ブラウザはどのようにWebページを作成しますか?
公開: 2020-03-18技術的なSEOとして、ブラウザがどのようにWebページを作成するかを理解することが重要です。 これは、後で、ページの人間と検索エンジンのボットの解釈の違いを理解したり、ページ速度の問題を診断したりするのに役立ちます。 ページ速度の向上を目指して見ていきます。
これは、ページを作成するブラウザのフェーズとPagespeedへの反映に関する4つの記事のシリーズの最初のものです。
コンテンツを表示するには、各ブラウザは、Webページを作成するためのレンダリングツリーを作成する前に、DOMおよびCSSOMプロセスを完了する必要があります。
DOMまたはドキュメントオブジェクトモデルは、HTMLマークアップから構築されます。 DOMは、Webページの構造とコンテンツを構成する要素のデータ表現です。 この表現は、JavaScriptスクリプトなど、構造、コンテンツ、またはその両方を変更する可能性のあるさまざまなプログラムによって使用されます。
CSSOMは、アニメーション、キーフレーム、メディアクエリなどのCSSマークアップと、DOMに意味的に平行なセレクター、プロパティ、値によって作成されます。

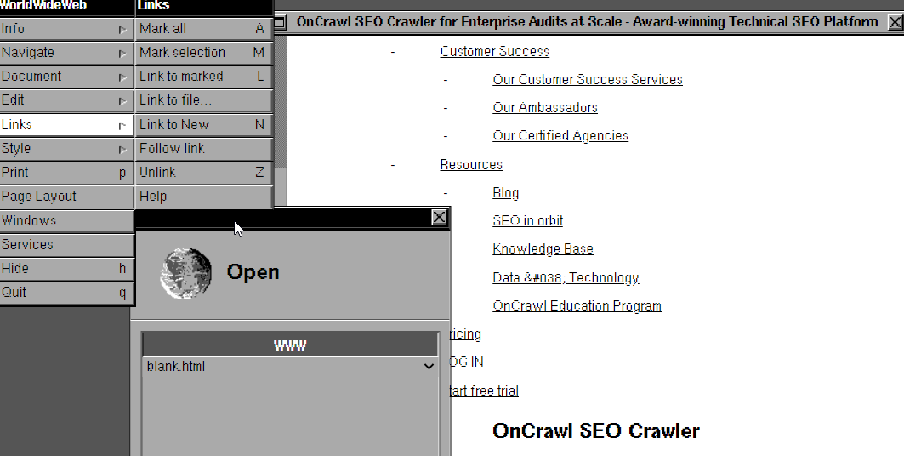
これは、歴史の最初のWebブラウザからのスクリーンショットです。 Javascriptをレンダリングできず、CSSプロパティがたくさんありません。 最新のHTMLルールも使用できません。 これらの種類の基本的なWebブラウザー(Lynxなど)を体験すると、ブラウザーエンジンとその性質をWebパフォーマンスの観点から理解するのに役立ちます。 このページにアクセスしてください。
ブラウザによってDOMはどのように作成されますか?
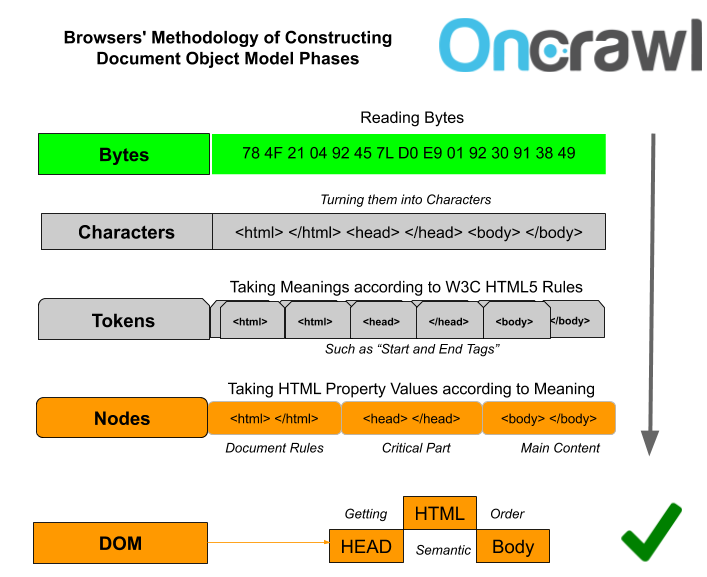
人々が見るように、ブラウザはページ上のコンテンツやソースコードを見ることができません。 まず、preDOMのすべてがバイト単位で表示されます。 次に、バイトを特定の文字に変換し、それらの意味を解決して、ページ構造を階層として形成します。
注: preDOMは、ソースコードに表示され、ブラウザーによってまだ読み取られて処理されていないDOMのバージョンです。 次に、preDOMがブラウザによって読み取られ、解釈されます。
- ファイルの「charset」コードを使用して、ブラウザはバイトを文字に変換します。
- 「トークン化」プロセスは、隣接する文字に対して意味のあるコマンドを作成するために開始されます。
- 生成されたトークンはオブジェクトに変換され、HTML5標準に従ってルールとプロパティを受け取ります。 (つまり、それらをノードに変換します。)
- DOM構築プロセスが開始されます。 各HTMLタグは相互に配置され、階層を形成してWebページの構造を作成します。
DOMパフォーマンスの改善:なぜそれがそれほど重要なのですか?
ヒントをいくつか紹介する前に、DOMロードイベントのタイプとその意味を理解する必要があります。
Webページ作成におけるDOMイベントタイプの一部を次に示します。
- domLoading :DOMプロセスの開始点。
- domInteractive :DOMプロセスの終了。
- domContentLoaded :DOMおよびCSSOMプロセスの終了。 この時点で、ブラウザはレンダリングツリーを作成する準備ができています。 また、JavaScriptの実行は通常この時点で開始する必要があります。
- domComplete :ページのすべてのリソースのダウンロードが完了しました。
- loadEvent :リソースのダウンロードとページ構造の作成が完了すると、既存の「onload」JSイベントがトリガーされます。

DOMプロセス時間のみを計算する場合は、domInteractiveイベントに焦点を当てる必要があります。 ただし、このイベントはChromeのdevToolsには表示されません。 これらすべてのイベント、およびdomContentLoadedEventStartなどの追加のサブイベントを計算できるPerformanceNavigationTiming APIについては、ITチームを使用または相談することができます。
また、GoogleAnalytics>動作>サイト速度>ページタイミング>DOMでdomInteractive設定を確認することもできます。 ただし、ここでの情報は特に安定していて信頼できるものではありません。 それでも、それはあなたに始める場所を与えるかもしれません。

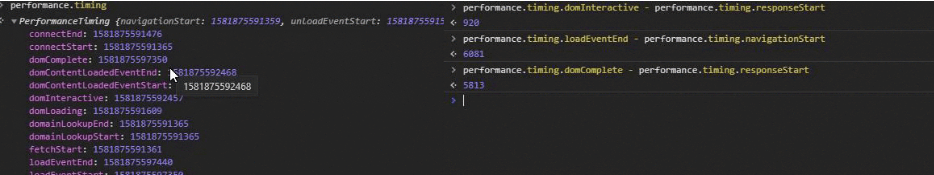
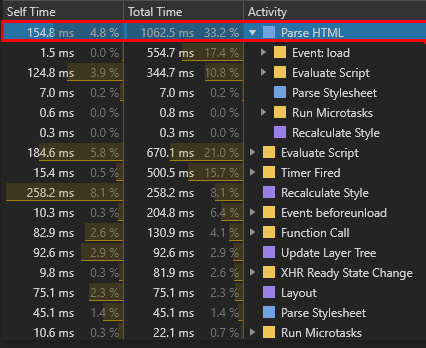
DevToolsを使用してDOMInteractiveTimingを計算することもできますが、コンソールコードのみを使用します。 これは少し遅い方法ですが、「performance.timing」コードライブラリを試すことができます。 上の左側に、パフォーマンスメトリックのほとんどを示すperformance.timingが表示されます。 ここでは、最後の3桁または4桁のみが重要です。 DOMInteractiveなどのカスタムメトリックを表示する場合は、performance.timing.domInteractive –performance.timing.responseStartと記述できます。 右側には、DOMInteractive、DOMComplete、Total PageLoadTimeがそれぞれ示されています。
例は同じニュースサイトからのものです。
この記事では、domContentLoadedイベントとDevToolsで十分です。
リソースが正しく編成されてロードされている場合、domInteractiveとdomContentLoadedの時間は互いにそれほど異ならないことに注意してください。 本当の課題は、HTMLの解析を中断したり、メインスレッドにボトルネックを作成したりせずに、JSファイルとCSSファイルを互いに分離することです。 これを正常に実行できる場合は、DOMとCSSOM(domContentLoaded Event)の両方が最速の方法で起動される可能性があります。

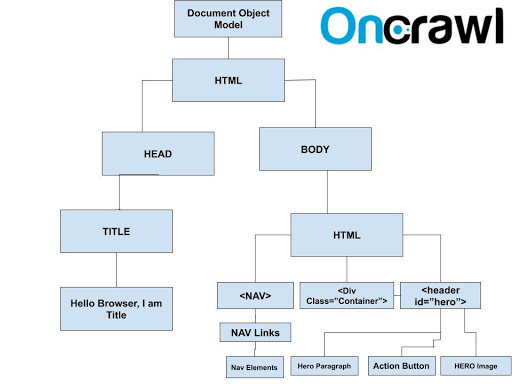
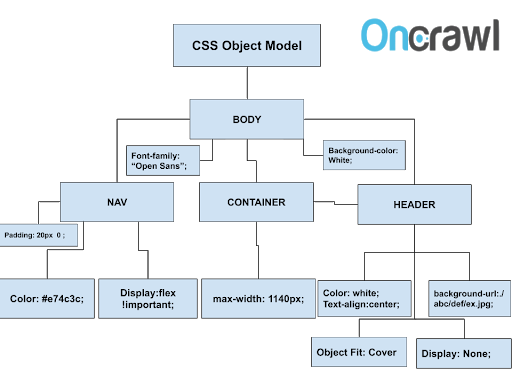
HTMLドキュメントからのDOMの例
DOMプロセスの最適化とヒント
2019年以前の場合、テクニカルSEOエキスパートとして、コーディング方法を知る必要はないと言えます。
しかし、2020年以降は、実際には初心者レベルのコーディングを知っている必要があります。 ドキュメントオブジェクトモデルまたはHTMLノード構造を最適化する方法を理解するには、新しいコード構造を作成するのに十分な経験を持ってそれを調べる必要があります。
DOMサイズを最適化するためのヒントを次に示します。
- 既存のDOMノードツリーを調べて、不要なHTMLノードを見つけてください。 たとえば、「display:none」クラスが表示されている場合は、それらを削除する必要があります。
- 新しいHTMLノードを作成する代わりに、より多くの::beforeおよび::after疑似要素を使用するようにITチームにアドバイスできます。
- 子要素がたくさんある大きな親HTML要素に焦点を当ててみてください。 CSSクラスとその効果を制御して、HTML要素の統合に取り組みながら短いHTMLノードを作成します。
- JavaScriptを使用してHTMLノード構造を呼び出す場合は、ITチームを使用するか、サブツリー変更DOM変更ブレークポイントを使用してどのノードがどのイニシエーターを変更しているかを判断するようにアドバイスすることもできます。
- HTMLノードのサイズを縮小できない場合は、 Shadow DOMの使用を検討するか、JSライブラリとレンダリングテクノロジーに応じて、VirtualDOMに関心があるかもしれません。
- サーバー側では、 gzip、brotli、またはdeflate圧縮テクノロジーも検討する必要があります。
- ブラウザの速度をより良く、より速くサポートするために、スペースを削除することでHTMLドキュメントを圧縮できます。

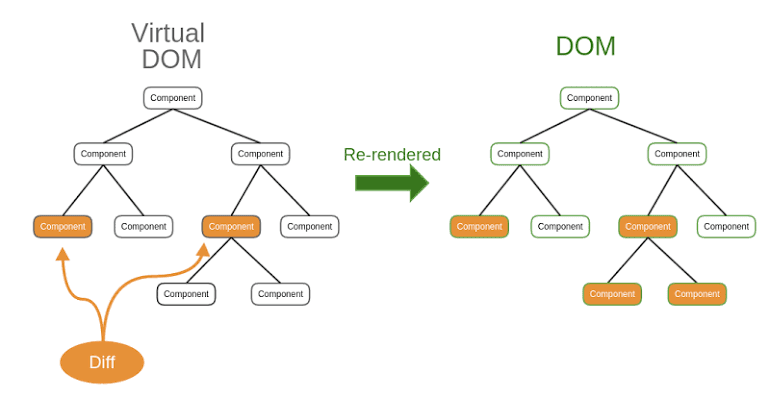
仮想DOMの使用
さまざまなDOMタイプを使用して、ページ速度、UX、およびクロールバジェットを向上させることができます。 一例は仮想DOMです。
仮想DOMは、すべてのDOM要素を再ロードするのではなく、新しいページが開かれたときに変更されるDOMの部分のみをロードします。 これにより、ユーザーまたは検索エンジンボットのページプレゼンテーションがより高速で軽量になります。
仮想DOMは、JavaScriptライブラリのVueまたはReactでうまく機能します。
テクニカルSEOにとってDOMのパフォーマンスが重要なのはなぜですか?
DOMサイズは、ページ速度とユーザーとの最初の接触に直接関係しています。
DOMサイズが大きく、Shadow DOMまたは同様の予防方法を使用して、最初のページの読み込み中に表示されないすべてのHTMLノードの読み込みとスタイル設定を回避しない場合は、速度インデックスと初期接触速度が遅れる可能性があります。ユーザー。

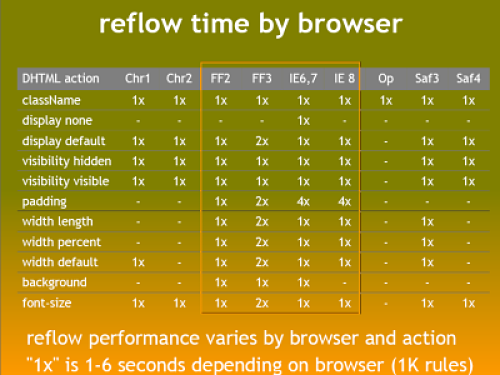
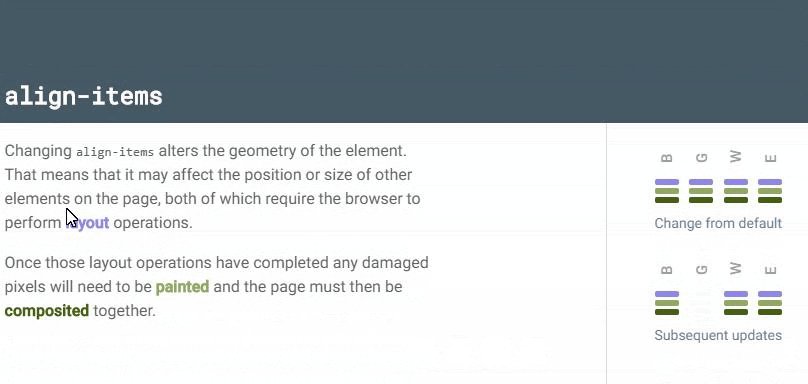
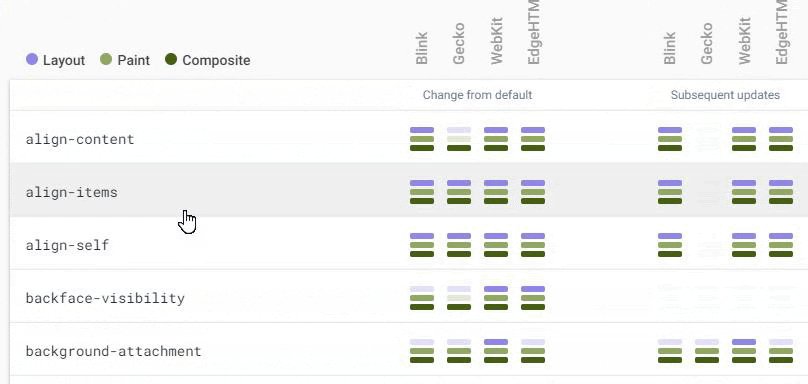
リフロープロセスのブラウザ間の簡単な比較。
DOMサイズが大きい場合は、ブラウザのリフローが発生する可能性があります。

リフローとは、再レンダリングプロセスでのHTML要素のサイズ変更、スタイル設定、ペイント、および配置を指します。 HTMLの親要素が変更されると、子要素も影響を受けます。 この種のHTML要素チェーンの長さと数は、ページの速度に悪影響を与える可能性があります。
リフローループはクロールバジェットに悪影響を及ぼし、サーバーとネットワークの負荷を増大させる可能性があります。 その結果、コンバージョン率やランキングにさえ影響を与える可能性があります。
グーグルは実際にこのトピックに関する素晴らしくて短いプレゼンテーションビデオを公開しました:
ブラウザはどのようにしてCSSOMとレンダリングツリーを作成しますか?
ブラウザは、DOMプロセスの完了後にCSSOMプロセスを開始する傾向があります。
最近のブラウザは、CSSOMが完了するまでDOMが意味をなさないことを認識しているため、一部のHTML要素は、スタイルコードを読み取るまでブラウザに表示されません。 この良い例は、CSSのbackground-imageです。

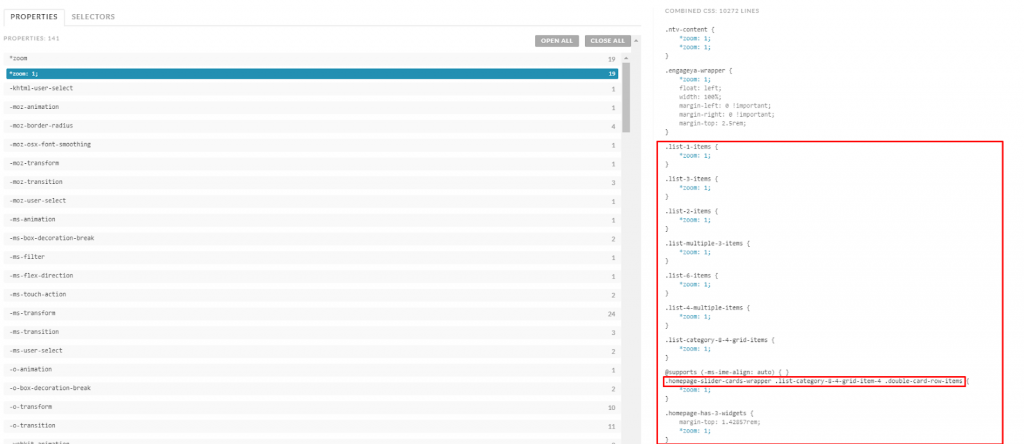
上記は、リファクタリングが必要なCSSコードスニペットの例です。 'Zoom'プロパティは、さまざまなセレクターで19回以上使用されます。 それらは統一することができます。
CSSOMプロセスは、最新のブラウザーによってどのように開始および完了されますか?
- ブラウザは、DOMの作成時に生成されるバイト、文字、トークン、および標準ルール(ノード)ループに従います。
- ブラウザは、各DOM要素をそれに影響を与えるCSS要素と照合します。 このプロセスは「スタイル」と呼ばれます。
- マッピング後、ブラウザは階層構造のCSSルールに従って各DOM要素のディメンションを決定します。 親要素のサイズも子要素に影響を与えるため、階層的にエンコードされたCSSファイルはページ速度に役立ちます。 このプロセスは「レイアウト」と呼ばれます。
- VisualDOMプロセスが開始されます。 すべての画像、境界線、色はCSSルールに従ってペイントされます。 このプロセスは、さまざまなレイヤーで実行されます。
- コンポジットはCSSOMの最終段階です。 ブラウザは、すべてのペイント操作を異なるレイヤーに組み合わせます。

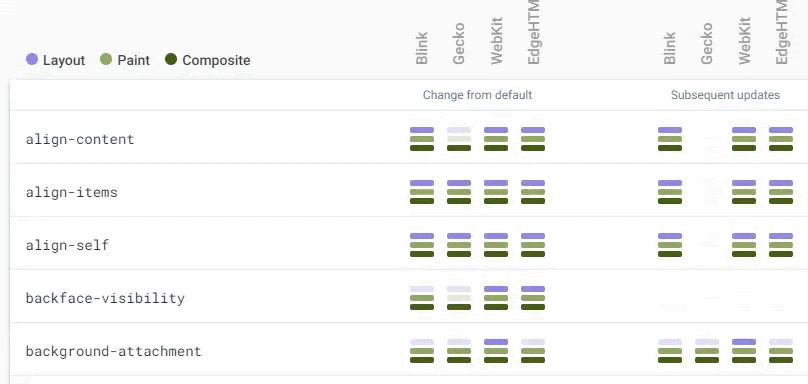
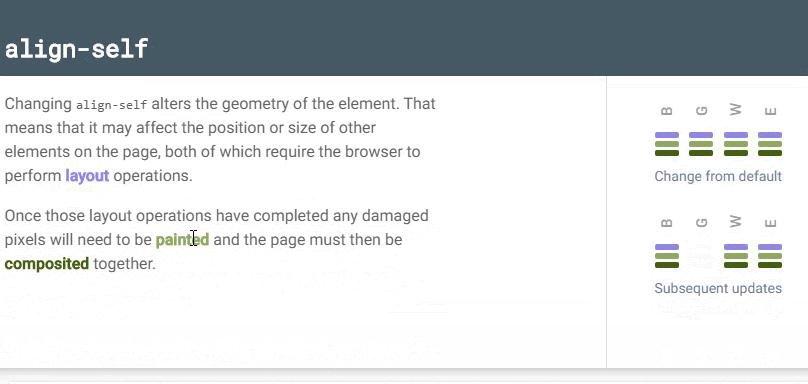
さまざまなブラウザエンジンに関して、CSSトリガーを介してCSSプロパティとブラウザエンジンへのコストを確認できます。
CSSOMプロセスを最適化する方法
- テクニカルSEOとして、最初に複雑なCSSセレクターと相互プロパティに焦点を当てる必要があります。 つまり、CSSセレクターに3つ以上の子要素がある場合は、それを短くするか、CSSリファクタリングのためにITチームに報告する必要があります。 相互プロパティとは、ITチームが異なるクラスとIDで同じCSSプロパティを使用している可能性があることを意味します。 CSSファイルサイズを小さくするには、それらを統合するようにしてください。
- ITチームがCSSファイルを圧縮しているかどうかを確認します。
- サイトのカテゴリとセクションごとに、一般的に使用されるCSSコードと一般的に使用されないCSSコードを見つけてください。 リソース効率を高めるためにCSSファイルを分割するようITチームにアドバイスしてください。
- CSSファイルで重要なコードを検索します。 それらはおそらく後続のコードを不要にしているでしょう。
- CSSファイルがHTMLノードに関して並列階層構造を持っているかどうかを判断してみてください。 それらが並列である場合、ブラウザがレンダリングツリーを構築しやすくなります。
- スタイルの変更またはサイズ変更が必要なHTML要素の数を減らすようにしてください。 画像はこの良い例です。
- ブラウザのパフォーマンスを向上させるために、ITチームに「含む」、「変更する」、「CSSスコープ」の機能とプロパティを使用するようにアドバイスすることができます。
'Contain'プロパティは、HTML要素のスコープとそれが受け取るCSS効果を決定します。 このように、それはDOMの他の部分に影響を与えません。 'Will-change'プロパティは、プロセスが開始する前でもブラウザが最適化できるように、どの要素がどのように変更されるかをブラウザに通知します。 - ブロッキングCSSファイルをレンダリングする前に、重要なCSSコードをインライン化してみてください。
- HTMLタグでスタイルコードを使用しないようにITチームにアドバイスしてください。 これは、DOM/CSSOMプロセスとクロールバジェットの両方に影響します。
- 画像のソースアドレスをCSSファイルに入れないでください。 これは、Googleのインデックス作成ガイドライン(Chrome DevSummit 2019、Google検索でコンテンツを輝かせる方法、Martin Splitt)に違反しています。
- CSSファイルで@import機能を使用しないでください。 これにより、ネストされた2番目のCSSリクエストが作成されます。
- 使用する外部CSSファイルの数を減らしてCSSOMを短縮するか、それらをバンドルしてDNSルックアップとリソース接続時間を短縮してください。
- 長いセレクターとその特異性を確認することもできます。 それらが長すぎる場合は、ITチームに報告する必要があります。そうでない場合は、テクニカルSEOとして自分で改善を試みることができます。 長いセレクターと同じ値を持つ繰り返しの不要なCSSプロパティは、ブラウザーと電話のCPUにとって大きな負担になります。

CSSOMには、DOMと同じように階層ツリーがあることを忘れないでください。 現在のルールを最初に最大の要素に適用し、ブラウザがそれらのために特別に記述されたコードを読み取るまで、子要素は影響を受けたままになります。

CSSOMでは、すべてのCSS ID、クラス、プロパティ、および値の要素が、HTMLDOM要素のセマンティック構造に従って一覧表示されます。 CSSOMは、DOMと同じHTMLドキュメントから取得されます。 CSSOMでHTMLノードを示さなかった主な理由は、CSSコードの階層構造に注意を引くためです。
ブラウザはどのようにページをレンダリングしますか?
CSSOMの実行は、レンダリングと同じではありません。 DOMとCSSOMが同じ階層で読み取られる場合、レンダリングは、ビューポートでこれら2つのコードツリーを上から下に結合するプロセスです。
レンダリング中に、DOMおよびCSSOM処理中に存在する一部のコードスニペットが無効になる場合があります。 これの主な理由は、それらが表示されないか、別のコードによって無効にされていることです。 したがって、レンダリングツリーには含まれていないが、DOMおよびCSSOMに表示されるコードの最適化は、ページ速度に役立ちます。

上記のChromeのDevToolsのDOMContentLoadedデータは、HTMLおよびCSSドキュメントの読み込みと解析にかかる時間を示しています。
したがって、パフォーマンスのメインスレッドと呼び出しツリーセクション間の一貫性により、近い結果が得られます。 すべての例は同じサイトからのものです。
DOMのみを計算する場合は、domInteractive時間を確認する必要があります。これは、DevToolsには表示されませんが、NavigationTimingAPIを使用して測定できます。
![]()
DomContentLoadedイベントの後、ブラウザはレンダリングツリーを開始し、画面のピクセルが意味のある情報とデザインで色付けされていることを確認します。 この間、Javascriptレンダリングも機能し、レンダリングツリーを即座に分割、変更、再描画します。
次は何ですか?
適切に構造化されたリソースの順序、リソース要求数、およびレンダリングツリーとJavascriptのレンダリング関係により、ページ速度の観点からコストが削減されます。
このシリーズの次の記事では、これが高度なページ速度メトリックとどのように関連しているか、およびGoogleがページ速度をどのように認識するかについて説明します。
