ヒート マップ 101: 広告主向けのコンバージョン ガイド
公開: 2019-01-18クリック後のランディング ページは、強力なマーケティング説得ツールです。 適切に最適化された場合、ページ要素の組み合わせとクリック後のランディング ページの全体的なデザインは、訪問者にページ上でアクションを実行するよう説得することができます。 無料試用版へのサインアップから PDF のダウンロードまで、さまざまです。
クリック後のランディング ページを適切に最適化するにはどうすればよいですか?
最適化とは、キャンペーンまたはその一部 (Web ページ、広告、クリック後のランディング ページ) を可能な限り完璧に近づけるプロセスとして定義されます。 最適化は、継続的なテストとデータ収集から始まり、それらの結果に基づいてキャンペーンを改善することで終わります。
変換 - ポスト クリック ランディング ページのコンバージョンは最適化に依存し、ポスト クリック ランディング ページの最適化の成功は、ポスト クリック ランディング ページ データの収集方法に依存します。
データがなければ、ページで何が機能し、何が機能していないかを知る方法はありません。 収集できるデータには、主に次の 2 種類があります。
- 定量的データ
- 定性的データ
Google アナリティクスなどの分析ツールは、平均ページ滞在時間、直帰率、トラフィック チャネルなどの指標である定量的データの収集に役立ちます。 定性的データは、訪問者のやり取りの全容を理解するのに役立ち、ヒート マップを介して最も簡単に収集できます。
ヒート マップ データを使用すると、マーケティング担当者は最適化の決定を下して、クリック後のランディング ページのコンバージョン率を高めることができます。 ヒート マップから収集されたユーザー データを使用して、情報に基づいた A/B テストを実行し、コンバージョン率を向上させることができます。
このマーケティング ガイドでは、ヒート マップについて知っておく必要があるすべてのことを説明します。 利用可能なヒート マップの種類から、ヒート マップを使用する必要がある場合の理解まで、クリック後のランディング ページでヒート マップを作成するために使用できるツールのリストまで。
ヒートマップとは?
ヒート マップは、訪問者が Web ページをどのように操作するかを示すデータの視覚的表現です。 クリックした場所とクリックしなかった場所を表示するなど。 一般的なヒート マップは次のようになります。

ヒート マップは、暖色から寒色への色スペクトルを使用して、どのページ要素が最もユーザーの注目を集めたかを示します。
クリック後のランディング ページでヒート マップを使用すると、マーケターはコンバージョン プロセスの妨げとなっている摩擦がページにあるかどうかを特定できます。
デジタル マーケティングにおける摩擦は、ユーザーがコンバージョンに至る可能性を低くするコンバージョン プロセスのあらゆる部分です。 ポスト クリック ランディング ページでの摩擦の例としては、長いフォーム、メッセージの一致度の低さ、またはテキストが多すぎることが考えられます。 ヒート マップは摩擦を引き起こしている可能性のある要素を指摘するため、A/B テストを実行して、クリック後のランディング ページのコンバージョン率を向上させることができます。
たとえば、ヒートマップは、訪問者が CTA ボタンをクリックしていないかどうか、またはクリックできない要素をクリックしようとしているかどうかを判断できます。 収集された洞察を使用して、ページをテストし、コンバージョン率を高めることができます。
次の 2 つの点についてヒート マップを分析することで、Web ページの効果を判断できます。
- 訪問者が関与する情報の量:訪問者が実際に読んだページの量を調べます。この情報に基づいて、どのページ要素がうまく機能し、どの要素が機能していないかを評価できます。
- ユーザーがとる行動:訪問者は何をクリックしますか? 彼らはCTAボタンをクリックしたり、フォームフィールドに入力したりしますか?
基本的に、ヒートマップには次の 4 種類があります。
- クリック トラッキング ヒートマップ
- スクロールマップ
- マウス追跡ヒートマップ
- アイトラッキングヒートマップ
1.クリック追跡ヒートマップ
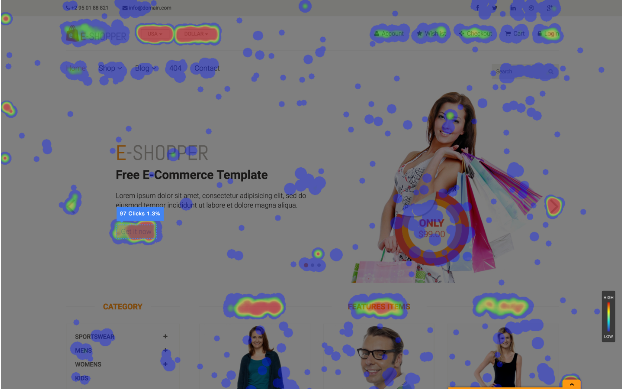
クリック トラッキング ヒートマップは、最も一般的なタイプのヒートマップであり、訪問者がクリック後のランディング ページでクリックした場所に基づいてデータを記録します。

赤いスポットは訪問者が最もクリックしたエリアを示しており、色が薄いほどクリックの集中数が少なくなります。
クリック マップは、訪問者がクリック後のランディング ページをクリックしてほしい場所をクリックしているかどうかを確認するのに役立ちます。 ポスト クリック ランディング ページでの訪問者のクリック数が最も多いのは CTA ボタンである必要があります。これは、ページ上でクリック可能な唯一の要素であるためです。 (コンバージョン率は 1:1、つまりコンバージョン目標ごとに 1 つのクリック可能な要素)。
2.スクロールマップ
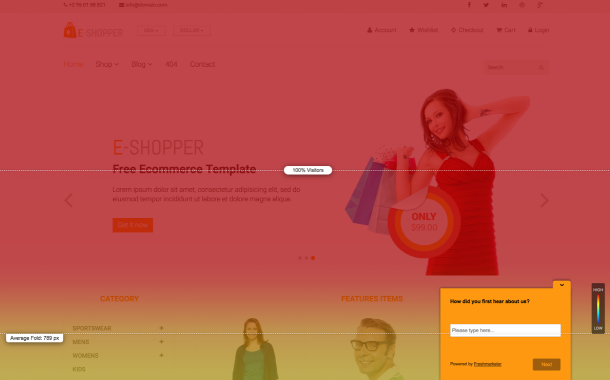
スクロール マップは訪問者のスクロール動作を記録し、訪問者がページをスクロールした正確なポイントを確認するのに役立ちます。 このタイプのヒートマップは、ページの長さがユーザー エクスペリエンスにとって理想的かどうかを示します。 スクロール マップは、通常、長い形式の販売ページに使用されます。 スクロール マップは次のようになります。

スクロール マップは、ユーザーが閲覧プロセスのどこでページを放棄しているかを示します。
このデータを使用して、ユーザーが特定のポイントまでしかスクロールしない理由の仮説を作成し、この仮説を証明または反証する A/B テストを作成できます。
あなたのページには、つまらないコピー、人々の興味をそそる画像、または読みやすさの問題さえあるかもしれません。
3. マウス トラッキング ヒートマップ/ホバー マップ
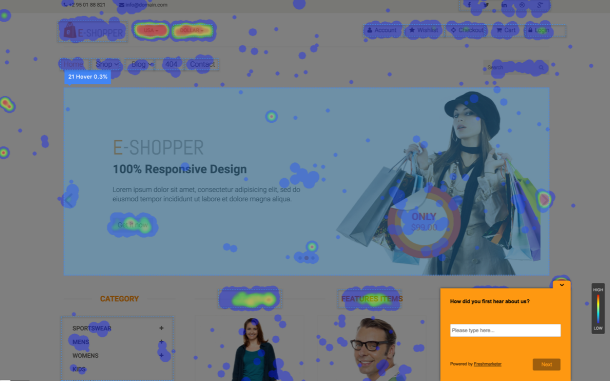
ホバー マップは、クリック後のランディング ページでのユーザーのマウスの動きを示すヒート マップです。 ホバー マップの主な問題は、訪問者のマウスの動きと実際に見ているものを必ずしも直接関連付けることができないことです。 ユーザーのマウスが見出しに 5 分間留まったからといって、ユーザーがまだ見出しを読んでいるとは限りません。
ユーザーは、マウスが置かれている正確な場所を常に見ているわけではありません。 そのため、ホバーマップデータの信頼性には少し疑問があります。
Google の Dr. Anne は、ホバー ヒート マップの精度に関する調査結果を発表しました。
- マウスの動きと目の動きの間に垂直方向の相関関係を示したのは 6% の人だけだったので、94% の人は相関関係を示しませんでした。
- 19%の人が、マウスの動きと目の動きの間に水平方向の相関関係を示しました。
- 10% の人が、ページの残りの部分を読み続けながら、特定のページ要素にカーソルを合わせました。
Google とカーネギー メロンの別の実験では、マウスの動きと目の動きの間に 64% の相関関係があることがわかりました。
ホバー マップは次のようになります。

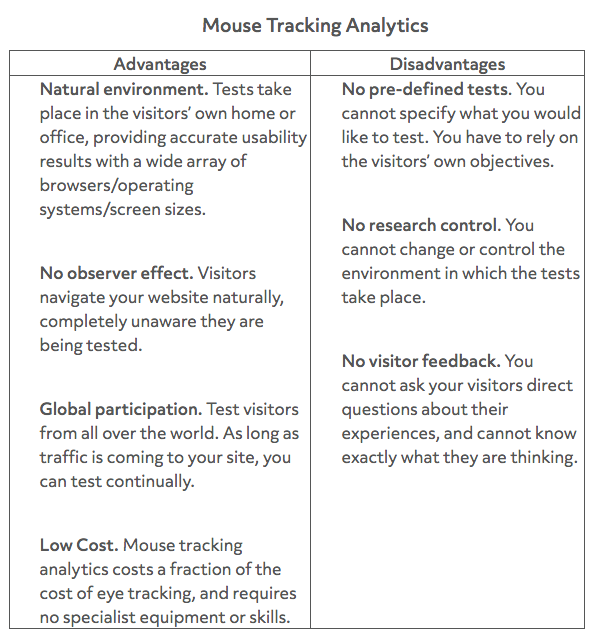
クリック マップ、ホバー マップ、スクロール マップなどのマウス トラッキング ヒート マップには、次の利点があります。
- マップは、クリック後のランディング ページ要素に対するユーザーの操作に関するデータを受動的に収集します。
- ヒート マップ分析を使用すると、クリック後のランディング ページでのユーザー エクスペリエンスとカスタマー ジャーニーに関連する複数の質問に答えることができます。
- 顧客の行動についての仮定に頼る必要はありません。実際のデータを自由に使用できます。
Clicktale は、マウス トラッキング マップの長所と短所を次のように定義しています。

4. アイトラッキングヒートマップ
アイ トラッキング ヒートマップは、クリック後のランディング ページを見ているユーザーの目の動きを記録します。 通常、アイ トラッキング研究は、参加者が目の動きを正確に測定する特別なトラッキング デバイスを装着するラボで実施されます。 最近では、ウェブカメラを介してアイトラッキング調査を行うこともできます。
訪問者がページのどこに注目しているかを調べることで、重要なページ要素を訪問者の自然な視線経路に配置して、コンバージョンの目標を達成する可能性を高めることができます。
アイ トラッキング ヒート マップ データを分析する場合、データを正しく読み取るために、何を見ているのかを正確に理解することが重要です。
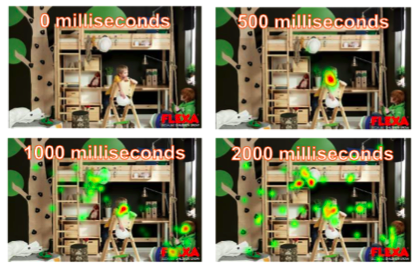
アイ トラッキング ヒート マップに関する混乱の主な原因は、時間枠です。
ユーザーが最初の 3 秒間にページをどのように見ているかを示すヒート マップは、30 秒間ページを見続けた場合と同じではありません。
以下の例は、時間枠がヒート マップの色に与える影響を示しています。

アイ トラッキング ヒート マップに関するもう 1 つの混乱の原因は、表示されている実際のデータです。
2 種類の視線追跡ヒート マップ
アイ トラッキング ヒート マップには主に 2 つのタイプがあり、それらは大きく異なります。
- 注視ボリューム ヒート マップ:このマップは、最も多くの注視を集めたページの部分を示します。 注視は通常、ユーザーが 1 つの場所を 50 ミリ秒以上見るたびに記録され、訪問者が特定のページ要素をどれくらいの頻度で見続けたかを測定します。
- 凝視時間ヒート マップ:マップは、ユーザーがページ上の特定の要素を見た時間を示します。
多くのマーケティング担当者は、2 種類のアイ トラッキング調査を混同しており、データを誤って解釈しています。
たとえば、固定ボリューム ヒート マップは、クリック後のランディング ページでどのページ要素が際立っているか (つまり、最も人目を引くか) を理解するのに役立ちます。 凝視時間のヒート マップは、どの要素に最も関心を持っているかを示します。
また、アイトラッキングの研究により、一般的なユーザーの視線経路と、ページ全体の凝視の典型的な順序を理解することも可能になります。 F パターンまたは Z パターンでページを見ているかどうか。
アイ トラッキングの長所と短所は、調査の実行に使用する方法によって異なりますが、一般的には、クリックやマウスの動きだけではなく、より多くの洞察を得ることができます。
アイトラッキングのマイナス面は主に実用性に帰着し、調査には費用と時間がかかります。
アイ トラッキング ヒート マップは、次の 3 つの方法で作成できます。
- 社内のアイ トラッキング:アイ トラッキング ヒート マップに必要なプロ仕様の機器を購入して、ユーザーに社内で Web ページを見てデータを収集するよう依頼できます。
- ウェブカメラを使用したリモート アイ トラッキング:これらのアイ トラッキング ヒート マップを実行するのに、専門的な機器は必要ありません。 クリック後のランディング ページを見ている参加者のウェブカメラを使用して、アイ トラッキングの動きを追跡するだけです。
- プロのアイ トラッキング ラボを使用する:プロのユーザー リサーチ ラボでアイ トラッキング ヒート マップ調査を実行できます。 プロのセットアップで実施されたテストは、正確な結果を生み出します。
ヒート マップの利点
ヒートマップは、訪問者の行動を視覚的に示します。 クリック後のランディング ページを訪問者の目を通して見ることができるため、クリック後のランディング ページの最適化を改善し、コンバージョンを増やすために必要な変更を加えることができます。
ヒートマップがマーケターにもたらすメリットの内訳は次のとおりです。
- マップはユーザーの行動を監視します
- ヒート マップを介して収集されたデータを使用して、A/B テストを実行し、ページを最適化し、コンバージョンを増やすことができます。
ヒートマップを使用して、クリック後のランディング ページの UX を決定できます
ヒートマップ データは、ユーザーの行動に関する次の質問に答えるのに役立ちます。
- 訪問者はクリック後のランディング ページを実際にどのように使用していますか?
- ポスト クリックのランディング ページをどのようにナビゲートしますか?
- 何に注目し、どこをクリックする傾向があるか?
- どのページ要素を無視していますか?
- 彼らはコールトゥアクションボタンをクリックしますか?
- あなたのコピーはどれくらい魅力的ですか?
- 訪問者に見逃されたくないページ要素をどこに配置する必要がありますか?
これらの質問への回答により、訪問者の行動をより深く理解することができ、ページに変更が必要なものがあるかどうかがわかります。
ヒート マップのケース スタディ
このセクションには、さまざまなタイプのヒートマップが Web ページでのコンバージョンを増やし、ビジネスの成長にどのようにつながったかについてのケース スタディが含まれています。
1.ソフトメディア
Softmedia は、ヒートマップを使用して Web ページの摩擦領域を特定しました。

10,000 を超えるページビューのデータを収集した後、ヒート マップ データにより、ページ上で摩擦を引き起こしているいくつかの注意散漫が明らかになり、ユーザーは目的のアクションを完了できませんでした。
ユーザーは、フォームをクリックする代わりに、ページ上の [ここをクリックしないでください] ボタンに気を取られていました。 Softmedia が気を散らすものを取り除いたところ、コンバージョンは 51% 増加しました。
2.ペアリング
Pair (現在の Couple) は、訪問者がページ上部のナビゲーション バーに気を取られていることを示す、クリック後のランディング ページのクリック ヒートマップを特徴としていました。
元のクリック後のランディング ページは次のようになります。

クリック マップは次のとおりです。


ヒート マップ分析を確認した後、ペアは A/B テストを実行して、気を散らすもの (ナビゲーション リンク) をページから取り除くことでコンバージョンが増加するかどうかを確認しました。
ページからナビゲーション リンクを削除すると、コンバージョンが 12% 増加しました。
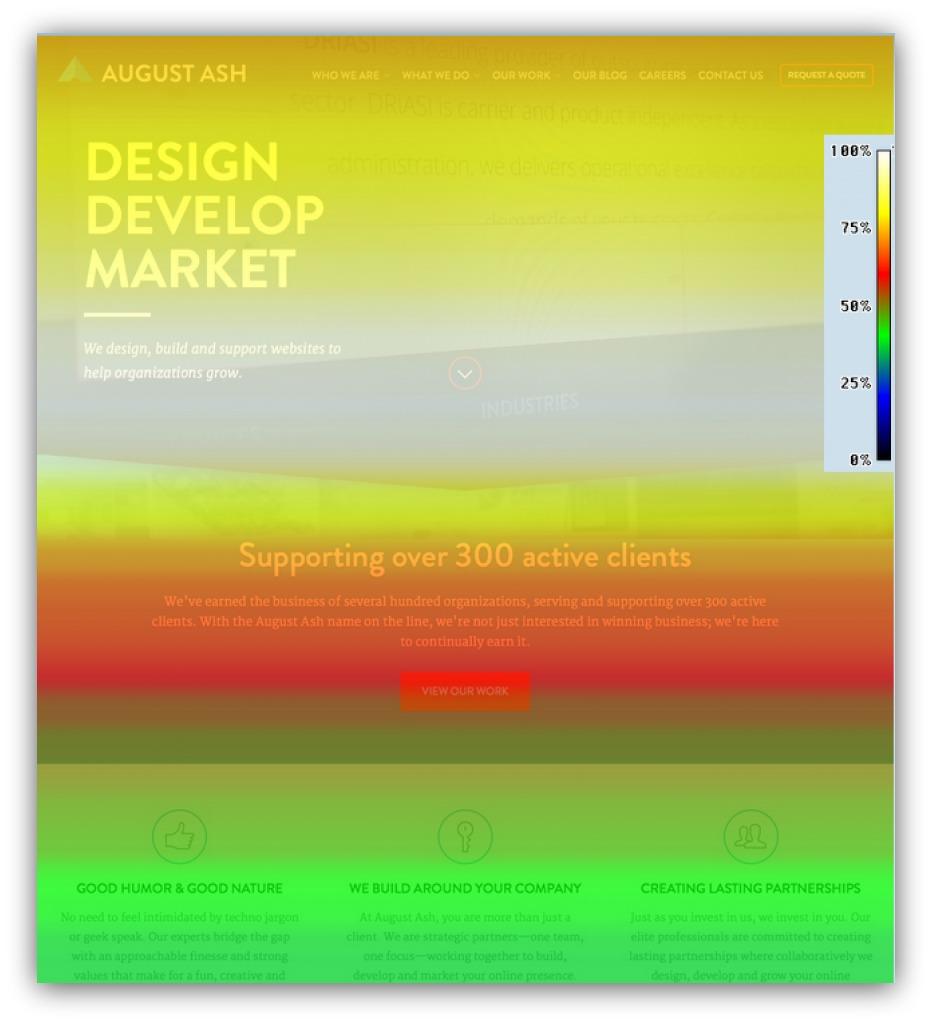
3. オーガスト・アッシュ
August Ash が Web ページでヒート マップを実行したところ、訪問者が CTA ボタンをクリックしていないことがわかりました。CTA ボタンは対照的な赤い色でデザインされ、アクション可能なコピーが表示されていました。

CTA ボタンのホバー マップの読み取りが、赤から緑への素早い混合であることに注意してください。これは、縮尺によると、訪問者の 45 ~ 60% だけが CTA ボタンまでスクロールしていることを意味します。 CTA ボタンの位置をスクロールしなければ見えない位置からスクロールしなければ見えない位置に変更すると、クリック数が増加し、コンバージョンが増加しました。
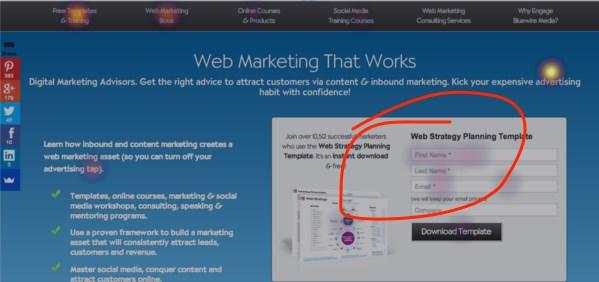
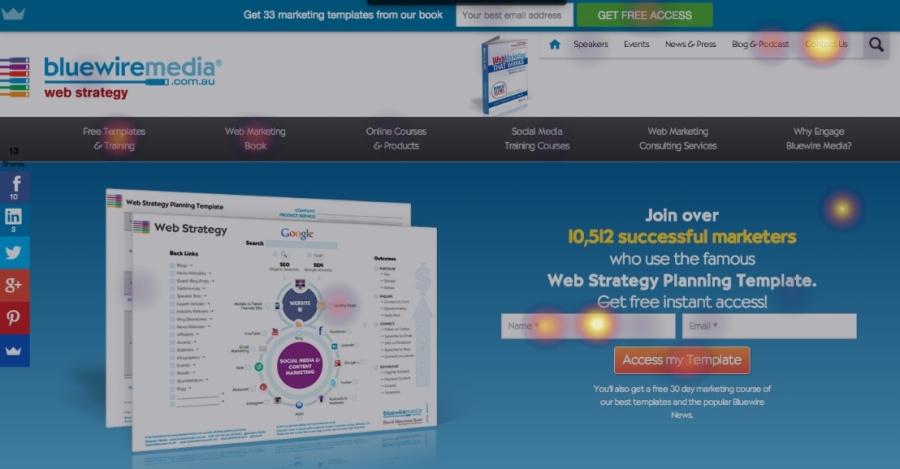
4. ブルーワイヤーメディア
Bluewire Media はヒートマップを使用して、訪問者がページを 1 回クリックしたところ、リード獲得フォームでユーザー アクティビティがほとんどない場所を確認しました。

ヒートマップ分析に基づいて、Web 戦略会社は Web ページの再設計を決定しました。 そして、これらは彼らの新しいデザインが生成したヒートマップの色です:

画像とフォームのデザインを変更することで、フォームと CTA ボタンのクリック数を増やすことができました。
これらのヒート マップの例は、ヒートマップがビジネスの成長を促進するのに役立つことを証明しています。 すべてのマーケティング担当者がヒート マップの使用を開始する必要があるのでしょうか?
ヒート マップの使用に関する考慮事項
ヒートマップはコンバージョンの増加につながる貴重な洞察を提供しますが、すべての人がクリック後のランディング ページでヒート マップの実行を開始する必要はありません。
収集するヒート マップ データが正確であり、最も重要なこととして一般化できることを確認します。 十分なサンプル サイズを用意することが重要です。データに基づいてクリック後のランディング ページに加えた変更が実際に機能するようにします。
クリック後のランディング ページに変更を加える前に、ヒート マップを正確に読み取るために、デバイスごとに画面ごとに少なくとも 2,000 ~ 3,000 ページ ビューが推奨されます。 トラフィックが非常に少ないヒートマップ データに基づいてクリック後のランディング ページ要素を変更しても、適切な最適化の決定を下すことはできません。
ヒートマップは、クリック後のランディング ページでのユーザーの行動を理解するための貴重なツールです。 ただし、それらがマーケティングの唯一のツールであってはなりません。 それだけでは、ユーザー エクスペリエンスの不完全な全体像を描きます。訪問者の行動を判断するためにそれらだけに頼ると、誤解を招く可能性があります。
ヒートマップは役に立ちますが、まだ制限があります。
たとえば、多くの訪問者がフォームの最初のフィールド以外に入力していないことをヒートマップが示している場合、これは必ずしも訪問者が最初のフィールドのみに入力したことを意味するわけではありません。 これは、訪問者がマウスではなくキーボードを使用してフィールド間を移動したことを意味する可能性もあります。
この特定のケースでは、単純にクリック マップを見るのではなく、ユーザーが各フォーム フィールド内で費やした時間を測定する方が適切です。
ヒート マップを作成するときは、全体像を確認して、ヒート マップ分析から実際に利益を得ることができるようにしてください。
ヒートマップはどのように使用できますか?
ヒート マップは、訪問者がページでどのようなアクションを実行し、どのページ要素がそれらを引き付けることができるかを確認するための貴重なツールです。 ヒート マップは、ユーザーをうまく引き付けるクリック後のランディング ページを作成することで、コンバージョン ジャーニーを最適化するのに役立ちます。 PPC マネージャーは、マップを使用して、広告を関連性のある専用のポスト クリック ランディング ページに接続することで、広告の ROI を向上させることができます。
コンバージョン率最適化 (CRO) 担当者と PPC マネージャーの両方が、ヒート マップから収集したデータを次の 3 つの目的で使用できます。
- 訪問者の行動の追跡
- コンバージョン率の最適化のために
- UX に関する決定を下す
訪問者の行動の追跡
訪問者の活動を追跡することは、ヒートマップを作成する基本的な目的です。 あなたとあなたの訪問者を隔てるスクリーンがあるので、彼らが何をしているか物理的に見ることができません。 PPC マネージャーと CRO 担当者は、ヒート マップ分析を使用して、訪問者が Web ページでの行動の理由を理解します。
分析メトリクスは、クリック後のランディング ページの正確なトラフィック数と、それらの訪問者のうち何人がページを放棄したかを示します。 訪問者がページにアクセスしたときに何が起こるかを説明するのはヒート マップです。どこをクリックし、どこをクリックせず、何を読んで、何を読まないかを示します。
ユーザーがなぜそのように行動するのかを理解することは、ユーザーが摩擦なくナビゲートしやすいクリック後のランディング ページを作成するのに役立ちます。
コンバージョン率の最適化のために
コンバージョン率の最適化は、さまざまな最適化プロセスの助けを借りてリードを顧客に変換するという点で、マーケティング ファネルが正常に機能することを保証する継続的なプロセスです。 これらのプロセスには、A/B テスト、ヒート マップによるページ上のエクスペリエンスの改善、ユーザビリティ テストなどが含まれます。
ヒート マップから収集された洞察を使用して、直感ではなく実際のデータに基づく、情報に基づいた A/B テストを実行できます。
A/B テストを開始すると収益が上がると考えているからといって、A/B テストを開始することはお勧めしません。ページ要素をランダムにテストしても、コンバージョンにはあまり効果がありません。代わりに、ユーザー データを調べて、テストすべき正確な要素を確認する必要があります。 .
A/B テストは常に仮説から始めてください。 あなたがテストしたいことは、勝者のバリエーションを見たときに何がうまくいくかを正確に知ることです. クリック後のランディング ページを無作為に A/B テストしないでください。特定のアイデアを念頭に置いて開始してください。仮説は、ヒート マップ分析から収集した洞察に基づいています。
UX を決定するには
ヒートマップを使用できるもう 1 つの方法は、クリック後のランディング ページでユーザー エクスペリエンス (UX) を決定することです。 クリック後のランディング ページが訪問者にどのように表示されるかを推測する代わりに、ページ上でのエクスペリエンスがどのようなものであったかを示すリアルタイム データを収集できます。
このデータは、優れたユーザー エクスペリエンスを備えたページの作成に役立ちます。
クリック後のランディング ページでヒート マップを使用する
ユーザーが広告に関連性を感じてクリックするとどうなりますか?
ポスト クリックの旅は、ポスト クリックのランディング ページに到達した時点から始まりますが、ページに到達したからといって、必ず CTA ボタンをクリックするわけではありません。
クリック後のランディング ページを作成するだけでは十分ではありません。 クリック後のランディング ページでコンバージョンを獲得するには、クリック後のランディング ページを訪問者向けに最適化する必要があります。
クリック後のランディング ページのデータを収集すると、それを行うのに役立ちます。 ヒートマップは、訪問者がクリック後のランディング ページでどのように行動しているかを示す定性的なデータを収集するのに役立ちます。 したがって、機能していない要素をテストできます。
クリック後のランディング ページでヒート マップを作成するために使用できるさまざまなヒート マップ ツールがあります。最適なツールの一部を以下に示します。
ホットジャー
Hotjar を使用すると、ユーザーをすばやく視覚的に理解できます。 このツールを使用して、視覚的なフィードバックを即座に取得し、人々が実際に Web サイトをどのように使用しているかを確認し、洞察を明らかにして適切な変更を加えることができます。
Hotjar を使用して、クリック マップの作成、ヒート マップの移動、ヒート マップのスクロールを行うことができます。
スマートルック
Smartlook を使用すると、ユーザーは Web サイトやモバイル アプリの質的分析を収集できます。 明確で視覚的な洞察を利用して、ユーザーの行動の「理由」を理解できます。
Smartlook のヒートマップ機能は、UX の洞察を収集し、ユーザーの行動をよりよく理解するのに役立ちます。 Smartlook を使用して、スクロール ヒート マップ、移動ヒート マップ、クリック マップ、および新規ユーザーとリピーター向けのヒート マップを作成できます。
インスタページ
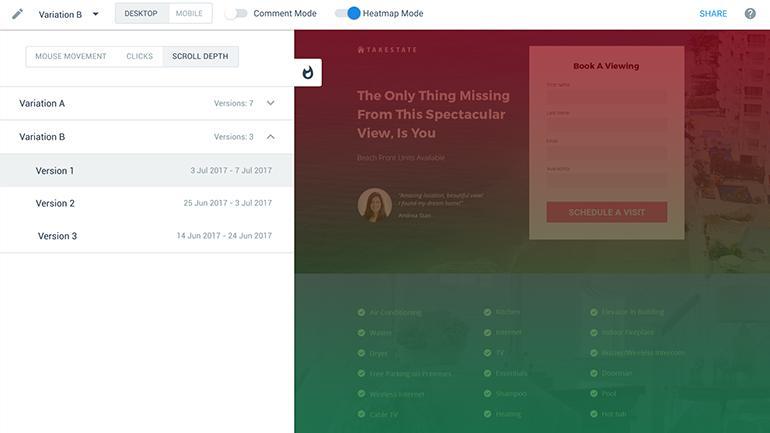
クリック後のランディング ページでヒート マップを作成し、その情報を分析指標と組み合わせたい場合は、Instapage ヒート マップ ビジュアライザーを使用するのが最善の策です。 Instapage のヒート マップ機能は、どのページ要素を A/B テストするかを決定するために必要な非常に具体的な情報を提供します。
ヒート マップ ビジュアライザーは、3-in-1 追跡機能 (マウスの動き、クリック、およびスクロールの深さ) を提供します。 訪問者がページのどこで最も時間を費やしているか、どの要素をクリックしたか、どこまでスクロールしたかをよりよく理解できるため、クリック後のランディング ページをコンバージョン用に最適化できます。
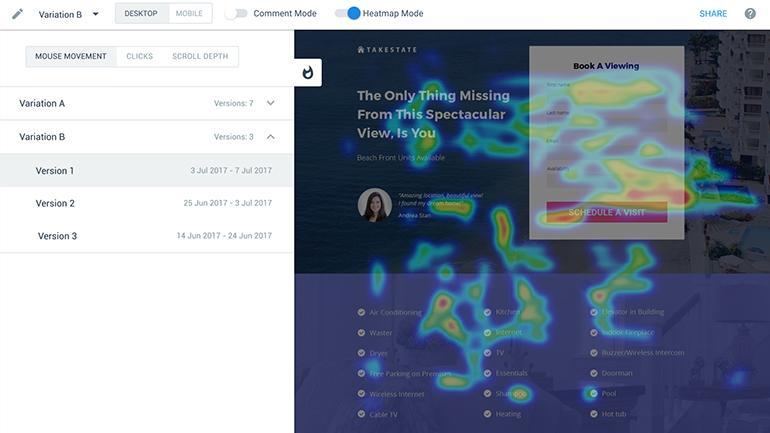
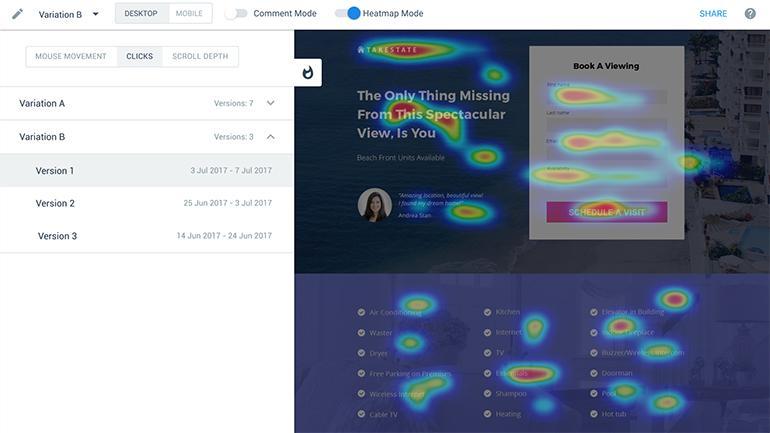
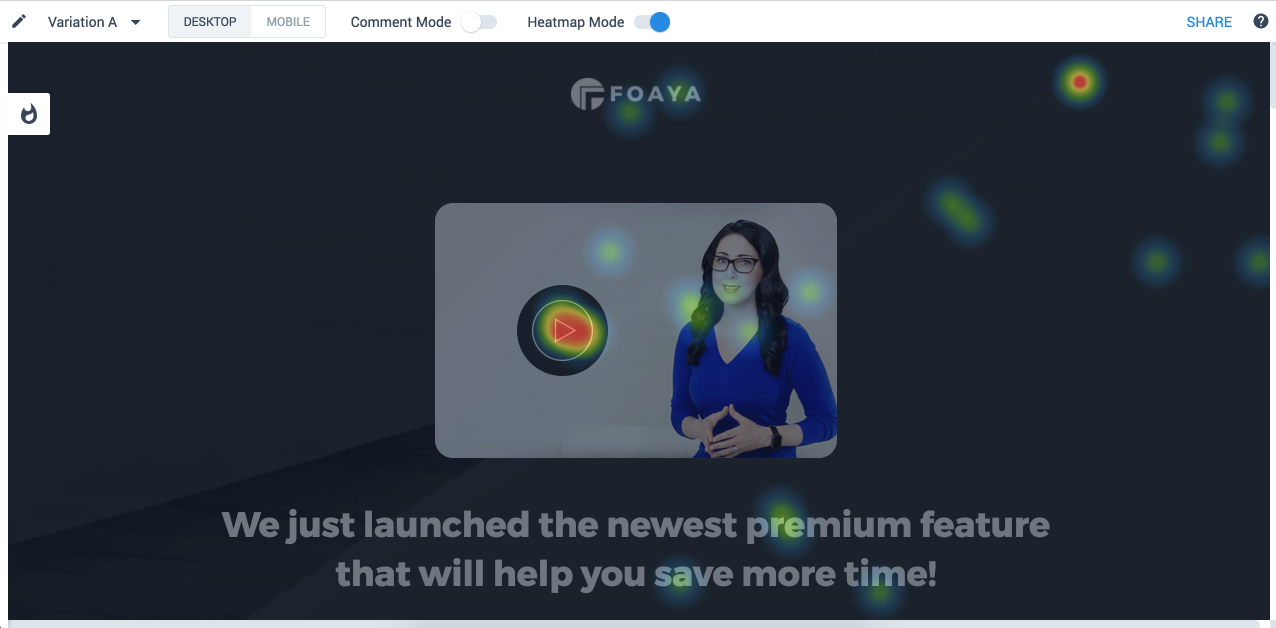
プラットフォーム内のマップは次のようになります。
マウス動作

クリックマップ

スクロールマップ

Instapage プラットフォームでヒート マップを作成するには、次の手順に従います。
ヒート マップにアクセスするには、ページをプレビュー モードで開きます。 右上隅にある [プレビュー] ボタンをクリックして、ページ ビルダーからこれを行うことができます。

ページを公開しない場合は、ダッシュボードからプレビュー モードにアクセスすることもできます。[ページのプレビュー] をクリックするだけです。

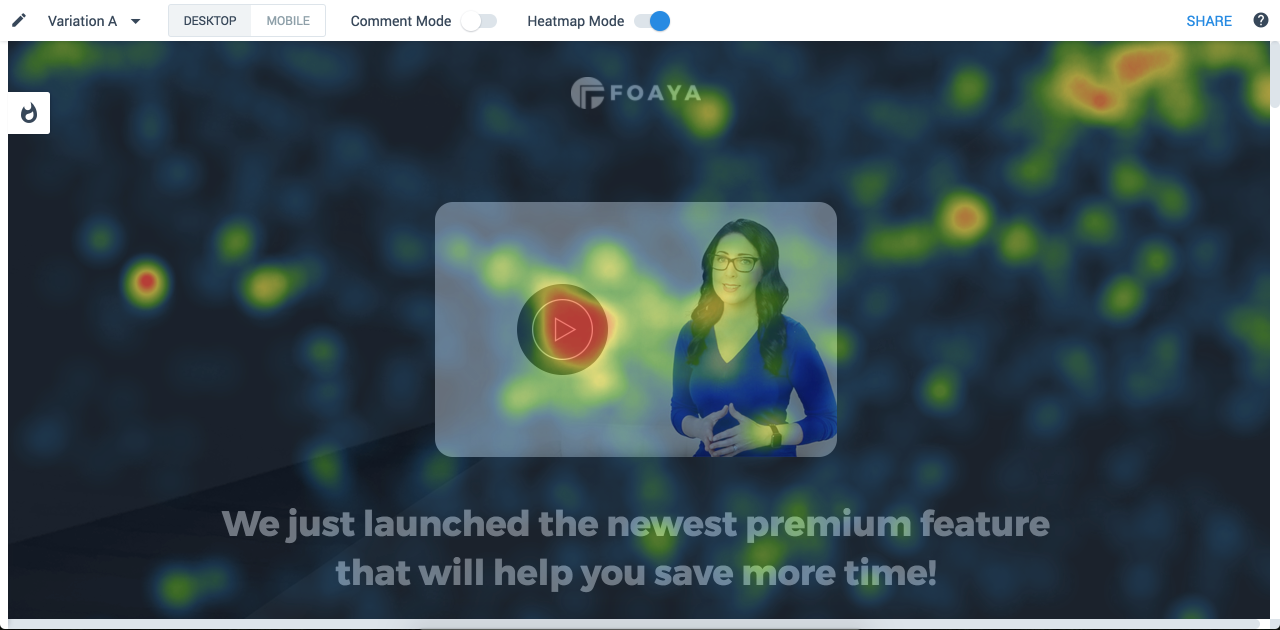
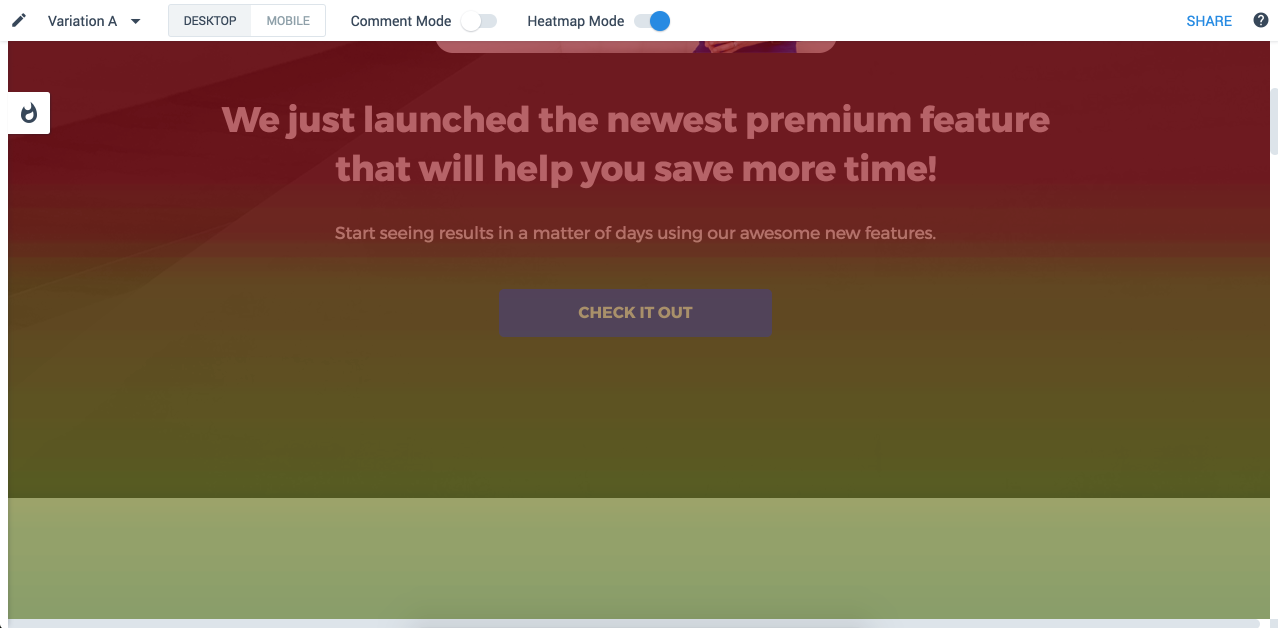
プレビュー モードになったら、トグルをクリックしてヒート マップ モードを有効にします。
![]()
これで、ページでの訪問者の行動を確認できます。

マウスを左上隅の火のアイコンの上に置くと、ヒート マップ メニューが開き、ここから 3 つの追跡指標を切り替えることができます。

1. スクロール深度では、訪問者がページをどれだけ下にスクロールしたかを確認できます。

2.クリック数は、訪問者がクリックした要素を示します。

3.マウスの動きにより、訪問者がクリック後のランディング ページのどこで最も多くの時間を費やしているかを確認できます。

ヒート マップは、Web ページ上の訪問者の行動を分析するために使用されます。 ヒート マップを通じて収集されたデータを使用すると、訪問者がページ要素を操作する際に摩擦に直面しているかどうかを判断できます。 この情報を使用して、推測ではなく実際のユーザー データに基づく A/B テストを作成できます。
Instapage Heatmap Visualizer ツールを使用すると、外部ツールにサインアップして料金を支払うことなく、クリック後のランディング ページにヒート マップを作成できます。 スクロール マップ、マウス移動マップ、クリック マップを作成して、訪問者がクリック後のランディング ページでどのように行動するかを理解し、コンバージョンに向けて最適化します。
ヒート マップ ビジュアライザーが、コンバージョン率の高いクリック後のランディング ページの作成にどのように役立つかをご覧ください。 こちらからエンタープライズ デモにサインアップしてください。
