eコマースランディングページの作成方法: 手順と例
公開: 2023-09-28e コマースのランディング ページは、Google 広告、ニュースレター、ソーシャル メディア リンクなど、さまざまなマーケティングチャネルからリード (潜在顧客) を引き付けるように設計された Web サイト内の特定のページです。 目標は、これらの見込み客に購入や登録などの特定のアクションを起こすよう促すことです。 訪問者への情報提供、ブランドの差別化、販売などのさまざまな目的を持つ製品ページやメインの e コマース ページとは異なり、e コマースのランディング ページには、ユーザーに行動を促すという 1 つの目的があります。
オンライン ストアをお持ちの場合、この記事ではランディング ページを開発することが興味深い理由を説明し、ランディング ページを成功させるための重要なヒントを提供します。 準備はできたか?


eコマースランディングページを構築するための最良のヒント
さまざまなマーケティング キャンペーン、特定したさまざまな顧客セグメント、さまざまなリード ステージに応じて、さまざまなランディング ページを作成することをお勧めします。 ただし、真に効果を発揮し、コンバージョン率を高めるためには、それらすべてが次の特性を備えている必要があります。
1. ユーザーのニーズを満たすことに重点を置く
あなたの製品に興味がある人は何を読みたいですか? これは、e コマースのランディング ページを設計するときに対処する必要がある最初の質問です。 このヒントと残りの部分については、ユーザーの立場に立って考えると役立ちます。
コンテンツはランディング ページの最も重要な要素であるため、軽視しないでください。 オンライン視聴者の注意力の持続時間は限られているため、少ない方が良いということを忘れないでください。 短く、直接的で、単純な文が最も効果的である傾向があります。 多く書いても必ずしも良い結果が得られるわけではありません。 消費者がこのようなページを開いたときに読みたいコンテンツを簡潔に提供することに集中してください。
2. 組織に優先順位を付ける
コンテンツと同様に、ランディング ページのデザインと構造も単純である必要があります。 今日のユーザーは時間に追われており、ブランドに複数回のチャンスを与えることはありません。 ユーザーがページに入るときに圧倒されたり、ナビゲーションに苦労したりすると、アクションを起こす可能性は低くなります。
この点に関して、すべてのコンテンツ (テキストとビジュアルの両方) がよく整理され、一貫したスタイルでデザインされていることを確認してください。 さらに、ページの構造は直感的であり、ポジティブなユーザー エクスペリエンスを提供する必要があります。
3. 製品の利点を強調する
ランディング ページのコンテンツに絶対に含める必要があるのは、競合製品と比較して製品が提供する利点です。 ただし、メリットを列挙するだけでは十分ではありません。 それらを説明する必要があります。 前述したように、説明は長くする必要はありませんが、明確で目的のあるものである必要があります。 提供しているものの利点だけを列挙すると、消費者は実際の価値を完全に理解できない可能性があります。 したがって、簡潔な説明が重要です。 たとえば、その製品に「高品質の天然成分」が含まれていると言うのは、「そうすれば体がそれらをよりよく吸収し、そのすべての特性の恩恵を受けることができる」と説明するのとは異なります。
4. 重要な質問に対処する
顧客が抱く答えのない質問はすべて、ストアで購入しないもう 1 つの理由となります。 オンライン販売には利点がありますが、売り手と買い手の間の物理的な距離は利点の一つではありません。 顧客が気軽に専門家に質問できる実店舗とは異なり、デジタルの世界には課題があります。 ただし、このマイナス面は克服できます。 e コマースのランディング ページに、よくある質問 (FAQ) セクションを追加したり、含めるさまざまなテキスト内で潜在的な質問に徐々に対処したりすることもできます。 この目的のために必ずしも別のセクションを作成する必要はありません。
5. 明確で説得力のあるCTAを組み込む
CTA (Call-to-Action)ボタンは、ランディング ページの最も特徴的な要素の 1 つです。 これらは非常に短い単語やフレーズで、通常はボタン内にあり、顧客に特定の行動を促すものです。
CTA に関して私たちが提供できる最初のアドバイスは、CTAをテキストのさまざまな部分 (先頭、中間、最後だけでなく、3 つすべて) に配置することです。 ただし、CTA に一貫性を保つことが重要です。 これを変更すると、顧客の注意が散漫になり、どのアクションをとるべきか混乱する可能性があります。 オプションを 1 つだけ提供すると、クリックされる可能性が高くなります。
さらに、 CTA ボタンが魅力的で注目を集めるものであること、そしてユーザーが気づかずに見つけやすいことが重要です。

6. 高品質の画像のみを使用する
ランディング ページでは、テキストだけに依存すべきではなく、ビジュアル コンテンツが重要な役割を果たす必要があります。 写真を含めるか、デザイン要素を選択するかにかかわらず、追加するものはすべて高品質である必要があります。 そうしないと、ユーザーはあなたのブランドに対して好ましい第一印象を持たなくなります。 あなたのビジネスには真剣さが欠けている、過失がある、またはコミットメントが欠けていると思われる可能性があり、それがあなたの製品に対する信頼を損なう可能性があります。
この種のリソースは、テキストのみに依存するよりもユーザー エクスペリエンスをより魅力的なものにするため、ランディング ページにビデオを組み込むこともできます。
また、画像、ビデオ、視覚要素があらゆる種類のデバイス、特にオンライン ショッピングに最も一般的に使用されるモバイル デバイスに完全に適合していることも重要です。
7. 緊迫感を醸成する
数量が限られている商品、すぐに売り切れてしまう商品、または購入期間が限られている商品をユーザーが目にすると、購入する可能性が高まることが証明されています。 訪問者に緊迫感を与えるさまざまな要素を組み込むことで、これを活用できます。 以下にいくつかのアイデアを示します。
- ライブ ショッピングをしているユーザー、または現在特定の商品を閲覧しているユーザーを表示します。
- アイテムが残りわずかになったときに訪問者に警告します。 これは衣料品ブランドやマーケットプレイスでよく見られます。
- 製品が限定版であることを示します。
- 特定のオファーの期間が設定されている場合にユーザーに通知します。
これらすべての通知を e コマースのランディング ページに含めることができます。
8. 実体験を見せる
成功するランディング ページを作成するためのヒントを、ブランドに実質的な価値を追加する非常に重要な要素である成功事例で締めくくります。 ランディング ページは、これらのストーリーを含めて、視聴者に製品の品質を納得させるのに最適な場所です。 体験談、使用前と使用後の画像、プラットフォームでの評価、コメントなどを含めることができます。 実際、多くの企業は、忠実な顧客に、なぜその経験がポジティブだったかを説明する短いビデオを録画するよう依頼しています。 顧客が製品を信頼するかどうか迷っている場合、これらのお客様の声が決定を下すための推進力となる可能性があります。
eコマースランディングページの実例
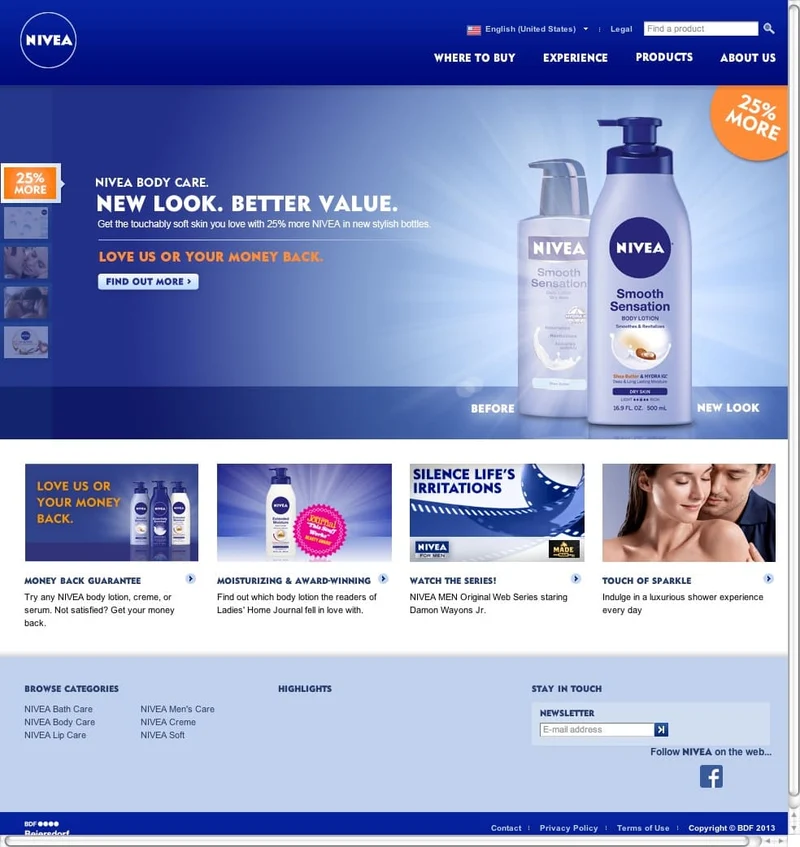
ニベアが新製品を宣伝
ランディング ページは、新製品の発売戦略の一部となる場合があります。 この例では、スキンケア ブランドのニベアは、3 つのクリームの新しいパッケージを導入することを目的としており、1 品目あたりの製品の量が増えました。
このランディング ページで特に気に入っている点は、インパクトを維持しながらブランドのスタイルと一貫して一致しているデザインです。

製品を強化する重要なタンパク質
宣伝したい特定の商品のランディング ページを作成することもできます。 サプリメント ブランドVital Proteinsのこの例には、高品質のリソース、明確な CTA、利点の説明、整理されたコンテンツなど、完璧な e コマース ランディング ページを作成するために提供したほぼすべてのヒントが組み込まれているため、感謝しています。

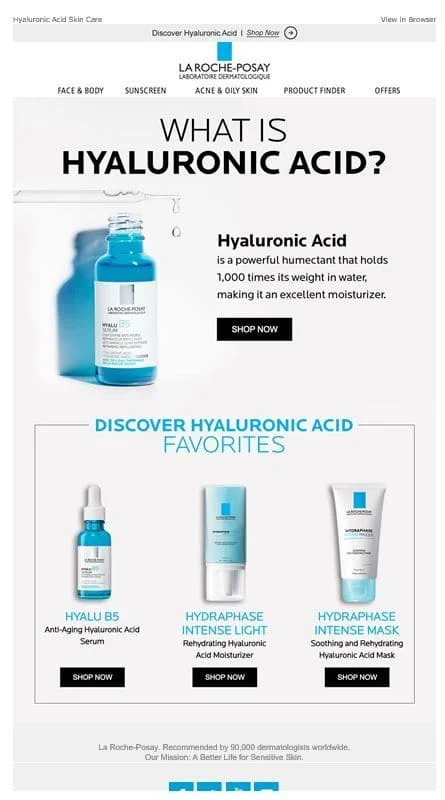
ラ ロッシュ ポゼの効果的な CTA
これは、優れた CTA を作成するために奇跡を起こす必要がないことを示す明らかな例です。 このランディング ページの行動喚起は、デザインや文言の点で特にユニークではありませんが、機能しています。 そして最終的には、それが重要なのです。

この場合、対照的な色の使用がランディング ページの他の部分と比べて注目を集め、明確で簡潔な文言がユーザーを目的のアクションに導きます。

