Elementor 3.4 の紹介: 無限のデザインのための追加のカスタム ブレークポイント
公開: 2021-08-17クライアントのために見事なウェブサイトをデザインしたばかりですが、突然、クライアントはそれをオフィスの大画面で見たいと思っています。
あなたのウェブサイトは 70 インチ 16:9 テレビでどのように表示されるでしょうか?
さて、これ以上不思議なことはありません! Elementorはあなたの背中を持っています。
追加のカスタム ブレークポイントの紹介!

より多くのモバイル画面、タブレット画面、ラップトップ、およびワイドスクリーン デバイス用にデザインをカスタマイズできるようになりました。 6 つのカスタム ブレークポイントを使用して操作できるようになり、より多くの制御と任意のデバイス用に作成する自由が得られます。 この機能とその独自性について詳しく学びましょう。
追加のブレークポイント
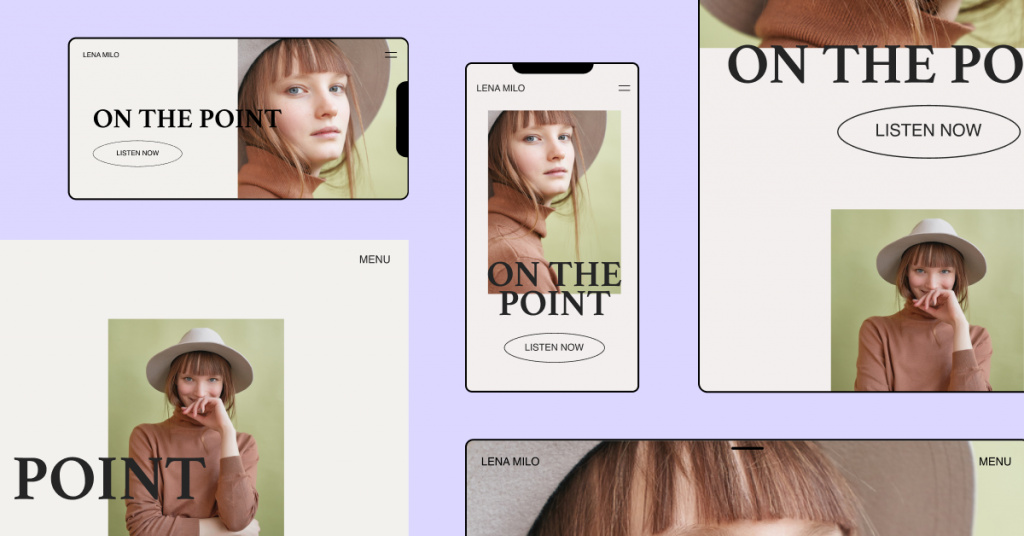
ブレークポイントでデザインの境界を破る

3 つの画像を連続して表示するギャラリーを配置したものの、モバイルの訪問者には連続して 2 つの画像のみを表示したいとします。 デバイスや画面サイズに応じて Web サイトのレイアウトをカスタマイズできるようにするため、ここでブレイクポイントの出番です。
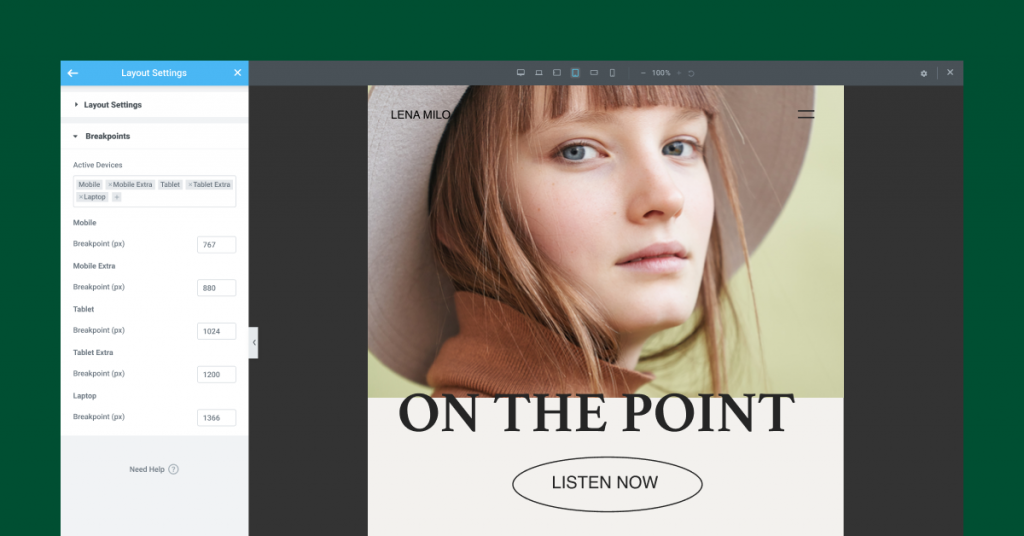
Elementor Core 3.4 は、7 つのデバイスに応じてデザイン レイアウトを調整する機能を提供します。
ブレークポイントを使用すると、次のことを完全に柔軟に行うことができます。
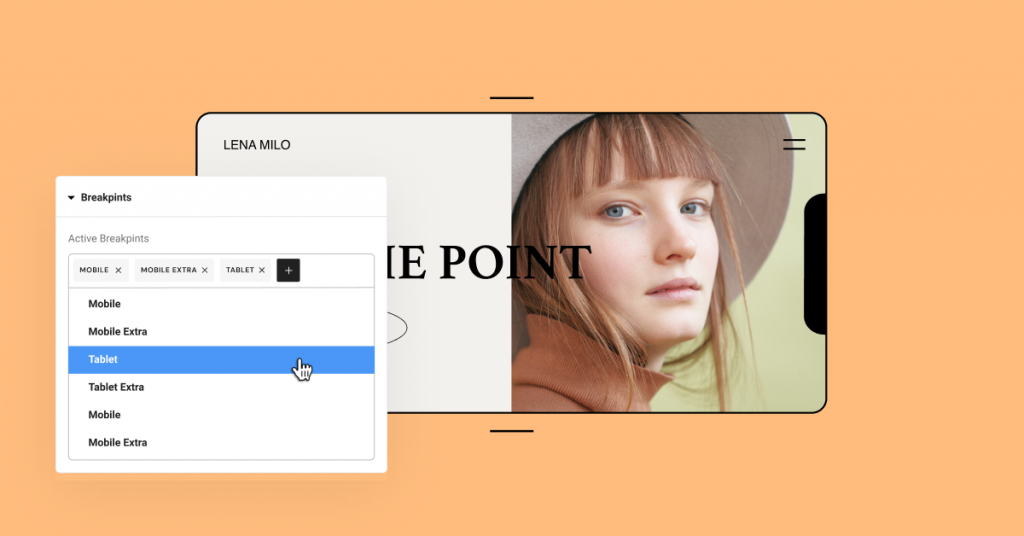
- アクティブにするブレークポイントを選択します。 元のデスクトップ、モバイル、およびタブレットに加えて、より多くの画面サイズのブレークポイントを追加できるようになりました。
- 各ブレークポイントの値を選択します。 各ブレークポイントの値を個別に管理できます。
- プレビューを拡大または縮小します。 ズームアウトしてワイドスクリーン デバイスをプレビューします。 大きな画像を見ながら、設計している画面よりも小さな画面で作業します。
ブレークポイントを使用してさまざまなデバイスのスタイルを設定する方法
Elementor は、ブレークポイント全体でカスケード コンセプトを使用し、ワイドスクリーンを除くすべてのデバイスを縮小します。 各ブレークポイントが他のブレークポイントにどのように影響するかを覚える簡単な方法は、デスクトップが常にデフォルトです。

デスクトップは、大画面と小画面の両方の他のすべてのブレークポイントに影響を与えるデフォルトの画面設定です。
例: ブレークポイントごとに異なるタイトルを設定する
それがどのように機能するかを理解するために、簡単な例を見てみましょう。
デフォルトのデスクトップ画面設定で、タイトルのテキスト サイズを 80 ピクセルに設定します。 そのテキスト サイズは、他のすべてのブレークポイントに適用されます。
その後、Tablet ブレークポイントに移動してタイトル サイズを 60px に設定すると、Mobile および Mobile-Extra を含むすべての小さなブレークポイントに適用されます。
Tablet に設定したスタイルは、この場合は Laptop と Tablet-Extra を含む大きなブレークポイントには適用されません。 これらの大型デバイスのブレークポイントは、デスクトップと同じ 80px のままです。
他のブレークポイントに設定したスタイルを正確に把握する
カスタム ブレークポイントを追加するたびに、あるブレークポイントから別のブレークポイントに継承されるものを正確に理解する必要があります。
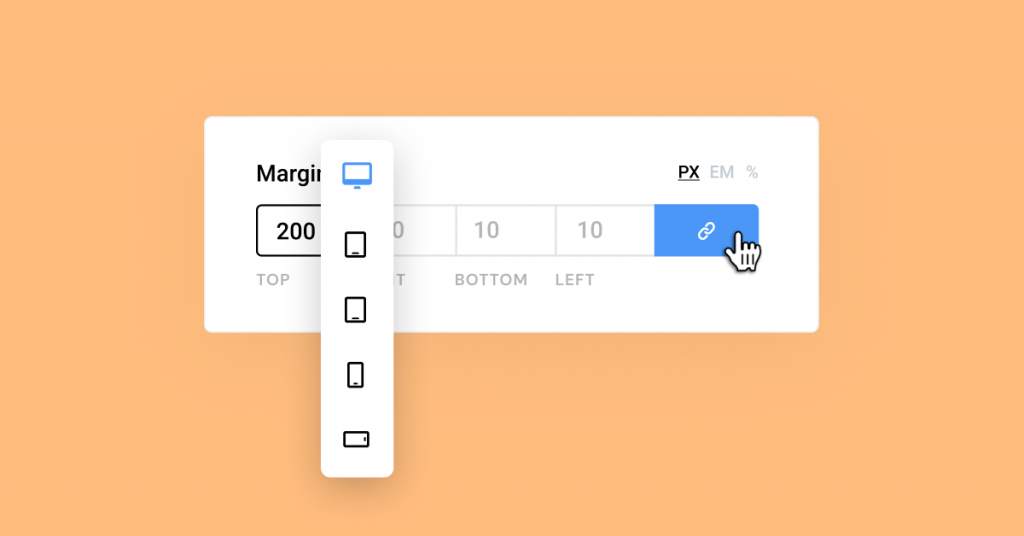
そのため、どのスタイルが他のブレークポイントから継承されているかを認識するのに役立つ新しい UI の改善を追加しました。 そこで、Tablet の余白を 10px に設定してから、Mobile-Extra ビューに移動しました。

これで、パディング、マージン、背景画像、その他すべての数値コントロールなどのコントロールで継承された値がプレースホルダーとして表示されていることがわかります。 この例では、タブレットに設定した 10px は、タブレットより小さいすべてのデバイスでグレー表示されたプレースホルダーとして表示されます。
簡単なヒント! 下の画像に示すように、タイトルの横にデバイス アイコンがある値のブレークポイントごとにのみスタイルを変更できることに注意してください。

パフォーマンスの向上 #1

速度制限を破るブレークポイント
カスタム ブレークポイントを可能な限り最適化するために、レスポンシブ コントロールの読み込みメカニズムを再構築しました。 これにより、サーバーの応答時間が最大 23% (!) 改善され、メモリ使用量が最大 5% 削減されました。 また、エディターの読み込みにかかるデータ トラフィックを約 30% 削減しました。 つまり、すべてがより高速かつスムーズに実行されるようになりました。
実施した更新のおかげで、カスタム ブレークポイントを追加しても、これを達成するために重複コードを使用する他のソリューションとは異なり、パフォーマンスに大きな影響はありません。 詳細については、開発記事をご覧ください。
パフォーマンスの向上 #2 & #3
IE サポートの廃止と Font Awesome の読み込みの改善

Elementor 3.4: Elementor の追加のカスタム ブレークポイントですべてをレスポンシブに!
Elementor バージョン 3.4
より良いブレークポイント、より良いパフォーマンス
新しいカスタム ブレークポイントを使用すると、デザインをさまざまな画面に簡単に適応させることができます。
このバージョンでも、世界で最高のパフォーマンスを提供するツールを提供するという私たちの献身的な取り組みが継続されており、3 つの異なるパフォーマンス改善が施されています。
最新の iPhone (もう 13 ですか?)、クライアントのワイドスクリーン TV、またはランドスケープ デバイスに合わせてデザインをカスタマイズしたい場合は、新しい機能を試して、下のコメントでご意見をお聞かせください.
WPのウェブサイト
即座に