最良の結果を得るためにキャンペーンに実装する必要がある 10 のイメージ広告のベスト プラクティス
公開: 2020-04-14クイックリンク
- シンプルな販売
- 最適な広告フォーマットを使用する
- ブランドに合わせてください
- 構造を与える
- 視覚的な合図を組み込む
- 静的なビジュアルと動くビジュアル
- 過度なコピーは避ける
- イラスト vs ストックフォト
- Facebook のベスト プラクティス: 色のコントラスト
- Facebook のベスト プラクティス: カルーセル形式
- 結論
オンライン イメージ広告は、的を絞った小さな看板のようなものです。 ビルボードが運転中や通りすがりの人々の注意を引くのと同じように、受動的なユーザーの注意を引き付けます。 どちらのシナリオでも、あなたが販売しているものを積極的に検索していないユーザーに広告が表示されます。
オンライン ディスプレイ広告は、何か他のことを調べている可能性のある受動的なユーザーにリーチすることを目的としているため、視覚的な広告手法を使用して目立つようにすることが不可欠です。 それに加えて、人々が広告を見たときに確実にクリックできるように、さらに努力する必要があります。
これを実現するために、パフォーマンスの高いディスプレイ広告を作成するための 10 のイメージ広告のベスト プラクティスをご紹介します。
10 イメージ広告のベスト プラクティス
1. シンプルな販売
注目してクリックしてもらうために、イメージ広告にできるだけ多くの要素を詰め込みたいと思うかもしれません。 ただし、ビルボードと同様に、ディスプレイ広告は通常、ユーザーが移動する前のほんの一瞬しか表示されません。 したがって、デザインとメッセージを説得力があり、簡潔で、明確に保つことが重要です。これにより、視聴者がそれを吸収してクリックしたくなるようになります。
ディスプレイ広告を作成するときは、必要なものだけを含めてください。
- あなたのブランド— 会社のロゴや名前を通じてあなたが誰であるかを伝え、フォント、色、画像スタイルを通じて視覚的なブランディングを実装します。
- 焦点を絞った 1 つの見出し— 聴衆に直接語りかけ、提供するものとその理由を正確に強調します。
- 明確で説得力のある CTA — 明確な CTA を使用して、潜在的な顧客に何をしてもらいたいかを正確に示します。
- 人目を引く単一のビジュアル— これが最初に視聴者の注意を引くものなので、関連性があり高品質であることを確認してください。
このターミナスのディスプレイ広告がいかにシンプルでありながら魅力的であるかをご覧ください。

- 会社のロゴが表示されます
- 的を絞った見出し (価値提案を含む) が広告の上部にある
- CTA は矢印のビジュアル キューで紛れもない
- 電卓は広告に注意を引くのに役立ちます
2. 最適な広告フォーマットを使用する
Interactive Advertising Bureau は、ユーザーがさまざまなサイズの画面で広告を表示するため、柔軟な広告サイズの重要性を強調しています。 幸いなことに、次のような複数の異なる広告サイズと仕様から選択できます。
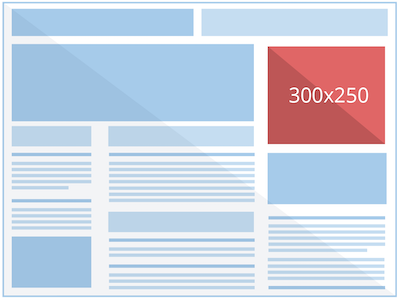
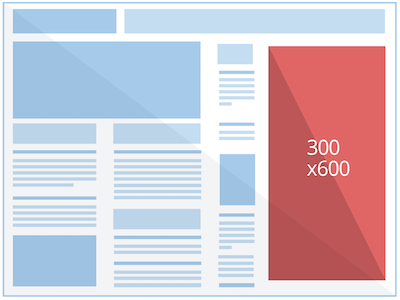
- 300×250 (中程度の長方形の広告) — テキスト コンテンツ内または記事の最後に埋め込むと効果的です。

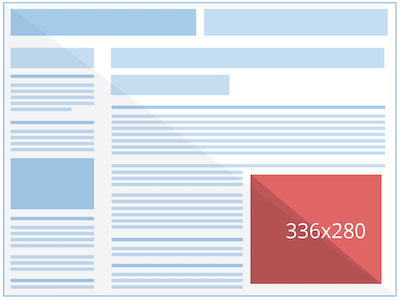
- 336×280 (大きな長方形の広告) — 中サイズの広告よりもわずかに大きく、テキスト コンテンツ内または記事の最後に埋め込まれた場合に適切に機能します。

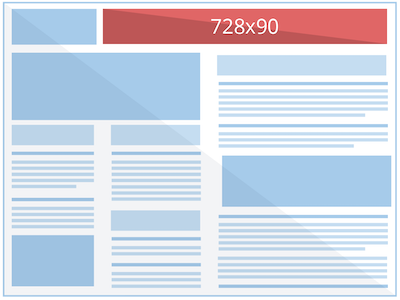
- 728×90 (リーダーボード広告) — メイン コンテンツの上またはフォーラム サイトで優れたパフォーマンスを発揮します。

- 300×600 (ハーフページ広告) — 広告主がメッセージを伝えるためのより大きなスペースを提供します。これは、広告がより多くの画面を消費するため、より多くの注意を (そしてより速く) 獲得します。

注: ハーフ ページ広告は、似たような形状のスカイスクレイパー フォーマットの優れた代替手段ですが、創造的なスペースがあまりありません。
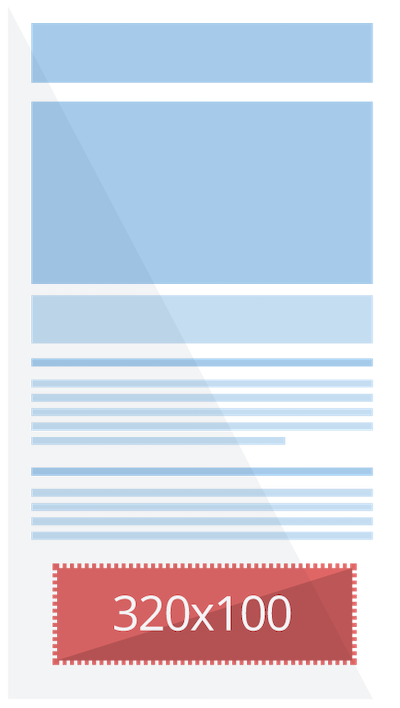
- 320×100 (大きなモバイル バナー広告) — これらの広告はモバイル デバイスに固有のもので、標準のモバイル リーダーボード広告の 2 倍の高さです。

300 万以上のアプリやウェブサイトで使用可能なプレースメントの 95% に収まるように自動的にサイズ変更できるため、Google はこれらの最も一般的な標準画像サイズを含めることをお勧めします。
また、効率を高めるために最適化しているのか、それとも完全に制御できるように最適化しているのかを判断する必要があります。 効率を高めるには、レスポンシブ ディスプレイ広告を使用します。 これらは機械学習を使用して、ウェブ全体のどこにでも収まるように関連性の高い広告を作成します。 ただし、クリエイティブを完全に制御するには、標準のイメージ広告を使用して、色、フォント、レイアウトをカスタマイズできます。
3. ブランドの一貫性を維持する
作成するすべての広告は、統一された企業イメージを確立し、ブランドの認知度を高めるために、Web サイトのルック アンド フィール (色、画像、メッセージ、声のトーンなど) に一致させる必要があります。 これは全体的なブランドの認知度を高めるだけでなく、人々は一貫した信頼できるものを信頼し、忠実であり続けます.
これは、リマーケティング広告キャンペーンの場合はさらに当てはまります。広告は以前のサイト訪問の続きのように感じられる必要があるためです。そうしないと、CTR を損なうリスクがあります。
広告をウェブサイトにマッチさせるだけでなく、トーンを設定し、その後のクリック後のランディング ページに向けてユーザーを誘導する必要があります。 広告とポスト クリックのメッセージ マッチは、キャンペーン全体で一貫した色、メッセージ、ビジュアル、フォントなどで実装できます。
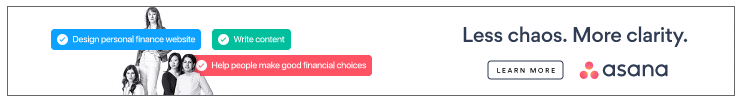
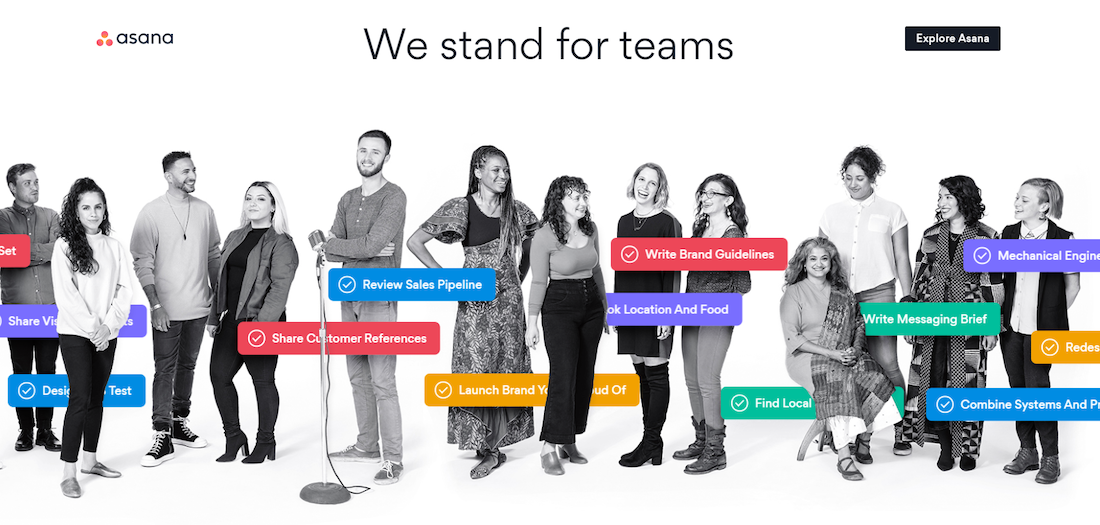
Asana が広告からクリック後のランディング ページまでメッセージ マッチの一貫性をどのように使用しているかを以下でご覧ください。 広告がページに関連付けられていることは明らかです。


逆に、広告とポスト クリック ページの不一致は、訪問者を混乱させ、イライラさせる可能性があります。
4. 構造を与える
優れたディスプレイ広告の基盤は構造です。これには、#1 で説明したディスプレイ広告の 4 つの基本要素が必要です。
- ブランド
- 見出し (UVP)
- CTA
- ビジュアル
次に、これらの要素を配置して、最高のパフォーマンスを発揮する広告を作成します。
独自の価値提案と CTA は、クリック率 (そして最終的にはコンバージョン率) を高めるために最も重要であるため、視覚的に最も明確な要素である必要があります。 その後、ロゴをエッジの 1 つに沿って配置し、画像をコピーの一部を覆い隠さない場所に配置できます。ここで Heap が行うように:

比較のために、見出しが一番下にあり、CTA がほとんど目立たないため、構造のない広告を次に示します。


注: ヒープの例は、使用できる構造の 1 つにすぎません。 さまざまな画像、コピー、広告構造の A/B テストは、ターゲット ユーザーにとってどのバリエーションが最も効果的かを確認するために不可欠です。
5.視覚的な合図を組み込む
視覚的または方向性の手がかりは、見出しや CTA など、コンバージョンの目標に不可欠な要素の方向にユーザーを向けるために使用される UX デザイン ツールです。 矢印、線、人差し指、人間の視線、オブジェクトが向いている方向は、視覚的な合図を組み込むいくつかの方法です。
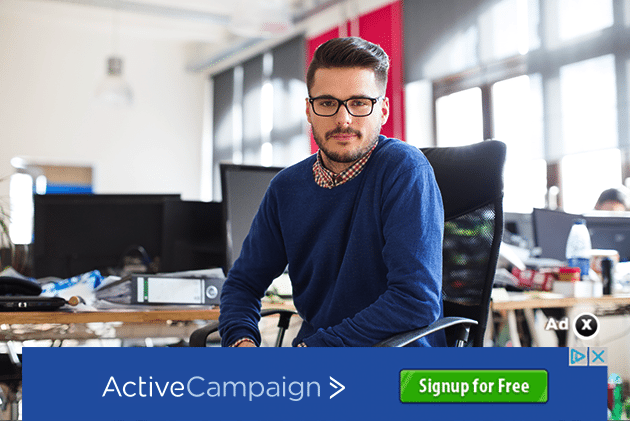
以下の ActiveCampaign のイメージ内広告では、CTA を直接指している矢印を使用して視覚的な合図として機能するように、ロゴを配置しました。

広告の構造を完全に変えることも簡単にできましたが、こうすることで、ユーザーは CTA に集中するようになります。
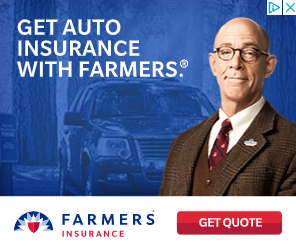
対照的に、Farmers Insurance と eVoice はどちらも、見出しや CTA ではなく、人間の視線をまっすぐに向けることで、最も重要な広告要素により多くの注意を引く機会を逃しました。


6. 静的なビジュアルと動くビジュアルを検討する
静的なビジュアルと動くビジュアルの両方に独自の利点があり、一方が他方よりも優れたパフォーマンスを保証するとは限りません。
たとえば、インタラクティブ広告やアニメーション広告は静的な広告よりも人目を引くことができますが、誰もが 30 秒間の動画広告のローテーションを見る時間があるわけではありません。 全体を見る時間や忍耐がない場合、UVP や CTA などの最も重要な要素を見逃す危険があります。
静的なビジュアルと動くビジュアルのどちらを使用するかは、広告チャネルと配信されるメッセージによって異なります。
特定の目的のために Web をナビゲートしている可能性がある GDN よりも、人々が目的もなくスクロールする可能性が高い Facebook では、短い動画の方が適している可能性があります。
誰かにあなたの製品を使ってもらいたい場合は動画の方が良いかもしれませんが、e コマース製品だけを表示する必要がある場合は静止画像が有益かもしれません:

7. 過度な広告コピーは控える
見出しと CTA が不可欠であるのと同様に、テキスト オーバーレイをあまり使用しないことも重要です。
次の 2 つのポスト大学の広告の違いを見てください。


広告フォーマットが異なるため、最初のテキストは、画像全体に配置されているため、2 番目のテキストよりもはるかに侵略的に見えます。 それだけでなく、画像を重ねるのではなく、背景がしっかりしているため、横向きのバージョンの方がはるかに読みやすくなっています。
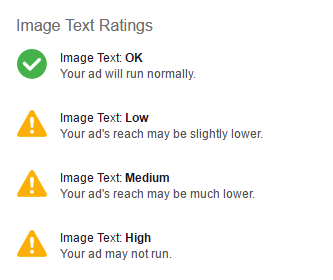
プラットフォームの 20% ルールにより、Facebook 広告では広告コピーを追加しすぎないことが特に重要です。 テキストが多すぎることが Facebook 広告が拒否される理由にはなりませんが、テキストが 20% を超えるとリーチが制限される可能性があります。

8. イラストかストックフォトかを決める
このようなストック写真を使用すると、イメージ広告が偽物に見えることは周知の事実です。

ただし、正しく使用する方法を知っていると、必ずしもそうとは限りません。 適切に (非現実的または不自然ではなく) 使用すると、ストック写真は時間とリソースを節約するための貴重なツールになります。
これは TopDust からのもので、自然で現実的であるため、それほど悪くはありません。

もう 1 つのオプションは、カスタム イラストを使用して個性を追加し、ストーリーを伝え、遊び心のあるトーンを伝えることです。これらすべてにより、広告がより魅力的になり、他のイメージ広告とは一線を画すことができます。
おまけ: Facebook イメージ広告のベスト プラクティス
9. 色のコントラストを使う
Google ディスプレイ ネットワークやソーシャル メディアなどのイメージ広告を作成する場合、イメージ広告を目立たせる最も一般的な方法の 1 つは色のコントラストです。 ただし、それを実現する方法は、広告を掲載する場所によって異なります。
GDN のイメージ広告は、他のサイトとはまったく異なる配色のサイトでいくらでも表示される可能性があります。 そのため、広告とホスト サイト間の色のコントラストを確保することはより困難になる可能性があります (ただし、広告内の色のコントラストは可能です)。
それでも、Facebook の配色は青、グレー、白であるため、Facebook のイメージ広告をニュース フィードで目立たせるのはずっと簡単です。 これらの 3 色は避けて、代わりに対照的な色を選択してください。
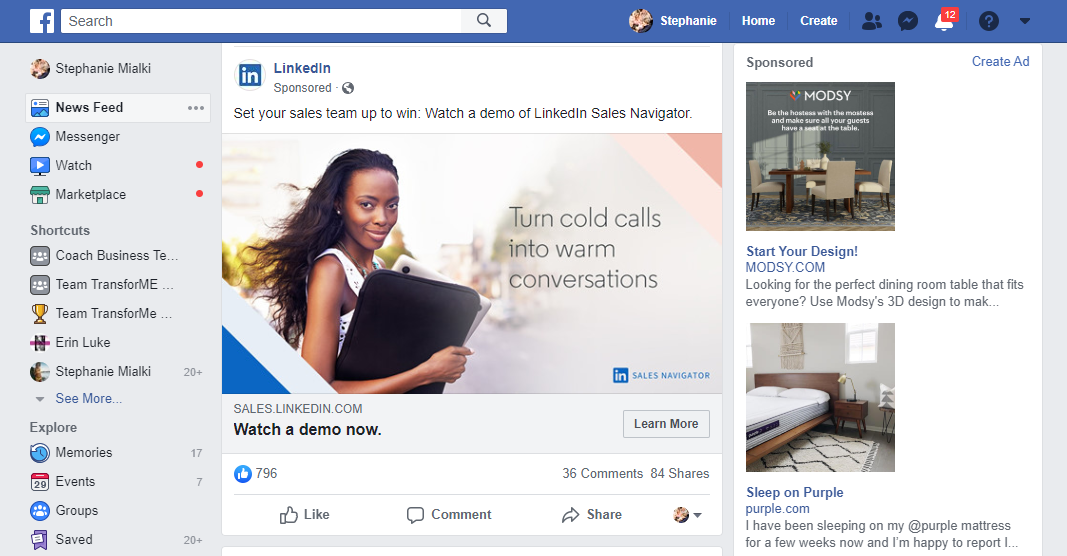
このスクリーンショットには、LinkedIn、Modsy、Purple の 3 つの Facebook イメージ広告がありますが、どれも青、灰色、および/または白が多く含まれているため、どれも鮮やかに目立ちません。

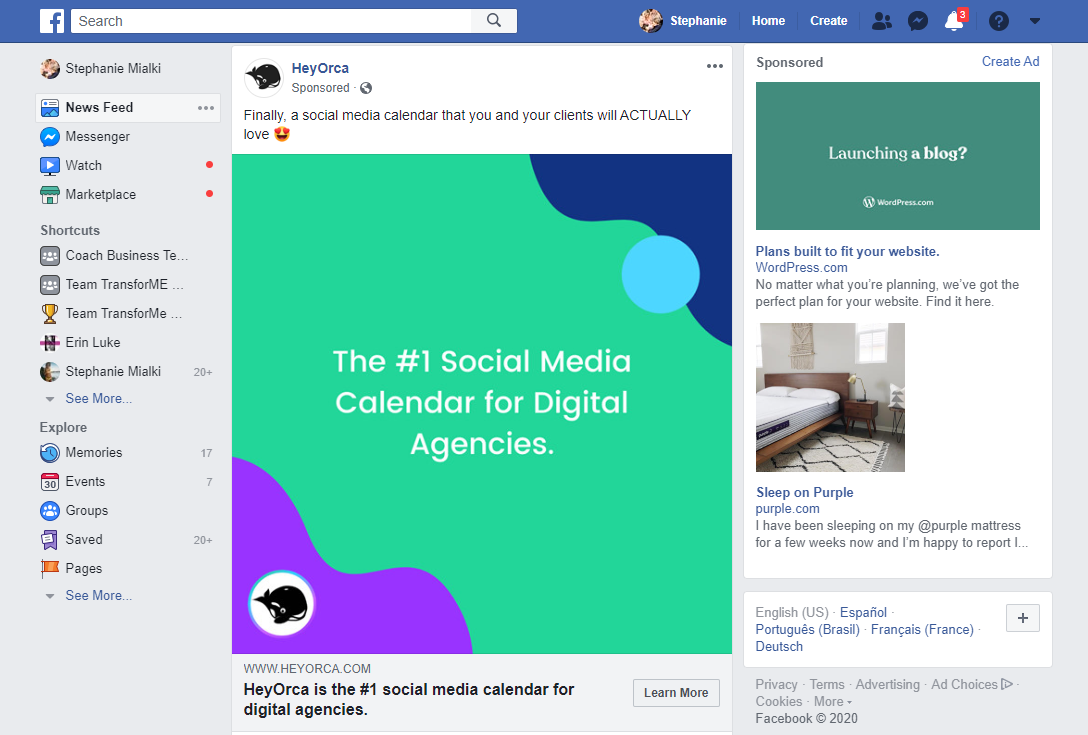
この例では、HeyOrca と WordPress の広告がさらに際立っています。対照的な色が追加されているためです。

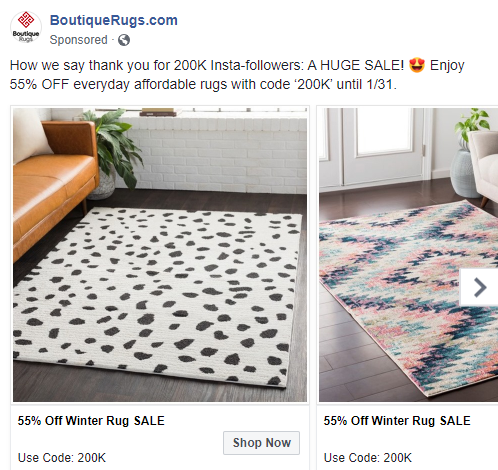
10. カルーセル形式の複数の Facebook 広告画像
Facebook のカルーセル広告フォーマットでは、1 つの広告内に 2 ~ 10 個の画像 (またはビデオ) を表示できます。それぞれに独自の外部リンクがあります。

これらは、よりクリエイティブな広告スペースを探しているビジネスに最適です。
- 複数の製品、サービス、またはアプリを目立たせる
- 1 つの製品、サービス、またはアプリに関するより多くの情報を表示する
- イベントまたは一連のイベントを宣伝する
- ビジネスの仕組みのプロセスと利点を説明する
- 一連の画像またはビデオ カードでブランドのストーリーを伝える
イメージ広告のベスト プラクティスでクリック率を高めましょう
イメージ ディスプレイ広告は、お客様を積極的に検索していないカスタム オーディエンスにリーチすることを目的としています。 広告を掲載する場所に関係なく、これらの 10 のベスト プラクティスは、受動的なユーザーの注意を引くのに役立ちます。
イメージ広告を十分に最適化してクリックを獲得したら、専用のポスト クリック ランディング ページに接続して、クリックを最大化してください。 今すぐ Instapage Enterprise Demo をリクエストして、パーソナライズされたクリック後のページを大規模に作成する方法を確認してください。
