直帰率を下げるために本当に知っておくべきこと
公開: 2017-03-27ページビュー、ユニークビジター、クリックスルーなど、多くのデジタル マーケティング指標は比較的簡単に理解できます。 一方、直帰率はもう少し不可解です。
その定義は簡単ですが、バウンスの本当の理由はそうではありません。 場合によっては、直帰率が高い場合、ユーザー エクスペリエンスが低下している可能性があります。 それ以外の場合は、優れたユーザー エクスペリエンスの兆候である可能性があります。
クリックしてツイート
ただし、すべての場合において、それを理解するには、Web ページとその目的を詳しく調べる必要があります。
直帰率とは?
Google では、「直帰」を「サイトの単一ページ セッション」と定義しています。 直帰率は、Web サイトのすべてのセッションと比較した単一ページ セッションの割合です。
たとえば、ユーザーがクリックしてブログ投稿を読んだものの、Web サイトの他のページにアクセスせずにサイトを離れた場合、それは直帰です。 Web サイトにアクセスする 10 人中 9 人が同じことをすると、直帰率は 90% になります。
Google アナリティクスを使用して直帰率を判断している場合は、直帰の定義が拡張されることに注意してください。
「Analytics では、バウンスは、Analytics サーバーへの 1 つのリクエストのみをトリガーするセッションとして具体的に計算されます。たとえば、ユーザーがサイトで 1 つのページを開き、そのセッション中に Analytics サーバーへの他のリクエストをトリガーせずに終了した場合などです。 」
イベント トラッキングが設定されている場合、イベントがトリガーされると、1 ページのセッションが直帰としてカウントされなくなります。 いずれにせよ、あなたは気にする必要がありますか?
WordStream の Dan Shewan 氏は、「指標としての直帰率は最悪だ」と述べています。 なぜ?
直帰率は実際に何を測定するのですか?
答えは少し難しいです。 Search Engine Watch の Graham Charlton 氏は、直帰率をサイトの「定着率」の尺度と呼んでいます。
「SEW では、検索、Twitter、またはその他の参照ソースからのリンクをクリックして、役立つ記事を見つけてから、さらに閲覧して、他の素敵なコンテンツをすべて表示することを決定してもらいたいと思います.
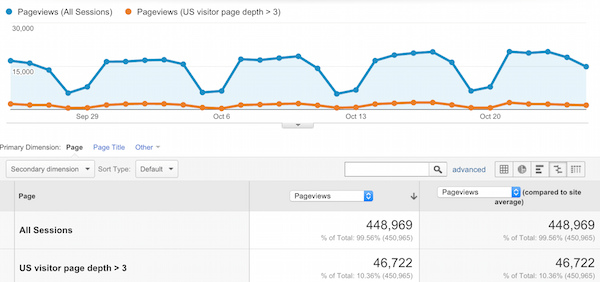
たとえば、複数のページを閲覧している訪問者の割合を調べるこの Google アナリティクスのカスタム セグメントは、ユーザーがアクセスしたページを超えてユーザーの興味を維持するサイトの能力の尺度を提供します。」

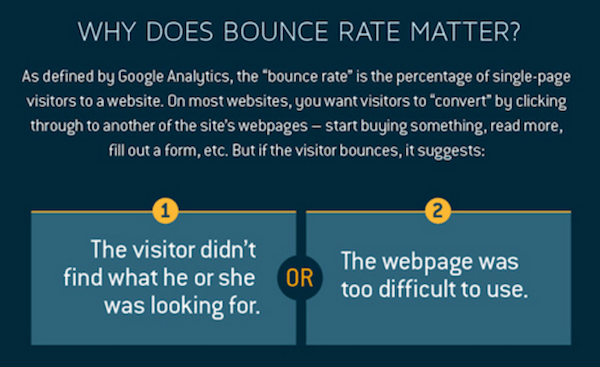
同じように、この HubSpot インフォグラフィックは、直帰率が高い場合は、ユーザーが留まりたくないという兆候であると主張しています。

しかし、それは必ずしも真実ではありません。
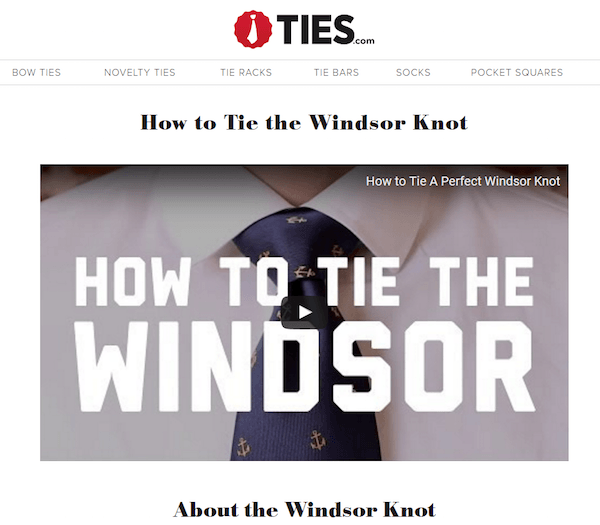
たとえば、ネクタイの結び方の説明を検索しているとします。 「ネクタイを結ぶ方法」というクエリを Google に入力し、最初のオーガニック検索結果をクリックします。 Ties.com の次のページに移動します。

ビデオを見て、下にスクロールして折り目の下の図と照合し、ネクタイの結び方を学びます. 次に、ページを離れます。
これは技術的にはバウンスですが、ユーザー エクスペリエンスが低下していることを示しているのでしょうか。
いいえ、実際には逆です。 私たちは訪問し、すぐに学び、ネクタイを結びました。 この場合、ユーザー エクスペリエンスは非常に優れていました。
ただし、直帰率には、このような成功した訪問は考慮されていません。 では、直帰率が良い時と悪い時をどのように判断するのでしょうか?
良い直帰率とは?
場合によります。 訪問者が 1 回のセッションで Web ページを離れた理由はさまざまであるため、Nielsen Norman Group の Aurora Haley 氏は、「サイト全体の直帰率は追跡やレポートに値しない虚栄心の指標です」と述べています。
直帰率を追跡する場合は、ページのコンテンツに基づいて行う必要があります。
たとえば、ブログの投稿は通常、上記の理由で多数のバウンスを生成します。 私たちはネクタイの結び方を学びたかったのですが、Ties.com のブログ記事が教えてくれました。 その後、跳ね返りました。
一方、訪問者が複数のページをブラウズする可能性が高い小売サイトでは、はるかに少ない生成数です。
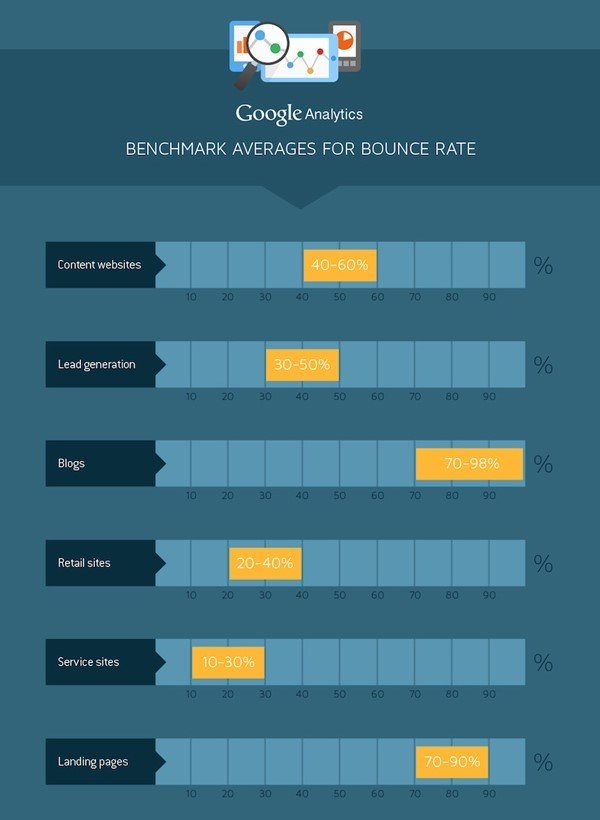
HubSpot によると、ページ タイプ別の平均直帰率は次のとおりです。

著名なユーザビリティ研究者である Jakob Nielsen は、分析をさらに一歩進めて、訪問者がどのようにしてこれらのページにたどり着いたかを理解することの重要性を強調しています。 トラフィック ソースは、ページ タイプと同じくらいページの直帰率に影響します。 彼はそれらを次の 4 つのカテゴリに分類します。
- 価値の低いリファラー。 これらは、記事の下部でクリックベイトを促進する Zergnet のようなネットワークです。 それをクリックしてあなたのウェブサイトにアクセスするユーザーは、多くの場合、好奇心を満たすことだけを目的としています。 彼らが長く留まるとは思わないでください。
- 他の Web サイトからの直接リンク:これらは上記のリンクのようなもので、たとえば、「Jakob Nielsen が分析をさらに一歩進める」というテキスト内にあります。 それをクリックすると、コンテンツへの関心のレベルが示されますが、ナビゲートしたコンテンツへの関心はそれほど高くない可能性があります. このソースのユーザーが頻繁に直帰する場合、ユーザー エクスペリエンスが低下している可能性があります。
- 検索エンジン トラフィック:これらは、高い意図を持つ訪問者です。 彼らは検索エンジンを使用して答えを見つけ、それを提供するのはあなたの Web サイトであると特定しました。 ホームページに到着した後、検索者がホームページから直帰している場合、ユーザー エクスペリエンスの低下が問題である可能性があります。 ただし、ブログの投稿にたどり着いた場合、直帰率が高いのはまったく普通のことです。
- 忠実なユーザー:定期的にウェブサイトに戻ってくるユーザーです。 彼らはあなたのウェブサイトをうろうろする可能性がありますが、戻ってくるたびに複数のページに移動すると考えるのは現実的ではありません. たとえば、彼らはあなたのブログのファンで、興味のあるコンテンツを投稿したかどうかを確認するために数日おきに戻ってきます。 メインのブログ ページの Web アドレスを入力し、関心のあるものが何も表示されない場合はそのページを離れます。 このタイプのトラフィックでは、中程度の直帰率が予想されます。
トラフィックとページの種類に基づいて、Web サイトの直帰率が希望よりも高い場合、それらを減らすためにできることがいくつかあります。
直帰率を下げる方法
直帰率を下げる正しい方法と間違った方法があります。 指標の最適化に重点を置くと、ユーザー エクスペリエンスを実際に悪化させる調整につながる可能性があります。
たとえば、ページネーションを使用して 1 つの記事を複数のページに分割する「動物科学は絶滅から復活させたい」のようなリスティクルを考えてみてください。

この手法は、直帰率を下げてページビューを増やす可能性がありますが、ほぼ確実にユーザー エクスペリエンスを損なうことになります。
したがって、目標は直帰率を最適化することではなく、ユーザー エクスペリエンスを向上させることであり、直帰率の低下につながります。 方法は次のとおりです。
1. ページの読み込み時間を短縮する
Google の最近の調査では、DOM 準備時間 (Web ブラウザーがページの HTML コードを受信して処理するのにかかる時間の尺度) が、直帰率の主要な予測因子であることがわかりました。 ページ全体の読み込み時間も同様です。
データによると、3 秒以内にページが読み込まれない場合、訪問者の 53% がページを放棄します。

クリックしてツイート
900,000 のモバイル広告のポスト クリック ランディング ページを調査した後、Google の研究者は、それらの 70% がスクロールしなければ見えない部分のコンテンツを読み込むのに 7 秒以上かかっていることを発見しました。 あなたのページがその 1 つである場合、訪問者の半数以上がページを見る前に直帰している可能性があります。 高速化するには:
- ページ要素、特に画像を減らします。 研究者は、ファビコン、製品画像、およびロゴが、ページのデータ サイズの 2/3 に簡単に寄与する可能性があると警告しています。 それらがあなたの価値提案にとって重要でない場合は、破棄してください。
- パフォーマンスの予算を設定します。 ページのデザインを開始する前に、Google の研究者は「パフォーマンス バジェット」と呼ばれるものを設定することを推奨しています。 ページの読み込み速度 (「予算」) を決定し、その予算の範囲内で設計します。
- JavaScript の使用を減らします。 HTML コードの解析を停止するコードの一種である JavaScript は、多くのサードパーティの分析ツールやウィジェットに見られます。 これらのスクリプトはユーザーの行動を追跡するのに役立ちますが、Web ページの速度が大幅に低下します。
- AMP と AMP の軽量な機能を広告に活用します。 現在、ほとんどの Web トラフィックはモバイル デバイスから来ているため、モバイル ユーザー エクスペリエンスの向上は最優先事項のリストにあるはずです。 AMP と AMP for ads プログラムを使用して、平均よりも 10 分の 1 のデータしか使用しないページと、平均の 6 倍の速度で読み込まれる広告を作成してみてください。
このブログ投稿で、速度が直帰率とコンバージョンにどのように影響するかについて詳しく学んでください。

2. スパムの送信元を排除する
Jakob Nielsen が上で共有したように、トラフィック ソースは直帰率の主な要因です。 そのトラフィック ソースが貧弱な場合、結果としてバウンスが急増する可能性があります。
たとえば、ある広告主が PPC ネットワークに 25 ドルを費やして、クリック後のランディング ページへの 539 回の訪問を促進しましたが、コンバージョンは発生しませんでした。 彼のポスト クリック ランディング ページはそれほどひどいものでしたか?
いいえ、トラフィック ソースはありました。 次のようなスパム サイトのクリックを誘導しました。

Nielsen が推奨するように、トラフィックのソースを完全に理解するようにしてください。 あなたのページの直帰率は、あなたのページとは何の関係もないかもしれませんが、そのページへのトラフィックを促進するためにあなたが信頼しているサービスと関係があるかもしれません.
3. 適切なキーワードを最適化する
見込み客が Google で検索クエリを入力すると、回答が得られる可能性が最も高いページが表示されます。 それぞれのプレビューは、そのページのタイトル タグとメタ ディスクリプションを利用して、検索エンジンの結果ページに生成されます。

ページを公開する前に、そのタイトル タグとメタ ディスクリプションがページのコンテンツを正確に表していることを確認してください。 上記の検索エンジンの結果をクリックした訪問者が、すべてのタイプのポスト クリック ランディング ページのポスト クリック ランディング ページのコピーライティングのヒントを見つけられない場合、彼らは直帰します。
4. Web ページをシンプルに保つ
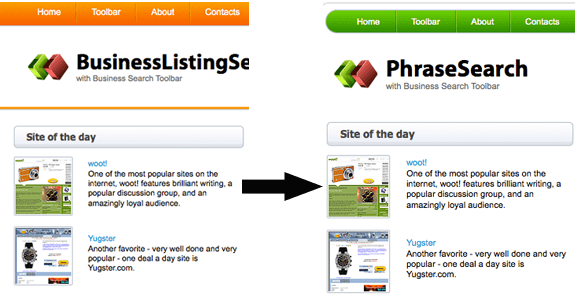
調査によると、人々は人間について意見を述べるよりも、ウェブサイトについて意見を述べる速度が速いことがわかっています。 特に Google の 1 つの調査では、良い第一印象の背後にある原動力はシンプルさであることが明らかになりました。
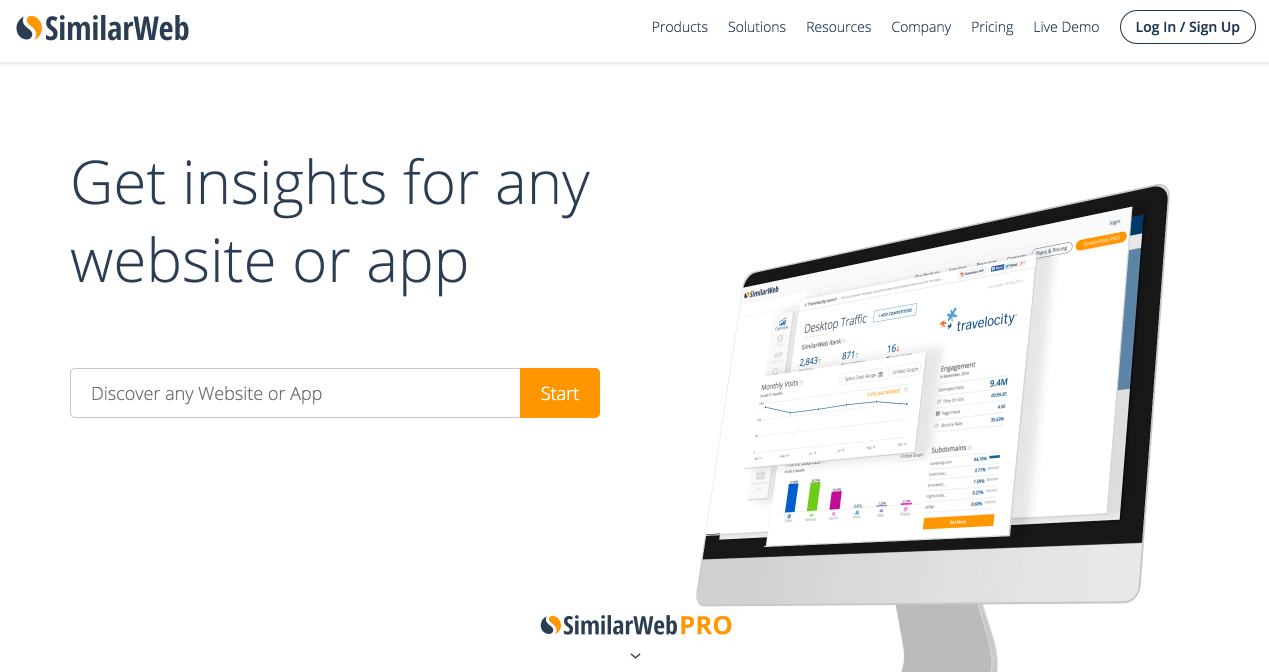
SimilarWeb のホームページをご覧ください。

シャープです。 空白を効果的に使用します。 ツールを簡単に使用できるようにし、ツールの機能を短い言葉で説明します。 価格について詳しく知りたい場合、ヘルプセンターにアクセスしたり、ブログを読んだりするには、直感的でわかりやすいメニューを使用して行うことができます. これは、エミュレートしようとするタイプのシンプルさです。
訪問者があなたのページに到着すると、次のことができるはずです。
- 情報をすばやく検索します。 「ネクタイの結び方」を検索し、そのページがネクタイの結び方に関するものである場合、訪問者はそのページでネクタイの結び方をすぐに学ぶことができるはずです。
- ウェブサイトを簡単にナビゲートします(ユーザーがアクセスするページがポスト クリック ランディング ページでない限り。この場合、ナビゲーションはまったく必要ありません)。 見込み客が簡単に他の Web ページにアクセスできるように、サイトがわかりやすく整理されていることを確認してください。
- あなたが信頼できる情報源であることを認識し、その情報に簡単にアクセスしてください。 広告やポップアップでビジターを攻撃している場合、ビジターは長く留まることはありません。 クリック数を増やしたり、メールアドレスを取得したりすることに夢中になりすぎて、ユーザー エクスペリエンスを犠牲にしてはなりません。 短期的にはいくらかの収益を上げることができますが、長期的にはリピーターを失い、顧客の生涯価値を最大化する機会を失うことになります。
5. スキミングを最適化する
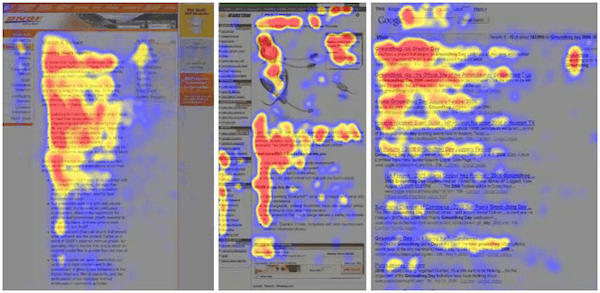
Instapage ブログの定期的な読者であれば、私たちがこの点をかなり定期的に強調していることをご存知でしょう。 調査によると、インターネット ユーザーは本を読まないことがわかっています。 代わりに、コンテンツの多いページでは「F」、画像のあるページでは「Z」に似たパターンでスキミングします。

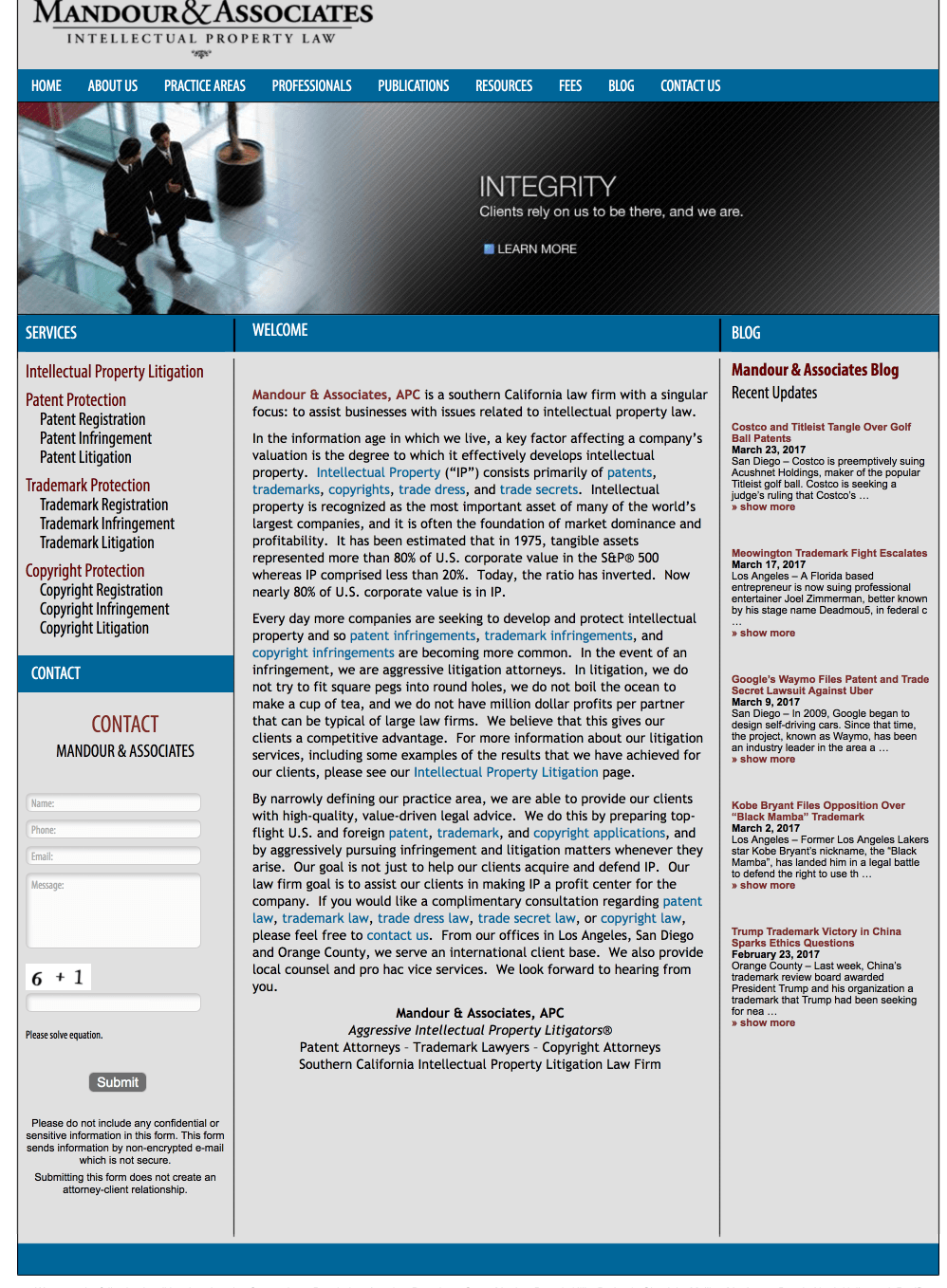
インターネット ユーザーが、このようなフォーマットされていないテキストのブロックで満たされたページに出くわすと、すぐに直帰します。

その理由は、上記の 4 に関連しています。訪問者は、探している情報をすばやく見つけられる必要があります。 あなたのウェブサイトを離れるか、見苦しいテキストブロックをかき回すかの選択肢を彼らに与えれば、彼らは前者を選ぶでしょう。
次の方法でページをスキミング可能にします。
- 視覚的な階層の構築
- 段落を短くする
- コンテンツのセクションを小見出しで区切る (たとえば、現在読んでいる記事のように)
- リストと画像を使用してコンテンツを分割する
- 語彙から専門用語を排除する
- 友好的で会話的な口調で書く
6. ユーザーに関連コンテンツを提供する
はい、通常、ブログ投稿はすべてのページ タイプの中で最も高い直帰率を示しますが、そうしなければならないというわけではありません。 単一セッションのブログ投稿の訪問数を減らそうとする場合、Nielsen は「直線的な経路」で情報を提供することを推奨しています。
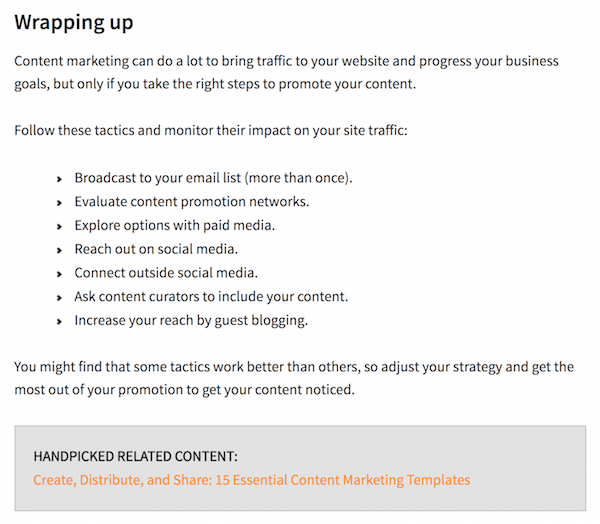
「この訪問者にとって次の論理的なステップは何ですか?」と自問してください。 次に、コンテンツ マーケティング インスティテュートがここで行っているように、ブログ投稿の下部にユーザーを誘導します。

内部リンクを使用して、コンテンツの本文でこれを行うこともできます。 読んでいる記事全体を通して、より多くの Instapage 記事に移動するためのオプションを提供するさまざまなハイパーリンク フレーズがあることに気付くでしょう。
7. 高度にカスタマイズされたクリック後のランディング ページに有料検索トラフィックを誘導する
これも 3 に関連しています。訪問者は欲しいものをすぐに手に入れる必要があります。
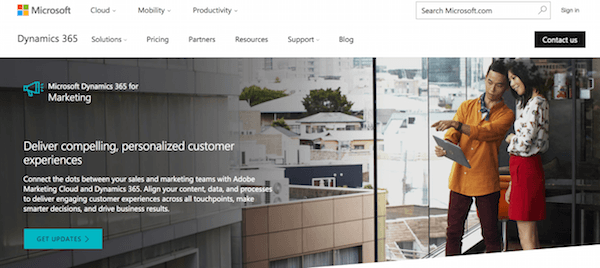
検索エンジンを利用して答えを探しているとき、インターネット ユーザーは「高い意図」を持っています。つまり、非常に具体的なものを探しているということです。 したがって、Google に「リード ジェネレーション ソフトウェア」と入力して、「リード ジェネレーション ソフトウェア」という結果をクリックすると、リード ジェネレーション ソフトウェアを提供するページに移動するはずです。

代わりに、「リード ジェネレーション」について一度も言及されていないマーケティング オートメーション ソフトウェアのページに誘導されます。 キーワード検索に関連するものが見つからないので、バウンスします。

キーワードに入札する場合は、広告が訪問者を誘導するページに関連していることを確認してください。 ページのメッセージが広告と一致しない場合、訪問者はためらうことなく直帰します。
直帰率にこだわらない
直帰率の最適化ではなく、ユーザー エクスペリエンスの向上に重点を置くべきです。 その後、バウンスは自動的に処理されます。 コンテンツへのアクセスが容易で、訪問者との関連性が高いほど、より多くのページをチェックアウトする可能性があります。 詳細については、クリック後のランディング ページのエクスペリエンスを改善するためのガイドをご覧ください。

次に、ターゲットを絞った、完全にカスタマイズ可能なポスト クリック ランディング ページを使用して、より優れたユーザー エクスペリエンスの提供を開始します。 Instapage Enterprise のデモに今すぐサインアップしてください。
