ヒーロー バナー – インパクトを与える 6 つの実証済みの方法
公開: 2021-10-08ヒーロー バナーは、ホームページの重要な部分である必要があります。 ビジュアライゼーションと魅力的なコンテンツは、訪問者の人生で最も重要な 3 秒間になる必要があります。
バナーには、強力な見出し、魅力的な画像、魅力的なスニペット、行動を促すフレーズを含めることができます。 すべては、訪問者に先に進むように指示することを目的としています。 ビジュアル マーケティング キャンペーンの一部を構成します。
または… バナーをスキップして、CTA ボタンを気にしないこともできます。 閲覧者が 0.001 秒でサイトを離れてしまう危険を冒したい場合、これは素晴らしいことです。

適切なバナーを作成することは、訪問者の時間に対する報酬に大きな違いをもたらします。 彼らが訪問するという正しい決断をしたという保証を彼らに与えてください。 お店での商品のパッケージを考えてみてください。 それがたまらなく内側にあるものを伝えるなら、あなたはそれを手に取る可能性が高くなります. 関心を引くことがバナーの核心です。
効果的なヒーロー バナーを作成するための 5 つのヒントをご紹介します。
ヒーロー バナーを作成するのに最適な時期はいつですか?
ヘッダーが石で鍛造されたら、すぐにバナーに取り掛かります。 これに過度の時間を費やすことは私を悩ませません。 サイト全体で伝えられるメッセージを定義するのに役立ちます。

バナーがあなたが受賞歴のある建築家であることを閲覧者に知らせる場合は、ページにビーチの画像を浴びせかけるよりも、次のセクションでそれを裏付けてください。 中身がパッケージと似ていなかったら、もう一度商品を購入しますか? バナーは、次に何が起こるかを示すウィンドウを設定することを可能にし、コンテンツや他のページの決定に影響を与えます.
にんじんをぶら下げたヒーローバナー、今すぐ食事を提供してください!

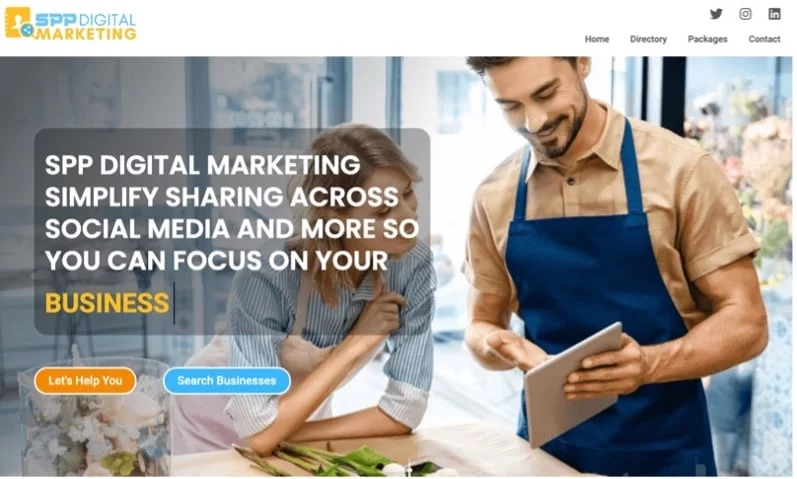
このバナーは、複雑に見えたり、ソーシャル メディア マーケティングに重点を置いた見出しと矛盾したりすることなく、クライアントのデジタル テクノロジーの使用を示しています。 テクノロジー寄りのイメージではなく、モバイル機器を使ったビジネスで親しみやすさを高めました。
画像のサイズと応答性は重要ですか?
もちろん、ユーザーエクスペリエンスを気にするなら。 選択した画像ツールにもよりますが、少なくとも 1920px x 1080px の横向きレイアウトが出発点となります。 脳がサイトの配色に固定された状態で得られる最高の解像度を求めてください。 Web サイトの配色が赤の場合は、青を基調とした画像は避けてください。 ハイコントラストのインパクトを計画している場合を除きます。 また、画像圧縮を回避したり、必要に応じて PNG を JPG に変換したり、最終的に WebP 形式に変換したりしないでください。

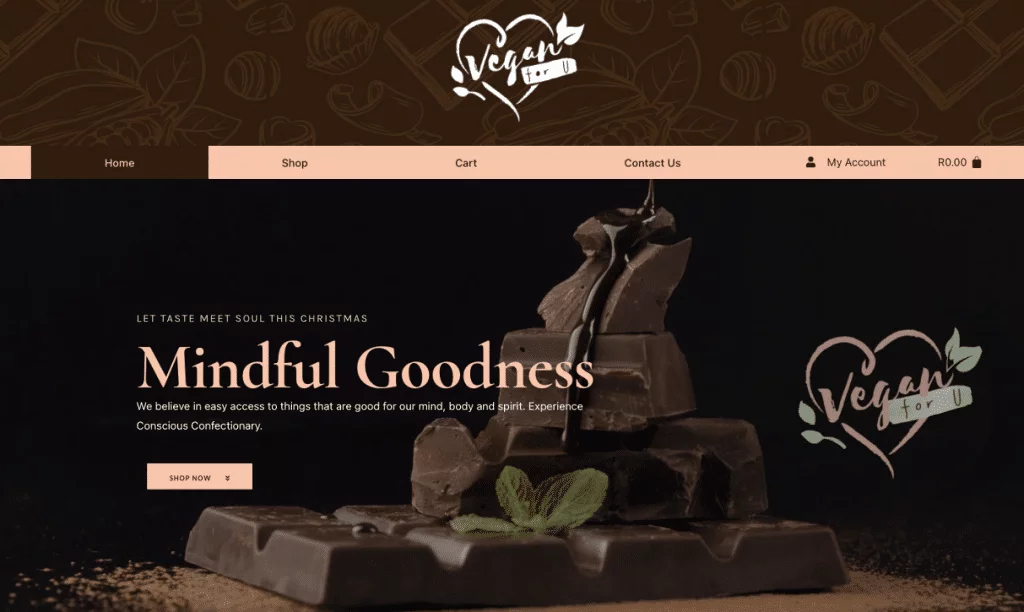
崇高なイメージはブランディングと共鳴し、訪問者をより深く掘り下げるのに十分興味をそそられるはずです. 画面がどれほど大きくても、チョコレートは見出しの背後にあり、注目を集めるために戦っていません. 画像とブランドのつながりが強ければ強いほど、視聴者への影響も大きくなります。
デスクトップでも機能するため、モバイル ビューの画像が効果を失ったときに肩をすくめるのは簡単です。 あなたの馬を持ってください! 私のお気に入りのページ ビルダーである Elementor は、モバイル用の代替画像を追加する機能を提供します。 これにより、モバイル用に別のセクションを作成する必要がなくなります。 私の簡単なヒントは、元の画像のコピーを追加し、WordPress のスケーリングとトリミングでサイズを変更して、縦向きのレイアウトを取得することです。
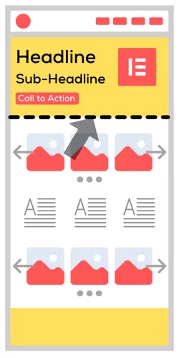
以下のモバイル ビューの背景画像は、1920px x 1080px のデスクトップ画像と比較して 400px x 700px の代替サイズであり、見出しをより適切に表示できます。 応答性には、常にフォント サイズも含める必要があります。 また、バナーのコンテンツにアクセスしやすくするために、サイジングにはピクセルの代わりに REM を使用することをお勧めします。 以下は、代替画像に基づく最終出力を示しています。


スライダー/カルーセルをバナーではなくフォールドの下で使用する必要がある理由
[ドラムロール] この議論は激しさを増していますが、私は 10 年前に顕著だったスライダーの時代はヒーロー バナーには推奨されないと固く信じています。
[猛攻撃を撃退] ちょっと待って、スライダーはホームページの他の場所、特にフォールドの下 (デバイスで下にスクロールする前のページの下部) にまだ適用できます。
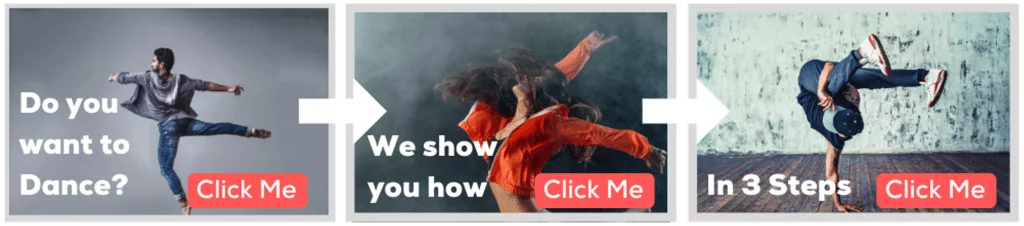
スライダーはページの読み込みの遅延を引き起こします。読み込みが非常に速い場合でも、視聴者は完全なメッセージを得るために多くのスライドを見なければならない場合があります. 彼らが納屋を襲うクライマックスに達する前に、あなたは彼らの興味を失う可能性があります. 言うまでもなく、勢いを維持するのに十分な強力なフレーズとイメージがありましたか?

「簡単な 3 ステップで踊る方法をお見せします」と簡単に述べるために、3 つのスライドが必要でしたか? そして、視聴者がスライド 1 の前にスライド 2 を見ていると想像してください。 まあ、その場合、順序はすべてめちゃくちゃです。

私たちは、画像の色と品質が非常に多様で、指定された 12 枚のスライドが私を夢中にさせたサイトで作業しました。 他の 20 のサイトがそうしているからといって、あなたがその道をたどるわけではありません。 証拠が強力な場合は先に進みますが、速度が遅くなることに注意してください. 骨が砕けるような見出しには、3 部作の画面は必要ないことを忘れないでください。
フォールドの上と下のスライダーでスコアを確認してみてください。違いは明らかです。 すべての画像に遅延読み込みが適用されているビデオの背景やアニメーション GIF にも同じことが当てはまります。 % スコアの低下が見られます。
理想的なページ速度とは? 3 秒のコンバージョンにとってなぜそれが重要なのか?
画像を最適化しないと、ホームページの読み込みに悪影響を及ぼします。 これにより、ページ速度スコアが低下し、最終的に訪問者がサイトに留まる場合. 重いバナー、大量のスライダー、複数のフォント ファミリを備えたホームページでは、3 秒ルールに違反する可能性が高くなります。
あいまいなコメントもコンバージョンに影響します。 バナーが視聴者をあなたのサイトに導いた理由に適合しない場合、信頼の方程式は一掃されます. 言葉遣いは慎重に選んでください。 要点を守ってください。 さらに先に進むように彼らの興味をかき立てます。

Google は人間の焦りを理解しているため、Core Web Vitals が台頭しています。 セクションを作成しながら、定期的にページのスコアをテストせずにはいられません。 画像を最適化し、フォントがプリロードされていることを確認し、大量のテキストをスローしないようにすることで、訪問者が到着時に船に飛び乗るのを防ぐことができます.
サイトがデスクトップ スコアで 98% 以上を達成しているため、何度も空中にパンチが見られます。 ただし、モバイルで 90% 以上を達成するためにできる限りのことを行いたいと考えています。 視聴者の 70% は、そのようなデバイスから来ています。
スクロールせずに見える範囲で何が起こるかがスコアに大きく影響するため、スクロールせずに見える位置にスライダー/カルーセルを配置することをお勧めします。 バナーの見出し全体を表示すると、視聴者が下にスクロールする必要がある場合は、多くのことを求めています。

コンバージョンを締めくくるために、行動を促すフレーズのボタンは、実際には視聴者をコンバージョンに導くメッセージを提供できる場合でも、単に「お問い合わせ」または「もっと見る」リンクと混同されることがよくあります。 「もっと見る」と述べるのではなく、「あなたに最適なデザインを見つけてください」などのより積極的な招待状に回転させます。
SEO キーワードの実装と強力な見出しの作成方法
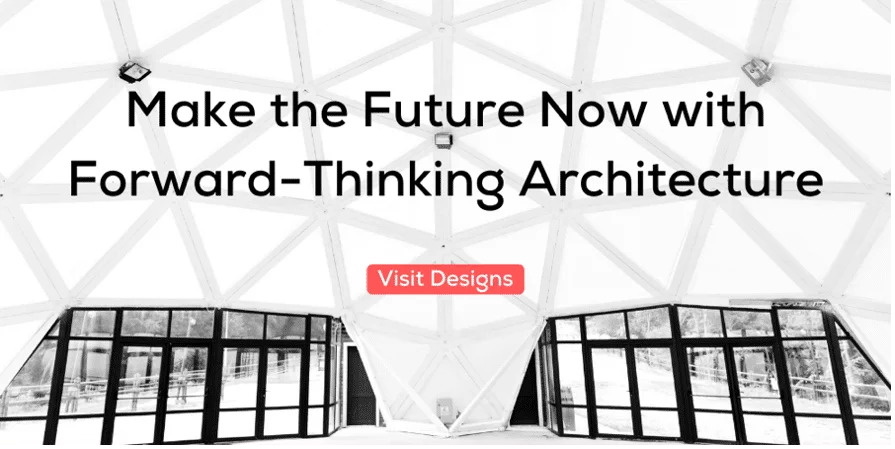
バナーの見出しを検索エンジンに関連させ、ウェブサイトの基礎にリンクすることは非常に重要です。 キーワードは SEO の主要な部分を形成します。 キーワードのない見出しは、車輪のない車と同等です (これは、ユニークなガーデン スタジオに変換した場合には問題ありません)。
重要な最初の 3 秒間で、訪問者は見出しに注目します。 解決策を示したり、問題に共感したりするパンチの効いた感情的な言葉は、視聴者を魅了する可能性があります。 ドメイン、または Google スニペットで行われた約束に応じて、見出しをクリックしてサイトにアクセスした訪問者への還元が向上します。

無理にキーワードを入れると見出しが薄くなり、インパクトがなくなる恐れがありますので、不自然に聞こえる文章にはご注意ください。 声に出して言って、言葉があなたに当たらない場合は再訪してください。
一般的なトリックは、パワー ワードと数字を組み合わせて、読み続けなければ達成できない約束に導くことです。 10 語未満の 1 つの文は、長い段落よりも強力です。 好例は、コンバージョン率が高いニュース サイトです。

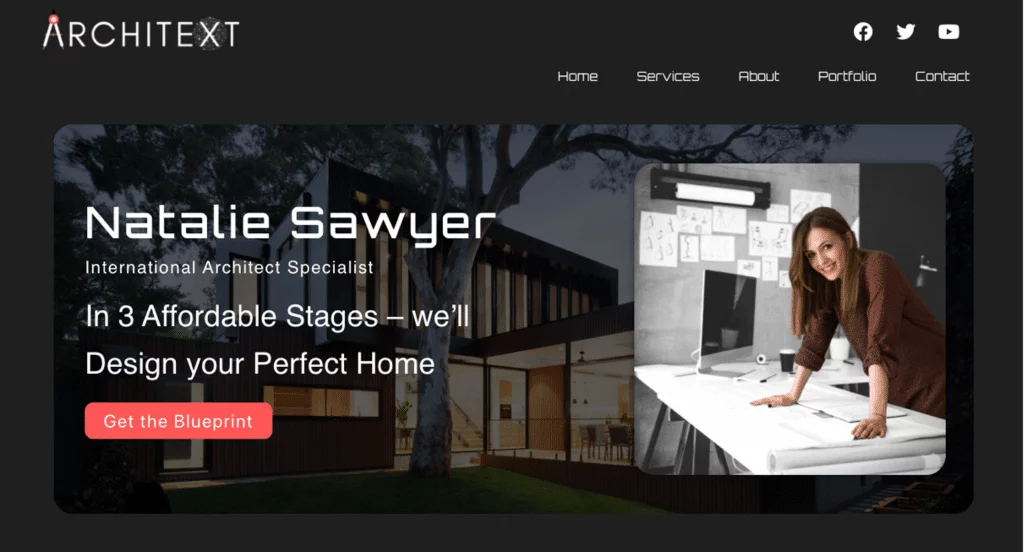
「アーキテクト」というキーワードはサブヘッダーにしかありませんが、「手頃な価格の 3 つの段階であなたの完璧な家を設計します」という見出しのテキストは、継続することで何が期待できるかを魅力的に保証することを目的としています。
何が競合他社と違うのかを定義してみてください。 派手な言葉に抵抗する。 コンテキストを理解するために辞書を開きたいと思う人はいません。 また、使い古された陳腐なスローガンは避けてください。
「設計図を手に入れよう」という行動を促すフレーズは、視聴者が「手頃な価格」や「完璧な家」という言葉に夢中になった後、それを実行するよう促す必要があります。 オーバープレイされたレコードのように聞こえることなく、心の琴線を引っ張ってください。
バナーにストック写真を使用する
スマートフォンで撮影した画像や屋根裏部屋で見つけた画像を使用したいという誘惑は、ヒーロー バナーから十分に遠ざける必要があります。ただし、それらが高品質の解像度であり、完璧な設定と稲妻があり、写真の 101 のすべてのボックスにチェックマークが付いている場合を除きます。
ウェブサイトのメッセージを補完する画像の調査に時間を費やさないと、ブランドが損なわれます。 ヒーロー バナーは、すべての視聴者にたいまつを突き刺さなければならず、目を細めてイライラさせてはなりません。
最も簡単な解決策は、立ち止まって注意を引くような写真家のスキルが画像に含まれているストック写真の Web サイトを使用することです。 経験は画像で明らかです。 ストーリーを伝えたり、テーマを継続したり、見出しに合わせてさまざまな可能性を提供したりする画像の保管庫を想像してみてください。

重要なのは、従来の段階的なストック写真ではなく、本物で実生活に似たストック写真を使用することを選択することです. 本物のビジュアルはいつでも低品質の画像を凌駕し、ヒーロー バナーをさらにインパクトのあるものにします。
結論
ヒーロー バナーが、視聴者がウィンドウを閉じるのを止めるのに十分な想像力と思慮深い言葉遣いを備えている場合、あなたは正しい道を進んでいます。 メッセージは常にシンプルに保ち、メッセージが次のアクションを明確に指示していることを確認してください。 少なくとも 2 か月ごとに定期的に変更することを恐れないでください。 確かに、ウェブサイトの基盤が変化するにつれて、バナーも変化するはずです。
