Photoshop で画像を切り取る方法
公開: 2023-02-20この記事では、Photoshop を使用して画像を切り取る理由と方法、およびその利点について説明します。 最終的には、Photoshop で画像を切り取る方法と、それが写真にどのように役立つかをよりよく理解できるようになります。
Photoshop で画像を切り取ると、画像の特定の部分を分離して、残りの部分から目立たせることができます。 これは、コラージュを作成したり、画像にテキストやグラフィックを追加したり、既存の画像からまったく新しい画像を作成したりするのに役立ちます。
Photoshop で画像を切り取る方法
いくつかの異なるツールを使用して、Photoshop で画像を切り取ることができます。 ただし、常にレイヤー マスクとペアリングする必要があります。
レイヤーマスクとは
Photoshop のレイヤー マスクは、レイヤーの透明度を選択的に変更するために使用される強力な非破壊編集ツールです。 レイヤーの一部を非表示にするために使用され、レイヤーの他の部分を表示したまま、それらの領域を透明にします。
レイヤーマスクはさまざまな写真編集タスクに使用されますが、今日は背景から画像を切り取る機能に焦点を当てます.
非破壊編集とは
Photoshop の非破壊編集は、元の画像を永久に変更せずに写真を編集する方法です。
これは、レイヤー マスク、スマート オブジェクト、および調整レイヤーを使用して行われます。これにより、ユーザーは元の画像に影響を与えずに画像を変更できます。
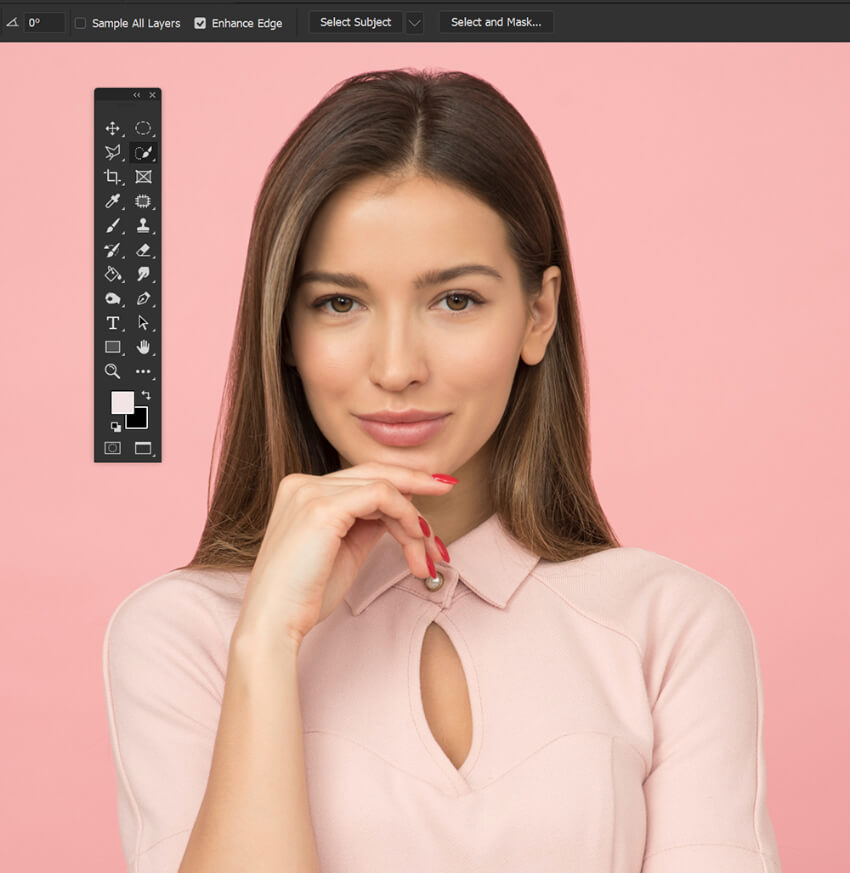
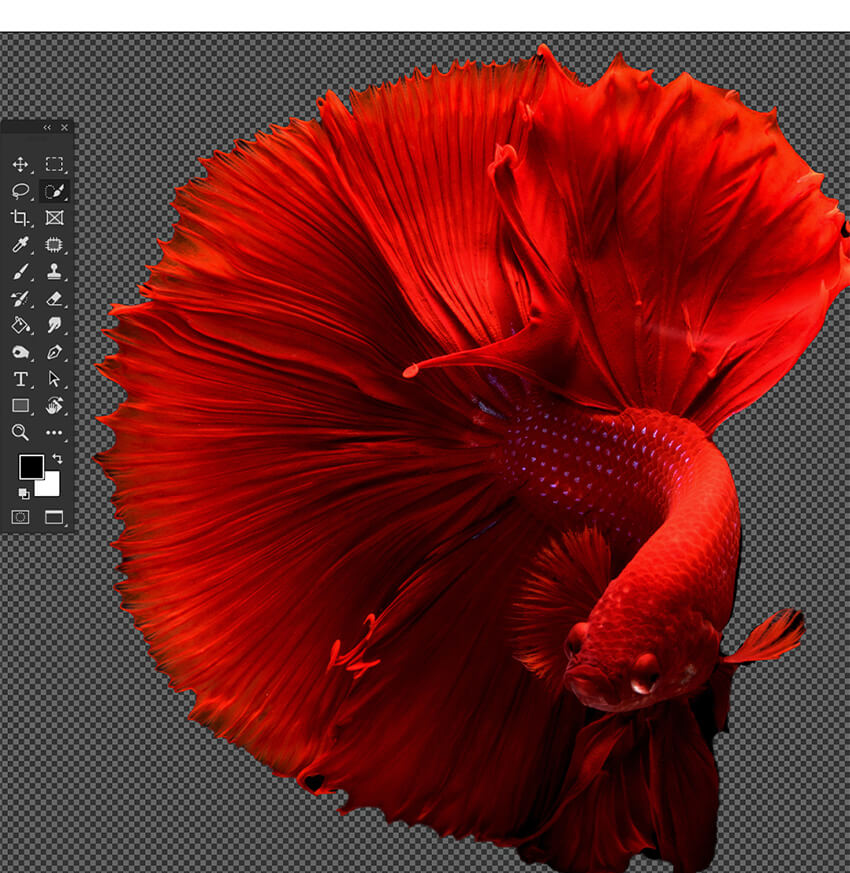
被写体の選択を使用して Photoshop で画像を切り取る方法
Photoshop の被写体選択ツールは、ワンクリックで画像内のオブジェクトや人物をすばやく選択できる AI 搭載の選択ツールです。
ただし、件名の選択ツールは完璧ではなく、間違いを犯すことがあります。 細かいディテールを検出したり、複雑な形状の被写体を選択したりするのは難しい場合があります。
ステップ 1: 自動選択ツールを選択する
オブジェクト選択ツールなどの自動選択ツールを選択します。 次に、上部のオプション ツールバーで [対象を選択] を選択します。
または、オブジェクトを見つけてクリックすることにより、オブジェクト選択ツール自体を使用することもできます。 対象が人間の場合は、[対象を選択] が適切に機能し、アイテムや形状には [オブジェクトを選択] が適切に機能します。

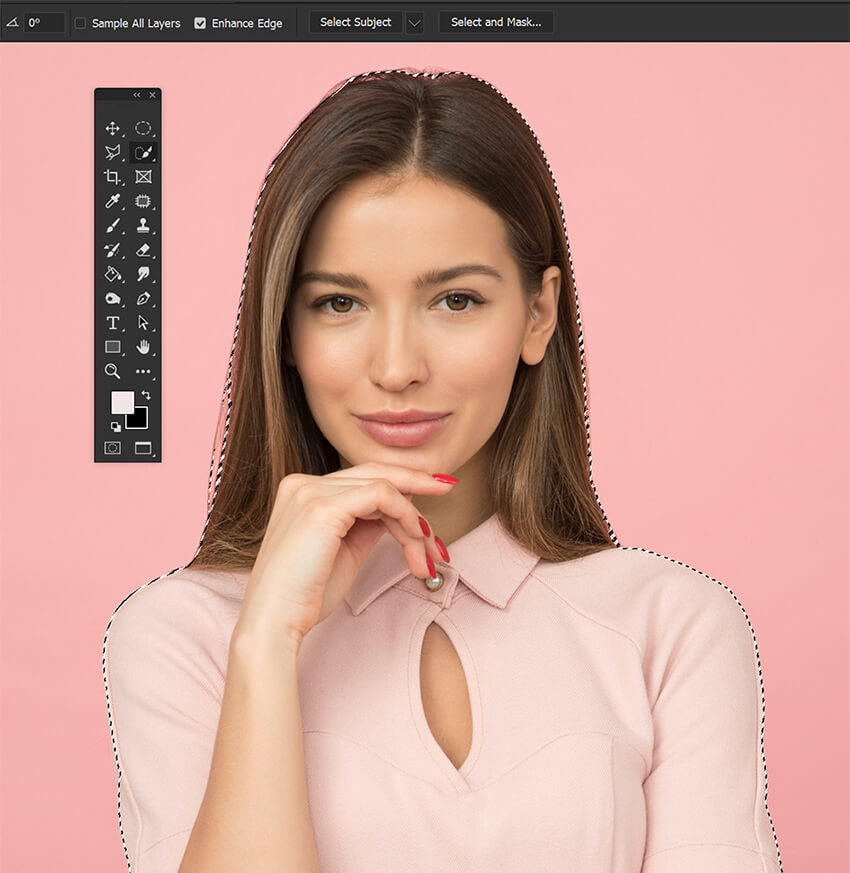
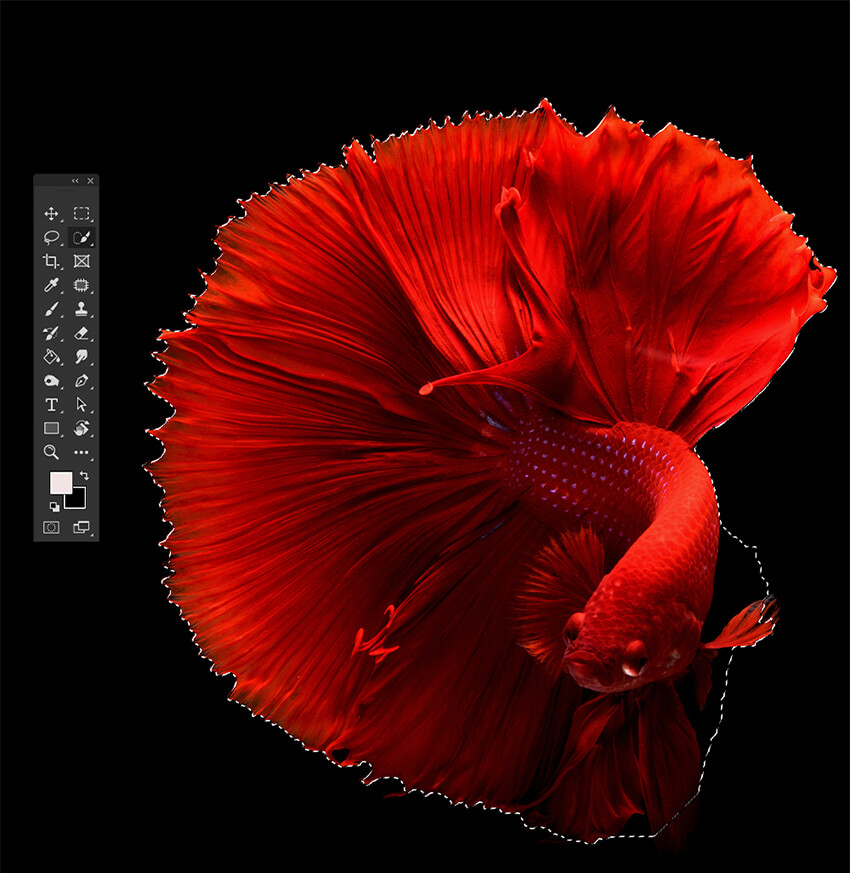
ステップ 2: [件名を選択] をクリックします。
[被写体を選択] をクリックして、写真内の被写体の周囲に自動選択を作成します。

ステップ 3: レイヤーマスクを追加する
レイヤーパネルの下部にあるボタンを使用してレイヤーマスクを追加します。
必要に応じて、黒または白のブラシ ツールで選択範囲を調整します。 ただし、マスクを改良するためにさらにヘルプが必要な場合は、以下の「選択とマスクの使用方法」を参照してください。

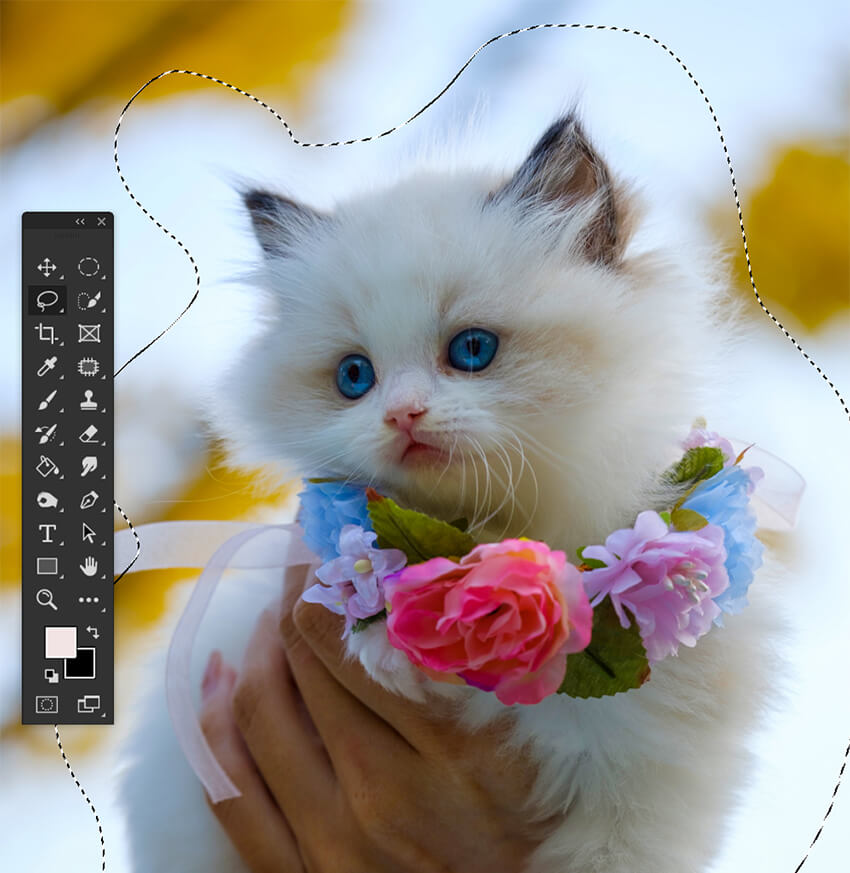
なげなわツールを使用して Photoshop で画像をすばやく切り取る方法
なげなわツールは、不規則な形状をフリーハンドで選択する場合に最適です。 事前定義された形状または自動選択を持つ他の選択ツールよりも詳細に制御できます。
ただし、精度は低いです。
ステップ 1: なげなわツールを選択する
ツールパネルからなげなわツール(L)を選択します。

ステップ 2: フリーハンドの選択範囲を作成する
なげなわツールをクリックしたまま、切り取る領域の周りをドラッグします。 いつでもマウス ボタンを放すと、選択がオートコンプリートされます。

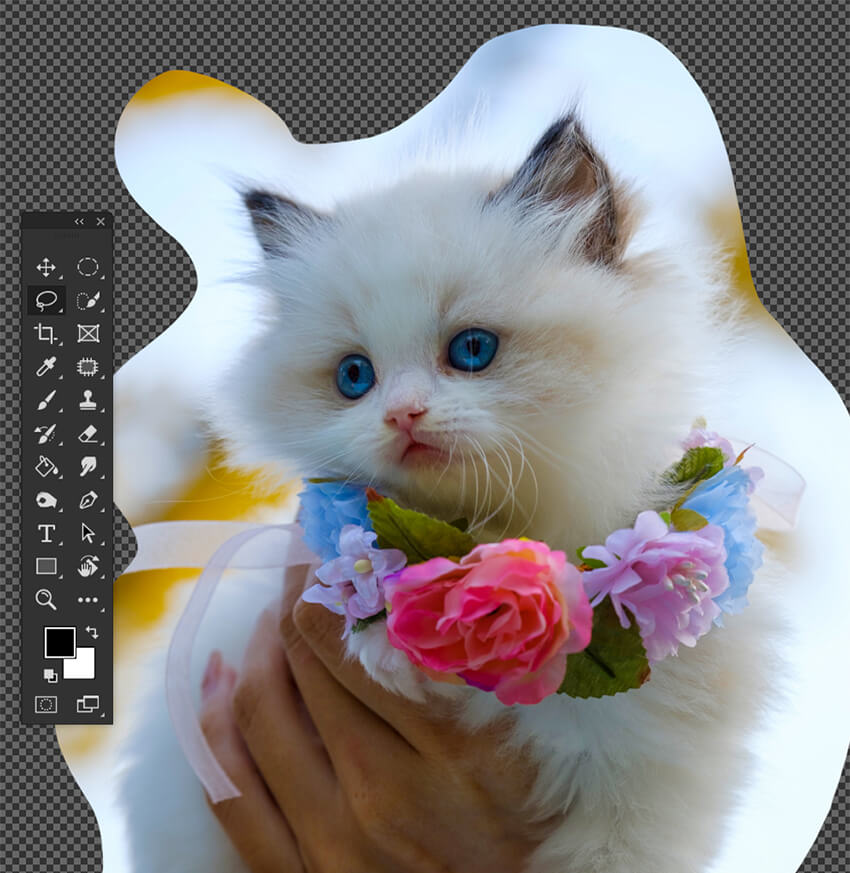
ステップ 3: レイヤーマスクを作成する
レイヤーパネルの下のボタンを使用して、新しいレイヤーマスクを作成します。 Ctrl+D を使用して選択範囲を削除します。

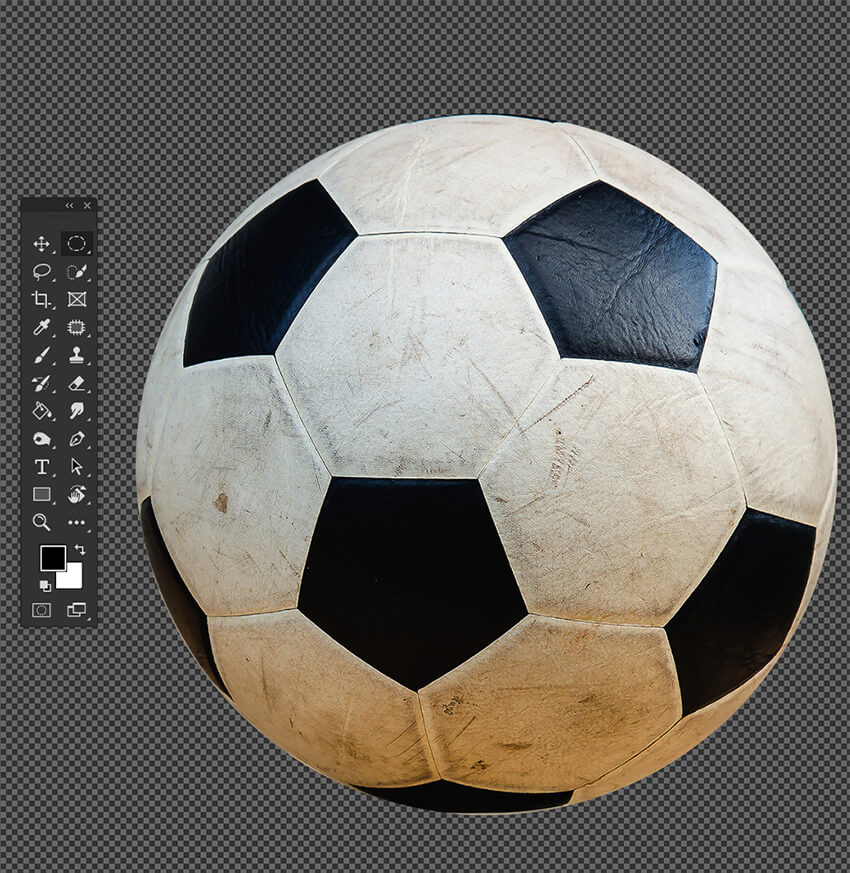
長方形と楕円形のマーキー ツールを使用して Photoshop で画像を切り取る方法
長方形および楕円マーキー ツールは、楕円形や楕円形などの特定の形状を選択する場合に最適です。 丸いオブジェクトの形状に合う選択範囲をすばやく正確に作成できるため、円形のオブジェクトを選択する場合に特に便利です。
ただし、円を作成するだけなので、選択できるものと選択できないものに制限があります。
ステップ 1: 楕円マーキー ツールを選択する
楕円マーキー ツール (M) を選択します。

ステップ 2: 円形選択を作成する
ツールをレイヤー上でドラッグして、切り取る領域の周りに楕円を作成します。 円の比率を一定に保つには、Shift キーを押したままにします。

ステップ 3: レイヤーマスクを追加する
イメージ プレーヤーがアクティブな状態で、レイヤー パネルの下部にある [レイヤー マスクの追加] ボタンをクリックします。

ステップ 4: 長方形ツール
長方形ツールは、楕円形ツールと同じように機能します。 円の代わりに、正方形と長方形を作成します。
Elliptical ツール、Ratio Control、Feather などの設定と同様の長所と短所があります。

クイック選択ツールを使用して Photoshop で写真を切り取る方法
クイック選択ツールを使用すると、数回クリックするだけで画像内のオブジェクトをすばやく選択できます。 また、草や岩などの不規則な形状やエッジのある選択にも最適です。
ただし、複雑な詳細ではうまく機能せず、正確な選択が困難になります。
ステップ 1: クイック選択ツールを選択する
ツールバーからクイック選択ツールを選択します (キーボード ショートカット: W)。

ステップ 2: クリック & ドラッグ
切り取る画像の領域をクリックしてドラッグします。

ステップ 3: 選択を絞り込む
ワークスペースの上部にあるマイナス (-) およびプラス (+) アイコンを使用して、切り取る領域全体が選択されるまで選択を微調整します。

ステップ 4: レイヤーマスクを追加する
レイヤーパネルの下部にあるレイヤーマスクを追加アイコンをクリックします。

魔法の杖ツールを使用して Photoshop で写真を切り取る方法
Magic Wand Tool は、色や色調の範囲に基づいて画像内の領域をすばやく選択できる、Photoshop の用途の広い選択ツールです。 複雑な背景でオブジェクトを分離したり、単色またはトーンの広い領域を選択したりする場合に便利です。
ステップ 1: 魔法の杖ツールを選択する
ツールバーから魔法の杖ツール (W) を選択します。

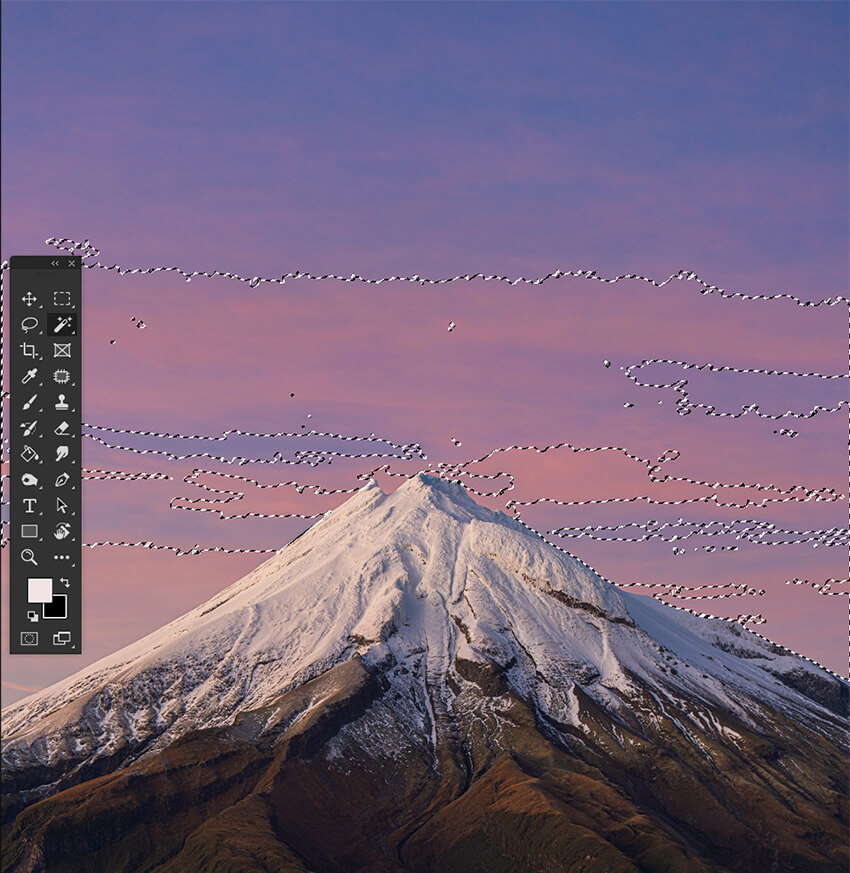
ステップ 2: 画像の領域をクリックします
切り取りたい画像の領域をクリックします。 これにより、クリックした領域と同様の色とトーンを持つすべてのピクセルが選択されます。
より正確な選択を行う必要がある場合は、Shift キーを押しながら画像をクリックして、許容レベルを上げることができます。

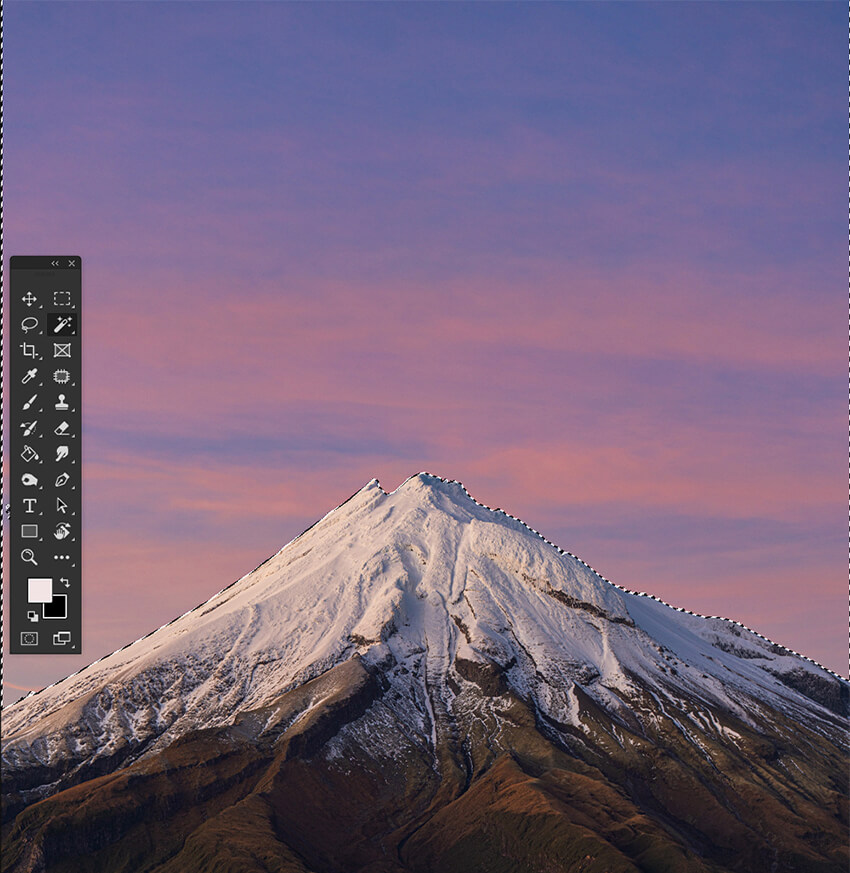
ステップ 3: 選択範囲を絞り込む
他の選択ツールを使用して、選択範囲をさらに調整します。
なげなわツール (L) を使用して、Shift キーを押しながら選択範囲に追加し、Alt キーを押して選択範囲から削除することで、選択範囲からピクセルを追加または削除できます。

ステップ 4: レイヤーマスクを追加する
必要な場所を正確に選択したら、レイヤーパネルの下部にあるレイヤーマスクの追加ボタンを使用してレイヤーマスクを作成します。


色の範囲を使用して Photoshop で画像を切り取る方法
カラー範囲は、色に基づいて画像の領域をすばやく選択できる Photoshop の強力な選択ツールです。 色のグラデーションが微妙な領域を選択したり、色の違いが大きい領域をすばやく選択したりする場合に便利です。
ただし、カラー範囲は、背景と同じ色を多く共有するモノクロ画像や被写体には適していません。
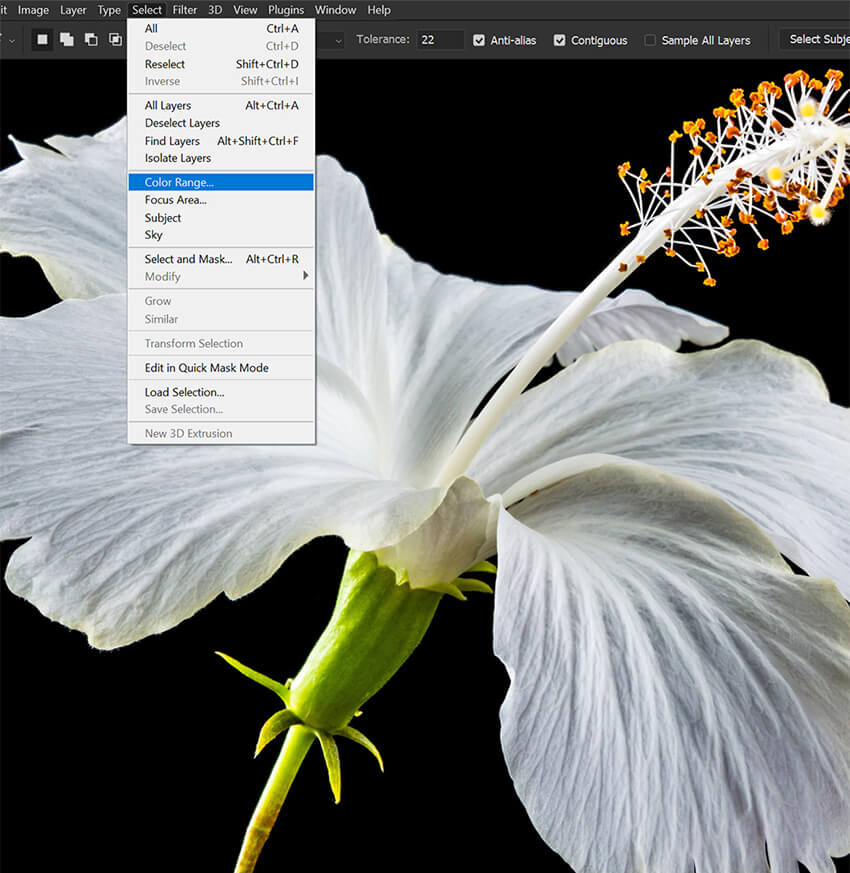
ステップ 1: 色の範囲に入る
レイヤーが選択されていることを確認し、[選択] > [色の範囲] に移動します。 これにより、[色の範囲] ウィンドウが開きます。

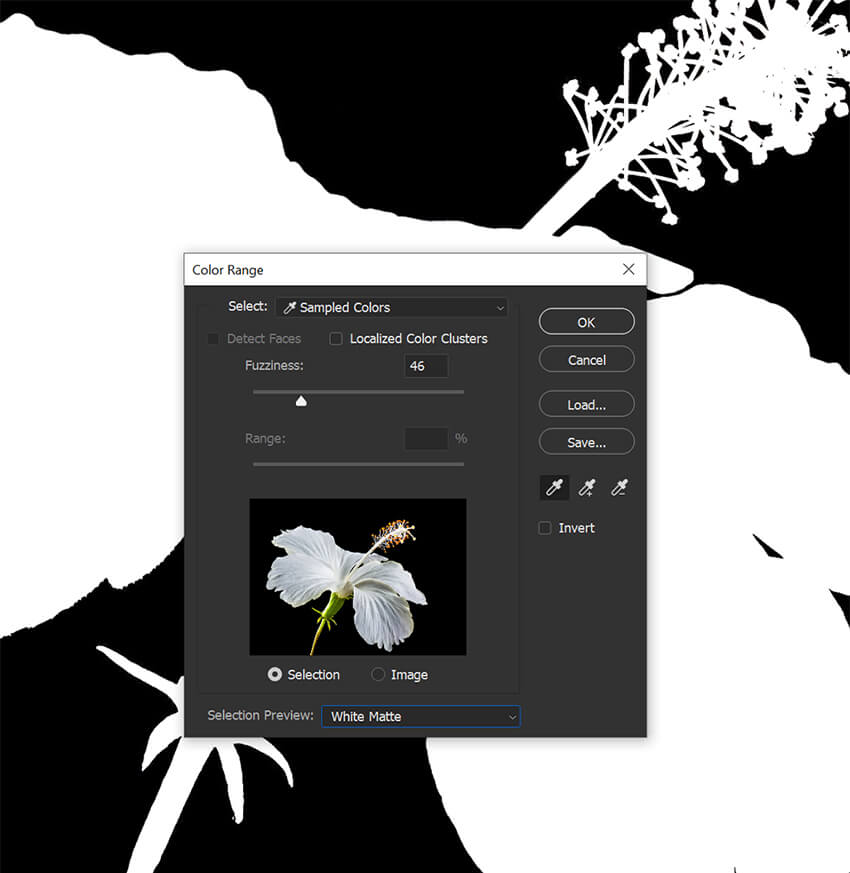
ステップ 2: 背景色を選択する
[カラー範囲] ウィンドウでスポイトを選択し、切り取る領域をクリックします。
目的の選択が得られるまで、あいまいさスライダーを調整します。 Fuzziness の設定を高くすると、より多くの画像が選択されます。
選択に満足したら、[OK] をクリックします。

ステップ 3: レイヤーマスクを追加する
レイヤーパネルのマスクアイコンをクリックして、レイヤーマスクを作成します。
黒または白に設定されたブラシを使用して、マスクをさらに調整する必要がある場合があります。 Color Range が選択しなかった領域をマスクするか、保持したい選択領域をマスクします。

切り絵にレトロ感をプラス
多角形なげなわツールは他の選択ツールと同様に機能するため、レトロなカットアウト効果を作成するために使用する方法を見てみましょう。
ステップ 1: 多角形なげなわツールで選択範囲を作成する
多角形なげなわツールを使用して、被写体の周囲に選択範囲を作成します。
被写体の端に近づきすぎないでください。 粗いエッジとコーナーを作成したいと考えています。 雑誌のコラージュに似ています。

ステップ 2: レイヤー マスクを追加する
画像にレイヤーマスクを追加します。

ステップ 3: レイヤーを複製し、レイヤー マスクを削除する
マスクされたレイヤーを複製し、マスクを削除します。 複製されたレイヤーが元のレイヤーの下にあることを確認してください。
この時点では編集されていないように見えます。

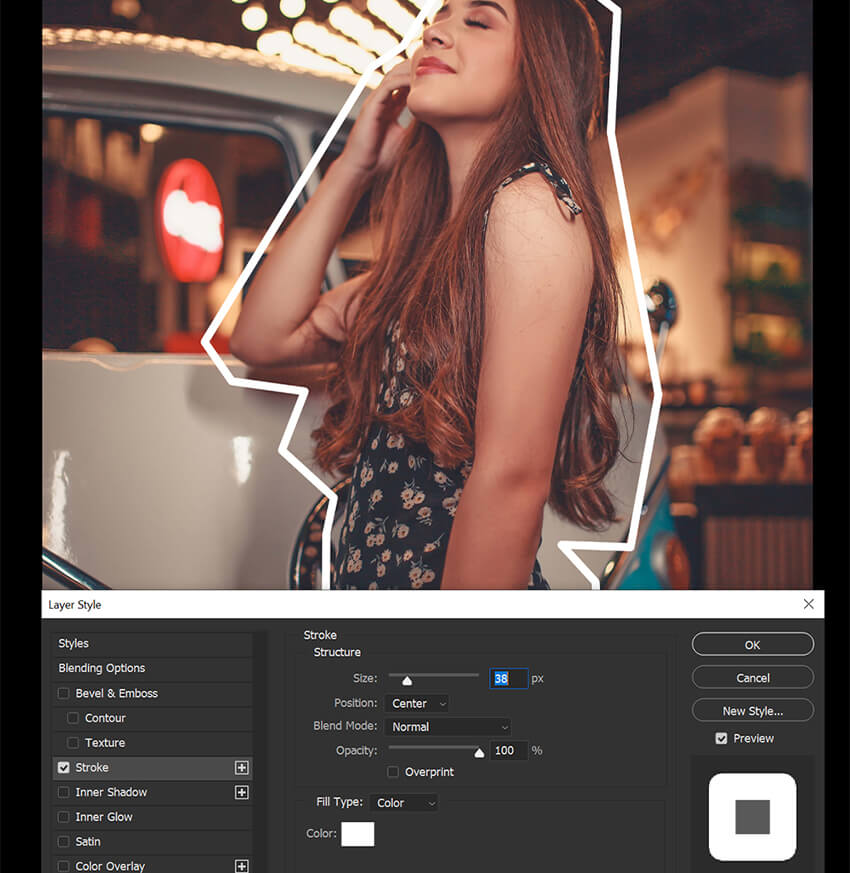
ステップ 4: ストローク レイヤー効果を追加する
レイヤーパネルの下部にあるレイヤー効果メニューを使用して、元の抽出された被写体の周りに太い白い線を追加します。
必要に応じて、ストローク エフェクトの下部を切り取ることができます。

ステップ5:カラーレイヤーを追加する
切り抜き対象の下に、レイヤーパネルの下部にある塗りつぶしレイヤーメニューを使用して、単色の塗りつぶしレイヤーを追加します。
任意の色に設定してから、レイヤー モードを [カラー] に設定します。

ステップ 6: テクスチャを追加する
最後に、紙または別の粗い表面のイメージを使用して、背景にテクスチャを追加します。 このテクスチャを切り抜き対象の下に配置しますが、塗りつぶしレイヤーの上に配置します。
レイヤーを乗算に設定し、不透明度を 70% に下げます。 これにより、古いレトロな外観になります。

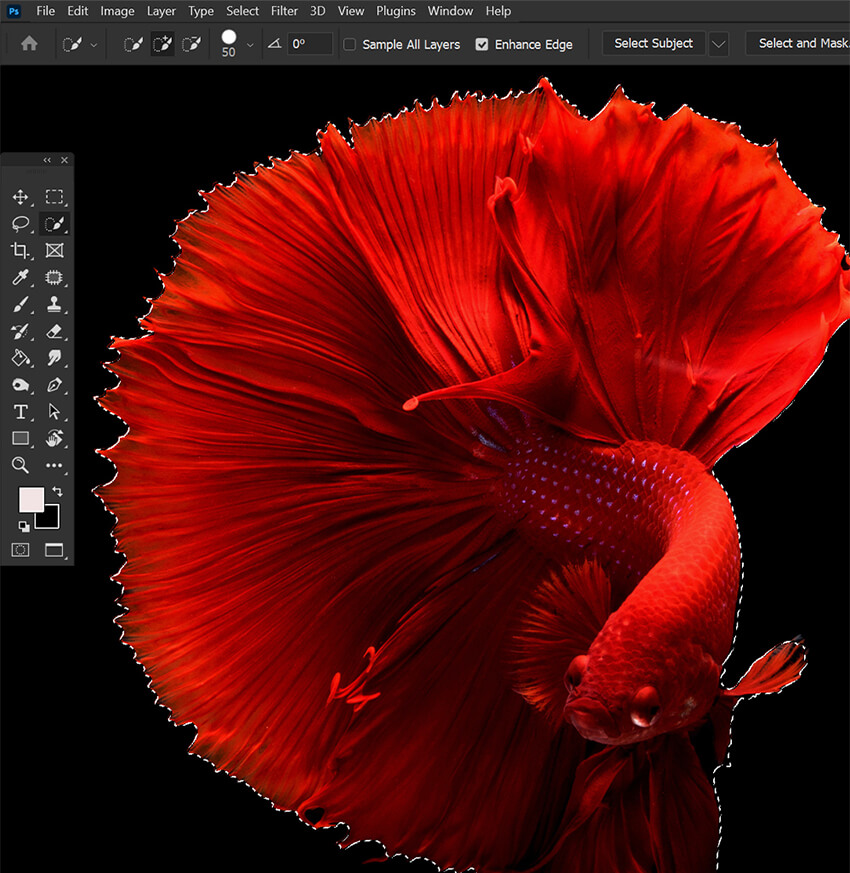
Photoshop で選択とマスクを使用する方法
Photoshop の [エッジを調整] は、選択範囲のエッジをより細かく制御できる強力なツールです。 コントラスト、色、シャープネスを調整するか、Photoshop のエッジ調整ブラシを使用して、選択範囲を調整できます。
任意の選択ツールを [選択] および [マスク] と組み合わせて、最初の選択を作成し、レイヤー マスクを追加した後の最後のステップにすることができます。
ステップ 1: 最初の選択を行う
選択ツールの 1 つを使用して、調整する領域を選択します。 ここでは、Select Subject を使用しました。
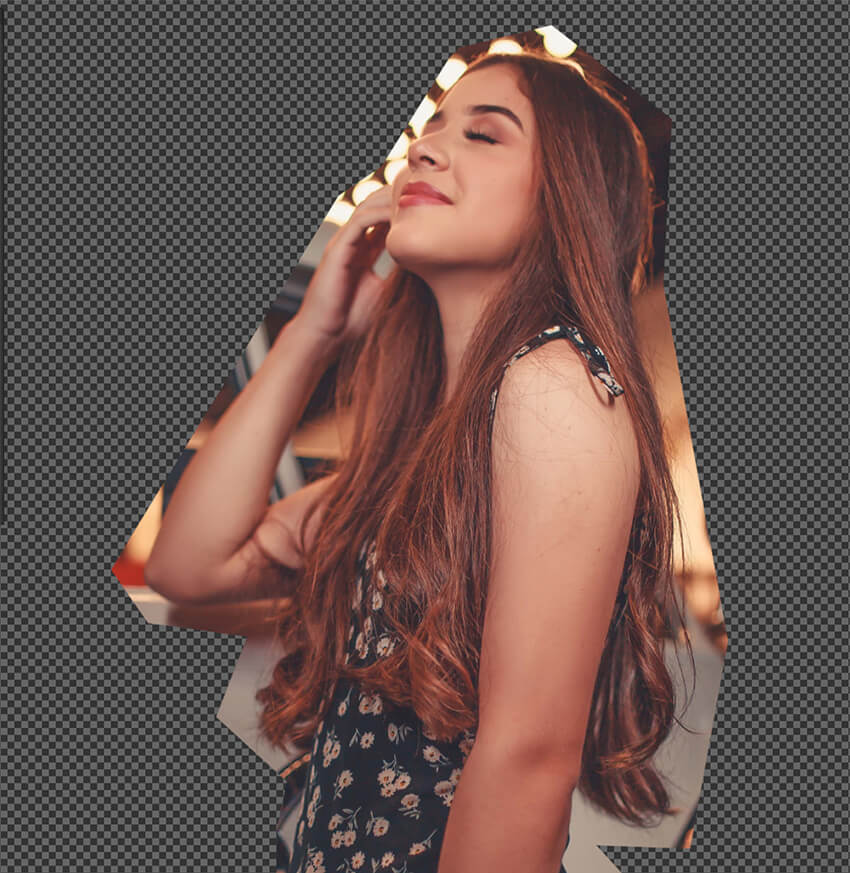
髪の毛の多い被写体を使用して、Select と Mask を使用して髪の毛などの細部から背景を削除する方法を示します。

ステップ 2: Select と Mask を入力します
[選択] > [選択してマスク] に移動します。

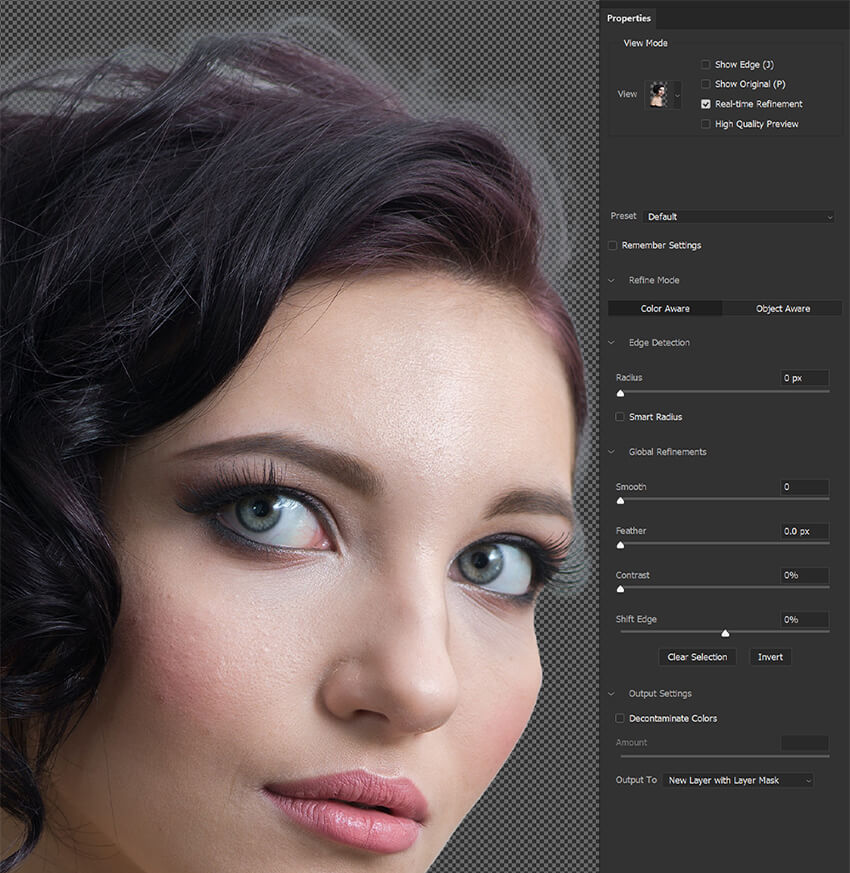
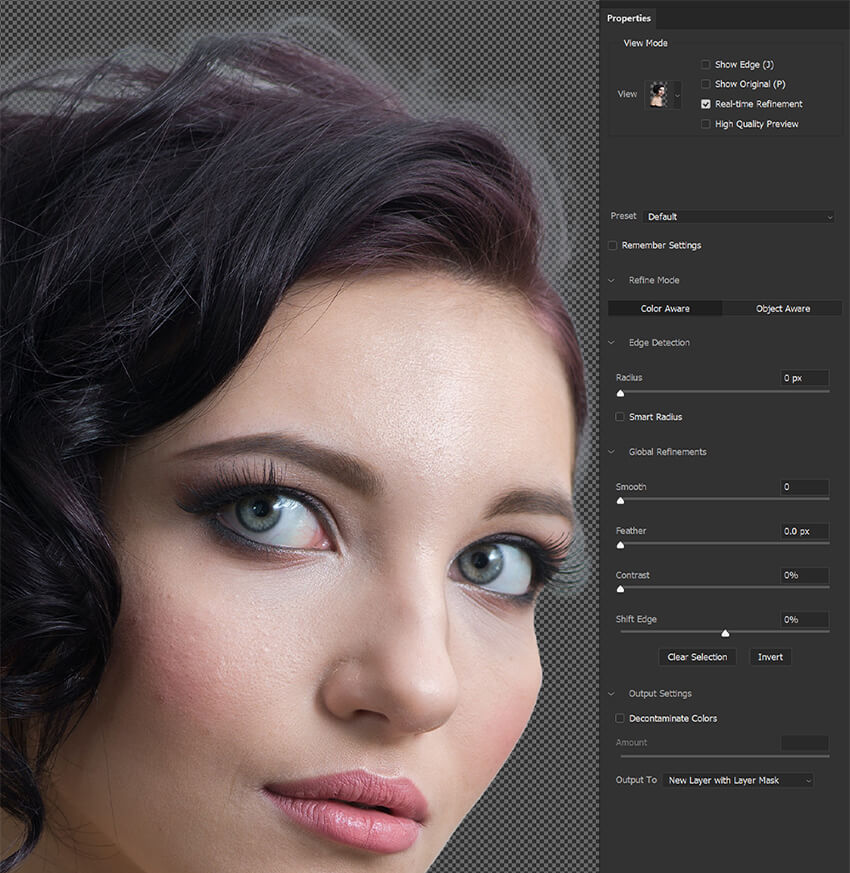
ステップ 3: ビューを調整する
[選択とマスク] ワークスペースに、選択範囲のプレビューとビューを調整するためのドロップダウンが表示されます。
選択したものを最もよく見るのに役立つビューを選択する必要があります。

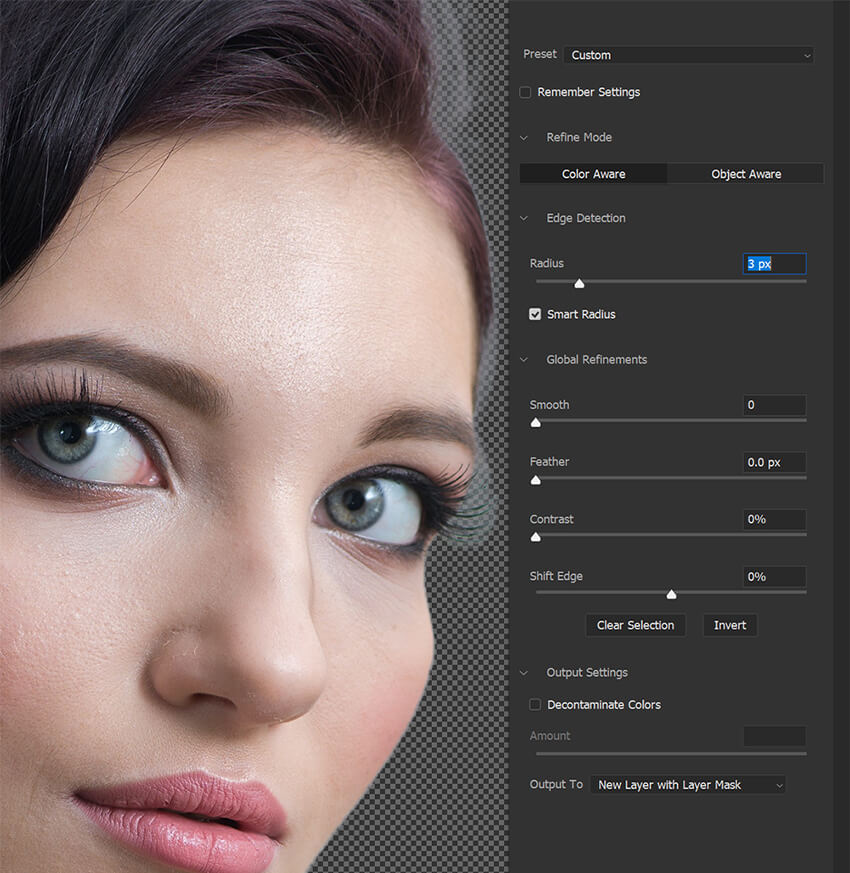
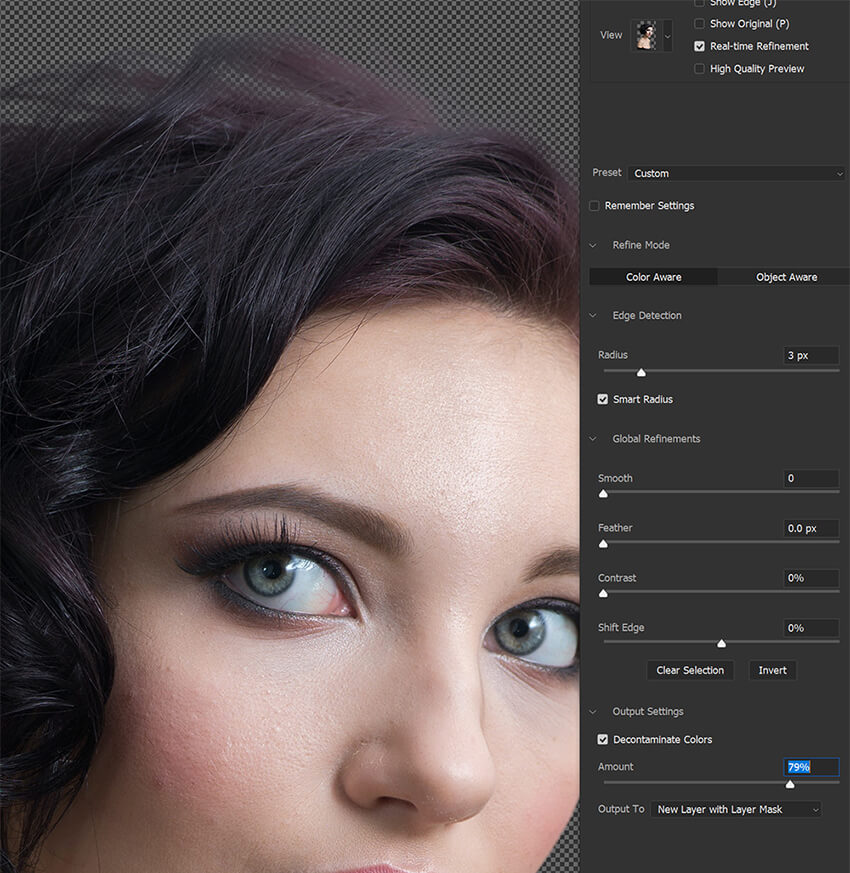
ステップ 4: Smart Radius をオンにする
Smart Radius がチェックされていることを確認し、量を 3 ~ 4 ピクセルに設定します。 さまざまな設定を試すことができますが、ほとんどの場合、3px が機能することがわかりました。

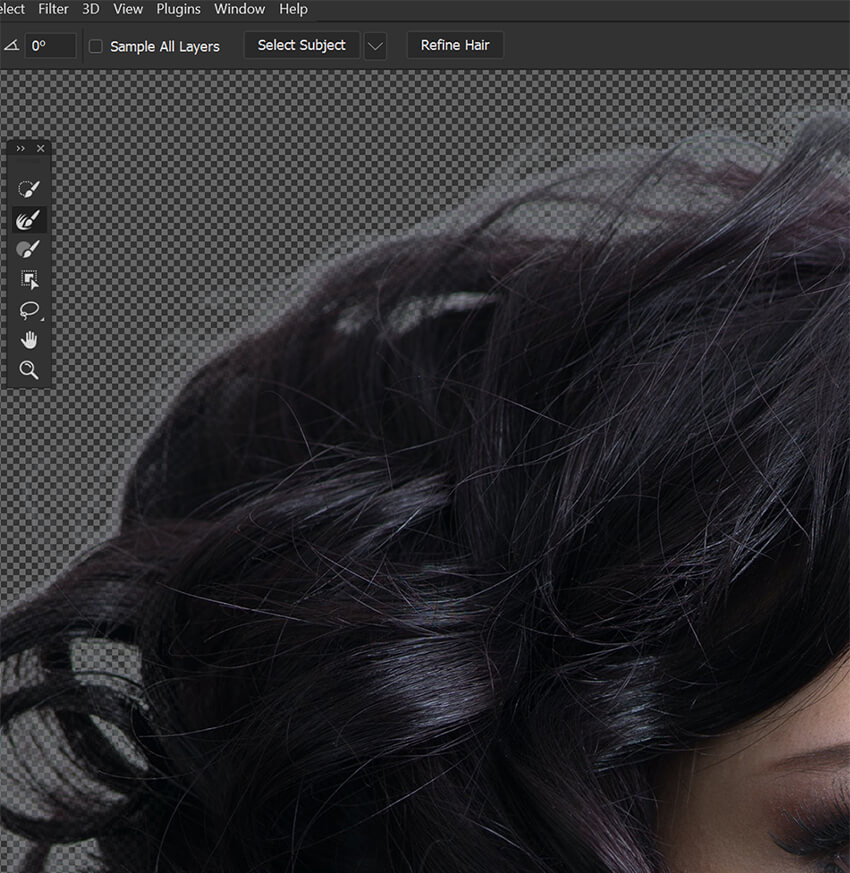
ステップ 5: エッジを調整ブラシを使用する
エッジ調整ブラシに切り替えます。 ブラシを被写体の端までドラッグします。
エッジ調整ブラシは、自動選択ツールのようなものです。 髪、糸、毛皮などの細部を維持しながら、背景と見なされるものを自動的に非表示にします。
選択または非表示が多すぎる場合は、Alt/Option キーを押したまま領域をブラッシングして元に戻します。

ステップ 6: 髪の調整ボタンを使用する
上部のオプション バーにある [ヘアをリファイン] ボタンを使用して、髪の毛をすばやくリファインすることもできます。

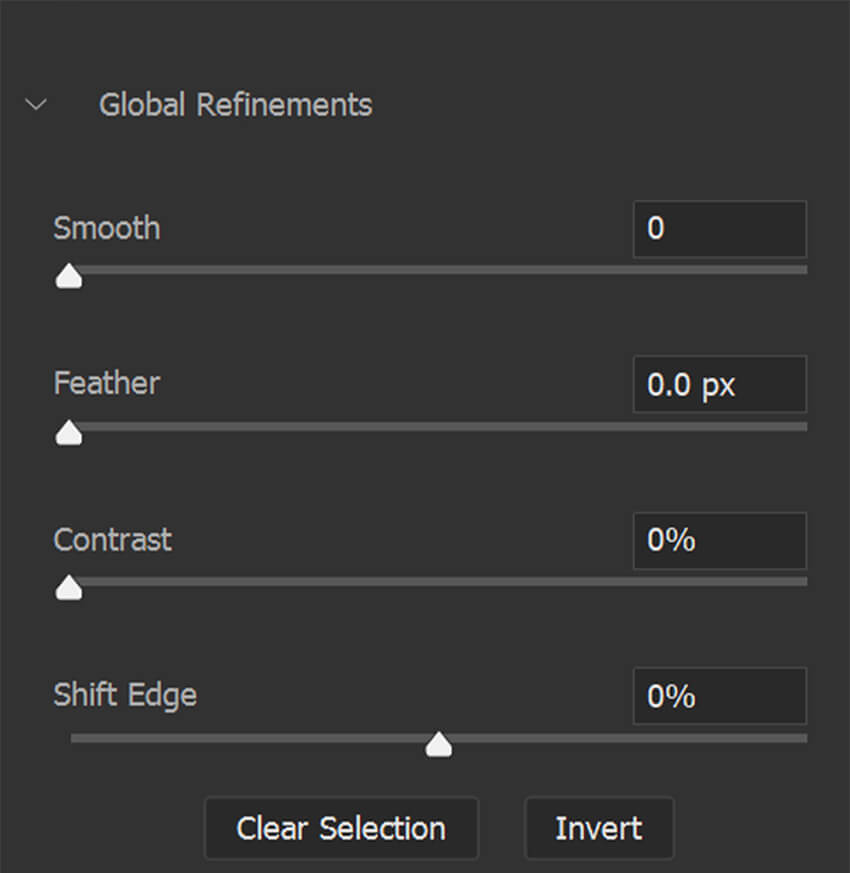
ステップ 7: 全体的な調整
複雑な詳細が欠けているスムーズまたはシャープなオブジェクトを抽出する場合は、グローバル調整を使用してマスクをさらに調整できます。
これには、エッジを滑らかにしたり、Shift Edge を使用してエッジを内側に移動したりすることが含まれます。
これらの設定は、髪、毛皮、またはその他の複雑なディテールを持つ被写体にはうまく機能しません。 ただし、たとえば、ハゲの被写体や帽子をかぶった被写体を抽出する場合は、Global Refinements を効果的かつ迅速に使用できます。

ステップ 8: 色を除染する
最後に、必要に応じて、[色の汚染除去] オプションを使用して、不要なカラー フリンジを削除できます。
ただし、これは画像に永続的な影響を与える破壊的な設定であることに注意してください。 Photoshop は安全のために元の画像のコピーを自動的に作成します。

ステップ 9: マスクまたは選択範囲を調整し続ける
マスクをさらに調整する必要がある場合は、選択とマスクを何度でも入力できることを忘れないでください。

