ヒートマップ ソフトウェアで UX を改善するには?
公開: 2020-07-07 |
このデジタル世界におけるユーザー エクスペリエンス (UX) は、「オプション」の要素ではなく、「必要な」要素です。
あなたが業界の巨人であっても、ウェブサイトやアプリケーションにユーザーフレンドリーなインターフェースがなければ、あなたの製品はオンラインで売れません.
ユーザー エクスペリエンス (UX) のデザインが標準に達しておらず、訪問者が Web サイトを使用するのに苦労している場合、オンライン プレゼンスが妨げられます。
UX が悪いと、潜在的な顧客を競合他社に奪われ、収益と生産性が低下し、顧客維持率にも大きな影響を与えます。
それを防ぐために、ヒートマップを使用して、訪問者が期待する方法で UX を改善し、彼らのニーズに応えることができます。
今日のこのブログでは、ヒートマップを使用して UX を改善する方法をいくつか紹介します。
コンテンツ
ヒートマップ ソフトウェアでユーザー エクスペリエンスを向上させるための 5 つのベスト プラクティス

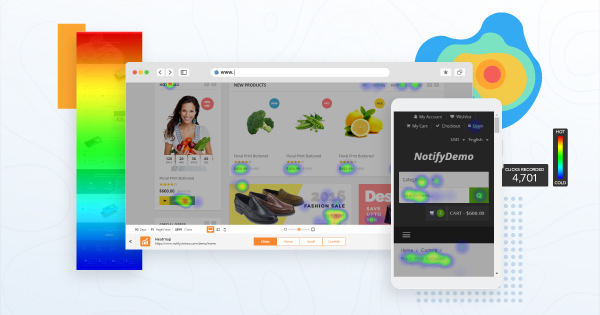
ヒートマップ ソフトウェアは、診断ツールであり、Web サイトに関する最良の洞察のいくつかへの完璧なガイドです。 ソフトウェアを使用して Web サイトのヒートマップを使用してUX を改善する方法のいくつかを次に示します。
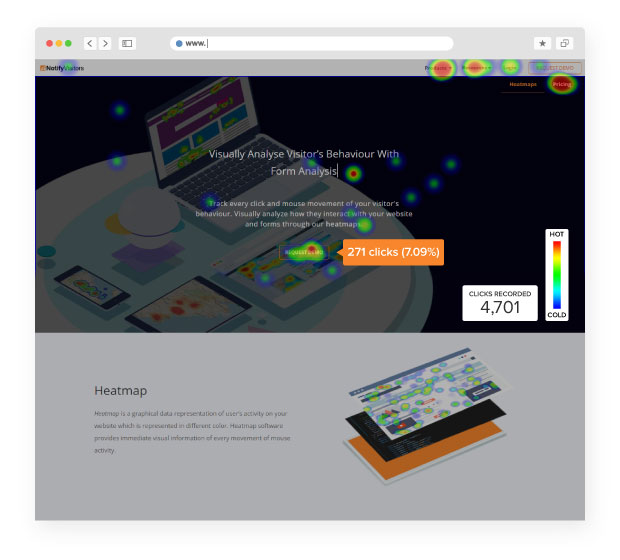
1.)クリックマップを使用して CTA を改善する

Call to Action (CTA) ボタンは、Web サイトにとって最も重要な要素の 1 つです。 壊れた CTA またはネガティブな CTA は、訪問者の目に映るブランドのイメージを完全に打ち砕く可能性があります。
したがって、クリック マップを使用して、Web サイトの CTA のヒートマップで UX を改善します。 Click Maps を使用して、レスポンシブな CTA を Web サイトに配置する方法を次に示します。
- クリック マップを使用すると、訪問者がクリックするのを誘導/保留する、Web サイトで最もインタラクティブなセクションと最もインタラクティブでないセクションを理解できます。
- 最も多くのクリック数を獲得した CTA と、無視されている CTA やあまり反応のない CTA を分析するのに役立ちます。 これは、適切なレスポンシブ CTA を配置するための優れた方法です。
- Click Maps は、訪問者がメインの CTA を見るのを邪魔しているセクションがあるかどうかを分析するのにも役立ち、必要な変更を行うための指示を提供します。
- Web サイトで新しい CTA をテストすることもできます。クリックマップを使用して、訪問者がトライアル CTA とどのようにやり取りしているかを分析できます。 そうすれば、訪問者にとって何が効果的かをテストして確認できます。
これらの戦術を使用して、すぐにクリックしたくなるようにしましょう。
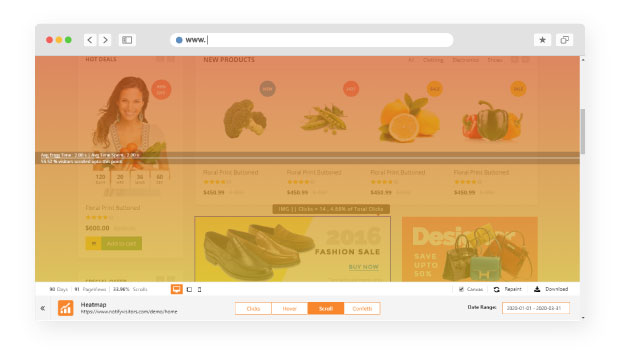
2.)スクロール マップを使用してコンテンツの配置を最適化する

Web サイトにアクセスして、下にスクロールしながら Web サイトの各セクションを読んだことがありますか?

権利はありません? 大多数の人はそうしません。
では、訪問者が各セクションを完全に通過することを期待するにはどうすればよいでしょうか?
あなたはできません。
下にスクロールする過程で、重要なコンテンツの多くが失われ、それに値する注目さえも得られません。
したがって、スクロール マップを使用して、目的のコンテンツを確実に配置することができます。 これを確実に行う方法は次のとおりです。
- スクロール マップは、訪問者がページをスクロールしている間の行動 (ページをスクロールする距離、スクロール中に注意を払っているセクションなど) を特定するのに役立ちます。
- スクロール マップは、訪問者が注意をそらしたセクションを分析するのに役立ちます。 また、重要なコンテンツが必要な注目を集めるようにデザインを微調整する絶好の機会を提供します.
- スクロール マップは、訪問者がページに到達したときに表示されるセクションである「スクロールしなければ見えない部分」を識別するのにも役立ちます。 これは、最も注目を集める境界線の上のセクションです。 また、スクロール マップは、デバイスのスクロールせずに見える範囲の平均を計算するのに役立ちます。 これにより、重要な情報と CTA を適切に配置することができます。
- スクロール マップは、改行、ブロック、または単なる余白のために、訪問者がページの下の方にさらにコンテンツがあることに気付かない場合など、「False Bottoms」を特定するのにも役立ちます。 スクロール マップは、フォールス ボトムの「深度チェック」を実行し、より良い UX のために同じものを変更するのに便利です。
3.)壊れたリンクや CTA を修正して、ヒートマップで UX を改善する
ウェブサイトにアクセスして、不満を感じたことがありますか。 特定の支払いリンクを処理できなかったり、リンクが本来のページに移動しなかったためですか?
まさに、あなたの訪問者は二度とあなたのウェブサイトに戻ってきたくないのです。 上記のような経験がある場合。
あなたが彼らを幸せで満足させておくために。 修正が必要な領域を特定する必要があります。
ヒートマップは、訪問者の行動を分析し、変更を加えて訪問者を満足させて満足させる優れた方法です。 ヒートマップ ソフトウェアを使用して修正できるいくつかの問題を次に示します。
- 訪問者は、いくつかのリンクであると予想されるいくつかの要素をクリックすることがよくあります。 これらの異常を修正して Web サイトをアップグレードするのに最適な方法です。
- ヒートマップは、CTA が正しくない場所やリンクが壊れている場所も表示するため、壊れたリンクを修正してすぐに置き換えることができる場所を知るのに役立ちます。
- ヒートマップは、最適化された Web サイトを実現するために修正が必要な Web サイト設計の問題を特定するのにも役立ちます。
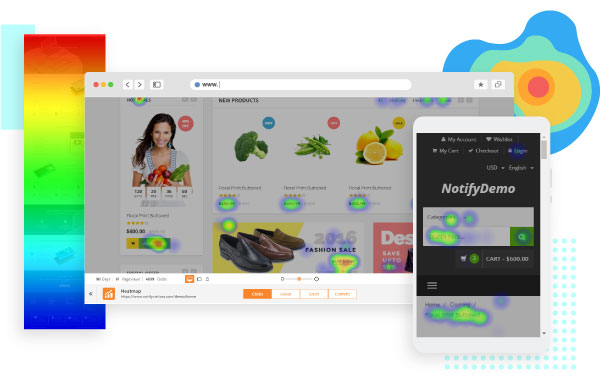
4.)ヒートマップを使用して、モバイルとウェブサイトの両方の訪問者向けに最適化する

どの Web サイトでも、モバイルの訪問者にデスクトップと同じ価値を提供することが不可欠です。
したがって、さまざまなユーザーに対応するために、Web サイトがデスクトップと同じようにモバイルに対応していることを確認することが不可欠です。
ウェブサイトをモバイル レスポンシブにする際に知っておくべき重要なことは、モバイル レスポンシブにすると多くのことが変わるということです。等々。
ヒートマップを使用して、同じように応答性の高いモバイル Web サイトを効率的に作成できます。
モバイルとデスクトップのヒートマップを比較することから始めることができます。 ユーザーの行動パターンに基づいて、モバイル デスクトップにない CTA やリンクなどがないかどうかを確認します。
ヒートマップを使用してモバイル対応 Web サイトの要素をカスタマイズすることで、インターフェイスを強化することもできます。
5.)ヒートマップを使用して訪問者のナビゲーションを最適化する
Web サイトの訪問者が複数の摩擦領域に出くわした場合、ナビゲーションに問題が生じます。 彼はあなたのウェブサイトとのやり取りで悪い経験をすることになります.
訪問者があなたのページに来て、期待に応えられなかったとき。 そして、彼はスムーズにナビゲートされず、訪問者をがっかりさせます。
彼は何の改宗もせずに立ち去ることになります。 したがって、訪問者のナビゲーションに対する期待を適切に満たすことが不可欠です。
- ヒートマップ ソフトウェアは、訪問者が Web サイトをスクロールしているときにどのようにやり取りし、ナビゲートするかを特定するのに役立ちます。 また、ユーザーの目がページ上でどのように動くかを識別します。 これは、ユーザーの期待に沿った Web ページの設計に役立ちます。
- ヒートマップは、危険な場所、つまりユーザーがあきらめて Web サイトを離れる Web サイトの主な問題点も示します。
- ユーザーがウェブページにたどり着くまでにたどった経路を特定します。 また、彼のホバー マップに関するデータを収集することで、ナビゲーション デザインを考え出すこともできます。 これにより、販売ファネルを前進させ、訪問者の期待にも応えることができます。
結論
ヒートマップ ソフトウェアは現在、継続的な改善において重要な役割を果たしています。 ユーザーフレンドリーなインターフェイスと強化された UX を提供します。
ヒートマップ ソフトウェアは、訪問者向けの素晴らしい UX をデザインするプロセスがあるたびに役立ちます。 ヒートマップの優れた機能を組み合わせると。
A/B テストを使用して、訪問者の行動観察に基づいて Web サイトのレイアウトを設計します。 これにより、ヒートマップは不可欠な分析ツールになります。
したがって、これ以上苦労することなく、 heatmap を使用して UX の改善を開始することをお勧めします。 ヒートマップがどのようにジャーニーを強化するのに役立ったか教えてください。
