25の印象的なインフォグラフィックデザインの例
公開: 2023-01-12ほとんどの人は視覚的に学習するので、インフォグラフィックは対象となる視聴者とコミュニケーションをとるための優れたツールであると言っても過言ではありません。 これらの 25 の実際のインフォグラフィック デザインの例は、その理由を教えてくれます。
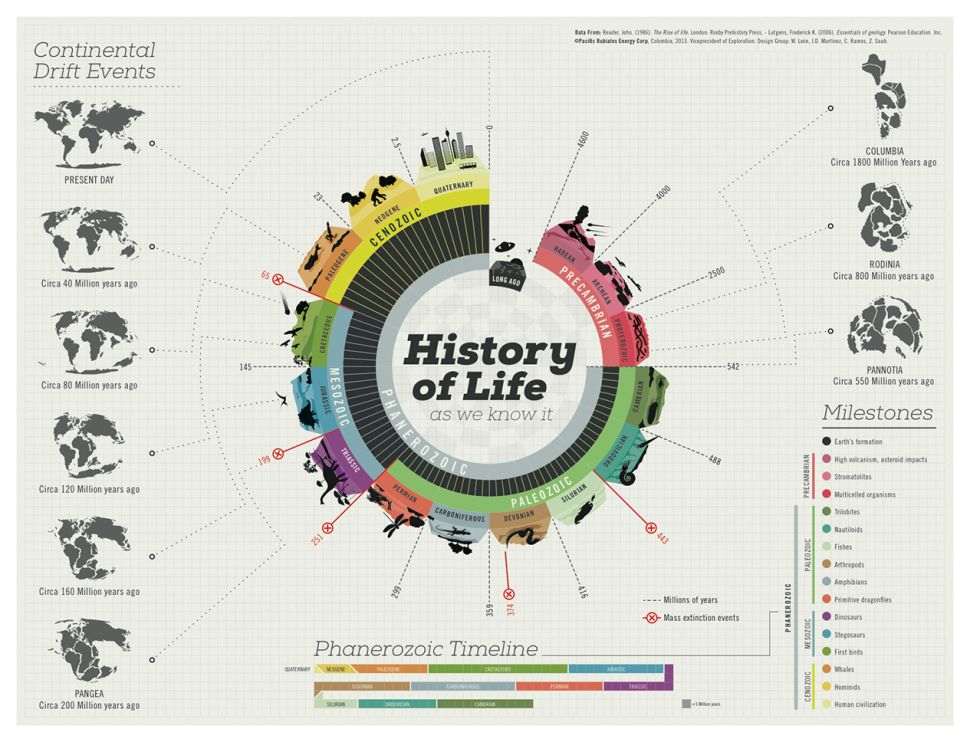
1.生命の歴史

これは、生命の歴史に関する簡単なインフォグラフィックです。 それぞれの時代が様々な色で表現されているので、始まりから現在までの時系列が分かりやすいです。 さらに、右下の凡例もわかりやすい。
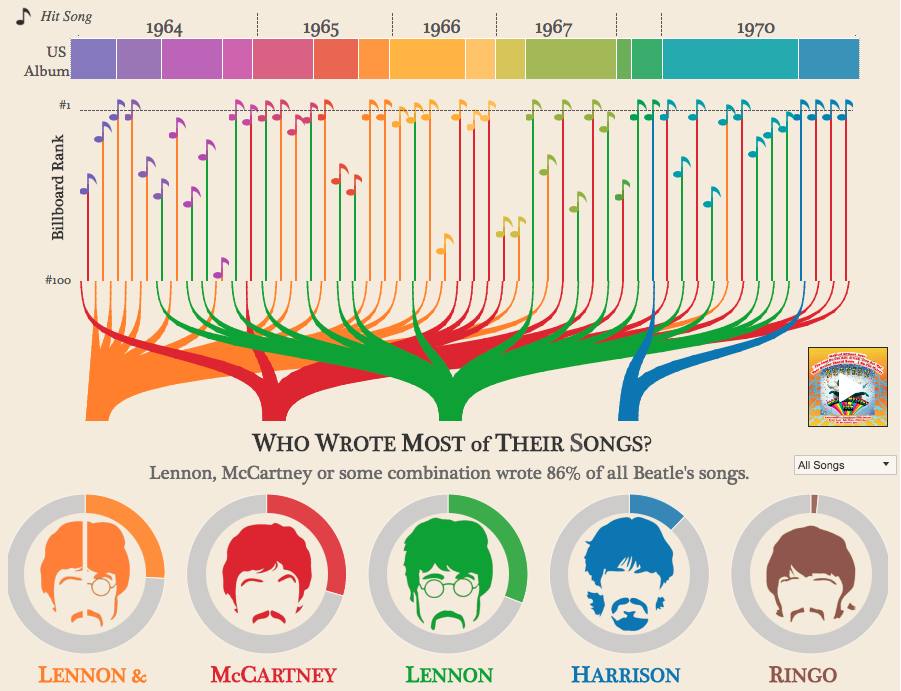
2. ビートルズの曲

このビートルズのインフォグラフィックでデータを表示する方法は独特です。 枝から、5 つの星のうち誰がほとんどの曲を書いたかすぐにわかります。
テンプレートの使用をやめる
カスタムのソーシャル メディア投稿は、使い古されたデザイン テンプレートよりも多くのシェアを獲得します。
私のためにこれをデザインしてください!
3. スタートアップのルール

インフォグラフィックを作成するときは落ち着いた色が必要です。これは Entrepreneur の完璧な例です。 このインフォグラフィックには画像が欠けていますが、色で補っています。
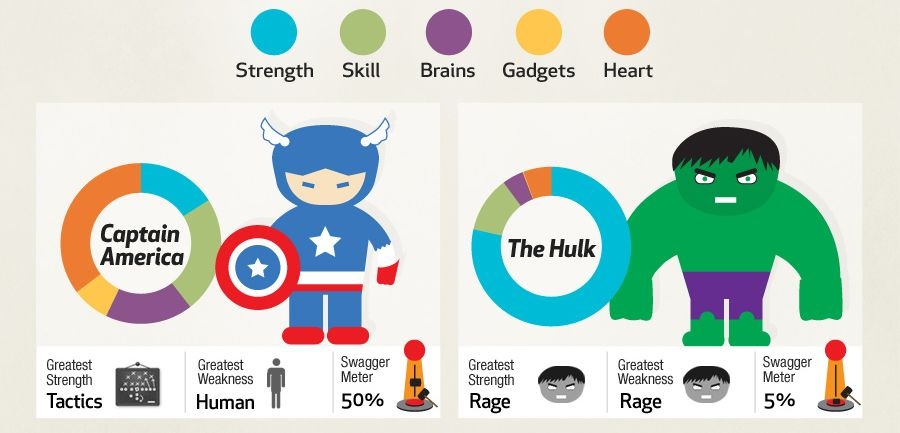
4. アベンジャーズ

子供でも、このインフォグラフィックで情報をすばやく分析できます。 Lemonly は、漫画の人物、色、アイコンを通してアベンジャーズの両方のヒーローを比較する素晴らしい仕事をしました.
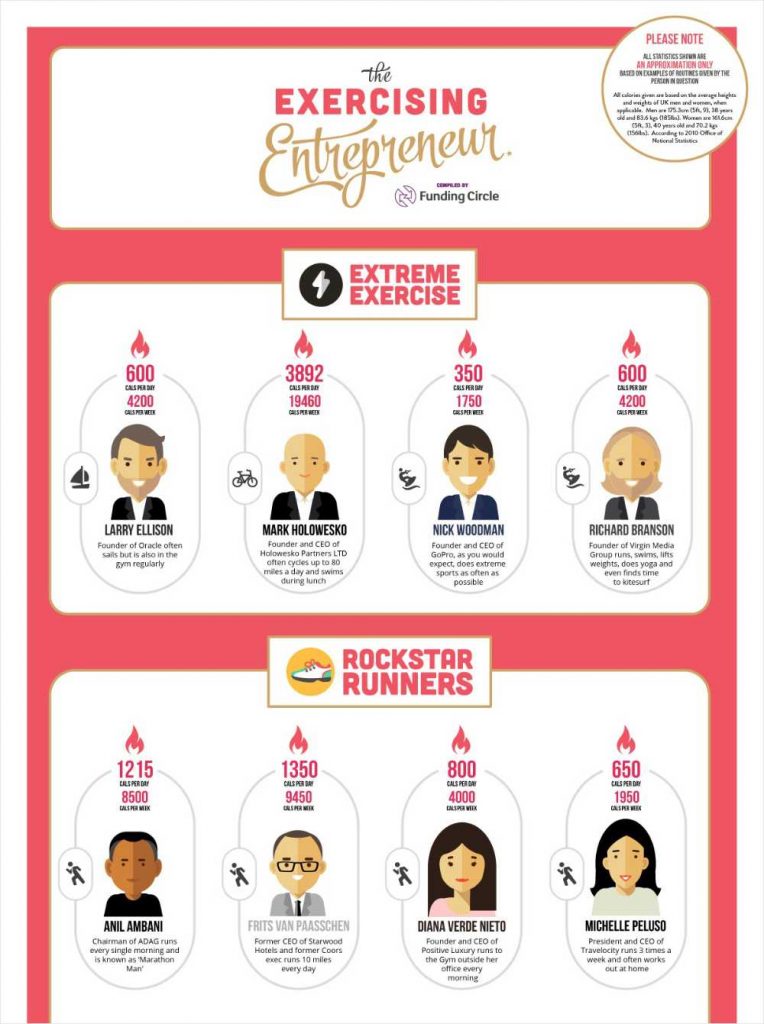
5. 起業家の運動

テキストとグラフィックスのバランスをとることは、結束に不可欠です。 起業家の訓練に関する Virgin Media Group の例を次に示します。
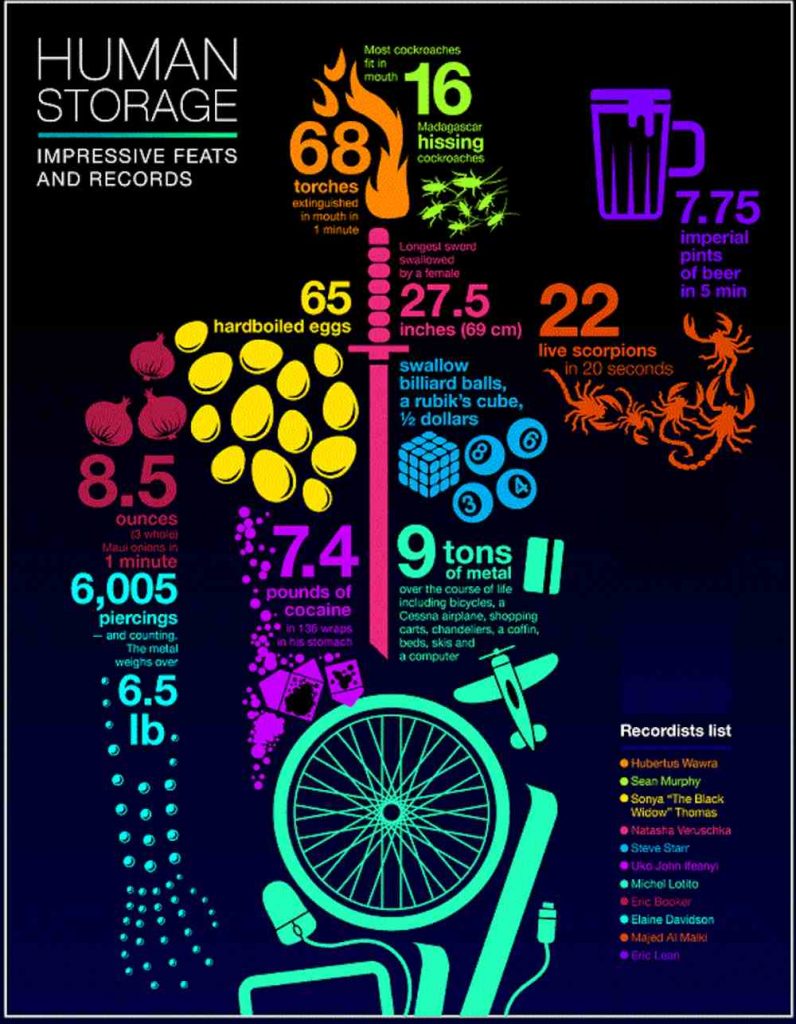
6. 人間の保管

ギネスのインフォグラフィックは、明るいコントラストとカラフルなシンボルでうまく機能します。
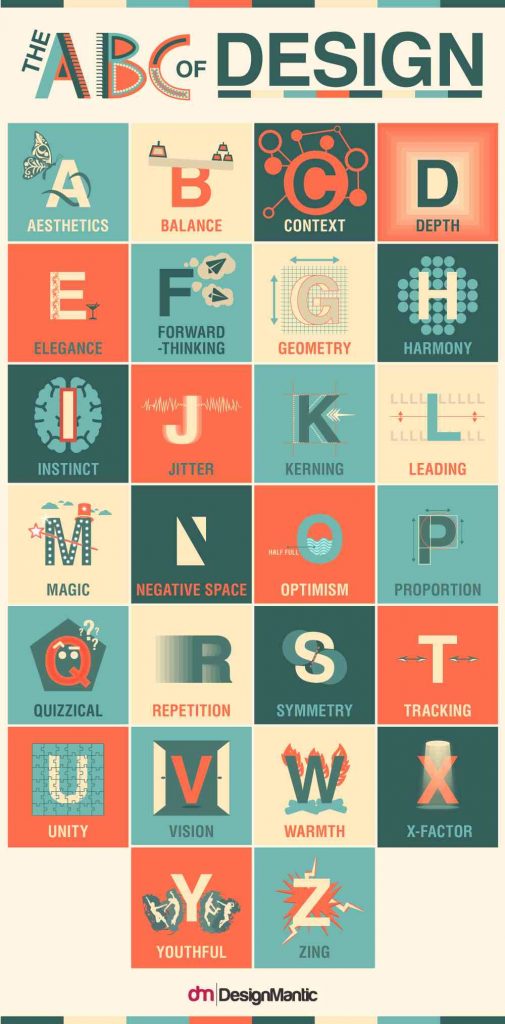
7. デザインのABC

デザインの ABC は、元素の周期表のようなものですが、よりクリエイティブなタッチがあります。 A から Z の文字は整然とした順序であなたの目を導きます。 最後に、鮮やかなオレンジで区切られたニュートラル カラーも、くすみを防ぎます。
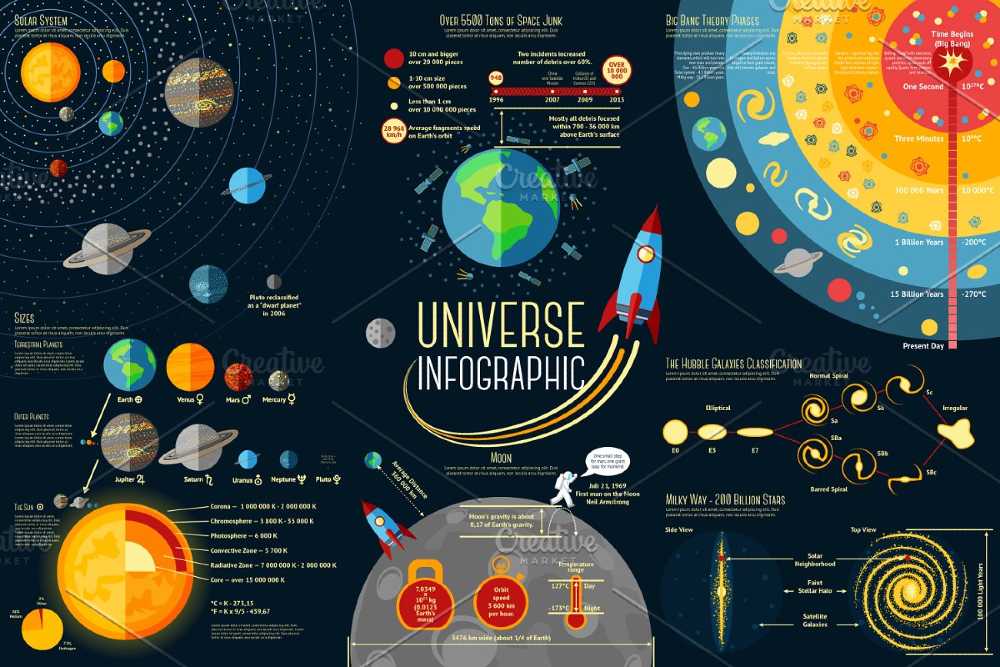
8.宇宙

インフォグラフィックを使えば、複雑なトピックを単純化するのは簡単です。Creative Market のこの例は、従うべきものです。 ここでは多くのことが行われているように見えるかもしれませんが、各カテゴリが完全に近接しているため、簡単にスキャンできます。
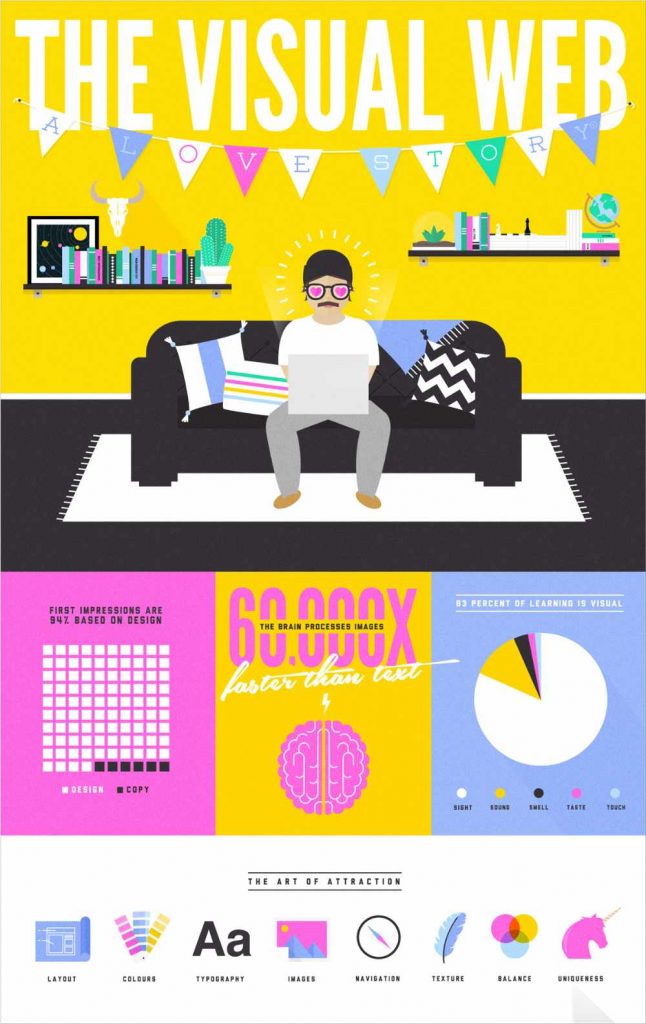
9. ビジュアル ウェブ

インフォグラフィック デザインのルールは、データや統計を視覚化してより魅力的にすることです。 そして、バンドワゴンはまさにそれを行いました。 統計と数字の提示方法は独創的で、まったく退屈ではありません。
10. データサイエンティスト

インフォグラフィックのタイトルは、グラフィックとは裏腹に、ユーザーが読みたくなる要因の 1 つです。 この例では、タイトルが際立っています。 さらに、赤い線を使用することは、読者をすべてのステップに時系列で導くための優れた戦略です。
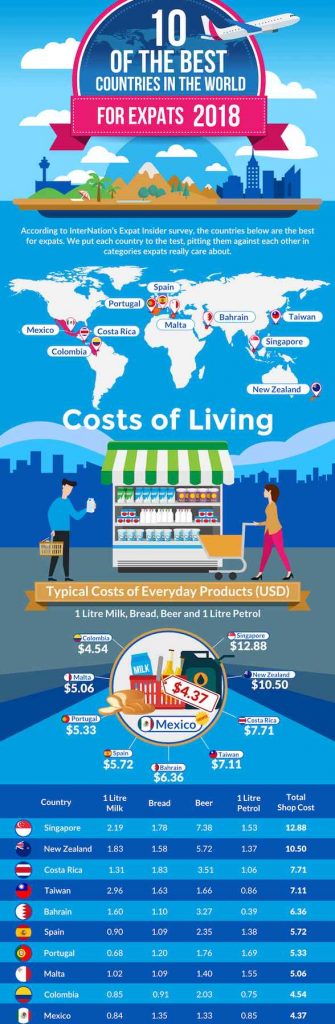
11. 世界最高の国

インフォグラフィックでは、3 原色のみに固執することをお勧めします。 ただし、さらに必要な場合は、この MNoriega の例のように、他の色合いの色を選択してください。
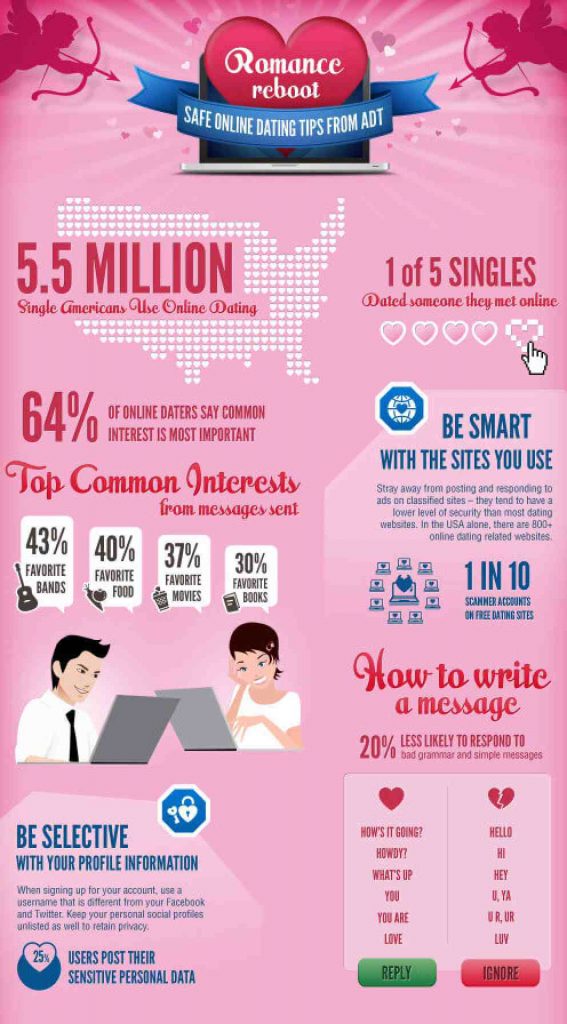
12. オンラインデートのヒント

タイトルはインフォグラフィックの最も重要な部分ですが、小見出しも情報を効果的に分割します。 この ADT インフォグラフィックが、さまざまなサブトピックを含んでいても簡単にスキャンできることを確認してください。
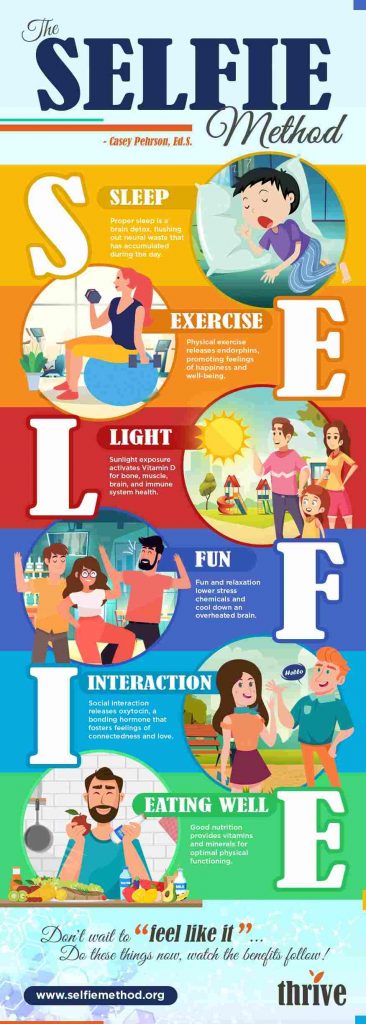
13.セルフィー法

インフォグラフィック デザインの重要な要素の 1 つは、伝えることではなく、見せることです。 トピックをよりエキサイティングにするストーリーラインを作成します。 この例では、さまざまなセルフィーの方法を、その方法を表す似顔絵画像とともに示しています。
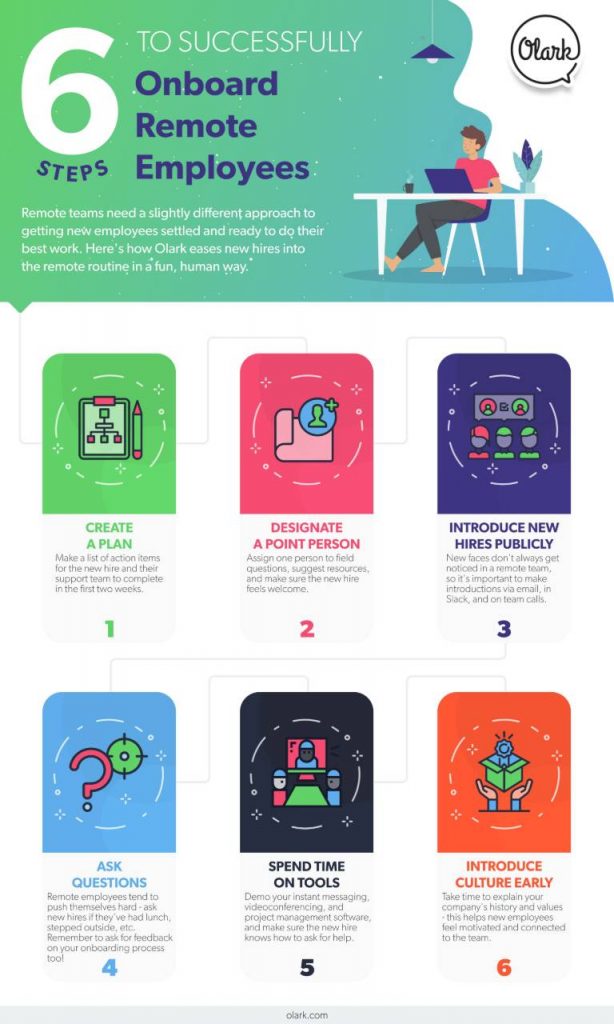
14. 従業員のオンボーディング手順

このオンボード従業員インフォグラフィックの 6 ステップ ガイドは、クリーンでわかりやすいデザインになっています。 主要な見出しはショーの主役であり、各ステップは整理された方法で表示されます。
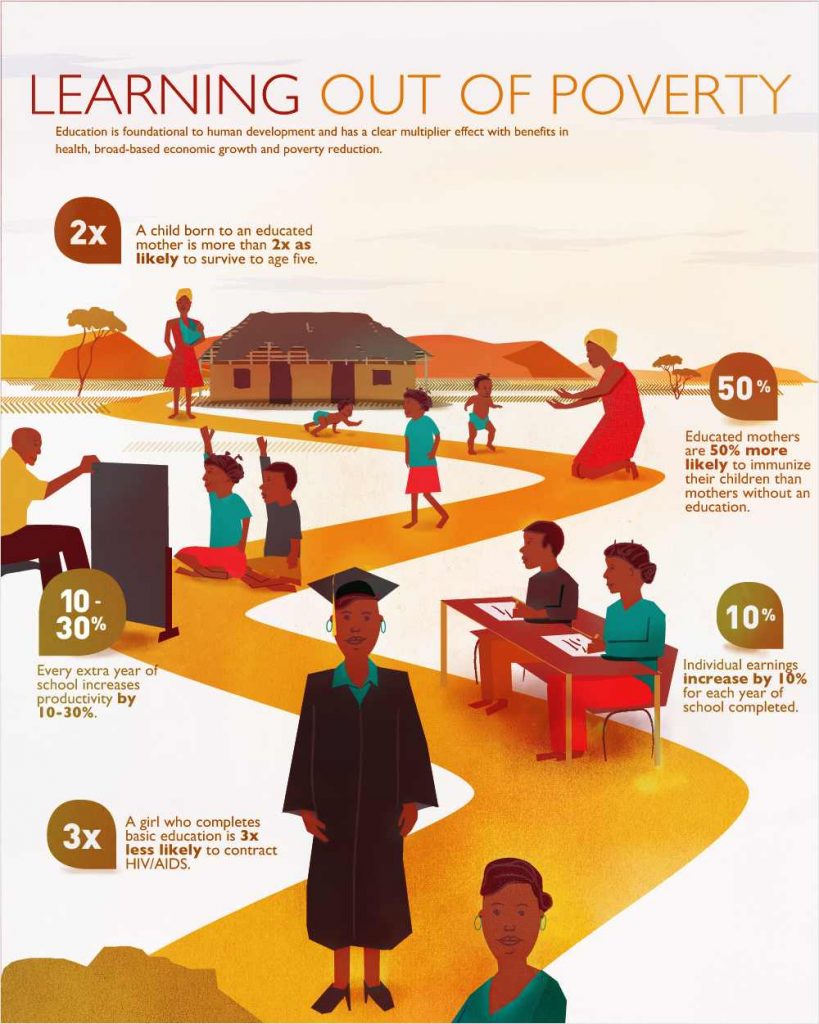
15. 貧困から学ぶ

目的の方向に視線を誘導する 1 つの方法は、道路のような概念を使用することです。 線とパスを使用すると、データを創造的に視覚化するのに役立ちます。

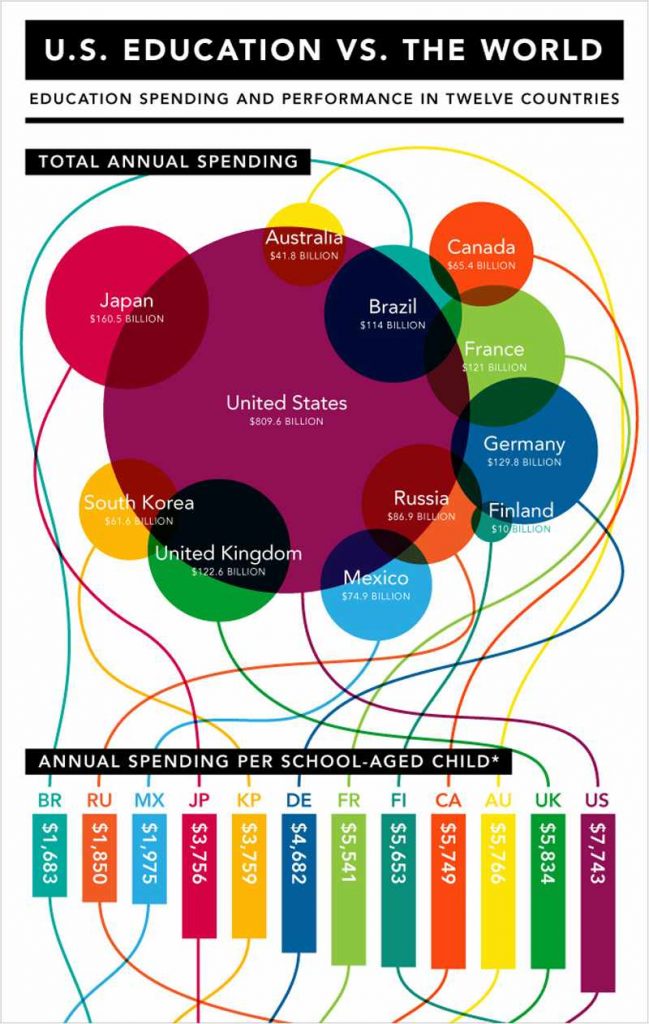
16. 米国の教育 vs. 世界

USC Rossier によるこのインフォグラフィック デザインは、形状、境界線、および色を利用して情報を分割しています。
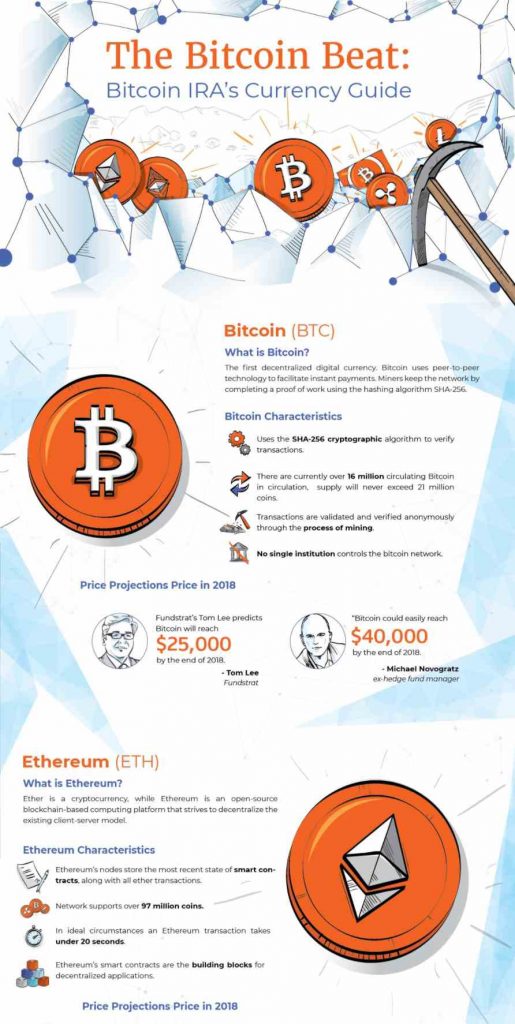
17. ビットコインビート

タイポグラフィに頼りすぎることはお勧めできません。 さらに、テキスト中心のインフォグラフィックにする必要がある場合は、アイコンとシンボルでバランスを取ります。 このインフォグラフィックは、各文をアイコンで示し、主要な統計的ポイントを顔のアイコンで示しています。
18.堅実なABMチーム

この Marketo インフォグラフィックのように、常に最も重要な情報を視覚的に強調してください。 これは GIF 形式で、ミュージシャンはその下にある情報を読むように目を促します。
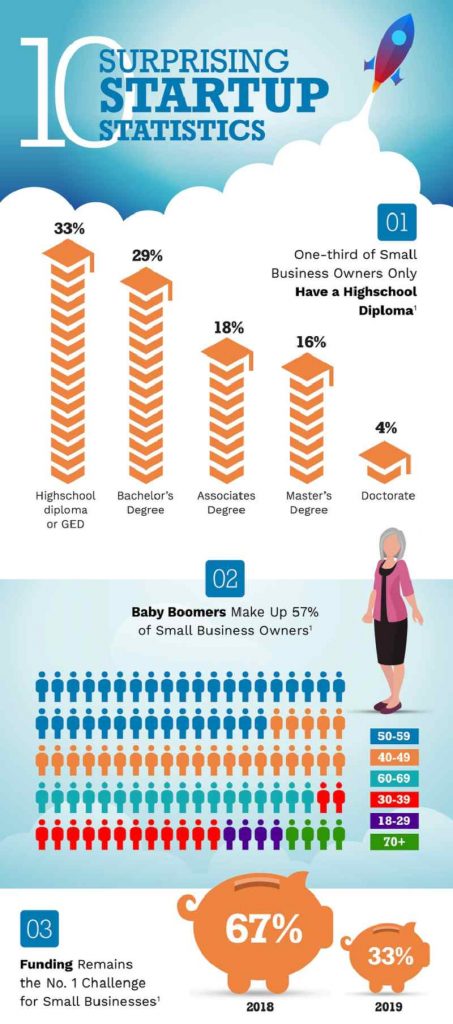
19. 起動統計

グラフやチャートを使用して統計やデータを提示するだけで十分です。 とはいえ、少しドレスアップしても問題ありません。 この 99designs のインフォグラフィックをご覧ください。
20. ビジュアルコンテンツの影響

これは、数量を使用せずに統計とデータを表示する別の方法でもあります。 この例では、規模が大きいため、情報を簡単に理解できます。 グリッドのようなアプローチはさまざまな情報を分離し、さまざまなキャンディーの色が魅力的です.
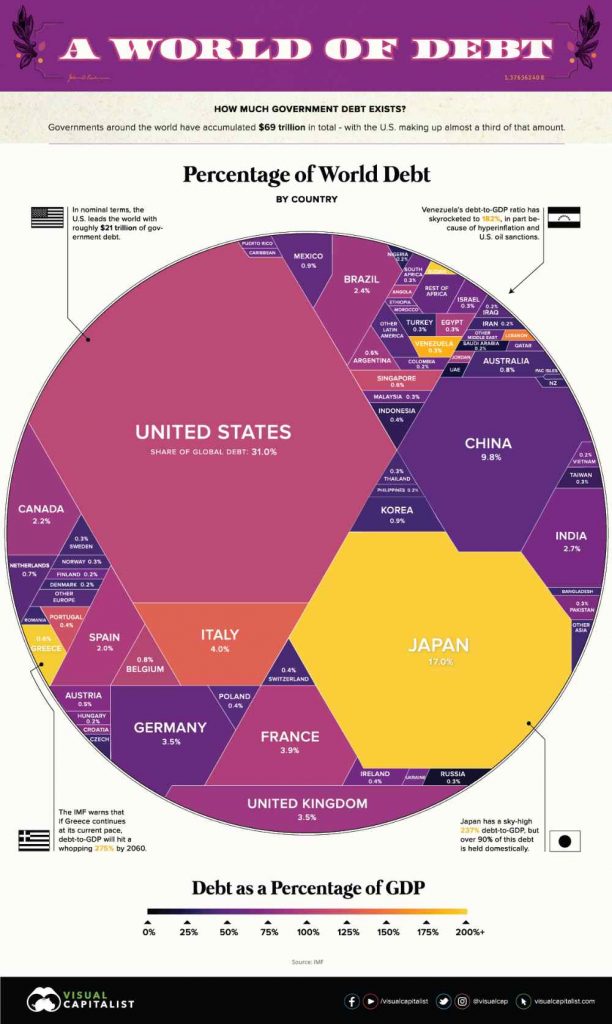
21. 世界の借金

すべての国の債務を 1 つのインフォグラフィックに圧縮することは、困難な作業のように思えるかもしれません。 しかし、ビジュアル キャピタリストはこれですばらしい仕事をしました。 単なる世界の形であり、各国を幾何学的な図形で表しているので加工しやすい。
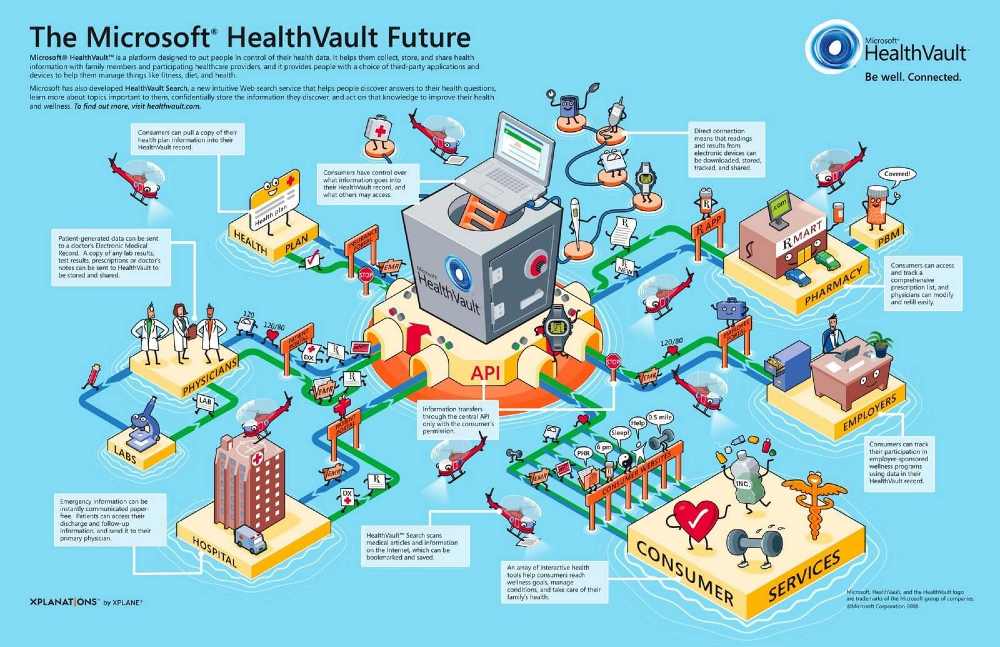
22.ヘルスボールト

これは、リストの中で最もグラフィカルなインフォグラフィック デザインの 1 つです。 マイクロソフトは、ヘルスケア業界が一連のネットワークを通じてデータを収集、保存、共有する方法を強調しました。 最終的には、ビジュアルに重きを置いていますが、エンド ツー エンドのプロバイダーと消費者から焦点を外すことはありません。
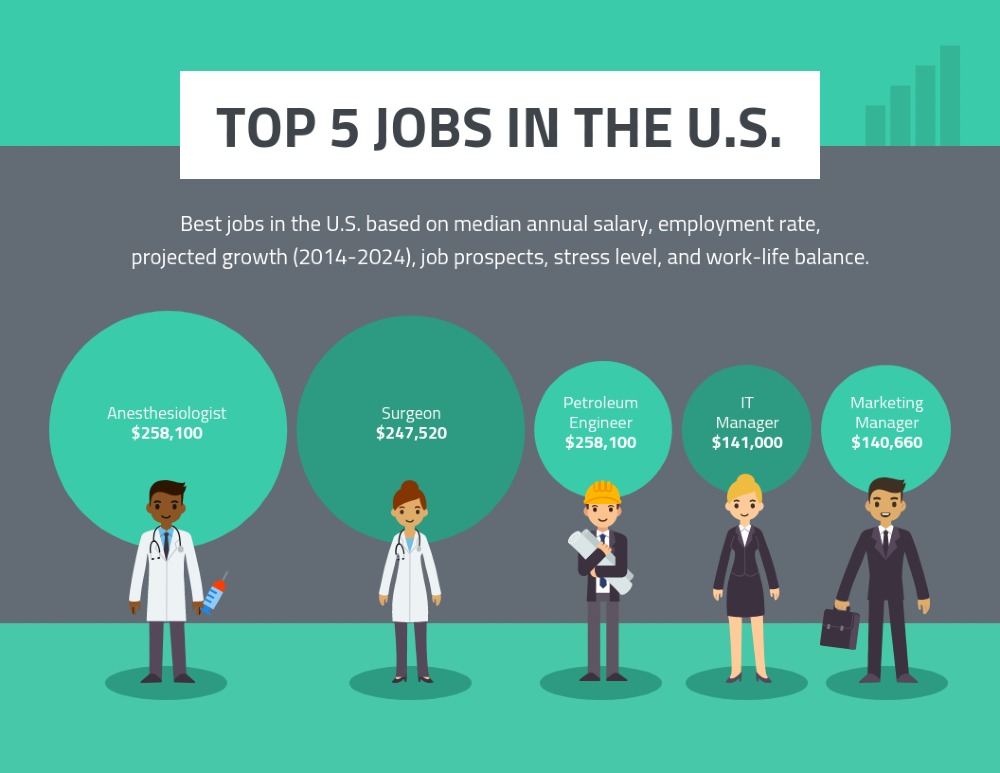
23. 米国のトップジョブズ

シンプルであることも、素晴らしいインフォグラフィック デザインを作成する上で重要です。 Venngage は、タイポグラフィとさまざまな緑の色合いを使用して、米国の 5 つの仕事を比較しています。 タイトルは最も太いフォント、小見出しは 2 番目に太いフォント、仕事の詳細は最も少ないフォントです。 円の大きさでさえ、誰が最も高い給料と最も低い給料を持っているかを示しています.
24. Adobe Pawtraits

コントラストと力強いタイポグラフィが、この Adobe インフォグラフィックを際立たせています。 さらに、グラフィックスのしわくちゃの効果を通してテクスチャーで遊んでいます。 犬の写真とテキストを交互に表示するのは、スマートなデザイン アプローチです。
25. グラフィックデザインのトレンド

このインフォグラフィック デザインには、鮮やかな色、幾何学的形状、ビジュアル、タイポグラフィの焦点など、すべてが少しずつ含まれています。 さらに、縦型のインフォグラフィックが一般的ですが、これは他とは異なります。 処理は非常に簡単で、この例のすべてが目を楽しませてくれます。
インフォグラフィックデザインをリクエストする5つのステップ
Penji のインフォグラフィック デザイナーと一緒に仕事をしたら、作成したいときの手順を確認してください。 その前に、以下のリストを確認してください。
- インフォグラフィックの目標を概説します。
- インフォグラフィックの重要な情報をまとめます。
- ストーリーテリングを通じてインフォグラフィックを視覚化します。
- デザイナーに含めたいアイコン、シンボル、または画像を選択します。
- インフォグラフィックにブランディングを組み込みます (色、アイコン、マスコット、ロゴなど)。
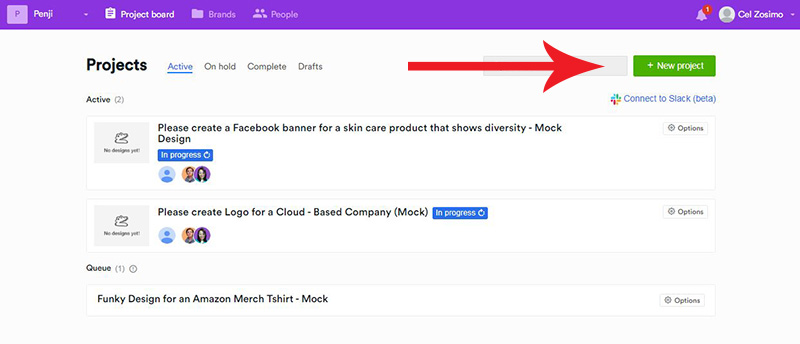
ステップ 1: 作成する
Penji ダッシュボードにログインし、 +New project ボタンをクリックします。

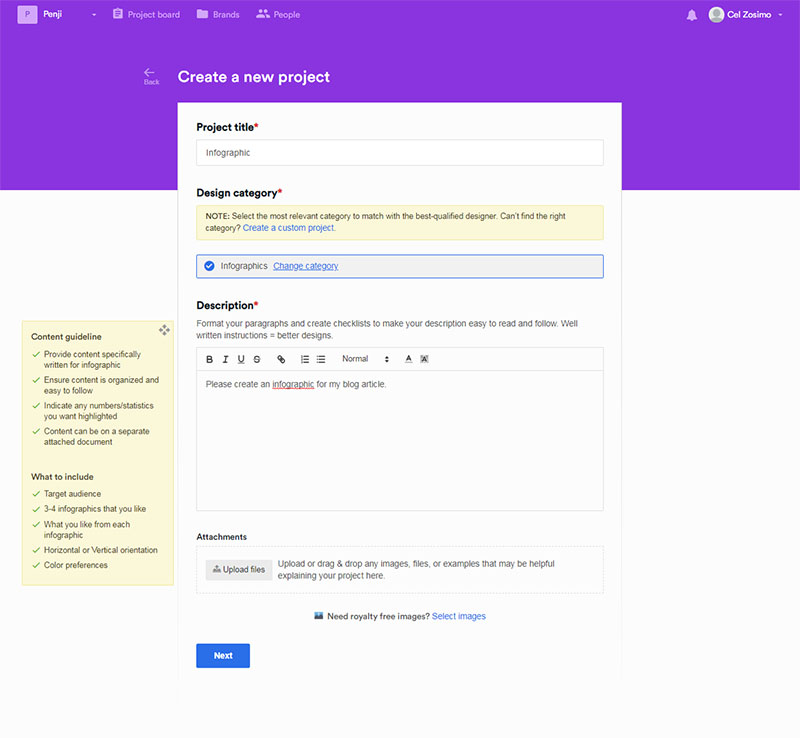
プロジェクトのタイトルを入力し、デザイン カテゴリを選択します。 [マーケティング]で、[インフォグラフィック]を選択します。 説明ボックスにプロジェクトの詳細を入力します。 デザイナーが参照として使用するファイルやリンクなどの添付ファイルを追加できます。 [次へ] をクリックします。

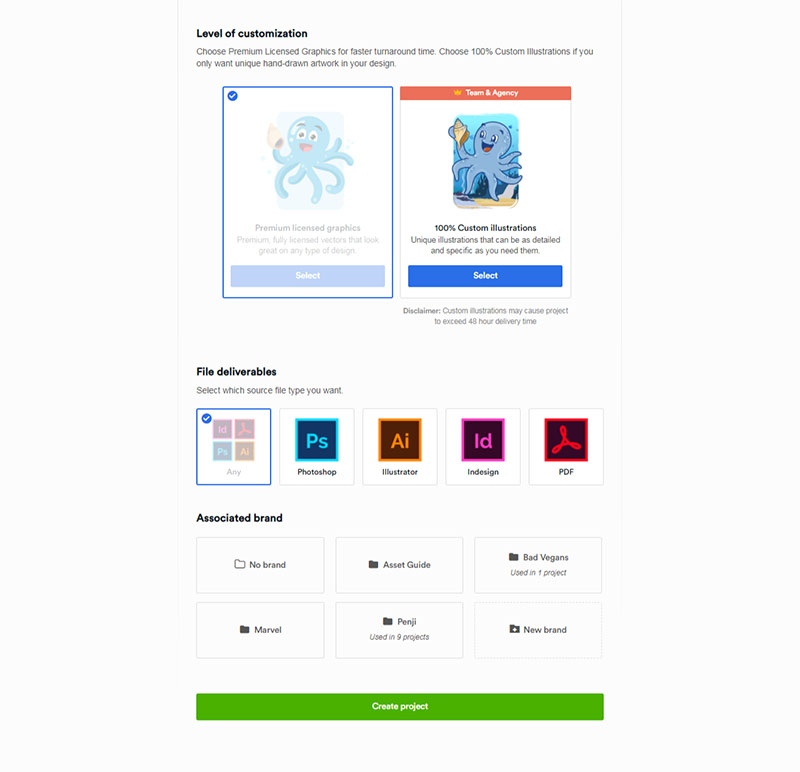
カスタマイズのレベルとファイルの成果物を選択します。 当社のチームおよび代理店プランでは、カスタム イラストをリクエストできます。 インフォグラフィック用に作成する場合は、これを選択します。 ファイル成果物を使用すると、プロジェクトを実行するファイルの種類を選択できます。
また、関連ブランドセクションの下のフォルダーにブランド アセットを保存することもできます。 ロゴや配色などのブランド ガイドラインをこのフォルダにアップロードします。 次回それらが必要になったときは、フォルダをクリックするだけで、その後の設計要求で使用できます。 [プロジェクトを作成] をクリックします。

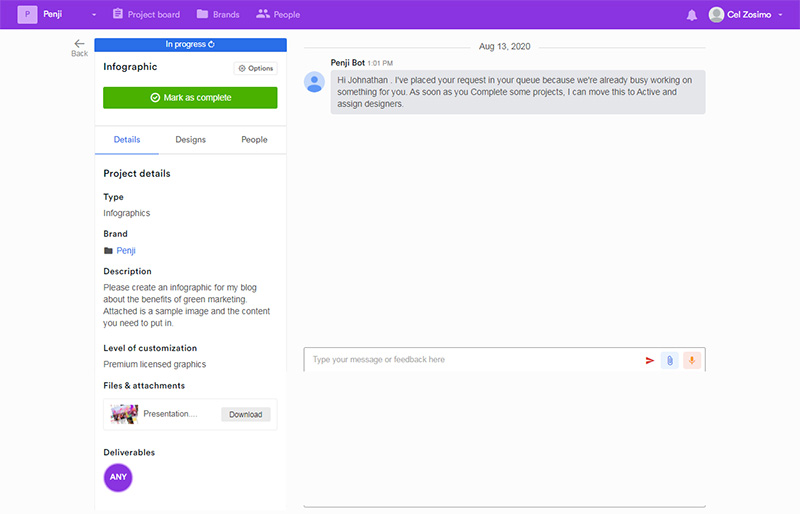
当社のシステムは、プロジェクトに最適なインフォグラフィック デザイナーを自動的に割り当てます。 また、デザイナーに追加のコメントを書き込むこともできます。

ステップ 2: 修正する
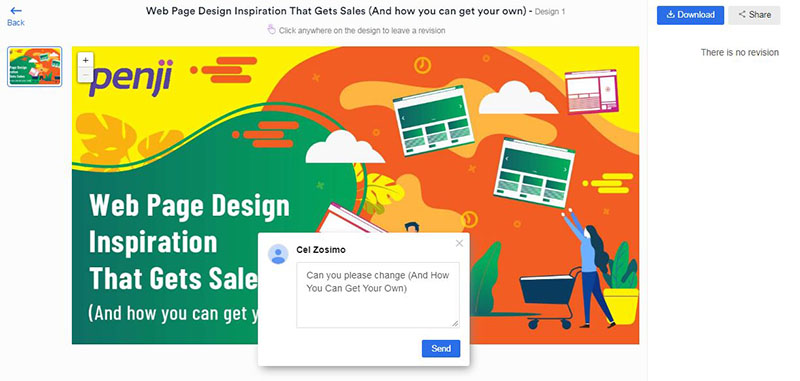
約 24 ~ 48 時間後に、レビュー用の最初のドラフトが届きます。 修正が必要な場合は、ポインタを変更したい領域に向けるだけです。 メッセージを入力し、[送信] をクリックします。

その後、デザイナーは 12 ~ 24 時間以内に改訂作業を行います。 無制限のグラフィック デザイン サービスでは、修正も無制限です。 必要に応じて何度でも修正を送信できます。お届けするデザインがご希望のデザインであることを確認します。
ステップ 3: ダウンロード

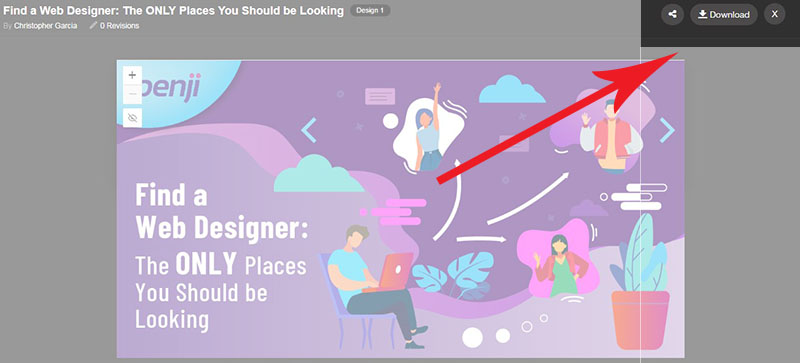
インフォグラフィックに満足したら、ダウンロードできます。 あなたはデザインの完全な所有権を取得し、それは私たちのシステムに保存されます. 必要なときにいつでもアクセスできます。
高品質で手頃な価格のグラフィックデザインを試す準備はできていますか?
Penji のプランの 1 つにサインアップして、便利なカスタム デザイン プラットフォームを試してください。 15% 割引で始められます。