Elementor 3.6の紹介:Flexboxコンテナを活用して、最高のパフォーマンスとレスポンシブデザインを作成します
公開: 2022-04-05Elementor 3.6では、CSSFlexboxをエディターに導入する新しい無駄のないレイアウト構造であるFlexboxコンテナーを導入しています。 この構造により、ピクセルパーフェクトなレスポンシブデザインと高度なレイアウトをすばやく実現でき、マークアップが大幅にスリム化されるため、パフォーマンスが大幅に向上します。 この機能は、Elementorのビルダーを使用してWebサイトを構築する方法に変革をもたらし、さまざまな追加の高度な機能の基盤となります。
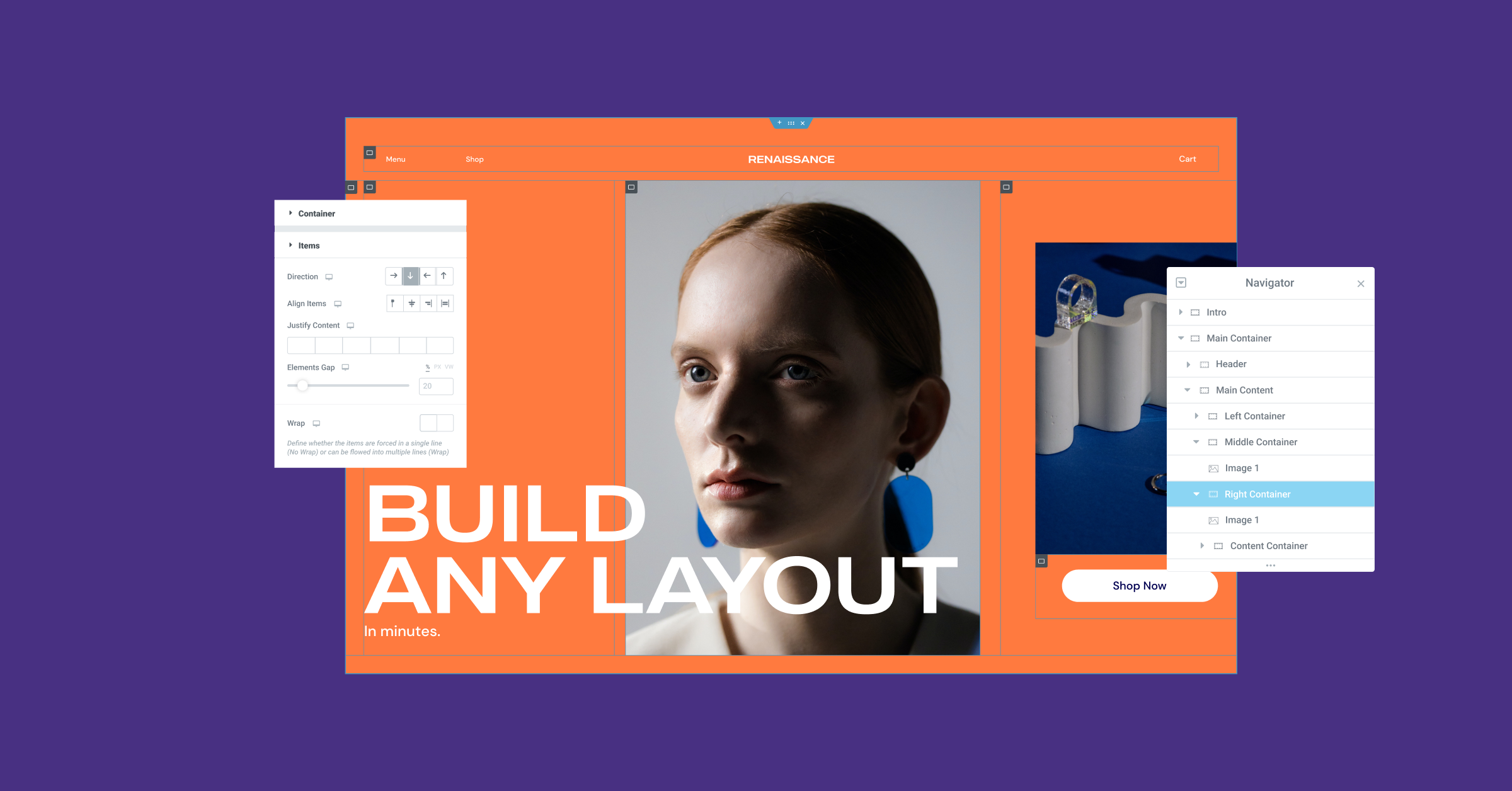
Flexbox Containersは、Elementorの新しいビルディングブロックであり、コンテナ内のアイテムを軽量で応答性の高い方法で効率的にレイアウト、整列、および配布できるようにします。 Flexboxコンテナを使用すると、ウィジェットをコンテナ内に直接配置したり、コンテナを無限にネストしたりできます。 次に、コンテナ内のウィジェットのレイアウトと分散を制御し、コンテンツをすべての画面サイズに調整できるため、速度を犠牲にすることなく、コードを1行も記述せずに、応答性を向上させることができます。
Dev Editionで数か月間使用し、コミュニティから多くのフィードバックを実装した後、アルファ実験としてFlexboxコンテナを紹介します。
実験をオンにすると、セクション、列、内部セクションの代わりに新しいコンテナをページに追加できるようになります。 また、以前にセクション-列レイアウトで作成された既存のページにコンテナを追加することもできます。 実験をオンにすると、ページに新しいセクションや列を追加できなくなります。
FlexboxContainersPlaygroundで最初に試してみてください
ContainersはElementorでWebサイト構造を構築する新しい方法であるため、このリリースには、FlexboxContainersPlaygroundを含む追加の教材が付属しています。 この遊び場には、Flexboxコンテナを使用したレイアウトの設計に慣れるための10のレッスンが含まれています。
注:実験は注意して使用する必要があります—予期しない方法でウェブサイトに影響を与える可能性のあるインフラストラクチャの変更が含まれている場合、機能は実験として導入されます。 実験について詳しくは、こちらをご覧ください。
実験を非アクティブ化すると、作成したすべてのコンテナがWebサイトから削除されます。実験を再アクティブ化して以前のリビジョンにロールバックすると、それらを復元できます。
Elementorのバージョン3.6に関する重要な注意事項
Elementor 3.6が3月22日に最初にリリースされたとき、一部のユーザーはサードパーティのプラグインの非互換性のために技術的な問題に遭遇しました。 Elementor 3.6.1のパッチをすぐにリリースしました。これにより、エラー強制ルールを減らすことでこの問題のほとんどの発生を解決し、エディターをロードできるようになります。
コンテナとセクションの違いは何ですか?

コンテナの実験をアクティブにすると、コンテナをページに追加したり、コンテナをキャンバスにドラッグしたり、エディタパネルのウィジェットを使用して別のコンテナにドラッグしたりできるようになります。 また、コンテナの境界線がセクションの境界線よりも暗い青の色合いになっていることにも気付くでしょう。
以下は、コンテナとセクションの技術的な違いです。
| Flexboxコンテナの構造 | セクション-列構造 | |
| ページに追加する | '+'記号を使用してエディターにコンテナーを追加するか、コンテナーウィジェットをエディターにドラッグします | '+'記号を使用してエディターにセクションを追加します |
| ウィジェットの場所 | コンテナ内に直接 | 列内、セクション内 |
| ウィジェットの幅 | デフォルトではインライン | デフォルトでは全幅 |
| ネスティング | 無限の入れ子 | 1つの内部セクション |
| ウィジェットの方向 | 列、行、列の逆、または行の逆 | 列、またはインラインポジショニング |
| レスポンシブデザイン | 各デバイスへのウィジェットまたはコンテナのカスタム順序 | 列を逆にするか、セクションを複製する |
| アラインメント | Flex-Start、Flex-Center、Flex-End | 左、中央、右 |
| ハイパーリンク | コンテナをラップしてハイパーリンクします | セクションや列ではなく、ウィジェットをハイパーリンクする |
FlexboxコンテナはWebサイトの構築方法を変革します
Flexbox Containersを使用すると、シンプルで高度なレイアウトをすばやく作成し、ユーザーエクスペリエンスとパフォーマンスを向上させることができます。 以下にその方法のいくつかの例を示します。

リーンマークアップでピクセルパーフェクトなレイアウトをすばやく作成

以前は、多数のウィジェットを1行に含むWebサイトのレイアウトを作成する場合は、各ウィジェットの幅をインラインに設定する必要がありました。これにより、冗長なワークフローが作成されるか、内部に多数の列を含むセクションが作成されます。 、パフォーマンスを低下させます。 たとえば、セクションと列を含む4つのロゴが連続したロゴセクションを作成する場合は、各ロゴの幅をインラインに設定するか、4列のセクションを作成してそれぞれにロゴを配置する必要があります。 。
Flexboxコンテナを使用すると、単一のコンテナを使用し、必要なすべてのロゴを追加し、コンテナの方向を列から行に変更して、ワンクリックですべてのロゴを1行に表示できます。 Justify Contentコントロールを利用して、コンテナ内で必要に応じてロゴを配布することもできます。
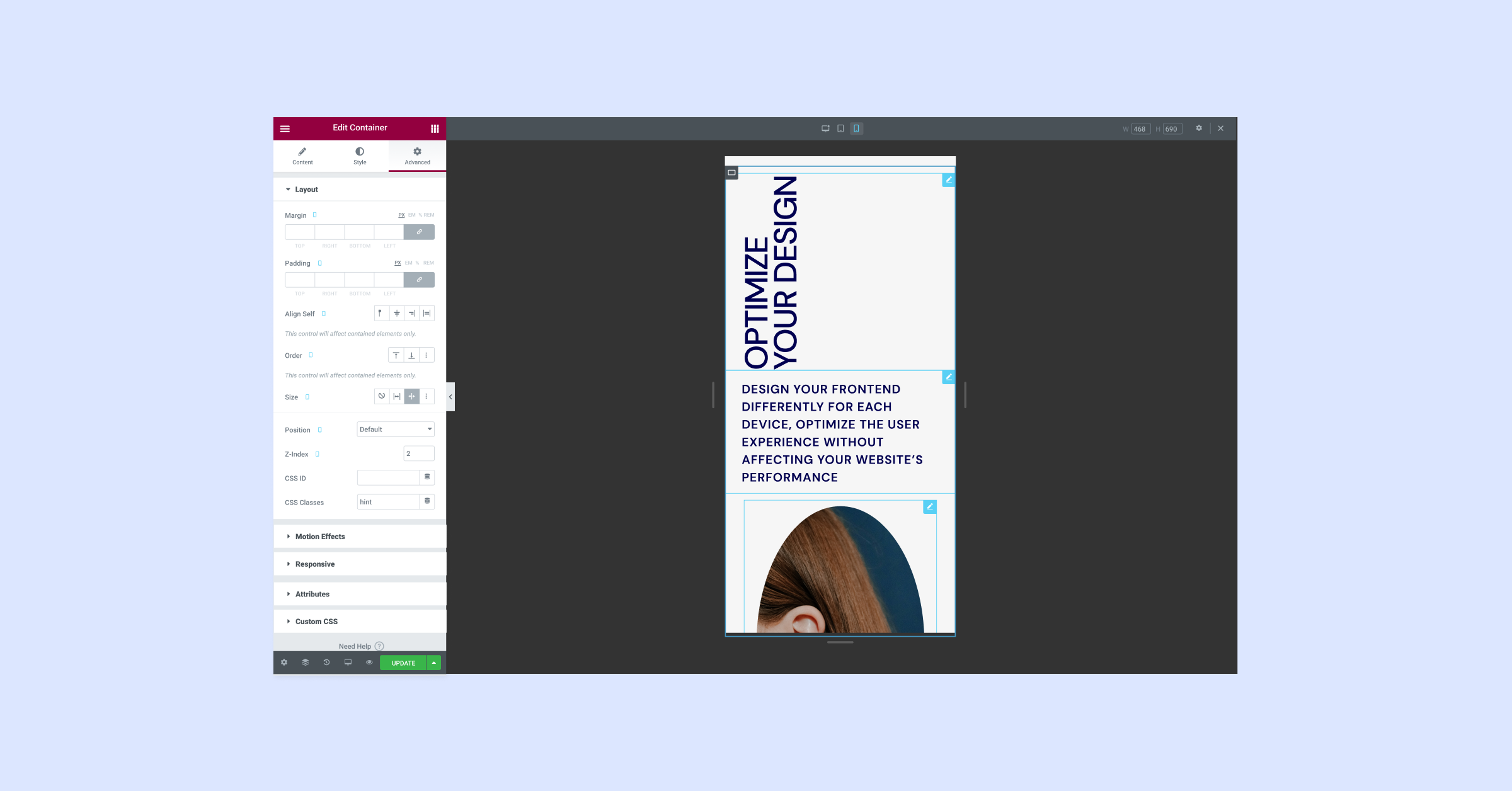
各ブレークポイントに合わせて設計を完全にカスタマイズする

Webサイトを設計するときは、さまざまなデバイスでどのように表示されるかを考慮することが重要です。 デスクトップで機能するデザインは、モバイルなどの小さな画面では同じユーザーエクスペリエンスを提供しない場合があります。 CSS Flexboxの機能を活用して、Webサイトのデザインを各デバイスに合わせてカスタマイズできます。 重複するコンテナを作成しなくても、デバイスごとにコンテナ内のアイテムの方向、順序、配置、および分散を変更できます。 これにより、Webサイトのパフォーマンスに影響を与えることなく、ユーザーエクスペリエンスが向上します。
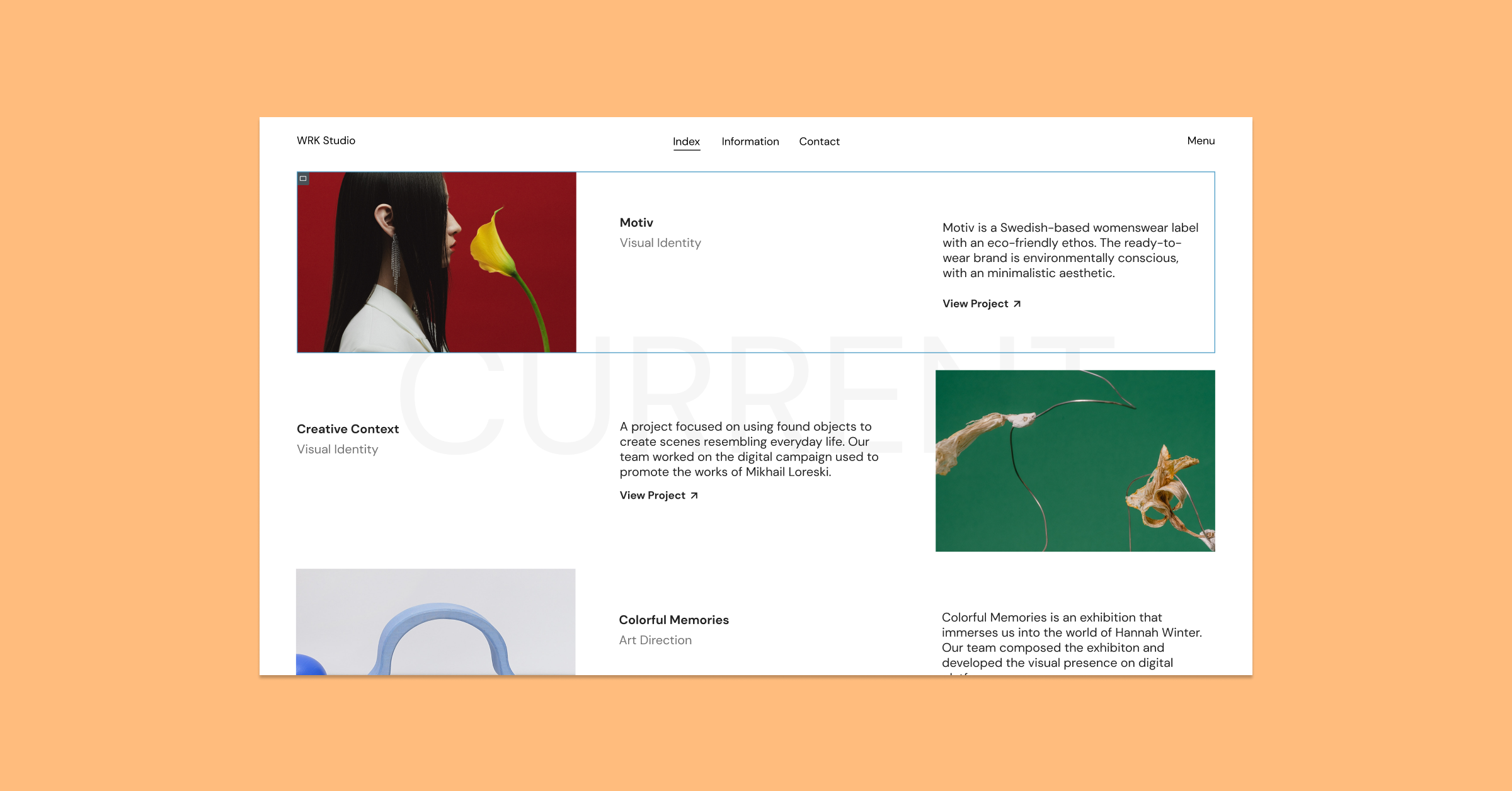
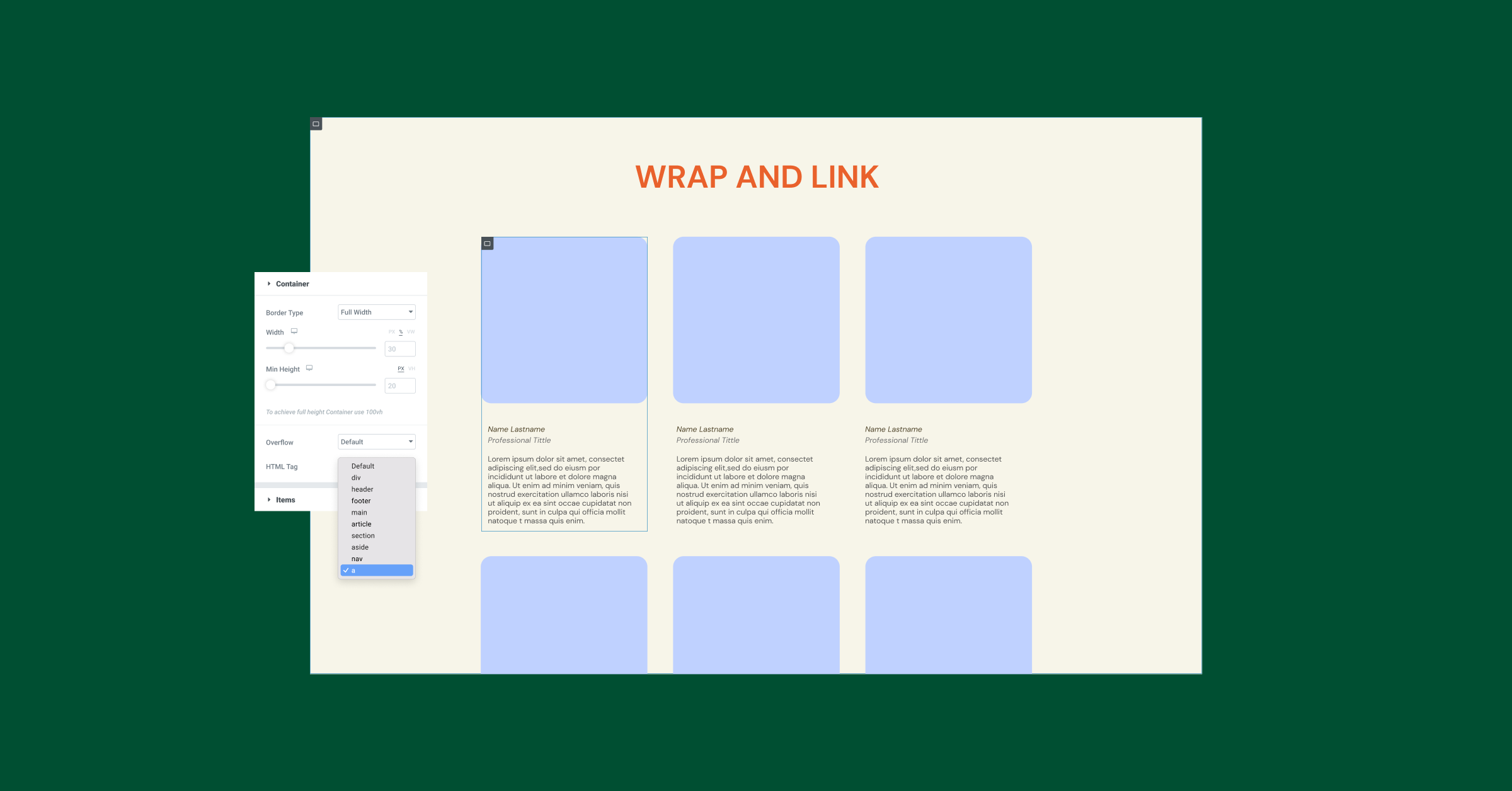
クリック可能なコンテナで直感的なユーザーエクスペリエンスを促進する
一部のデザインでは、訪問者は、カードなど、コンテンツ領域全体がクリック可能であると考えます。 ただし、クリックしようとすると、実際にクリックできるカードの領域を見つけるのが困難になります。 コンテナを使用すると、コンテナ全体をラップしてリンクを追加し、コンテナ全体をクリック可能にすることができます。これにより、訪問者は非常に直感的なエクスペリエンスを実現できます。

コンテナを無限にネストして高度なレイアウトを作成
Flexboxコンテナを使用すると、高度なレイアウトをより高速に作成できます。 セクション-列レイアウトでは、列内に単一の内部セクションのみを配置できますが、Flexboxコンテナでは、コンテナを無限にネストできます。 ネストコンテナを使用すると、それぞれに異なる方向と配置を設定して、高度なレイアウトをすばやく作成できます。

ElementorのエディターでCSSFlexboxのパワーを活用する
実験として導入されたFlexboxContainersは、設計の柔軟性における飛躍的な進歩を表しています。 実験をアクティブにすると、Elementor'sEditorでCSSFlexboxのすべての利点を活用できるようになります。これにより、洗練されたデザインをはるかに高速に、はるかに少ないDOM出力で作成できるようになります。 即時の設計の柔軟性の利点に加えて、コンテナはいくつかの今後のエキサイティングな機能の基盤でもあるので、しばらくお待ちください。最初にPlaygroundで試してみてください。
