心のために高コンバージョンサイトが作成されます
公開: 2016-11-09
私たち人間は、私たちが合理的な生き物だと思うのが好きです。 私たちが具体的な情報に基づいて論理的な決定を下し、意識的な心が支配していること。 もちろん、正反対のことを示唆する証拠はたくさんありますが、私たちはそれを無視して、自分たちが何をしているのか、そしてその理由を知っていると自分に言い聞かせたいと思います。
真実は、私たちの行動は、私たちが認めたいよりも「トカゲの脳」によって推進されているということです。 私たちは、意識のある脳が目を覚まして「え?」と言う機会を得る前に、実際に情報を処理することは言うまでもなく、迅速な判断を下します。 実際、私たちのトカゲの脳は、どの情報が私たちの意識的な認識と意思決定につながるかを決定します。 言い換えれば、あなたはあなたが考えているほど論理的ではありません。
そして、どちらもあなたの顧客ではありません。
あなたと同じように、あなたのサイトにアクセスするすべての人は、理由さえ知らずに迅速な判断を下します。 それらはあなたのサイトがどのように見え、感じているかという瞬間の印象を形成し、それは彼らがとる、またはとらないすべてのその後の行動を知らせます。
オプトイン、購入、またはその他の種類の変換を探しているかどうかにかかわらず、デザインは重要です。 情報がページに表示される方法は、情報自体と同じくらい重要であり、間違いなくもっと重要です。 目がWebページを横切って移動する方法から、サイトの色、記号、全体的な美的デザインに至るまで、私たちの不合理な潜在意識は、私たちが見ているコンテンツについてどのように感じるかを常に教えてくれます。 信頼、熱意、熱意、魅力など、顧客に感じてもらいたいすべてのものは、カットアンドドライのコピーではなく、デザインによって作成されます。
私たちの心は、論理回路が作動するずっと前に大部分が成り立っています。もちろん、良いコピーが必要ですが、良いコピーは悪いサイトデザインを補うことはできません。 コンバージョン率の高いサイトは、トカゲの頭脳と話すように明示的に設計されており、取引を成立させるために優れたセールスコピーが上に重ねられています。 同様のコンバージョン率を確認したい場合は、同じ原則を念頭に置いて設計する必要があります。
ここにあなたが始めるためのいくつかがあります。
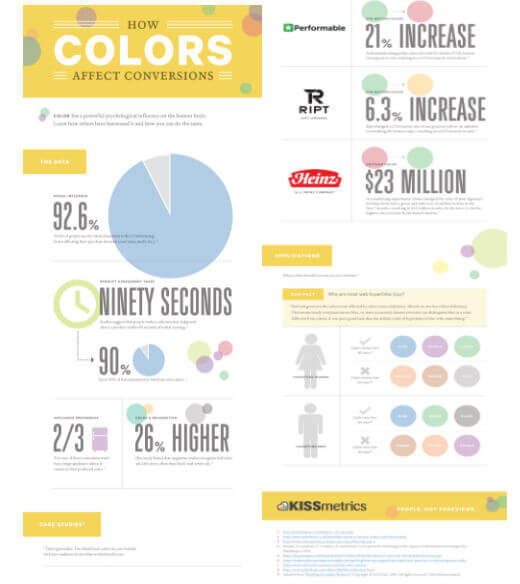
コンバージョンの増加への道を彩る
消費者の90%以上が、購入を決定する際に視覚的要素を最も重要であると評価しており、色は視覚的要素の主要な部分です。 少し勉強し、いくつかの簡単な調整を行うことで、顧客に求めている正確な反応を刺激するのに役立つWebサイトの配色を作成できます。
色の心理学は至る所で使われています。 病院の色は通常、快適で清潔になるように選択されます。ファーストフードレストランの色は、速い食事(およびテーブルあたりの売上高の増加)を促進するために選択されます。一方、カジノや他の企業は、さまざまな配色を使用して、人々を励ますよりリラックスした雰囲気を作り出します。より長く滞在し、より多くを費やすために。
ウェブサイトの適切な色は、販売している商品と、コンバージョンを促進しようとしている方法によって異なります。 人々にあなたのサイトでたくさんの時間を過ごしてもらいたいなら、クリックして購入への道を読んでください、青と緑はより良い傾向があります。 人々に単一のランディングページからコンバージョンを起こさせるための切迫感を作りたい場合は、赤とオレンジの方がうまくいく傾向があります。

販売における色の心理学に関する学術研究は、決定の62〜90%が製品の色のみに基づいて行われることを示唆しています。 その知識をあなたのサイトに適用すれば、あなたのコンバージョンは急増するはずです。
ビジュアルフローを行動に移す
行動やコンバージョンに影響を与えることが科学的に証明されているサイトの視覚的側面は、色だけではありません。 また、ページ上の情報を整理するための最良の方法に関しては、経験的データの利点もあります。
広告のランディングページであろうと、ブログ投稿に続くクリックスルーであろうと、コンバージョンを獲得しようとしているページは、訪問者が1つの特定のアクション( convert )を実行できるように設計する必要があります。 メールアドレスを入力し、[今すぐ購入]ボタンをクリックして、外に出てイグアナを購入します。 これらのページに最適なレイアウトは、シンプルでわかりやすく、読者を変換ポイントに導くようにレイアウトされています。
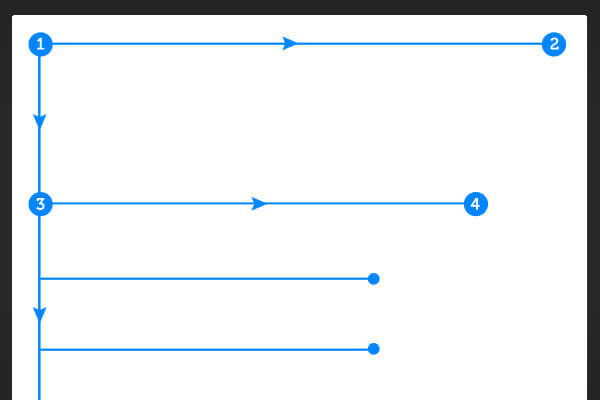
Webサイトを表示すると、目は脳にとって意味のあるパターンで画面上を自然に移動します。 ページの上から下に移動するときに左から右に読み取られる言語で育ったほとんどの西欧諸国では、私たちの目は自然に同様のパターンでページをスキャンします。 大きな「F」のように見えます。ページの上部(またはプライマリコンテンツ領域の上部-これは全体的なデザインが非常に重要である理由の例です)を水平方向にスキャンしてから、の左側に戻ります。次の機会までページを読み、右にスキャンしてから、左に戻ってそこから下に移動します。

上部にある人目を引くコンテンツブロック、読者を動かし続ける左側の列、多くの場合、早期の行動を促すフレーズ(下記を参照)、および読者をメインコンテンツに引き込む別の水平コンテンツブロックまたはカラフルな目立つ見出し-あなたの売り込み、あなたの申し出、あなたのセールスレターなど。
あなたがそれらを底に追い続けることができれば、あなたは戦いの半分に勝ちました。
ページの右端にある垂直方向の要素は、視覚的に、したがって心理的に、主要なコンテンツから離れています。 この分野で主な申し出や行動を促すことは避け、訪問者の目が自然にたどるパターンでメッセージが流れるようにします。 右側のサイドバーは、実際、コンバージョンの浪費であるという理由だけで、多くの販売指向のサイトから完全に姿を消しました。 左側のサイドバーも必要ありません。テキストを分割して関心をページに流し続けるビジュアルやその他の要素だけが必要です。
左上に目を引くものがあり、ページを直接横切っており、メインコンテンツブロックの右側に召喚状があります。 長い形式のランディングページの場合、ユーザーが下にスクロールし続けることができるように、ページの左側にあるより垂直方向のコンテンツで視覚的な関心を持っていることを確認してください。
画像がメッセージを圧倒しないようにする
ランディングページにすばらしい写真、インフォグラフィック、ビデオのサムネイルがあるのは素晴らしいことです。 コンテンツが豊富なページは、訪問者にさまざまな方法で情報を提供し、各個人が目と心を引き付けながら、訪問者に最適な方法で学習できるようにします。 また、画像はテキストよりもトカゲの脳に直接かつ迅速に話しかけます。適切な画像は、サイトの訪問者が変換する前に感じる必要のある安心感、興奮、欲求などを即座に作り出すことができます。
ただし、画像にランディングページを引き継ぐのは簡単ですが、それはあなたが望んでいることではありません。 あなたのビジュアルはあなたのメッセージを強化し、あなたの訪問者をあなたの行動への呼びかけに導くのを助けるべきです。 彼らは最終的に意識的な決定を下します。たとえその決定が潜在意識によってどれほど大きく影響されているかを理解していなくても、あなたのイメージはその意識的な行動への呼びかけを強化するはずです。 画像が多すぎる、または画像が明るすぎる、混雑している、またはその他の方法で気が散る場合、人々は目をそらします。

また、他の人に会ったときにすぐに感情的に反応するように配線されており、これは写真にも有効です。 あなたの製品を使用している人々の写真を使用するか、あなたの製品やサービスの文脈で満足/リラックス/満足しているように見えることは、アクションポイントでより多くのコンバージョンを確認するための素晴らしい方法です。
フォームに関して言えば、少ないほど多い
サインアップ、オプトイン、購入フォームをできるだけ短くする理由はたくさんあります。 決定を確定するのに時間がかかるほど、より多くの人が撤退します。 あなたのフォームがより侵襲的であるように見えるほど、それを信頼する人は少なくなります。 余分なフィールドに入力するという単純な厄介な要素は、多くの人をランディングページから遠ざけるのに十分です。
これらはすべて、フォームが長く見えるほど魅力が低下するという事実の二次的なものです。 長いフォームを見ると、訪問者はタブを閉じて先に進むという自然な反射的な欲求を持っています。 合理化は後で来て、反射を正当化します。 彼らに視覚的に満足のいくもの、つまりできるだけ短いものを与えれば、彼らは先に進んでオプトインしてもよい理由を合理化するでしょう。
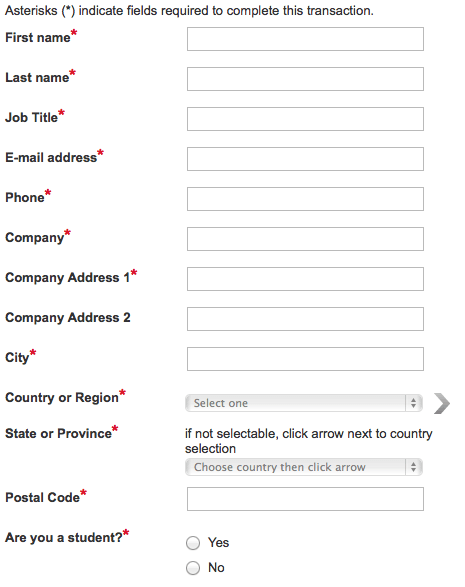
最初の視覚的反応をこの長いオプトインフォームと比較してください。

これに:

どちらの形式のオファーが何であるかさえ知らなくても、おそらく2番目のオプションを選択する可能性がはるかに高くなります。 ある企業では、オプトインフォームを11の個別のフィールドからわずか4つに削減すると、コンバージョンが120%増加しました。 追加のオプトインの追加の販売機会は、短いフォームでは収集されなかった人口統計情報の損失を補って余りあることは間違いありません。
彼らの本からページを取り出し、オプトインまたは販売フォームを絶対に必要な情報のみに制限します。 より多くを集めることが本当によりターゲットを絞ったマーケティングを作成するのに役立つ場合は、「ありがとう」ページと特別オファーを使用して、少し余分に共有してもらいます。すでにコンバージョンがあり、情報も。
あなたの痛みのポイントをポップにする
ランディングページのすべてのテキストが同じように見える場合、メッセージはフラットになり、コンバージョン最適化にはほど遠いものになります。 あなたはあなたの訪問者が最も説得力があると思う情報を取り、それがページから飛び出すのを助けるためにそれに視覚的なリフトを与える必要があります。
そして、訪問者が最も魅力的だと思うのは痛みです!
OK、私たちはそれをあまり劇的にしたくはありませんが、真剣に:人々はそれらの製品が痛みを取り除くのを助けるときに製品を購入します。 彼らには問題があり、あなたはそれを解決することができるので、あなたは彼らに内臓で、つまり視覚的な方法でそれを知らせる必要があります。
これは、画像とコンテンツブロックが非常に役立つ領域です。 アイスキャンの「F」パターンに固執し、画像サイズを念頭に置いてください。ただし、オフセットコンテンツブロックとシンプルで印象的な画像を使用して、ユーザーの問題点に注意を促します。視覚的注意を引く人のすぐ下または横に痛みがあります。
ストレスを感じて落ち着かせてから、コンバージョンがロールインするのを見てください。
ブランディングは認識以上のものです
ほとんどの中小企業の所有者がブランディングについて考えるとき、彼らはロゴとおそらく配色に自分自身を制限します。 それは、消費者が企業を区別する方法として単にブランディングを考えているからです。
しかし、それは必要最低限のブランディングであり、あまり効果的ではありません。
ブランディングは、権威を生み出す視覚的な方法です。 すべてのメッセージと資料が独特でまとまりのある外観になると、ビジネスは自動的により有能でより際立ったものになります。 あなたはあなたが実行するいくつかのタスクやあなたが提供する製品を持つことから、人々が関係を形成できる本当のアイデンティティを持つことへと移行します、そしてそれが必要とするのはデザインに関して少し余分な努力です。
この一般的なランディングページテンプレートを見てください。次に例を示します。

このランディングページを他と一線を画すものは何もありませんが、えーと…興味深い…緑の色合い(これは正確に信頼を刺激するものではありません)—ブランディングも、権威や信憑性の視覚的感覚もありません。 サイトのすべての要素、特にビジュアルデザインのすべての側面が、ブランドを強化する必要があります。 これが、必要なコンバージョン率に必要な信頼と権限を構築する方法です。
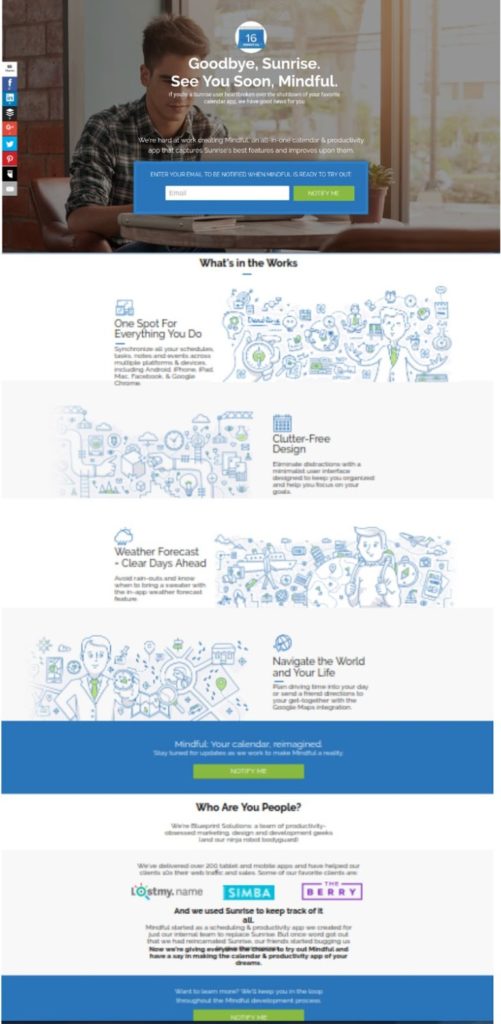
次のマインドフルアプリ用に設計されたこのランディング/オプトインページのブループリントソリューションをご覧ください。

シンプルでありながら一貫性のある配色と、レイアウト、コピー、漫画のスケッチを引き継ぐ特定のスタイル感があります。 複数の行動を促すフレーズが目立つように作成されており、ページの上部と重要な情報に続くポイントでコンバージョンを達成するオプションをユーザーに提供します。 写真と上部とスケッチはアプリの感触を示しており、シンプルなアイコンは読者が情報をナビゲートするのに役立ちます。
ブランド化され、流れ、予想以上のパフォーマンスを発揮します。
ランディングページも同じようにする必要があります。これにより、ユーザーが行うことや、ユーザーに製品、サービス、ニュースレターなどをどのように体験してもらいたいかが強化されます。
視聴者の心を念頭に置いてランディングページをデザインする
常にすべてのルールに従う必要はありません。 ランディングページは、提供する独自の価値と、ターゲットとする独自のオーディエンスを反映している必要があります。 そのための最善の方法は、視聴者の心がどのように機能するかを理解することです。これにより、真に説得力のある方法で独自のメッセージを作成できます。
デザインを正しくすることで、結果が得られます。 変換サイトを次々に構築します。
