クロール予算を最適化する方法
公開: 2017-07-055月には、Googleのクロール予算に関するフランス語のウェビナーを開催しました。 OnCrawlでの2回目のウェビナーでは、Orange&Sosh(フランスのインターネットプロバイダー)のSEOの元責任者であり、現在OnCrawlのカスタマーサクセスマネージャーであるErle Albertonが、クロール予算の概念、最適化するためのベストプラクティス、避けるべきことなどを紹介します。例では、Googleのチームによって最近確認されたこの概念を説明します。
グーグルがクロール予算について言うこと
1月中旬、Googleはブログに次のような記事を投稿しました。「「クロール予算」が外部を表すすべてを表す単一の用語はありません。 言い換えれば、私たちSEOがクロール予算と見なしているものです。
また、Webの巨人は、新しいページが通常、公開の同じ日にクロールされる場合、クロールの予算について心配する必要はないことを示しています。 また、サイトのURLが数千未満の場合、クロール予算は通常大量のサイト用に予約されているため、正しくクロールされると記載されています。Google検索コンソールのすべてのサイトにクロール予算があるため、これは正しいことでも間違っていることでもあります。 これは、Googleの指標で簡単に確認できます。
また、この記事では、Googleが特定のサイトの最大フェッチレートを制限する「クロールレート制限」を達成しようとしていることもわかりました。 たとえば、読み込み時間が長すぎると、Googleは予算をほぼ2に削減します。そうは言っても、アーキテクチャの不良(システム、ステータスコード、内部構造など)など、クロールの予算に影響を与える可能性のある要因があります。 )、コンテンツの質の悪さや重複、スパイダートラップなど。
Googleのクロール予算はどのように機能しますか?
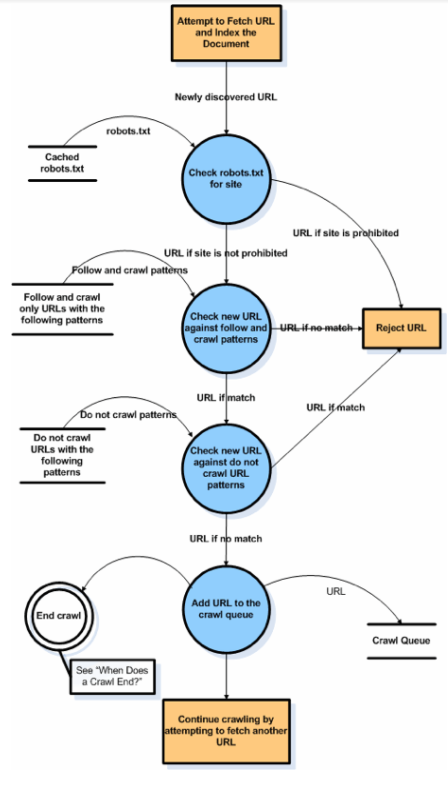
Googleのクロールは、サイトごとに再帰的に動作する一連の簡単な手順です。 これはGoogleのグラフで、クロールはtxtロボットのヒットから始まり、リストにコンパイルされた一連のURLに分かれています。 あとは、Googleは、バックアップにあるURLに加えて、知っているURLと比較しながら、それらを取得しようとします。

その目標は、そのインデックスを徹底的かつ正確に完成させることです。 サイトがJavaScriptである場合でも、Googleは第3レベルのクローラーを送信することがわかります。 JavaScriptサイトは多くのボットリソースを消費し、平均して四半期に1回しか送信されないため、JavaScriptサイトには注意が必要です。 GoogleがJavaScriptナビゲーションの外部のページにアクセスできるように、メソッドを再考する必要があります。
次に、Googleはページの更新のステータス(以前にインデックスに登録されたコンテンツとの比較)をチェックして、ページが重要であるか重要でないかを評価します。 実際、GoogleはすべてのWebサイトのすべてのページをクロールできるわけではないため、クロールリソースを最適化する必要があります。 これはページの重要度と呼ばれます…従うことは非常に重要なスコアであり、以下で詳細を確認します。
事実:Googleが最適化する場合、それは理由があるためです
クロール予算は以下に依存します:
- 迅速に回答するサイトの能力。
- サイトの健全性– 4xx、5xx、3xx(サイトが404または500になり始めると、修正が行われたかどうかを常に再確認するため、クロールバジェットが影響を受けます)。
- コンテンツの品質–セマンティクスと網羅性。
- アンカーの多様性(ページが多くのリンクを受け取る場合、ページは重要であると見なされます。OnCrawlのInRankを使用すると、すべてを分析できます)。
- ページの人気–外部および内部。
- 最適化可能な要素–クロールを簡素化します(画像サイズ、css、js、gif、フォントなどを使用できる容量を減らします)


[ケーススタディ]戦略ページのクロール予算を増やす
GooglePageImportanceの主要コンポーネント
ページの重要度の定義は、ページランクと同じではありません。
- Webサイト内のページの場所–クロール速度の深さ。
- ページランク:ページのTF / CF –マジェスティック;
- 内部ページランク–OnCrawlのInRank;
- ドキュメントの種類:PDF、HTML、TXT(PDFは通常、最終的な定性的なドキュメントであるため、多くのクロールが行われます)。
- sitemap.xmlに含める;
- 内部リンクの数:
- アンカーの品質/重要性;
- 定性的コンテンツ:単語数、重複に近いものはほとんどありません(ページのコンテンツが近すぎる場合、Googleは同様のコンテンツにペナルティを科します)。
- 「ホームページ」ページの重要性。
クロールする重要なURLを計画する方法

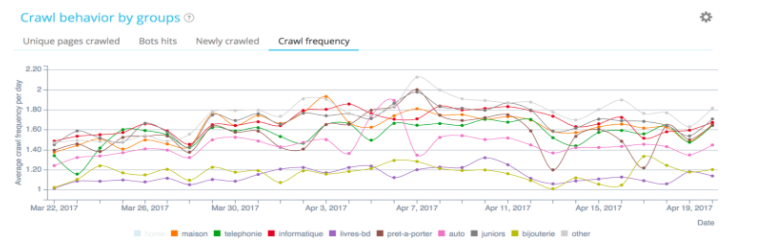
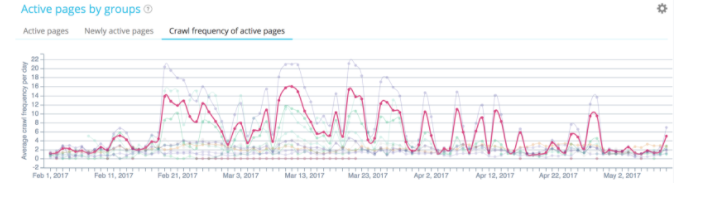
URLスケジューリング: Googleはどのページにどのくらいの頻度でアクセスしたいですか?
上記の例では、(同じサイトのクロール頻度の観察)Googleは異なるグループで同じ頻度でクロールしません。 Googleがサイトの一部をクロールすると、ランキングの影響がすぐにわかります。
Googleのクロール予算に関する詳細情報
- Google Search Consoleのウェブサイトの100%にクロールデータがあります。
- ボットの動作の異常をすばやく検出するのに役立つログ分析のおかげで、クロールの動作を追跡できます。
- 内部構造が悪い(ページ付け、孤立したページ、スパイダートラップ)と、Googleが適切なページをクロールできなくなる可能性があります。
- クロール予算はランキングと直接関連しています。


ページスピードファースト
最も重要な要素は、クロールの予算に決定的な役割を果たすため、ページの読み込み時間です。 確かに、私たちは今日、モバイルの世界にいます。 したがって、最良の資産は、クロール予算とSEOを最適化するためのページの読み込み時間です。 モバイル革命では、読み込み時間はサイトの品質を評価する上で重要な要素です。 迅速に対応する能力–特にモバイルおよびインデックスモバイルファーストの場合。
それを最適化するために、 CloudflareのようなCDNソリューション(コンテンツ配信ネットワーク)を使用できます。 これらのソリューションにより、Googleのロボットは可能な限りリソースに近づき、可能な限り迅速にページを読み込むことができます。
Googleは、サイトが迅速に対応する能力を常にテストしています。 アーキテクチャとコーディングの品質は、Googleの表記法に大きな影響を与えます。

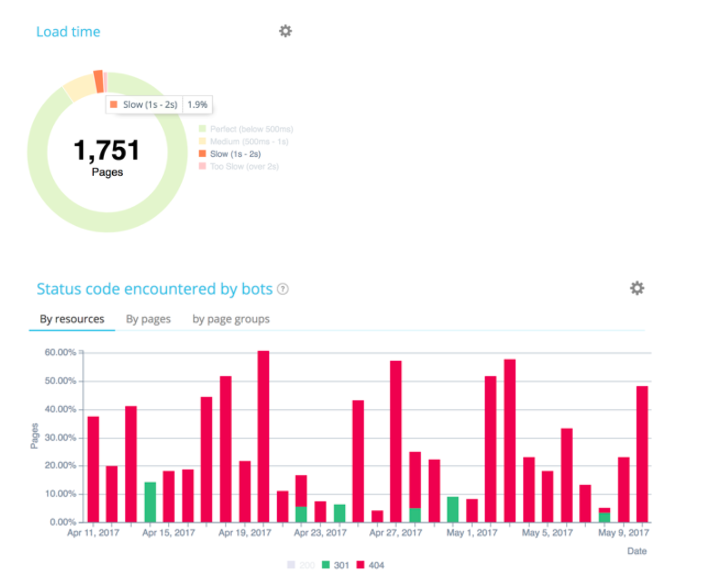
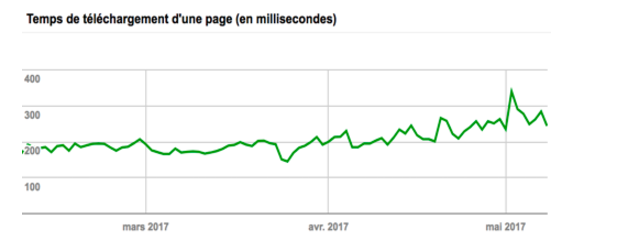
読み込み時間
これは、クロール予算の最初の割り当て要素です。
サーバーに関しては、次のことを行う必要があります。
- リダイレクトを避けます。
- 圧縮を承認します。
- 応答時間を改善します。


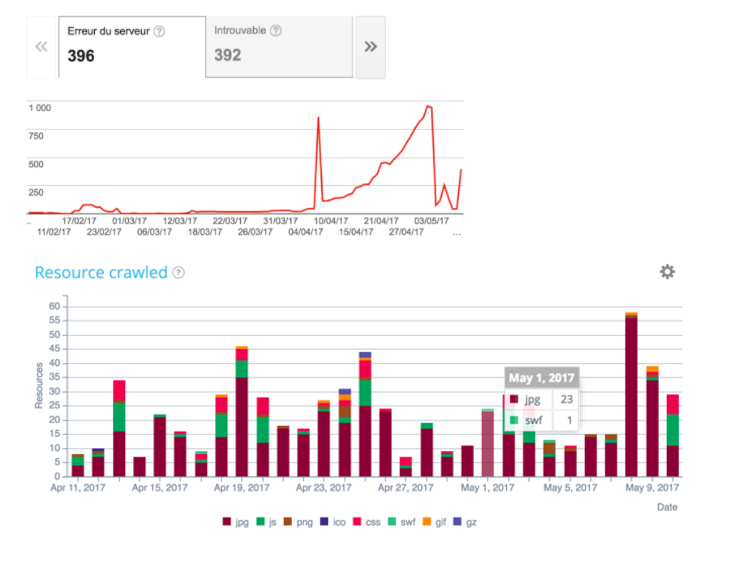
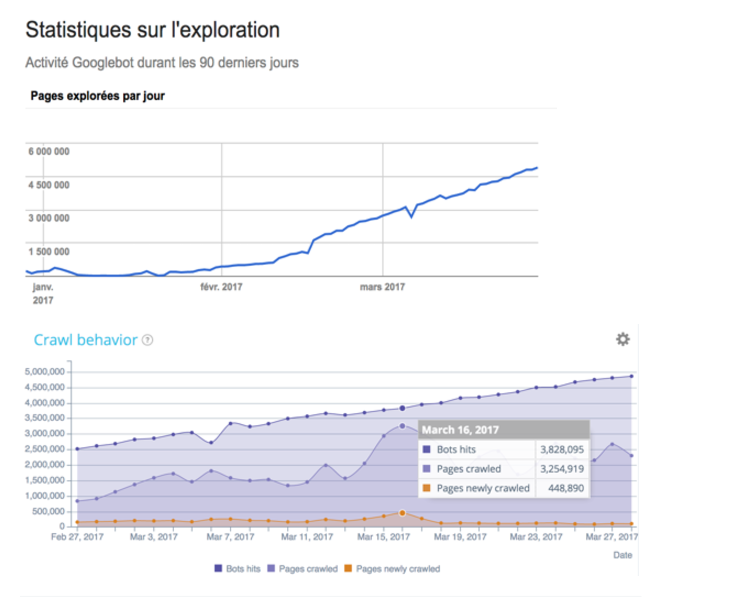
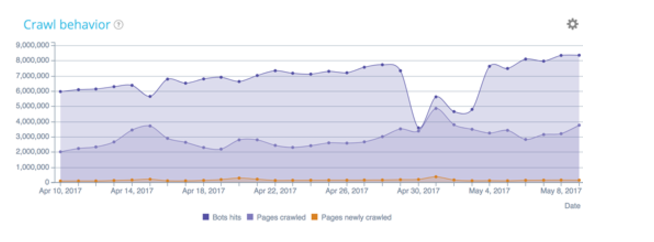
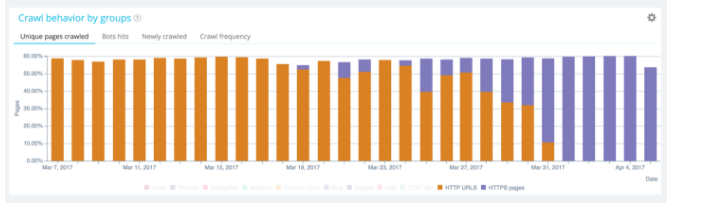
上記は、クロールの予算が直線的で、直線的な増加が見られるManageoのサイトの例です。 5月には、1日にクロールされるページ数が減少し、その結果、サイトの速度が変化します。 Googleは、サイトの応答が遅いため、クロール予算を半分に削減できると考えています。 これをすべて修正するには、サーバー側でコードを最適化し、リダイレクトを減らし、圧縮を使用する必要があります。

フロントに関しては、次のことを行う必要があります。
- ブラウザのキャッシュを操作する
- リソースサイズを縮小します(画像の最適化、CDNの使用/遅延読み込み/表示をブロックするJSの削除。
- 非同期スクリプトを使用します。
品質の低下=これ以上の愛=これ以上の予算はありません
ISがクリーンであることを確認するには、Googleのロボットに返送されたステータスコードを確認する必要があります。 これは、コードとアーキテクチャの品質がクリーンであることをGoogleが検証する唯一の方法です。
時間の経過とともに進化を追跡することで、コードの更新がSEOに適していることが保証されます。 Googleはリソース(css、img、js)に多くを費やしているので、それらが完璧であることを確認してください。
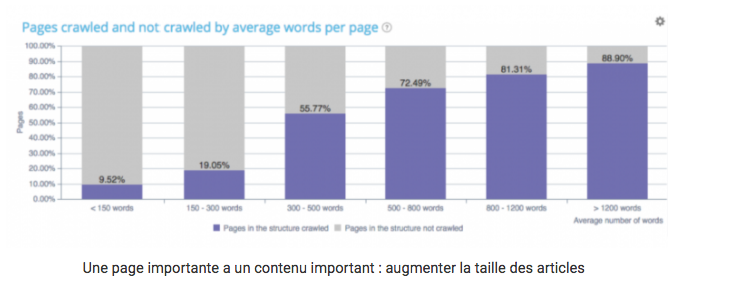
ユニークでリッチなコンテンツ

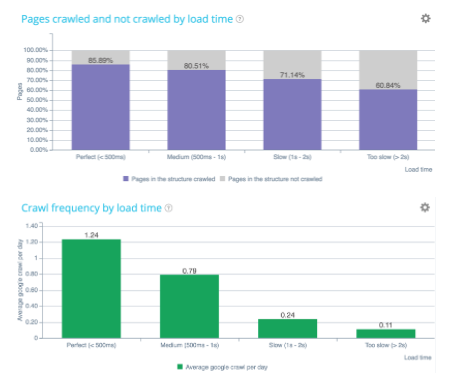
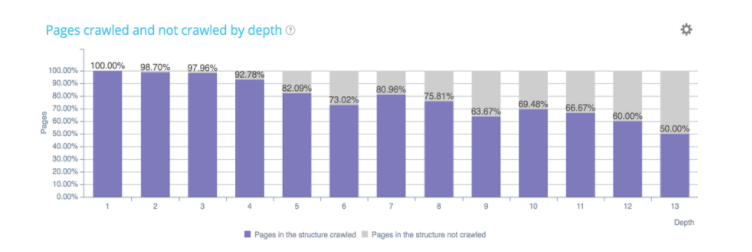
ページがより重要であるほど、そのテキストはより豊かになります。 上に示したように、Googleによってクロールされたページとクロールされなかったページの数は、ページにある単語の数に関連しています。 したがって、ページは可能な限り定期的に拡張および更新する必要があります。
カノニカルと重複コンテンツに注意してください
2つの類似したページが同じ正規URLを指していない場合、Googleは2倍の予算を費やします。 したがって、正規の管理は、ファセットを持つサイト、またはqueryStringを持つ外部リンクにとって重要になる可能性があります。
ほぼ重複した標準的なコンテンツ管理は、クロール予算の最適化の重要な側面になります。
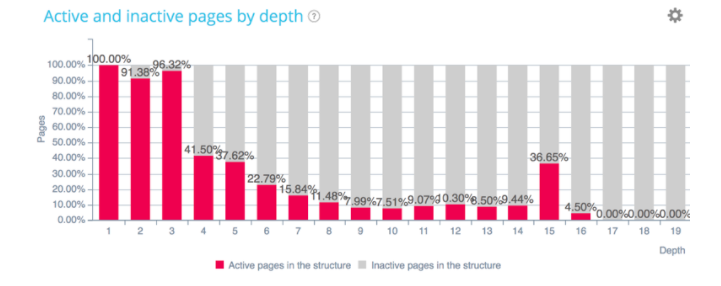
内部構造とInRank分布

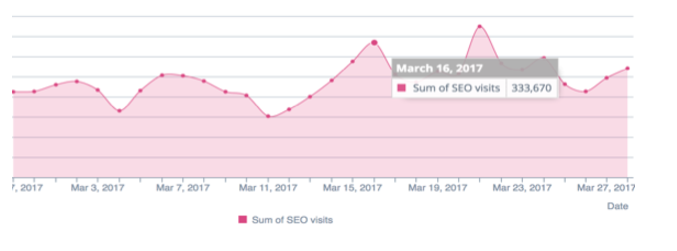
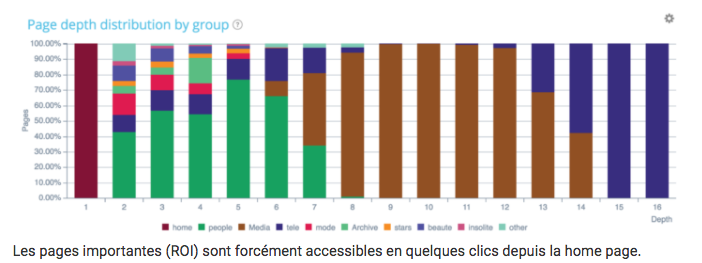
SEO訪問を生成するページはアクティブと見なされます。 これらは、サイトのアーキテクチャの最上位にあるものです。 一方、ここでは、15ページにページのグループが出現していることがわかります。 たぶん、これらのページはあなたが思っていたよりもはるかに多くのユーザーによって検索されており、彼らのランキングを改善するためにアーキテクチャでアップグレードする必要があるでしょう。

ご存知のように、ページが深くなるほど、Googleがページにアクセスすることは少なくなります。
私のお金のページはうまく配置されていますか?

ヒント:特定のページグループの深さを最適化する場合は、遠慮なくhtmlサイト計画を作成してください。これは、深さを管理するために重要なページを意味します。
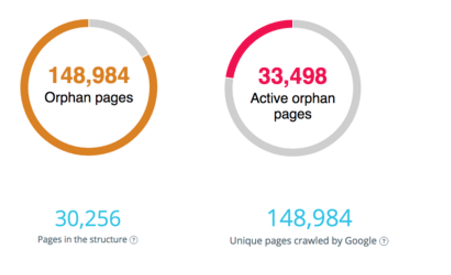
Googleは、構造のページとクロールされたページとアクティブなページを比較します。 そうは言っても、Googleが不必要に予算を費やしている孤立したページの問題を解決し、サイトのアーキテクチャを修正して、アクティブであるが構造外のページへのリンクを返すことはあなたの利益になります。
ページがリンクを受け取らなくなることがあります。これらは孤立したページと呼ばれます。 一方、グーグルはそれらを忘れていません。 彼は彼らを訪問し続けるでしょう。 リンクを受け取らなくなったため、重要性は失われましたが、右のグラフでは、孤立したページの一部が引き続きSEOにアクセスしています。 知っておく必要があるのは、それらをすばやく識別し、アーキテクチャにあるリンクの問題を修正する方法です。 これは、クロール予算を最適化するための優れた方法です。
近づかないための間違い
- 404のRobots.txt;
- Sitemap.xmlとsitemap.htmlが古くなっています。
- 50x /40x/ソフト404エラー;
- チェーンリダイレクトがある。
- カノニカルエラー;
- 重複コンテンツ(フッター)/ほぼ重複/HTTPとHTTPS;
- 応答時間が長すぎます。
- ページの重さは重要すぎます。
- AMP/エラー。 このプロトコルは、特にeコマースサイト(メディアサイトだけでなく)でGoogleによって広く使用されています。
- 不正な内部リンク+Rel= nofollow;
- 他の選択肢なしでJSを使用する。
結論
クロール予算を最適化するには、次のことを行う必要があります。
- あなたのお金のページを知り、Googleの反応を知ってください。
- ロード時間を改善します。
- 内部リンクを最適化する:すべてのお金のページを構造の上部に配置します。
- 孤立したページを修正します。
- お金のページにテキストを追加します。
- お金のページを最大限に更新–鮮度;
- 貧弱なコンテンツと重複を減らします。
- カノニカル、画像、リソースの重みを最適化します。
- チェーンのリダイレクトは避けてください。
- ログを監視し、異常が発生した場合に対応します(このトピックについては、SEOcamp Lyon中にManageoからこのユースケースを確認してください)。
クロール予算を最適化するには、Googleのクローラーを正確に監視する必要があります

あなたのサイトでのグーグルの道のいくつかの瞬間は他のものより重要なので、あなたはそれらを最適化する方法を知らなければなりません。
クロールバジェットを最適化するには、HTTPS(HTTP2)の移行を正しく管理する必要があります

あなたはそれをフォローして監視できる必要があります。 ITチームにHTTPSを使用したHTTP2への移行を依頼します。
OnCrawlは、Googleのクロール予算を日常的に追跡し、修正や構造変更をすばやくターゲットにしてSEOパフォーマンスを向上させるのに役立ちます。