eコマースWebサイトのデザインを通じて、売上と信頼性の向上
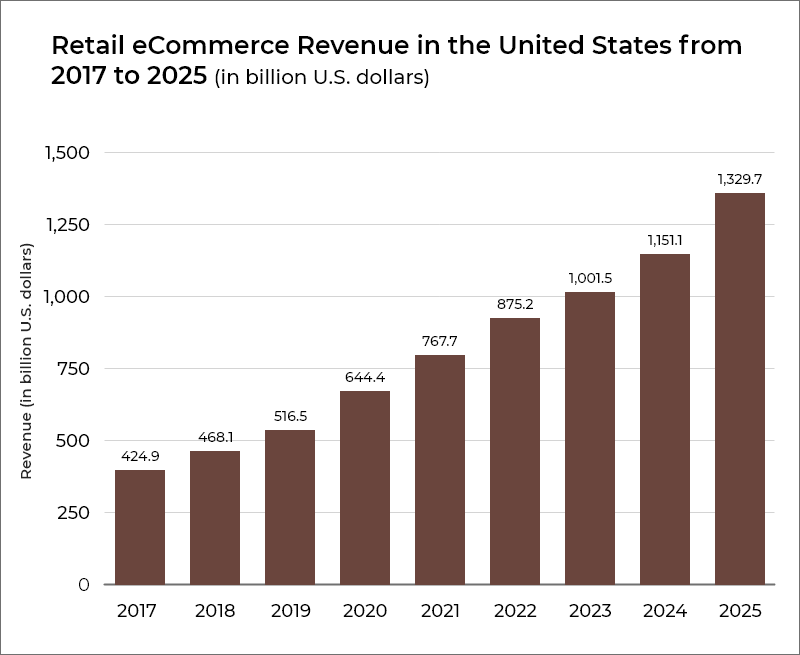
公開: 2022-04-11パンデミックは消費者の行動を大きく、そして小さく変化させ、小売業者はそれに適応しようとしています。 統計によると、e コマースの収益は年々増加しているようで、今年、米国の e コマース小売業者は 8,750 億ドルを獲得すると予測されています。これは、最近まで予想されていなかったことです。 そして、COVID-19 の影響で世界経済が依然として動揺しているため、e コマースの需要は上昇する一方と予想されます。

出典:スタティスタ
e コマースは今後も小売戦略の不可欠な要素であり続けますが、将来の成功は最終的にはまとまりのある顧客体験の創出にかかっています。 博士論文によると、単一のデザイン要素を効果的に使用すれば、購入意向を最大 10% (オンライン小売ではかなりの量) 増加させることができることがわかっています。
このブログでは、説得力のあるカスタマー エクスペリエンスを作成および提供する e コマース デザインのさまざまな側面について説明します。
目次
- 顧客を知る – 顧客の心理を理解する
- eコマースエクスペリエンスの作成 – 4 つの側面
- 2 つの重要な e コマース Web サイトの設計要素– 信頼性の構築
– 製品評価 - e コマースのユーザー エクスペリエンス ジャーニー
- ユーザー エクスペリエンスを向上させるその他の属性
- 結論
顧客を知る – 顧客の心理を理解する
意思決定は論理によって行われるとよく言われます。 しかし、それは真実とはかけ離れています。 論理的な決定として私たちが信じていることでさえ、間違いなく感情に基づいています。 これは、感情が意思決定の重要な要素として機能するオンラインでの購入にも当てはまります。 何が購買決定に影響を与えるかを理解することは重要なスキルです。
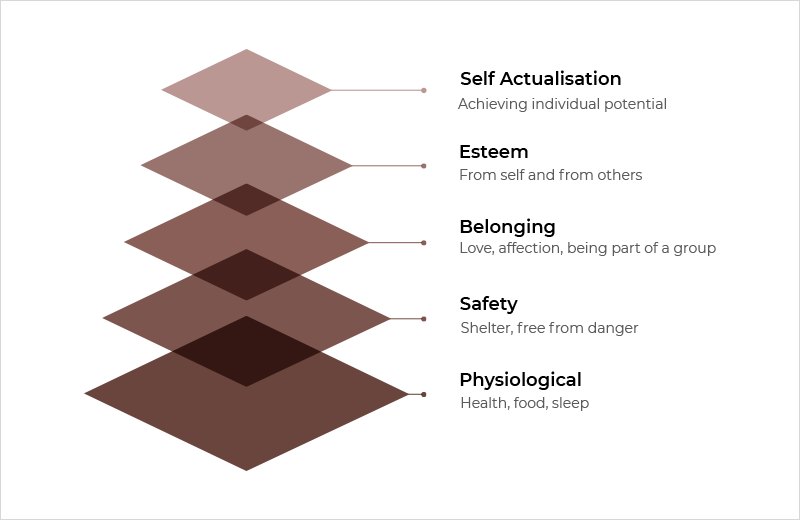
eコマースWebサイト(またはアプリ)を設計する際、消費者を中心に置くため、心理学を強力な販売ツールとして使用できます. 人間の心理学の最も有名な表現は、マズローの欲求階層説です。 下の図は、意思決定を促し、徐々に売り上げの増加につながるさまざまな動機 (感情) を示しています。

Maslow Hierarchy of Needs は、プロダクト プレースメントの強力なツールとして使用できます。
ユーザーに製品を欲しがるように説得するには、製品をより魅力的にすることができますが、それは旅の半分にすぎません。 購入を促すことも同様に重要であり、ペルソナに基づいて顧客をセグメント化できるため、心理学も役立ちます。
コンバージョンを促進するユーザー ペルソナの作成
e コマースのユーザー ペルソナは、顧客をセグメント化し、顧客の視点、行動、目標、および顧客が買い物をする動機についてより良い洞察を得る有意義な方法です。 ペルソナを通じて収集されたデータは、購入者の固有の好みにどのように対応できるかを判断するのに役立ちます。これは、e コマース Web サイトの設計または再設計を意味する場合があります。
年齢、性別、社会経済的背景、文化的背景、および性格特性 (早期採用者またはリスク回避型) を考慮することも重要です。 買い物客の感情的な引き金を理解することも、買い物に影響を与える可能性があります。 トリガーは次のように分類できます。
- 内部トリガー- 願望、ステータス、不安、恐怖、ストレッサーを含む
- 外部トリガー- 障害、生活の変化、他人の期待
- 季節のトリガー- 季節の変化、休日、誕生日、興味または職業関連のイベント
たとえば、プロとしてのキャリアを始めたばかりの人は、より自信を持って感じるためにワードローブのアップグレードが必要になる場合があります. ここで、バイヤーのペルソナは、マーケティングの専門家がe コマース Web サイトを設計するのに役立ち、ユーザーがそれに反応するようにします。 このシナリオでは、製品をカテゴリの下に表示できます。その結果、顧客をよりよく理解するほど、より優れた顧客体験を提供できます。
eコマースエクスペリエンスの作成 – 4 つの側面
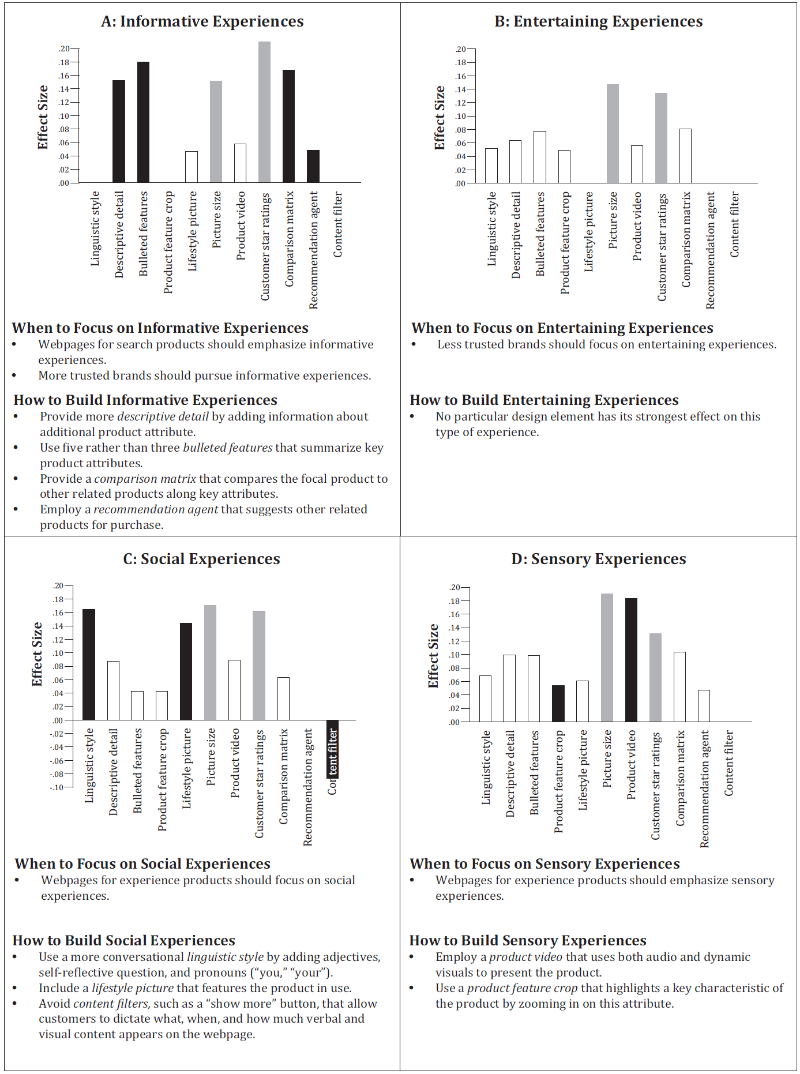
e コマース Web サイト (またはアプリ) を設計する際、慎重にエレガントな無形の製品を「具体化する」必要があります。 これは、オンラインの顧客体験を作り上げることとして知られており、購入後の満足度が試用または約束とまったく同じになるように行う必要があります。 調査によると、最も効果的なオンライン体験を作成するには、その 4 つの側面を考慮する必要があります。 これらは:
- 有益:これは、訪問者の意思決定に役立つ認知的側面です。
- 面白い:これは、ウェブページが提供する喜びの側面を捉えた感情的な側面です。
- ソーシャル:この次元は、暖かさ、人間関係の感覚、社交性を指し、ソーシャル メディアとは関係ありません。
- 感覚:この次元は、製品がオフラインの世界で誘発する感覚を模倣したもので、感覚次元としても知られています。
ただし、各次元の関連性は、特定の製品およびブランドの影響を受けます。つまり、信頼性の低いブランドまたは最も信頼性の高いブランド間のインスタンスです。 そして驚くべきことに、これらすべての側面が購入意向に等しく影響するわけではありません。 エンターテイメントは最も強い効果を持ち、消費者の意図に直接関連しており、情報、社会、感覚の側面がそれに続きます。

効果的なオンライン カスタマー エクスペリエンスの作成。 ソース: IntoTheMinds
注:顧客は感情に基づいて購入しますが、購入は常に論理によって正当化されます。 そして、e コマースの経験は、情報を提供するだけではありません。 それは、お客様の心に響くページを作ることです。
2 つの重要な e コマース Web サイトの設計要素
何億もの製品が展示されているため、eコマース業界内の競争は激化しています。 ここで、売り上げを伸ばす鍵は、サイトのページのコンテンツを調整して顧客体験を作成することです。 これは、次の方法で実行できます。
- 信頼性の構築
- 製品評価
信頼性の構築
型にはまった環境では、製品を売り切れさせることは、e コマース固有のユーザー インターフェイスとユーザー エクスペリエンス デザインに関する知識を構築することに絞り込まれます。つまり、会社はユーザーには知られていない可能性がありますが、インターフェイスは見慣れたものに見えるはずです。 バイヤーが e コマースの Web サイトを探索するとき、グラフィック デザインと使いやすさが第一印象となり、「信頼値」の再評価にもつながります。
何かの能力や強さに対する確固たる信念として定義される信頼は、信仰よりも優れており、自信よりも劣っています。 意思決定を容易にするメカニズムとして機能する信頼は、不確実性の下で精神的に複雑さを軽減します。 ビジネス関係では、取引におけるリスクテイクを助長するため、非常に価値のある要素です。
たとえば、買い手がトランザクションを入力するときなどに e コマース サイトを認知的に調べるとき、失うものよりも得るものの方が多いと確信する必要があります。
したがって、e コマース アプリのユーザー エクスペリエンスは、UX の主な概念が信頼である場合に、プラスの効果を誘発するように設計する必要があります。
信託の種類
- 初期信頼:見込み客は、サードパーティの情報に基づいて、製品とマーチャントの情報を評価します。
- 経験に基づく信頼:これは顧客の直接的な経験に基づいており、最初の取引の後に結果の評価が続きます。
最後に、注文処理や問い合わせに関する関係管理も、信頼のレベルに影響を与える可能性があります。
製品評価
研究によると、人々は外見に基づいて現実を判断します。 バイヤーが技術に精通しているか、世間知らずかは問題ではありません。 重要なのは、e コマースの売上がインプレッションにある程度依存することです。つまり、製品の存続可能性は、ベンダーが誰であるかを考慮するだけでなく、その表現によっても決定されます。両者は密接に関連しているためです。
たとえば、顧客が時計の購入を検討しているとします。 オンラインで販売されるため、購入者は触ったり試したりせずに決定を下す必要があります。 そして、仮定に基づいてのみ、見込み客は外見を自信に変えます。 そのため、時計は現代性と信頼性の印象を伝える、適切に見える必要があります。 360度閲覧、商品動画、アバター(一部商品)など様々な方法でご利用いただけます。
e コマースのユーザー エクスペリエンス ジャーニー
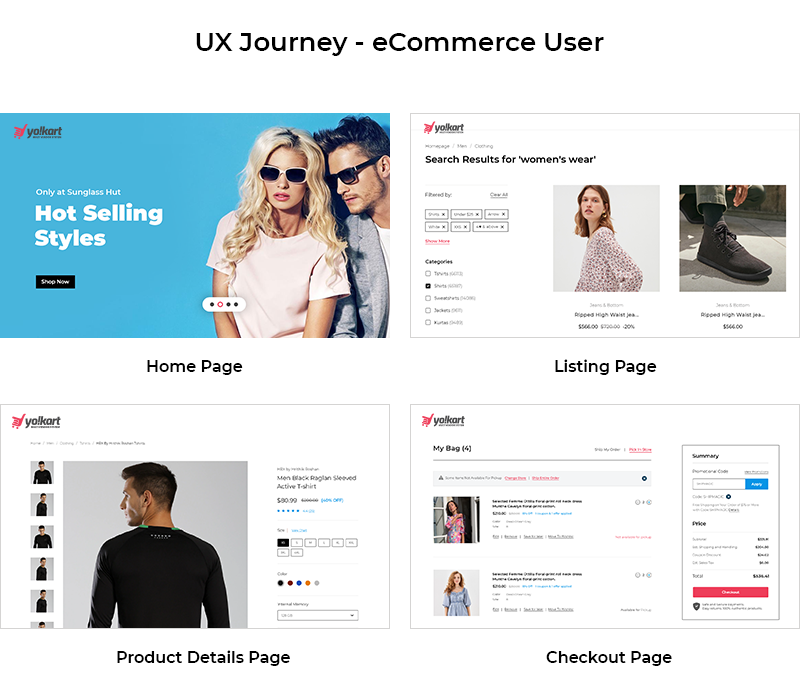
使いやすさと視覚的な楽しさを提供することによってユーザー エクスペリエンスを決定することは、間違いなく大いに役立ちます。 業界は人を中心に設計されているため、e コマース サイトには常に、買い物客をチェックアウト プロセスに誘導するための類似した一連のページがあります。 これには、ホームページ、カテゴリ ページ、製品ページ、チェックアウト ページが含まれます。
各ページの情報 (コンテンツ、レイアウト、ナビゲーション) は、買い物客が探しているものを見つけやすくすると同時に、購入に近づけるのに役立ちます。 これを考慮して、これらのページはすべて慎重に設計する必要があります。 以下に、ホームページをはじめとする 4 つのページのデザインの進め方について説明します。

整頓されたホームページのデザイン
買い物客にとって、ホームページは第一印象です。 彼らは、主要な価値提案を迅速に確認できる必要があります。 これは、製品の利点を示す鮮明なコピーライティングと写真によって実現できます。 買い物客が商品の価値を理解するために、たくさんの本を読んだり、説明ビデオを探したりする必要がある場合、その価値はすぐにはわかりません。 調査によると、視覚的な明瞭さは、e コマース ストアのホームページにとどまるか離脱するかの決定に 3 分の 1 の影響を与える可能性があることが強調されています。 購入者は、靴、ドレス、ジム用品、ジュエリーなどのアクセサリーをオンラインで探している場合があります。 ウェブサイトのデザインがきれいではなく、ホームページが雑然としている場合、バイヤーは長時間滞在して検索する必要があるため、目が疲れます。 最終的に、これはより高い直帰率につながります。 したがって、UX の原則として、どの e コマース サイトのホームページもクリーンである必要があります。

ナビゲートしやすいカテゴリーページ
カテゴリ ページ (または商品リスト ページ) は、e コマース ストアの重要な資産です。 商品が陳列されているところです。 ナビゲートしやすいカテゴリ ページを持つことで、ユーザー エクスペリエンスが向上し、使いやすさが向上することで、トラフィックとコンバージョンが増加します。 グリッドのような構造とカテゴリ名も、SEO ランキングで重要な役割を果たします。
ユーザーのニーズをよりよく理解し、カテゴリ ページを簡単にナビゲートできるようにするには、次の UX プラクティスに留意する必要があります。
- 共通の用語を使用して、消費者が関連付けることができるようにします。
- 親カテゴリには、大きくて高品質の文脈的に関連性のある画像を使用します。
- フィルターを最適化して、ファセット ナビゲーションで e コマース サイトを閲覧できるようにします。
- カテゴリのランディング ページのデザインには、説明的な (3 ~ 4 行の) 小見出しを付けます。
- ユーザーの 79% はページをざっと見るだけなので、e コマースの製品一覧ページのデザインでは視覚的な階層を作成し、最も重要な要素を強調する必要があります。
魅力的な製品ページ
e コマースの分野では、製品ページはどこにでもあります。 多くの場合、製品ページは、ユーザーが製品を購入するかどうかを決定する場所です。 ページの品質、視覚要素、ナビゲーション、コンテンツなどは、ユーザーの e コマース エクスペリエンスの中心となります。 消費者はホームページを迂回しますが、製品ページの仕事はブラウザに製品をカートに追加するよう説得することです。 これは、心理的な引き金を介して行うことができます。信頼が最も重要な要素です。 したがって、製品ページでは、製品とブランドの両方を完全に説明することが重要です。 その他の重点分野:
- 商品ページはブランドと一致している必要があります。
- 顧客のロイヤルティと信頼を高める必要があります。
- 顧客は、ブランドを宣伝するよう促される必要があります。
- すぐに消費者の注意を引く必要があり、カートに追加ボタンは簡単に識別できる必要があります。
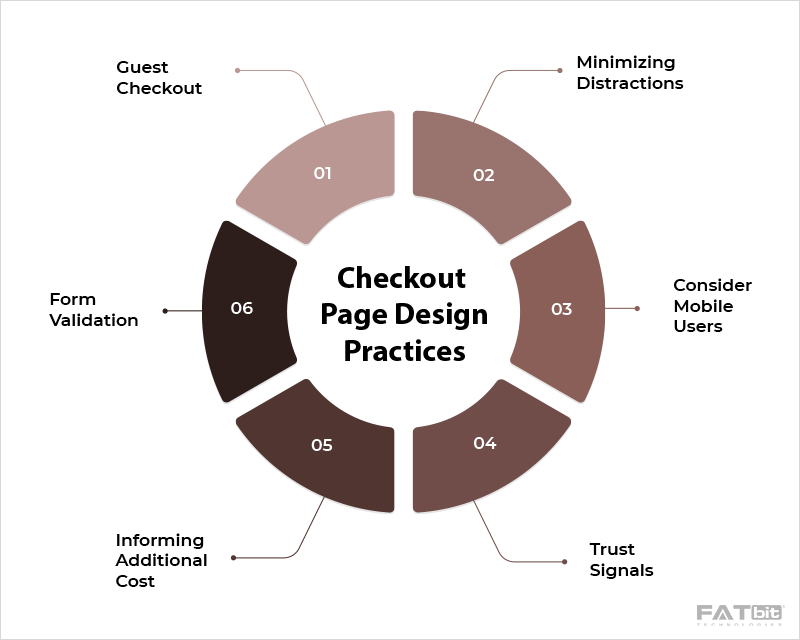
シンプルなチェックアウト ページ

チェックアウト ページは、顧客が訪問者に変換される場所です。 また、顧客が詳細を追加し、配送と支払い方法を選択し、注文を完了する場所でもあります。 そのため、チェックアウト ページのデザインは、さまざまなペルソナを持つユーザーがスムーズに移行できるようにする必要があります。 チェックアウトページの種類:
- ワンページチェックアウト
- 複数ページのチェックアウト
ワンページチェックアウト
ワンページチェックアウトは、チェックアウトプロセスが加速され、顧客の利便性が向上するため、非常に人気があります. この種のチェックアウト ページのデザインは、購入者が複数のページが読み込まれるのを待つ必要がないため、ユーザー エクスペリエンスを向上させます。 しかし、大量のデータを収集する必要があるため、これも難しい場合があります。 ここでは、買い物客が入力する必要のある情報に圧倒されないようにページを設計することが重要です。
複数ページのチェックアウト
名前が示すように、複数ページのチェックアウトには複数のページがあり、ユーザーフレンドリーではないかもしれません。 しかし、このタイプのチェックアウトには、シームレスにデータを収集できるという最大の利点があります。 買い物客が後の段階でチェックアウト プロセスを放棄した場合でも、以前に入力されたデータはキャプチャされています。 この種のフォームは、フィールドが複数のページに分割されているため、よりクリーンでシンプルです。 考慮すべきその他のポイントは次のとおりです。
- チェックアウト プロセスの各段階をガイドする最小限のフォーム デザイン。
- ゲスト チェックアウトを許可します。
- プロモーションを最小限に抑えます。
- ユーザーが注文をカスタマイズできるようにします。
- ヒート マッピングと A/B テストを使用することは、チェックアウト プロセスをテストおよび改善する優れた方法です。
ユーザー エクスペリエンスを向上させるその他の属性
1. 複数の支払い方法の受け入れ
e コマースの世界では、利便性とセキュリティが買い物客の主な関心事であり、カート放棄の主な理由にもなり得ます。 幸いなことに、セキュリティ上の懸念を軽減し、チェックアウトプロセスを迅速化できる、Apple や Amazon などの信頼できる企業が支援する支払いオプションがいくつかあります.
2. セキュリティ バッジとサポートで信頼を高める
セキュリティバッジとサードパーティの統合を表示することで、買い物客に自信を与えることができます. 確認済みのランキングとレビューは、チェックアウト時にも表示できます。 チャットボット、FAQ へのリンク、返品ポリシー、カスタマー サポート ラインなどのサポート機能も組み込むことができます。 ここで、買い物客はチェックアウト時にリソースを使用しないかもしれませんが、それらが存在することを知っていると安心できることに注意することが重要です。
3. 明確な注文概要の提供
チェックアウト時に買い物客に簡潔な注文概要を提供することは必須です。 数量、配送および請求情報、料金の内訳など、製品の詳細を表示できます。 eコマースサイトが特定の金額を請求している場合、または送料無料を提供している場合、バイヤーは知りたい. 情報が提供されない場合、または後でクレジット カードの詳細を入力するときに提供される場合、特に請求される税金または配送料が高い場合は、カートが放棄される可能性が高くなります。 ユーザーにショックを与える必要はないので、フィードバックのすべての段階でユーザーに通知するのが賢明です。 また、色やサイズなどの属性が顧客の選択と一致するように、製品の写真をエレガントに表示することも賢明です。
eコマースウェブサイトをカスタマイズする準備はできましたか?
結論
何年もの間、ショッピングは触覚でした。 角度、エッジ、重量、フィット感、感触、これらすべてが重要です。 存在感がない場合は、デザインとディスプレイ サイズによる親しみやすさが重要です。 e コマース Web サイトの設計を通じて、広々とした画面、わかりやすいナビゲーション、より現実に近い画像で構成される快適なパラダイムを提供する必要があります。 また、消費者の行動がどのように変化し続けても、小売業者はオンライン顧客との関係を強化することに注力する必要があります。 なぜなら、企業が売上を最大化できるのは、信頼を介してのみであり、細かな文字や警告の下に隠されている詳細を探すことによるからです.
起業家として、e コマース Web サイトのデザインの刷新を検討している場合は、 FATbit Technologiesにお問い合わせください。 e コマースの設計と開発の分野における彼らの専門知識は、顧客の共感を呼ぶユーザー エクスペリエンスの作成に役立ち、企業が収益性の高い成長の波を捉えるのに役立ちます。
よくある質問
Q1. eコマースデザインとは?
答え。 eコマースのデザインには、ブランド、コピーライティング、UI、ビジュアルなど、いくつかの側面があります。 e コマースの UX は、製品の価値を強調すると同時に、買い物客の購買意欲を高めるためにも連携して機能する必要があります。 eコマースWebサイトの設計では、製品を計画、概念化し、効果的に表示する必要があります.
Q2. eコマースのウェブサイトのデザインはなぜ重要なのですか?
答え。 e コマース Web サイトのデザインは、信頼を構築することでカスタマー エクスペリエンスを向上させることができるため、重要な要素です。 これにより、より多くの販売につながる可能性があります。
Q3. e コマース Web サイトはどのようにユーザー エクスペリエンスを向上させることができますか?
答え。 e コマース Web サイトは、レスポンシブ Web デザインを使用することでユーザー エクスペリエンスを向上させることができます。これにより、タブレット、モバイル、デスクトップなどのどのプラットフォームを使用しても、e コマース Web サイトのエクスペリエンスが一貫したものになります。 e コマース Web サイトの UX は、Web ページを最適化し、製品画像を使用して信頼を構築し、購入者がチェックアウト ページにすばやく移動できるように直感的なナビゲーションを使用することによっても改善できます。
Q4. 優れた e コマース エクスペリエンスの条件とは?
答え。 優れた e コマース エクスペリエンスは、説得力のあるコピーライティング、説明的なビジュアル、直感的なレイアウト、製品の価値を明確に示すページなど、いくつかの同様の属性を持つことで構成されます。 最終的な目標は、購入時に購入者にシームレスなショッピング体験を提供することです。
