JavaScriptの実行を最適化し、サイトの速度を向上させる方法
公開: 2022-06-07テクニカルSEOの世界では、特にWebサイトで大量のJavaScriptを使用している場合、CoreWebVitalsは改善が最も難しい指標の1つになる可能性があります。
JavaScriptは、インタラクティブで動的なコンテンツを作成するためにWeb全体で使用されており、すべてのWebサイトの最大97%が何らかの形でJavaScriptを使用していると推定されています。 問題は– JavaScriptはロードするのにリソースを大量に消費する可能性があり、First Contentful Paint(FCP)、Lagest Contentful Paint(LCP)、およびTotal Blocking Time(TBT)が増加する可能性があります。
このチュートリアルを終了すると、読み込み時間に大きな影響を与えるJavaScriptファイルと、その実行の最適化がパフォーマンスを向上させ、CoreWebVitalsレポートを緩和する最も効果的な方法の1つであることがわかります。
JavaScriptの簡単な紹介とJavaScriptが読み込み時間に与える影響
JavaScriptは、さまざまなアプリケーションで使用できる汎用性の高いプログラミング言語です。JavaScriptは、Webブラウザーにネイティブであるため、Webブラウザーで自然に理解できるWebベースの言語として最もよく知られています。
開発者は通常、JavaScriptを使用して、複雑なWebベースのゲームやアプリケーション、および動的でインタラクティブなWebサイトを作成します。 その汎用性のために、JavaScriptは世界で最も人気のあるプログラミング言語になりました。
JavaScript以前は、Webサイトは静的なHTMLとCSSを使用してのみ構築できました。つまり、動的にすることはできませんでした。 現在、インターネット上のほぼすべてのWebサイトは、JavaScriptの少なくともいくつかの要素を使用して作成され、次のような動的コンテンツを提供しています。
- ドロップダウン「ハンバーガー」メニュー、特定の情報の表示または非表示
- カルーセル要素と水平スクロール
- マウスオーバーおよびホバー効果
- Webページでビデオとオーディオを再生する
- アニメーション、視差要素などの作成
JavaScriptはSEOにどのような影響を与えますか
JavaScriptに大きく依存すると、検索エンジンがページを読んで理解するのが難しくなる可能性があります。 最も人気のある検索エンジンは、近年JavaScriptのインデックス作成を大幅に改善していますが、JSを完全にレンダリングできるかどうかは不明です。
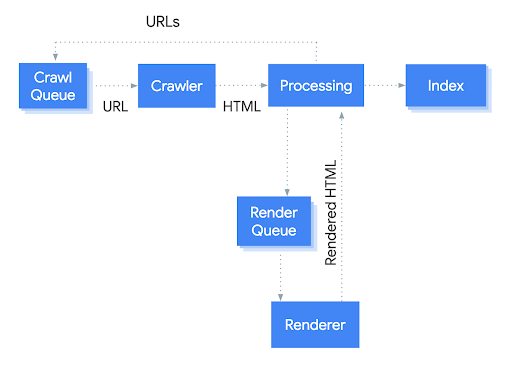
JSがSEOにどのように影響するかを理解するには、Googlebotがウェブページをクロールするときに何をするかを理解することが重要です。 必要な3つのステップは次のとおりです。 クロール、レンダリング、インデックス作成。
まず、GooglebotのキューにはURLのリストがあります。 これらのページを1つずつクロールし、クローラーはサーバーにGETリクエストを送信します。サーバーはHTMLドキュメントを送信します。
次に、Googleはページのコンテンツをレンダリングするために必要なリソースを決定します。通常、これには静的HTMLのみが必要であり、リンクされたCSSやJSは必要ありません。 これにより、数百兆のWebページが存在するため、Googleが必要とするリソースの数を減らすことができます。
この規模でJavaScriptをレンダリングすると、必要な計算能力の量が原因でコストがかかる可能性があります。 これが、GoogleがJavaScriptのレンダリングをGoogle WebRenderingServicesによって処理されるまで残す理由です。
最後に、JSの少なくとも一部がレンダリングされた後、ページにインデックスを付けることができます。

Googlebotのクロールプロセス
JavaScriptはリンクのクロール可能性に影響を与える可能性があります。ガイドラインの範囲内で、説明的なアンカーテキストを含むHTMLアンカーリンクを使用してページをリンクすることをお勧めします。 それにもかかわらず、調査によると、GooglebotはJavaScriptリンクをクロールできることがわかっています。 ただし、HTMLリンクに固執することは間違いなくベストプラクティスです。
多くの技術的なSEOは、JavaScriptを控えめに使用し、JSを使用して書かれたコンテンツ、画像、またはリンクを挿入しないことがベストプラクティスであると考えています。 Googleのインデックスは、新しいページよりもJavaScriptをレンダリングする頻度がはるかに少ない可能性があります。
サイトでJSの読み込み時間を検査する方法
JavaScriptが読み込み時間に与える影響を確認するために、PageSpeedInsightsを起動してトップレベルのビューを表示できます。
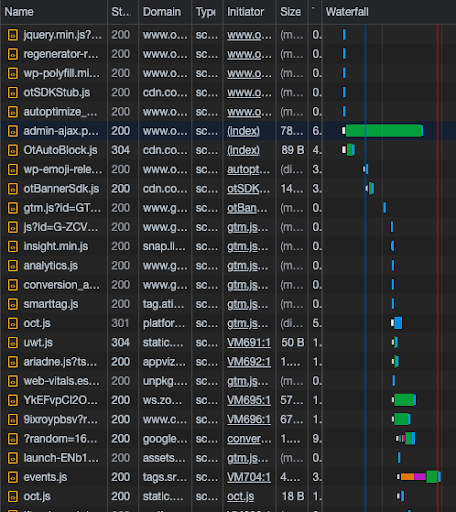
ただし、詳細と、読み込み時間に直接影響を与える要素を特定するには、GoogleDevToolsのネットワークレポートなどのウォーターフォールグラフを使用する必要があります。

GoogleDevToolsネットワークレポート
[JS]フィルターボタンをクリックすると、レポートをフィルター処理してJavaScriptのみを表示できます。結果のグラフには、Webサイトへの読み込みに最も時間がかかっているファイルが明確に示されます。
ここから、どの要素を調べる必要があるかがわかります。スクリプトの目的に応じて、スクリプトのファースト/サードパーティであるか、フォールドの上であるかにかかわらず、JSを最適化し、パフォーマンスを高速化するための適切なアクションを実行できます。
JavaScriptの読み込み時間を改善するためのさまざまな方法
GoogleのPageSpeedInsightsを介してWebサイトを運営したことがある場合は、JavaScriptに関する推奨事項を少なくとも1つ見たことがあるでしょう。
WebサイトがJavaScriptにどれだけ依存しているかに応じて、ブラウザでJavaScriptを無効にし、Webサイトの外観がどのように異なるかを確認できます。 コンテンツや画像などの多くのJavaScriptが動的に提供され、JSが無効になっていると表示されなくなることに気付いた場合は、HTMLとCSSを使用してこれを提供することを検討する必要があります。
検索エンジンはウェブサイトをクロールするときにJavaScriptを常にレンダリングするとは限らないため、考慮すべき点が複数あります。そのため、多くのコンテンツが頻繁にクロールされない可能性があり、コンテンツのインデックス作成が遅くなります。

そうは言っても、すべてのWebサイトはJSの少なくともいくつかの要素を使用する必要があり、ロード時間を短縮する方法は複数あります。
[ケーススタディ]リンクを最適化して、ROIが最大のページを改善します
JavaScriptを延期する
遅延値をJSスクリプトに追加して、ドキュメントが解析された後に実行されるようにすることができますが、これは、src属性が<script>タグで示されている場合、外部スクリプトでのみ機能します。
これは、スクリプトがコンテンツを作成しないことをWebブラウザーに宣言するため、ページの残りの部分を解析できます。 これは、defer属性を使用する場合、JSファイルによってページの残りの部分へのレンダリングがブロックされないことを意味します。
defer JavaScriptが使用されている場合、スクリプトがロードされるのを待たないようにブラウザに指示します。 つまり、ロードに時間がかかる可能性のある外部スクリプトは、ドキュメント全体が事前にロードされた後にのみ処理されます。 これにより、JSを待たずにHTMLの処理を続行できるため、ページのパフォーマンスが向上します。
defer属性は外部スクリプトでのみ使用でき、インラインコードには適用できません。これは、defer属性が非同期プロセスに類似しているため、最初のタスクが完了していなくてもWebブラウザーが別のタスクに移動できるためです。
JavaScriptを縮小する
JSコードの縮小化は、コードの機能に影響を与えることなく、コードから不要な文字を削除するプロセスです。 これには、コメント、セミコロン、空白を削除するだけでなく、関数と変数に短い名前を使用することも含まれます。
JavaScriptを縮小すると、ファイルサイズがよりコンパクトになり、JavaScriptの読み込み速度が向上します。
ただし、JavaScriptを含むコードを縮小すると、複雑なスクリプトが破損する可能性があります。 これは、サイト全体または共通の変数が原因で、解決が困難なバグが発生する可能性があります。 JSミニファイをテストするときは、ステージング環境で徹底的にテストして、発生する問題をチェックして修正することが重要です。
未使用のJavaScriptを削除する
未使用のJavaScriptの2つの主なタイプは、Webサイトでレンダリングブロックを引き起こす可能性があります。 重要ではないJSと死んだJS。
重要ではないJavaScriptとは、折り畳みコンテンツの上には必要ないが、ページのコンテンツの下部に埋め込まれたマップなど、ページの他の場所で使用されている要素を指します。
Dead JavaScriptは、ページ上でもう使用されていないコードを指します。 これらは、Webサイトの過去のバージョンの要素である可能性があります。
開発ツールのカバレッジタブなどのウォーターフォールチャートを使用して、未使用のJavaScriptがWebサイトのどこにロードされているかを特定できます。 これにより、必要がなく、Webサイトから削除できる場合に、レンダリングブロックの原因となっているファイルを確認できます。
JavaScriptの実行を遅らせる
読み込み時間を改善するための最も簡単で効果的な方法の1つは、JavaScriptの遅延関数を使用することです。
この関数を使用すると、ユーザーがページを操作するまでJavaScriptが読み込まれないようにすることができます。これは、スクロールまたはクリックの場合があります。 ユーザーが対話すると、すべてのJSがインラインでロードされます。
JSの実行を遅らせることは、LCP、FCP、TBTなどのコアWebバイタルを改善するための優れた方法です。 ただし、JavaScriptがインタラクション時に読み込まれるときにページのレイアウトにシフトが発生しない場合にのみ使用してください。これにより、レイアウトがシフトし、ユーザーエクスペリエンスが低下する可能性があります。
JavaScriptを追跡する
JavaScriptの読み込み時間を短縮する最善の方法は、使用をできるだけ少なくすることです。
ビジュアルトラッキングソフトウェアなどの特定のサードパーティ要素では、読み込み時間が大幅に増加する可能性があります。そのデータが不要になった場合は、トラッキングコードを削除してください。
あなたまたは開発者がWebサイト(インタラクティブマップなど)に大幅な設計変更を加える場合、ロード時間を事前に検討する時間を数え切れないほど節約し、Webサイトに実装する前に要素をできるだけ速くロードします。
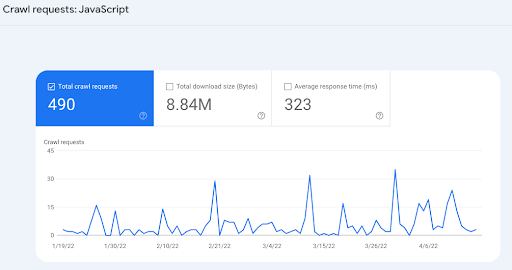
ウェブサイトでGooglebotがJavaScriptをクロールしている量を監視するには、Google検索コンソールのクロール統計レポートに移動します。このレポートには、クロールリクエストの数、合計ダウンロードサイズ、平均応答時間が表示されます。
このレポートは、特にJSを最適化してGooglebotに実際に与える影響を確認する場合に非常に役立ちます。

JSクロールリクエスト
重要なポイント
- サイトに特定のJSファイルが必要ない場合は、削除してください。
- 可能であれば、サードパーティのJSを可能な限り延期します。
- 機能を損なうことなく、ファーストパーティのJSの実行を縮小および遅延します。
- 最初にステージングサイトですべてをテストしてください!
JavaScriptが読み込み時間に与える影響を理解することで、Webサイトを壊すことなく(うまくいけば)JavaScriptに対処できます。 ユーザーエクスペリエンスが最優先されることを覚えておくことが重要です。特定のJSファイルを削除してウェブサイトのコンバージョン率を損なう場合は、読み込み時間を0.2秒増やすだけで、より広い影響を評価する必要があります。
しかし、そこに出て、ステージングサイトを使用して、これらの厄介なJSファイルの読み込みを高速化するために何ができるかを確認してください。
