フリーランスのWebデザイナーを雇う方法
公開: 2022-07-26ウェブサイトを作ることは大したことです。 あなたがあなた自身の個人的なポートフォリオのためにそれを必要とするか、あなたのビジネスのための中心的なハブ、またはその間のいくつものベンチャーを必要とするかどうかにかかわらず、ウェブサイトはあなたのブランドの重要な要素です。
あなたは疑問に思っています:ソーシャルメディアの台頭で、ウェブサイトはかつてと同じくらい本当に必要ですか? InstagramやTwitterだけでうまくやっていけますか? ウェブサイトはこれまでと同じように強力です。 そして、ウェブサイトに起因する重みの多くは、実用性と同じくらい象徴性と関係があります。
調査によると、今日の消費者の84%は、ソーシャルメディアプロファイルしかない企業よりもWebサイトの方がビジネスの信頼性が高いと考えています。 92%は、ソーシャルメディアページではなく、企業のWebサイトから情報を取得することを好みます。 さらに、アメリカ人のほぼ4分の3が少なくとも1日1回オンラインになっています。
あなたがあなたのビジネスを成長させることを探しているなら、あなたは消費者がいるところになりたいと思うでしょう。 しかし、とにかくウェブサイトには何が入りますか?
ウェブデザインとは何ですか?

ウェブデザインは、ウェブサイトを作るプロセス全体を含む広い用語です。 優れたWebデザインは、見た目に美しく、シームレスにナビゲートでき、優れたカスタマーエクスペリエンスを保証します。
Webデザインコンサルタントは、Webサイトを専門とするUIデザイナーです。 これは非常に重要です。 多くの顧客にとって、あなたのビジネスやブランドとの最初のエンゲージメントはあなたのウェブサイトを通してなされるでしょう。 彼らの経験を念頭に置いてあなたのウェブサイトをデザインすることは、ポジティブな第一印象を保証するための最初のステップです。
なぜウェブデザイナーを雇うのですか?

質の高いウェブデザイナーがいることで、あなたのウェブサイトに必要なものがすべて揃っていることが保証されます。 ポジティブなユーザーエクスペリエンスを提供し、ブランドを代表するプロ並みのWebサイトが必要な場合は、適切なWebデザイナーを見つける必要があります。
ウェブサイトのデザインの技術的な側面は、ほとんどの人の能力を制限します。
もちろん、コストを低く抑えたいと考えていて、Webサイトの作成に迅速かつ直接的に関与したい場合は、ぜひ、独自のWebサイトを設計してください。 このオプションがあなたに適していると思われる場合は、構築用のサイトや学習用のYouTubeビデオがいくつかあります。
他の人にとっては、あなたのビジョンを理解し、あなたのスペックに合ったウェブサイトを作成する専門家を探すことが重要になるでしょう。
では、ウェブサイトのデザインには何が必要なのでしょうか。
ユーザーインターフェイスはどのくらい重要ですか?

ユーザーインターフェイス(またはUIと呼びます)は、ユーザー(顧客)がWebサイトを操作する方法を指します。 UIデザイナーは、ユーザーの視覚的体験に焦点を合わせ、ユーザーが移動するすべての画面を設計します。 さらに、この動きを容易にする視覚要素とそのインタラクティブなプロパティを作成する責任があります。
UIを操作するときに遭遇する大きな流行語は、直感的です。 これは、UIデザイナーの目標が、直感的なユーザーエクスペリエンスを作成することであるためです。 優れたユーザーインターフェイスは、ユーザーの努力や思考をほとんど必要としません。
UIデザイナーは、人間の行動を念頭に置いて作業する必要があります。
人々があなたのランディングページを理解するために一生懸命働き、効率的で簡単な方法でそれをナビゲートするのに苦労しなければならない場合、彼らはあなたのサイトを離れる可能性がはるかに高くなります。 サイトのトラバースは複雑であってはなりません。
優れたウェブサイトデザイナーは、最も直感的で効果的なユーザーインターフェイスエクスペリエンスを作成する専門家です。 そして、これはあなたのビジネススタイルを適切なレイアウト、配色、そしてユーザーインターフェースと一致させることができる優れたウェブサイトデザイナーにプレミアムを置きます。
フリーランスのウェブデザイナーを雇うのはどれくらいの費用がかかりますか?

フリーランスのウェブデザイナーの費用はあなたのニーズに応じて異なります。 すべてのウェブデザイナーは異なります。 すべてのクライアントは異なります。 そして、すべてのプロジェクトは異なります。
時間料金の場合、平均的なフリーランスのWebデザイナーは1時間あたり約75ドルを請求する可能性があります。 ウェブサイトを設計するための一般的なコストは1時間あたり27ドルから60ドルの範囲ですが、サイトを開発するためのコストは1時間あたり100ドルから180ドルに達する可能性があります。
コスト要因:プロジェクトの範囲
多くのクライアントが気づいていないかもしれないウェブデザインに多くが入ります。 いくつかの追加ページを含む単なるランディングページのデザイン以上のものがあります。 Webデザインには、ヘッダー、フッター、召喚状、および製品をアップセルするための他の要素などが含まれます。 あなたのデザインはあなたのウェブサイトのすべての要素を取り入れています、そしてそれらのすべてはあなたの配色とビジネスアイデアで働かなければなりません。
コスト要因:地理
場所は生活費の重要な要素です。 それはウェブデザイナーの料金に影響を与え、その結果、あなたのウェブデザインの予算に影響を与えます。 そして確かに、あなたは世界中のほぼどこでもウェブデザイナーを雇うことができます、しかしあなたがあなたの地元ではない誰かを雇う前にあなたが考慮しなければならない特定の要因があります:
時間帯
生活費の安い地域からデザイナーを雇うことで、より安い料金を見つけることができるかもしれませんが、制限があります。 たとえば、あなたとは異なるタイムゾーンで活動しているデザイナーと協力することは、障害となる可能性があります。 設計者がクライアントと10時間の差がある場合、通信ははるかに遅くなります。 一部のデザイナーは通常のクライアントのタイムゾーンで作業するため、プロバイダーに営業時間を尋ねてください。
言語
あなたのウェブサイトのために可能な限り最高の結果を達成するために、あなたはデザイナーがあなたの要件を理解することを確実にしたいです。 このレベルのコミュニケーションは、別の言語を話す人と協力することによって妨げられる可能性があります。 ただし、これは常に当てはまります。 候補者に面接するとき、彼らがあなたの目標をどれだけよく理解しているかを感じることができます。
コスト要因:設計の複雑さ
これは簡単なことのように感じます。 設計プロセスが詳細であるほど、コストは高くなります。 たとえば、ゲームのWebサイトでは、ミニマリストのブログよりもはるかに詳細なデザインが必要になる可能性があります。 あなたはあなたのデザインプロジェクトに必要な時間を測定するためにデザイナーと話す必要があります、しかし以下はあなたにウェブデザイナーによって請求される時給の一般的な考えをあなたに与えます。
非常に小さな設計プロジェクトの場合は10時間、大規模なカスタム設計の場合は最大数十時間かかると予想するのが最善です。 また、改訂やフィードバックも考慮に入れる必要があります。
フリーランスのウェブデザイナーを雇うにはどうすればよいですか?

だから、あなたはあなたがウェブデザイナーを雇う準備ができていると決めました。 あなたはあなたの目標とあなたの予算をしっかりと理解しています。 あなたが今する必要があるのはあなたのプロジェクトのための適切なデザイナーを見つけることです。 検索を開くと、無数の候補が見つかります。 これらの選択に圧倒されるのは簡単です。

デザイナー検索を絞り込むにはどうすればよいですか?
候補者を淘汰することは、あなたのウェブサイトに適切な決定を下し、適切なデザイナーを雇うのに役立ちます。 そのためには、プロジェクトから何を探しているのかをしっかりと把握する必要があります。
効果的な求人情報を書く
効果的な求人情報を作成することは、あなたのビジョンをフリーランサーに伝えるための最初のステップです。 これにより、候補者にブランド、製品、および目標に関する情報が提供されます。 簡単な紹介段落から職務記述書を始めてください。 あなたの価値提案を伝えることによってあなたの会社で候補者を売るチャンスとしてこれを使ってください。 あなたはフリーランサーがあなたのプロジェクトに取り組む可能性に興奮することを望んでいます。
優れた職務記述書は、プロジェクトの職務責任をうまく伝えることができます。 例えば:
- 設計プロジェクトの所有権を取得します。
- ページレイアウトとテンプレートをデザインします。
- ソーシャルメディアやマーケティングチャネルで使用するためのデザインアセットを作成します。
- 一貫したブランディングを開発し、維持します。
- UX、マーケティング、エンジニアリング、その他のチームと協力します。
- 設計上の決定を行う際にデータと分析を利用します。
- フロントエンドWeb開発者と協力して、設計を展開します。
- 画像を選択して準備します。
- 設計資産のデータベースを作成および維持します。
ポートフォリオを綿密に調べる
デザイナーポートフォリオは、候補者が最良かつ最も有望な例として提示することを選択したプロジェクトとケーススタディの厳選されたショーケースです。 探しているものを理解することは、候補者のポートフォリオを解析するときに役立ちます。
ポートフォリオを覗き込むときは、ブランドを念頭に置いてください。 インターネットの通行人の役割を単純に引き受けることも役立ちます。 他のサイトと同じように、彼らのWebサイトにアクセスしてください。 エクスペリエンスがシームレスで、ナビゲートしやすく、ブランドを代表していると感じた場合は、それを優れたWebサイトと見なすことができます。
何が良いウェブデザインを作るのですか?

ポジティブなWebエクスペリエンスを作成する上で、直感的なユーザーインターフェイスの重要性について説明しました。 しかし、他に何が良いウェブデザインに入るのでしょうか?
効果的なウェブデザインは、その意図された機能を達成する必要があります。 あなたのビジネスのブランドを伝え、思い出に残る体験を提供してください。 これを達成し、あなたのウェブサイトが適切な顧客を引き付けることを確実にするためのいくつかの方法は何ですか?
ユーザーのニーズを予測して対応する
すべてのページでシンプルで明確な意図を持ってください。 これは、ユーザーがページを操作するのに役立ちます。 自問してみてください:私のウェブサイトの目的は何ですか? あなたのウェブサイトはあなたがうまくやっていることを正確かつ徹底的に(効率的ではあるが)説明しなければなりません。 数秒以内に、ユーザーはあなたが提供するサービスや製品を識別できるはずです。
過度に複雑にしないでください
ユーザーがランディングページに表示された場合、乱雑で整理されていないデザインで迎えられるだけで、ユーザーは離れます。 簡潔でシンプル。
人々は親しみやすさとシンプルさが好きですが、あなたのビジネスの個性を犠牲にすることなくこれを達成する方法があります。 優れたフリーランスのWebデザイナーは、あなたのブランドを簡単に口に合う、複雑でないWebページに正確に統合することができます。
F字型のパターン読み取りを使用する
このデザインは、読者がWebサイトの情報を消化する一般的な方法に対応しています。 アイトラッキングの調査によると、人々が目にするもののほとんどは画面の上部と左側の領域にあります。
これは、私たちが西洋で読んだ方法と一致しているためと思われます。 左から右、上から下。 あなたのウェブサイトにこれを模倣させることはあなたのサイトのユーザーに前向きな経験を作り出すことに驚異をもたらすことができます。
視覚的階層をマスターする
視覚的階層は、重要度ごとに設計要素をタンク化するために使用されるツールです。 視覚的な階層を意識的に実装することにより、Webサイトの訪問者のどの側面が最初に表示されるかを判断できます。 視覚的な階層は、色、サイズ、およびコントラストを使用して作成できます。 すべての良いウェブサイトは、visuelhierchyを考慮に入れます。
素晴らしいコンテンツを
効果的なウェブサイトは、優れたデザインだけでなく、優れたコンテンツを備えています。 もちろん、これは口で言うほど簡単ではありません。 しかし、ビューを顧客に変換する場合は、よく書かれた、完全に魅力的なコンテンツを用意する必要があります。 説得力のある言葉を使用し、行動を促すフレーズを展開して、ユーザーに製品やサービスを試してもらうように促してください。
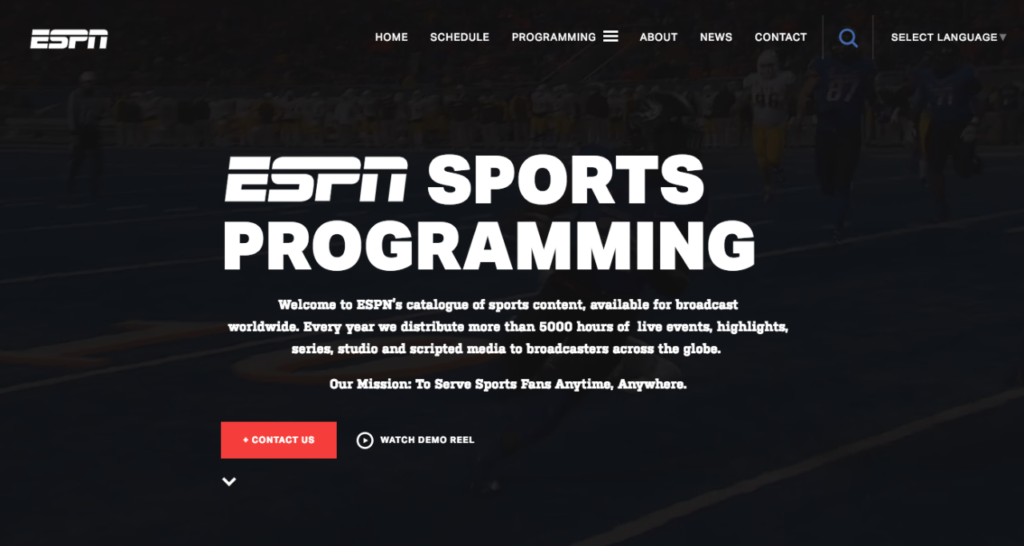
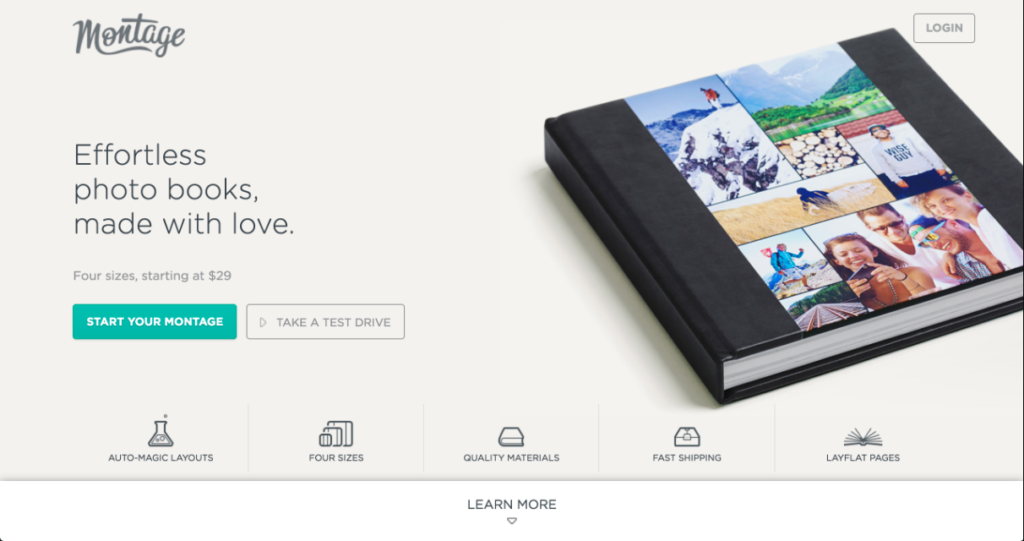
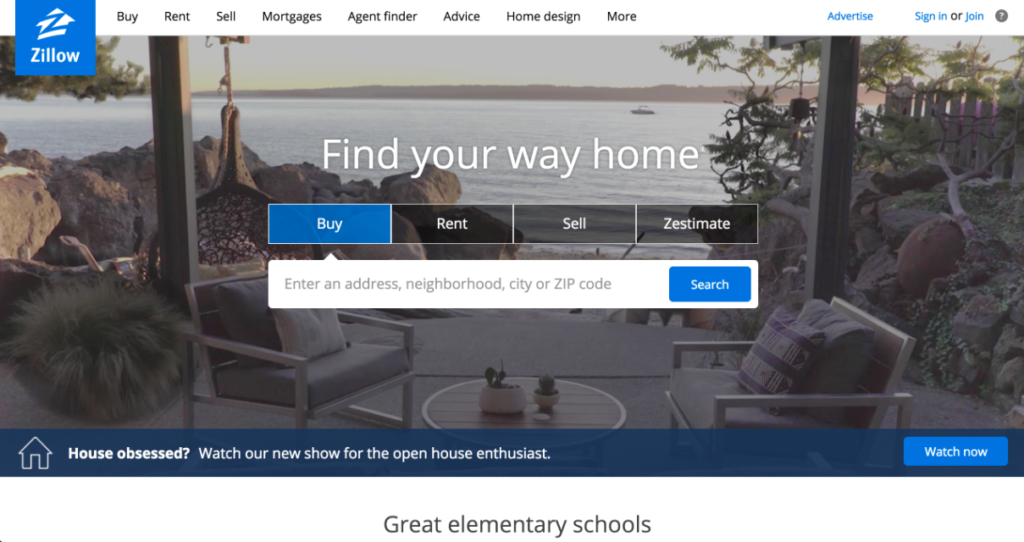
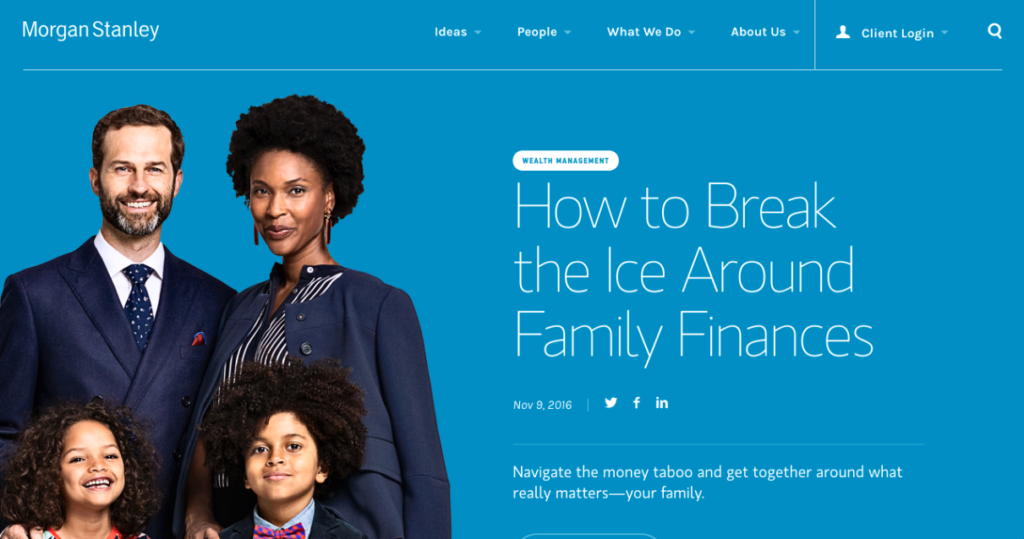
良いウェブサイトの例
ここにあなたにいくつかのインスピレーションを与えるための優れたウェブサイトのランディングページのいくつかの例があります。 レイアウト内のいくつかの類似点に注意します。 これは、これらのページが優れたユーザーエクスペリエンスを保証するために実証済みのプラクティスを展開しているためです。
優れたフリーランスのウェブデザイナーは、成功するウェブサイトを作成するための知識とスキルを持っていますが、いくつかの例を提供することで、ビジョンを実現することができます。






結論
ウェブサイトは合法的なビジネスにとってなくてはならないものです。 しかし、悪いウェブサイトのデザインは、ウェブサイトがまったくないのと同じくらい多くの損害を与える可能性があります。 あなたの会社に適したフリーランスのウェブデザイナーを雇い、訪問者を顧客に変えるポジティブなユーザーエクスペリエンスを確保してください。 無制限のデザインサービスのために今日ペンジを試してみてください!
