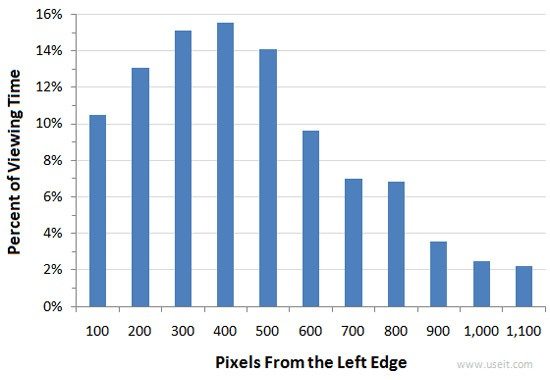
コール トゥ アクション ボタンは、ここでも同様の場所にあります。 調査によると、画面の右側は左側よりもはるかに注目されにくい傾向があります。

左余白が読書の本拠地であることを考えると、これは理にかなっています。
また、赤い境界線により、CTA ボタンを含む領域が少し広告のように見えます。 全体として、ページのデザインは行動を促すフレーズを隠しています。 眼球は別の場所に描かれています。
このページにたどり着いた時点で、訪問者の注意が主役の画像の左側にいる 3 人のサーファーに向けられた可能性は十分にあります。 そこから、彼らの目はおそらく「タマリンド便」の見出しに向かってさまよいました。
次に、ページを小見出しまでスキャンしてから、目が右端に来るまでざっと目を通しました。 その後、彼らは左マージンに戻り、最初からやり直しました。 その過程で、行動を促すフレーズは完全に見逃されます。
しかし、CTA をより目立つ場所に移動すると、コンバージョンが 591% 近く増加しました。

訪問者が CTA ボタンが見つからないという不満から立ち直らないようにするには、次のベスト プラクティスを覚えておいてください。
- CTA ボタンは、オンラインで読む F パターンと Z パターンのスタイルに対応する必要があります。
- ボタンのスタイルを過度に設定しないでください。 上記の両方の例では、不要なデザイン コンポーネントがボタンを広告に似せています。
- 行動を促すフレーズは、残りのコンテンツとは対照的でなければなりません。 視覚的な階層を使用して、重要度の低い要素の中で目立つようにします。
- 使用する色は、CTA ボタンの見つけやすさに大きな影響を与えます。 それをポップにする補完的な色合いであなたのものを埋めてください。
Web サイトの約 50% には、ページに到着してから最初の 3 秒以内に目立つ明確な行動を促すフレーズがあります。 あなたのものはそれらの1つですか?
6. あなたのページはスキミング可能ではありません
文章を書くのが苦手な方には、朗報があります。訪問者は読むのが好きではありません (少なくとも、クリック後のランディング ページのコピーです)。
個々の単語に焦点を当てるのではなく、人々の目は通常、Web ページの特定の領域をスキャンすることが研究によって示されています。 インターネットの前でさえ、彼らはスキミングをしました。 彼らはまだそうしています。
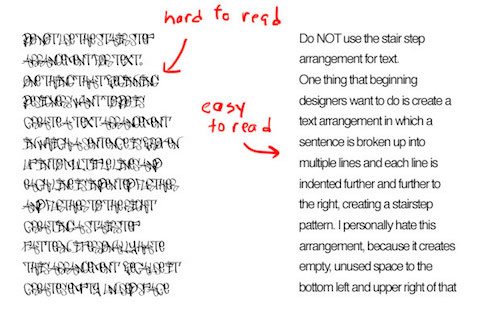
「私のコピーはスキミング用にフォーマットされていますか、それとも下の文章のように見えますか?」と自問してください。

見た目が似ている場合、訪問者は読む前に直帰するため、ラテン語で書かれている可能性があります。
そのため、次の 3 つの点でページを最適化する必要があります。
読みやすさ
これは、訪問者が選択したフォントの文字と文字をどれだけ簡単に識別できるかを示します。 見出しには装飾フォントを使用できますが、本文には使用しないでください。 理由の視覚的な例を次に示します。

どちらの段落も同じですが、どちらか一方の方がはるかに読みやすいです。 小さいサイズのほうが読みやすいので、ボディ コピーではすべてサンセリフ フォントを使用してください。
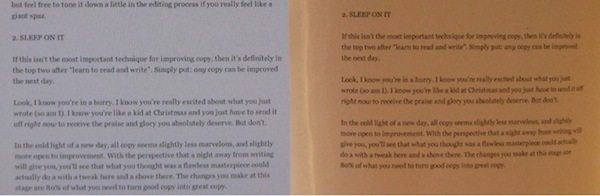
どれだけ小さくできるかというと、16px 前後に固執します。 これは、書籍で見慣れているサイズとほぼ同じであることが調査で示されています。 (本は左、画面は右)。

理解
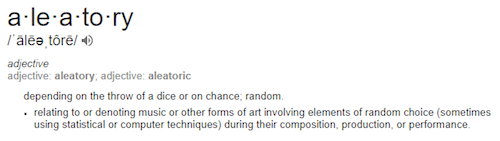
これは、1990 年の「過信効果」に関する研究の要約からの抜粋です。
設計と意図が重複する 5 つの研究で、Ss はさまざまな刺激状況に対する特定の仲間の反応を予測しました。それぞれの刺激状況は、相互に排他的で網羅的な反応の選択肢のペアを提供しました。 各予測には、その精度に対する S の信頼度を反映した主観的な確率推定が伴いました。これは、予測の精度または単純な偶然の出来事の結果について「賭ける」かどうかを S に選択させることによって、研究 5 で検証された尺度です。
何度か読み直さなくても、著者が言おうとしていることをすぐに理解できますか? おそらくそうではありません。 (気分を悪くしないでください、ほとんどの人はできないでしょう)。
「偶然」、「主観的確率推定」、「正確さに対するSの信頼を反映」などの単語やフレーズは、別の言語のように聞こえますね。
これらは、高度な理解のために書かれたものではありません。 あいまいな言葉に加えて、その分野の専門家だけが理解できる可能性が高い専門用語でいっぱいです。
業界に関する高度な技術的知識を持つ聴衆に販売している場合を除き、専門用語は避けてください。 代わりに、6 年生とコミュニケーションを取っているかのように書いてください。
たとえば、Google によると、「偶然」は「ランダム」を意味します。

では、なぜそれを言わないのですか?
読者にとってのメリットはそれだけではありません。 プリンストン大学の研究によると、より単純な言葉は実際に作家をより知的に見せることができます。 小さな言葉を使って大きなアイデアを伝えましょう。
理解しやすいだけでなく、綴りや文法的にも使いやすくなっています。 これは、たった 1 つの間違いでも見込み客のコンバージョンの可能性を台無しにする可能性があることが調査で示されている場合に非常に重要です。
企業の Web サイトで綴りや文法の誤りをどのように認識しているかを尋ねられた訪問者からの次の回答を検討してください。
「悪い文法や悪いスペルは、不注意の兆候です。 2 番目のエラーは、
プロ意識の低い人たちと関わると、問題が発生する可能性があります。」
「彼らが文法を軽視しているなら、他に何を軽視しているのかと思います。 業界は
関係ない。」
「文法の間違いに気づいたら、ウェブサイトを読むのをやめてしまうことを認めなければなりません。実際、私はそのサイトの意見に対してはるかに批判的になります。 それがどれほど私を悩ませているかです。」
「スペル チェックや編集に時間をかけることができない場合は、おそらくそうしないでしょう。
顧客のために時間を割く。 関係ないと思っていても無意識に
でしょう。
このような間違いは、理解力を損なうだけでなく、あなたの信頼性も台無しにします。 単語を正しく使用しているかどうか疑問がある場合は、別の単語を使用してください。 迷ったときはシンプルに。
可読性
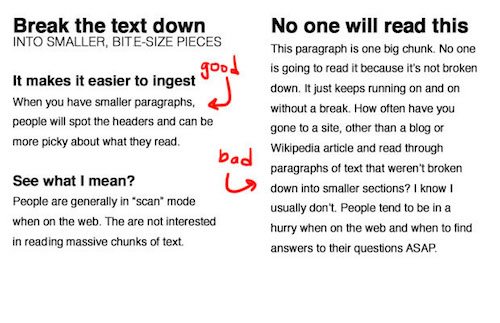
読みやすくするために、ページには思ったよりも多くのフォーマットが必要です。 調査によると、人々は書式設定されていないテキストよりも、見出し、小見出し、および太字の単語を読むことを好みます。 つまり、ボディ コピーを右の例よりも左の例のように見せるための効果が必要です。

有益な見出しで訪問者を惹きつけ、小見出しでページをセクションに分割し、長い段落をチャンクまたは箇条書きに分割します。
それはあなたのページを読みやすくします。 それも思い出深いものになります。 調査によると、人は、情報をチャンクに分割した方が保持しやすいことがわかっています。
クリック後のランディング ページの直帰率は?
クリック後のランディング ページの直帰率は、業界のベンチマークと比較してどうですか? 彼らはより良いですか? 悪い?
いずれにせよ、クリック後のランディング ページ エクスペリエンスを最適化するためのガイドを参照することをお勧めします。

次に、デザイナーが使いやすい機能と 100% カスタマイズ可能なテンプレートを使用して、見込み客のクリック後のランディング ページを改善します。 Instapage Enterprise のデモに今すぐサインアップしてください。
