Google画像検索のランキングを向上させる方法
公開: 2022-06-12
あなたがそれを最適化することができるならば、あなたはそうすべきです。 そして画像も例外ではありません。
ウェブサイトの画像は、オーガニック検索トラフィックを促進する別の方法を表しています。 画像SEOは、ウェブページのテキストを最適化するのと同じくらい重要です。
これは、ビジュアル検索が活況を呈しているためです。 PinterestやInstagramのような画像中心のプラットフォームの成長を見てください。 特にモバイルデバイスでは、人々は視覚的に情報を探したいと考えています。
検索エンジンは、この視覚探索の傾向を認識します。 最新の統計によると、通常のGoogle検索結果の約28%に画像が含まれており、わずか2年前の19%から増加しています。 そして、人々はGoogle画像検索でますます頻繁にトランザクションおよび情報タイプの検索を実行します。
検索エンジンがGoogle画像検索のユーザーエクスペリエンスを向上させるために新機能に投資し続けているのも不思議ではありません。
TL; DR :Google画像検索は、オーディエンスがサイトを見つけてコンテンツを見つけるための、通常のWeb検索以外の別の方法を表しています。 Googleの画像ランキングアルゴリズムの開発により、品質と関連性がより重視されています。 ウェブサイトの画像を最適化し、画像SEOからのトラフィックを増やす方法のリストを提供します。
画像をSEOする方法:目次
まず、Google画像検索でのランキングに関する最新ニュースについて説明します。
- Googleで画像を表示できる場所
- ランキングアルゴリズムの更新
- 改善された機能と可視性
- Google画像検索でのAIによる結果
次に、17のステップで画像をSEOする方法について詳しく説明します。
- 画像ベースのトラフィックを追跡する
- 高品質でオリジナルのコンテンツを作成する
- 関連する画像を使用する
- 適切なファイル形式を使用する
- 画像を最適化する
- 常に代替テキストを作成する
- 画像のタイトルを活用する
- 画像キャプションを作成する
- わかりやすいファイル名を使用する
- 構造化データの実装
- ページ上の画像の配置を検討してください
- 画像周辺のコンテンツを分析する
- 埋め込みテキストに注意してください
- ページメタデータの作成
- 高速ロード時間を確保する
- 画像にアクセスできることを確認する
- 画像サイトマップを作成する
Google画像検索の新機能
私が言ったように、画像検索は進化し続けています。 そこで、Google画像検索の最新の開発と機会の概要から始めましょう。
Googleで画像を表示できる場所
Googleで画像のインデックスを作成すると、次の3つの異なる検索環境に表示される可能性があります。
- Google画像検索:人々はこの垂直エンジンを特に視覚的検索に使用しており、それが私たちの主な焦点です。
- Google Web検索:従来のSERPには、ユーザーのクエリに関連すると思われる場合はいつでも画像が含まれます(多くの場合)。
- Google Discover:大きな画像(幅1200ピクセル以上)は、探索するコンテンツのプレビューとしてDiscoverに表示される場合があります。 この投稿を最初に書いたので、このプラットフォームは新しいものです。 (そして、この追加の可視性のために画像が適格となるために必要なものは次のとおりです。)
ちなみに、Google検索に表示したくない画像がある場合は、robots.txtでそれらをブロックできます。
ランキングアルゴリズムの更新
Googleは、「ページに優れた画像と優れたコンテンツの両方を含む結果をランク付けする」ことを望んでいます(この投稿による)。
私たちは皆、画像を見つけてクリックしてそれほど素晴らしいウェブページにアクセスした経験があります。 これを防ぐために、Google画像検索アルゴリズムは、画像だけでなく、画像が埋め込まれているウェブサイトも考慮するようになりました。
優れたコンテンツに添付された画像は、Google画像検索でより適切に機能するようになりました。 具体的には、画像ランキングアルゴリズムは、(画像自体に加えて)これらの要素を評価します。
- 権限:Webページ自体の権限は、画像をランク付けするためのシグナルになりました。
- コンテキスト:ランキングアルゴリズムは、検索のコンテキストを考慮に入れます。 Googleは、「DIY棚」の画像検索の例を使用しています。 結果は、DIYプロジェクトに関連するサイト内の画像を返す必要があります。これにより、検索者は写真だけでなく、他の役立つ情報を見つけることができます。
- 鮮度:Googleはより新鮮なコンテンツを優先します。 したがって、ランキング画像は、最近更新されたサイト(一般的にはサイトですが、実際のWebページであると考えられます)から取得される可能性があります。 これはおそらくマイナーな信号です。
- ページ上の位置:トップランクの画像は、それらが含まれているWebページの中心になる可能性があります。 たとえば、特定の靴の商品ページは、靴のカテゴリページよりも上位にランク付けする必要があります。
改善された機能と可視性
Google画像検索の結果ページにもいくつかの新機能があります。
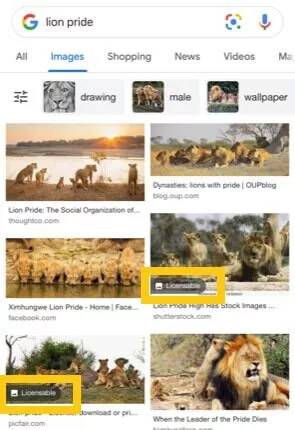
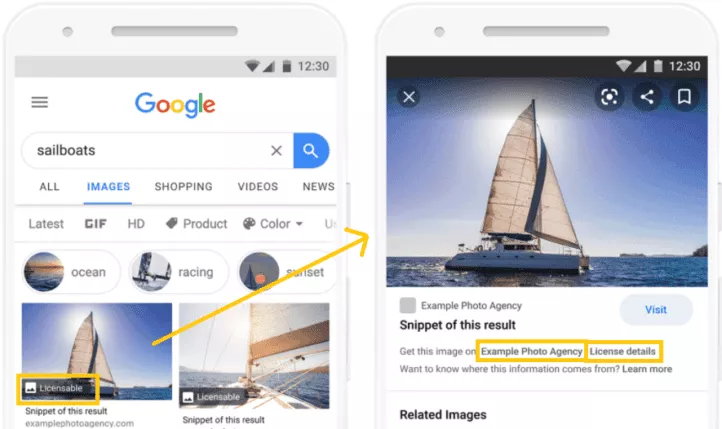
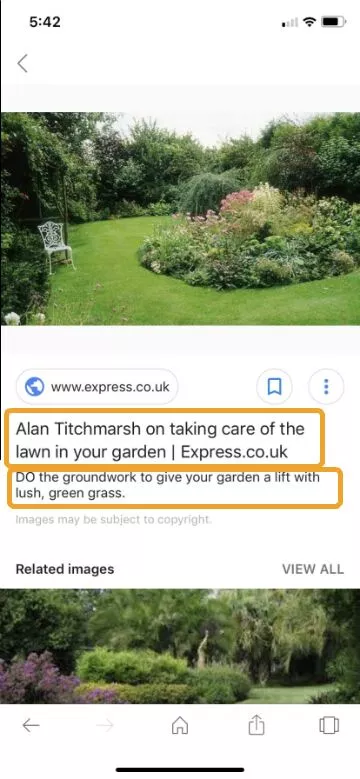
- キャプション:画像の結果に、より多くのコンテキストが表示されるようになりました。 キャプションには、Webサイト、画像が公開されているページのタイトル、さらにはライセンス情報(これを行う方法については後で詳しく説明します)が含まれます。
- 簡単な事実:画像のキャプションの下に追加情報が表示される場合があります。 これらの簡単な事実は、Googleのナレッジグラフからのものであり、ウィキペディアまたは別のソースからの簡単な抜粋である可能性があります。
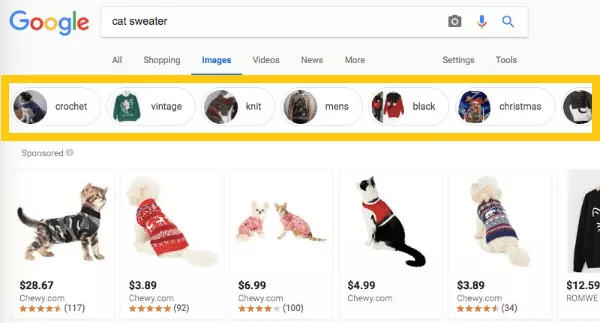
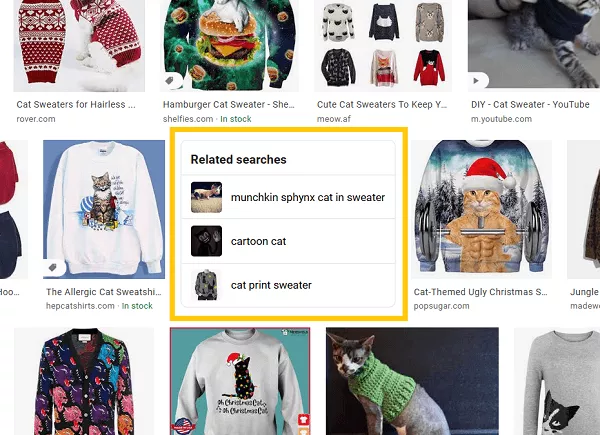
- 関連検索:Googleは、画像検索結果をスクロールすると、関連検索用語を提供します。 上部のボタンはユーザーが検索を絞り込むのに役立ちますが、SERPを下にスクロールすると、「関連検索」リンクも表示される場合があります。


Google画像検索でのAIによる結果
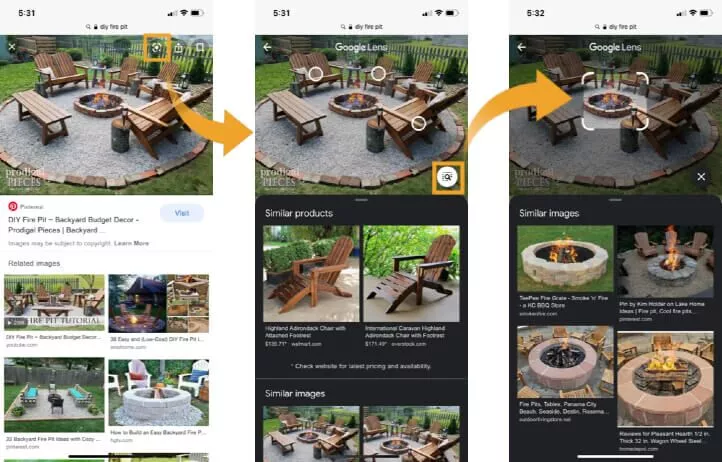
Googleがすでに展開している未来的な機能の1つは、AIを利用したGoogleレンズテクノロジーです。 これにより、ユーザーは画像検索結果を調べながら、画像内の関心のあるオブジェクトを識別できます。 現在のところ、レンズ機能はモバイルブラウザでの画像検索からのみ機能し、Googleアプリでは機能しません。
レンズはAIテクノロジーを使用して画像を分析し、その中身を検出します。 識別されたオブジェクトをクリックすると、Lensは他の関連する画像結果を表示します。 これらの多くは製品ページにリンクしているため、検索を続行したり、興味のあるアイテムを購入したりできます。モバイルデバイスの画面では、Lensによって事前に選択されていない場合でも、画像の任意の部分の輪郭を描き、関連するトリガーを行うことができます。結果を取得し、画像の内容を詳しく調べます。
これを実際に表示するために、[diyファイヤーピット]を検索し、結果の1つを選択して、レンズアイコンを押しました(下の最初の画像を参照)。 レンズは写真内の家具アイテムを自動的に検出し、関連する結果を提供しました(2番目のスクリーンショット)。 しかし、ファイヤーピットが欲しかったので、手動で選択して、新しい画像結果のセットを表示しました(3番目のショット)。

この新しいAIテクノロジーはすべて、より多くの画像ベースの検索を促進します。 また、検索結果の数も増えます。
グーグルが最適化されていない画像でさえ中身を理解できれば、それらはランク付けされるかもしれません。 したがって、画像の競争はさらに激しくなる可能性があります。
そして…画像SEOはさらに重要になります。 目立つように画像を最適化する時が来ました。
SEOのために画像を最適化する方法
Google画像検索での可視性のシェアを確実に得るにはどうすればよいですか?
まず、Googlebotは、画像の内容をクロール、インデックス作成、理解できる必要があります。 そうして初めて、彼らはランク付けすることができます。
Google画像検索の最新の更新により、関連性と品質がこれまで以上に重要になっていることがわかります。 これは、検索エンジンに可能な限り多くのコンテキストを提供することを意味します。
1.画像ベースのトラフィックを追跡する
Google画像検索ですでに何人の訪問者を獲得しているのかを知って驚かれるかもしれません。
検索コンソールのパフォーマンスレポートを使用して、Google画像検索からのオーガニック検索トラフィックを追跡できます。
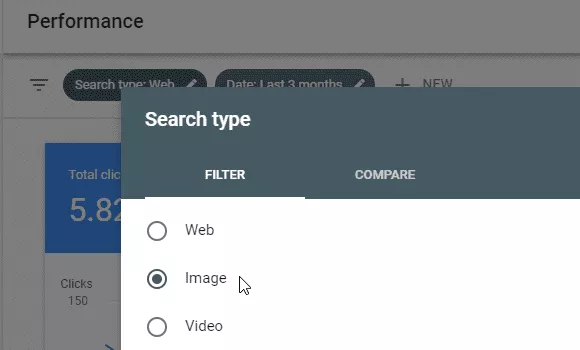
Google画像検索のトラフィックを追跡する方法:
- ウェブサイトのGoogle検索コンソールにログインします。
- [パフォーマンス]で、[検索結果]をクリックします。
- 上部の検索タイプを[画像]に変更します。 これによりデータがフィルタリングされるため、画像検索からのトラフィックを監視できます。

または、Google Analyticsで、紹介レポートを使用できます。 Google画像検索の検索トラフィックは、他の検索トラフィックから分類されます。 ソース/メディアの「googleorganic/images」の行は、そのデータを見つける場所です。
ベースラインを取得し、画像にSEOを適用するにつれて検索トラフィックが増加するのを確認します。
2.高品質でオリジナルのコンテンツを作成する
検索エンジンは、高品質のページに報酬を与えたいと考えています。 これは、画像がホストされているWebページの情報、および画像自体に適用されます。
Googleは、画像のベストプラクティスのヘルプファイルで、「画像もテキストも元のコンテンツではないページ」を推奨していません。
したがって、可能な限り、自分の写真を撮り、自分のグラフィックを作成してください。
ストックフォトを使用する必要がある場合はどうなりますか? ストック画像を変更して一意にする方法はたくさんあります。 フィルタの追加、トリミング、テキストのオーバーレイ、画像の結合などを行うことができます。
また、他の場所の画像を使用する場合は、著作権、ライセンス料、および/または商標法を尊重する必要があることも忘れないでください。
Googleには、適切な作成者と権利所有者に画像をクレジットするためのメタデータサポートが含まれるようになりました。
画像は、Google画像検索のサムネイルに「ライセンス可能」バッジを表示することもできます。 
3.関連する画像を使用する
ページの全体的なテーマに役立つ画像を選択または作成します。 それは、インフォグラフィック、図、適切な写真、またはその他のものである可能性があります。
より関連性の高いコンテンツで検索者の意図を満たすWebページ上にある場合、検索エンジンはむしろ画像をランク付けすることを忘れないでください。
4.適切なファイル形式を使用する
SEOの画像化の基本として、検索エンジンがインデックスに登録できるファイル形式を使用する必要があります。 それを超えて、選択したファイル形式は品質とダウンロード速度に影響します。 画像を最適化するときは、両方が重要です。
Webで使用される最も一般的な3つの画像形式は次のとおりです。
- PNG (Portable Network Graphics)は、グラフィックやテキストを含むスクリーンショットや画像に適しています。 複雑な画像の場合、PNGは他の形式よりも大きなファイルを作成する可能性があることに注意してください。 PNG形式は可逆圧縮を使用します。これは、品質が維持されることを意味します。
- 「JointPhotographicExpertsGroup」のJPEGは、ほとんどの写真に適しています。 JPEGは非可逆圧縮を使用して小さなファイルを作成します。つまり、このファイル形式を保存するたびに画質が低下します。
- GIF (Graphical Interchange Format)は、アニメーションの作成に使用されます。 GIFは可逆圧縮を使用します。つまり、品質は同じままです。
人気が高まっている他の画像ファイルの種類は次のとおりです。
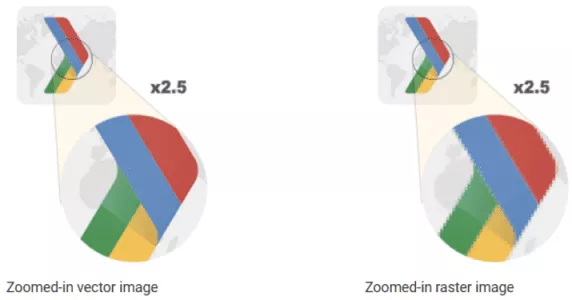
- SVG 。 これはスケーラブルなベクター形式です。 上記のラスタータイプとは対照的に、ベクターグラフィックは非常に小さいファイルであり、どれだけ拡大しても品質が低下することはありません。 ベクター画像は、特定のコマンドまたはプログラムを使用してゼロから画像を作成するため、情報を保存する方法としてビットマップを使用するラスター画像よりも、拡大縮小と読み込みが簡単です。

ベクトルが拡大されたときにピクセル化されないことに注意してください。 (画像クレジット:Google) SVGは写真や複雑な画像には適していませんが、ロゴなどの幾何学的形状の単純なグラフィックスには適しています。
現在、次世代の画像フォーマットが存在します。 これらの形式は、圧縮率が高く、品質が高く、読み込みが速く、セルラーデータの使用量が少なくなります。
- JPEG 2000
- JPEG-XR
- WebP
最近、WebPが注目を集めています。 既存のJPEGおよびPNGファイルをWebPに変換することが可能です。 これをオンザフライで実行できるWordPressプラグインもあり、すべての画像を軽量化できます。
WebPのGoogleDevelopersFAQページから:
WebPは、非可逆および可逆圧縮の方法であり、Web上にあるさまざまな写真、半透明、およびグラフィック画像に使用できます。 非可逆圧縮の程度は調整可能であるため、ユーザーはファイルサイズと画質の間のトレードオフを選択できます。 WebPは通常、画質を損なうことなく、JPEGおよびJPEG 2000よりも平均30%高い圧縮率を実現します…
5.画像ファイルサイズを最適化する
画像を最適化するための最良の方法は1つではありません。 それぞれについて、最小ファイルサイズと最大品質の間の最適なバランスを見つける必要があります。 やるべきことは次のとおりです。
- 画像のサイズを変更してトリミングし、表示されるサイズよりも大きくならないようにします。 ラスタースタイルの画像(Webで最も一般的なタイプ)では、さまざまな用途で機能するように、さまざまな解像度でいくつかのバージョンを保存する必要がある場合があります。
- 画像ごとに最も効率的なファイル形式を選択します(私の最後のポイントを参照)。 同じウェブページにさまざまな種類の画像を混在させてもかまいません。
- 圧縮を使用してファイルサイズを縮小します。 たとえば、JPEGを保存するときは、視覚的な品質を損なうことなく、品質バーを可能な限り下にスライドさせます。 SVGファイルを使用する場合、Googleは、svgoなどのツールを使用してファイルを縮小することをお勧めします。
- 写真を別のテクノロジーに完全に置き換えることを検討してください。 CSS効果は、影やグラデーションなどを生成できます。 Webフォントを使用すると、テキストを美しい書体で表示できます。これにより、画像と比較して、ページの使いやすさとクロール性が実際に向上します。
より技術的なハウツーについては、Googleの画像最適化ガイドをブックマークすることをお勧めします。
6.常にAlt属性を作成する
すべてのユーザーのアクセシビリティは重要です。 そのため、画像にalt属性を追加することは、常に最新のSEOチェックリストの一部です。
代替テキストは、スクリーンリーダーを使用する視覚障害者に画像が何であるかを説明します。 また、画像の内容に関する貴重な情報を検索エンジンに提供することもできます。
必要な場合にのみ、ターゲットとする関連キーワードを使用して画像を説明してください。
リンクされた画像では、検索エンジンはalt属性テキストをリンクアンカーテキストとして扱うことに注意してください。 たとえば、ユーザーをヘルプシステムにリンクする疑問符アイコンがある場合は、画像タグにalt =” Help”を含めます。
7.画像タイトルを利用する
各画像に付けることができるオプションのタイトル属性があります。 いくつかのテストは、Googleが画像タイトルのインデックスを作成することを示しています。
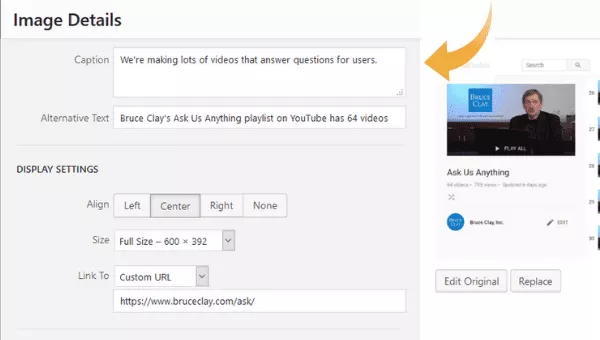
8.画像キャプションを作成します
キャプションで画像を説明することにより、少し余分なコンテキストを追加します。 必要に応じて、ここで画像ソースを指定することもできます。


9.わかりやすいファイル名を使用する
画像にどのように名前を付けますか? これは、画像を最適化するときに見落とされがちな手順です。 ただし、ファイル名は検索エンジンが画像の内容を理解するのに役立つため、画像のSEOにとって重要です。
画像ファイルを保存するときは、写真を数語以内で正確に説明してください。 たとえば、ugly-christmas-sweaterは、IMG01534よりも優れたファイル名です。
検索エンジンジャーナルでのGoogleのGaryIllyesとのウェビナーで、彼は、大規模なサイトがすべての画像(たとえば、Pinterest)の正確なファイル名を持つことは現実的ではないと指摘しました。 イリーズ氏は、これはランキングの要件よりも優れていると述べた。
しかし最近では、JohnMuellerがURLとファイル名が重要であると述べました。
画像ファイルには適切なURL構造を使用してください。 Googleは、URLパスとファイル名を使用して、画像を理解しやすくしています。
また、画像ファイルを移動または名前変更する場合は、古いURLから新しいURLへの301リダイレクトを設定します。
10.構造化データを実装する
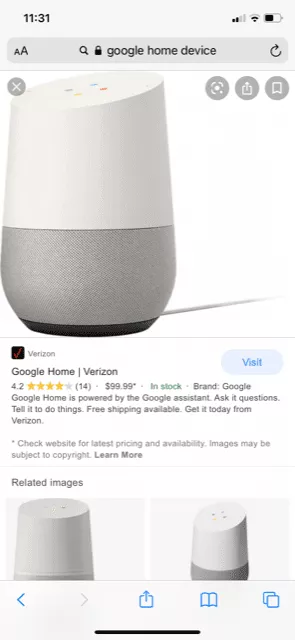
Google画像検索は、商品、動画、レシピの構造化データマークアップをサポートしています。 コンテンツでこれらのタイプのいずれかを指定すると、Google画像検索の結果に画像プレビューにこのタイプが表示されます。
構造化データをWebページのHTMLに追加すると、画像の結果がより豊かになる可能性があります。 余分な情報が画像とともに表示される場合があります。 そしてそれはあなたのサイトへのより多くのクリックと訪問者を奨励することができます。

ライセンス可能な画像はどうですか? Googleは、画像のライセンス情報の構造化データをサポートするようになりました。 これを追加すると、ライセンス所有者にクレジットが付与され、ユーザーがイメージのライセンスを取得する方法を簡単に学ぶことができます。

11.ページへの画像の配置を検討します
Googleは、画像のベストプラクティスページ(以前にリンクされている)で、「意味がある場合は、最も重要な画像をページの上部近くに配置することを検討してください」と述べています。
しかし、SEJウェビナーで、Illyesは、「ページのほぼどこにでも」画像を配置でき、クエリに関連する場合は、画像を取得してGoogle画像検索に表示できると述べました。
12.画像周辺のコンテンツを分析します
画像の周りの本文を検討してください。 それは読者が見ているものに文脈を与えますか?
SEJウェビナーでは、Illyesは、画像の周囲のコンテンツ(ページ上またはキャプション内)を画像を理解するために「重要」と呼びました。
A $:私にとって大きな問題は、代替テキストを使用してアクセシビリティを正しく取得し、画像の近くに適切なキャプションやその他の関連テキストを使用してその周りに構築し、適切なファイル名と画像タイトルを追加することです。 #SEOChat
— Paul Thompson(@thompsonpaul)2018年10月11日
13.埋め込みテキストに注意してください
上に埋め込まれた画像SEOに関するその新しいビデオでは、GoogleのJohn Muellerは、画像に重要なテキストを埋め込むことに対して警告しています。 たとえば、画像にメニュー項目やページ見出しを入れないでください。 代わりに、そのテキストをページに配置してください。
すべてのユーザーと検索エンジンが画像内のテキストを解析できるわけではなく、翻訳アプリはそれを読み取ることができません。 したがって、ナビゲーション、見出し、およびインデックスを作成するその他の重要な単語は、ページ上のテキストにすることをお勧めします。
これは、写真にテキストをオーバーレイできないということではありません(ミーム、誰か?)。
Googleは画像のテキストを読むことができますか? 一言で言えば、そうです。 Googleは、光学式文字認識(OCR)を使用して、GoogleフォトやGoogleレンズなどの画像のテキストを読み取ります。 これをGoogle検索で繰り返しテストし、画像内の単語がインデックスに登録されることを確認しました。 ただし、OCRは100%正確ではない場合があります。 効果的な画像SEOを実現するには、このガイドに記載されているすべての場所に説明文を含める必要があります。
14.ページメタデータを最適化する
Googleは、ウェブページ(画像が表示される場所)に関する関連情報をGoogle画像検索の結果に表示します。
したがって、画像を最適化するときは、タイトルやメタ説明など、ページのメタデータをスキップしないでください。 通常の検索結果と同じように、ユーザーと検索エンジンにより多くのコンテキストを提供します。

Googleがメタデータを一語一語使用するという保証はありません。 しかし、それらは間違いなくその情報処理の一部です。 Googleの画像のベストプラクティスは次のように述べています。
Google画像検索では、各結果とそれがユーザークエリにどのように関連しているかを最もよく説明するために、タイトルとスニペットが自動的に生成されます。 これは、ユーザーが結果をクリックするかどうかを決定するのに役立ちます。
この情報には、タイトルの説明情報や各ページのメタタグなど、いくつかの異なるソースを使用しています。
15.高速ロード時間を確保する
特にGoogleのページエクスペリエンスの更新が間近に迫っている場合、パフォーマンスは画像SEOの大きな考慮事項です。
大きな画像はページの読み込み時間を短縮する可能性があります。 これを回避するためのヒントは次のとおりです。
- 画像ファイルをできるだけ小さくします(上記の画像ファイルサイズの最適化を参照)。
- 画像をレスポンシブにします。 基本的には、ユーザーのデバイスに合わせてサイズが自動的に変更されることを意味します。 レスポンシブ画像の詳細については、こちらと画像のベストプラクティスページの「レスポンシブ画像」セクションをご覧ください。
- 遅延と戦う方法としてGoogleが推奨する遅延読み込みを検討してください。
- 画像が占めるスペースを指定します。 これを知っていると、画像ファイルが要求されている間にブラウザが周囲のページコンテンツをロードできるようになります。 これを行うには、次のようないくつかの方法があります。
<div>コンテナ; CSSコードで; または、<img>タグにheight属性とwidth属性を使用します。*
*ヒント:画像の高さと幅の属性を指定しないことも、別の理由で問題があります。 これは、累積レイアウトシフト(CLS)の最も一般的な原因、またはページの読み込み時にコンテンツパーツが不要に移動する原因です。 CLSは、ページエクスペリエンスに影響を与え、ランキングに悪影響を与える可能性のある主要なWebバイタルの1つです。
16.画像が検出可能であることを確認する
検索エンジンがサイトの画像にアクセスできることを確認してください。 できない場合は、robots.txtファイルが原因であることがよくあります。
Google Search Consoleの「URLの検査」機能は、これをテストするのに役立ちます。 また、Googleのモバイル対応テストツールを使用して、画像を含むページがモバイルでどのように機能するかを確認することもできます。
また、画像にはインデックスを作成できる独自のURLがあります。 したがって、既存の画像のランキングを維持するために、画像のURLを変更する必要がある場合は、必ず適切な301リダイレクトを使用してください。
17.画像サイトマップを作成する
オプションの手順として、Webサイト上の画像ファイルを一覧表示する画像サイトマップを作成できます。 これは、Googleがそれらを発見するのに役立ちます。
画像用に個別のXMLサイトマップを作成するか、通常のサイトマップファイルに含めることができます。 (これについて詳しくは、サイトマップチュートリアルの作成をご覧ください。)
SEJのウェビナーで、Gary Illyesは、画像サイトマップが画像検出プロセスに「非常に役立つ」と述べました。
サイトマップには、すべてのサイト画像ではなく、元の画像のみを含めることをお勧めします。 外部ソースからの画像を一覧表示すると、検索エンジンの処理予算が無駄になる可能性があります。 グーグルはとにかくあなたのページでそれらを見つけるでしょう。 クロール時間を変更したかのように取る必要はありません。
画像がサイトに固有で、改訂または新規の場合は、画像サイトマップに含めます。 すでにクロールされていて変更されていない場合、再クロールは単に時間を無駄にします。
概要
Google画像検索への変更は、ユーザーとSEOにとってプラスです。 Googleは、高品質のコンテンツを作成するためにWebサイトの基準を再び引き上げました。
画像SEOは進化しますが、基本の多くは依然として当てはまります。 目標は、サイトにアクセスするユーザーに最高のエクスペリエンスを提供することです。
- 高品質で関連性の高い画像を使用して、オリジナルの有用なコンテンツを提示します。
- ユーザーがページの読み込みを待たない高速なウェブサイトを作成します。
- 検索エンジンが画像を適切にインデックスに登録できるように、画像を最適化します。
この記事の手法を適用して、画像を最適化します。 あなたは競争に足を踏み入れ、あなたのウェブページでより多くの目玉を得るかもしれません。
(マルチメディアコンテンツを最適化する方法の詳細をご覧ください。さらにベストプラクティスについては、検索エンジン最適化ガイドをご覧ください。)
この投稿が好きですか? 共有してください! また、私たちのブログを購読して、このような新しい記事を電子メールで受け取ることもできます。
