メールサインアップフォームを Shopify ストアに追加する方法? 【ステップバイステップガイド】
公開: 2022-12-24 |
Shopify は、人々がオンラインとオフラインの両方で製品を販売できるオンラインストアをセットアップするのに役立つ e コマースプラットフォームです。 これにより、中小企業は自社のプラットフォームで成長できます。 Shopify は現在、あらゆる規模のビジネスを支援する主要な e コマース プラットフォームになりつつあります。
Shopify マーチャントは最新のオンライン ストアを開始し、ソーシャル メディア サイト、セラー マーケットプレイス、その他のブログやウェブサイト、メール、テキスト、チャットで販売できます。
Shopify ユーザーはオンラインビジネスをゼロから始めることができます。 Shopify には、ストア用のカスタム登録フォームがあります。 ただし、ビジネスのメール登録フォームを編集またはカスタマイズすることもできます。 Shopifyには、名前、メール、およびパスワードのフィールドを備えたサインアップ フォームがあるテーマがあります。
それでは、これ以上面倒なことはせずに先に進み、Shopify ストアにメール登録フォームを追加する方法を学びましょう。
コンテンツ
ニュースレターはメール マーケティングにどのように役立ちますか?
電子商取引ビジネスにとって、ビジネスを運営するためにサブスクライバーのメーリング リストを作成することは重要です。 ニュースレターは、さまざまな方法でメール マーケティングに役立ちます。 ここでは、次の 4 つのポイントを挙げました。
1. サブスクライバーといくつかの限定取引を共有できます。
2. 感謝の手紙を送って、彼らのエンゲージメントを高めるべきです。
3. 現在の顧客に、ストア内の他の製品について知らせる必要があります。
4. カートを放棄した訪問者を維持することもできます。
Shopifyでの顧客登録フォームのカスタマイズ
Shopifyには、カスタム登録フォームを含む基本プランがあります. Shopify カスタム登録フォームを作成またはカスタマイズする方法はいくつかあります。 開始する前に、「サインアップ フォーム」のさまざまなスタイルについて説明しましょう。
登録フォームのスタイル: –
サインアップ フォームには、以下に示す 4 つのスタイルがあります。
1.スライドアウト タブ: – このスタイルでは、フローティング タブを画面の左上、右上、左下、右下のいずれかの場所に配置できます。 そのフローティング タブをクリックすると、サインアップ フォームがスライドします。
2.ライトボックス: – ライトボックス スタイルでは、サインアップ フォームがサイトのページにオーバーレイされ、背景が薄暗くなります。 これは、特定の時間が経過した後、またはユーザーがページの特定のポイントを下にスクロールしたときに発生します。 ライトボックス スタイルのページの時間または特定のポイントを指定する必要があります。
3.バー: – バーは、ページの上部または下部に配置される単純なバーまたはストラップのようなものです。 このバーには、サインアップに必要なすべてのフィールドが含まれています。
4.埋め込み: – 埋め込みコードを生成して、Shopify ページにサインアップ フォームを挿入できます。 Shopifyで詳細な情報を入手できます。
それでは、メール登録フォームを Shopify ストア に追加する方法を学びましょう。
Shopify ストアにメール登録フォームを追加するには?
2 つの異なる方法でメール登録フォームを追加できます。
- Shopify チームが提供する Shopify サインアップ フォームを使用する。
- Shopify と統合されたサードパーティのメール登録フォームを使用する。
ここでは、Shopify にメール登録フォームを追加またはカスタマイズする 2 つの方法について説明します。
方法 1: コードの編集
Shopify にはたくさんのテーマがあり、すべてのファイル構造が異なります。 この方法では、付加価値税の検証、電子メールなどの必要な基準を追加できますが、コーディングの知識が必要です。 この方法には多くのコーディングがあるため、コーディングの知識が必要です。
以下は、Shopify ストア テーマのデフォルトの登録フォームを変更するのに役立つ手順です。
ステップ 1: Shopify 管理パネルを開く
Shopify カスタム登録フォームを作成するには、Shopify 管理パネルを開く必要があります。
ステップ 2: コードを編集する

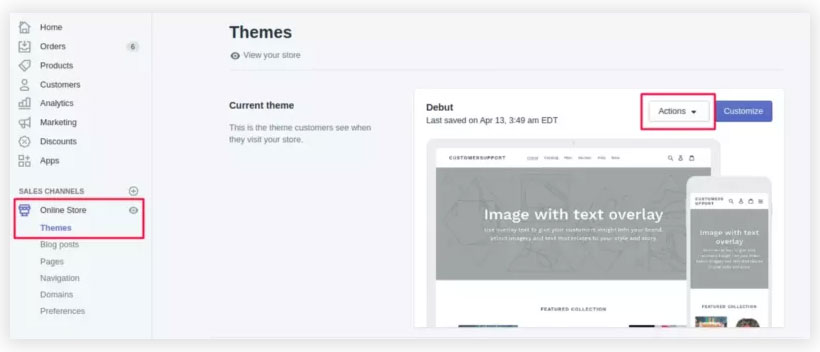
次に、Shopify 管理画面で、オンライン ストアに移動します。 次に、テーマ (公開されたテーマ) ページが表示されます。ページの右側で、アクションを選択してコードの編集を開始します。
管理ダッシュボードの左側にあるオンライン ストアを選択して、Shopify カスタム フォームのコードを編集します。
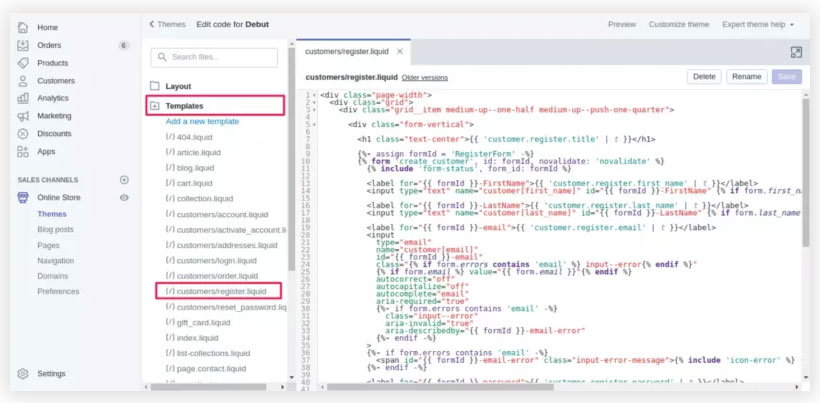
次に、テンプレートの下にあるファイル customers/register.liquid を開きます。

次の部分は、コード シーケンスを操作する必要があるため複雑になります。そのため、コーディングを理解し、正常に動作しているオンライン ストアを台無しにしないようにする必要があります。

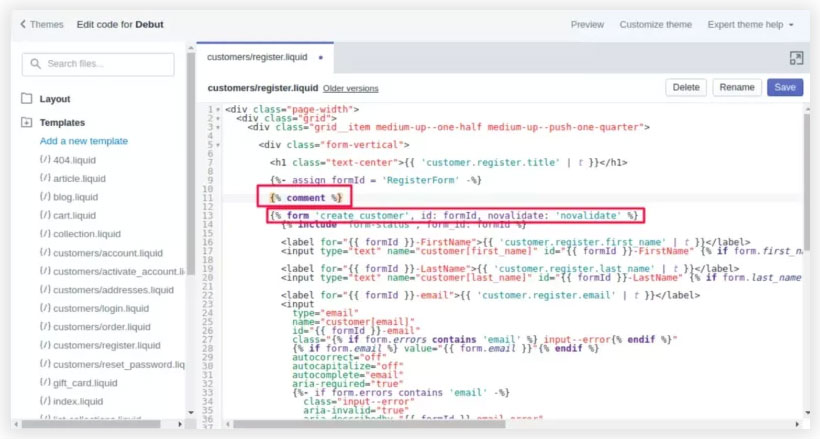
ステップ 3: スキーマ タグを見つける
ファイルでスキーマ要素「{% form 'create_customer' %}」および「{% endform %}」を見つけます。 下の写真でこれを見ることができます。

ステップ 4: 新しいコードをお問い合わせフォームのコードに貼り付ける

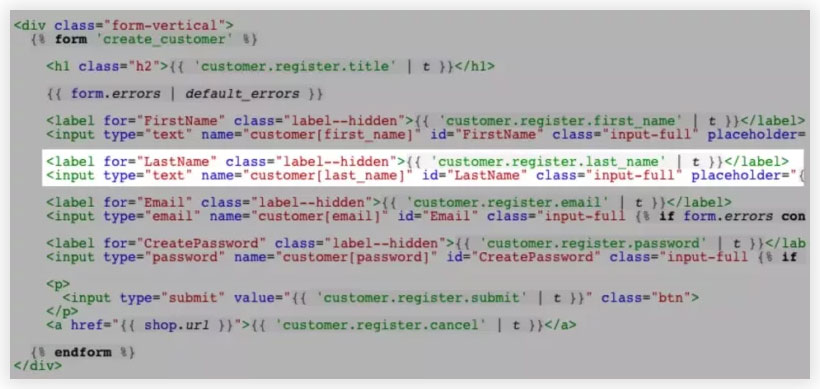
お問い合わせフォームのコードは、前のフェーズの Liquid タグの間に配置できます。 デフォルトのフォーム フィールドは、各領域を空行で区切って配置されています。 テーマはそれぞれ異なりますが、クライアント登録フォーム フィールドは一般的に次のようになります。
好みに応じて、Shopify 税関フォームのコードは、利用可能な領域の後、前、および間に貼り付けられます。 入力するコードによって、生成するフォーム フィールドが決まります。 適用できるフォーム フィールドのカテゴリには次のようなものがあります。
次のコードをコピーして変更し、クライアント登録フォーム用のテキスト ボックスを作成してください。
- テキストフィールド:
<label for="CustomerFormAllergies">アレルギー</label>
<input type="text" id="CustomerFormAllergies" name="customer[note][Allergies]" placeholder="Allergies">
- ラジオ ボタン:
<label>紅茶とコーヒーのどちらが好きですか?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[メモ][お茶またはコーヒー]” value=”お茶” /> お茶<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][紅茶またはコーヒー]” value=”Coffee” /> コーヒー
- ドロップダウンメニュー:
<label for="CustomerFormFlavor">フレーバーを選択してください</label>
<select id="CustomerFormFlavor" name="customer[メモ][フレーバー]">
<option>チョコレート</option>
<option>バニラ</option>
<option>いちご</option>
</select>
- チェックボックス:
<label for=”CustomerFormKitten”>無料の子猫をご希望ですか?</label><br>
<input type="checkbox" id="CustomerFormKitten" name="customer[note][Kitten]" value="Yes, please!" /> はい、どうぞ!
ステップ 5: 保存
最後に、カスタム登録フォームを追加した後に保存する必要があります。これにより、新しい Shopify カスタム登録フォームが作成されます。
方法 2: サードパーティの Shopify アプリを統合する
登録フォームをShopifyストアに追加するには:
1. Shopifyアカウントにログインします。
2. 左側のサイドバーで [アプリ]をクリックします。
3. NotifyVisitorsメール マーケティングをクリックします。
4. 次に、右上にある[フォームの管理] をクリックします。
5. 「ライトボックス」、「バー」、「埋め込み」、または「スライドアウトタブ」スタイルのいずれかを選択し、[フォームの作成] をクリックします。
6. サイトのフォームを作成するには、サインアップ フォーム ジェネレーターを使用します。 設定を編集すると、サインアップ フォームのプレビューが右側に表示されます。
7. 完了したら、[フォームの作成] をクリックします。
結論
このブログを読んだ後、メール登録フォームを Shopify ストア に追加する方法を理解したかもしれません。 オンラインビジネスを成功させるには、最高の結果をもたらすセールスファネルの領域に集中する必要があります. Shopify カスタム登録フォームは、オンラインストアが顧客から重要な情報を取得するために不可欠です。 2 つの方法で独自のフォームを作成できますが、少しの時間とコーディングの知識が必要です。
よくある質問: -
1. Shopify とは何ですか? Shopify は何をしますか?
Shopify は、人々がオンラインとオフラインの両方で製品を販売できるオンラインストアをセットアップするのに役立つ e コマースプラットフォームです。 これにより、中小企業は自社のプラットフォームで成長できます。 Shopify は現在、あらゆる規模のビジネスを支援する主要な e コマース プラットフォームになりつつあります。
2. サインアップ フォームの 4 つのスタイルは何ですか?
1 . スライドアウト タブ: – フローティング タブを画面の左上、右上、左下、右下のように配置します。 そのフローティング タブをクリックすると、サインアップ フォームがスライドします。
2 . ライトボックス: – サインアップ フォームは、サイトのページにオーバーレイされ、背景が薄暗くなります。 時間またはページの特定のポイントを指定する必要があります。
3 . バー: – サインアップに必要なすべてのフィールドを含むページの上部または下部に配置される単純なバーまたはストラップ。
4.埋め込み: – 埋め込みコードを生成して、Shopify ページに登録フォームを挿入します。
