ランディングページで2021年の最もホットなデザイントレンドを使用する方法
公開: 2021-07-13第一印象を与えるチャンスは1回だけです。良い印象を与えることができないと、関係全体に悪いトーンが設定されます。 マーケティングでは、この第一印象はランディングページのデザインに帰着します。
訪問者が広告クリック後に最初に目にするのはランディングページです。そして、訪問者がコピーに目を向ける前に、ページのデザインを確認します。 色からタイポグラフィ、ヒーロー画像まで、すべてが視覚的に魅力的で、シームレスなユーザーエクスペリエンスを提供し、訪問者がスクロールしたくなるようにする必要があります。最終的にはCTAボタンをクリックします。
ここでデザインのトレンドが生まれます。
毎年の傾向は、何が機能していて何が機能していないかを確認するのに役立ちます。そのため、見栄えがよく、関連性があり、訪問者を引き付けるページをデザインできます。
2021年のランディングページのデザイントレンド
何年もの間、ウェブデザインのトレンドはますますSFの世界に押し込まれてきました。 ただし、2021年の設計トレンドは完全に反対です。 今年のウェブデザインのトレンドは、リアリズムという1つの共通のテーマを共有しています。
現在のトレンドは、デジタルと現実の側面を組み合わせて、標準的なWebサイトが日常生活でどのようになったかを示しています。 ページに視覚的な魅力を追加し、訪問者とのつながりを作り、コンバージョンを支援する4つのランディングページデザイントレンドをキュレーションしました。
デザイントレンド#1:視差アニメーション
視差アニメーションは目の錯覚を作成するため、前景のオブジェクトは遠くのものよりも速く移動するように見えます。 その効果は、運転中に通り過ぎる景色を見るのと似ています。 ランディングページで使用すると、アニメーションの影響はリアルとシュールで同時に発生します。
視差アニメーションを使用すると、デザイナーは前景、背景、没入感を使用して奥行きを作成し、コンピューターの画面を劇場の舞台に似たものに変換します。 訪問者がページをナビゲートすると、一見流動的なアニメーションがそれらを引き込みます。
実際のデザインは次のようになります。

ランディングページで視差アニメーションを使用する方法
一般的なアイコンを使用して製品やサービスが訪問者に最適である理由を説明する代わりに、視差アニメーションを作成して、ランディングページで製品の機能とユーザーのメリットを紹介します。 アニメーションの魔法は、訪問者を引き付け、注目を集める可能性が高くなります。
トレンド#2:落ち着いた色
私たちの生活の中でデジタルテクノロジーの使用が増えるにつれ、ほとんどのユーザーはほとんどの時間を画面を見つめています。 このため、眼精疲労が一般的な懸念事項です。 今年のページデザインのトレンドは、目にストレスを与えない配色を中心に展開しています。
落ち着いた色は、暗い色と明るい色の2つの極端な部分から一歩離れています。 落ち着いたグリーン、パステルブルー、ウォームブラウン、ライトピンクなどの柔らかなカラーパレットは、今年大流行しています。 これらの落ち着いた魅力的な色は、ウェブサイトやランディングページを黒や白よりも不快感を少なくするだけでなく、自然に落ち着きとリラックスをもたらします。
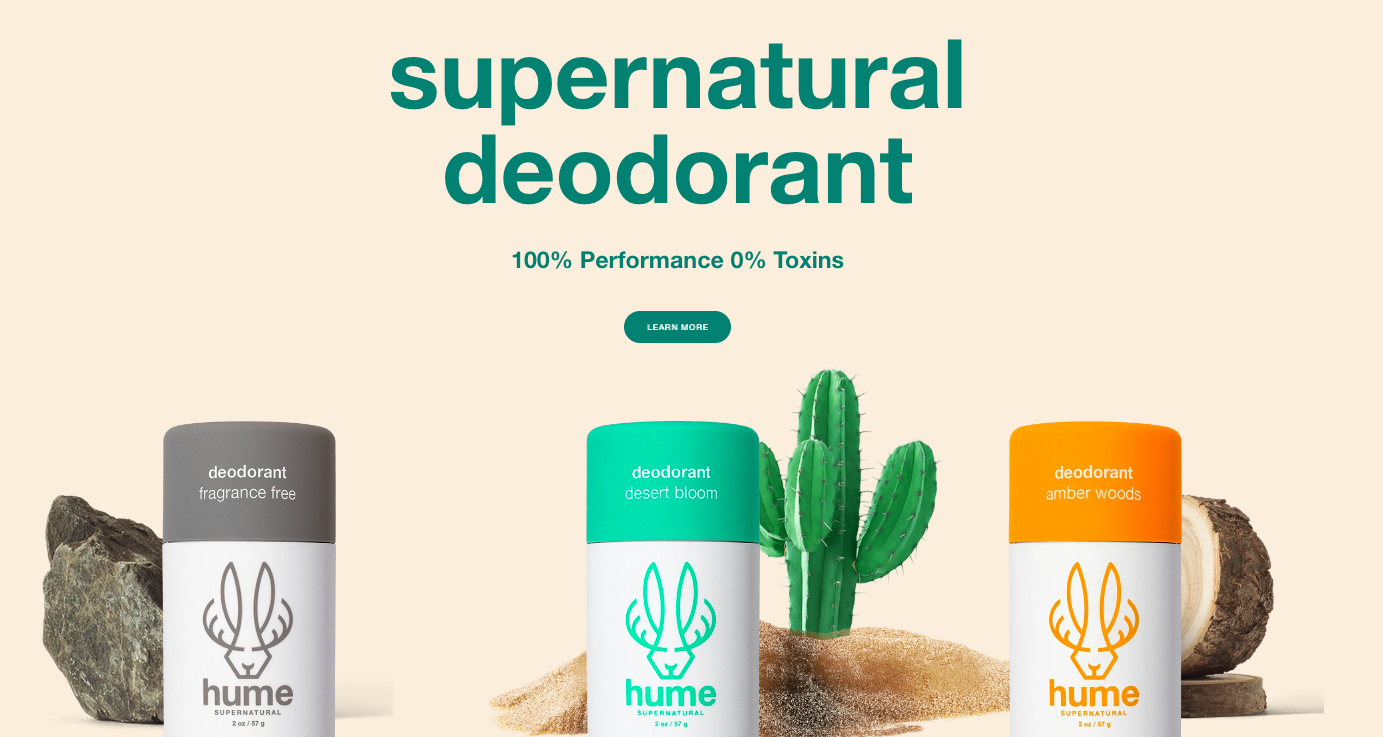
ヒュームデオドラントのホームページは、落ち着いた色の完璧な例です。

ランディングページで落ち着いた色を使用する方法
落ち着いた落ち着いた配色でランディングページをデザインすると、訪問者がページを表示して行動を促すボタンをクリックするのがより快適になります。 ページに適切な色を選択するには、この包括的なガイドで完璧な色を選択する方法を確認してください。
色の経験は人によって異なるため、世界中のすべての人に色の心理学の原則を組み込む方法は1つではありません。 特定の色合いによって引き起こされる感情は、それぞれの文化に深く根ざした意味と結びついています。そして、あなたは誰よりもあなたの聴衆をよく知っています。
トレンド#3:落書き
おそらく、Doodleとは何かをすでにご存知でしょう。私たちの多くは、デザイナーに成長したかどうかに関係なく、学校のノートの余白をDoodleで埋めていました。 Googleは、ホームページに意味のあるイベントや個性を記念するDoodleを頻繁に掲載しています。

落書きはデザイナーのスケッチブックに隠されたままであることが多く、完成したデザインでは実現しないこともありますが、この手描きの要素は、ページのインターフェイスやレイアウトに完璧な創造性を注入できることがよくあります。
このデザインスタイルはまた、ページに個性を追加し、デジタルアニメーションやエフェクトだけでは得られないオリジナリティを与えます。 Doodle自体は新しいトレンドではありませんが、今年は力強い復活を遂げています。
スキンケア会社のPaloromaは、落書きと写真を組み合わせてユーザーを引き込みます。図面は、訪問者の焦点を製品の画像にもたらします。 ブランドはまた、ページのさらに下にあるアニメーションのDoodleを使用して、製品範囲を生き生きとさせています。

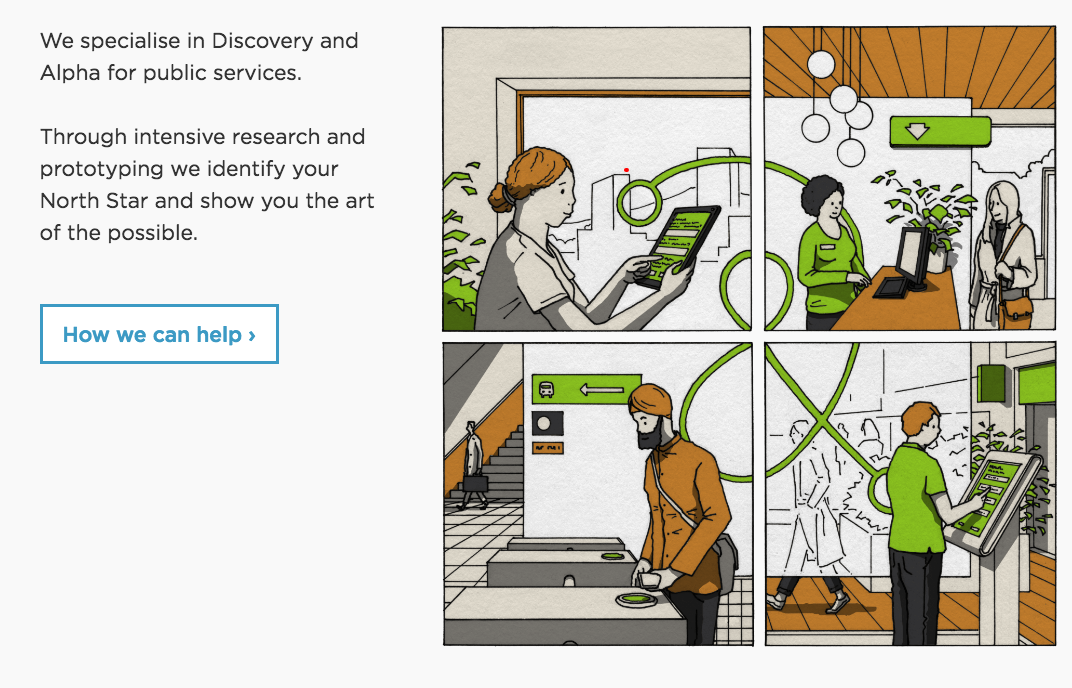
リサーチおよびデザインスタジオのMace&Menterは、手描きの漫画を使用して、サービスの仕組みを説明しています。

ランディングページでDoodleを使用する方法
Doodleを使用すると、ページデザインがより人間中心で親しみやすくなります。そのため、手描きのように見える要素をページにいくつか追加すると、訪問者がブランドに関連し、製品やサービスに命を吹き込むのに役立ちます。
Doodleは、ランディングページの全体的な外観に単純な気まぐれを追加しますが、これはすべてのブランドで機能するとは限りませんが、それだけではありません。 視覚的な手がかりとして使用すると、単純なDoodleを使用すると、訪問者はリードキャプチャフォームや召喚ボタンなどの特定のページ要素に注意を向けることができます。
トレンド#4:ニューモルフィズム
昨年以来、ニューモルフィズムは徐々に勢いを増しています。 2021年に、それはあなたのページをミニマリストのリアリズムの逆説的な時代に導くことを約束します。
このスタイルは、スキューモーフィズムの後継です。これは、馴染みのある時代遅れの素材のレンダリングを現在のデザインに組み込んだデザインアプローチです。 スタイルはスキューモーフィズムに関連していますが、ニューモルフィズムは、現実世界とデジタル世界のコントラストや類似性ではなく、カラーパレットに焦点を当てています。
このデザイントレンドでは、画面全体の色を使用し、背景からUIやボタンまで要素を重ねて、独自のユーザーエクスペリエンスを提供します。 ニューモルフィズムの特徴には、最小限のデザイン、無地、低コントラスト、影、ポップな色などがあります。
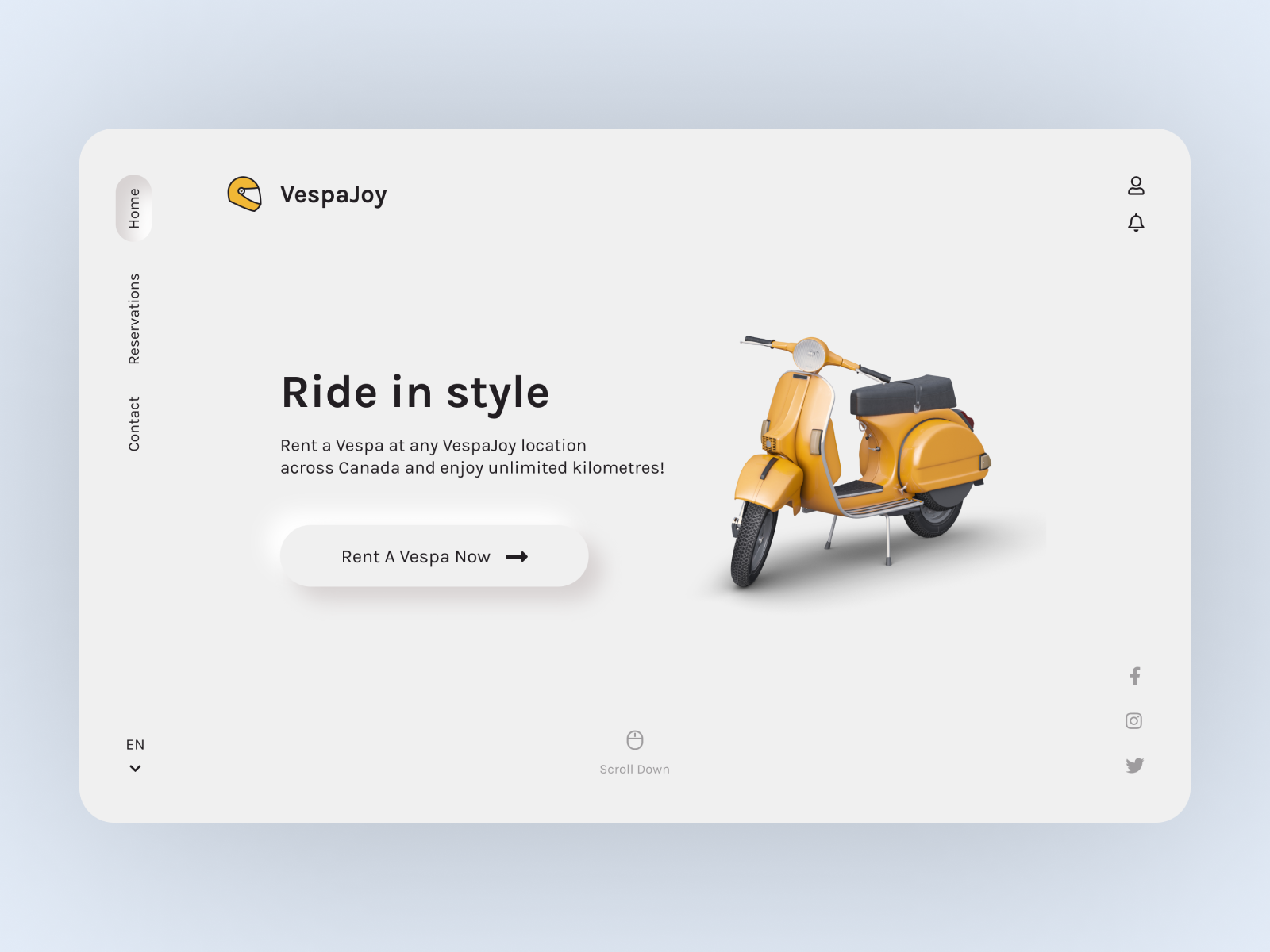
デザイナーのSaraSalehiによるVespaJoyWebコンセプトは、ニューモルフィズムが実際にどのように見えるかを示す美しい例です。

ランディングページでニューモルフィズムを使用する方法
ニューモルフィズムはフラットな画像やアイコンをリアルな3Dオブジェクトに変えるため、デザイン手法を使用して製品の画像やUIをポップにすることができます。 たとえば、この更新されたアプローチを試して、召喚ボタンなど、強調表示するテキスト要素に影を落とします。
トレンドのランディングページの作成を開始します
ランディングページでどのデザイントレンドを試したいですか? インスピレーションを感じている場合は、包括的な電子書籍で2021年のランディングページのデザイントレンドと例をさらに見つけることができます。
新しいデザイン要素を大規模にテストして実装するのは難しい場合があることを私たちは知っているので、Instapageを使用してより強力なページをシームレスに作成できるように支援します。 今すぐInstapageデモにサインアップして、100%カスタマイズ可能なテンプレートやInstablocks™などにアクセスしてください。 Instapageを使用すると、ランディングページの作成をこれまでになく迅速に拡張できます。
