ライブ サンプルを使用したオンライン フォーム デザインの 10 のベスト プラクティス
公開: 2020-02-18Web サイトのフォーム デザインの何が問題になっていますか?

ブランドやビジネス オーナーは、優れた Web デザインに多大な労力を費やしています。
それには少し問題があります。
ただし、デザインだけではウェブサイトを収益化することはできません。
さらに重要なことは、リードと販売を生み出すチャネルを構築することです。
そこでオンラインフォームの出番です。
多くのブランドはフォーム デザインの重要性を軽視していますが、フォーム デザインはウェブサイトの成功を左右する主要な問い合わせチャネルです。
インターネット上のほとんどのフォームデザインの例は、退屈で歓迎されないように見え、その結果、コンバージョンが少なくなります.
オンライン フォームは、新しいビジネスの可能性を獲得するためのゲートウェイです。
リードジェネレーションを真剣に考えたい場合は、ユーザーフレンドリーで魅力的なオンラインフォームを使用することが重要です.
視聴者とのつながりを深めるために、オンライン フォームを楽しくするための 10 のベスト プラクティスを以下に示します。
1. 混乱をなくす

まず、フォームは聴衆にとって理解しやすいものである必要があります。 多くの場合、言うは易く行うは難しです。 フォームのデザインを楽しく刺激的なものにすることを考える前に、まずそれが機能的で使いやすいものであることを確認する必要があります。
インターネットには、冗長な質問、紛らわしい言葉で質問するフォーム、退屈に見えるフォームのデザインがあふれています。 これらすべての特性により、Web 訪問者がフォームを入力するのが難しくなります。
フォーム デザインで削除する重要な要素:
長い形式 (少ないほど多い)
冗長な質問
価値のない不必要な質問
ボタン選択の代わりにオープンテキストフィールドを使用するなど、質問の質問タイプが間違っている
専門用語と専門用語
サインアップ、サブスクライブ、フォームの入力など、ボタン上の標準的な行動喚起テキスト
読みにくい色やコントラスト
これらのポイントはすべて明白に聞こえるかもしれませんが、実際には、最も単純なオンラインフォームでさえ、これらのポイントのいくつかに違反しています.
インターネットには、ユーザー エクスペリエンスに欠ける何千ものフォーム デザインがあふれています。
たった 1 つの否定的なエクスペリエンスが、フォームの優れたエクスペリエンスよりもはるかに多くの影響をユーザーに与える可能性があります。
これらのプラクティスを確認すると、コンバージョンとエンゲージメントを生み出す可能性が大幅に高まります。
2.フォーマットを切り替える

オンラインフォームについて考えるとき、通常は単純な長いフォームを念頭に置いています。 長いフォームまたはシングルステップ フォームでは、すべての質問が 1 つのステップに表示されます。通常は、1 つずつ下に表示されます。
ファーストネームとメールアドレスを尋ねるだけのフォームなど、シングルステップフォームの良いユースケースはたくさんあります。 ただし、フォームをもっと楽しくしたい場合は、フォーム形式の切り替えを検討する必要があります。
シングルステップ フォームの代わりにマルチステップ フォームがあります。
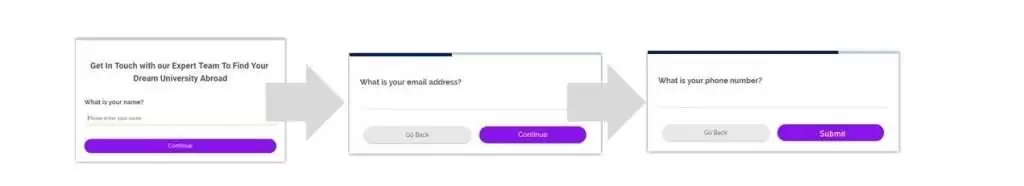
マルチステップ フォーム(ウィザード フォームとも呼ばれる) は、はるかに直感的で、ユーザー ジャーニーに沿って優れたエクスペリエンスを提供します。

ユーザーには一度に 1 つの質問ステップしか表示されないため、情報はそれほど多くありません。
一度に 1 つの質問を表示するだけで、10 または 20 の異なる質問を表示するよりもはるかに励みになります。 実生活と何ら変わりはありません。別の人との個人的な会話でも、次の質問をする前に 1 つの質問をするだけです。
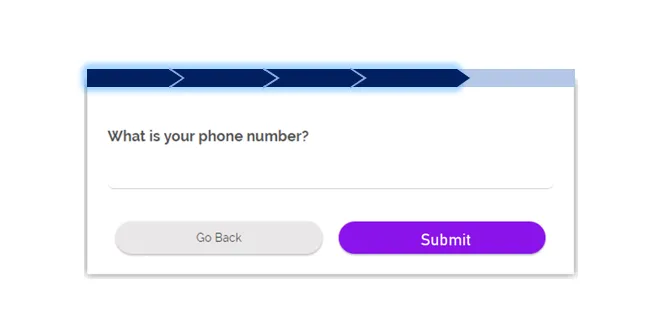
マルチステップ フォーム内では、フォームのどの程度が既に完了しているかを示すプログレス バーを使用できます。
関連:変換を促進するために長いフォームを作成するための 7 つのベスト プラクティス

マルチステップのお問い合わせフォーム デザインのプログレス バー
リード獲得、ユーザー資格、フィードバックフォーム、アプリケーションフォームなど、多くの場合、マルチステップフォームの方がユーザーフレンドリーであることがわかりました。 LeadGen アプリを使用すると、カスタム テキストとグラフィック要素を含む複数ステップのフォームを非常に簡単に作成できます。
3. フォームのデザインをコンテンツで楽しませる

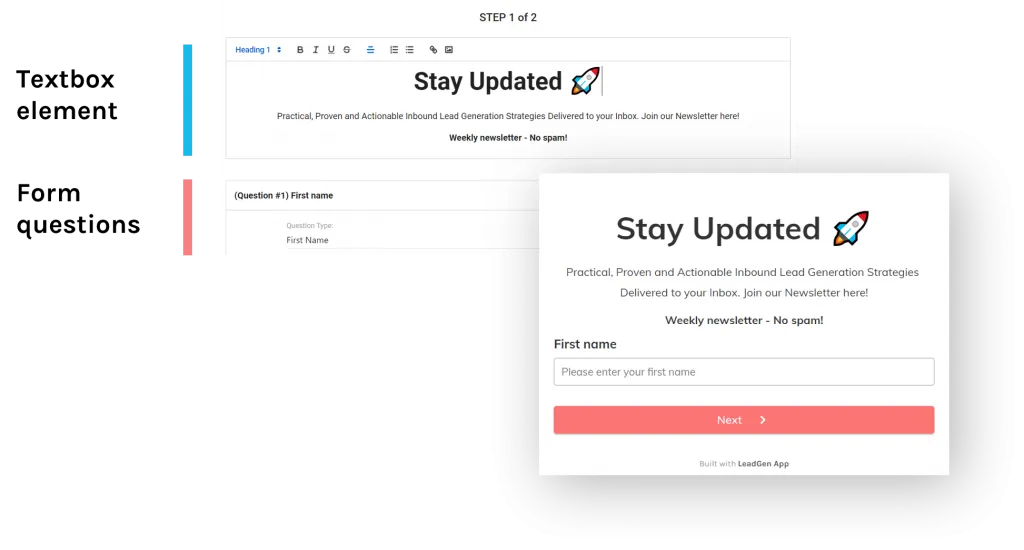
LeadGen のマルチステップ フォームでは、質問の上など、質問やフォーム ステップとともにテキスト ボックス要素を表示できます。
これらのテキスト ボックス要素は、リンク、グラフィック、GIF 画像を追加できる WSIWYG エディターを介して追加できます。 見出しは、H1、H2、H3 形式など、さまざまなサイズに設定できます。

テキストボックス要素で LeadGen フォームを強化する - フォームビルダーとライブフォーム
たとえば、質問を導入するためにテキストを数行追加することで、フォームをより個別化して理解しやすくすることができます。
これにより、フォームはより会話的になり、典型的なオンライン フォームのように静的ではなくなります (下の画像を参照)。

お問い合わせフォーム デザイン ヘッダー セクションをカスタマイズし、テキスト要素を追加
テキスト ボックスに GIF 画像を使用して、創造力を発揮させることもできます。 コンテストに参加するには、以下のフォーム デザインの例を参照してください。
GIF画像付き抽選大会登録フォーム
4.フォームデザインのベストプラクティス

通常、オンライン フォームのブランディングとスタイルは、マーケティング担当者が注意を払うものではありません。 一方で、人々は Web デザインに執着しています (これも明らかに重要です)。 ただし、オンライン フォームのデザインは、実際にビジネスを促進する Web サイトの重要な要素です。

この可能性を活用し、最高のコンバージョン率を得るためにリード生成フォームの最適化を開始する数少ないマーケティング担当者の 1 人になりましょう。
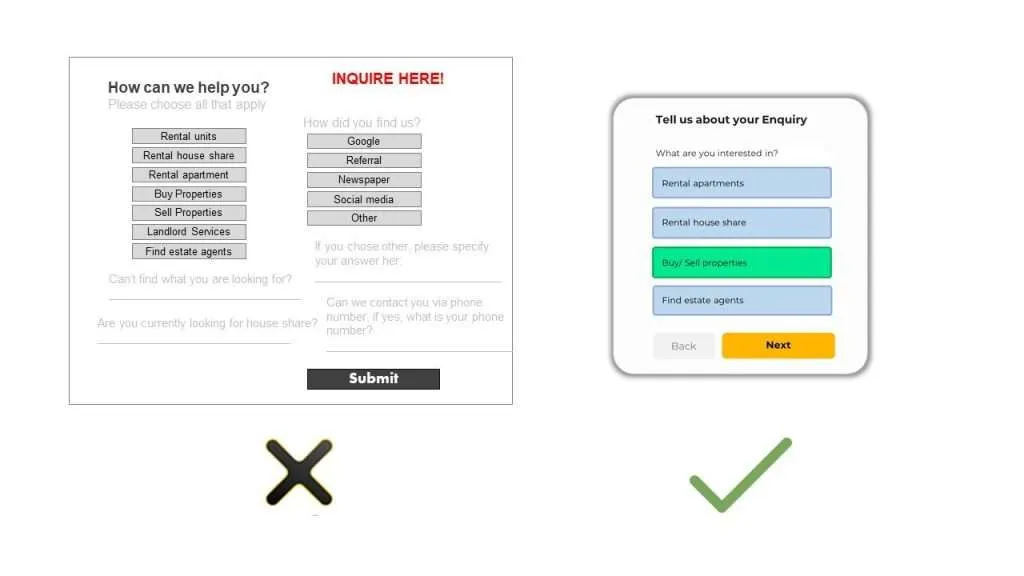
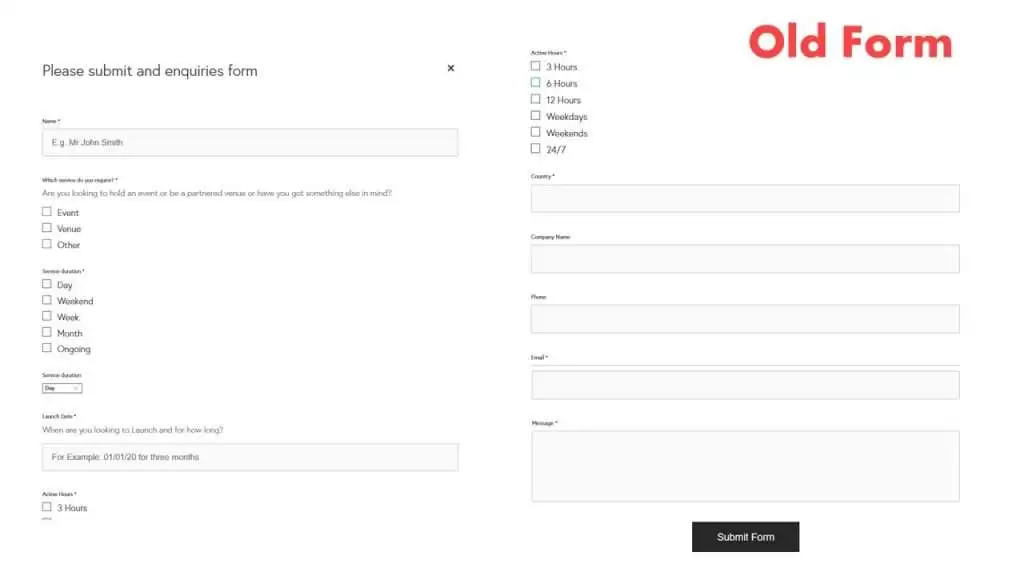
以下は、前後の写真を含むオンラインお問い合わせフォームのデザインの一例です。

連絡先の問い合わせをキャプチャするフォームの例
フォルムのオリジナルデザインはロングフォーマットで構築されました。 必要以上に物事を複雑にしていました。
質問が不明確で、解釈の余地がありました。 ブランディングに関して言えば、フォームは白とグレーの色だけを使用しており、最も退屈に見える.

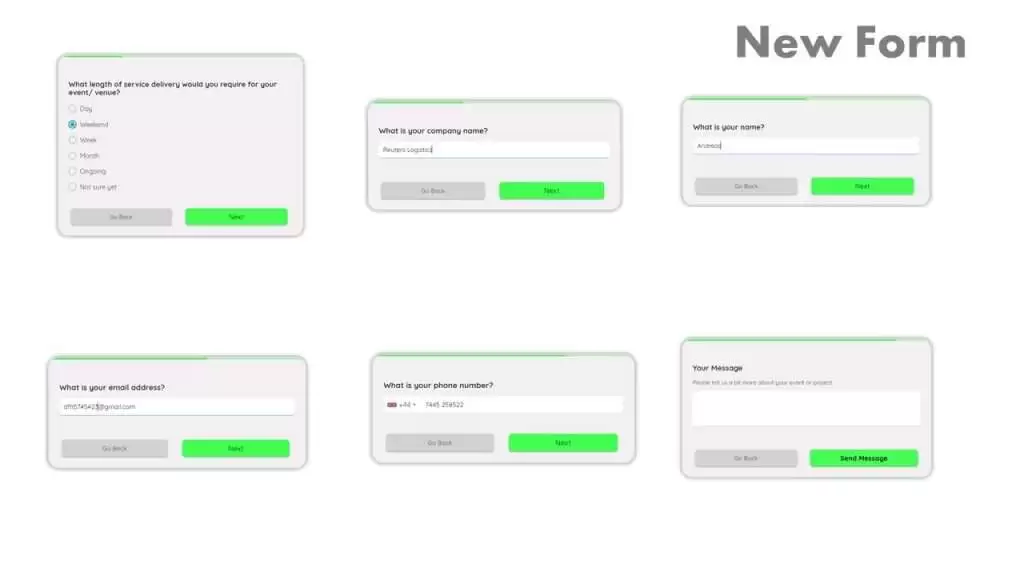
マルチステップ形式の新しいお問い合わせフォーム デザイン
上の写真は、ブランドの実際のデザインの新しい形です。 すでにロゴやウェブサイトで強いグリーンを使用していたブランドなので、このスタイルをフォルムに採用しました。 マルチステップ形式により、質問が理解しやすくなり、ユーザーが最後までやり遂げる可能性が高くなります。
色は、次の点でオンライン フォームのデザインに重要な役割を果たします。
1) フォームに個性を加えて、真面目に見えないようにする。
2) フォーム スタイルをブランド アイデンティティに合わせる
3) よりユーザーフレンドリーなエクスペリエンスを作成する
5. ゲーミフィケーション

Web サイトでユーザーを引き付けるためのLeadGenフォームアンケート
人々はゲームや娯楽が大好きです。 マルチステップのフォーム ジャーニーを使用してユーザーを引き付け、ゲームのように構築します。
これは、作成するすべてのフォームに適しているとは限りません。 たとえば、連絡先と見込み客の獲得フォームは、可能な限りシンプルに見える必要があります。
ゲーミフィケーションとは、「参加を促すために、ゲームまたはゲームのような要素を何か (タスクなど) に追加するプロセス」です (出典: Merriam Webster Dictionary)。
ゲーム化されたオンライン フォームの例

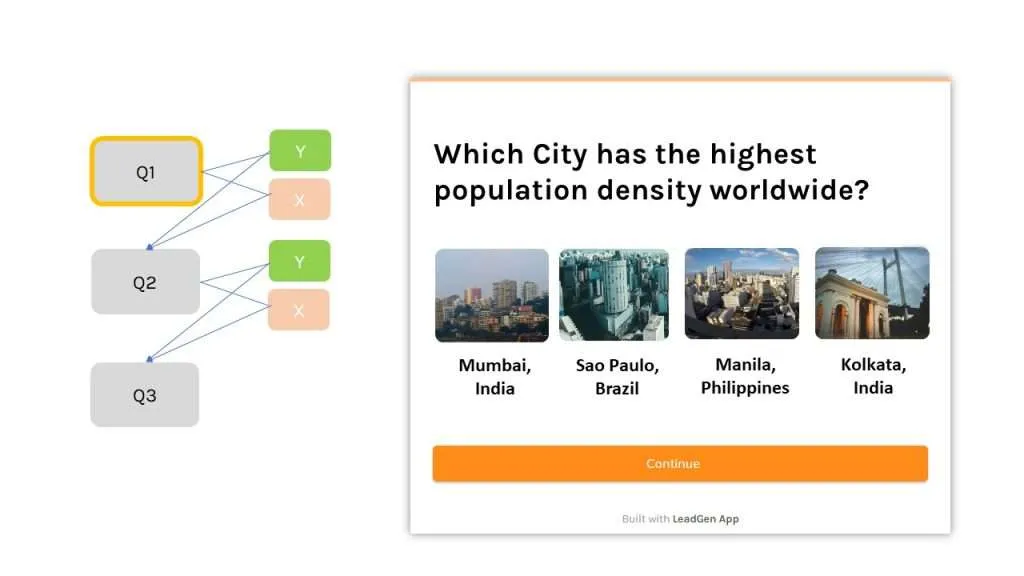
ゲーム化されたクイズ Web サイトのデザイン フォーム
上の画像は、次のステップで条件付き質問ロジックに基づいて回答フィードバックを提供するゲーム化された LeadGen フォームを示しています。
正解は、不正解とは異なるフォーム ステップを示します。 たとえば、ユーザーが正しい選択肢「マニラ」を選択した場合、LeadGen フォームは正しい回答のフォーム ステップを開きます。 他のすべての質問については、ユーザーに正しい回答を通知するか、[戻る] ボタンをクリックして再試行するオプションを通知する質問ステップを準備できます。

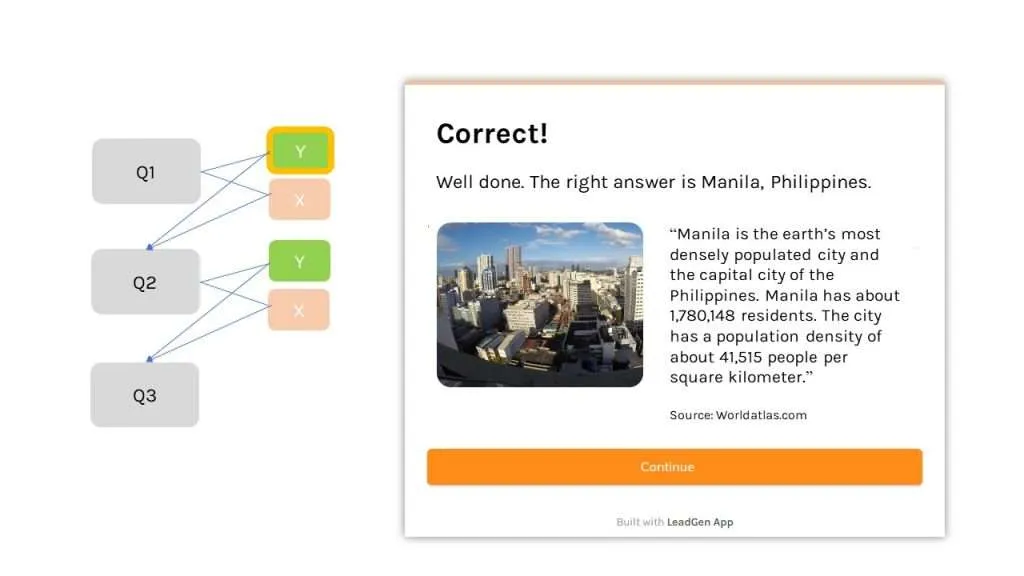
アンケート LeadGen フォーム - 正解の回答ページ
これらの応答フォームのステップは、説明付きの短い応答テキストを書くなど、好きなようにカスタマイズできます。 正解も不正解も次の質問(Q2)につなげることができるので、ユーザーはそのままアンケートを最後まで続けることができます。
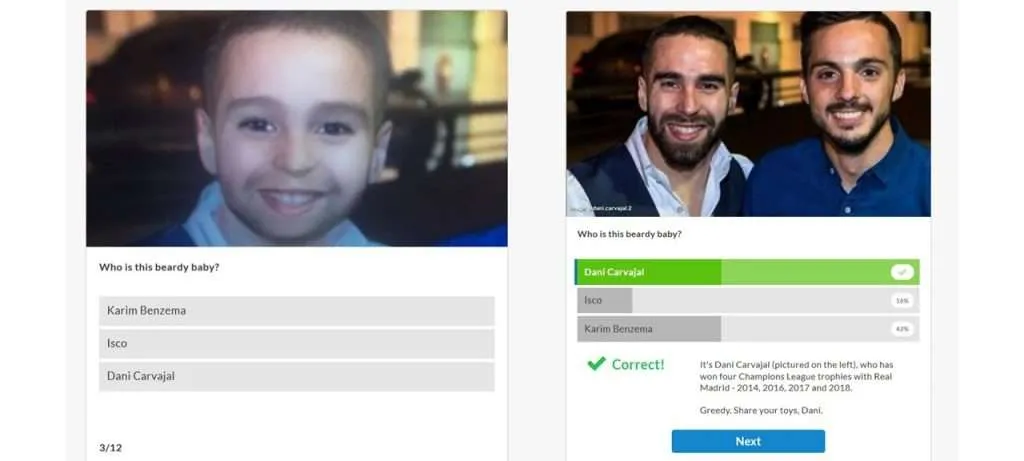
ゲーム化されたオンライン フォームは、独創的で、インターネットの他の場所では見られない独創的なものになる可能性もあります。 ゲーム化されたオンライン フォームの良い例の 1 つは、BBC によるこのクイズです。

赤ちゃんの頃の選手だけを見せて、チャンピオンズ リーグのファイナリストを推測するように求めます。 このようなことで、人々はフォームを調べて答えを知りたがります。 さらに、クイズやゲーム化されたオンラインフォームは再共有される可能性が高くなり、従来のフォームでは簡単に起こらないウェブサイトの露出を獲得するのに役立ちます.
6. オンページ ナビゲーション

オンライン フォーム自体だけでなく、ユーザー ジャーニー全体を見ることが重要です。
Web ページでの旅は、ユーザーが到着した場所から始まり、フォームの送信後も続きます。 フォームである可能性のある 1 つの行動を促すフレーズに対して、ページ全体を最適化する価値が追加されます。
7.ページコンテンツでフォームデザインを見つける
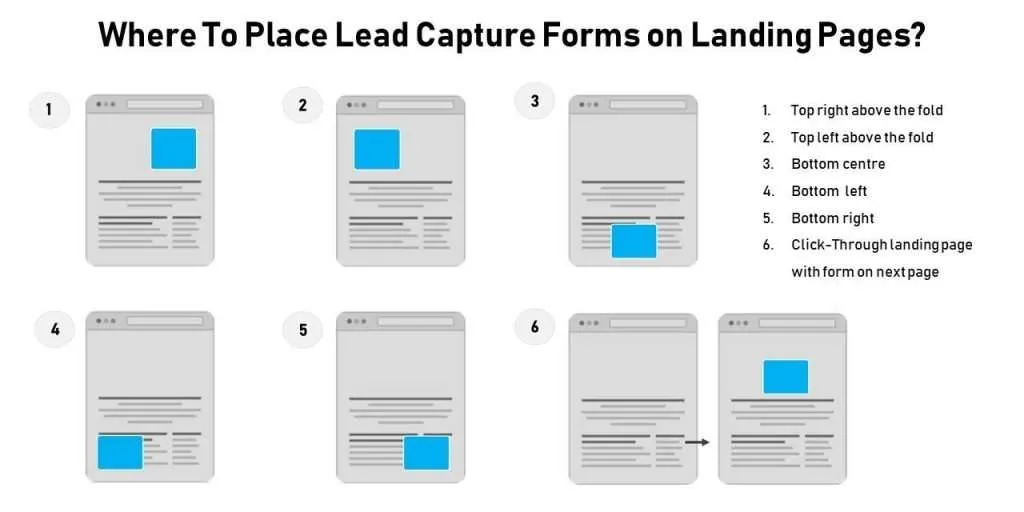
オンラインでフォームをデザインするときは、サイトの目立つ場所に、可能な限り最適な場所に配置してください。 フォームは、簡単に見つけられ、ユーザーが移動するページ上の適切な場所に配置する必要があります。
適切な場所を見つけることは、フォームのユース ケースによって異なります。
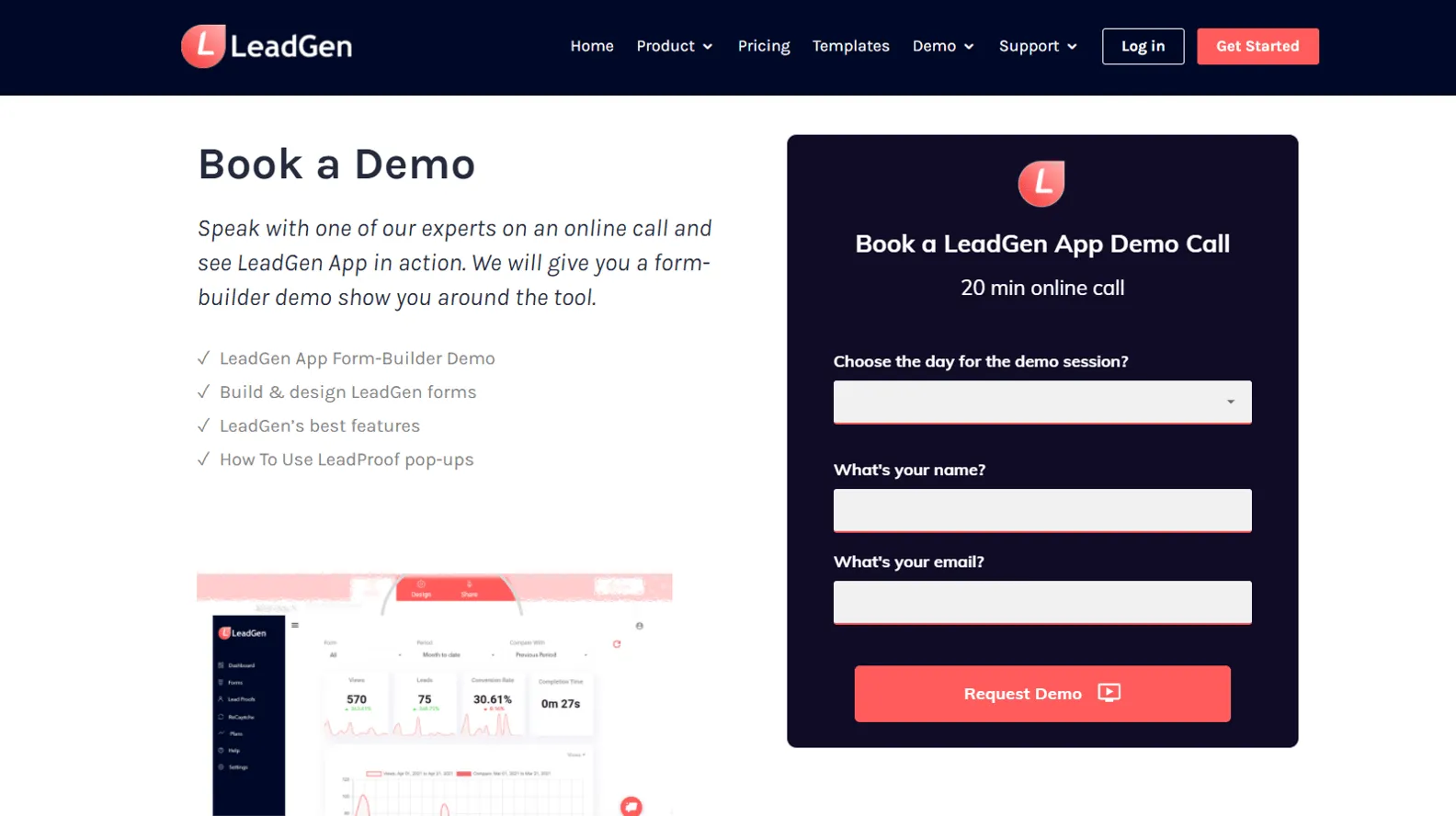
通常、ランディング ページまたはオファー ページにはフォームがすぐ上にあります (下のデモ予約ページのように)。

シンプルなニュースレターのサインアップ フォームは、Web ページのどこにでも配置できます。
レポートのダウンロードやブログ投稿での相談の申し出など、リード獲得フォームは別のユースケースです。 これらのフォームは、投稿の上部に表示されるべきではありません。ユーザーは、リードオファーの価値を理解するために、最初にブログのコンテンツに関与する必要があるためです。 フォームは、ページの 3/4 下または最後に配置する必要があります。

フォーム デザインを Web ページに配置できる場所の視覚的表現
8. フォームのデザインに注目する

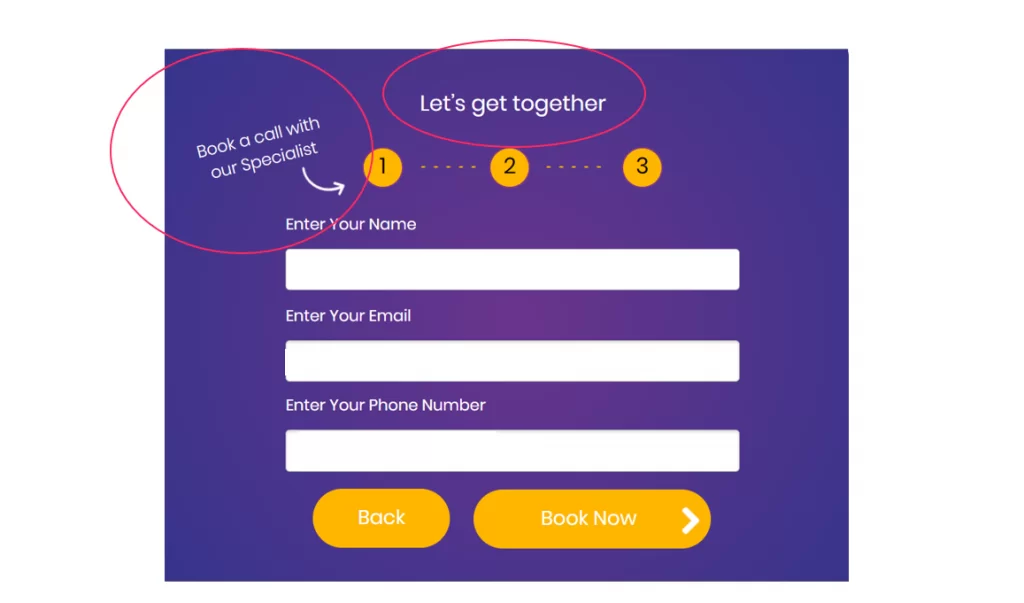
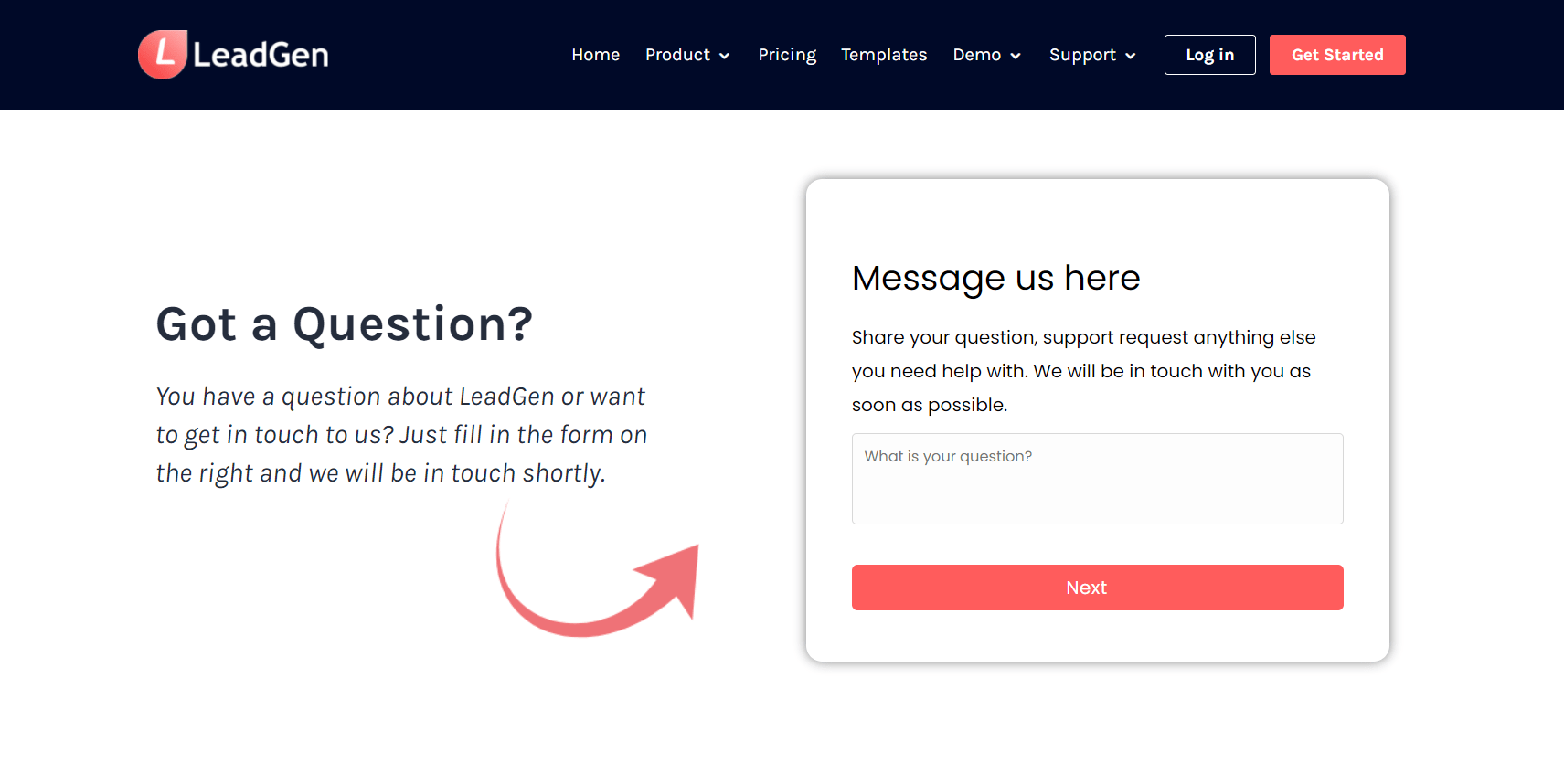
ウェブサイト上の LeadGen アプリお問い合わせフォームのデザイン
フォームへの関心を高めるのに役立つもう 1 つの方法は、ユーザーをフォームに誘導する Web デザイン要素を使用することです。
これは、単純な矢印の画像か、フォームの方を向いている人間の顔の画像です。
上の画像は、LeadGen ウェブサイトwww.leadgenapp.io/contact で使用しているコンタクト フォームのデザインを示しています。 フォームを指す矢印グラフィックが含まれています。
さらに、ページ構造を 2 つの部分に分割し、左側にビデオを、右側にフォームを表示できます。
これらは、オンライン フォームを目立たせるための巧妙でありながら効果的な戦術です。

9.読みやすいフォント
オンライン フォームで使用されるフォントは、訪問者のエクスペリエンスに大きな役割を果たします。 標準フォントは使用しないでください。 ブランドのガイドライン、色、スタイル、およびフォーム ボタンの CTA に最適な読みやすいフォントを実装します。
10. サンキューページ
フォーム送信後のサイクルの最後に、サンキュー ページを表示するか、カスタム サンキュー ページ URL にリダイレクトする必要があります。 これは、リード獲得フォームを使用する場合に特に重要です。 最も避けたいことは、フォームの送信が成功したかどうかに関係なく、リードを混乱させることです。
新しい「楽しい」フォームを構築する
これらすべてのアイデアを組み合わせることで、フォームが聴衆にとってより楽しいものになることを確信できます。
また、より楽しいということは、より多くの反応を集め、コンバージョン率を上げることができるということでもあります。
楽しいフォームを作成するための LeadGen アプリ アカウントをまだ持っていない場合は、ここから始めてください。