Chrome拡張機能を構築する方法
公開: 2022-02-24最近はすべてに拡張機能があるように見えますが、特定の目的やニーズに合わせてブラウザ拡張機能を見つけるのに苦労することは不可能ではありません。 構築するのはどれくらい複雑ですか? Chrome拡張機能を作成する方法のステップバイステップガイドを以下に示します。
ステップ1:要件
開始する前の2つのメモ:
- これはほとんどの人にとって明白に思えるかもしれませんが、GoogleChrome自体の中で拡張機能を構築することが重要です。
- このプロセスを進めながら、作業をテストしてください。 終わったら元に戻すよりも、コーディングの間違いを修正する方が簡単です。
始める前に、拡張機能の機能を決定する必要があります。 それはどのような目的に役立ちますか? 視聴者の興味や問題に焦点を合わせて、提供できるソリューションの種類を明確に定義できるようにします。
これをカバーしたら、デザインを確認してください。 Google Chromeストアにアップロードされるすべての拡張機能には、アイコンが必要です。 自分で作成することも、デザインを外部委託することもできます。 アイコンを取得したら、拡張機能の作成を開始できます。
ステップ2:ビルディングブロック
すべてのソフトウェアと同様に、拡張子はいくつかのファイルで構成されます。 したがって、最初に行う必要があるのは、すべての拡張子ファイルをホストするディレクトリを作成することです。
ディレクトリは、コンピュータにファイルを保存する場所です。 MS-DOS、OS / 2、Linuxなどの階層ファイル構造のオペレーティングシステムには、ファイルディレクトリがあります。
なぜディレクトリが必要なのですか? そのため、Chromeが拡張機能を読み込んでいるときに、正しいフォルダからファイルをプルできます。
マニフェスト.jsonファイル
次に、拡張機能のマニフェストファイルを作成する必要があります。
マニフェストは、OSにプログラムの起動方法を通知するファイルです。 マニフェストファイルの設定は、常にXML言語を使用して指定されます。 マニフェストは、特権などの設定を含めるためによく使用され、プログラムが使用するDLLのバージョンをOSに通知します。
拡張機能の場合、マニフェストファイルはChromeに拡張機能をロードするための指示を与えます。
マニフェストファイルの作成
Chromeで、 manifest.jsonという名前のファイルを作成し、ディレクトリに追加します。 必要なコードをマニフェストファイルに追加します。 次に、次のコードを追加します。
{{
「name」:「GettingStartedExample」、
「説明」:「拡張機能を構築してください!」、
「バージョン」:「1.0」、
「manifest_version」:3
}
拡張機能の権限は、拡張機能の機能によって異なります。 すべての権限とその意味のリストは、Chrome拡張機能のドキュメントにあります。
ポップアップページ
サイトにポップアップが必要な場合は、それをコードに追加する必要があります。
- マニフェストファイルで
browser_actionを使用してファイルの名前を割り当てます。 - HTMLまたはCSSを使用してポップアップページを作成します。 SVGで画像を追加できます。
- JavaScriptを使用して、ポップアップに機能を追加します。 JavaScriptファイルを指定し、ポップアップファイルにリンクします。 例えば:
- 機能を作成して、ポップアップDOMにアクセスできます。 これを行う方法の例を次に示します。
document.addEventListener(“ DOMContentLoaded”、()=> {
var button = document.getElementById( "submit")
button.addEventListener(“ click”、(e)=> {
console.log(e)
})
})
コンテンツスクリプト
content_scriptセクションは、拡張機能が機能する場所を定義します。 拡張機能をすべてのサイトで機能させる場合は、次のように記述します。
「content_scripts」:[
{{
“ matchs”:[“ <all_urls>”]、
“ css”:[“ background.css”]、
“ js”:[“ background.js”]
}
]、
たとえば、Facebookなどの単一のサイトで拡張機能を機能させる場合は、[“ https://facebook.com/*”]を追加する必要があります。
イベントページ
イベントは、何か面白いことが起こったことを通知できるようにするオブジェクトです。 たとえば、chrome.alarms.onAlarmイベントを使用して、アラームの期限が来たときに通知を受け取ることができます。
chrome.alarms.onAlarm.addListener(function(alarm){
appendToLog('alarms.onAlarm –'
+'名前:' + alarm.name
+'scheduledTime:' + alarm.scheduledTime);
});
Chromeドキュメントのイベントページについて詳しく知ることができます
Content.js
コンテンツスクリプトは、ブラウザ拡張機能の一部であるJavaScriptファイルです。 コンテンツスクリプトには、通常のjavascriptよりも多くの特権があります。
ステップ3:Chrome拡張機能のポップアップからポップアップHTMLファイルを開く
ネイティブのChrome拡張機能にボタンを配置すると、このボタンをクリックすると、別のコンテンツで別のHTMLポップアップを作成できます。 StackOverflowの例を次に示します。
マニフェスト.json:
{{
「名前」:「虎の巻」、
「説明」:「虎の巻の拡張」、
「バージョン」:「1.0」、
「manifest_version」:3、
"バックグラウンド": {
「service_worker」:「background.js」
}、
「権限」:[「ストレージ」、「activeTab」、「スクリプト」、「タブ」]、
"アクション": {
「default_popup」:「popup.html」、
「default_icon」:{
「16」:「/ images / get_started16.png」、
「32」:「/ images / get_started32.png」、
「48」:「/ images / get_started48.png」、
「128」:「/ images/get_started128.png」
}
}、
「アイコン」:{
「16」:「/ images / get_started16.png」、
「32」:「/ images / get_started32.png」、
「48」:「/ images / get_started48.png」、
「128」:「/ images/get_started128.png」
}
}
popup.html:
<!DOCTYPE html>
<html>
<頭>
<link rel =” stylesheet” href =” style.css”>
</ head>
<本体>
<button id =” git_Sheet”>gitシート</button>
<script src =” popup.js”> </ script>
</ body>
</ html>
そして、popup.jsファイル:
let gitSheet = document.getElementById(“ git_Sheet”); gitSheet.addEventListener(“ click”、async()=> {let
= await chrome.tabs.query({active:true、currentWindow:true}); chrome.scripting.executeScript({target:{tabId:tab.id}、function:ShowGitSheet、}); }); function ShowGitSheet(){chrome.browserAction.openPopup({popup:“ git_popup.html”}); }
ヒント: Firefox以外のブラウザで拡張機能を実行する場合は、chrome.browserAction.openPopupの代わりにchrome.windows.create({url:'…'、type:'popup'})を使用してください。
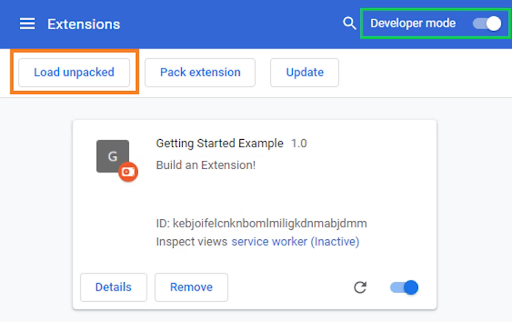
ステップ4:Chromeに拡張機能をインストールした後にエラーを確認する
構築段階が終了したら、拡張機能をテストしてChromeで実行されることを確認します。 拡張機能をロードしてデバッグを開始するには、次の手順に従います。
- Google Chromeブラウザでchrome://extensionsを開きます。
- 右上隅の[開発者]ボックスをオンにして、開発者モードを設定します。
- 「解凍された拡張機能をロード」をクリックすると、ファイルを選択するオプションが表示されます。
- 拡張機能が有効な場合は、選択するとすぐに読み込まれます。
- 無効な場合は、エラーメッセージが表示されます。

コードを書くとき、最も一般的な間違いは構文エラーです。 したがって、最初に、すべてのコンマと角かっこが正しい場所と正しい形式になっていることを再度確認します。
次に、実行中を確認できるように、必ず[有効]チェックボックスをオンにしてください。
ステップ5:ロジックをアクションに追加します。
経験則として、API呼び出しをバックグラウンドスクリプトに配置し、DOM操作をコンテンツスクリプトに配置することをお勧めします。 バックグラウンドスクリプトを追加する例を見てみましょう。
- 拡張ディレクトリ内にbackground.jsというファイルを作成します
- マニフェストにバックグラウンドスクリプトを登録する
{{
「name」:「GettingStartedExample」、
「説明」:「拡張機能を構築してください!」、
「バージョン」:「1.0」、
「manifest_version」:3、
"バックグラウンド": {
「service_worker」:「background.js」
}
}
イベントなどの拡張機能をリロードすると、Chromeはファイルをスキャンして追加の指示を探すことができます。
- スクリプトを追加します。 拡張の目的によって異なります。
拡張機能がインストール時に情報を取得できるようにするには、runtime.onInstalledのリスニングイベントをバックグラウンドスクリプトに含める必要があります。 次に、onInstalledリスナーがストレージAPIを使用して値を設定し、拡張コンポーネントが値にアクセスして更新できるようにします。
// background.js
色='#3aa757';
chrome.runtime.onInstalled.addListener(()=> {
chrome.storage.sync.set({color});
console.log('デフォルトの背景色は%cgreenに設定されています'、 `color:$ {color}`);
});
GoogleChromeデベロッパーサイトで次のステップの詳細をご覧ください。 これには、ユーザーインターフェイスとアイコンを作成する方法と、ユーザーインタラクションを強化するためのレイヤーロジックを確立する方法が含まれます。
いつものように、インターフェイスの設計を開始するには、マニフェストファイルにブラウザアクションを登録する必要があります。 たとえば、ポップアップを使用する場合、コードは次のようになります。
<!DOCTYPE html>
<html>
<頭>
<link rel =” stylesheet” href =” button.css”>
</ head>
<本体>
<button id =” changeColor”> </ button>
</ body>
</ html>
アイコンの要件は何ですか? 画像の場合、16×16および32×32ピクセル。 すべてのアイコンは正方形である必要があります。
拡張機能が何をすべきかを認識できるように、ロジックスクリプトを追加することを忘れないでください。 たとえば、popup.jsスクリプトの最後に追加できます。
//ボタンがクリックされたら、setPageBackgroundColorを現在のページに挿入します
changeColor.addEventListener(“ click”、async()=> {
させて
= await chrome.tabs.query({active:true、currentWindow:true});chrome.scripting.executeScript({
ターゲット:{tabId:tab.id}、
関数:setPageBackgroundColor、
});
});
//この関数の本体は、内部のコンテンツスクリプトとして実行されます
// 現在のページ
function setPageBackgroundColor(){
chrome.storage.sync.get(“ color”、({color})=> {
document.body.style.backgroundColor = color;
});
}
function setPageBackgroundColor(){
chrome.storage.sync.get(“ color”、({color})=> {
document.body.style.backgroundColor = color;
});
ステップ6:拡張機能を試す
次のステップは、拡張機能を論理的に継続的にテストして、すべてが正常に実行されていることを確認できるようにすることです。 テストを外部委託する場合は、インターフェースがどれほど直感的かを確認する機会を利用してください。 テスト結果に従って、スクリプトを調整してから、もう一度テストします。
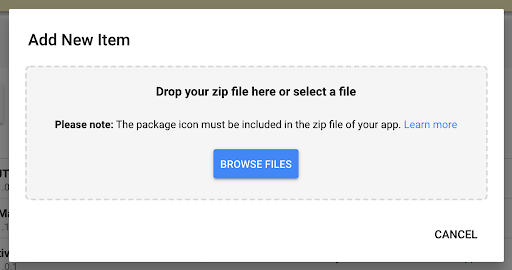
ステップ7:エクステンションをChromeウェブストアに送信する
拡張機能に満足したら、Chromeウェブストアにアクセスして送信できます。
Chromeデベロッパーストアで、[新しいアイテム]をクリックし、プロジェクトファイルをアップローダーにドロップします。

Chromeは、権限とその必要性に関する情報を要求するためにいくつかの質問をします。
GoogleChrome拡張機能の例
すべてに拡張機能があるようです。 最も便利なものは次のとおりです。

- ドライブに保存
この拡張機能は、ブラウザの上部に小さなアイコンをインストールします。 閲覧しているものはすべてドライブアカウントに送信されるため、後で確認できます。 スクリーンショットを撮ったり、画像、オーディオ、またはビデオを保存したりすることで機能します。 - 並べ替え
このプラグインは、ユーザーが受信トレイを整理し、最も重要なものに優先順位を付ける方法を提供します。 Gmailと統合されており、メッセージをカスタム列にドラッグアンドドロップできます。 - どこでもHTTPS
この拡張機能は、WebサイトをhttpからセキュアHTTPSに変更することでブラウジングのセキュリティを強化するため、暗号化されてセキュアになります。 - 私はクッキーを気にしません
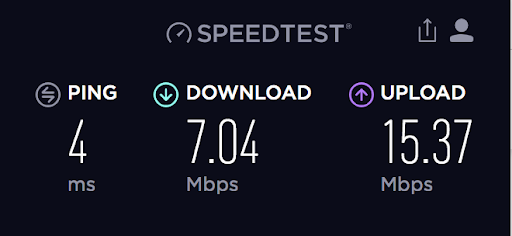
すべてのウェブサイトがCookieに同意するように求めているため、この拡張機能は命の恩人です。 それほど多くはないように見えるかもしれませんが、Cookieポップアップの同意ボタンを押します。 それはあなたの時間を節約し、あなたの生産性をスピードアップします。 - スピードテスト

この便利な拡張機能を使用すると、外出先で接続速度を確認できます。 デスクトップ版とモバイル版では、大きな添付ファイルをダウンロードしたり、ビデオをストリーミングしたりする前に、接続が最高であることを確認できます。
ワンクリックで、Speedtestは使用しているネットワーク上で高速接続テストを実行します。
Chrome拡張機能で何ができますか?
カスタムビルドの拡張機能は、単一のタスクを実行するソフトウェアプログラムです。 そうは言っても、複数の機能を含めることができますが、同じ目的を達成するにはすべてが動作する必要があることに注意してください。
Chrome拡張機能は、ページアクションまたはブラウザアクションを使用して機能します。
ページアクション:これは特定のページに固有のアクションです。
ブラウザの動作:どのページを表示しているかに関係なく関連性があります。
ユーザーインターフェイスがユーザーフレンドリーでわかりやすいものであることを確認してください。 最終的な成果物は、ユーザーがダウンロードしてインストールできるパッケージになります。
あなたの拡張機能からお金を稼ぐための5つの試みられテストされた方法
拡張機能の主な目標は、収益を生み出すことです。 ターゲットオーディエンスと、拡張機能をどのように使用するかを定義したら、それから収益を上げる方法を戦略化できます。 拡張機能の収益化に関する広範なガイドを作成しました。 ここにいくつかのハイライトがあります:
1.アプリ内広告
アプリ内広告は、拡張機能を収益化するための最も一般的な方法の1つです。 これらは、ユーザーが拡張機能を使用しているときに表示される広告です。 プログラマティックソリューションを介したアプリ内広告で収益化すると、広告がローテーションされます。 静的広告とは異なり、この手法は潜在能力を最大化するのに役立ちます。 ディスプレイ広告を使用すると、さまざまなタイプの広告を混在させることができます。
CodeFuelユーザーは、サービスがユーザーの意図に関連する広告を表示するため、収益を最大化し、収益化を簡素化します。
2.検索広告
これは、広告が検索エンジンの結果ページに配置される戦略です。 広告は人が何かを探しているときに表示されるため、ユーザーエクスペリエンスを妨げることはありません。 ユーザーの意図に応じて検索広告をカスタマイズできるため、ユーザーエクスペリエンスが向上します。
3.アプリ内支払いと購入
このモデルでは、拡張機能は無料ですが、有料の内部機能があります。 アプリ内購入は、ゲームアプリケーションと拡張機能の間で一般的です。 ユーザーは、有料機能を追加するかどうかを選択します。
4.有料アップグレード
同様に、このモデルでは、基本的な拡張機能は無料で提供されますが、ユーザーがプレミアムバージョンを希望する場合は、アップグレードされたバージョンの料金を支払う必要があります。 これは非常に一般的なモデルであり、Grammarlyなどの一般的な拡張機能で使用されます。
5.フリーミアム
これはおそらく、拡張機能とアプリケーションの最も人気のある現金化モデルです。 フリーミアムを使用すると、拡張機能を無料で提供できます。 どうやってそれからお金を稼ぐのですか? いくつかのオプションがあります。
- 期間限定で無料トライアルをご利用いただけます。
- 機能が制限された無料の基本バージョンを提供できます。
このモデルを選択する場合は、Googleが有料拡張機能を廃止したため、その制限を考慮してください。
最高のセキュリティ拡張機能GoogleChrome:
ほとんどの人は、買い物から検索、金融口座の管理まで、あらゆることにChromeを使用しています。 この機密データはすべて保護する必要があります。 その情報を安全に保つことができるいくつかの拡張機能があります。
1.アバストオンラインセキュリティ
この拡張機能は、複数の機能を備えたWebブラウジングのセキュリティをカバーします。 そのフィッシング攻撃保護は、任意のWebページの要素をスキャンし、そのページが偽物であるか疑わしいものであるかを検出します。 その他の貴重な機能には、コミュニティ評価システムを使用して危険なサイトを検出することが含まれます。
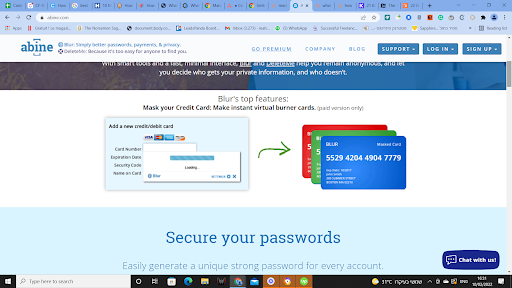
2.ぼかし

利用可能なパスワードマネージャーは多数あります。これは、すべての資格情報を安全に保つために必須です。 ぼかしは、追加のセキュリティ機能があるため、最も安全なものの1つです。
Blurは、パスワードを暗号化、保存、および管理します。 また、クレジットカード情報をショッピングサイトから隠し、Cookie以外のトラッカーを含むすべてのタイプのトラッカーをブロックします。
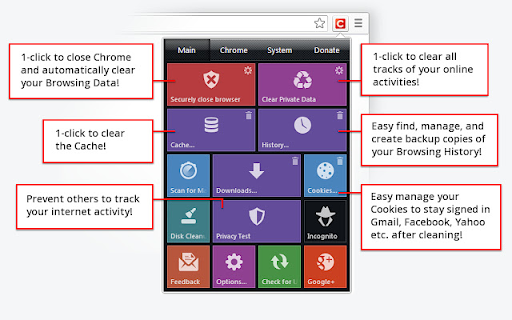
3.クリックしてクリーンアップ

これは、シングルクリックでオンラインアクティビティのすべての痕跡をクリアするクリーニングツールです。 拡張ボタンは、すべてのオンライン履歴、Cookie、キャッシュ、保存されたURL、Web SQLデータベース、さらには一時ファイルをクリアします。 Click and Cleanにはマルウェア対策が組み込まれており、特定の種類のデータを削除するようにカスタマイズすることもできます。
4.パニックボタン

この拡張機能は、開いているすべてのものをワンクリックで閉じるのに役立ちます。 これは、機密性の高いものに取り組んでいて、許可されていない人が近づいた場合に役立ちます。 パニックボタンをクリックすると、すべてのタブがすぐに閉じてブックマークフォルダに保存されます。
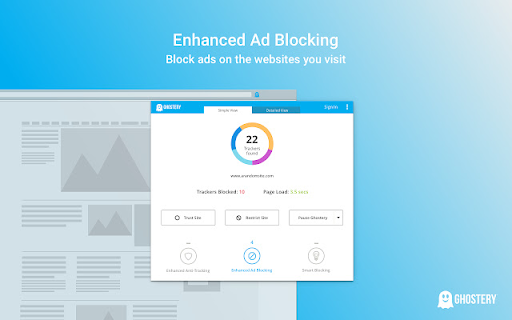
5.幽霊

オンラインプライバシーを保護したり、トラッカーを制御したりする場合は、この拡張機能が解決策になります。 Ghosteryを使用すると、トラッカーを制御できるため、トラッカーをブロックまたはブロック解除するかどうかを決定できます。 また、特定のタイプの追跡をブロックすることもできます。
CodeFuelが拡張機能の歩留まりを最大化するのにどのように役立つか
CodeFuelを使用して、拡張機能の収益化を次のレベルに引き上げます。 当社の完全な現金化プラットフォームは、ブラウザ拡張機能を含むデジタルプロパティのインテントベースの現金化を提供します。
このソリューションは、機械学習を活用して、意図に応じてカスタマイズされた、関連性の高いショッピング広告とテキスト広告をユーザーに提供します。 他のソリューションとは異なり、CodeFuelを使用すると、BingやGoogleAdSenseなどの複数の広告ネットワークを柔軟に操作できます。 今日からCodeFuelを使用して拡張機能の最大化を開始します。
Chrome拡張機能がフリーズした場合に修正するにはどうすればよいですか?
Chrome拡張機能を使用していると、突然ブラウザがフリーズします。 なんてイライラする。 それは一般的ではありませんが、起こります。 Chromeがクラッシュまたはフリーズすると、プロキシエラーなどのエラーの種類を示すエラーメッセージが表示されるか、ウェブページが利用できません。
Chromeのヘルプには、トラブルシューティングのヒントがいくつか記載されています。
- 他のタブとアプリを閉じる
- ブラウザを再起動します
- マルウェアをチェックする
- ネットワークの問題をテストします
- 拡張機能がChromeとの競合を引き起こしている場合は、次の手順に従ってください。
- 右上の[その他]をクリックします

 設定。
設定。 - 下部にある[詳細]をクリックします。
- [リセットしてクリーンアップ]をクリックします
 互換性のないアプリケーションを更新または削除します。
互換性のないアプリケーションを更新または削除します。
このオプションが表示されない場合は、問題のあるアプリケーションはありません。 - リストから各アプリを更新するか削除するかを決定します。
コンピューターのアプリストアを開き、更新を確認します。
よくある質問
Chrome拡張機能の料金をユーザーに請求できますか?
2020年、GoogleはChromeウェブストアで有料のChrome拡張機能をシャットダウンしました。 これは、Chromeストアで拡張機能の料金を請求できなくなったことを意味します。 他のプラットフォームを使用できます。
Chrome拡張機能は有料ですか?
2020年、GoogleはChromeウェブストアで有料のChrome拡張機能をシャットダウンしました。 これは、ウェブストアで拡張機能の料金を請求できなくなったことを意味します。 他のプラットフォームを使用できます。
Chrome拡張機能を公開するにはどうすればよいですか?
拡張機能の準備ができたら、次の手順に従ってChromeストアに公開します。
- zipファイルを作成します
- 開発者アカウントを作成して設定する
- 拡張機能をアップロードする
- リスティングのアセットを追加する
- アイテムを送信して公開する
ユーザーエクスペリエンスを改善し、より多くのコンバージョンを獲得するにはどうすればよいですか?
これは、この質問の範囲からはほど遠い幅広い主題ですが、ここにいくつかの基本原則があります。
- 拡張機能のナビゲーションをシンプルに保つ
- 優れたカスタマーサポートを提供する
- 拡張機能を使いやすくする
- ブラウザのメモリ消費量が増加しないことを確認してください
- Googleユーザーのログインを簡素化する
Chromeの拡張機能を作成するために使用されるテクノロジーは何ですか?
拡張機能は、複数のWeb開発テクノロジーで作成されたさまざまなコンポーネントで構成されています。 最も人気のあるのは、HTML、CSS、およびJavaScriptです。
拡張機能は、レンダリングされたWebページの外部にUIを作成できますか?
Chrome開発者のページによると、はい、拡張機能はブラウザのインターフェースにボタンを追加する可能性があります。 拡張機能は、ポップアップ通知を作成することもできます。
拡張機能はchrome:// URLを変更できますか?
拡張機能は、定義上、APIを使用してブラウザーの動作を変更することによりブラウザーを拡張します。 これらはWebテクノロジーに基づいて構築されているため、個別の実行環境で実行され、Chromeブラウザと対話します。
拡張機能のUIを作成するにはどうすればよいですか?
