Shopifyのフッターにアイコン画像を配置する方法
公開: 2023-09-23200 万を超える販売者が、製品の販売とマーケティングに Shopify を利用しています。 このサイトには、数分で機能し実行可能な e コマース サイトを立ち上げるためのすべての機能とツールが備わっています。 彼らの気の利いたツールの 1 つは、Web サイトをカスタマイズできるサイト ビルダーです。 ヘッダーや Web ページなどの単純な要素を編集できます。 Web デザインの経験がない人は、サイトを立ち上げる前に編集するのが難しいかもしれません。 障害の 1 つは、サイトのフッターにアイコンを追加することです。 Shopify のフッターにアイコン画像を配置する方法を学びましょう。
Shopifyのフッターにアイコン画像を配置する方法
Shopify フッター セクションに画像を追加するには 2 つの方法があります。 コードがテーマに組み込まれているため、アップロードは必要ありません。 もう 1 つの方法は、好みの画像がフッターに確実に追加されるようにコードを追加することです。 まずは簡単な方法から行きましょう。
覚えておくべきこと:
- ロゴをアップロードする必要があります。 このようにして、このプロセスはシームレスです。
- 支払い方法を設定する必要があります。 このようにして、支払いオプションのアイコンをフッターに追加できます。
1: Shopify フッターページにアイコンを追加する

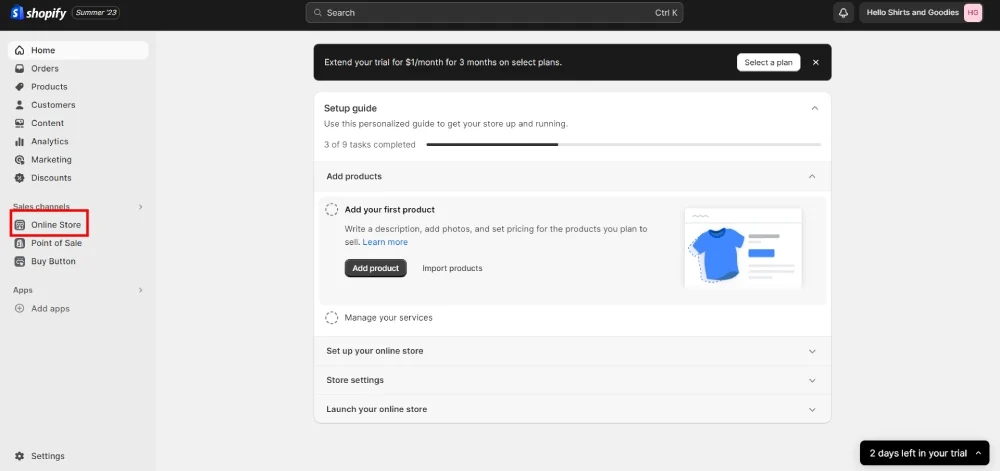
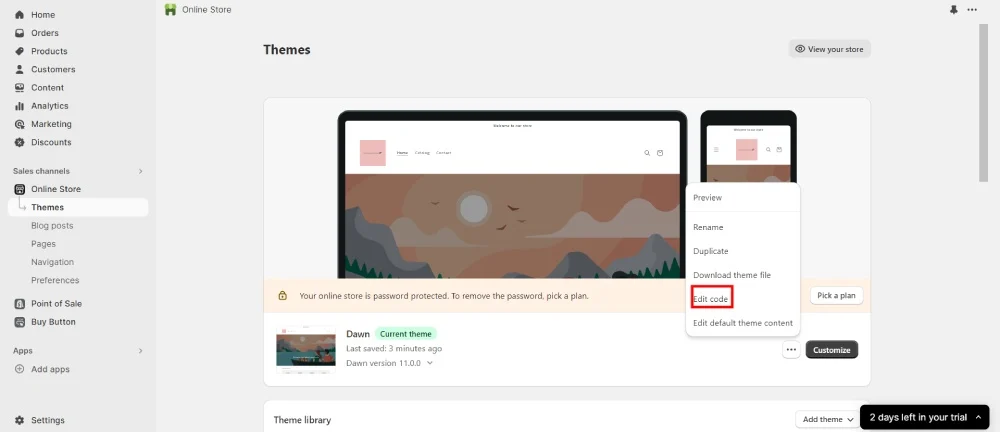
ステップ 1: Shopify 管理パネルに移動します。 そこに移動したら、 [オンライン ストア]をクリックします。

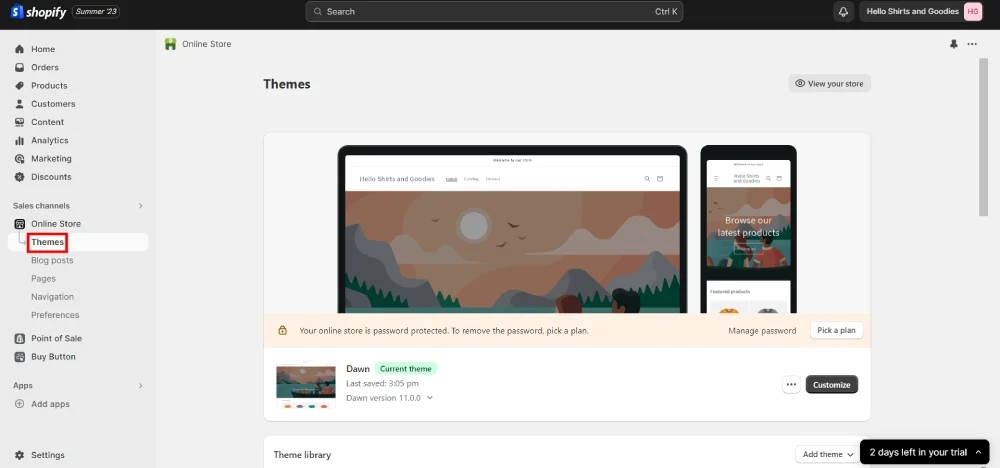
そのセクションを拡張する必要があります。 表示されたら、 「テーマ」を選択します。

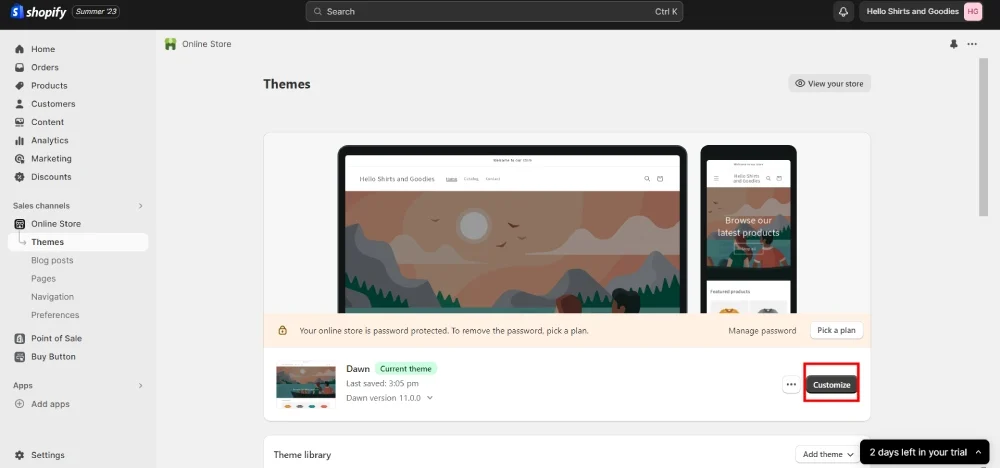
ステップ 2: [カスタマイズ]をクリックすると、テーマ エディターが表示されます。

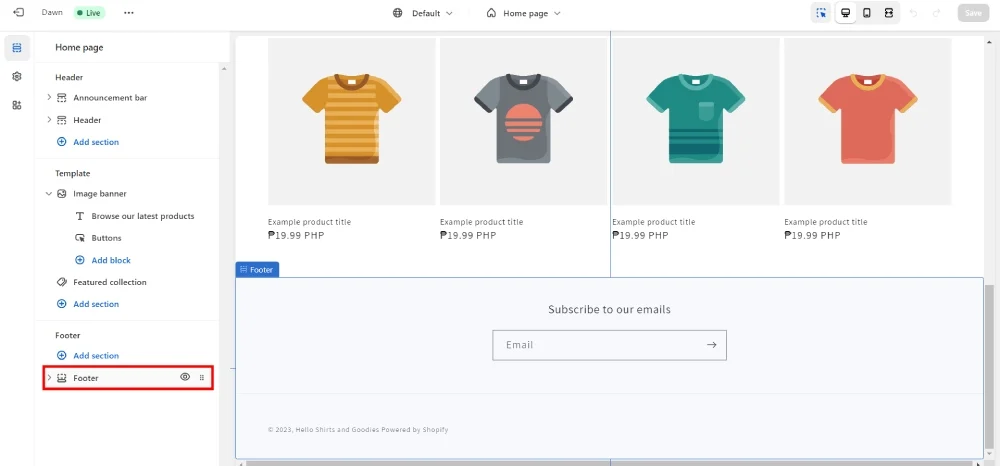
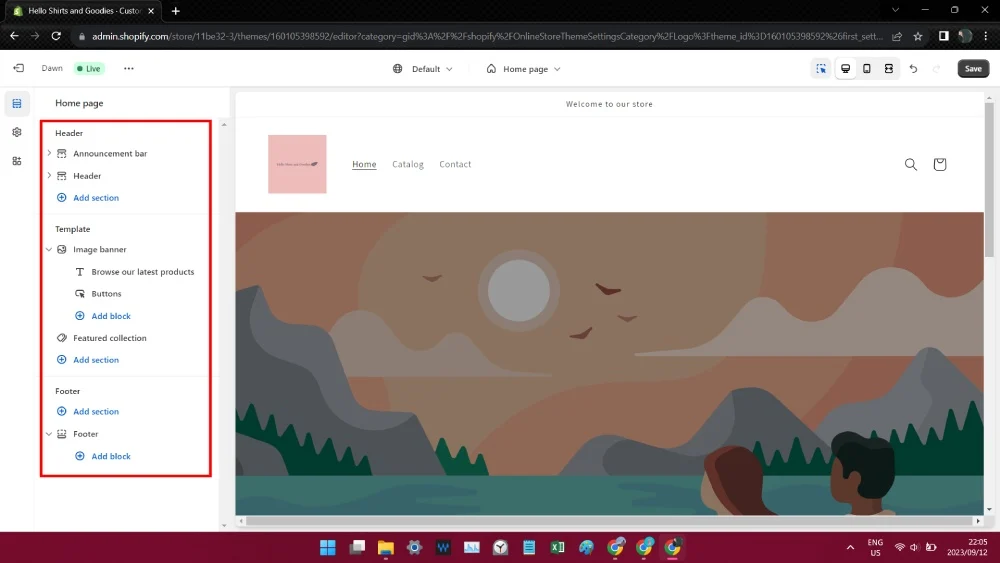
ステップ 3: Web サイトの左側で[フッター]を選択します。 カーソルを合わせると、自動的にフッター セクションに移動します。 ただし、ページをカスタマイズするにはそれをクリックする必要があります。

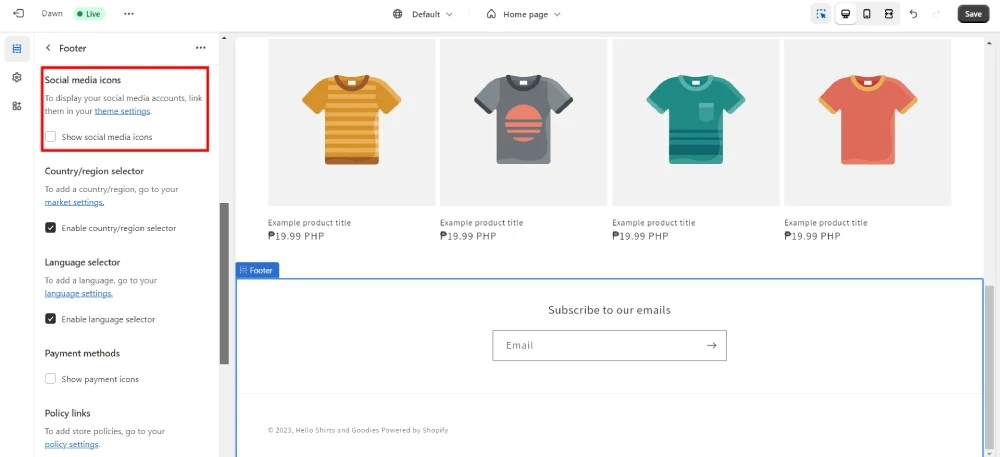
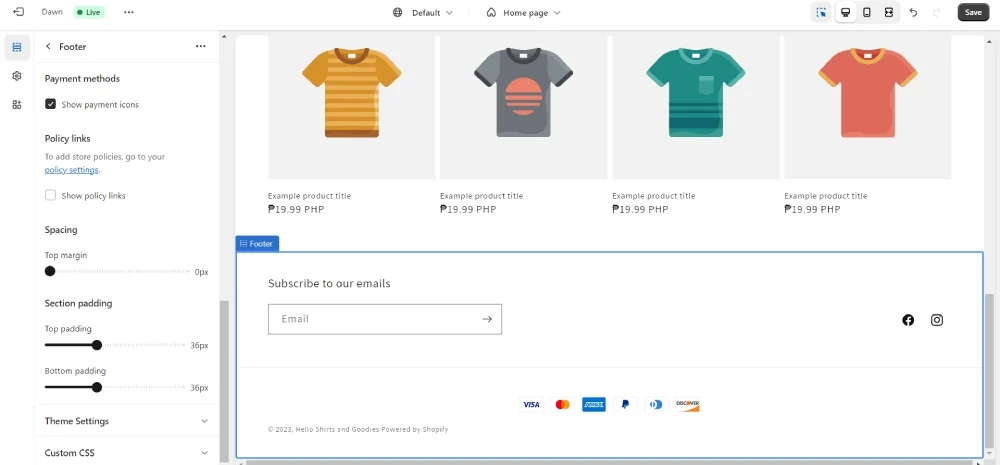
ステップ 4: この後、ソーシャル メディア アイコンと支払いオプションを追加してフッターをカスタマイズできます。 これを行うには、「ソーシャルメディアアイコンを表示」オプションにチェックを入れます。

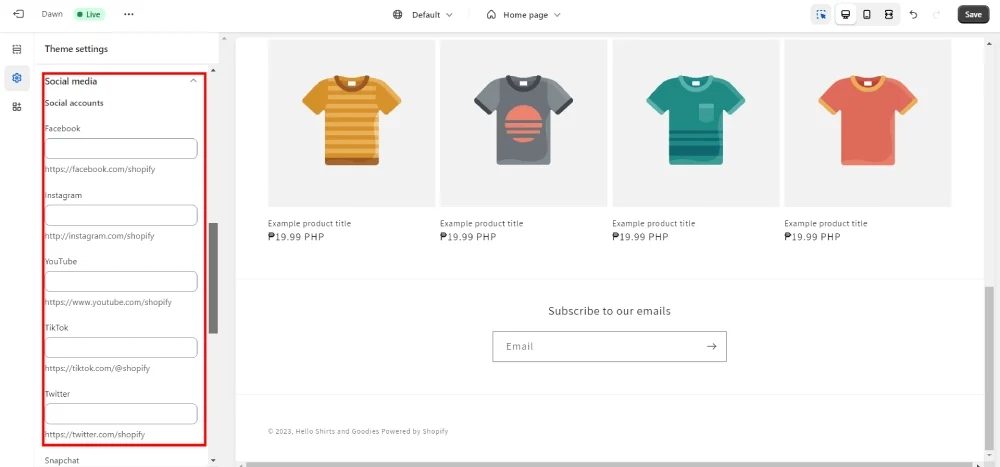
そこから「テーマ設定」をクリックすると、ソーシャルメディアサイトを追加できます。

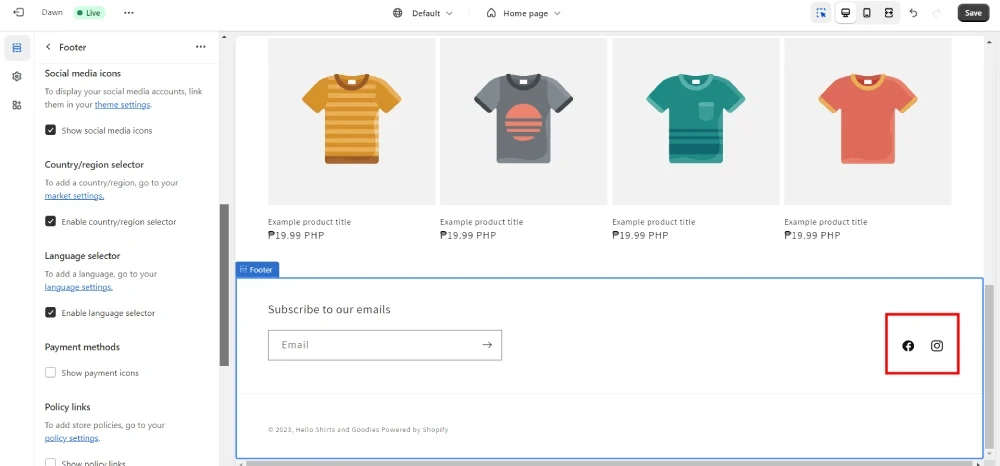
その後、Shopify はサイトごとにアイコンを自動的に追加します。

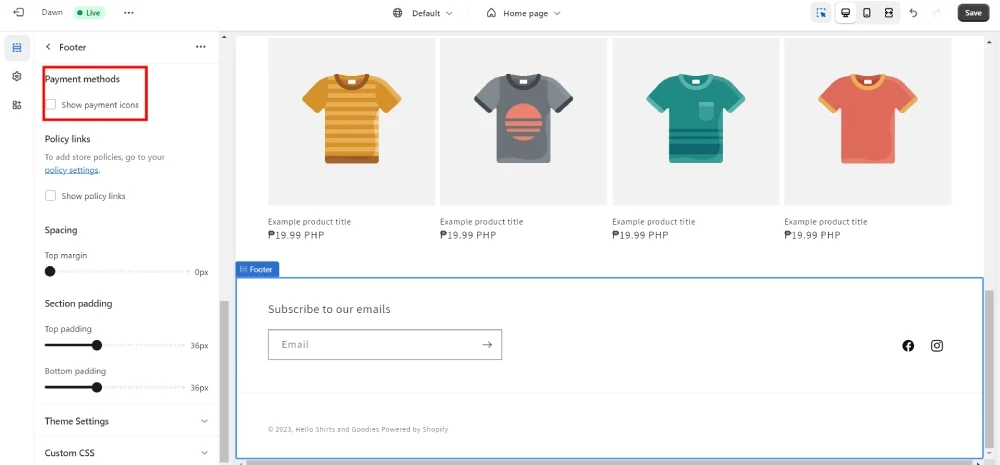
最後に、「支払いアイコンを表示」にチェックを入れることで、支払いオプションセクションを追加できます。 」

これにより、利用可能な支払いオプションが表示されます。

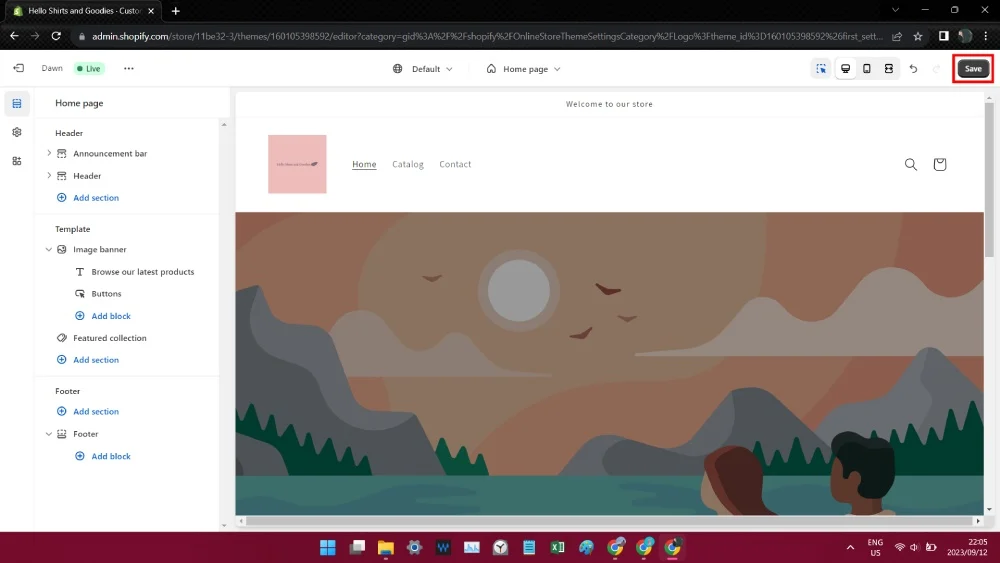
ステップ 5: これらの作業が完了したら、 [保存]ボタンをクリックします。 これで準備は完了です。
2: Shopify ページにコードを追加する
この部分は、カスタム画像が必要な場合、または Shopify Web サイトをパーソナライズする場合に適用されます。 これを行うには、アイコン フッター チュートリアルのステップ 1 に従ってください。

「カスタマイズ」ボタンをクリックする代わりに、三点ボタンを選択します。 そこから、ドロップダウン メニューが表示され、「コードの編集」をクリックします。


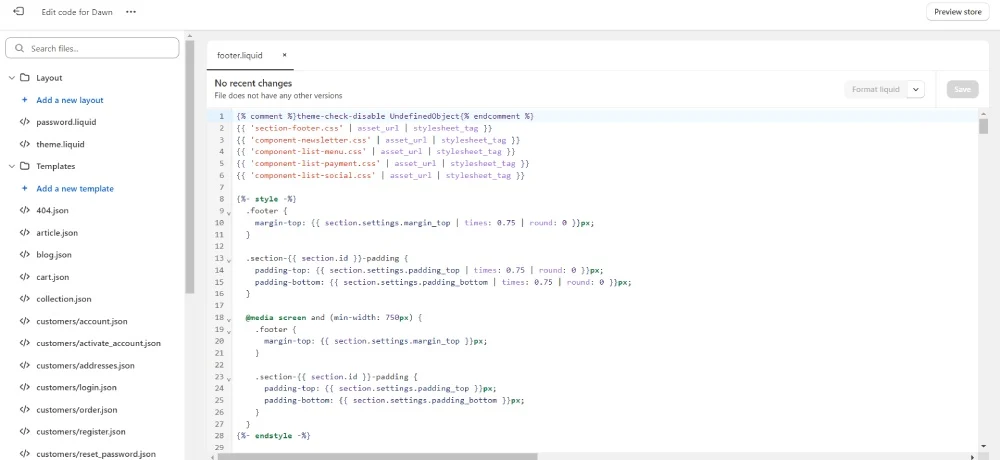
その後、コードを追加する場所を探す必要がありますが、追加する主なセクションは「footer.liquid」または「base.css」です。
コードによっては footer.liquid コード全体を編集する必要があるものもありますが、<img src=”_”> コードのみを必要とするものもあります。 Shopify テーマのコードが必要な場合は、ここから入手してください。
- ピピアド
- ライズアップウィズミー
- Shopify パートナー
よくある質問
Shopify のヘッダーとフッターをカスタマイズするにはどうすればよいですか?

これを行う 1 つの方法は、 [カスタマイズ]ボタンを使用することです。 これにより、Web デザイン要素を手動で編集できるようになります。 写真、ビデオ、テキストを追加できます。

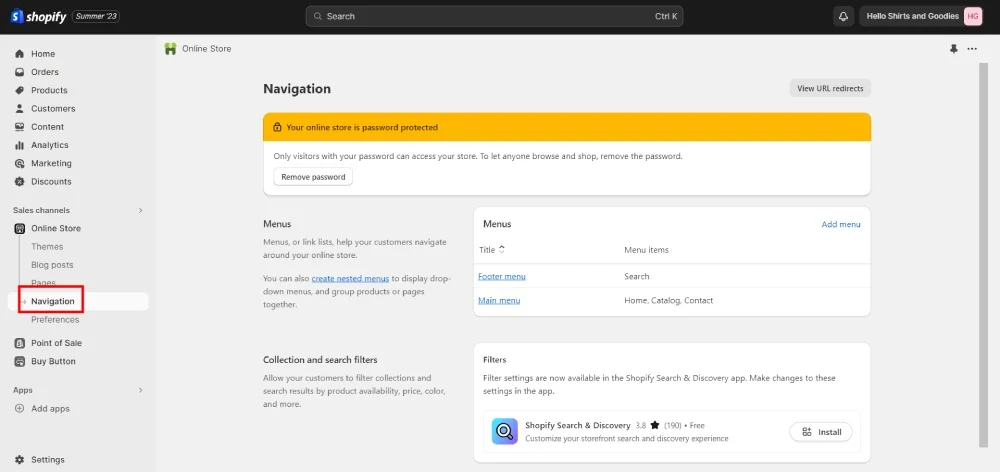
ヘッダーとフッターをカスタマイズできるもう 1 つの方法は、ナビゲーションページを使用することです。 これは、「オンライン ストア」をクリックし、「ナビゲーション」を選択すると見つかります。 その後、サイトに含めるメニュー オプションを選択します。
Shopify のフッター画像を変更するにはどうすればよいですか?

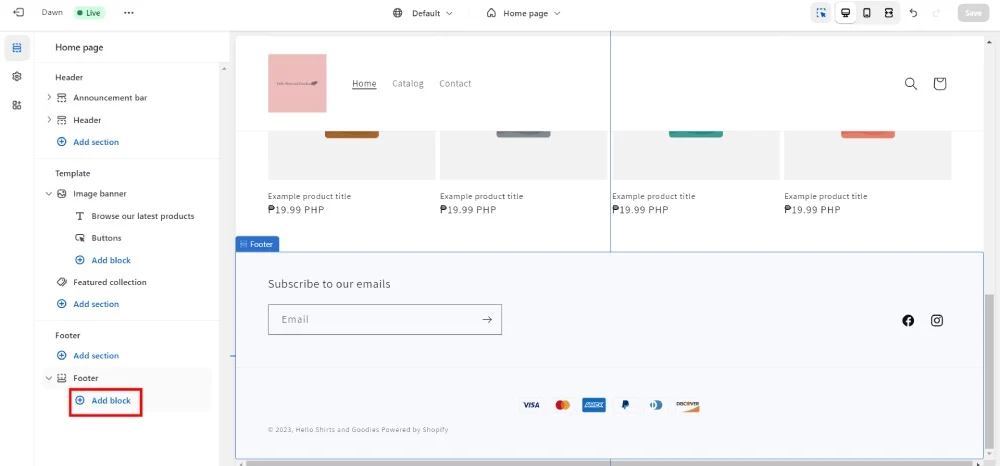
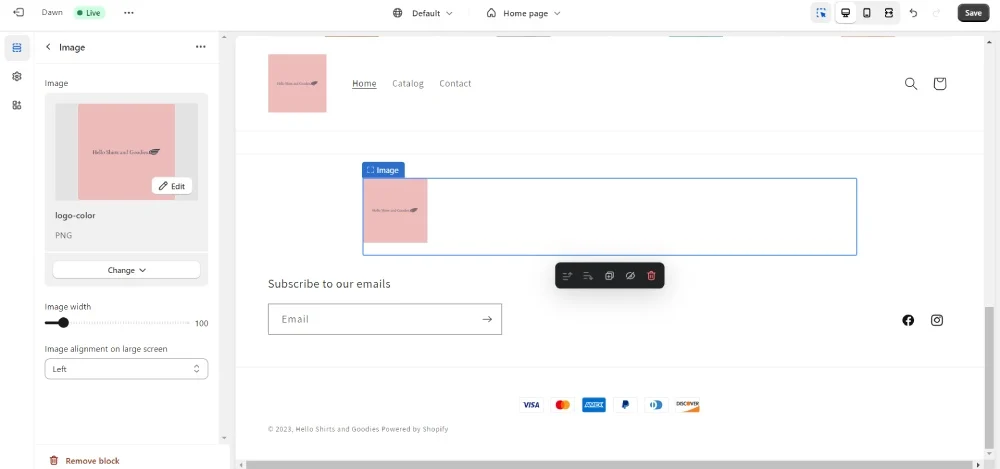
最初の工程からステップ3までは同じ手順で進みます。その後、「テーマの設定」まで下にスクロールします。 次に、「ブロックを追加」をクリックします。

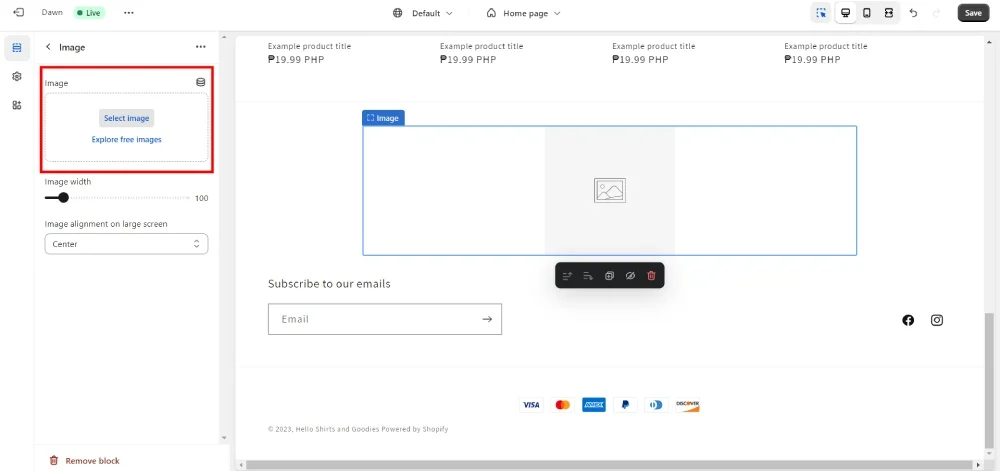
空のブロックをクリックすると、画像をアップロードするか、アセット ライブラリから選択できます。

画像の配置をカスタマイズするだけです。
Shopifyのフッターには何を入れますか?
フッター セクションに追加できるコンテンツは画像だけではありません。 ほとんどのフッター セクションには、Web サイトのページ、利用規約、プライバシー ポリシーへのリンクが含まれています。 一部のフッターには、ビジネスの簡単な説明が含まれます。 信頼性を確立したい場合は、フッター ページにバッジを追加するのが最適です。
他にどのようにして Shopify サイトをカスタマイズできますか?
Shopify テーマを購入する
Shopify には、あらゆる e コマース ストア向けのレスポンシブで美しいテーマが用意されています。 ただし、テーマのファンでない場合は、他の場所からダウンロードできます。 新しい Shopify テーマをダウンロードするには、Theme Forest と Creative Market が最適です。
これを行うには、「オンライン ストア」ページの「テーマ」セクションに移動します。 その後、「テーマライブラリ」に移動し、「テーマの追加」ドロップダウンボタンをクリックします。 次に、カスタム テーマの zip ファイルをアップロードします。
Shopify アプリをインストールする
Shopify ストアをカスタマイズするもう 1 つの方法は、Shopify アプリをインストールすることです。 これらのアプリはあなたのストアを次のレベルに引き上げます。 デザイン アプリは、サイトへの訪問者をさらに増やすのに役立ちます。 さらに、ブランディングをストアのデザインに組み込むことができます。 ランディング ページ ビルダーとポップアップは、インストールする最も人気のあるデザイン関連ツールです。 Shopify にインストールすべきトップのデザイン アプリは次のとおりです。
- PageFly ランディング ページ ビルダー
- Shogun ランディング ページ ビルダー
- EComposer ランディング ページ ビルダー
- Rivo ポップアップ – 電子メール ポップアップ
- Pop Convert – ポップアップ、バナー
- Attrac アナウンス バー バナー
- ブッダメガメニューとナビゲーション
専門家を雇う
オンライン ストアをカスタマイズする最後のオプションは、開発者とデザイナーを雇うことです。 専門家を雇うことで、より多くの顧客を引き付けるために製品の販売と宣伝に集中できます。
開発者は、サイトにどのコードを追加すべきかを知っています。 これらにより、レスポンシブで美しいストア デザインが確実に得られます。 さらに、Web サイトのすべてのセクションやページにブランドを統合するためにカスタマイズすることもできます。
一方、デザイナーは、競合他社が羨むようなブランド サイトのデザインをお手伝いします。 Web、グラフィック、ブランディング、ソーシャル メディアのデザイナーに頼ることができます。
Shopify には、開発者やデザイナーを雇用するためのプロフェッショナルなマーケットプレイスがあります。 ただし、フリーランスの Web サイトで検索することもできます。 ただし、デザイナーが必要な場合は、Penji にデザインのカスタマイズを手伝ってもらいましょう。 定額料金で、Web デザイン、グラフィック デザイン、イラスト、ロゴなどを入手できます。 ここから購読して、オンライン ストアに必要なデザインをすべて入手してください。
