WordPress でサンキューページを設定する方法 (6 ステップ)
公開: 2023-01-10WordPress でサンキューページを設定する方法を知りたいですか?
お礼のページは、訪問者が WordPress サイトでアクションを起こした後に再エンゲージするための素晴らしい方法です。 それらを使用して、他の製品をアップセルしたり、クーポンコードを提供したり、訪問者をWebサイトに長く留めたりすることができます.
この記事では、WordPress でサンキュー ページを設定する方法を順を追って説明します。
WordPressのサンキューページとは?
お礼ページは、お礼のメッセージを含む WordPress Web サイトの Web ページです。 通常、ウェブサイトの訪問者は、サイトでアクションを実行した後にサンキュー ページを表示します。

たとえば、ユーザーをサンキュー ページにリダイレクトできます。
- フォーム送信後
- 商品購入後
- プレゼント応募後
これを行う利点は、その訪問者を再エンゲージする機会が増えることです。 彼らはあなたのサンキューページにたどり着くためにすでに行動を起こしているので、別の行動を取る可能性が高くなります.
たとえば、e コマース サイトで商品を購入した人は、WooCommerce のサンキュー ページで商品のクロスセルをクリックする可能性が高くなります。 同様に、プレゼントに応募したユーザーは、サンキュー ページのコール トゥ アクション ボタンをクリックする可能性が高くなります。
本質的に、ありがとうページは、見込み客とのエンゲージメントを継続し、Web サイトでのコンバージョンを増やすのに最適な方法です。
問題は残っています。WordPress でサンキュー ページをどのように設定しますか? 以下のガイドでその方法を説明します。
WordPressでサンキューページを設定する方法
WordPress サイトに新しいサンキュー ページを追加する最も簡単な方法は、ドラッグ アンド ドロップ ページ ビルダー プラグインを使用することです。 このチュートリアルでは、WordPress 用の最高のランディング ページ ビルダーおよび Web サイト ビルダーである SeedProd を使用します。

SeedProd を使用すると、PHP、HTML、CSS を記述したり、ショートコードをコピーして貼り付けたりすることなく、ランディング ページ、ヘッダー、フッター、カスタム サイドバーを含む任意の WordPress ページを作成できます。 カスタムの WordPress テーマや完全な WooCommerce ストアを構築することもできます.
何百ものランディング ページ テンプレートが用意されているので、新しいサンキュー ページを数分で作成できます。 そこから、次のような WordPress ブロックを使用して、独自のコンテンツでテンプレートをカスタマイズできます。
- ソーシャル共有ボタン
- カウントダウンタイマー
- 購読者を増やすためのオプトインフォーム
- お問い合わせフォーム
- 関連製品
- お客様の声
- ソーシャル メディアのアイコン
- チェックアウトと注文の詳細
- もっと。
WordPress で SeedProd を使用してサンキュー ページを設定する方法については、以下の手順をご覧ください。
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. サンキュー ページのテンプレートを選択する
- ステップ 3. サンキュー ページのデザインとコンテンツをカスタマイズする
- ステップ 4. メーリング リストを接続する
- ステップ 5. サンキュー ページの設定を構成する
- ステップ 6. WordPress でサンキュー ページを公開する
ステップ 1. SeedProd をインストールしてアクティブ化する
最初のステップは、SeedProd Web サイトにアクセスして、プラグインをコンピューターにダウンロードすることです。 このガイドでは、高度な機能のためにプロ バージョンを使用します。
プラグインをダウンロードしたら、WordPress ダッシュボードにアップロードして有効化する必要があります。 この手順でヘルプが必要な場合は、WordPress プラグインのインストールに関するこのガイドを参照してください。
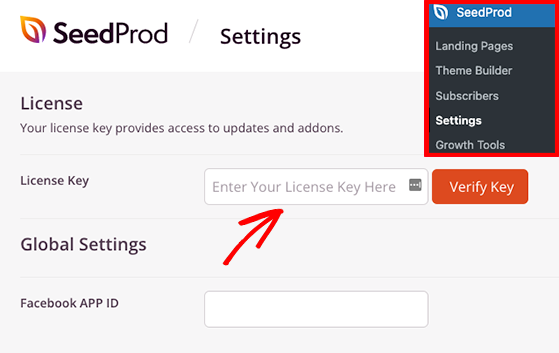
Web サイトでプラグインがアクティブになったら、 SeedProd » 設定に移動し、ライセンス キーの詳細を入力します。 この情報は、SeedProd アカウントのダウンロード セクションにあります。

次に、 [キーの確認]ボタンをクリックして、プレミアム機能のロックを解除します。
ステップ 2. サンキュー ページのテンプレートを選択する
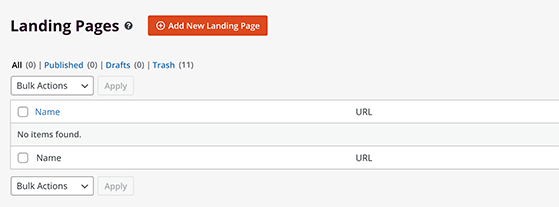
次のステップとして、 SeedProd » Landing Pagesに移動し、 Add New Landing Page Button をクリックします。

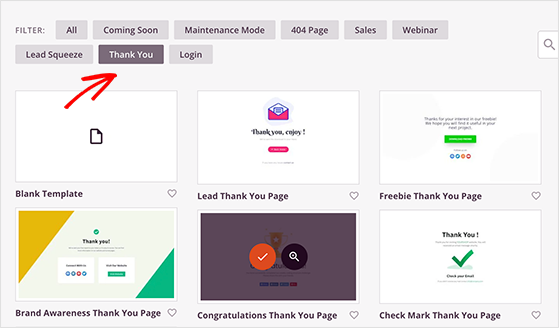
ボタンをクリックすると、参照できるランディング ページ テンプレートのライブラリが開きます。
上部の[Thank You]フィルターをクリックして、ありがとうページのテンプレートを表示します。 そして、気に入ったデザインが見つかったら、チェックマークのアイコンをクリックして起動します。

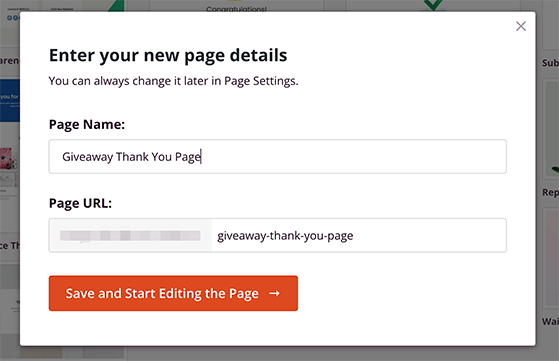
次のポップアップ ウィンドウで、サンキュー ページの名前と URL を入力できます。

そこから、 [保存してページの編集を開始]ボタンをクリックして、SeedProd のビジュアル エディタでテンプレートを起動します。
ステップ 3. サンキュー ページのデザインとコンテンツをカスタマイズする
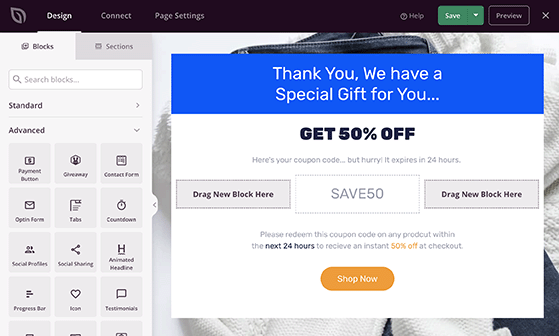
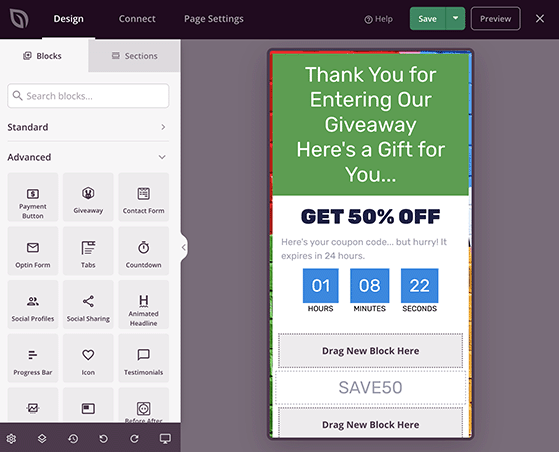
次の画面では、サンキュー ページのデザインをカスタマイズできるドラッグ アンド ドロップ インターフェイスが表示されます。

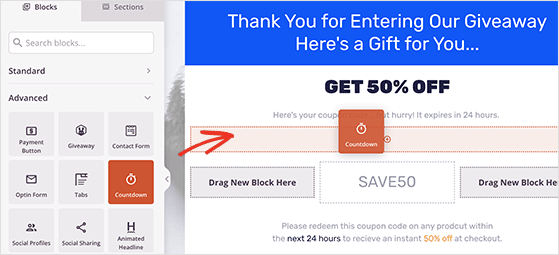
左側には、WordPress ブロックと呼ばれる新しいページ コンテンツと、ページにドラッグできるページ セクションがあります。 次に、右側にデザインのライブ プレビューが表示されます。
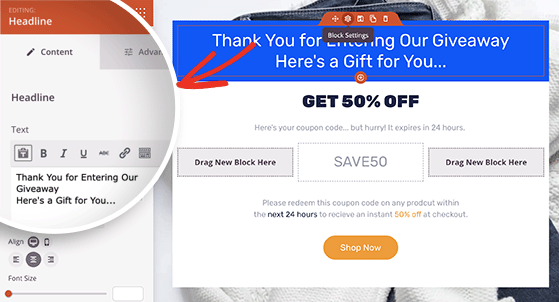
ページ要素をクリックすると、そのコンテンツをカスタマイズできます。 たとえば、見出し要素をクリックすると、左側のパネルにその設定が開き、独自のカスタム見出しを追加できます。

同様に、新しいコンテンツ要素を追加すると、サンキュー ページを強化できます。 この例では、カウントダウン タイマー ブロックをドラッグして緊急性を追加します。


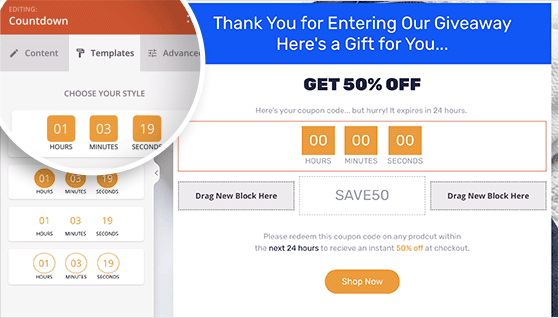
さらに、SeedProd のブロックの多くには、シングル クリックでスタイリング オプションを変更できるブロック テンプレートが含まれています。

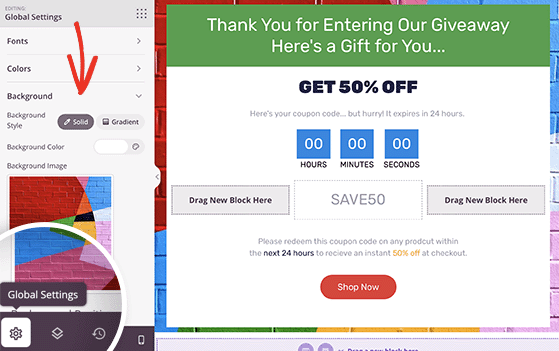
サンキュー ページのカスタマイズをより細かく制御したい場合は、 [グローバル設定]アイコンをクリックします。 そうすることで、サンキュー ページ全体の背景画像、配色、タイポグラフィを調整できます。

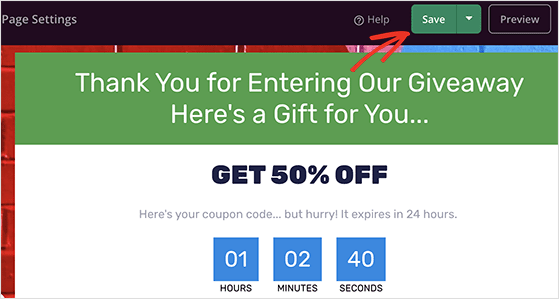
サンキュー ページの外観に問題がなければ、右上隅にある[保存]ボタンをクリックします。

ステップ 4. メーリング リストを接続する
お礼のページで SeedProd のオプトイン フォーム ウィジェットを使用している場合は、新しい購読者をメール リストに自動的に追加する方法が必要です。
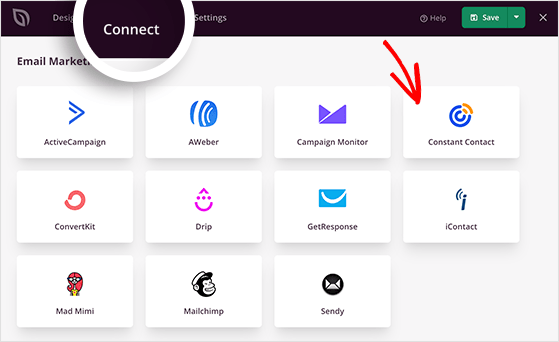
幸いなことに、SeedProd は、人気のあるメール マーケティング サービスの直接統合を提供します。 また、Google アナリティクスと Zapier の統合もあります。
お好みのメール マーケティング サービスを統合するには、ページの上部にある[接続]タブをクリックし、リストからメール プロバイダーを選択します。

画面の指示に従って接続を承認し、メーリング リストをリンクしてください。
ステップ 5. サンキュー ページの設定を構成する
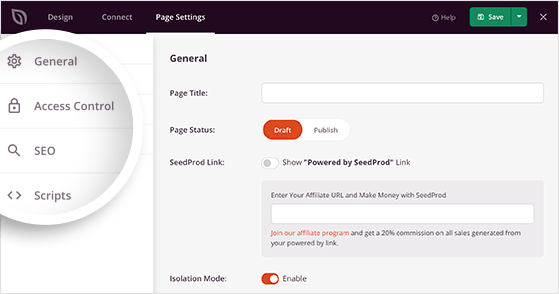
次のステップは、サンキュー ページの設定を調整して、さらに多くのコンバージョンを獲得することです。 画面上部の[ページ設定]タブをクリックすると、一般、SEO、分析、スクリプトの設定など、いくつかのオプションが表示されます。

これらのセクションでは、次のような調整を行うことができます。
- あなたのサンキューページ名
- オンページ SEO 設定
- ランディング ページのパフォーマンスを監視する方法
Facebook トラッキング ピクセルのように、ヘッダー、ボディ、フッター セクションにカスタム スクリプトを入力することもできます。
設定を構成したら、忘れずに[保存]ボタンをクリックしてください。
ステップ 6. WordPress でサンキュー ページを公開する
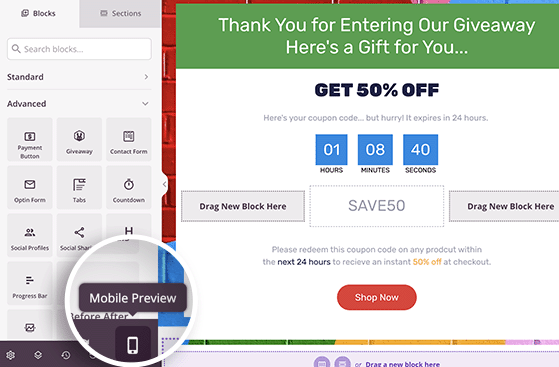
サンキュー ページが完成したので、WordPress Web サイトで公開します。 ただし、最初に、ページがモバイル対応であることを確認しましょう。
モバイル デバイスでページをプレビューするには、画面の左下にある[モバイル プレビュー]アイコンをクリックします。

何か問題があれば、完璧になるまでレイアウトを編集できます。

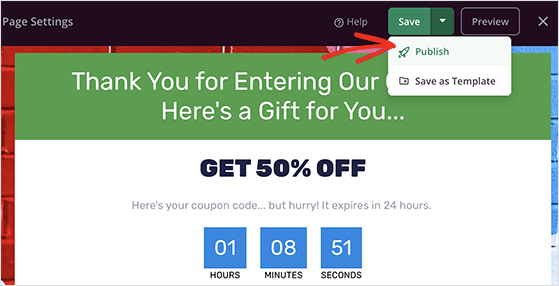
すべての外観に問題がなければ、[保存] ボタンの横にあるドロップダウン矢印をクリックし、 [公開]をクリックします。

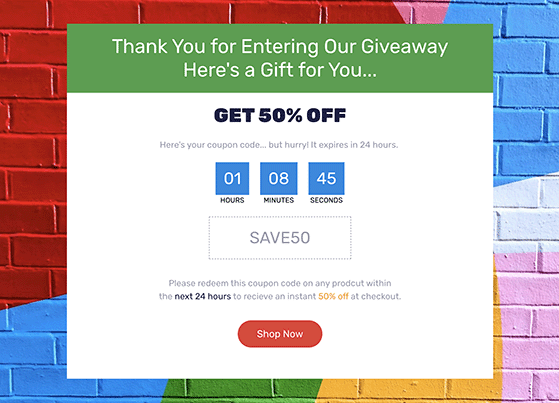
これで、ページを表示して実際の動作を確認できます。

おまけ: プレゼントの参加者をあなたのカスタムサンキューページにリダイレクトします
WordPress の景品と一緒にサンキュー ページを使用することは、温かいリードを獲得するための素晴らしい方法です。 人々があなたの景品に正常に参加したら、カスタムのサンキュー ページに送信し、割引コードやクーポンなどの参加に対する報酬を提供できます。
では、ラッフルプレスの景品に参加した後、参加者をリダイレクトする方法を紹介してみませんか? まず、ラッフルプレスで景品を作成するための次の手順に従ってください。
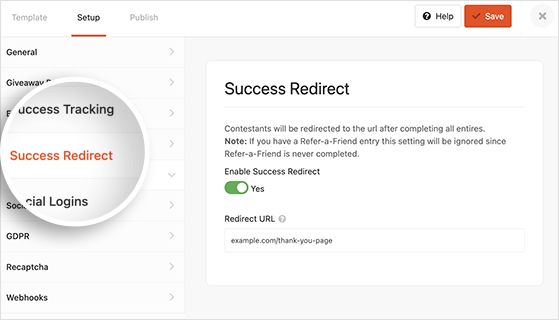
次に、景品の設定ページに移動し、成功リダイレクトの見出しをクリックします。

この画面で、 「成功リダイレクトを有効にする」トグルをクリックしてオンにする必要があります。 次に、サンキュー ページの URL を[リダイレクト URL]ボックスに貼り付けて、[保存] をクリックします。
これで、景品に参加した人は誰でも自動的にサンキュー ページに移動します。
そこにあります!
WordPress でサンキュー ページを設定し、RafflePress の景品を入力した後にユーザーをそのページにリダイレクトする方法がわかりました。
飛び込む準備はできましたか?
RafflePress を今すぐ始めましょう。
このチュートリアルを楽しんだ場合は、次のマーケティング ガイドも気に入るはずです。
- ウェブサイトに WordPress プッシュ通知を追加する方法
- 売り上げを急上昇させる 30 以上の最高の WooCommerce プラグイン
- 見込み客を増やすための 7 つの最高のデジタル マーケティング キャンペーン
この記事が気に入ったら、RafflePress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
