めちゃくちゃ速いサイトがあなたの新しい優先事項である理由
公開: 2022-06-12
めちゃくちゃ速いサイトの概念は、グーグルが長い間話していたものです。
ユーザーエクスペリエンスを最適化するための最優先事項はサイトの速度であると確信していますか?
この投稿では、以下について説明します。
- サイトの速度が重要な理由。
- モバイル訪問者が方程式にどのように適合するか。
- モバイルファーストのインデックスの世界でのスピードの必要性。
サイトの速度が重要な理由
何年にもわたって、Googleはウェブサイトの所有者がサイトをより速くするのを助けるために多くの推奨事項とツールを実装してきました。 これらのガイドラインとツールは、SEOサービスの中核をサポートします。
結局のところ、高速サイトはエンドユーザーにとって良いことです。 そしてGoogleは、優れたユーザーエクスペリエンスを提供するWebサイトを結果に掲載したいと考えています。
どのようにスライスしても、Googleからのメッセージは明確です。速いほど良いのです。
実際、2016年後半、Googleの担当者であるJohn Muellerは、ページの読み込み時間を3秒未満に抑えると述べました。
@vivek_seoページごとに制限はありません。 ユーザーのために、それらが高速にロードされることを確認してください。 私はよくhttps://t.co/s55K8Lrdmoをチェックし、2〜3秒未満を目指します
—ジョン☆.o(≧▽≦)o。☆(@JohnMu)2016年11月26日
2010年に、Googleは、軽量の信号ではあるが、サイトの速度がランキングアルゴリズムの要因になると述べた。
その発表の中で、Googleはサイトの速度が重要である理由を説明しました:
Webサイトの高速化は、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要です。 より高速なサイトは幸せなユーザーを生み出し、社内調査では、サイトの反応が遅い場合、訪問者がそこで過ごす時間が少なくなることがわかりました。 しかし、より高速なサイトはユーザーエクスペリエンスを向上させるだけではありません。 最近のデータによると、サイトの速度を改善すると運用コストも削減されます。 私たちと同じように、ユーザーは速度を重視しています。そのため、検索ランキングではサイトの速度を考慮に入れることにしました。 他のサイトと比較したサイトの速度を決定するために、さまざまなソースを使用します。
最後の文に注意してください。「他のサイトと比較したサイトの速度を決定するために、さまざまなソースを使用しています。」
特定のクエリに対して表示されるすべてのWebサイトの平均ページ読み込み時間がほぼ同じである場合(それがたまたま遅い側であっても)、Webサイトは正常であると見なされます。
ただし、Webサイトのページの読み込み時間が平均よりもはるかに遅い場合は、不利になります。
元Google社員のMattCuttsは、2013年に、他のすべてが等しい場合、ページ速度がランキングに影響を与える可能性があると述べました。
たとえば、検索を実行し、関連するすべてのWebページの読み込みが1.5〜2.5秒の場合、Googleはランキングの要素としてサイトの速度を使用しません。
ただし、読み込みに12秒かかるWebページがある場合は、ランキングが下がる可能性があります。 そのクエリの他のすべてのWebページのパフォーマンスと比較して平均的である必要があります。
ですから、問題は実際には次のとおりです。速いのは利点ですか、それとも遅いのは不利ですか。 後者だと思います。
しかし、グーグルは混合信号を与えることに異論はない。 ジョン・ミューラーからのツイートを覚えていますか? さて、これはグーグルのゲイリー・イリーズからの別のツイートで、ページの読み込み時間について「あまり心配しない」と述べています。
@seefleepあまり気にしない。 できるだけ速くしてください。
— Gary Illyesᕕ(ᐛ)ᕗ(@methode)2016年4月21日
肝心なのは、ページの読み込み時間が非常に遅い場合は注意する必要があるということです。
また、可能であれば、Googleの推奨事項を満たして、ページが数秒以内に読み込まれるようにする必要があります。
モバイルブラウジングがサイトの速度にどのように影響するか
次に、さまざまなシナリオでサイトの速度がどのように現れるかについて説明しましょう。
Muellerは、HTTPページの読み込み速度に3秒の上限を推奨しました。 しかし、モバイルに関しては、ここでのGoogleの公式のスタンスは、ユーザーが「できるだけ早くページの操作を開始できる」ように、折り畳み上のコンテンツを1秒以内にレンダリングすることです。
そして、今後数か月のうちに、これがGoogleのモバイルファーストインデックスのモバイルランキングに影響を与える可能性があります。
モバイルファーストインデックスでは、Googleはウェブサイトのモバイルバージョンに基づいてランキングを決定するため、これはサイト速度の最適化にとって重要です。
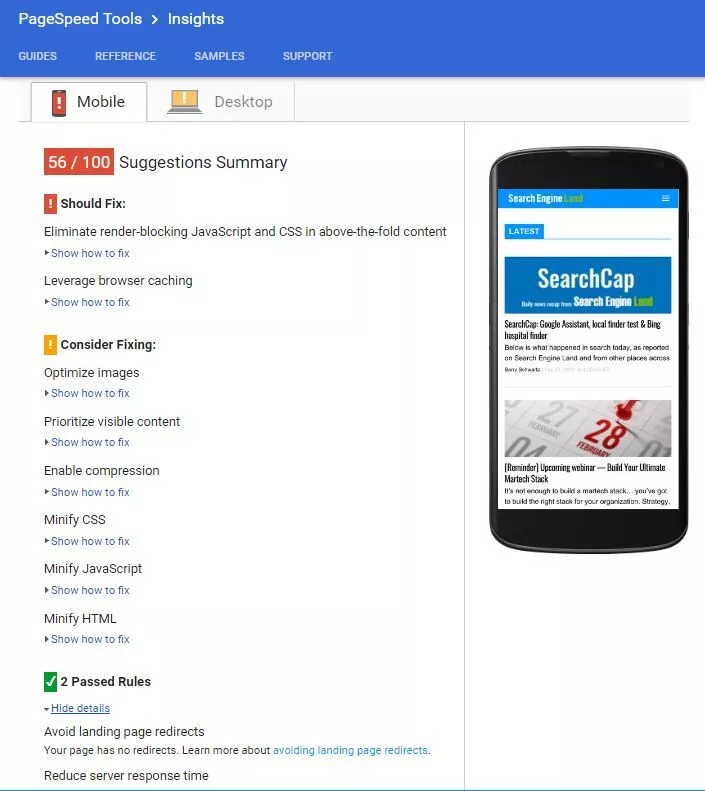
GoogleのPageSpeedInsightsツールを使用して、ページの読み込み時間をテストできます。 ここで、グーグルはすぐに使える上記の折り畳みコンテンツの必要性を説明します:
PageSpeed Insightsは、ページのパフォーマンスを次の点でどのように改善できるかを測定します。
- 折り畳み以上の読み込みまでの時間:ユーザーが新しいページをリクエストしてから、折り畳み上のコンテンツがブラウザによってレンダリングされるまでの経過時間。
- 全ページ読み込みまでの時間:ユーザーが新しいページをリクエストしてから、ブラウザによってページが完全にレンダリングされるまでの経過時間。
PageSpeed Insightsテストで報告された、読み込み時間を改善できる問題の種類の例を次に示します。

私たちが発見したことの1つは、PageSpeed Insightsテストの結果が時間の経過とともに変化し、最近では画像の読み込み時間によって非常に偏っていることです。

どうやら、多くのウェブサイト発行者は全体的なページの読み込み時間を速くしていますが、画像はすぐには読み込まれません。
モバイルページの読み込み時間を短縮するために、画像圧縮が焦点となります。 画像が必要かどうかを判断することは、モバイルSEO戦略の取り組みに優先順位を付ける際に次に判断しなければならないことの1つである可能性があります。
Googleが公開した新しい調査では、主な推奨事項は、平均リクエスト数(ページ全体を表示するために必要な個々のコンテンツの数)を50未満に保つことです。
モバイルファーストインデックスにおけるスピードの必要性
モバイル速度の最適化のためにコンテンツを削減する慣行が、この新しいモバイルファーストインデックスの世界でのランキングにどのように影響するかは注目に値します。
現在モバイルサイトとして提供されているのは、Googleがモバイルファーストインデックスでのインデックス作成とランキングのために検討するものです。 モバイル版のサイトに利用可能なすべてのコンテンツの一部しか表示されない場合、Googleはランキング計算でその部分のみを考慮します(デスクトップ版のサイトで利用可能な追加のリソースは考慮しません)。
グーグルが推奨するように、サイトがレスポンシブデザイン構成を持っている場合、デスクトップバージョンとモバイルバージョンの両方のすべてがグーグルによって説明されるべきですよね?
ではない正確に。 レスポンシブデザインでは、モバイルデバイスにテキストのブロックや特定の画像を表示しないようにサイトに指示します。
従来、Googleはデスクトップバージョンのサイトにインデックスを付けていました。 デスクトップ画像が何であれ、それはグーグルがインデックスを付けてランク付けするために使用するものです。
次に、人がそのページをモバイルデバイスにロードしたときに、その時点で、表示される内容を制御できます。 ただし、インデックスはコンテンツのフルデスクトップバージョンに基づいていました。 レスポンシブデザインは、モバイルデバイスまたはタブレットデバイスに表示されるものと表示されないものを決定しました。
現在、Googleはモバイルファーストのインデックスに移行しています。 以前は検索エンジン最適化で最も重要だったのはデスクトップバージョンのサイトでしたが、今ではモバイルUXが重要です。
サイトのモバイルバージョンに特定のコンテンツや画像が表示されていない場合、Googleはランキングとインデックス作成でそれを考慮しなくなります。
たとえば、フッターのデスクトップサイトには、50個のリンクがある場合があります。 ただし、モバイルバージョンでは、乱雑にしたくないので10のみを表示します。Googlebotがページをクロールする場合、50リンクはカウントされず、10のみが考慮されます。
別の例として、画像やコンテンツなど、ページの一部を切り取って、人々が過去にモバイルパフォーマンスにアプローチした方法を考えてみましょう。 それがモバイルエクスペリエンスに対するアプローチである場合は、ランク付けに役立つ可能性のあるコンテンツを切り取っていることを理解する必要があります。
だから、私は何をお勧めしますか?
モバイルユーザーがサイトにアクセスしたときに高速なエクスペリエンスを作成したいのですが、それは依然として重要です。 ただし、ランク付けする必要のあるコンテンツとモバイルエクスペリエンスのバランスをとる必要があります。
開始するモバイルエクスペリエンスを中心にWebサイトを設計します。
デスクトップページであっても、モバイルデバイスに表示する価値のあるコンテンツのみを表示します。 2,000ワードのページはモバイルフレンドリーではない可能性があるため、コンテンツの少ないWebページを増やす必要がある場合があります。
また、速度に関しては、モバイルデバイスへの特定の画像の読み込みに時間がかかりすぎるため、Webサイトの発行者が画像を切り取る場合があります。 ページの読み込み時間を増やすことを目的としたこれらの一般的なアクティビティにより、実際には、モバイルファーストの世界でコンテンツのインデックスが作成されなくなる可能性があります。
AMP(Accelerated Mobile Pages)のオプションを比較検討する
これにより、スピードを重視したGoogleの最新プロジェクトであるAMPが実現します。
AMPについては、こちらのガイドで詳しく説明しています。また、AMPをWebサイトに実装するかどうかとその方法に関するクイックスタートガイドも提供しています。
AMPは、次のような特定の構成を介してWebサイト発行者がより高速なモバイルエクスペリエンスを作成するのに効果的に役立つオープンソースプロジェクトです。
- パブリッシャーサイトが使用できるJavaScriptの使用を制限しながら、Webサイトコンテンツを事前レンダリングします。
- Googleがサイト運営者のサーバーからページコンテンツを取得する必要がないように、コンテンツをキャッシュします。
グーグルはAMPがランキングに影響を与えないと言ったが、モバイルではより速い方が良いというすべての兆候があるので、本質的にランクが上がるかもしれない方法として、ページをより速くロードするAMPの能力を除外するつもりはない。
AMPはWebサイトに実装するのは簡単ではなく、AMPの仕様は頻繁に変更されると報告されていることに注意してください。 プログラムがますます多くの潜在的なタイプのウェブサイトに拡大するにつれて(それはニュースサイトだけで始まり、そこから拡大したことを思い出してください)、Googleは常に妥協しなければなりません。
そしてもちろん、AMPで開発するにはコストがかかります。 あなたはそれをサポートするためにあなたのサイトを実際に変える必要があるでしょう。 ページを更新する必要があるため、AMPの仕様が変更されると、継続的なコストも発生します。 その場合、GoogleがAMPを放棄したり、Webサイトをモバイルアプリケーションのように動作させるなどの別のシステムを考案したりするリスクがあります。
AMPページを賢く選択してください。
フィニッシュラインにあなたの競争を打ち負かす
あなたがオンラインで競争したいなら、あなたのウェブサイトは速くなければなりません。
グーグルからのメッセージは、スピードが重要だということです。 しかし、サイトの速度を達成する方法はたくさんあります。
これには、レスポンシブ、AMPなどのモバイル構成のコストとメリットを比較検討する必要があります。
その間、モバイルサイトに加えた変更は、モバイルファーストの世界でのランキングに影響を与える可能性があり、影響を与えることを念頭に置いてください。
モバイルSEO戦略を使用して、ウェブサイトへのトラフィックを促進および追跡できるように支援しましょう。 BCIのサービスは、ビジネスの目標と対象者に合わせてカスタマイズされています。 モバイルフレンドリーなSEOによる収益の増加についてもっと話しましょう。
