Vue.js Storefront と Magento 2 の統合 – ヘッドレス e コマース アプローチ
公開: 2020-02-10今日の消費者は、購入の決定を完全にコントロールできることを求めています。 デスクトップから Web サイトにアクセスして製品を購入する方法は、時代遅れになっています。 現在、人々は外出先でスマートフォンや音声制御の IoT デバイスなどを通じて買い物をしたいと考えています。ソースが何であれ、e コマース プラットフォームを使用する熱狂は減っていません。
- Statista の調査によると、2020 年には世界の e コマースの総額が 3.75 兆ドルに達すると予想されています。
- インターネット ユーザーの約 80% が、少なくとも 1 回はオンラインで購入したことがあります。
そのため、e コマースの時代には、デジタル ストアを構築する際に多くの手法に直面してきました。 最新の手法は、デカップリングまたはヘッドレス e コマース アプローチです。
デカップリングまたはヘッドレスe コマースアプローチとは何ですか?
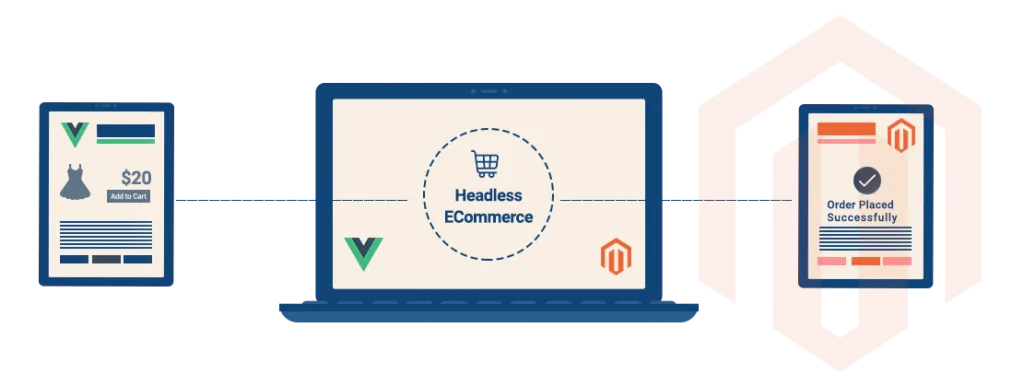
e コマース Web サイトのフロントエンドとバックエンドを分離するアプローチ。つまり、CMS ストアは、フロントエンドの配信レイヤーなしでコンテンツを管理および配信します。 フロントエンドはほとんどの場合テンプレートまたはテーマであり、これはバックエンドだけを残して削除されます。 開発者は API を使用して、製品の配信、ブログの投稿などを処理できるようになりました。 明確にするために言うと、e コマースのヘッドレス e コマース アーキテクチャは、主に IoT 時代向けに構築されています。
Magento 2 のデカップリングまたはヘッドレスe コマース アプローチの真の必要性

Magento は機能豊富なオープンソースの e コマース ソリューションですが、他店との競争を難しくする多くの要素が欠けています。 フロントエンドとして使用される静的テーマを提供し、オンライン ストアのパフォーマンスを制限します。 また、UI には多くのパフォーマンスの問題があり、サイトの直帰率が高くなります。 これらの問題に対する唯一の解決策は、フロントエンドを効率的な代替手段に置き換えることです。 ここで、ヘッドレス e コマース アプローチが必要になります。
このヘッドレス e コマース アプローチを使用することで、Magento の機能をフロントエンドの機能から簡単に分離できます。 これで、Magento のバックエンド機能にコアにアクセスできるようになりました。 分離された Magento アプローチの助けを借りて、フロントエンド テクノロジを独立して機能させることができます。
フロントエンドをより効果的にするために、Angular、React.js、Gatsby、Vue.js などの多くのフレームワークがあります。 すべてのフレームワークの中で、Magento は常に Vue.js とうまく組み合わせられます。
Magento 2 と Vue.js – 完璧な組み合わせ
フロントエンドとして Vue.js を使用し、バックエンドとして Majento を使用することには、多くの重要な理由があります。 Veu.js とその優れた機能についてさらに分析してみましょう。
Veu.js は現在流行の JavaScript フロントエンド フレームワークであり、他のすべてのフロントエンド フレームワークをかなりの差で上回っています。
- 穏やかな学習曲線
これは、すべての初心者および上級開発者の注目を集めています。 公式ガイドを読むだけで、他のプラットフォームの予備知識がなくても Vue.js を使い始めることができます。
- モジュール開発環境
Vue.js は、プロジェクトのニーズに応じて多くの柔軟性と適応性を提供します。 単一ファイルのコンポーネントは疎結合であるため、コードを再利用でき、開発時間を合理的に短縮できます。 将来のスケーリングを念頭に置いて、これはアプリの構築に最適です。
- 手間のかからない開発
開発者は、主にコードを構造化する自由があるため、Vue.js を使用して開発することの真の喜びを得ることができます。 そのため、コード ベースの並べ替えはまったく手間がかかりません
- 豊かなエコシステムと多様性
開発者は、ライブラリの豊富なコレクションとその他すべてのツール セットに完全にアクセスできます。 Vue は、ブラウザー拡張機能の形で提供される一連の DevsTools を所有しています。 階層の状態のデバッグとチェックは、DevsTools を使用して簡単に行うことができます。 これにより、アプリをライブ編集し、カスタム イベントを追跡することもできます。
- 活気のあるコミュニティ
Vue には、アプリケーションのプラットフォームを効果的に使用するために開発チームに積極的に貢献する、最も活発で活発なコミュニティがあります。
Veu.js と Magento 2 の統合
単一ページ Web アプリケーションは、veu.js によって強化された HTML を効果的に開発しました。 Magento 2 での作業パターン veu.js は非常に単純です。veu.js はブラウザーのインデックス ページになり、Magento API を使用してテンプレートのデータにアクセスするからです。 Magento 2 で veu.js を実装する方法は、vue.js がフロントエンド操作を管理することです。 サーバー側でのレンダリングを高速化するには、Nodejs を使用できます。 最後に、Magento エンドポイント間で通信するために、カスタム API を使用できます。 これは、veu.js を Magento 2 とマージする方法です。
新しい IoT 時代の UI の要求を満たすために、Vue ストアフロントが設計されました。 Vue.js は軽量でパフォーマンスに優れているため、顧客のカスタマイズ要求を満たすことができます。 また、Vue.js には、分離された Magento 2 を簡単な方法で実装できるようにする API がプリロードされていることも明らかです。
データの相関
製品、カテゴリ、製品間のカテゴリ、属性、レビューなどのすべてのデータは、分離された magento2 と vue ストアフロントを使用して同期されます。 また、従来のアプローチでは最初に行われなかったショッピング カートの関連付けもサポートします。

Magento2 を Vue.js とマージすることの真のメリット
Magento2 を Vue.js とマージした結果は、プラットフォームのすべてのユーザーにとって信じられないほどメリットがあります。
- 簡単にパーソナライズ
e コマース プラットフォームのヘッドレス e コマース アプローチを採用する主な利点は、Vue ストアフロントがテンプレートを作成するための最も柔軟なフレームワークであるため、ストアをパーソナライズできることです。 フロントエンドの開発者は、顧客の要求に応じてストアをパーソナライズする完全な自由を手に入れることができます.
- パフォーマンスの向上
Vue.js をフロントエンドとして使用することで、高いパフォーマンスが保証されます。 大量のユーザー トラフィックを処理できます。 また、検索されたコンポーネントをキャッシュに保存することもでき、検索のたびにサーバーからダウンロードすることなく、効果的にオフラインで動作します。
- 適応性が高い
Vue.js で設計されたフロントエンドは、すべてのデバイスとの互換性が高いです。 そして、人々は完全に手間のかからないプラットフォームを効果的に使用できます.
プログレッシブ Web アプリ
PWA はプログレッシブ Web アプリケーションの頭字語で、モバイル ユーザー向けのモバイル アプリのようなルック アンド フィールを提供できる Web サイトです。 Evolution は、PWA によってモバイル Web で作成しました。 PWA 技術を使用して、モバイル アプリと Web アプリを一度に開発できます。 PWA の助けを借りて、すべてのアプリ スタイルのエクスペリエンスを得ることができます。 そのため、PWA Web サイトは高速で安全、応答性が高く、オフラインで作業できます。
Magento PWA を選ぶ理由
PWA には、他の追随を許さない独自の機能が数多く備わっています。 Magento PWA は、オフラインでも機能する信頼性の高い方法を提供します。 より多くの顧客を引き付けるためのもう 1 つの重要なツールは、読み込みに時間がかかりすぎるページにアクセスすることを顧客が嫌うためです。 ウェブサイトの豊かな感触は、顧客をサイトに引き付けます。
Magento2 は、進歩的な Web アプリケーション プラットフォームになりつつあります。 Magento ユーザーから大きな反響があります。 Web サイトを Magento PWA に変換する主な理由を理解する必要があります。
- 強化されたユーザー エクスペリエンス– ユーザーは、Magento PWA を使用しながらモバイル アプリを使用するという完璧な感覚を得ることができます。 瞬時に読み込みを行い、より速い応答時間を楽しむことができます。 ユーザーは、オフライン モードでもアプリを使用できます。
- 開発コストが低い– ネイティブ アプリを開発している場合は、Android 用と IOS 用の 2 つの個別のコーディングが必要です。 しかし、PWA を使用すると、OS に関係なく操作できる 1 つのコードを持つことができます。
- インストール不要- Magento2 PWA ストアでは、ネイティブ アプリをインストールする必要があります。 必要なのは、ホーム画面にアイコンを保存することだけです。 アイコンをクリックすると、ブラウザでページが開きました。 したがって、ストアはネイティブ アプリとモバイル ストアフロントのように同時に感じられました。
- フルスクリーン モード– Magento PWA Web サイトには、ページの下端にブラウザー URL やナビゲーション ツールさえありません。 フルスクリーンのモバイル ビューを取得して、完全なモバイル ネイティブ アプリの使用体験を得ることができます。 Whatsapp や Twitter などの人気のあるアプリでさえ、同じ機能を使用しています。
- 未来のテクノロジー– PWA は、すべての Magento ストアが所有する未来のテクノロジーになります。 これは主に、モバイル ユーザーが得た満足度によるものです。
Vue ストアフロント Magento2
Vue ストアフロント Magento 2 は、最も柔軟なフレームワークとトレンド技術を扱い、より短い時間でより高速なストアを開発します。 Vue ストアフロントは Magento2 とともにプラットフォームに依存しないため、他のプラットフォームで使用できます。 企画制作がはかどります。 すべての Magento Vue Storefront Web サイトには、以下で説明するすべての e コマース機能が備わっています。
- よりスマートなチェックアウト、支払い、および配送プロセス。
- シンプルな SEO 最適化
- Google レポートと分析
- より簡単なマーケティングとプロモーション
- 注文管理をクリアする
- 信頼できるカスタマーサービス
- オンタイムの在庫管理
- すべてのサードパーティ ソフトウェアとの完全な統合。
Magento 画像の最適化
画像は重いコンテンツです。 Web サイトの読み込みの問題の主な理由は、画像の最適化が不十分なためです。 最近の調査によると、ほとんどのモバイル ユーザーは、読み込みに 3 秒以上かかると Web サイト ページを離れます。 直帰率を下げるには、ページ速度と Web サイトのパフォーマンスに集中する必要があります。 最適化された画像は、すべての SEO の取り組みを補完するものとして追加されます。 Magento 画像最適化の方法と手順を確認しましょう。
画像を圧縮する
画像が圧縮解除されると、Web サイトに大きなオーバーヘッドが生じます。 画像を圧縮するために必要な画像最適化ツールのいずれかを使用するか、コンテンツ配信ネットワーク (CDN) を使用して、画像の品質に影響を与えずに画像のサイズを縮小することもできます。 したがって、Web サイトの読み込み速度を向上させることができます。
最新の圧縮とファイル形式に切り替える
画像サイズを縮小し、Web サイトのパフォーマンスをサポートできる、WebP などの新しい効率的な画像形式が多数あります。 WebP は、画質を損なうことなく、すべての JPEG 画像を最大 30% 節約できます。
ベクター画像を使用する
ベクター画像は、画質が良く、ファイル サイズが最小で、スケーリングが優れています。 どの Magento ストアでも、主にアイコンやその他の小さな UI 要素にベクター画像を使用することで大きなメリットが得られます。
画面サイズに基づいて複数バージョンの画像を使用する
Magento 開発者にとっての本当の課題は、レスポンシブ デザインを提供することです。 たとえば、画面を 960 ピクセルから 240 ピクセルに狭めると、サーバーは幅の広い画像を幅の狭い画像に強制的に変換します。 Magento は、デバイスの表示に適したバージョンの画像を提供できます。
今では、e コマースの未来は純粋にヘッドレス e コマース アプローチになることは明らかです。 無限のカスタマイズが可能で、充実した UI を得ることができます。 したがって、e コマース プラットフォームをヘッドレス e コマース アプローチに移行し、技術の更新に対応するときが来ました。