これらの 5 つの簡単なステップでブログの読みやすさを向上させます
公開: 2017-10-30最近では誰でもブログを始めることができますが、成功は保証されていません。
なんで? ブログには、ライティングスキルだけでなく、もっと多くのことが関係しているからです。 デザイン、コンテンツの品質、ブログ投稿の書き方はすべて、ブログの成功に影響を与えます。
読みやすさは、ブログのユーザー エクスペリエンスを向上させるための重要な要素です。 ブログの投稿を理解しやすくすることで、より多くの読者を引き付けて保持し、ブログのより幅広い読者を育てることができます.
成功するブログを構築しようとしている場合、ブログ投稿の読みやすさを最適化することが重要です。 その目標を達成し、読者にスムーズなエクスペリエンスを提供するのに役立つヒントがいくつかあります。
読みやすさを向上させるにはどうすればよいですか?
簡単に言えば、可読性とは、エンド ユーザーにとってコンテンツを読みやすく理解しやすくすることです。 これには、適切な書式設定、フォントの使用、文法、文体などが含まれます。
読みやすさは、アカデミック ライティングのスキルを示そうとするプロのジャーナリストを含め、多くの人がまだ無視しているものです。
たとえば、下のスクリーンショットのテキストを読んで、そのプレス リリースからさらに学びたいと思うかどうかを確認してください。

それらの段落を読もうとして何回あくびをしましたか? ひどいフォーマット、サブヘッドラインの欠如、および長い段落により、これは読みやすさの完全な例になります.
まだこのようなブログ投稿を書いている場合は、書き方とブログ投稿の形式を変更する必要があります。
これらの簡単なヒントに従って、ブログを読みやすく最適化してください。
#1 サンセリフフォントを使う
ブログの読みやすさの改善は、テキストに使用しているフォントとフォント サイズから始まります。
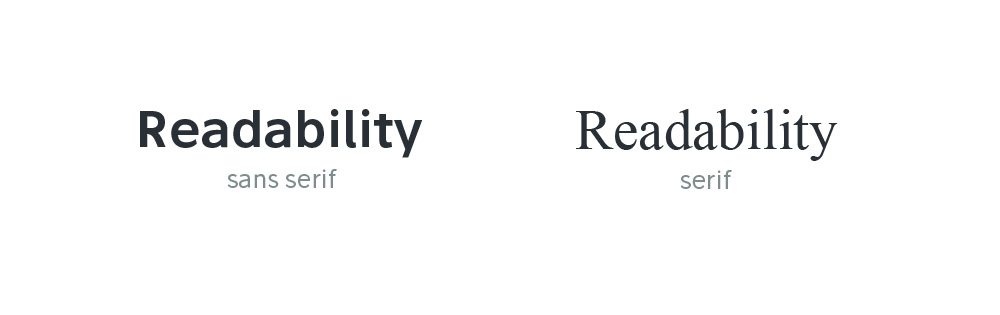
まず、ブログ投稿に適したフォントを選択します。 サンセリフ フォントはセリフ フォントよりもはるかに読みやすく、ファンシー テイルや不均一なストロークでテキストをスタイリングします。

また、適切なフォントサイズを選択してください。 読者は、コンテンツを読むためだけにブログ投稿を拡大する必要はありません。 虫眼鏡を使用しなくても、テキストを読みやすくします。
優れたフォントの組み合わせを見つける簡単な方法は、WhatFont Chrome 拡張機能を使用することです。 このツールを使用すると、任意のブログにアクセスして、ブログで使用されているフォントとフォント サイズの種類を確認できます。
WordPress を使用している場合、フォントの切り替えは簡単です。 多くの WordPress テーマでは、Google フォント データベースで利用可能な無料のフォントからすばやく選択し、段落と見出しのフォント サイズを個別にカスタマイズできます。
#2 Yoast SEO でブログ記事を分析する
Yoast SEO は、検索エンジン向けにウェブサイトを最適化するための単なるプラグインではありません。 また、コンテンツを分析して読みやすくするためにブログ投稿を最適化するのにも役立ちます。 次に、プラグインは読みやすさを向上させる具体的な方法を提案します。
また、ヘミングウェイのようなライティング ツールを使用して、書式や文法を改善することもできます。
同様のプラグインを使用して、ブログの他の部分の読みやすさをテストすることもできます. たとえば、OptinMonster を使用すると、A/B 分割テストを使用して電子メールのオプトイン フォームをテストし、リード生成率を向上させることができます。 これを使用して、オプトイン フォームでさまざまな画像、フォント、およびフォント サイズをテストし、何が最適かを判断できます。
#3 段落を短くする
ブログの投稿を理解しやすくするために、3 文以内の短い段落を書きます。 これは、ブログ投稿の読みやすさを向上させるために、ほとんどの専門のマーケティング担当者が従うルールです。


Noah Kegan や Brian Dean などの専門家のブログにアクセスして、自分の目で確かめてください。 煩雑さを避けるために、1 文の段落を使用する頻度に注意してください。
この戦略は、きれいな書式設定で読みやすさを向上させるだけでなく、ユーザーにとってブログ投稿をより楽しく読むことができます。
#4 画像をたくさん使う
読みやすさと画像の関係は? かなりたくさん。
テキストを理解しやすくするために、画像は重要な役割を果たします。 実際、調査によると、画像の多い記事は、画像のない記事よりも 94% 多くの訪問者を獲得しています。

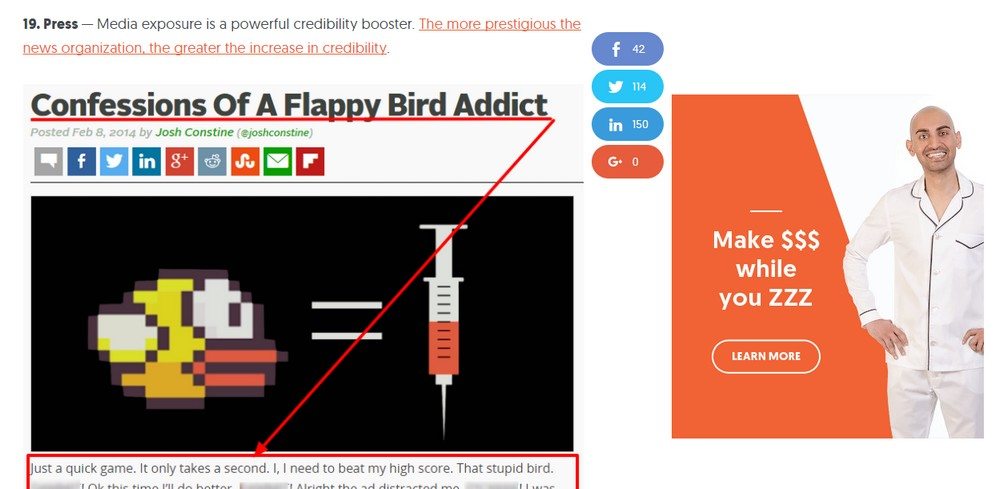
Neil Patel は有名なブロガーで、ブログでこの戦略を使用しています。 彼のブログ記事はすべて画像で埋め尽くされています。 このブログの成功は、それが機能していることを証明するのに十分すぎるほどです.
今日では、無料の画像をこれまで以上に簡単に見つけることができます。 高品質のストックフォトを無料でダウンロードして使用できるストックフォトサイトがたくさんあります。 それらを最大限に活用して、ブログ投稿にビジュアルを追加してください。
クリックしてツイート
#5 会話形式の文体を開発する
レオナルド・ダ・ヴィンチはかつて「シンプルさは究極の洗練である」と言いました。
辞書に載っている単語や重い専門用語を使用しても、文章がよりプロフェッショナルに見えるわけではありません。 しかし、コンテンツを単純化して理解しやすくすることができれば、ブログの投稿を通じてより多くの人々にリーチできるようになります。
ブログの投稿を簡素化する最善の方法は、会話のトーンでコンテンツを書くことです。 書くときは、親友に何かを話したり説明したりしていると想像し、そのような会話で使用するのと同じ言葉を使用して内容を書きましょう。
その結果、あなたのブログ投稿は、より魅力的でパーソナライズされたエクスペリエンスを読者に提供すると同時に、あなたが心から正直に話しているように感じさせます.
ブログやクリック後のランディング ページの読みやすさを向上させます
これらのヒントに従うことに加えて、専門家が運営する成功したブログのいくつかを調べることができます. 彼らがブログ投稿をどのようにフォーマットしているかをご覧ください。 読者を楽しませるために、彼らが使用する類推と参照に注意してください。
クリック後のランディング ページのコンバージョンを改善したい場合は、今すぐ Instapage Enterprise のデモにサインアップしてください。
練習は完璧を作る。 文章を書いたり、読んだり、練習したりし続ければ、魅力的な投稿やページをすぐに上手に書けるようになります。
著者略歴:
Syed Balkhi は、受賞歴のある起業家であり、強力な変換最適化ソフトウェアである OptinMonster の共同設立者です。 彼はまた、Awesome Motive の創設者でもあります。この会社は、300 万を超える Web サイトをまとめて強化し、毎月数十億のページビューを提供するいくつかの人気のあるスモール ビジネス ソフトウェアの背後にあります。
