パフォーマンスキャンペーンのためにモバイルランディングページを最適化する
公開: 2022-02-06着陸船、または着陸ページは、パフォーマンスマーケティングキャンペーンの重要な部分です。 後押ししたいleadgenキャンペーン、アフィリエイトマーケティングキャンペーン、または昔ながらのブログを実行するかどうかに関係なく、適切に設計されたランディングページは必須です。
しかし、より多くのWebユーザーが携帯電話に固執しているため、優れたROIを確認するには、ランディングページをモバイル用に最適化する必要があります。
しかし、モバイルランディングページとは何ですか?モバイル用にランディングページをどのように最適化する必要がありますか?
今日はそれ以上のことをカバーします。
モバイルランディングページとは何ですか?
技術的には、ランディングページは、誰かがあなたのWebサイトにアクセスする(またはアクセスする)ページです。 しかし、この説明を使用すると、ホームページはランディングページになります。 実際には、ランディングページは通常、わずかに異なるものを指します。
Unbounceは、ランディングページを次のように説明します
「マーケティングまたは広告目的のために特別に作成されたスタンドアロンのWebページ」。
これはかなり良い説明ですが、ここにいくつかの一般的な傾向を追加しましょう。
- ランディングページは、ターゲットトラフィック(有料、直接、電子メール、その他)を受け取ります
- ランディングページは特定のアクション(販売、サブスクリプション)を望んでいます
- ランディングページには、探索するためのさまざまなオプションやコンテンツが用意されていません。
最初の説明で、すべてのWebサイトのホームページまたは記事を簡単に含めることができます。 しかし、そうではない2番目の説明ではそうではありません。
モバイルランディングページについて話すときは、モバイルトラフィックのランディングページを指します。これは通常、スマートフォンですが、タブレットを含めることもできます。
これらのデバイスの違いにより、これらのランディングページにはさまざまなニーズと要件があります。
パフォーマンスキャンペーンでのランディングページの利点
ランディングページは、次のようなアクションを生成するように設計されているため、leadgenキャンペーンやeコマース製品のプロモーションに最適です。
- 購入
- 連絡先情報を残す
- ニュースレターに登録する
- アプリをダウンロードするには、アプリストアにアクセスしてください
- プラットフォームデモにサインアップ
それとは別に、ランディングページは冷たいトラフィックを暖めるために使用されます。 広告だけで未知の商品を購入している人はいると思いますか? いいえ。製品のメリット、技術仕様、返品ポリシーなどについて学ぶ必要があります。
しかし、これらすべての情報を消化するには、モバイルランディングページを適切に設計する必要があります。
モバイルランディングページは、引き続き適切なランディングページの原則に従う必要があります
モバイルランディングページの最適化に関するアドバイスを提供する多くの記事は、デスクトップランディングページにも同様に当てはまる多くのアドバイスを通過します(たとえば、説得力のある召喚状を使用します)。
これらの原則は真実ですが、私はモバイルにとって本当に重要なことに焦点を当てます。 あなたはこれらの原則を研究することもできますし、そうすべきですが、私はあなたの時間を無駄にするつもりはありません。
- 優れた設計原則を使用する
- 着陸船でSSL証明書とHTTPSを使用する
- ランディングページで効果的なコピーを使用する
- キャンペーンでA/Bテストを実施する
代わりに、この記事はモバイル固有のアドバイスにのみ焦点を当てています。
七つの大罪:してはいけないこと
まず全体像を見てみましょう。 モバイルランディングページのパフォーマンスの低下につながるいくつかの古典的な間違いがあります。 これらの多くはデスクトップのランディングページにも同様に適用できますが、モバイルのランディングページではさらに悪化することがよくあります。
これらの罪が何であるかを知ることは、あなたがまっすぐで狭いことに固執し、あなたのモバイルランディングページでどの最適化技術が最良の結果をもたらすかを特定するのに役立ちます。
これらのモバイルランディングページの罪のいずれかを償う必要がありますか?
- 効果のないコピー(ほとんどのランディングページに当てはまります)
- コピーが多すぎます(電話スクリーンはテキストの大きな塊を読むのに適していません)
- オプションが多すぎます(6インチの画面で一度に表示されるボタンが3つを超えると多すぎます)
- 画像なし(千の言葉…)
- 訪問者をページに誘導した広告またはコンテンツに関連しないコピー(モバイルでの注意力はデスクトップデバイスよりもさらに低くなります)
- 変換の妨げ(フォームへの長い記入)
- ページの読み込みが遅い(モバイルランディングページではさらに悪い)
- モバイルレイアウトを考慮せずに設計されています(モバイルでの横スクロール–本当に?)
モバイルランディングページを最適化する11の方法
1.読み込み時間を短縮します
モバイルランディングページで実行できる最も重要なことの1つは、読み込み時間を短縮することです。 読み込みの遅いWebページは、デスクトップWebサーファーによって罰せられますが、電話をかけている人にとっては許されない罪です。
モバイルランディングページのパフォーマンスを向上させる簡単な手順は、モバイルランディングページを高速化することです。
使用しているテクノロジーやランディングページに特定の問題がある場合は、実行する必要のある特定の手順(より高速なサーバーの使用など)がありますが、ほとんどの人に役立つ一般的な原則がいくつかあります。
- 適切にコーディングされたソリューションを使用する
- 画像を最適化します(以下のより具体的なアドバイス)
- CDNを使用する(ツールのセクションを確認してください)
- あなたのウェブサイトをコンテンツで過負荷にしないでください

A.適切にコード化されたソリューションを使用する
不適切にコーディングされたWebサイトおよびWebサイト用のツールは、余分なプロセスを実行し、Webブラウザーのレンダリングエンジンでより重くなります。 JavascriptはHTMLやCSSよりもロードに時間がかかり、Javascriptの記述が不十分な場合はロードにさらに時間がかかります。
コーディングのベストプラクティスに従わないソリューション(WordPressテーマ、プラグイン、Webサイトエンジンなど)を入手した場合、レンダリングははるかに遅くなります。
B.ビジュアルを最適化する
画像はウェブサイトの読み込み時間に大きく影響します。 ビデオが自動再生されないか、ページ全体を占有しない限り、テキストよりもはるかに多くのスペースを占有し、ビデオが最初にロードするよりもロードに時間がかかる可能性があります。
最適化の最初のステップは、選択する画像を選択することです。
1ページに5つの画像がある場合、1つよりも読み込みに時間がかかります。 これらの追加の画像が本当に必要かどうかを検討してください。
2番目のステップは、画像のサイズを小さくすることです。
優れたCMSは画像のサイズを変更して、ウェブサイトにより適したものにします(最初に、巨大な4000 x 3000pxの画像をアップロードした場合でも)が、小さいファイルが読み込まれることが保証されるように、縮小された画像をアップロードすることをお勧めします。デバイスによってサイズを変更する必要はありません。
同じピクセル数の画像を作成できますが、使用するスペースは他の画像よりもはるかに少なくなります。 これは、それ自体で記事を取り上げる可能性のあるさまざまな画像情報によるものです。
重要なポイントは、画質を維持しながらスペースを節約できる画像最適化ツールを使用することです。
最後に、 CDNを使用すると、画像の配信を高速化し、読み込み時間を節約することもできます。 そしてそれはあなたのウェブページの残りの部分を助けることができます。
C.CDNを使用する
CDNはコンテンツ配信ネットワークの略です。 1つの場所にある1つのサーバーからWebサイトを提供する代わりに、コンテンツを世界中に配信します。
これは、1つのサーバーまたは場所へのプレッシャーが少なく、コンテンツがリクエストに近い場所からのものになることを意味します。 これにより、コンテンツをより迅速に配信できます。
CDNは、Webページ全体に使用することも、画像やビデオなどのWebページ上の要素に使用することもできます。
D.モバイルランディングページをコンテンツで過負荷にしないでください
コンテンツが多いほど、読み込みに時間がかかります。 これはテキストには適用されませんが、画像、ビデオ、およびアニメーション要素に適用されます。 ランディングページの優れた原則の1つは、要点を守り、明確かつ迅速に主張することであると考えると、この原則は、必要以上に追加しないように注意するのに役立ちます。
ランディングページの読み込みが遅い場合は、ページに複雑なスクリプトが必要な画像、動画、アニメーション要素の数を確認してください。 それらの1つ以上を削除してみてください。
2.単一の列を使用する

単一列のデザインは、記事のデスクトップページでより一般的になっていますが、特に主要な機能、利点、または価格表を強調する場合、ランディングページでは依然として複数の列が一般的です。
モバイルWebサイトでは、これらの列は圧縮され、読みやすく、押しにくくなります。
レスポンシブウェブデザインは通常、これらのブロックを相互にカスケードするように変更します。 これは機能しますが、これらの要素がモバイルページで正しい順序になっていることを確認するか、別のモバイルランディングページを使用してください。
または、列が1つしかないモバイルランディングページを作成します。
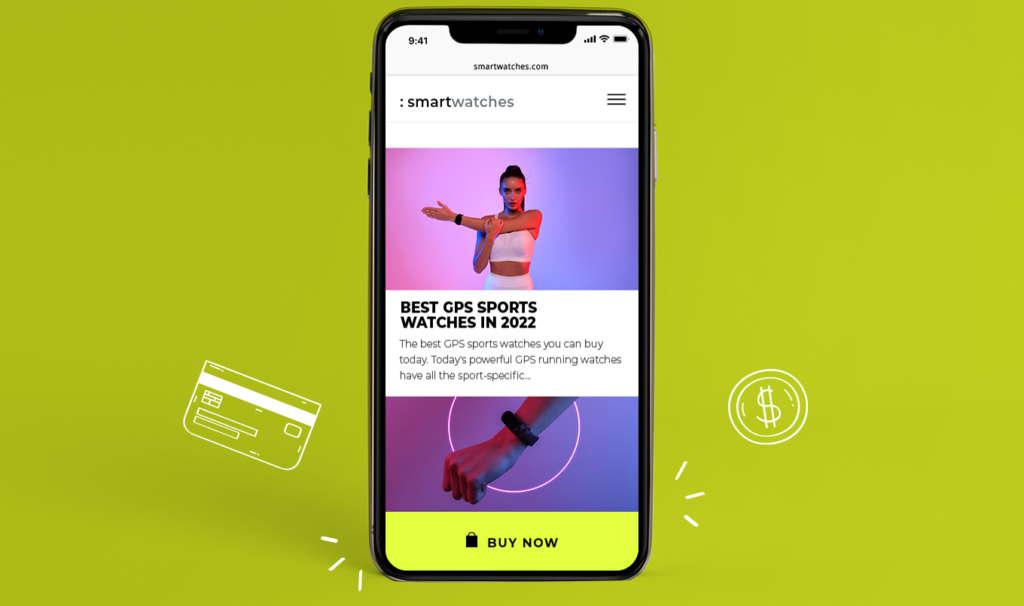
3.大きなCTAボタンを使用する

マウスポインタとは異なり、親指と指は正確な楽器ではありません。 モバイルデバイスのボタンを正確に押すのはそれほど簡単ではありません。
召喚状のボタンを簡単に押すことができる大きさにしないと、ユーザーを苛立たせる危険があります。

それは、誰かが最後にボタンをクリックしたときに、コンバージョン率の低下とカートの放棄の増加につながる可能性があります。

4.電話は通話用に作られていることを忘れないでください

信じられないかもしれませんが、携帯電話で最もよく使われるのは電話機能だった時代がありました。 はい、今では電話アプリを使用しない人もいますが、それでもまだ存在し、深く統合されています。 ウェブページが番号を正しくマークアップするとき、それは電話から離れたタップの下にあります。
変換を完了するために誰かを電話番号に誘導するオプションを無視しないでください。 一部のオファーは通話単価に基づいているため、モバイルトラフィックのランディングページとオファーを使用したモバイルに焦点を当てたキャンペーンは非常に理にかなっています。

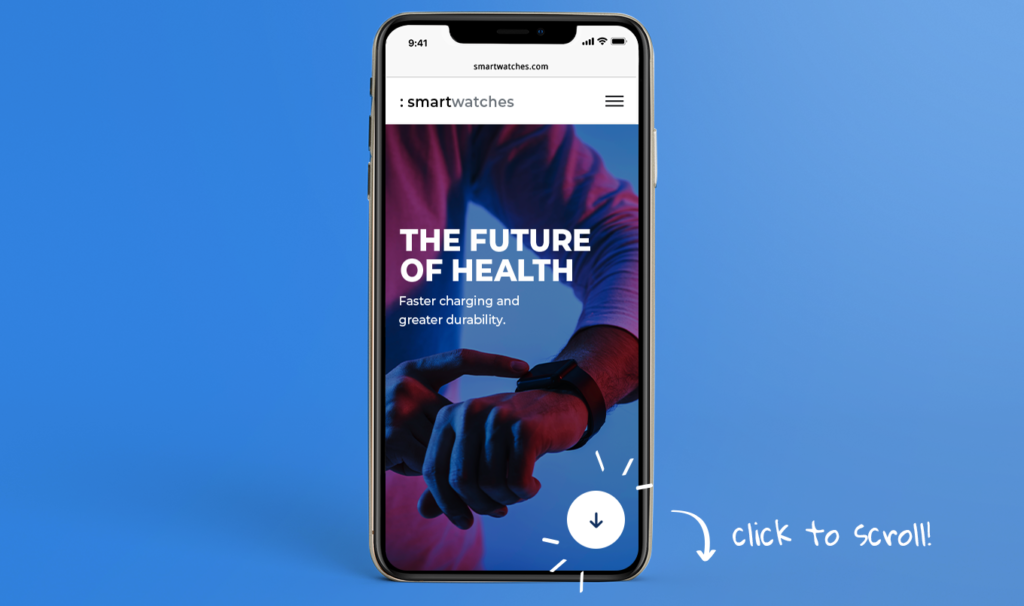
5.クリックしてスクロール

ユーザーはスマートデバイスでのスクロールに慣れていますが、「折り目の上」という古い格言にはまだ真実があります。 スクロールできる、またはスクロールする必要があることが明らかでない場合は、スクロールできない可能性があります。 この問題を回避するための1つのオプションは、「クリックしてスクロール」オプションを使用することです(注:これはクリックしてスクロールと言う必要はありません)。
本質的には、このボタンを押すことで詳細情報を見つけることができることを示したいと思います。 ユーザーをページの下にスクロールし始めたり、詳細情報のあるページに移動したりすることができます。
このオプションを使用しないことを選択した場合でも、コンテンツが多いことを示す視覚的な合図があることを確認してください。そうしないと、スクロールできます。
6.スティッキーヘッダー(およびフッター)

スティッキーヘッダーとは、スクロールしてもページの上部が常に表示される場合です。 これにより、ランディングページの訪問者が詳細情報をスクロールするときに、常に行動を促すフレーズを表示できます。
スティッキーヘッダーは、訪問者が納得した後、簡単に変換する方法を提供します。
召喚ボタンの場所に戻ると問題が発生する可能性があるため、これはモバイルブラウザにとって重要です。
7.ジオターゲティングを使用する
ユーザーは移動中の可能性が高く、ローカル情報をより重視する可能性が高いため、モバイルブラウジングやデバイスでは位置情報がさらに重要になります。
モバイルランディングページには、ユーザーの場所に適応する動的な要素を含めることができます。
これは、訪問者の地元の町や都市を含むように見出しを変更して、ユーザーに最も近い店舗を表示するのと同じくらい簡単です。
これにより、ユーザーはサイトとの関連性が高くなり、サイトを信頼できるようになり、変換が容易になります。 迅速に配達されると確信している場合は、アイテムを購入したほうがよい場合があります。 それが別の国からのものであることがわかった場合は、検索を続ける可能性があります。
8.すべての画面サイズが同じというわけではありません
誰かがモバイルデバイスを使用しているからといって、その画面サイズが同じであるとは限りません。 古いiPhone画面と4K超高解像度Android画面の違いは非常に大きいです。
後者を最適化し、前者をチェックしないと、デザインが効果的でないか、使用できない可能性があります。
9.長すぎるフォームは使用しないでください
モバイルまたはデスクトップのランディングページで、入力する必要のあるフォームフィールドの数を増やすと、コンバージョンが低下するのは事実です(例外はほとんどありません)。 しかし、モバイルでは、結果ははるかに顕著になります。

キーボードは使いにくく、フィールド間を移動するのが難しいため、携帯電話でフォームに入力するのははるかに困難です。
大量のデータが必要な場合は、コンバージョンの減少を防ぐために使用できる2つのトリックがあります。
A.オートコンプリートを手伝ってください
フィールドに正しくマークを付けてWebページを適切に設定すると、ユーザーはオートコンプリートオプションを利用できるようになります。 これにより、ユーザーの時間と労力が節約され、何も入力する必要がなくなる可能性があります。 デバイスにすべてを入力させるだけです。
B.2段階のオプトイン
オプトインフォームを2つの段階に分割できる場合があります。 1つ目は、必要な絶対に重要な情報を含む必要があり、2つ目は、さらに情報を要求できます。 目標到達プロセスを開始すると、終了する必要があるという感覚が生まれます(これは、実行する価値のあるアクションですでに「投票」しています)。
ステップを分割することで、各ステップが小さいため、プロセス全体の負担を軽減できます。 また、ユーザーが2番目の手順を完了できなかった場合は、連絡先の詳細を確認して、その変換を取得できます。
これらの2つのトリックを組み合わせると、複数のフォームフィールドの脅威がはるかに少なくなります。
10.長い文の代わりに箇条書きを使用する
基準、機能、または利点のグループがある場合は、箇条書きの使用を検討する必要があります。
- 彼らはスペースを節約します
- 彼らはスキミングするのは簡単です
- 彼らは注目を集める
11.または貴重なスペースを節約するためのアコーディオン
アコーディオンは、デフォルトで凝縮されたWebページ上の拡張可能なセクションです。 これらは、Webページを圧倒的に大きく見せることなく、さらに情報を提供するのに非常に効果的です。
アコーディオンを使用する1つの方法は、FAQです。 アコーディオンは質問を表示でき、タップすると拡大して答えが表示されます。 反対意見を克服するのに非常に役立ちます。

モバイルランディングページを最適化するためのツール
モバイルランディングページを最適化するのに役立ついくつかの優れたツールが市場に出回っています。 これらは、完全で最適化されたランディングページの作成に役立つオールインワンツールから、ランディングページ最適化の特定の側面に役立つツールまで多岐にわたります。
1.モバイルランディングページの作成者
前述のように、モバイルとデスクトップの両方で効果的なランディングページの構築を支援するランディングページクリエータープラットフォームの選択肢があります。
これらのサービスは通常、ページのテンプレートとホスティングを提供しますが、電子メールサービス、CDN(後で詳しく説明します)、ストックフォトサービスと統合し、ランディングページを強化する独自の機能を提供する場合もあります。
サービスの例としては、
- リードページ
- バウンスを解除
- ウィッシュポンド
- インスタページ
- ランディンギ
2.画像のサイズを縮小するためのツール
画像のサイズを小さくすると、ランディングページの速度を上げることができます。 これらのツールは、ニーズに応じてさまざまな形式で見つけることができます。
- スタンドアロンアプリケーション
- Photoshop用のプラグイン
- WordPressおよびその他のCMS用のプラグイン
- ウェブサイトとAPIサービス
使用する他のツール(およびプライバシーの懸念)に応じて、どちらかを選択できます。
Tiny PNGは、オンラインサービス、Photoshop、WordPressプラグイン、およびAPIを提供します。これにより、正確なニーズが何であれ、検討するのに最適なオプションになります。
3.CDN
コンテンツ配信ネットワークは、各サーバーがWebページまたは個々のファイルのコピーを保存する世界中のサーバーのコレクションです。 リソースの分散配信を提供することにより、コンテンツをより高速に表示でき、サーバーを圧倒するリスクを軽減できます。
- AWS
- Cloudflare
- ラックスペース
- スタックパス
- インカプセル
4.ランディングページスピードテスター
テストを実行して、モバイルランディングページが実行され、すばやく読み込まれることを確認する必要があります。
優れたツールは、読み込み速度だけでなく、読み込みが遅くなる原因も示します。
Pingdomは、ランディングページの速度を低下させている原因を確認できる優れた無料の速度テストツールを提供します(デスクトップページでも機能します)。
5.ランディングページコンテンツテスター
Varvy.comはモバイルSEOテストを提供しています。 これにより、ページの読み込み速度だけでなく、読みやすさやタップターゲットの分析など、さまざまな要素でページのパフォーマンスがチェックされます。 これは、サイトを実行して、正しく最適化されていることを確認するための優れたツールです。
モバイルランディングページの最適化に取り掛かる
以上で、仕事に取り掛かり、モバイルコンバージョン率を上げる時が来ました。 モバイルランディングページを最も改善できる領域を特定し、変更を開始します。 Voluumをテストして使用し、改善が実を結ぶことを確認してください。
