2021年に実装する21のランディングページのベストプラクティス
公開: 2020-11-19新年の抱負が収益の拡大に関係している場合、すべての企業が目標を達成するために必要なことが 1 つあります。それは、ランディング ページを増やすことです。 これらの会社の働き者は、より多くの顧客を獲得し、現在の顧客を維持するのに役立ち、不可欠な資産になります.
来年の目標を達成するために、広告費用対効果 (ROAS) を新たな高みに引き上げる 21 のランディング ページのベスト プラクティスのリストをまとめました。
1. オーディエンスごとに 1 つのランディング ページを作成する
マーケティング担当者がセグメント化するのは、すべてのオーディエンスが異なるためです。 各セグメントは、特定の見出し、説得力のあるスタイル、オファー、画像などに対して異なる反応を示す場合があります。そのため、経験豊富なマーケティング担当者は、2 つの異なるオーディエンスに対して同じ広告を使用しません。
ただし、これらの同じマーケティング担当者の多くは、すべての有料トラフィックを同じランディング ページに送信しても問題ありません。 この非個人化されたアプローチは、そもそもセグメンテーションのすべての困難な作業を完全に無効にします。 すべてのオーディエンスに同じ広告を掲載しないのであれば、すべてのオーディエンスで同じポスト クリック ランディング ページを使用するべきではありません。
広告、ランディング ページ、オファーなどの各マーケティング アセットは、オーディエンス間の違いを考慮し、コンテンツ内のこれらの変数を制御する必要があります。 要点は次のとおりです。すべてのオーディエンスには、独自のポスト クリック ランディング ページが必要です。
2. 広告とページのメッセージマッチ
見込み客が広告をクリックして、クリック後のランディング ページにたどり着くと、コンテンツの大部分に入る前に、探しているものがあるかどうかを即座に判断します。
彼らは以下を探します:
- ページ上部のロゴ
- 広告にマッチするブランドカラー
- 広告と同じことを提供する見出し
- 広告にあった同じメディア
ページの残りの部分は時間と信頼に値するものだと訪問者に納得させる必要があります。 餌とスイッチを引っ張っているように見える場合 (あるものを宣伝し、別のものを提供する)、彼らはあなたのページを放棄して別のページを探します。 これが起こらないようにするには、次のことを目指す必要があります。
PPC 広告とランディング ページのメッセージを一致させます。 コピー、色、ブランディングに一貫性を持たせてください。見込み客が広告をクリックするきっかけとなった魅力的な要素によって、見込み客がページでコンバージョンに至る可能性もあります。
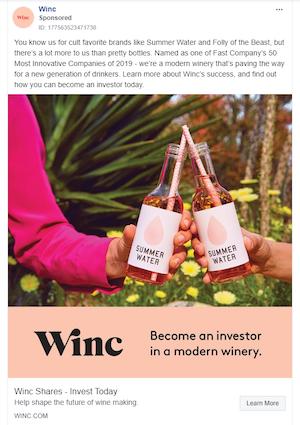
Winc の良い例を次に示します。 まず、広告:

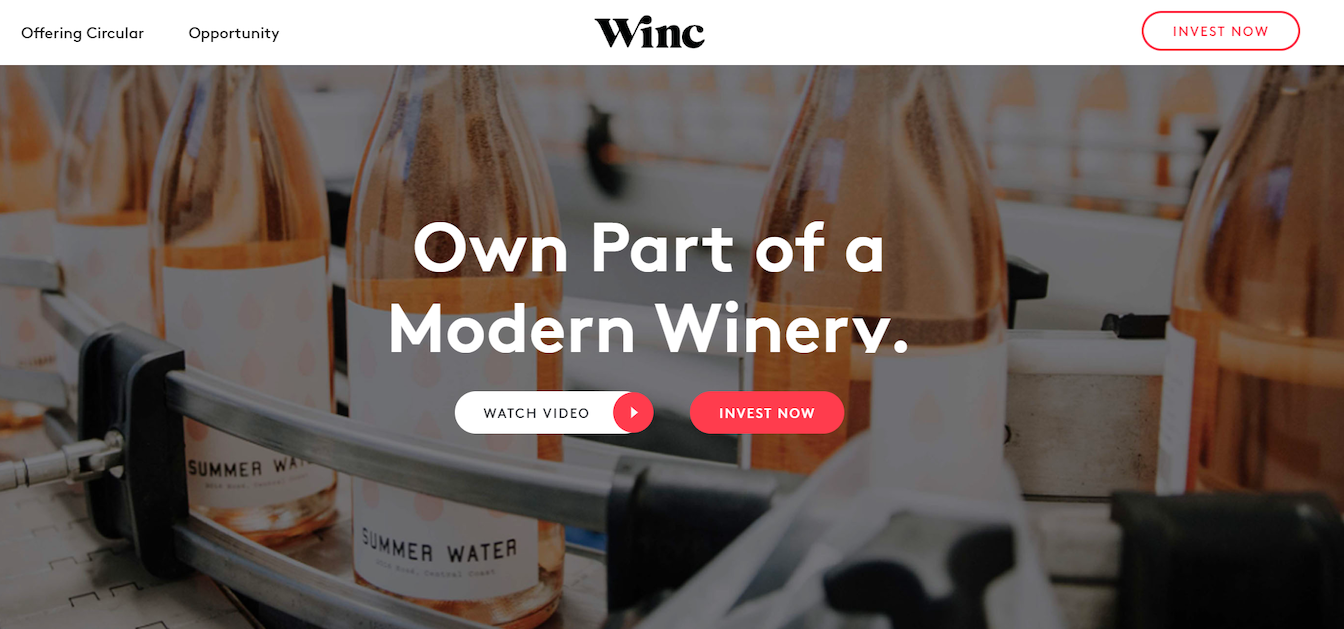
クリック後のランディング ページは次のようになります。

3. メッセージをパーソナライズする
関連性はROASを高めます。 関連性を実現するには、各オーディエンス セグメントに合わせてメッセージをパーソナライズする必要があります。
これは、動的キーワード挿入などのツールやメッセージ マッチなどの戦術を使用する以上のことを意味します。 メッセージ マッチは信頼と関連性の基盤を提供しますが、オーディエンスを説得してオファーに変換するために必要なレベルの深いパーソナライズは提供しません。 単純な単語の置換では、動的なキーワードの挿入も行われません。
広告とページをパーソナライズすることは、有意義な物語を形成するコンテンツを配信することです。つまり、視聴者の動機や個人的な状況に語りかけ、購入の反対意見を克服するものです。 これを達成するには、オーディエンスと大規模にパーソナライズするためのリソースを深く理解する必要があります。
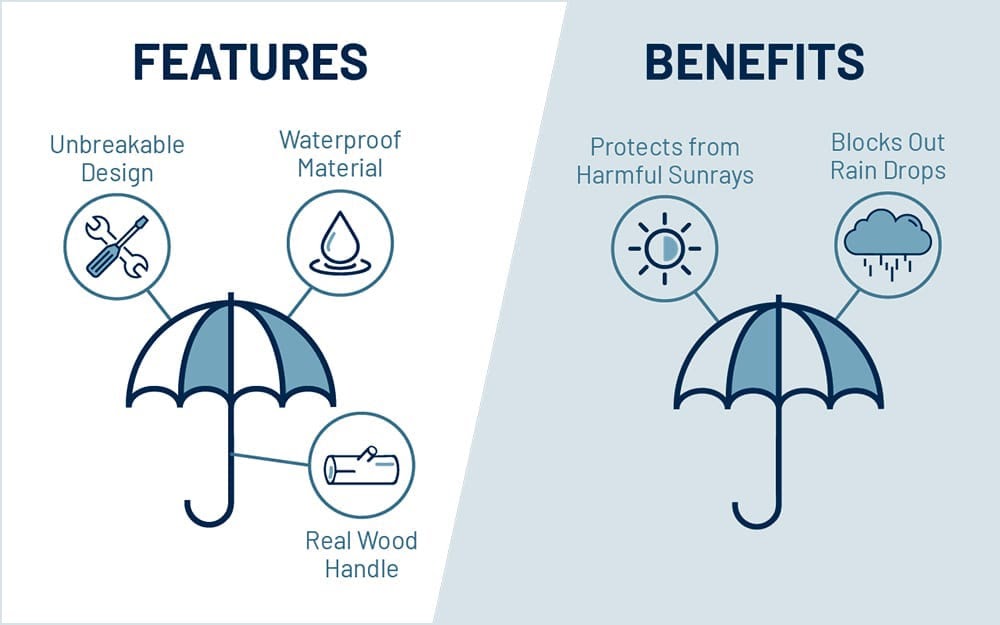
4. 機能ではなくメリットに注目する
機能は、その利点と同じくらい強力です。 製品のあらゆる側面をオーバーホールしたか、次世代プロセッサーにアップグレードしたか、綿 100% に投資したかどうかは、視聴者には関係ありません。 彼らは、それらの機能が彼らのために何をするかを気にかけています。

次世代プロセッサがお気に入りのエンターテイメントの読み込み速度を高速化することを意味する場合は、そう言ってください。 綿が柔らかく、デリケートな肌に適している場合は、そのことを前もって述べてください. 製品を販売するという罠に陥らないでください。 自分自身の強化されたバージョンで見込み客を販売します。 あなたの製品は彼らが何になるのを助けますか? 幸せ? 元気? それは彼らの生活をどのように改善しますか?
5. 説得力のあるコピーを書く
広告主は、「サインアップ」や「登録」などのフレーズに過度に依存しています。 ほとんどのボディ コピーは無味乾燥で退屈で、見出しは読者を惹きつけません。広告コピーを書くときは、見込み客に作用する 2 つの強力な相反する力があることを覚えておくことが不可欠です。
- 彼らはマーケティング コピーを読みたくないのです。 マーケティング コピーは、楽しく読むためのものではありません。 多くの場合、それは退屈で、売り込みが多く、自己中心的です。
- 彼らは、製品やサービスが自分のために何をしてくれるかを知りたいと思っています。 マーケティング コピーは退屈ではありますが、オファーがあなたの生活を改善できるかどうかを理解するために読む必要があります。
したがって、彼らがあなたのコンテンツを読みたくないが、それでもあなたのオファーを評価する必要がある場合は、配慮してください. 迅速な意思決定に必要な情報を簡潔に伝えます。
説得力のあるコピーは次のとおりです。
- 会話的。 いくつかの例外を除いて、話すように書くことは、概念をすばやく伝えるための最良の方法です。 あなたの見込み客があなたの向かいに座っていると想像してください。 改宗するよう説得するために彼らに何と言いますか? それを書いてください。
- チャンク。 段落は短くする必要があります。 威圧的なテキストの壁を見て読者が跳ね返らないように、4 行を超えないようにしてください。
- スキミング可能。 ヘッダーとサブヘッダーでコピーのセクションを分けます。 そうすれば、「スキマー」はコンテンツの興味のある部分にジャンプできます。 特に利点のリストを共有したい場合は、テキストを分割するために可能な限り箇条書きを使用してください。 このアプローチは、テキストを分割しながら、情報に注意を喚起するのに役立ちます。
- パーソナライズ。 一般的な本文コピーでは、関連する説明は提供されません。 すべてのポスト クリック ランディング ページのコピーをターゲット ユーザー向けにパーソナライズします。
- ポジティブで有望。 読者の弱点を押し付けるのは問題ありませんが、それらを解決することを約束した方がよいでしょう (そして、製品でその約束を果たすことができます)。 製品を所有することの利点を強調することに重点を置いていないページに肯定的な反応を示す人はほとんどいません。
他のすべての広告やランディング ページのようにありふれたコピーで妥協しないでください。 コンテンツを読みやすく魅力的にする方法はたくさんあります。 このような戦略を使用するために余分な時間を費やすと、コンバージョン率に大きな影響を与える可能性があります.
6. コンバージョン目標を 1 つに絞り、見込み客を集中させる
特定のオファーのポスト クリック ランディング ページを作成する場合、そのオファーはスポットライトを共有すべきではありません。 一部の広告主は、ランディング ページごとに複数のオファーを提供することで、より多くの訪問者を目標到達プロセスに引き込むことができると考えています。 ただし、実際には、このアプローチは訪問者をメインのオファーからそらすだけであり、コンバージョン率を低下させる可能性があります.
複数の視聴者向けにコンテンツを書くとページの説得力が損なわれるのと同じように、複数のオファーについて書くこともできます。 最適な説得力を持たせるには、コンテンツが 1 つの対象者と 1 つのオファーに焦点を当てている必要があります。 広告で提供する商品やサービスに特化したコピーを作成し、特典を強調し、その 1 つの特典に固有の反論を克服します。
7. ナビゲーション リンクを削除する
私たちは気晴らしの時代に生きています。 見込み客がクリック後のランディング ページにたどり着いたとき、他の開いているタブ、受信メール、モバイル プッシュ通知、おしゃべりな同僚など、数え切れないほどの要因が見込み客を遠ざける可能性があります。
そのため、ページにリンクが存在しないようにする必要があります。 ヘッダーにコンテンツ内リンク、ナビゲーション リンク、フッターにサイトリンクを含めないでください。 これらは、ランディング ページからの脱出ルートとしてのみ機能します。すでにあまりにも多くのことを扱っている視聴者にとって、さらに気を散らすものです。
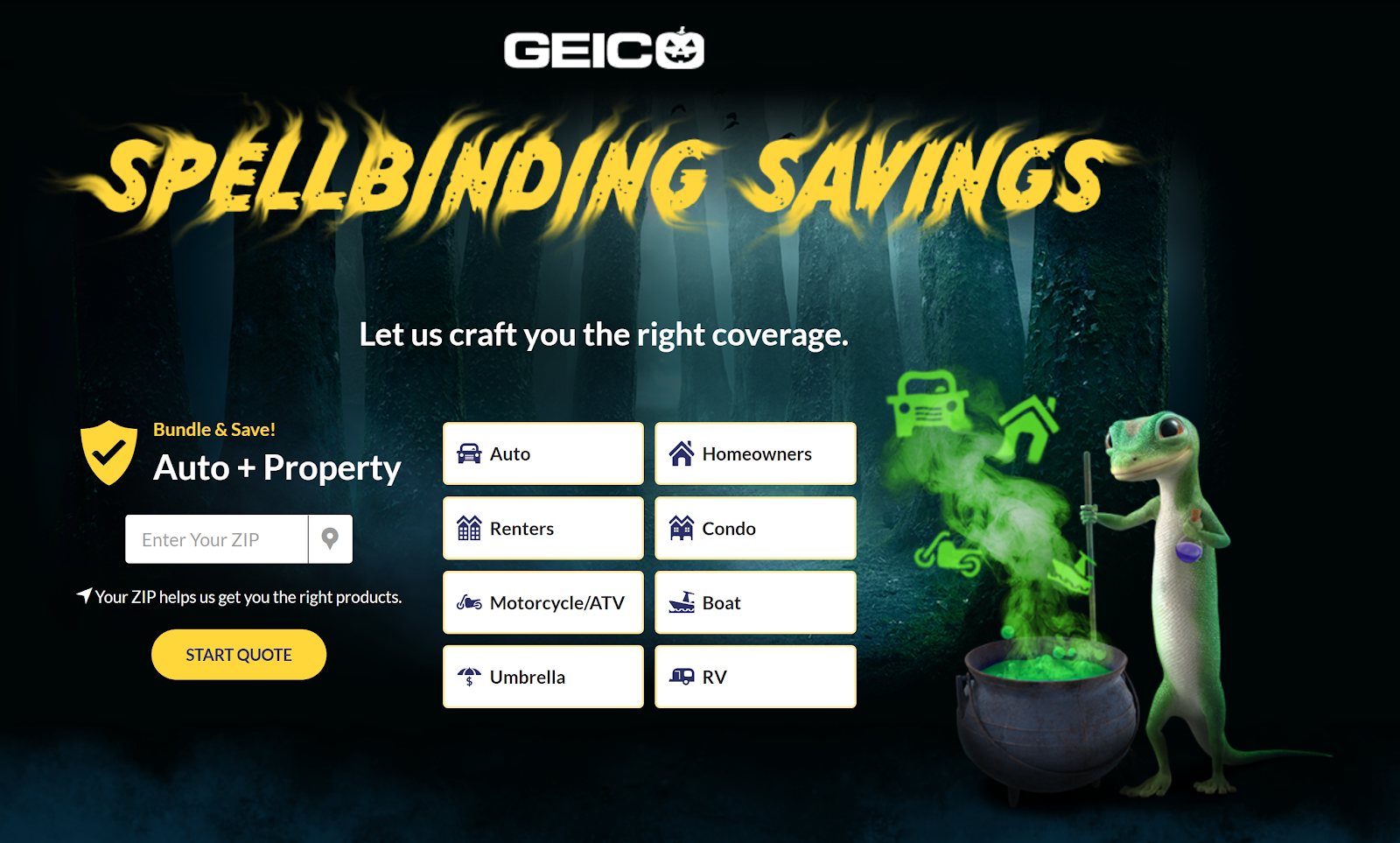
この Geico ページは、ナビゲーション リンクがなく、コンバージョンの目標が 1 つだけであるため、訪問者の集中力を維持するという素晴らしい仕事をしています。

8. レスポンシブ Web デザインを使用する
デスクトップよりもモバイル経由でインターネットにアクセスする人が増えています。 そして今日、モバイル経由でページにアクセスする方法もかつてないほど増えています。
訪問者がピンチしてズームやスクロールをしても大丈夫だった時代はとっくに過ぎています。 現在、彼らはコンテンツがどの画面でも読みやすく、使用できることを期待しています。 画像はデバイスのサイズに合わせて調整する必要があり、コピーは読むのに十分な大きさである必要があり、ボタンは訪問者の指パッドに適したサイズである必要があります。 これらは、優れたデザインのモバイル レスポンシブ ポスト クリック ランディング ページを実現するためのいくつかの特徴にすぎません。
9. 検索向けに最適化する
多くのランディング ページには有効期限があります。 プロモーションが終了すると、ランディング ページは目立たなくなります。 しかし、それはすべてのランディング ページに当てはまるわけではありません。
一部のプロモーション ページは再利用されます。 たとえば、毎月のプレゼントや毎年のブラック フライデー プロモーションを行っている場合、これらのランディング ページを複数回使用できます。 クリック後のランディング ページを再利用している場合は、それらを検索用に最適化すると、質の高いトラフィックを有機的に獲得するのに役立ちます。
適切なキーワードを使用し、それらのキーワードを戦略的な場所に配置し、ユーザーの意図に合わせて最適化することはすべて、検索エンジンからトラフィックを獲得する可能性を高める方法です. また、クリック後のランディング ページが長いほど、検索エンジンで上位に表示される可能性が高くなります。
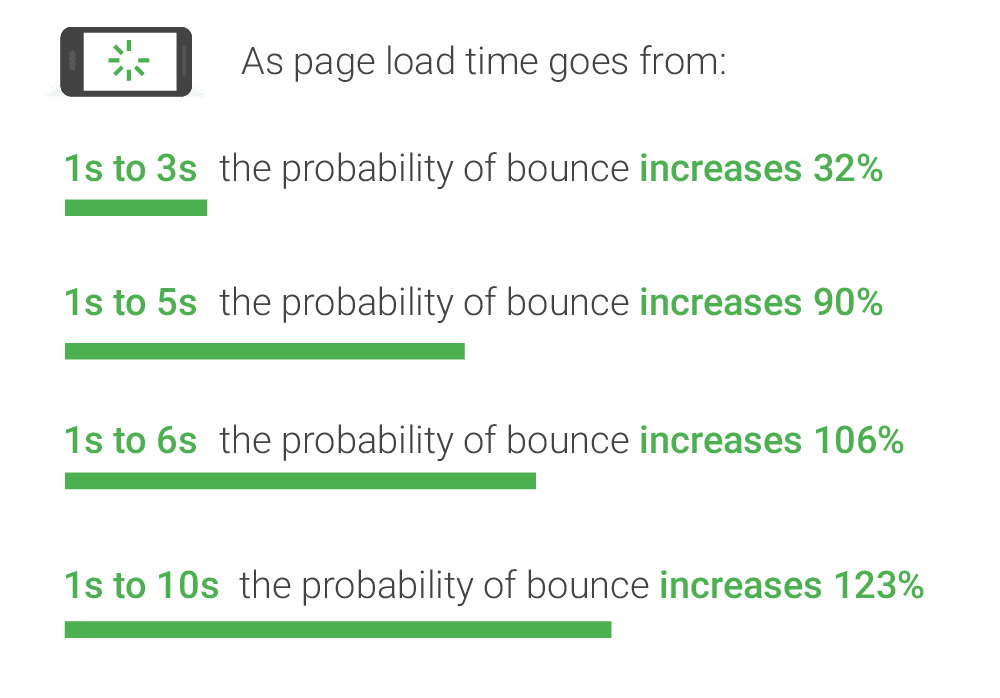
10.ページの読み込み速度を最適化する
ページの読み込み速度は、コンバージョン率に大きな影響を与えます。 時間が長すぎると、訪問者はあなたのオファーを評価するのを待ちきれなくなります。 彼らは戻るボタンをクリックして、より早く欲しいものを提供する別のページを見つけます。

Google では、ランディング ページのエクスペリエンスを向上させるために、ページの読み込み速度を改善することをお勧めしています。これは、Google 広告の成功を左右する要因です。 これを行うにはいくつかの方法があります。 最も人気があり効果的なものには、次のものがあります。
- 大きなファイル サイズの画像を削除します。
- 不要な JavaScript を取り除きます。
- AMP を使用してランディング ページを作成します。
AMP は、従来の HTML の軽量バージョンでページを構築するためのフレームワークです。 また、かつてはクリエイターが作成できるものが非常に制限されていましたが、現在 AMP は、インタラクティブなランディング ページ、プログレッシブ ウェブ アプリ、さらにはウェブサイト全体を公開するのに役立ちます。
11. 説得の原則を使用する
広告主として、Robert Cialdini の説得の原則について、おそらく何度も耳にしたことがあるでしょう。 それには理由があります。
Cialdini は、最も説得力のある業界の実践者を何年も研究し、広告主を含む誰もが人々にオファーを主張するよう説得するために使用できる 6 つの原則を思いつきました。
- 相互関係。 人は、最初に何かを受け取ったとき、行動、贈り物、またはサービスの形で誰かに返す義務があると感じます. 有益なコンテンツを提供することで、マーケターとしての互恵ポイントを獲得できます。
- 権限。 人々は専門家であると認識している人々を信頼しています。そのため、クリック後のランディング ページでバッジが非常に役立つことがあります。 有名なクライアントのロゴ、受賞した賞、またはあなたのビジネスを特集した出版物を表示するバッジは、あなたが専門家であることを訪問者に証明することができます.
- 希少性。 人は希少性を切望します。 「独占グループ」と「あまり知られていない秘密」で見込み客を引き付けます。 たとえば、生産数が少ないアイテム、有効期限のあるプロモーション、ウェビナーの座席数が限られているアイテムについても同様です。
- 好み。 この原則は、人は好きな人に好意的に反応する可能性が高いことを示しています。 これが、現代のブランドが製品を販売するだけにとどまらない理由です。 多くの企業が社会的大義を擁護し、特定の価値観を支持し、見込み客を教育し、これまでの企業よりも顧客サービスを重視しています。 もちろん、目標は人々にブランドとのつながりを感じさせることです. ブランドとのつながりを感じるほど、そのブランドから購入する可能性が高くなります。
- コンセンサス。 この原則は、何をすべきかわからない場合、人々は仲間に指導を求めることを示しています。 そのため、クリック後のランディング ページでソーシャル プルーフが非常に重要になります。 人々が輝かしい証言、または多数の顧客がサービスを提供したり、製品が販売されたりした場合、それはその製品が人気があり、したがって価値があることを示しています.
- 一貫性。 人はパターン、ルーティン、習慣を切望します。 彼らが何かをするつもりだと言うなら、ほとんどの人はそれをする義務があると感じます. マーケターとして、誰かにアンケートを送信する前に回答を約束してもらうことで、アンケートを完了する可能性が向上する可能性があります。
Cialdini の著書 Influence: The Psychology of Persuasion で、説得の原則について詳しく学んでください。


12.注意を引くために方向指示を使用する
完璧な世界では、訪問者があなたのページに到着し、まさにあなたが望むように行動します. 彼らはあなたの見出しを読み、画像を見て、本文を評価し、オファーを利用するかどうかを決定します。 しかし、現実の世界ではそうはいきません。
多くの場合、訪問者は、オファーが主張する価値があるかどうかを判断するのに役立つ重要な要素を見落としています。 設計上の欠陥、現実世界の気晴らしなど、何らかの理由でこれらの要素が欠けているということは、訪問者が全体像を見ていないことを意味します。
方向性の手がかりは、それが起こらないようにするのに役立ちます。 方向性の手がかりとして成功するものは、写真に写っているモデルの視線 (ページ上で見ているものへの視線をたどる) から、重要な要素の方向を指す矢印まで、あらゆるものです。

これらの手がかりにより、設計から不確実性が取り除かれます。 ページをどれだけうまくレイアウトしても、訪問者が何かを見逃す可能性は常にありますが、CTA ボタンを指す目立つ矢印があれば、その可能性ははるかに低くなります。
13. 設計原則を遵守する
優れたデザインにより、ランディング ページが理解しやすく、使いやすくなります。 また、訪問者を変換する可能性を最大限に高めます。 各要素が効果的に設計され、テキストがスキミング可能なブロックであり、ページが気を散らすものではない場合、ランディング ページでできる最善のことは、訪問者を正しい順序で誘導する方法で要素を提示することです。 そこで登場するのが視覚的階層です。
ゲシュタルト心理学は、効果的に注意を向けるページを作成したいデザイナーにとって特に役立ちます。 その基本理念である「全体は部分の総和ではない」は、私たちが物事を平等に認識していないことを示しています。 初期のゲシュタルト心理学者からのいくつかの洞察に基づいて、訪問者を好きなときに好きな場所に効果的に移動させるページを設計できます。
方法は次のとおりです。
- サイズ。 要素が大きいほど、注目を集めることができます。 見出しは本文よりも大きく、注目の画像はロゴよりも大きくする必要があります。
- 色。 一部の色は、他の色よりも注目を集めます。 ランディング ページでは、色はコントラストに関連するため、最も重要です。 CTA ボタンの色とその周囲にはコントラストが必要であり、フォームなどの他の重要な要素についても同様に、訪問者がそれらを見逃さないようにします。
- 密度。 特定の空間に要素が多ければ多いほど、その空間に目が引き付けられます。 たとえば、非常に込み入った写真や、ページの 1 つの領域に多数のアイコンがある場合、それらは訪問者の注目を集める可能性があります。
- 価値。 暗いオブジェクトは明るいオブジェクトよりも注目を集めます。そのため、太字のテキストは通常の本文コピーよりも注目を集めます。
- ホワイトスペース。 ポジティブ スペースは、ネガティブ スペースよりも人目を引きます。 CTA ボタンの周囲に十分なスペースがある場合、訪問者は周囲のスペースではなく CTA ボタンに注目します。
実際の例を含む視覚的階層の詳細については、「視覚的階層の作成: 注意を引く技術」を参照してください。
14. メッセージを強調するビジュアルを選択する
クリック後のランディング ページのビジュアルを選択することは決して簡単ではありませんが、非常に重要です。 適切なビジュアルは、コンバージョンと直帰の違いを意味します。 では、コンテンツにどのビジュアルを選択する必要があるかは、どうすればわかりますか?
まず第一に、さまざまなタイプをテストすることは常に良い考えです。 ただし、さまざまなアイデアを伝えるのに適したビジュアルもあります。
- インフォグラフィックは、データを視覚的な形式にして比較対照するのに理想的です。
- ヒーロー ショットは、製品が訪問者の生活をより良い方向に変える方法を一目で示しています。
- 説明ビデオは、新しいサービスや複雑なサービスを分析するのに特に役立ちます。
- 紹介ビデオは、特定の個人の評判 (パーソナル ブランド) に依存するビジネスに最適です。
- 製品ショットは、製品をあらゆる角度から、または実際にどのように機能するかを示すことができます。
- ビデオによる証言は、オファーの信頼性を高めます。
- アイコンは、訪問者がテキストを分割しながら概念を理解するのに役立ちます。
これらのビジュアルにはそれぞれ独自の強みがありますが、複数使用してはならないというルールはありません。 ただし、ビジュアルに関して常に従うべき基本ルールが 1 つあります。
15. ビジュアルが付加価値をもたらすようにする
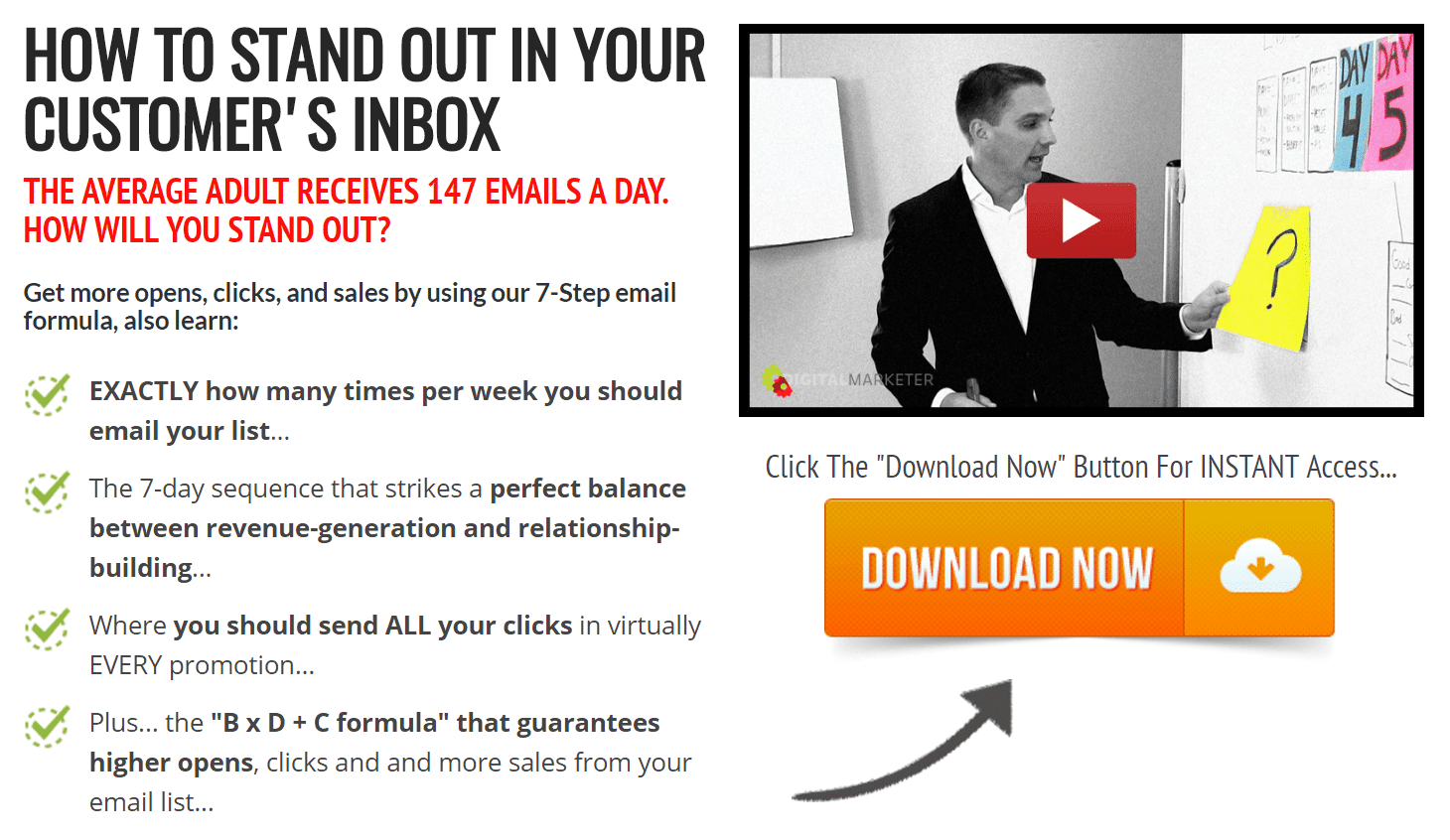
Web ページでこのような画像を見たとき、どう思いますか?

そこから何か学ぶことはありますか? 何らかの形でコンテンツを強化していますか? それともページデザイン?
ポスト クリック ランディング ページに画像を追加するときは、常に付加価値があることを確認してください。 たとえば、アイコンはテキストを分割することでページを読みやすくするだけでなく、本文のコピーを視覚的に表現して理解しやすくすることもできます。
すべてのページに画像が必要だと考えているため、無関係なグラフィックを無理やり押し込みたくはありません。 コンテンツのすべての要素が、ブランドとオファーの認識に影響を与えます。 画像は多くの注目を集める傾向があるため、特に画像に当てはまります。
これは、高品質のストック画像を使用してページ デザインをサポートできないという意味ではありません。 しかし、上のような画像は概念的にも視覚的にも付加価値がなく、あなたのブランドを素人っぽく見せてしまいます。 全体的なメッセージに貢献するものが見つからない場合は、画像をまったく使用しないでください。
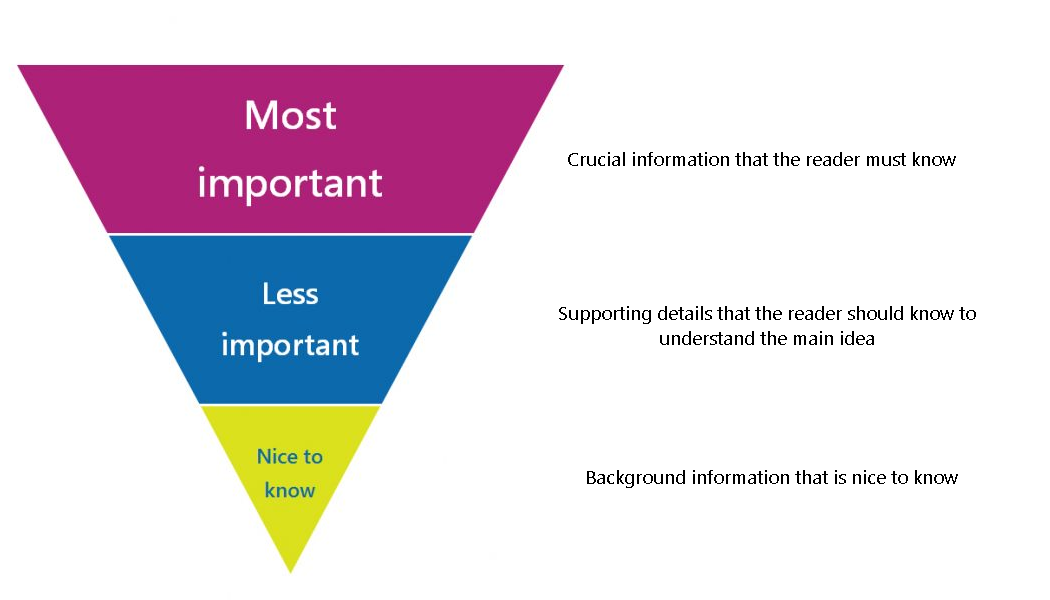
16. 重要な情報をスクロールせずに表示する
最も効果的なランディング ページは、すぐに的を得ます。 情報を伝達する逆ピラミッドの手法を使用します。重要なことを最初に取得します。

調査によると、訪問者はページを越えてスクロールしますが、強制的にスクロールし続ける時間が長くなるほど、ページを少しずつ離れていきます。 簡潔さは不可欠ですが、構成も重要です。 スクロールせずに見えるコンテンツで価値提案を伝えます。 あなたがそこに置く情報は、人々にもっと読むように促すか、「戻る」ボタンをクリックするかの違いを意味する可能性があります.
17. 説得力のある提案をする
B2C の消費者は 10% オフのクーポン コードに溺れていますが、B2B の消費者はヒント集に目を見張っています。 あなたはもっとうまくやることができます。
クーポンやヒントシートが機能しないと言っているわけではありません。 売れ行きが悪いのは、ティップ シートの作成者が著名な人物であるか、または 10% クーポンが高額商品の場合を除き、あまり価値がないからです。
代わりに、聴衆を考慮してください。 実際、彼らに聞いてください。 業界で成功するには、どのようなリソースが必要ですか? チップ シートと 10% クーポンも良いですが、業界レポートとパーソナライズされたプロモーションの方が優れています。 人々は、あなたがオファーを価値あるものにするためにさらに努力したことを知ることができます。また、コンバージョン率が上昇し始めたときもそうです。
18. 必要なものだけを求める
フォームには繊細なバランスが必要です。 フィールドが多すぎるとビジターは怖がって逃げてしまいますが、フィールドが少なすぎると、顧客になる可能性が低い見込みのないリードが大量に発生します。
最適なフォーム サイズを得るには、マーケティングとセールスが協力して、「マーケティング対象リード」と「セールス対象リード」を定義する必要があります。 訪問者が顧客になるかどうかを予測するために収集する必要がある正確な情報がわかっている場合は、ファネル全体でリード獲得ランディング ページを使用してこれらの詳細を尋ねることができます。
これらのページのフォームには、オプション フィールドを含めないでください。 オプションの場合は不要です。 追加するすべてのフィールドは、誰かが完全に入力する可能性を減らします。 したがって、知る必要があることを判断するために最善を尽くし、リード獲得ページでそれ以上のことを求めないようにしてください。
19. テスト、テスト、そしてまたテスト
コンバージョン率を高めるには、一貫してデータを分析し、新しいアプローチをテストする必要があります。 A/B テストは年々人気が高まっていますが、この戦略にはまだ誤解があります。 多くの企業は、理想的な目的がページの最もパフォーマンスの高いバージョンを特定することであるにもかかわらず、ボタンの色に関する軽薄なテストに A/B テストを使用しています。 いくつかの大幅に異なる設計を相互にテストすると、全体的な最大値が明らかになる可能性があります。
そこから、多変量テストは、そのページの要素の最適な配置を見つけるのに役立ちます。 これは微調整に最適で、グローバル最大値の最もパフォーマンスの高いバージョンであるローカル最大値を見つけます。
どのようにテストしても、非常に具体的な一連の手順に従う必要があります。 徹底し、頻繁にテストし、常にデータから始めます。
20.定期的に更新する
訪問者のコンバージョンには時間がかかる場合があります。 見込み客が最初にランディング ページにアクセスしたときに、常にダウンロード、サインアップ、または購入するとは限りません。 良い結果が得られるまで、数回再ターゲットする必要がある場合があります。
同時に、オーディエンスに同じランディング ページを何度も表示すると、疲労につながる可能性があります。 広告やページを頻繁に目にするほど、無視しやすくなります。 アナリティクスで ROAS の低下が見られる場合は、キャンペーンの疲労が原因である可能性があります。 これに対抗するには、クリエイティブを新しい画像、見出し、コピーで更新し、キャンペーンが活性化するかどうかを確認します。
21. お礼のページでフォローアップする
デジタル広告では、ちょっとしたマナーを示すだけでも効果があります。 Cialdini の好みの原則を思い出してください: 人々にあなたのことを好きにさせてください。
そのための一つの方法は,改宗した人に心からの感謝を示すことです。 お礼のページはこれに最適です。
最高のサンキューページは、個人的で、本物で、オリジナルです。 彼らは少し個性を示しています。 彼らはただ「ありがとう」と言うだけではありません。 彼らは次のように言います。

それほど多くはありませんが、ほとんどのサンキュー ページよりも効果があります。 それはあなたを際立たせます。 また、リードをファネルにさらに追い込む機会も与えられます。
彼らが今主張したオファーに関連して、他に何に興味があるでしょうか? それらを教えてください。 クリックして関連するランディング ページに移動し、再びコンバージョンに至る可能性があります。
2021 年に最高のランディング ページの作成を開始する
新年の抱負に、より多くのビジネスを獲得し、それを維持することに関連するものがある場合は、より多くのランディング ページが必要です。 具体的には、オーディエンス セグメントごとに少なくとも 1 つ必要です。 難しそうに聞こえますが、適切なリソースがあれば可能です。
Instapage は、クリック後の段階でパーソナライゼーションを拡張できる広告の唯一のプラットフォームです。 テクノロジーの 4 つの柱に基づいて構築されているため、ユーザーは一度に何百ものランディング ページを作成し、オーディエンス セグメントごとにパーソナライズできます。また、機械学習と AI を利用してページ レイアウトを自動的に最適化することもできます。 2021 年に、より多くのランディング ページをより迅速に作成するために Instapage が役立つ他のすべての方法を見つけてください。ここで無料のデモを入手してください。
